Cum să adăugați cu ușurință fonturi pentru pictograme în tema dvs. WordPress
Publicat: 2023-02-23Doriți să adăugați fonturi de pictograme pe site-ul dvs. WordPress?
Fonturile pentru pictograme vă permit să adăugați pictograme vectoriale redimensionabile care sunt încărcate ca fonturile web, astfel încât să nu încetinească site-ul dvs. Puteți chiar să le modelați folosind CSS pentru a obține exact aspectul dorit.
În acest articol, vă vom arăta cum să adăugați cu ușurință fonturi de pictograme în tema dvs. WordPress.

Ce sunt fonturile pentru pictograme și de ce ar trebui să le utilizați?
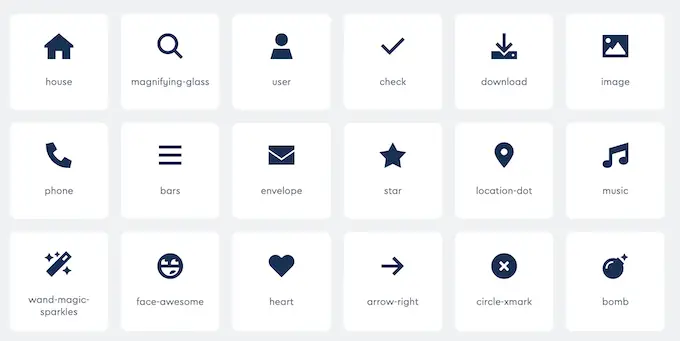
Fonturile pentru pictograme conțin simboluri sau imagini mici în loc de litere și cifre.
Puteți utiliza aceste fonturi de pictograme pentru a afișa imagini comune. De exemplu, le puteți folosi cu coșul de cumpărături, butoanele de descărcare, casetele de funcții, concursurile de oferte și chiar și în meniurile de navigare WordPress.

Majoritatea vizitatorilor vor înțelege imediat ce înseamnă o pictogramă folosită în mod obișnuit. În acest fel, puteți ajuta vizitatorii să-și găsească drumul pe site-ul dvs. și să interacționeze cu conținutul dvs.
Aceste imagini vă pot ajuta, de asemenea, să creați un site web WordPress multilingv, deoarece majoritatea oamenilor pot înțelege fonturile pictogramelor indiferent de limba pe care o vorbesc.
În comparație cu pictogramele bazate pe imagini, pictogramele fonturilor se încarcă mult mai repede, astfel încât să poată crește viteza și performanța WordPress.
Există mai multe seturi de fonturi de pictograme open-source pe care le puteți utiliza gratuit, cum ar fi IcoMoon, Genericons și Linearicons.
De fapt, software-ul WordPress vine cu pictograme dashicon gratuite încorporate. Acestea sunt pictogramele pe care le puteți vedea în zona de administrare WordPress.

În acest ghid, vom folosi Font Awesome, deoarece este cel mai popular set de pictograme open-source. Îl folosim pe WPBeginner și în toate pluginurile noastre premium WordPress.
Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință fonturi de pictograme în tema dvs. WordPress. Pur și simplu utilizați linkurile rapide pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Adăugarea fonturilor pentru pictograme folosind un plugin WordPress (ușor)
Cel mai simplu mod de a adăuga fonturi de pictograme la WordPress este folosirea pluginului Font Awesome. Acest lucru vă permite să utilizați fonturi de pictograme în paginile și postările dvs. fără a modifica fișierele tematice. De asemenea, veți primi automat orice pictograme Font Awesome noi de fiecare dată când actualizați pluginul.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Font Awesome. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
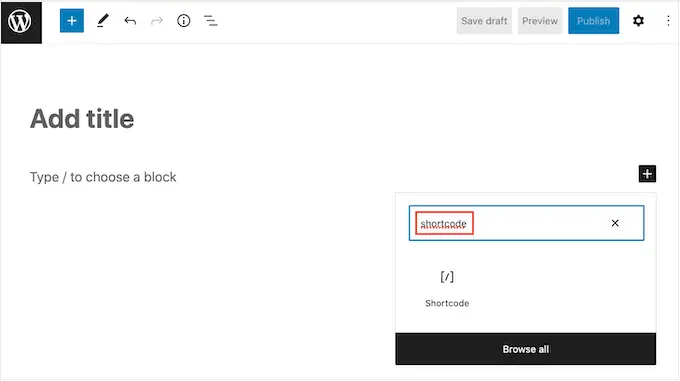
La activare, puteți adăuga o pictogramă Font Awesome la orice bloc de coduri scurte. Pur și simplu deschideți pagina sau postarea în care doriți să afișați fontul pictogramei, apoi faceți clic pe pictograma „+”.
Acum puteți căuta „Shortcode” și puteți selecta blocul potrivit când apare.

