Cum să încorporați cu ușurință Instagram în WordPress (pas cu pas)
Publicat: 2023-01-03Doriți să încorporați fluxuri Instagram în WordPress?
Afișarea fotografiilor și videoclipurilor Instagram pe site-ul dvs. vă ajută să vă păstrați conținutul actual, crește implicarea utilizatorilor și crește încrederea. Este, de asemenea, o modalitate excelentă de a-ți promova contul de Instagram și de a obține mai mulți urmăritori.
În acest articol, vă vom arăta cum să încorporați Instagram în WordPress, pas cu pas.

De ce să încorporați Instagram pe site-ul dvs. WordPress?
Cu peste 1,21 miliarde de utilizatori activi lunar, Instagram este un loc grozav pentru a vă promova produsele și serviciile, pentru a vă dezvolta conștientizarea mărcii și pentru a vă crește audiența.
Cu toate acestea, oamenii nu vor vedea conținutul tău Instagram dacă doar îți vizitează site-ul. Având în vedere asta, este inteligent să încorporați feedul Instagram în WordPress, astfel încât toată lumea să-l poată vedea.
Aceasta este o modalitate ușoară de a vă promova pagina de socializare și de a încuraja mai mulți oameni să vă urmărească pe Instagram. De asemenea, vă poate menține site-ul WordPress proaspăt, deoarece noi postări Instagram vor apărea automat pe site-ul dvs.
Tot acest conținut nou poate îmbunătăți optimizarea pentru motoarele de căutare (SEO) a site-ului dvs. și poate încuraja vizitatorii să revină în continuare pentru a verifica cele mai recente postări.
Puteți chiar să afișați recenzii în WordPress, să afișați feeduri cu hashtag-uri și să încorporați orice postare în care ați fost etichetat. Toate acestea sunt o dovadă socială puternică care vă poate genera încredere și vă poate aduce mai multe vânzări.
Acestea fiind spuse, haideți să vedem cum puteți încorpora un feed Instagram în WordPress.
Cum se instalează un plugin Instagram Photos
Cel mai bun mod de a încorpora Instagram în WordPress este prin utilizarea Smash Balloon Social Photo Feed.
Acest plugin gratuit vă permite să afișați fotografii de la unul sau mai multe conturi Instagram, într-un flux complet personalizabil.

În acest ghid, vom folosi versiunea gratuită a Smash Balloon, deoarece are tot ce aveți nevoie pentru a adăuga un feed Instagram pe site-ul dvs. WordPress. Cu toate acestea, există și o versiune pro care vă permite să afișați fluxuri de hashtag, să adăugați imagini de cumpărături Instagram și multe altele.
Înainte de a începe, va trebui să vă conectați contul de Instagram la o pagină de Facebook. Dacă aveți un cont personal de Instagram, atunci este posibil să doriți și să îl transformați într-un cont de afaceri, deoarece acest lucru permite Smash Balloon să vă afișeze automat biografia și antetul Instagram.
Pentru instrucțiuni pas cu pas despre cum să faceți ambele aceste lucruri, consultați secțiunea Întrebări frecvente de la sfârșitul acestui ghid.
Când sunteți gata, mergeți mai departe și instalați și activați pluginul Smash Balloon Social Photo Feed. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Cum să conectați un cont Instagram la WordPress
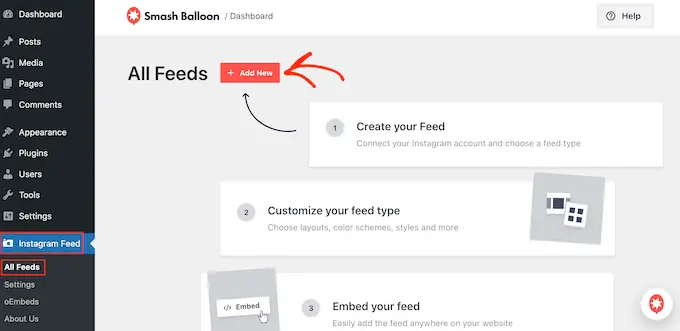
După activarea pluginului, prima ta sarcină este să-ți conectezi contul de Instagram la WordPress. Pur și simplu accesați Feed Instagram » Setări și apoi faceți clic pe „Adăugați nou”.

Cu Smash Balloon pro, puteți crea fluxuri din postări și hashtag-uri etichetate sau chiar puteți crea un perete social cu conținut de pe o mulțime de site-uri diferite de rețele sociale.
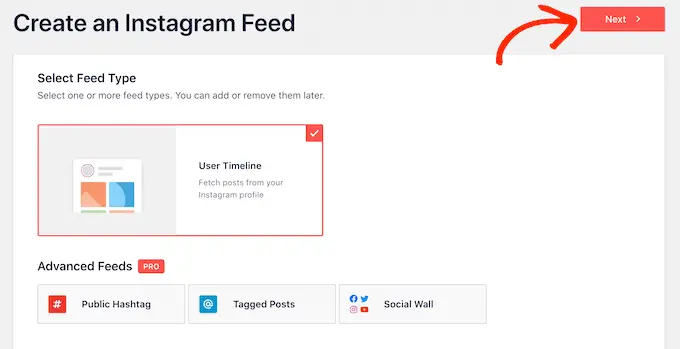
Deoarece folosim pluginul gratuit, pur și simplu selectați „Cronologia utilizatorului” și apoi faceți clic pe „Următorul”.

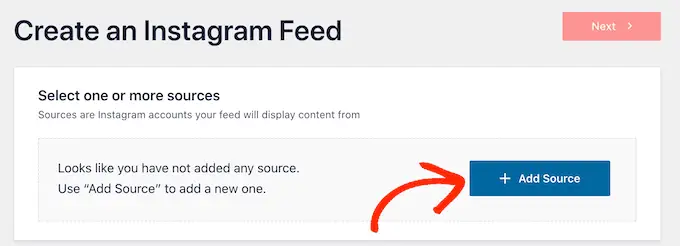
Acum, alegeți pur și simplu contul de Instagram de unde veți obține feedul foto.
Pentru a începe, faceți clic pe butonul „Adăugați sursă”.

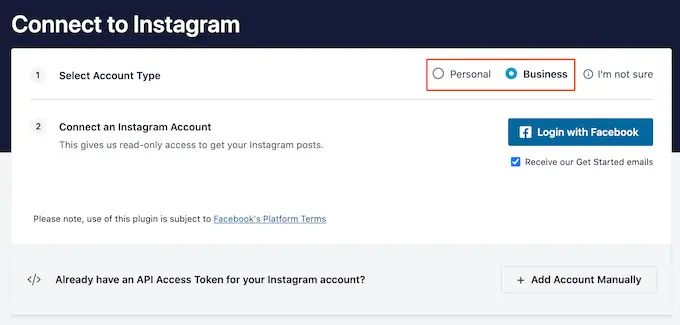
Pe ecranul următor, alegeți dacă doriți să afișați fotografii dintr-un cont Instagram personal sau de afaceri.
Dacă bifați caseta de lângă „Personal”, atunci Smash Balloon nu va include avatarul Instagram și biografia în antet în mod implicit. Cu toate acestea, puteți adăuga oricând avatarul Instagram și biografia mai târziu în setările pluginului.

