Cum să editați o pagină de pornire WordPress (ușor și eficient)
Publicat: 2022-12-08Doriți să creați o pagină de pornire personalizată pentru site-ul dvs. WordPress?
În mod implicit, pagina de pornire WordPress afișează postările dvs. de blog, dar o puteți edita pentru a afișa ceva diferit. De exemplu, pagina dvs. de pornire ar putea fi o pagină de destinație care vă evidențiază produsele și serviciile.
În acest articol, vă vom arăta cum să editați și să personalizați cu ușurință pagina de pornire WordPress.

Ce este pagina de pornire WordPress?
Pagina ta de pornire este „pagina principală” a site-ului tău WordPress. Este prima pagină care apare atunci când un utilizator vizitează numele dvs. de domeniu.
De exemplu, dacă introduceți www.wpbeginner.com în browserul dvs., pagina pe care ajungeți este pagina de pornire a site-ului nostru, unde puteți vedea cele mai recente articole de blog ale noastre:

De ce editați pagina de pornire WordPress?
Dacă te-ai decis să creezi un blog, atunci este perfect logic să arăți postările de blog pe pagina de pornire.
Dar ce se întâmplă dacă utilizați WordPress pentru a construi un site web pentru afaceri mici sau chiar pentru a conduce un magazin online? În aceste cazuri, este posibil să preferați să vă evidențiați produsele sau promoțiile pe pagina dvs. de pornire.
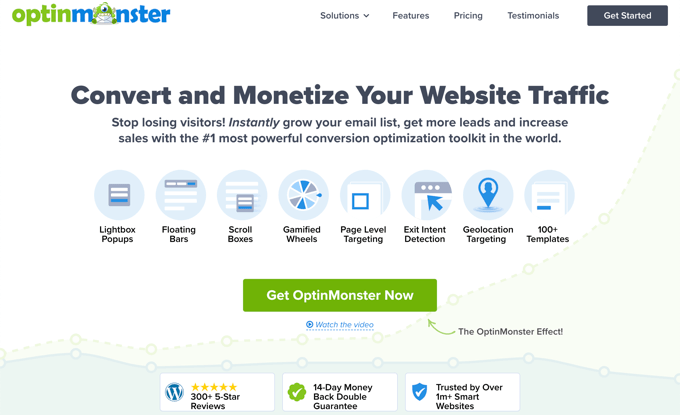
Iată un exemplu de pagină de pornire a site-ului de afaceri de la OptinMonster, cel mai bun plugin WordPress pop-up de acolo. Site-ul lor are un blog grozav, dar nu acesta este punctul central al paginii lor de pornire. În schimb, au un îndemn foarte clar la acțiune.

Poate că ați încercat deja să setați o pagină personalizată ca pagină de pornire în WordPress, dar vă străduiți să o faceți să arate corect.
Dacă este cazul, atunci ești în locul potrivit.
Vă vom conduce pas cu pas prin configurarea unei pagini de pornire și personalizarea acesteia pentru a se potrivi nevoilor dvs. Astfel, puteți face o primă impresie grozavă și vă puteți încuraja vizitatorii să întreprindă acțiunile care sunt cele mai importante pentru misiunea site-ului dvs.
Aceasta ar putea însemna să cumpărați un produs digital de la dvs., să vă înscrieți pentru a vă alătura site-ului de membru sau să faceți donații pentru campania dvs. de strângere de fonduri.
Vom acoperi câteva metode diferite pe care le puteți folosi pentru a vă crea pagina de pornire personalizată WordPress.
Puteți folosi aceste link-uri rapide pentru a trece direct la diferitele părți ale tutorialului:
- Editarea paginii dvs. de pornire cu personalizarea temei
- Editarea paginii dvs. de pornire cu Editorul de blocuri
- Editarea paginii dvs. de pornire cu un plugin pentru generatorul de teme
- Editarea paginii dvs. de pornire cu un plugin pentru generator de pagini
- Setarea paginii de pornire în WordPress
Editarea paginii dvs. de pornire cu personalizarea temei
Unele dintre cele mai bune teme WordPress vor crea un design de pagină de pornire pentru tine și vor oferi opțiuni pentru a o putea edita cu ușurință.
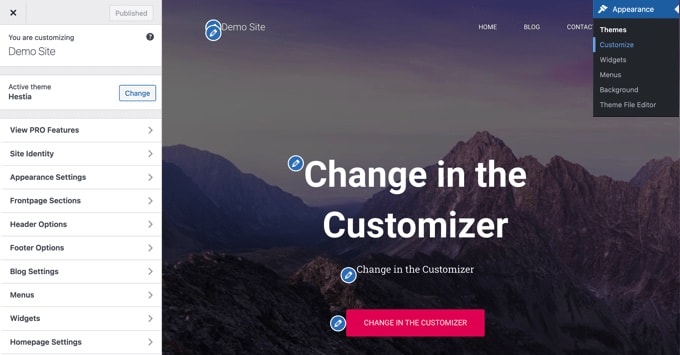
Puteți găsi aceste opțiuni vizitând Aspect » Personalizare din bara laterală admin. Aceasta va lansa personalizarea temei WordPress cu o previzualizare live a temei dvs.