După aceasta, puteți adăuga orice pictogramă Font Awesome folosind următorul cod scurt:
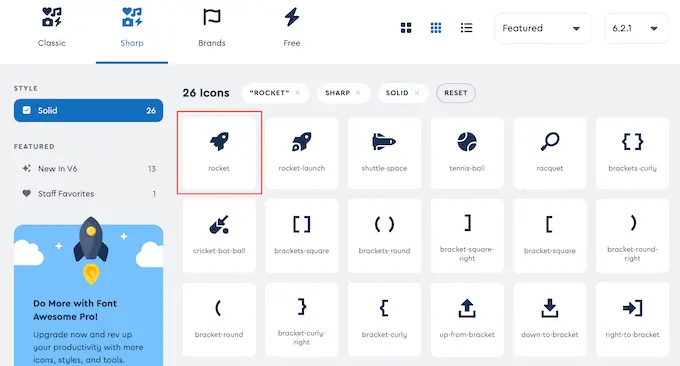
Pur și simplu înlocuiți „racheta” cu numele pictogramei pe care doriți să o afișați. Pentru a obține acest nume, accesați site-ul Font Awesome și faceți clic pe pictograma pe care doriți să o utilizați.

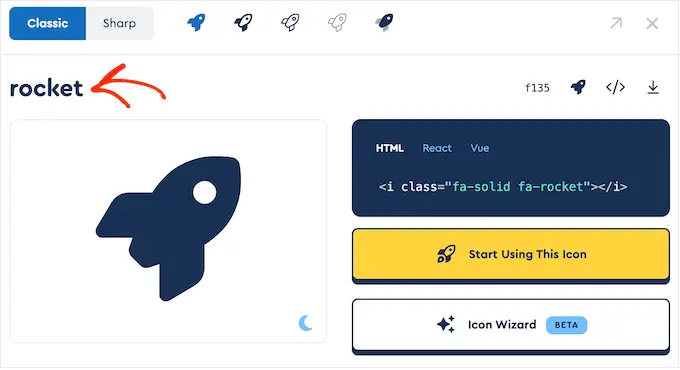
În fereastra pop-up care apare, mergeți mai departe și faceți clic pe numele pictogramei.
Font Awesome va copia automat numele în clipboard.

După ce ați terminat, pur și simplu lipiți numele în codul scurt. Acum puteți face clic pe „Publicați” sau „Actualizați” pentru a activa fontul pictogramei.
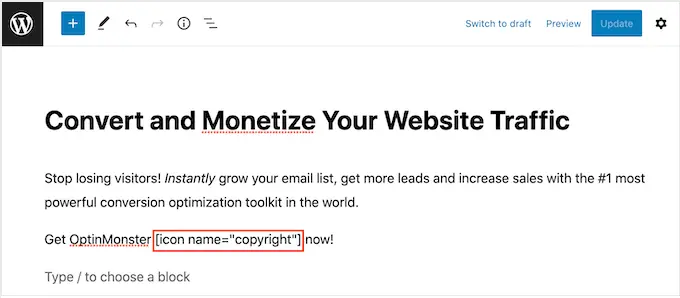
Uneori poate doriți să afișați un font pictogramă în interiorul unui bloc de text. De exemplu, poate fi necesar să afișați un simbol „drept de autor” după numele unei mărci.
Pentru a face acest lucru, pur și simplu lipiți codul scurt în orice bloc Paragraph.