După ce ați ales „Personal” sau „Afaceri”, mergeți mai departe și faceți clic pe „Conectați-vă cu Facebook”.
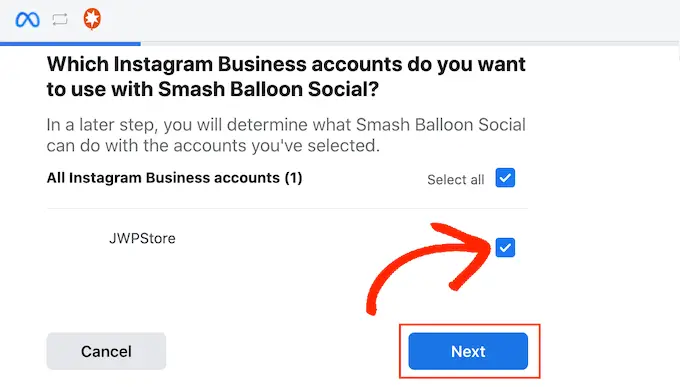
Acum puteți selecta contul de Instagram pe care doriți să îl prezentați pe site-ul dvs. WordPress și să faceți clic pe „Următorul”.

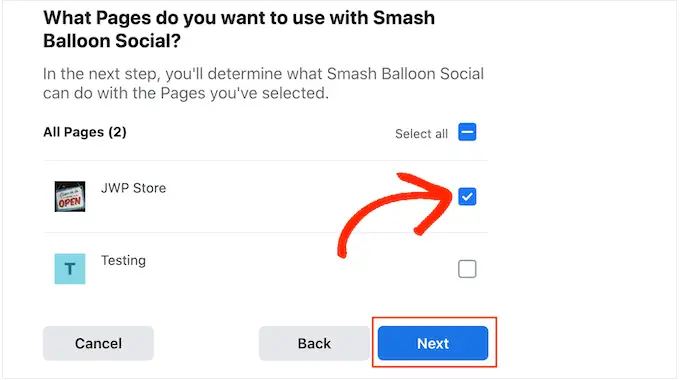
După aceea, bifați caseta de lângă pagina de Facebook care este legată de contul dvs. de Instagram.
După ce ați făcut asta, faceți clic pe butonul „Următorul”.

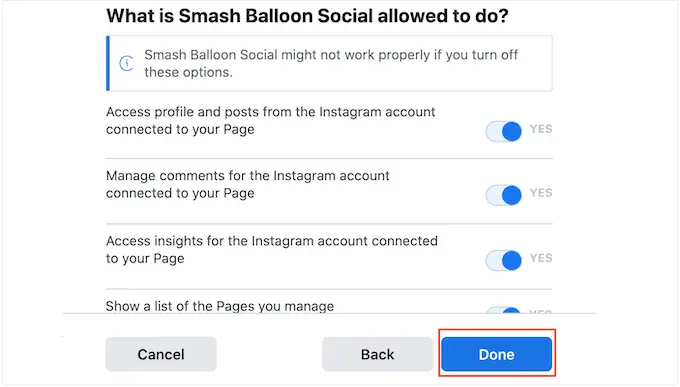
Veți vedea acum o fereastră pop-up cu toate informațiile la care Smash Balloon va avea acces și acțiunile pe care le poate efectua.
Pentru a restricționa accesul Smash Balloon la contul dvs. de Instagram, faceți clic pe oricare dintre comutatoare pentru a-l schimba de la „Da” la „Nu”. Trebuie doar să știți că acest lucru poate afecta fotografiile și videoclipurile pe care le puteți afișa pe blogul sau site-ul dvs. WordPress.
Având în vedere acest lucru, vă recomandăm să lăsați toate comutatoarele activate.
Când sunteți mulțumit de setări, faceți clic pe „Terminat”.

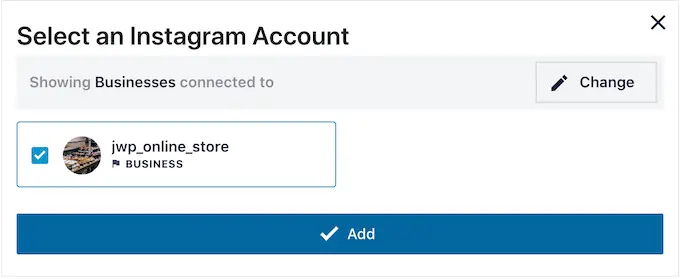
Veți vedea acum o fereastră pop-up cu contul Instagram pe care tocmai l-ați adăugat pe site-ul dvs. web.
Pur și simplu bifați caseta de lângă acel cont și apoi faceți clic pe „Adăugați”.

Smash Balloon vă va duce acum înapoi la ecranul Instagram Feeds » All Feeds .
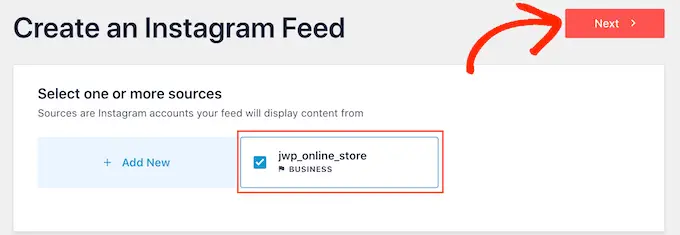
Pentru a crea un feed, bifați pur și simplu caseta de lângă contul de Instagram pe care doriți să îl utilizați. Apoi, faceți clic pe „Următorul”.

Pluginul va crea acum un feed de fotografii Instagram pe care îl puteți adăuga la orice pagină, postare sau zonă pregătită pentru widget-uri.
Cu toate acestea, înainte de a încorpora feedul Instagram, este posibil să doriți să personalizați modul în care arată și să adăugați orice informații lipsă.
Cum să vă personalizați feedul foto Instagram
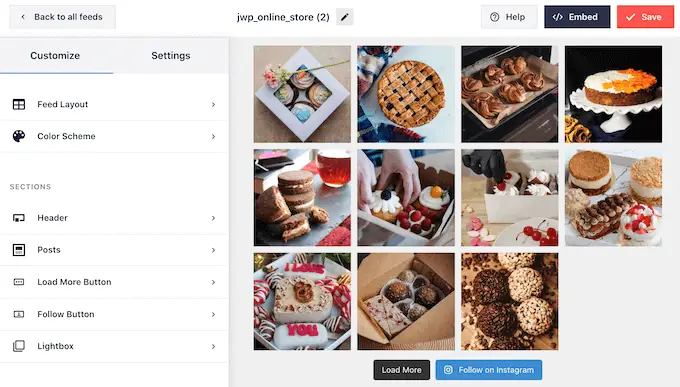
În mod implicit, Smash Balloon vă va deschide feedul în editorul său, gata pentru personalizare.
În partea dreaptă, veți vedea o previzualizare a fluxului dvs. de fotografii Instagram. În partea stângă sunt toate setările pe care le puteți utiliza pentru a personaliza fluxul de fotografii.