Personalizatorul de teme va avea opțiuni diferite pentru diferite teme. Previzualizarea dvs. și opțiunile disponibile pot arăta diferite în funcție de tema pe care o utilizați. În acest exemplu, folosim tema gratuită Hestia.
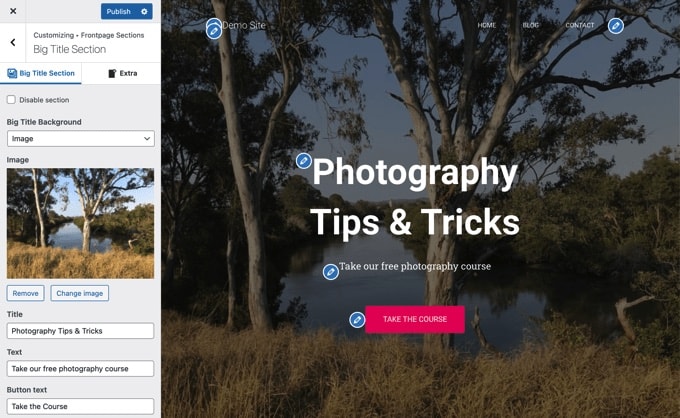
Pentru a edita orice parte a paginii de pornire, faceți clic pe pictograma creion albastru de lângă ea. Aici, edităm imaginea, textul și butonul din partea de sus a paginii de pornire.

Notă: de îndată ce faceți modificări, acestea vor fi afișate în previzualizarea site-ului dvs. Aceste modificări nu vor fi live pe site-ul dvs. până când nu le publicați.
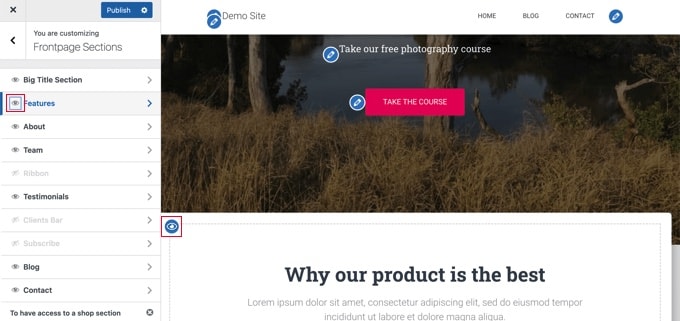
Dacă doriți să eliminați o secțiune din pagina de pornire, atunci trebuie doar să faceți clic pe pictograma ochi albaștri din colțul din stânga sus al acelei secțiuni.

De asemenea, puteți elimina secțiuni și le puteți adăuga înapoi folosind fila „Secțiuni din prima pagină”.
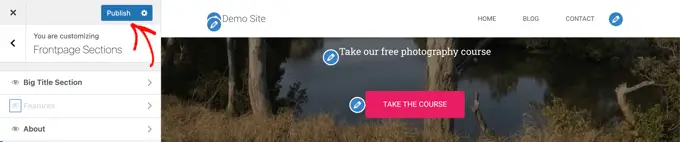
Odată ce sunteți mulțumit de pagina dvs. de pornire, trebuie să faceți clic pe butonul „Publicați” pentru a o publica.