Puteți utiliza apoi setările din meniul din dreapta pentru a personaliza pictograma, similar modului în care personalizați opțiunile pentru blocurile de text. De exemplu, puteți modifica dimensiunea fontului.
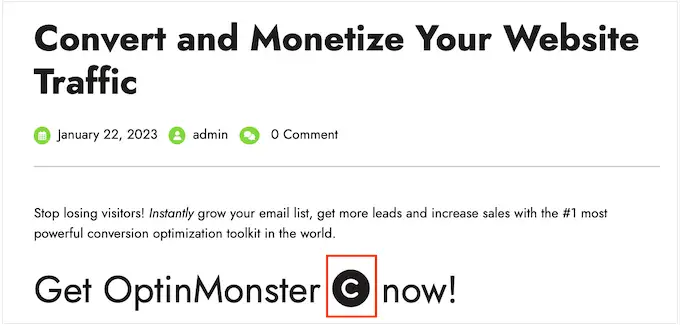
WordPress va transforma codul scurt într-o pictogramă Font Awesome pentru vizitatori și îl va afișa alături de text.

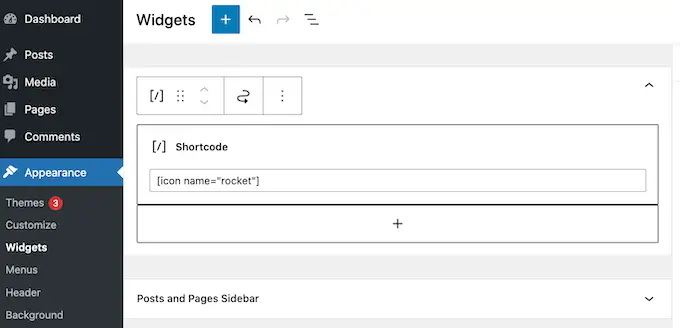
O altă opțiune este să adăugați codul scurt în orice zonă pregătită pentru widget.
De exemplu, puteți adăuga un bloc Shortcode în bara laterală a site-ului dvs. sau în secțiunea similară.

Pentru mai multe informații, consultați ghidul nostru despre cum să utilizați codurile scurte în widget-urile din bara laterală WordPress.
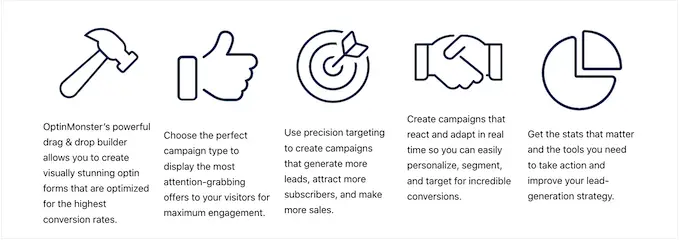
Puteți chiar să adăugați codul scurt al pictogramei în coloane și să creați casete de caracteristici frumoase.

Pentru instrucțiuni detaliate, consultați ghidul nostru despre cum să adăugați casete de caracteristici cu pictograme în WordPress.
Multe site-uri web folosesc fonturi de pictograme în meniurile lor, pentru a ajuta vizitatorii să-și găsească drumul. Pentru a adăuga o pictogramă, fie creați un meniu nou, fie deschideți un meniu existent în tabloul de bord WordPress.
Pentru instrucțiuni pas cu pas, consultați ghidul nostru pentru începători despre cum să adăugați un meniu de navigare în WordPress.
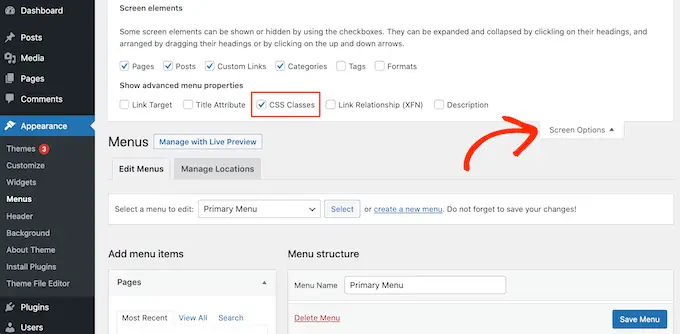
Apoi, faceți clic pe „Opțiuni ecran” și bifați caseta de lângă „Clasuri CSS”.

