Cum să adăugați cu ușurință un cod personalizat în WordPress (fără a vă sparge site-ul)
Publicat: 2022-08-14Adesea, în timp ce citiți tutoriale WordPress, vi se poate cere să adăugați fragmente de cod personalizate în fișierul functions.php al temei sau într-un plugin specific site-ului.
Problema este că chiar și cea mai mică greșeală vă poate distruge site-ul.
În acest articol, vă vom arăta o modalitate ușoară de a adăuga cod personalizat în WordPress fără a vă distruge site-ul.

Problema cu fragmentele de cod personalizate (și cum să o remediați)
Adesea, veți găsi fragmente de cod în tutorialele WordPress cu instrucțiuni pentru a le adăuga în fișierul functions.php al temei sau într-un plugin specific site-ului.
Cea mai mare problemă este că chiar și o mică greșeală în fragmentul de cod personalizat vă poate sparge site-ul WordPress și îl poate face inaccesibil.
Ca să nu mai vorbim, dacă vă actualizați tema WordPress, toate personalizările sunt eliminate.
Cealaltă problemă este că, dacă adăugați mai multe fragmente de cod într-un plugin specific site-ului, poate deveni dificil să gestionați fișierul.
Din fericire, există o modalitate mai ușoară pentru utilizatori de a adăuga și de a gestiona fragmente de cod personalizate în WordPress.
WPCode este cel mai popular plugin pentru fragmente de cod folosit de peste 1 milion de site-uri WordPress. Vă ajută să adăugați fragmente de cod în WordPress fără a fi nevoie să editați fișierul functions.php al temei.

WPCode simplifică, de asemenea, adăugarea codurilor de urmărire pentru Google Analytics, Facebook Pixel, Google AdSense și altele în zonele de antet și subsol ale site-ului dvs.
Nu va trebui niciodată să vă faceți griji cu privire la distrugerea site-ului dvs., deoarece validarea inteligentă a fragmentelor de cod vă ajută să preveniți erorile comune de cod.
În plus, WPCode vine cu o bibliotecă de fragmente încorporată în care puteți găsi toate cele mai populare fragmente de cod WordPress, cum ar fi dezactivarea API-ului REST, dezactivarea comentariilor, dezactivarea Gutenberg, permiterea încărcării fișierelor SVG și multe altele. Acest lucru elimină necesitatea de a instala pluginuri separate pentru fiecare solicitare de caracteristică.
Cea mai bună parte este că puteți gestiona toate fragmentele de cod dintr-un singur ecran central și puteți adăuga etichete pentru a le organiza.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați cu ușurință fragmente de cod personalizate în WordPress cu WPCode.
Adăugarea de fragmente de cod personalizate în WordPress
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPCode pe site-ul dvs. web.
Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
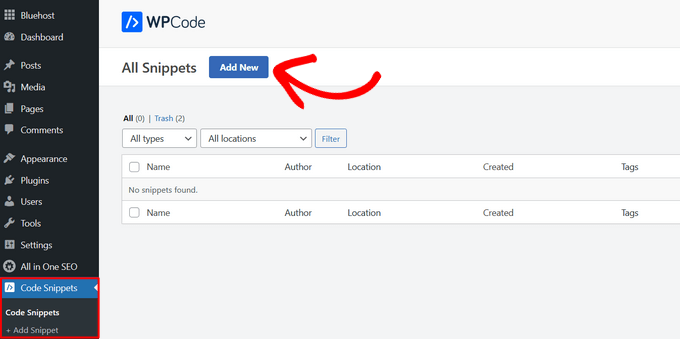
La activare, pluginul va adăuga un nou element de meniu etichetat „Fragmente de cod” în bara de administrare WordPress. Făcând clic pe acesta, veți afișa o listă cu toate fragmentele de cod personalizate pe care le-ați salvat pe site-ul dvs.
Deoarece tocmai ați instalat pluginul, lista dvs. va fi goală.
Continuați și faceți clic pe butonul „Adăugați nou” pentru a adăuga primul fragment de cod personalizat în WordPress.