Majoritatea acestor setări se explică de la sine, dar vom acoperi rapid câteva domenii cheie.
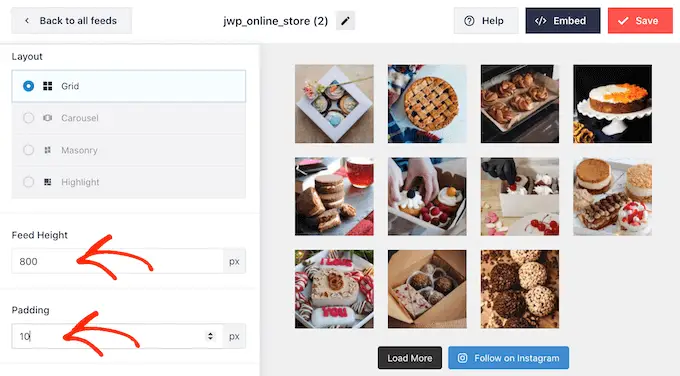
Pentru a începe, puteți schimba aspectul fotografiilor Instagram și puteți adăuga umplutură selectând „Aspect feed” din meniul din stânga.
Pe măsură ce faceți modificări, previzualizarea se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine.

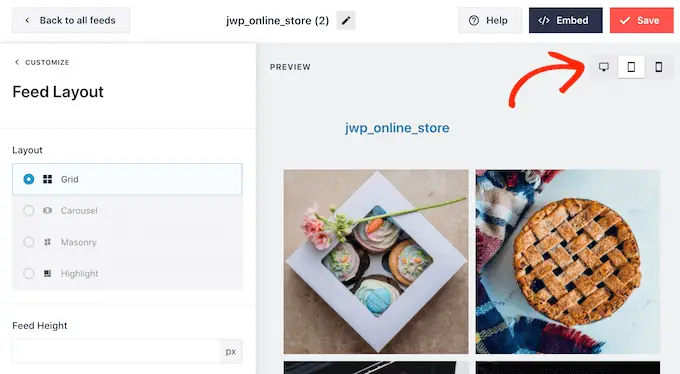
În mod implicit, Smash Balloon arată același număr de fotografii indiferent dacă utilizatorii se află pe computere desktop sau pe dispozitive mobile.
Puteți previzualiza cum va arăta feedul Instagram pe computere desktop, tablete și smartphone-uri folosind rândul de butoane din colțul din dreapta sus.

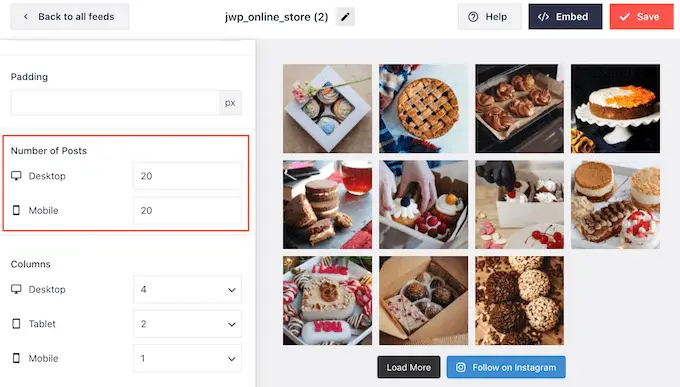
Smartphone-urile și tabletele au de obicei ecrane mai mici și o putere de procesare mai mică, așa că vă recomandăm să afișați mai puține fotografii și videoclipuri Instagram pe dispozitivele mobile.
Pentru a face acest lucru, trebuie doar să tastați un număr diferit în câmpul „Mobil” din „Număr de postări”.

Prin crearea diferitelor aspecte pentru smartphone-uri, tablete și computere desktop, vă puteți asigura că feedul arată grozav, indiferent de dispozitivul pe care îl folosește vizitatorul.
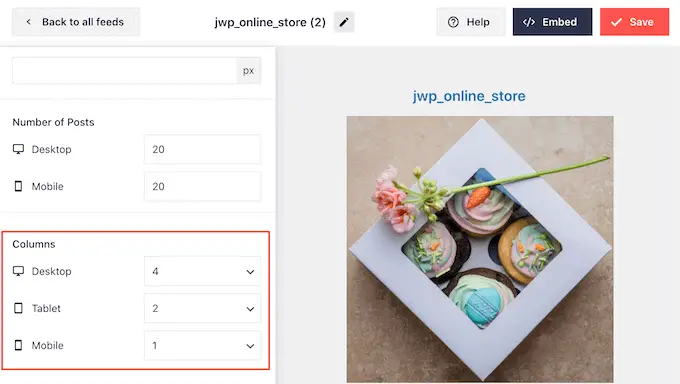
În mod implicit, feedul de pluginuri afișează mai puține coloane pe smartphone-uri și tablete, în comparație cu computerele desktop. Acest lucru ajută fotografiile și videoclipurile dvs. să se potrivească confortabil pe ecrane mai mici.
Pentru a modifica aceste setări implicite, introduceți pur și simplu numere noi în setările „Coloane”.

După ce ați făcut modificările, faceți clic pe linkul „Personalizați”.
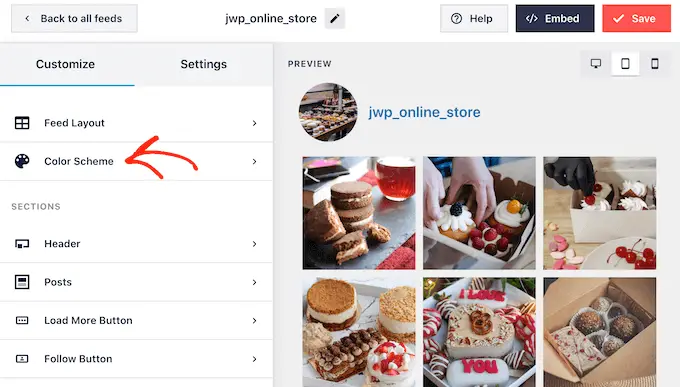
Aceasta vă va duce înapoi la editorul principal Smash Balloon, gata să explorați următorul ecran de setări, care este „Schema de culori”.