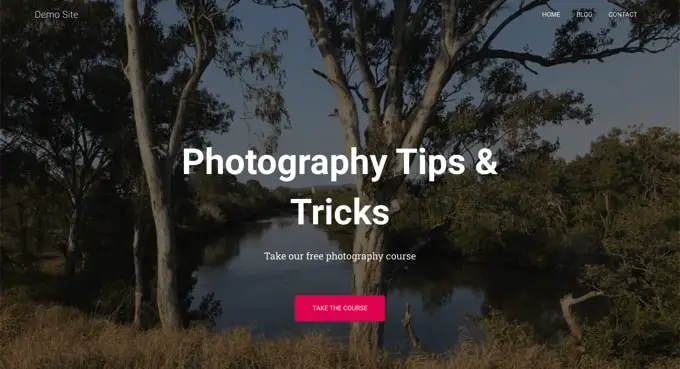
Iată cum arată pagina noastră de pornire, live pe site:

Utilizarea opțiunilor încorporate ale temei este cea mai rapidă modalitate de a vă configura pagina de pornire. Cu toate acestea, este posibil ca unele teme să nu aibă multe opțiuni sau este posibil să nu fiți mulțumit de modul în care arată pagina dvs. de pornire.
Nu vă faceți griji, există o mulțime de alte moduri de a vă edita pagina de pornire și de a-i oferi aspectul dorit.
Editarea paginii dvs. de pornire cu Editorul de blocuri
Editorul de blocuri WordPress este o modalitate simplă de a crea o pagină de pornire personalizată, deși este limitat de designul temei tale.
Pentru a utiliza editorul de blocuri, pur și simplu accesați ecranul Pagini » Toate paginile și editați pagina „Acasă” pe care ați creat-o mai devreme.

Acum puteți începe să creați conținut pentru pagina dvs.
În această parte a tutorialului, vom folosi câteva blocuri simple pentru a crea o pagină de pornire de bază.
Mai întâi, vom adăuga un mesaj de bun venit pe pagină. Puteți face acest lucru făcând clic pe pagină pentru a începe să tastați. WordPress va crea automat un bloc de paragraf pentru tine.

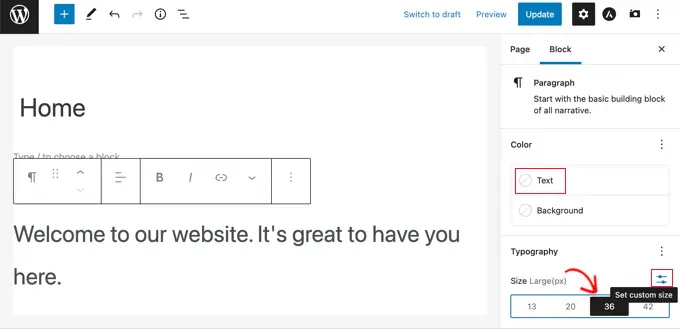
Dacă doriți să măriți textul, atunci este ușor să faceți acest lucru în setările de bloc din partea dreaptă. Doar faceți clic pe una dintre dimensiunile prestabilite sau puteți face clic pe pictograma „Setare dimensiune personalizată” și introduceți orice dimensiune doriți.
De asemenea, puteți schimba culoarea textului, folosind opțiunile „Culoare” pentru text sau fundal.

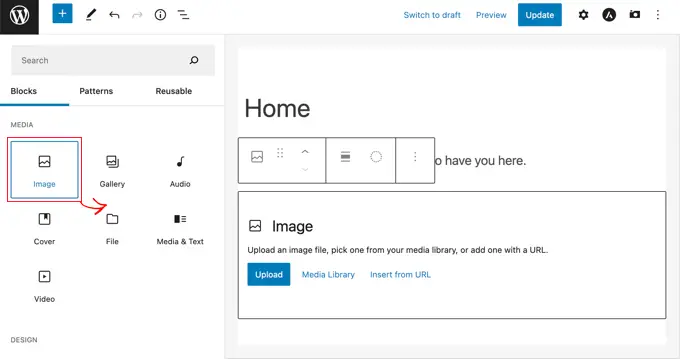
În continuare, vom adăuga o imagine pe pagină. Puteți face acest lucru făcând clic pe simbolul (+) și apoi selectând blocul Imagine.
Îl veți găsi în secțiunea Media sau îl puteți căuta folosind bara de căutare.