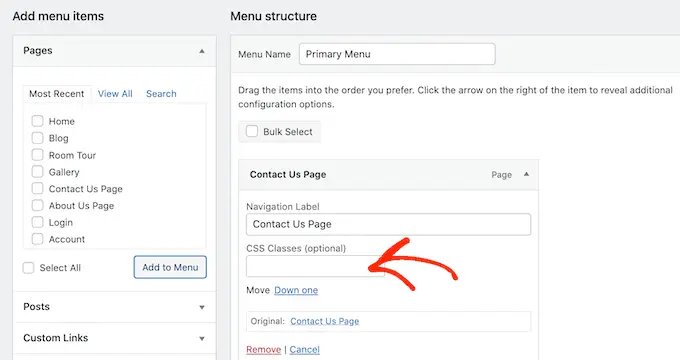
După ce ați terminat, faceți clic pentru a extinde elementul de meniu unde doriți să afișați pictograma.
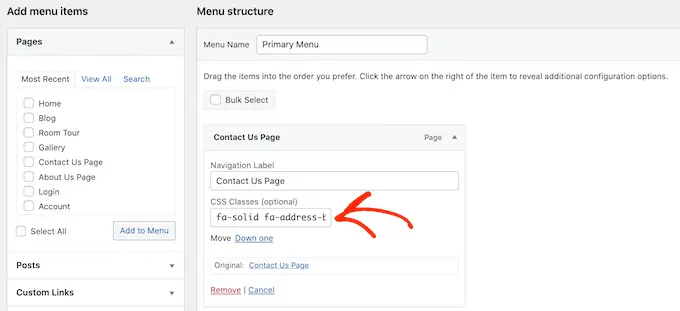
Ar trebui să vedeți acum un câmp nou „Clasuri CSS”.

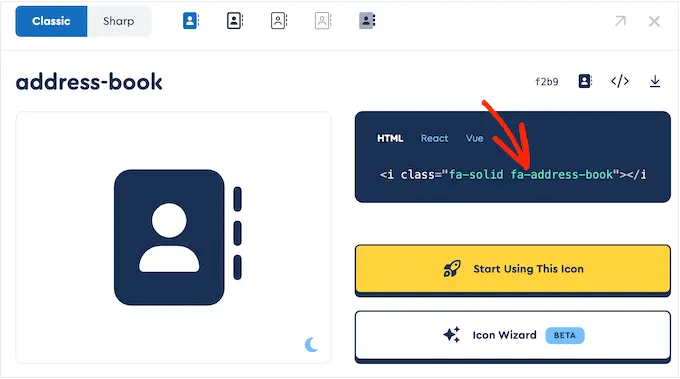
Pentru a obține clasa CSS a unei pictograme, pur și simplu găsiți fontul pictogramei pe site-ul web Font Awesome și dați-i un clic. Dacă doriți, atunci puteți schimba stilul pictogramei făcând clic pe diferitele setări.
În fereastra pop-up, veți vedea un fragment de cod HTML. Clasa CSS este pur și simplu textul dintre ghilimele. De exemplu, în imaginea următoare, clasa CSS este fa-solid fa-address-book .

Pur și simplu copiați textul din ghilimele, apoi reveniți la tabloul de bord WordPress.

Acum puteți lipi textul în câmpul „Clasuri CSS”.

Pentru a adăuga mai multe fonturi de pictograme, pur și simplu urmați același proces descris mai sus.
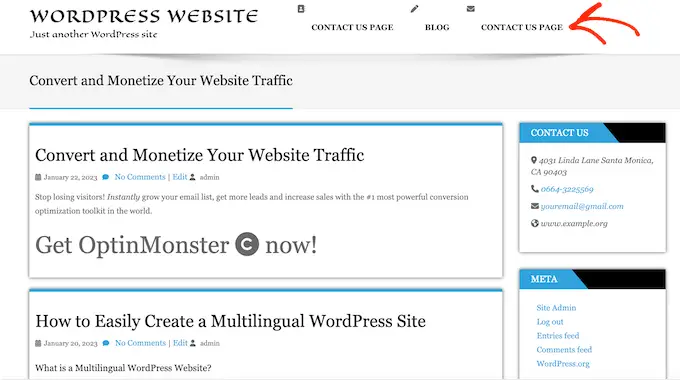
Când sunteți mulțumit de modul în care este configurat meniul, faceți clic pe „Salvați”. Acum, dacă vizitați site-ul dvs. WordPress, veți vedea meniul de navigare actualizat.