În mod implicit, Smash Balloon folosește o schemă de culori moștenită de la tema dvs. WordPress, dar are și teme „Light” și „Dark” pe care poate doriți să le utilizați în schimb.
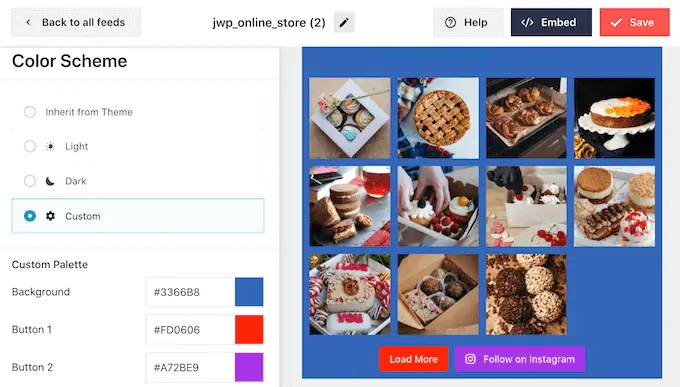
O altă opțiune este crearea propriei scheme de culori selectând „Personalizat”. Odată ce ați terminat, utilizați pur și simplu comenzile pentru a schimba culoarea de fundal, a schimba culoarea textului în WordPress și multe altele.

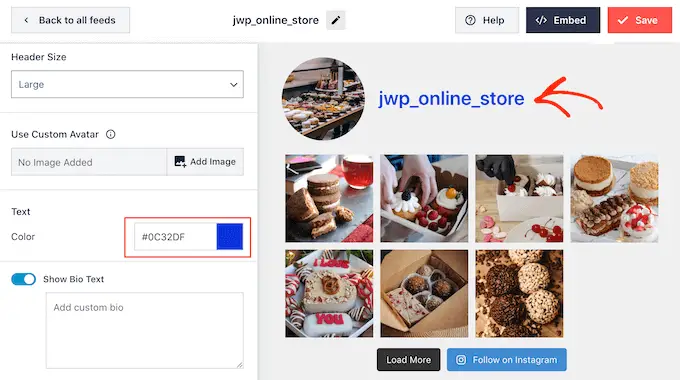
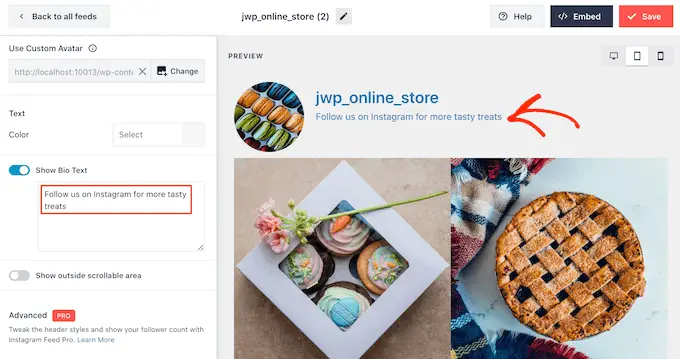
În mod implicit, Smash Balloon adaugă un antet la feedul Instagram, care este fotografia ta de profil și numele paginii tale. Pentru a schimba modul în care arată această secțiune, faceți clic pe „Header” din meniul din stânga.
Pe acest ecran, puteți modifica dimensiunea antetului, puteți adăuga o culoare nouă sau puteți afișa biografia Instagram.

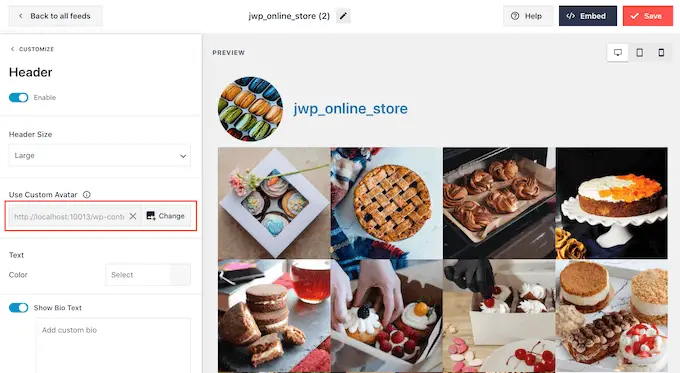
Uneori, poate doriți să afișați o altă fotografie de profil. De exemplu, este posibil ca avatarul dvs. Instagram să nu iasă în evidență față de tema dvs., așa că doriți să afișați un logo personalizat.
Pentru a schimba fotografia de profil, faceți clic pe „Adăugați imagine” sub „Afișați avatarul personalizat”. Apoi puteți fie să alegeți o imagine din biblioteca media WordPress, fie să încărcați o fotografie nouă.

De asemenea, puteți adăuga o altă biografie. De exemplu, puteți încuraja oamenii să vă viziteze profilul de pe Instagram sau pur și simplu să vă urmărească contul.
Pentru a crea o biografie unică pentru Instagram, introduceți pur și simplu în caseta „Adăugați o biografie personalizată”.

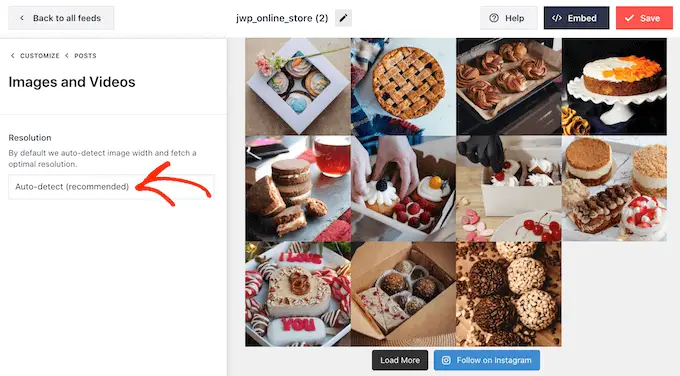
Smash Balloon analizează automat fotografiile tale de pe Instagram și le arată la cea mai bună rezoluție. Vă recomandăm să utilizați aceste setări implicite, dar puteți face imaginile Instagram mai mari sau mai mici dacă este necesar.
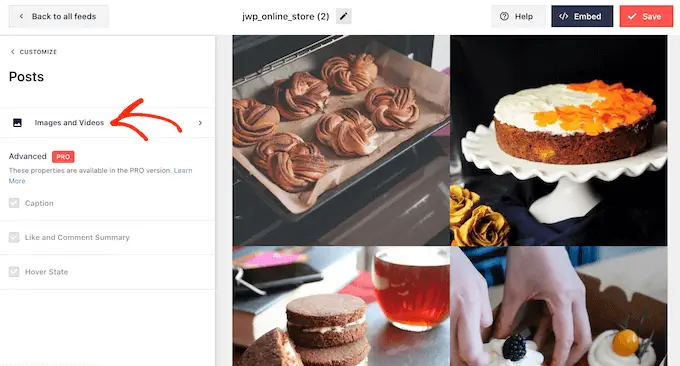
Pentru a schimba dimensiunea imaginii, faceți clic pe „Postări” din meniul din stânga. Apoi, selectați opțiunea „Imagini și videoclipuri”.

Acum puteți alege între imagini în miniatură, medii și la dimensiune completă folosind meniul drop-down care apare.

Dacă nu sunteți mulțumit de modul în care arată feedul, puteți reveni oricând la acest ecran și selectați „Detectare automată (recomandat)” din meniul drop-down.