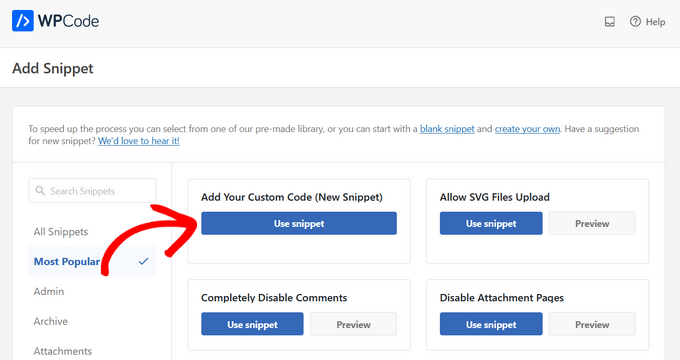
Aceasta vă va duce la pagina „Adăugați fragment”. Aici puteți alege un fragment de cod din biblioteca predefinită sau puteți adăuga codul personalizat.
Pentru a adăuga cod personalizat, faceți clic pe butonul „Utilizați fragmentul” de sub opțiunea „Adăugați codul personalizat (fragment nou)”.

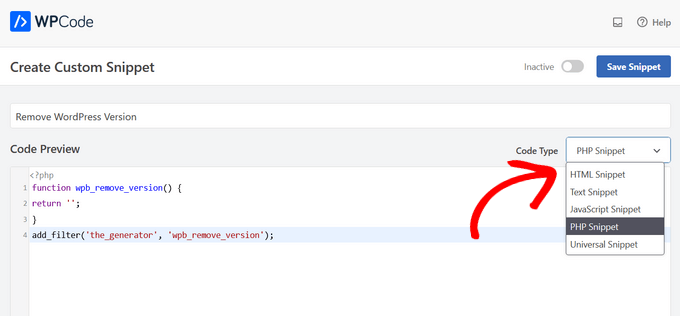
Trebuie să începeți prin a introduce un titlu pentru fragmentul de cod personalizat. Acesta ar putea fi orice care vă ajută să identificați codul.
După aceea, puteți copia și lipi fragmentul de cod în caseta de cod. Asigurați-vă că selectați și tipul de cod corect din meniul derulant din dreapta.

În captura de ecran de mai sus, am adăugat un fragment de cod personalizat pentru a elimina numărul versiunii WordPress de pe site-ul nostru de testare.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
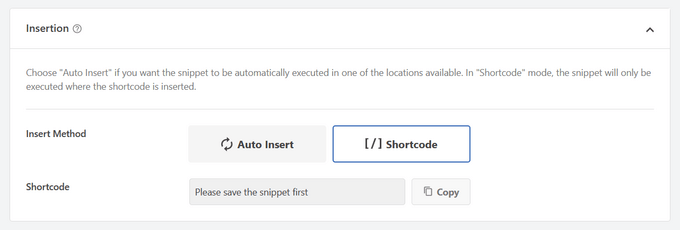
Sub caseta de cod, veți vedea opțiuni de inserare. Există două opțiuni principale de inserare: Inserare automată și Cod scurt (implicit).

Dacă ați ales metoda „Inserare automată”, fragmentul va fi inserat și executat automat pe site-ul dvs.
Puteți rula automat fragmentul numai în zona de administrare WordPress, pe front-end-ul site-ului dvs. sau oriunde. Dacă nu sunteți sigur, selectați opțiunea prestabilită „Run snippet everywhere”.
Cu metoda „Shortcode”, fragmentul nu este inserat automat. După ce salvați fragmentul, veți primi un cod scurt specific fragmentului pe care îl puteți utiliza oriunde pe site-ul dvs.

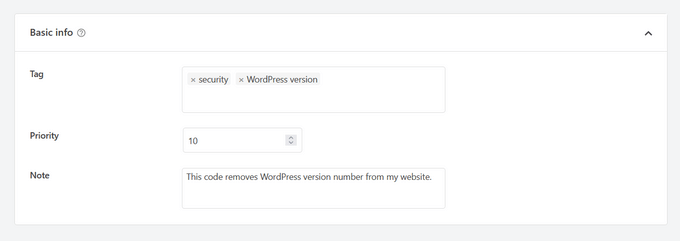
Când derulați mai jos, veți vedea o zonă „Informații de bază”. Puteți adăuga orice aici care vă ajută să înțelegeți ce face acest cod, unde l-ați găsit și de ce îl adăugați pe site-ul dvs. web.