Metoda 2. Utilizarea fonturilor pentru pictograme cu SeedProd (mai mult personalizabil)
Dacă doriți mai multă libertate în ceea ce privește locul în care utilizați pictogramele fonturilor, atunci vă recomandăm să utilizați un plugin pentru generatorul de pagini.
SeedProd este cel mai bun generator de pagini WordPress drag-and-drop de pe piață și are peste 1400 de pictograme Font Awesome încorporate. Are, de asemenea, o casetă de pictograme gata făcută pe care o puteți adăuga la orice pagină folosind drag and drop.
Cu SeedProd, este ușor să creați pagini personalizate în WordPress și apoi să afișați pictograme Font Awesome oriunde în acele pagini.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
Notă: Există o versiune gratuită de SeedProd, dar vom folosi versiunea Pro, deoarece vine cu caseta Icon.
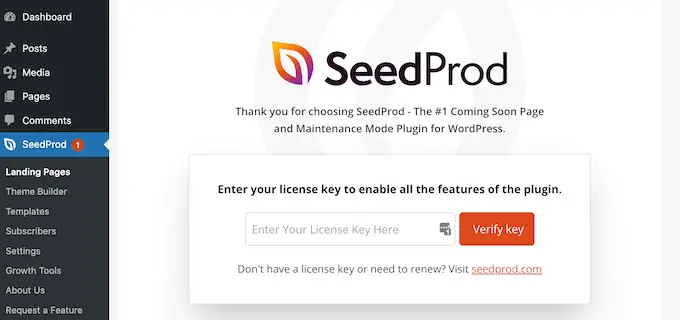
După activare, accesați SeedProd » Setări și introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia de licență, continuați și faceți clic pe butonul „Verificare cheie”.
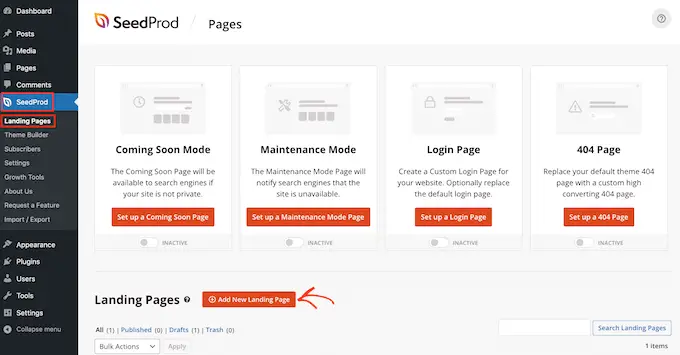
Apoi, trebuie să vizitați SeedProd » Pagini și să faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

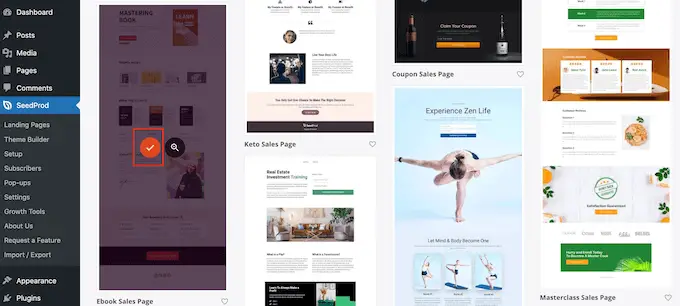
Acum, puteți alege un șablon pe care să îl utilizați ca bază pentru pagina dvs. SeedProd are peste 180 de șabloane proiectate profesional, pe care le puteți personaliza în funcție de nevoile blogului sau site-ului dvs. WordPress.
Pentru a selecta un șablon, treceți mouse-ul peste acesta și apoi faceți clic pe pictograma „Bifă”.

Folosim șablonul „Pagină de vânzări de cărți electronice” în toate imaginile noastre, dar puteți folosi orice design doriți.
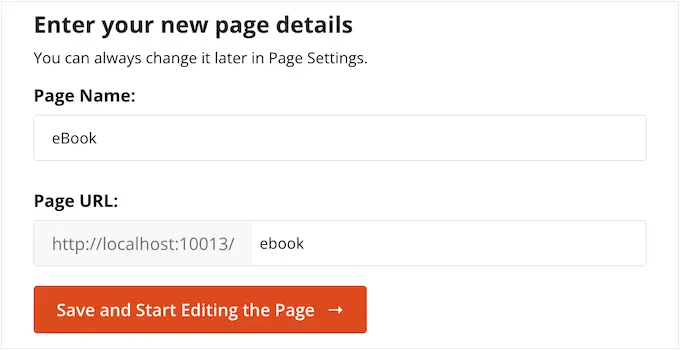
Apoi, continuați și introduceți un nume pentru pagina personalizată. SeedProd va crea automat o adresă URL pe baza titlului paginii, dar puteți schimba această adresă URL cu orice doriți.
Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe butonul „Salvați și începeți editarea paginii”.