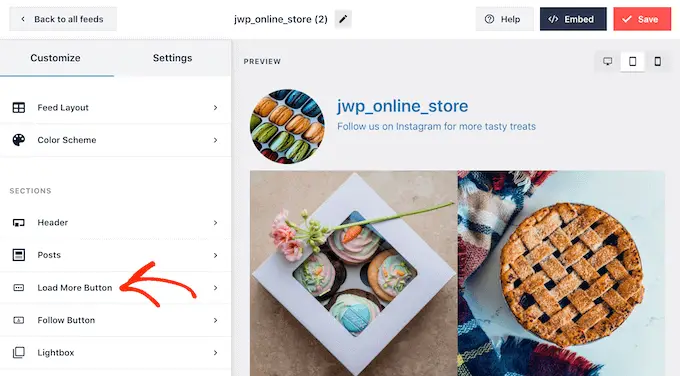
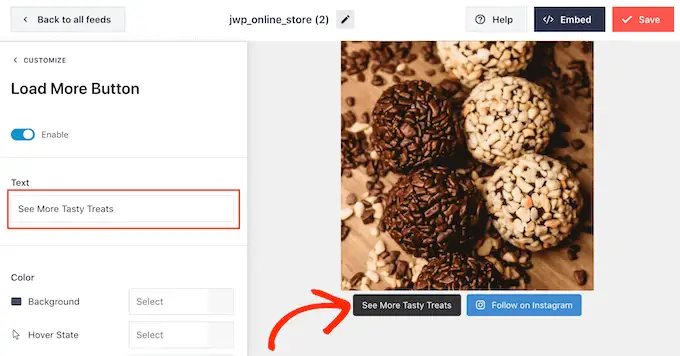
În mod implicit, Smash Balloon adaugă un buton „Încărcați mai multe” în partea de jos a feedului Instagram, astfel încât vizitatorii să poată derula prin fotografiile și videoclipurile dvs.
Puteți schimba modul în care arată acest buton selectând „Încărcați mai multe butoane”.

Aici, puteți ajuta butonul „Încărcați mai multe” să iasă în evidență schimbându-i culoarea de fundal, culoarea textului și starea de trecere cu mouse-ul.
De asemenea, puteți încerca să adăugați propriile mesaje la buton, tastând în câmpul „Text”. În acest fel, vizitatorii dvs. vor fi mai înclinați să facă clic.

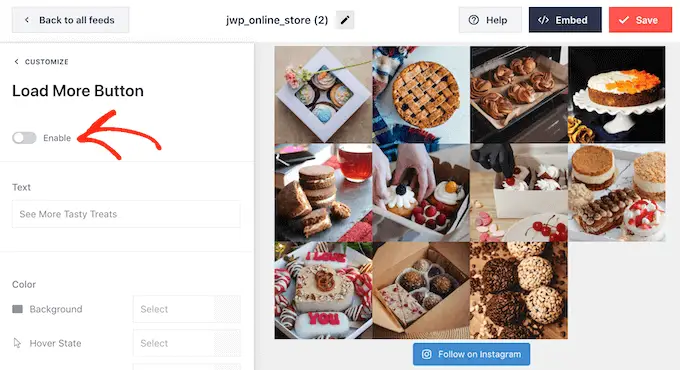
Deși vă recomandăm să lăsați acest buton activat, îl puteți elimina. De exemplu, puteți încuraja oamenii să vă viziteze Instagram limitând numărul de fotografii pe care le pot vedea pe site-ul dvs.
Pentru a elimina butonul, comutați pur și simplu cursorul „Activare” pentru a deveni gri.

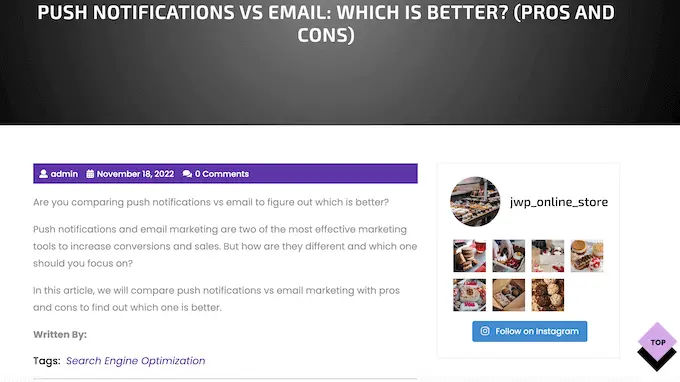
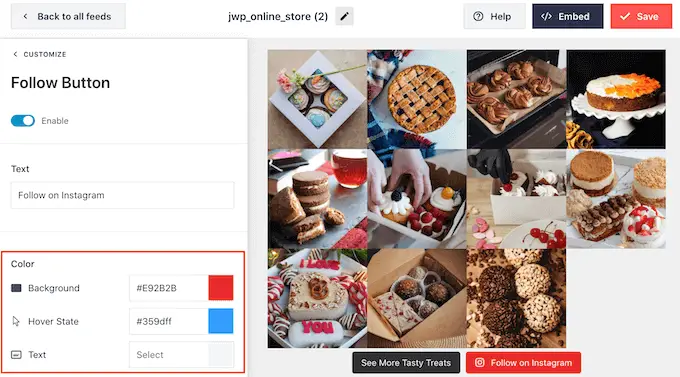
Dacă vizitatorilor le place ceea ce văd, pot decide să se aboneze folosind butonul „Urmărește pe Instagram” care apare sub feedul încorporat.
Deoarece este un buton atât de important, poate doriți să adăugați un stil personalizat pentru a-l ajuta să iasă în evidență.
Puteți face acest lucru selectând „Butonul de urmărire” din meniul din stânga. Aici, puteți schimba culoarea de fundal a butonului, starea de trecere cu mouse-ul și culoarea textului.

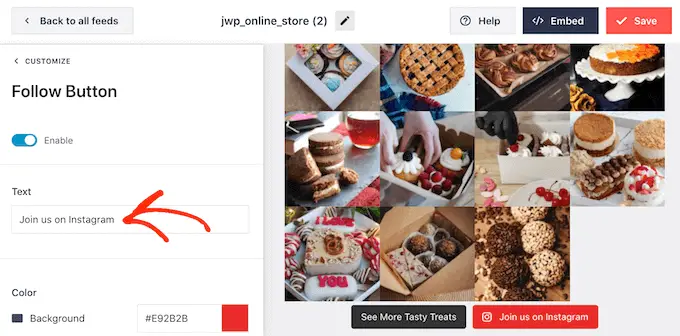
În mod implicit, butonul arată o etichetă „Urmărește pe Instagram”.
Puteți înlocui acest lucru cu propriul îndemn introducând în câmpul „Text”.