De asemenea, puteți atribui etichete fragmentului de cod. Acest lucru vă va ajuta să sortați fragmentele de cod după subiect și funcționalitate.
Câmpul de prioritate vă permite să controlați ordinea în care sunt executate fragmentele atunci când doriți să afișați mai multe fragmente în aceeași locație. În mod implicit, toate fragmentele primesc o prioritate de 10. Dacă doriți ca un fragment să fie afișat mai devreme decât altele, pur și simplu setați prioritatea fragmentului la un număr mai mic, cum ar fi 5.
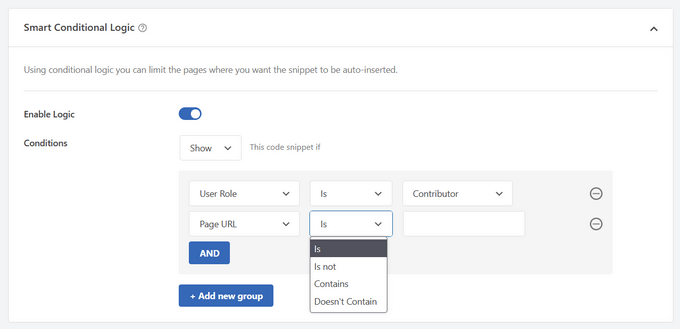
În cele din urmă, puteți folosi puternica secțiune „Smart Conditional Logic” pentru a afișa sau a ascunde fragmentele auto-inserate pe baza unui set de reguli.

De exemplu, puteți afișa fragmente de cod numai utilizatorilor conectați, puteți încărca fragmente de cod numai pe anumite adrese URL ale paginilor și multe altele.
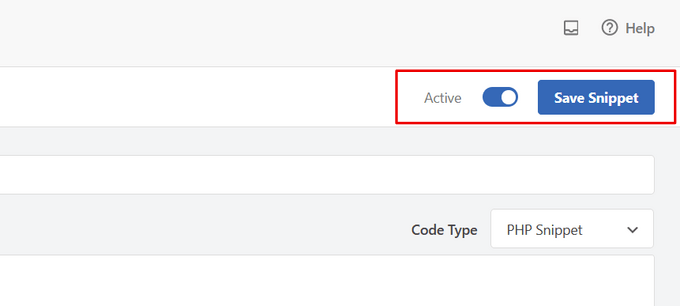
Când ați terminat de ales opțiunile, puteți face clic pe butonul „Salvați fragmentul” din colțul din dreapta sus al ecranului și puteți comuta comutatorul de la „Inactiv” la „Activ”.

Dacă doriți să salvați fragmentul de cod și să nu îl activați, atunci pur și simplu faceți clic pe butonul „Salvați fragmentul”.
După ce ați salvat și activat fragmentul de cod, acesta va fi adăugat automat pe site-ul dvs., dacă aceasta este metoda de inserare pe care ați ales-o sau afișat ca un shortcode.
Gestionarea erorilor în codul personalizat
Adesea, dacă faceți o greșeală în adăugarea codului personalizat în pluginul specific site-ului sau în fișierul temă, atunci site-ul dvs. ar face imediat inaccesibil.
Veți începe să vedeți o eroare de sintaxă sau o eroare internă de server 500 pe site-ul dvs. Pentru a remedia acest lucru, va trebui să anulați manual codul folosind un client FTP.
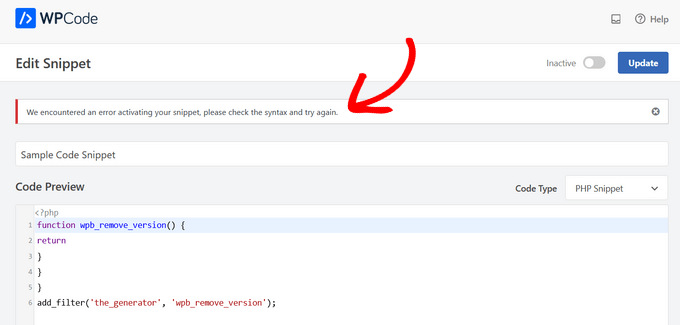
Partea bună a pluginului WPCode este că va detecta automat o eroare de sintaxă în cod și o va dezactiva imediat.

De asemenea, vă va afișa un mesaj de eroare util, astfel încât să puteți depana eroarea.
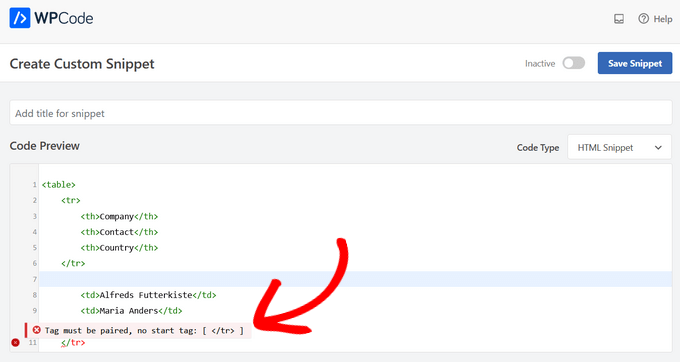
Validarea fragmentului de cod inteligent WPCode va detecta, de asemenea, orice erori pe măsură ce adăugați codul personalizat.