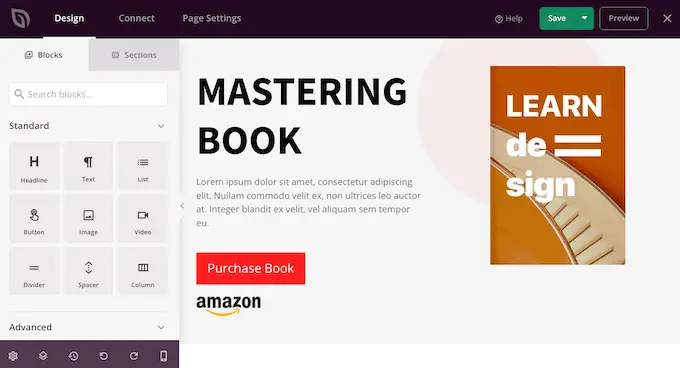
În continuare, veți fi direcționat către generatorul de pagini SeedProd drag-and-drop, unde puteți personaliza șablonul.
Editorul SeedProd arată o previzualizare live a designului dvs. în dreapta și câteva setări de bloc în stânga.

Meniul din stânga are, de asemenea, blocuri pe care le puteți trage pe design.
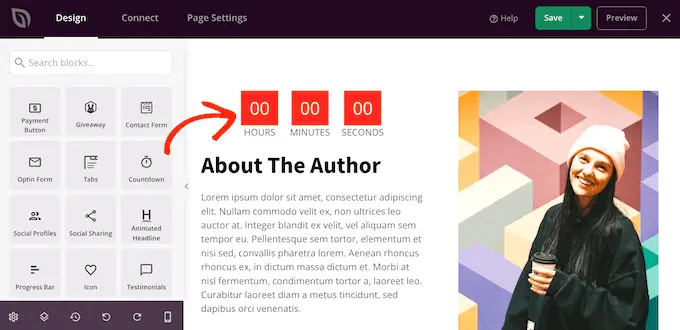
Puteți trage și plasa blocuri standard, cum ar fi butoanele și imaginile, sau puteți utiliza blocuri avansate, cum ar fi formularul de contact, numărătoarea inversă, butoanele de distribuire socială și multe altele.

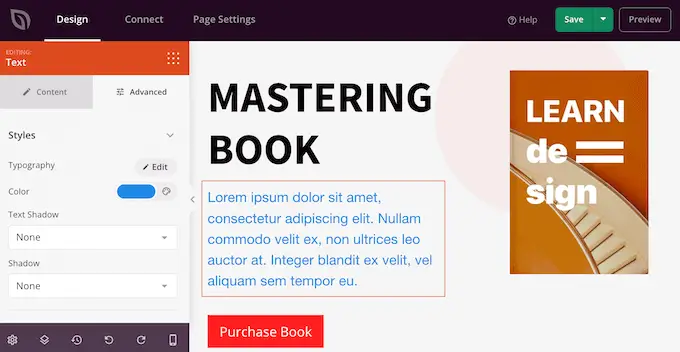
Pentru a personaliza orice bloc, pur și simplu faceți clic pentru a-l selecta în aspectul dvs.
Meniul din stânga va afișa acum toate setările pe care le puteți utiliza pentru a personaliza acel bloc. De exemplu, puteți schimba adesea culorile de fundal, adăugați imagini de fundal sau schimbați schema de culori și fonturile pentru a se potrivi mai bine cu marca dvs.