Când sunteți mulțumit de modul în care arată feedul Instagram, nu uitați să faceți clic pe „Salvați” pentru a stoca modificările.
Acum sunteți gata să adăugați feedul Instagram pe site-ul dvs. WordPress.
Cum să încorporați feedul Instagram în WordPress
Puteți adăuga feedul Instagram pe site-ul dvs. folosind un bloc, un widget sau un cod scurt.
Dacă ați creat mai multe fluxuri folosind feedul Smash Balloon Social Photo, atunci va trebui să cunoașteți codul feedului dacă veți folosi un widget sau un bloc.
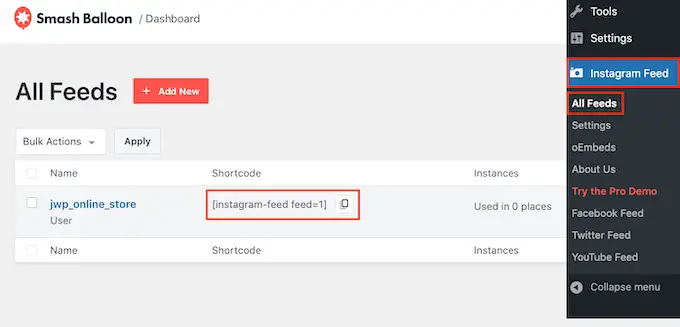
Pentru a obține acest cod, accesați Feed Instagram »Toate fluxurile și apoi uitați-vă la partea feed="" a codului scurt. Va trebui să adăugați acest cod la bloc sau widget, așa că notați-l.
În imaginea următoare, va trebui să folosim feed="1"

Dacă doriți să încorporați feedul Instagram într-o pagină sau postare, atunci vă recomandăm să utilizați blocul Instagram Feed.
Notă: dacă utilizați o temă activată pentru blocare, puteți urma instrucțiunile de mai jos pentru a adăuga blocarea oriunde pe site-ul dvs. utilizând editorul complet al site-ului.
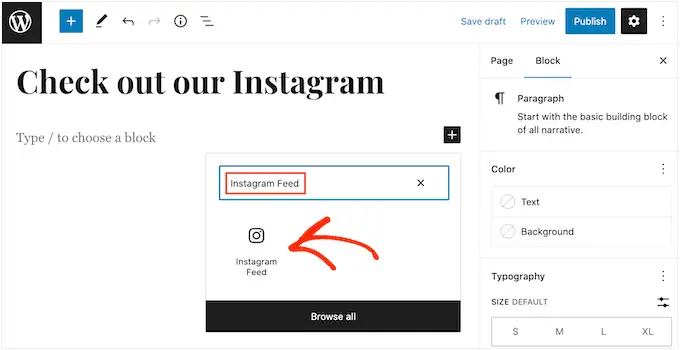
Doar deschideți pagina sau postați în care doriți să încorporați fluxul de fotografii și videoclipuri de pe Instagram. Apoi, faceți clic pe pictograma „+” pentru a adăuga un nou bloc și începe să tastați „Feed Instagram”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la pagină sau postare.

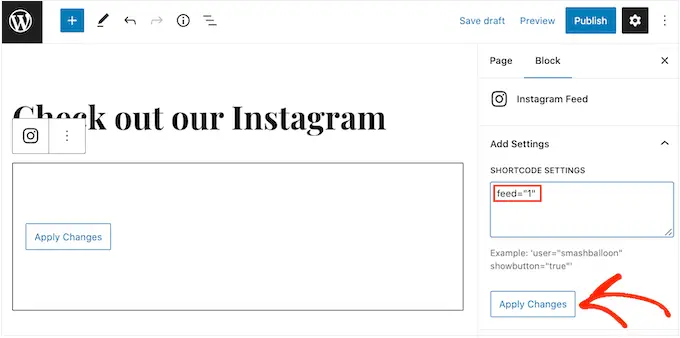
Blocul va afișa implicit unul dintre fluxurile dvs. Smash Balloon. Dacă doriți să afișați un alt feed Instagram, atunci găsiți „Setări pentru coduri scurte” în meniul din dreapta.
Aici, pur și simplu adăugați codul feed="" și apoi faceți clic pe „Aplicați modificări”.

Blocul va afișa acum fotografiile și videoclipurile din contul tău de Instagram. Doar publicați sau actualizați pagina pentru a face fluxul live pe site-ul dvs. web.
Dacă utilizați o temă care nu utilizează editarea completă a site-ului, puteți adăuga Smashballoon Instagram Feed în orice zonă pregătită pentru widget-uri, cum ar fi bara laterală sau secțiune similară, astfel încât vizitatorii să o poată vedea oriunde merg pe site-ul dvs.
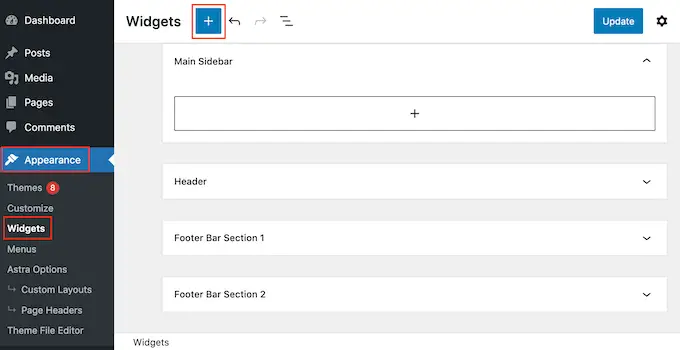
Mergeți pur și simplu la Aspect » Widgeturi din tabloul de bord WordPress și apoi faceți clic pe butonul albastru „+”.

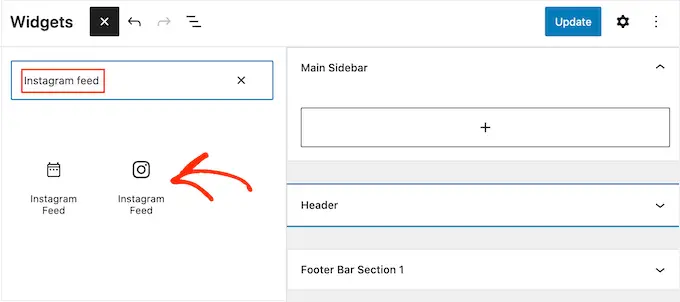
În bara de căutare, tastați „Feed Instagram” și selectați widgetul corect când apare.
WordPress are un bloc încorporat „Instagram Feed”, așa că asigurați-vă că îl alegeți pe cel care arată sigla oficială Instagram.