Trecând cu mouse-ul peste eroare, vor apărea instrucțiuni care vă vor ajuta să o remediați.
Gestionarea fragmentelor de cod personalizate
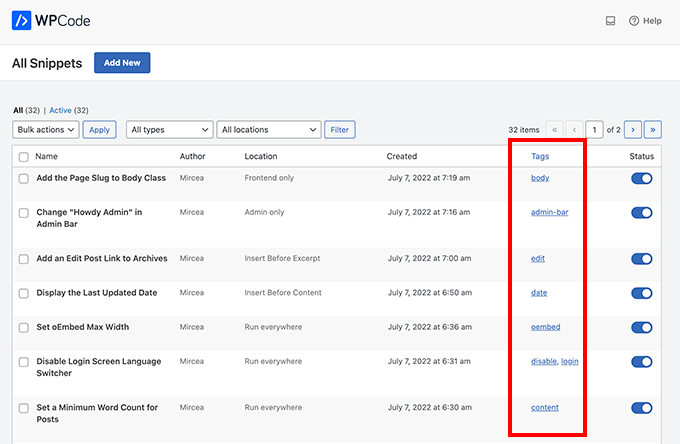
Pluginul WPCode oferă o interfață de utilizator ușoară pentru a gestiona fragmentele de cod personalizate în WordPress.
Puteți salva fragmente de cod fără a le activa pe site-ul dvs. și apoi activați sau dezactivați fragmentul oricând doriți. De asemenea, este posibil să filtrați fragmentele de cod după tip și locație și să utilizați etichete pentru a vă organiza cu ușurință fragmentele de cod.

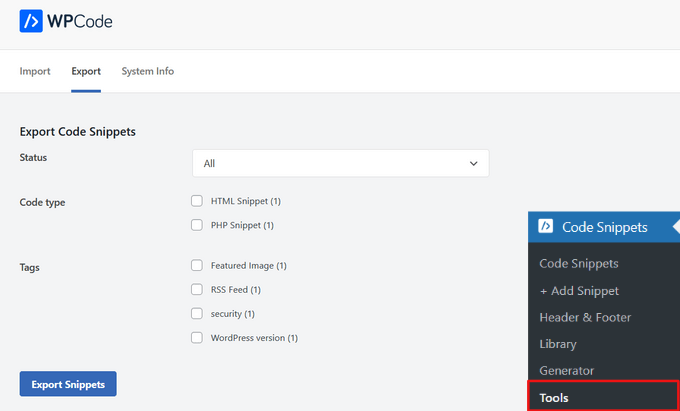
De asemenea, puteți exporta anumite fragmente de cod sau le puteți exporta în bloc pe toate.
Pur și simplu accesați Fragmente de cod » Instrumente și faceți clic pe fila „Export”.

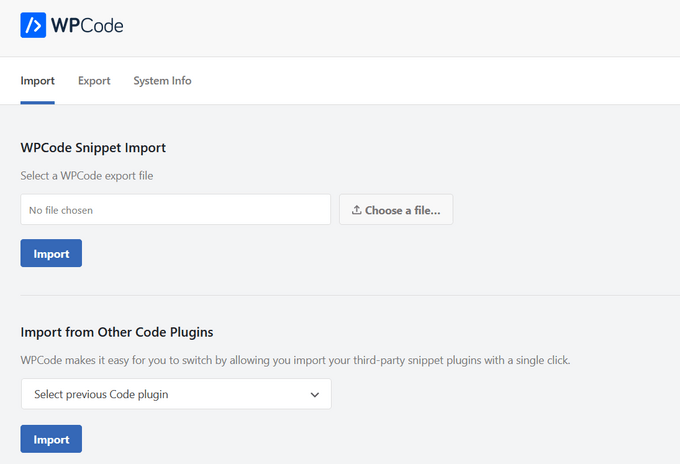
Dacă mutați site-uri web pe un alt server, puteți importa cu ușurință fragmentele de cod pe noul site.
Doar accesați pagina Fragmente de cod » Instrumente » Import și încărcați fișierul de export.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați cu ușurință cod personalizat în WordPress. Doriți să experimentați cu câteva fragmente de cod pe site-ul dvs. web? Consultați lista noastră de trucuri extrem de utile pentru fișierul cu funcții WordPress și nu uitați să vedeți ghidul nostru final pentru accelerarea site-ului dvs. WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să adăugați cu ușurință un cod personalizat în WordPress (fără a vă sparge site-ul) a apărut pentru prima dată pe WPBeginner.