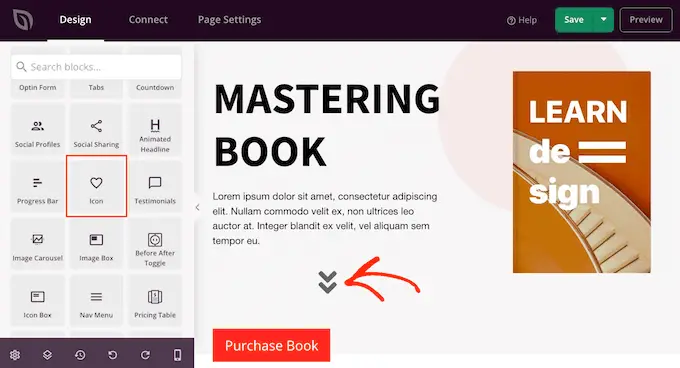
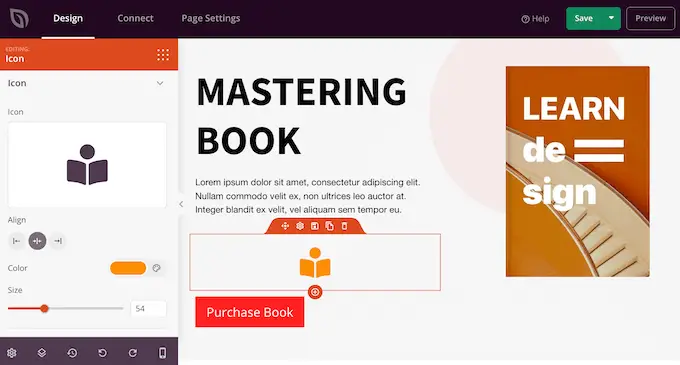
Pentru a adăuga un font de pictogramă la pagină, pur și simplu găsiți blocul „pictogramă” în coloana din stânga și apoi trageți-l în aspectul dvs.
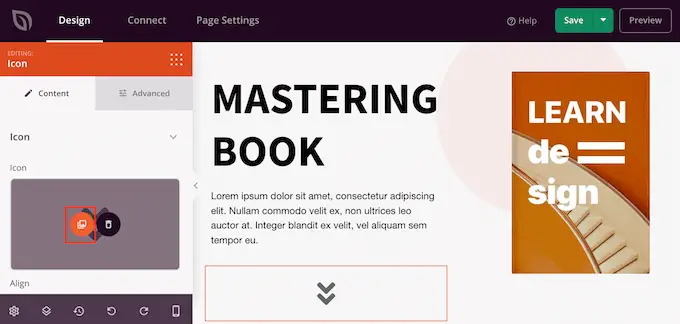
SeedProd va afișa implicit o pictogramă „săgeată”.

Pentru a afișa o pictogramă Font Awesome diferită, faceți clic pur și simplu pentru a selecta blocul Pictogramă.
În meniul din stânga, treceți mouse-ul peste pictogramă și apoi faceți clic pe butonul „Biblioteca de pictograme” când apare.

Veți vedea acum toate pictogramele Font Awesome din care puteți alege.
Pur și simplu găsiți pictograma fontului pe care doriți să o utilizați și dați-i un clic.

SeedProd va adăuga acum pictograma la aspectul dvs.
După ce ați ales o pictogramă, îi puteți modifica alinierea, culoarea și dimensiunea utilizând setările din meniul din stânga.

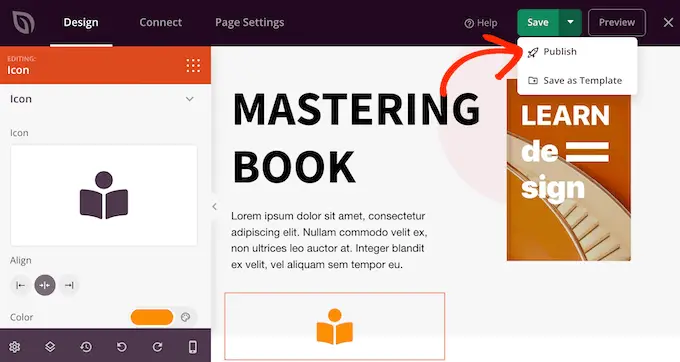
Puteți continua să lucrați la pagină adăugând mai multe blocuri și personalizând acele blocuri în meniul din stânga.
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe butonul „Salvați”. Apoi puteți selecta „Publicați” pentru a activa pagina respectivă.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați fonturi de pictograme în tema dvs. WordPress. De asemenea, puteți parcurge ghidul nostru despre cele mai bune plugin-uri pop-up comparate și despre cum să alegeți cel mai bun software de web design.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