După aceea, pur și simplu trageți widgetul în zona în care doriți să afișați feedul Instagram, cum ar fi bara laterală sau secțiunea similară.
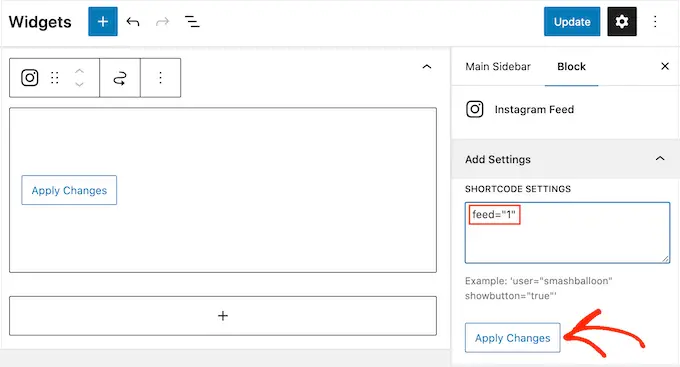
Widgetul va afișa automat unul dintre fluxurile pe care le-ați creat folosind Smash Balloon. Dacă doriți să afișați un alt feed Instagram, introduceți codul scurt al feedului în caseta „Setări cod scurt”.
Atâta timp cât adăugați codul scurt în caseta „Setări cod scurt”, nu trebuie să includeți paranteze în jurul acestuia.
După aceea, faceți clic pe „Aplicați modificări”.

Acum puteți activa widget-ul făcând clic pe butonul „Actualizare”. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați și să utilizați widget-uri în WordPress.
O altă opțiune este încorporarea fluxului Instagram pe orice pagină, postare sau zonă pregătită pentru widget-uri folosind un shortcode.
Pur și simplu accesați Instagram Feed »Toate fluxurile și copiați codul în coloana „Shortcode”. Acum puteți adăuga acest cod la orice bloc Shortcode.
Pentru ajutor la plasarea codului scurt, consultați ghidul nostru despre cum să adăugați un cod scurt.
În cele din urmă, dacă aveți o temă activată pentru blocare, atunci puteți utiliza editorul de site complet pentru a adăuga blocul Instagram Feed oriunde pe site-ul dvs.
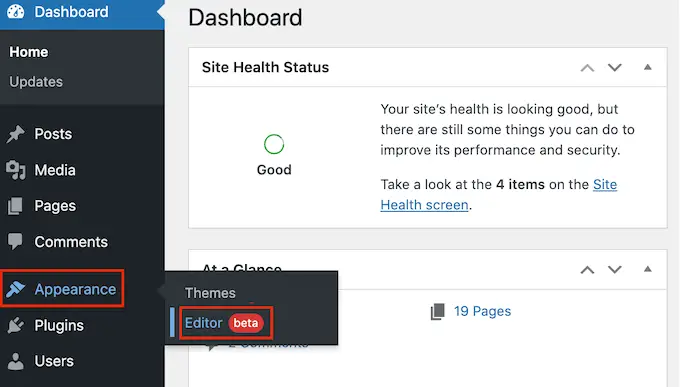
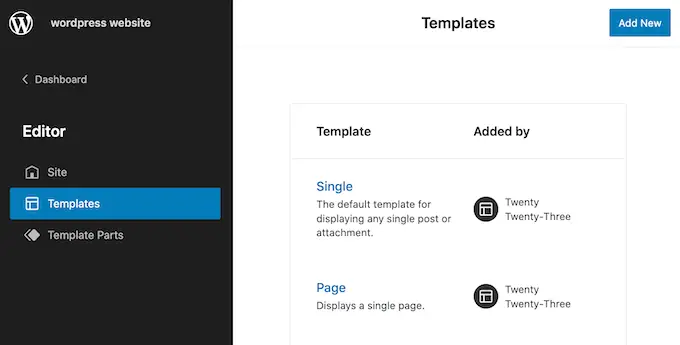
În tabloul de bord WordPress, mergeți pur și simplu la Aspect » Editor .

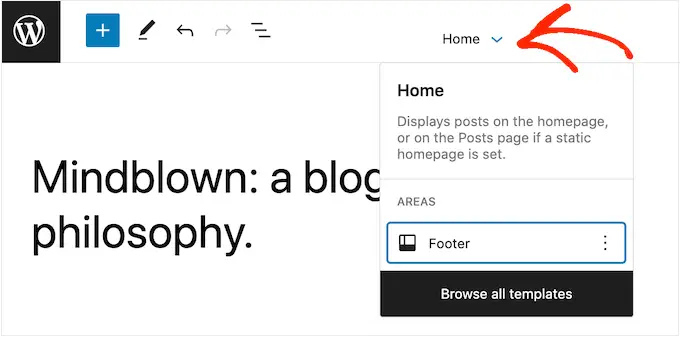
În mod implicit, editorul întregului site va afișa șablonul de pornire al temei. Dacă doriți să adăugați feedul Instagram la un alt șablon, faceți clic pe săgeata de lângă „Acasă”.
Apoi puteți alege orice design din meniul drop-down, cum ar fi șablonul de subsol.

Dacă nu vedeți șablonul în listă, faceți clic pe „Răsfoiți toate șabloanele”.
Editorul întregului site va afișa acum o listă cu toate șabloanele pe care le puteți edita. Pur și simplu faceți clic pe șablonul în care doriți să afișați feedul Instagram.

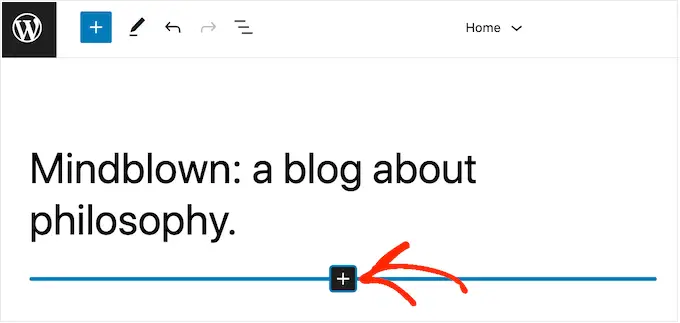
După ce ați ales un șablon, treceți cu mouse-ul peste zona în care doriți să adăugați feedul foto Instagram.
Apoi, faceți clic pe butonul albastru „+”.

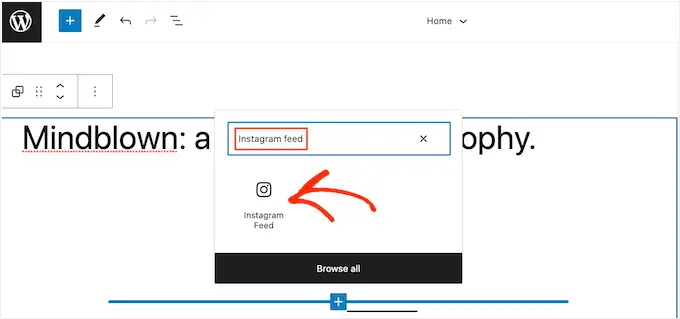
După aceea, începeți să tastați „Feed Instagram”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la șablon. Acesta va fi cel cu sigla oficială Instagram.

Ca întotdeauna, Smash Balloon va afișa un feed în mod implicit dacă nu adăugați un anumit cod scurt. Puteți modifica acest flux adăugând un cod scurt urmând același proces descris mai sus.
Întrebări frecvente despre încorporarea Instagram în WordPress
Smash Balloon facilitează afișarea fotografiilor și videoclipurilor Instagram pe site-ul dvs. web. Acestea fiind spuse, iată câteva dintre cele mai frecvente întrebări despre adăugarea unui feed Instagram în WordPress.
Cum îmi creez un cont de afaceri Instagram?
Smash Balloon Social Photo Feed poate afișa fotografii fie dintr-un cont Instagram personal, fie dintr-un cont de afaceri.
Cu toate acestea, Smash Balloon nu poate prelua automat avatarul și biografia Instagram dintr-un cont personal de Instagram. Având în vedere acest lucru, poate doriți să verificați dacă aveți un cont personal sau de afaceri și apoi să treceți la un cont de afaceri, astfel încât Smash Balloon să vă poată prelua automat avatarul și biografia.
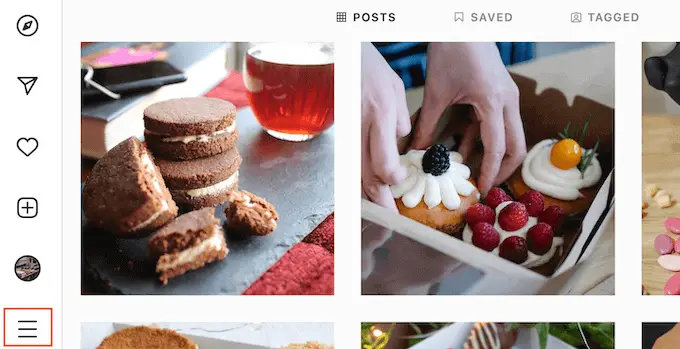
Pentru a verifica, accesați contul dvs. de Instagram și faceți clic pe pictograma cu trei rânduri din meniul lateral.

După aceea, selectați „Setări”.
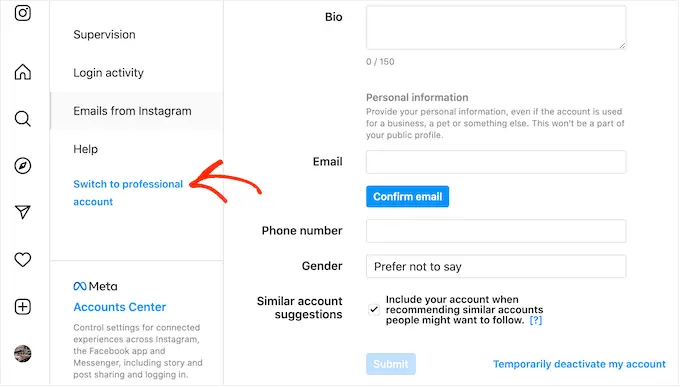
Dacă nu aveți un cont de afaceri, atunci acest ecran va afișa „Comutare la cont profesional” în meniul din stânga.

Dacă în prezent aveți un cont personal și doriți să treceți la un cont de afaceri, atunci pur și simplu dați un clic pe acest link.
Cum conectez o pagină Facebook la un cont Instagram?
Înainte de a putea adăuga un feed Instagram la WordPress, va trebui să vă conectați contul de Instagram la o pagină de Facebook.
Pentru a face acest lucru, mergeți la pagina de Facebook pe care doriți să o utilizați și apoi faceți clic pe „Setări” din meniul din stânga.
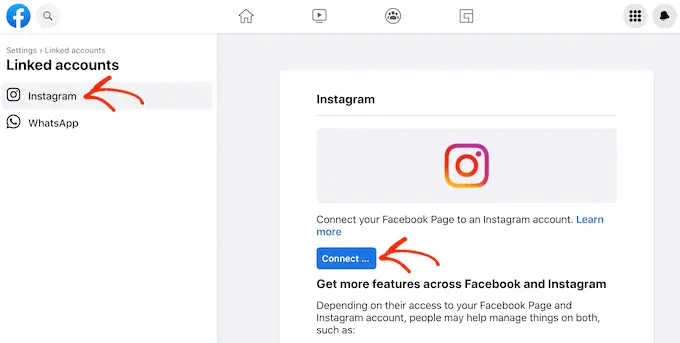
După aceea, faceți clic pe „Cont conectat”. Acum puteți selecta „Instagram” și faceți clic pe butonul „Conectați”.

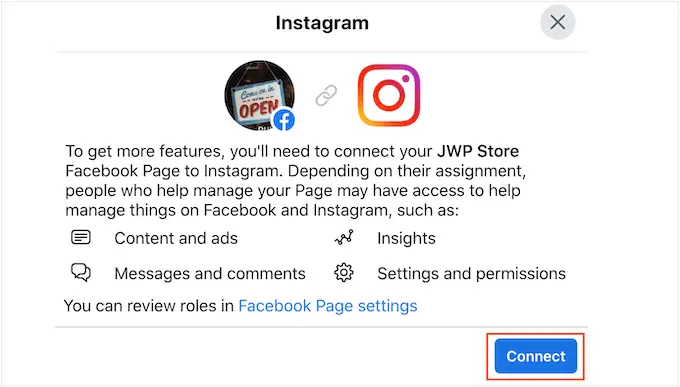
Facebook va afișa acum toate informațiile pe care le va putea accesa și acțiunile pe care le poate efectua pe Instagram.
Dacă sunteți mulțumit să mergeți mai departe, faceți clic pe butonul „Conectați”.

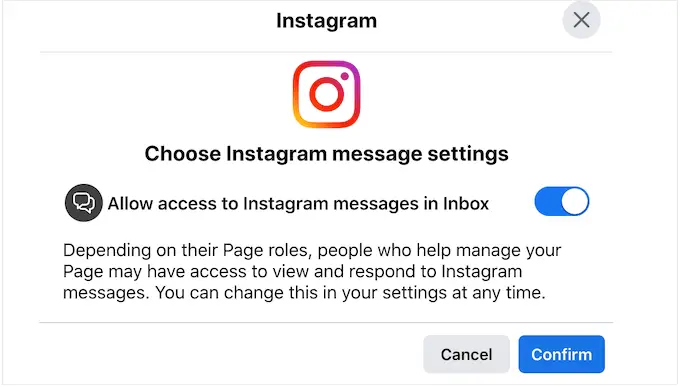
Trebuie doar să știți că oricine altcineva care vă gestionează pagina de Facebook va putea să vă vadă mesajele Instagram și să le răspundă. Dacă doriți să păstrați mesajele Instagram private, faceți clic pentru a dezactiva opțiunea.
Când ești fericit și gata să mergi mai departe, dă clic pe „Confirmă”.

Aceasta deschide o fereastră pop-up în care puteți introduce numele de utilizator și parola Instagram.
După aceea, mergeți mai departe și faceți clic pe „Conectați-vă”.

După câteva momente, veți vedea un mesaj care spune că conturile dvs. de Instagram și Facebook sunt acum conectate.
Sperăm că acest articol v-a ajutat să învățați cum să încorporați cu ușurință Instagram în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să creați un feed personalizat Facebook în WordPress sau să vedeți alegerea experților noștri a celor mai bune pluginuri de rețele sociale pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