Puteți alege o imagine din biblioteca dvs. media sau puteți încărca una nouă.
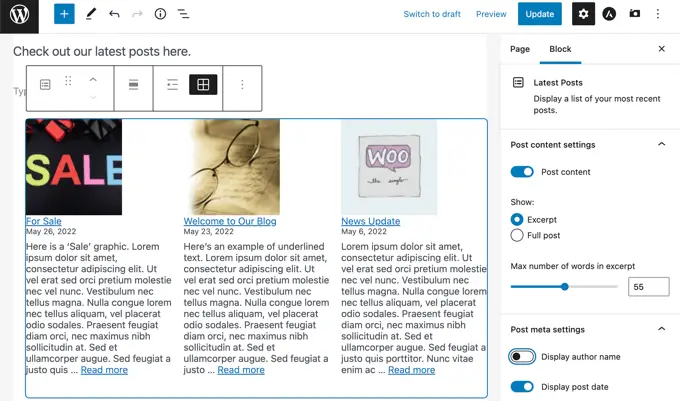
În continuare, am adăugat un alt bloc de paragraf, cu textul „Verifică cele mai recente postări ale noastre aici”.
Am adăugat apoi un bloc „Ultimele postări”, pe care l-am setat să arate fragmentul postării și imaginile prezentate, precum și titlurile postărilor. Puteți afla mai multe despre blocul Ultimele postări în tutorialul nostru despre afișarea postărilor recente în WordPress.

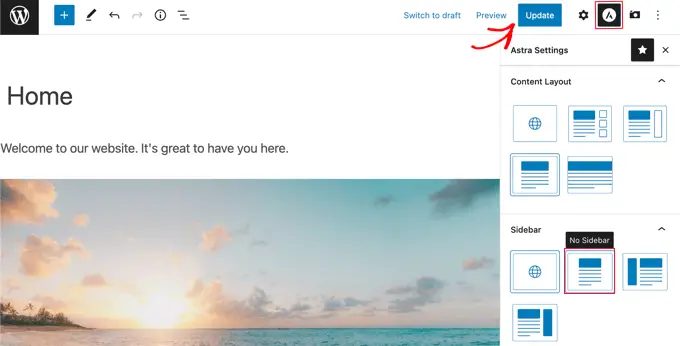
Puteți adăuga câte blocuri doriți pe pagina dvs. de pornire. De asemenea, poate doriți să utilizați un șablon „cu lățime completă” sau „fără bare laterale” pentru pagina dvs., dacă tema dvs. are unul.
De exemplu, atunci când utilizați tema Astra, puteți personaliza aspectul paginii din panoul Setări Astra. Alte teme pot furniza o secțiune în panoul Setări document.

Odată ce sunteți mulțumit de pagina dvs. de pornire, ar trebui să faceți clic pe butonul „Actualizați” sau „Publicați” din colțul din dreapta sus al ecranului pentru a transmite modificările în direct.
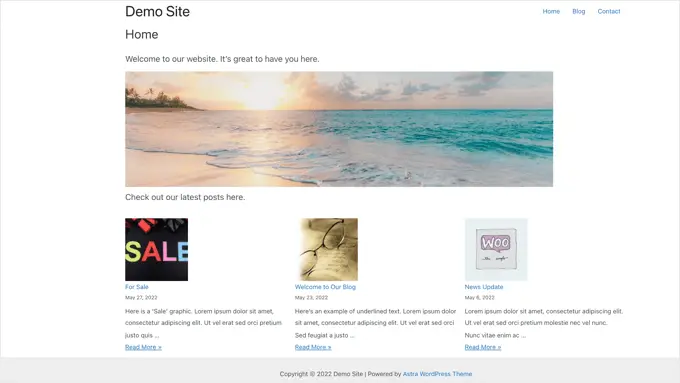
Iată cum arată pagina noastră finală:

Ce se întâmplă dacă vrei să mergi mai departe cu pagina ta de pornire? O opțiune este să încercați unele dintre aceste cele mai bune pluginuri de bloc pentru WordPress pentru a adăuga funcționalități noi, cum ar fi un formular de contact, mărturii, recenzii și multe altele.
O altă opțiune excelentă este să utilizați un generator de teme sau un generator de pagini mai puternic pentru WordPress pentru a crea ceva care arată superb și profesionist.
În următoarele părți ale acestui tutorial, vom aborda SeedProd, un generator de teme și Divi by Elegant Themes, un generator de pagini.
Editarea paginii dvs. de pornire cu un plugin pentru generatorul de teme
Cel mai simplu mod de a vă edita pagina de pornire este să utilizați SeedProd. Este cel mai bun plugin pentru crearea de teme WordPress și poate crea machete frumoase de site-uri web și șabloane personalizate fără a scrie niciun cod.
Puteți utiliza SeedProd pentru a crea o temă WordPress complet personalizată, inclusiv un șablon personalizat de pagină de pornire.
Notă: Există o versiune gratuită de SeedProd, dar veți avea nevoie de versiunea Pro pentru a accesa generatorul de teme și pentru a edita șablonul de pagină de pornire.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, trebuie să introduceți cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

După aceea, puteți utiliza SeedProd pentru a crea cu ușurință o temă WordPress, inclusiv o pagină de pornire complet personalizată de la zero.
Crearea unei teme WordPress personalizate
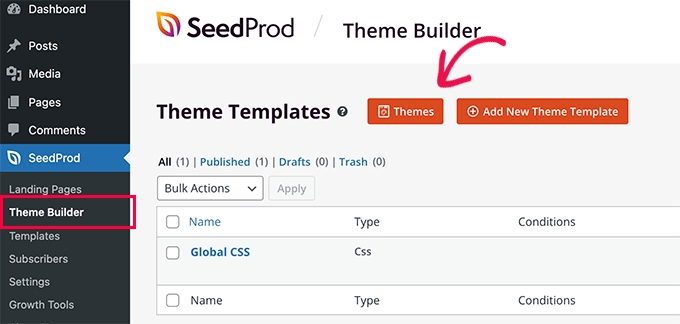
Puteți crea o temă nouă în SeedProd navigând la pagina SeedProd » Theme Builder . Aici, veți folosi una dintre temele gata făcute ale SeedProd ca punct de plecare. Aceasta va înlocui tema dvs. WordPress existentă cu un design nou, personalizat.
Puteți face acest lucru făcând clic pe butonul „Teme”.

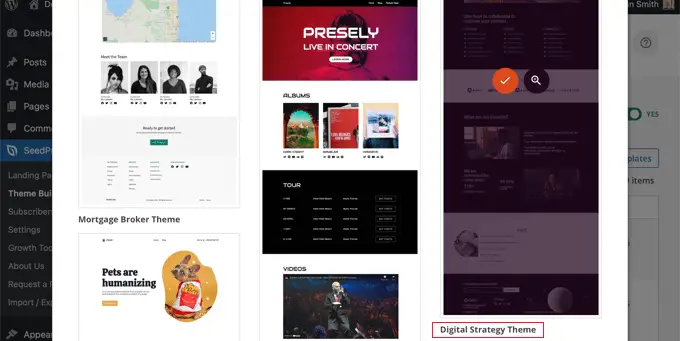
Vi se va afișa o listă de teme concepute profesional care sunt concepute pentru diferite tipuri de site-uri web. De exemplu, există șabloane numite „Afaceri moderne”, „Agenție de marketing” și „Temă broker ipotecar”.
Aruncă o privire prin opțiuni și selectează una care se potrivește cel mai bine nevoilor tale făcând clic pe pictograma bifă. Pentru acest tutorial, vom alege tema „Strategie digitală”.

Odată ce ați ales o temă, SeedProd va genera toate șabloanele de teme de care aveți nevoie. Acesta va include un șablon pentru pagina dvs. de pornire statică, precum și unul pentru pagina de index a blogului dvs.
Editarea șablonului de pagină de pornire
SeedProd facilitează editarea oricăruia dintre aceste șabloane utilizând un generator de pagini prin glisare și plasare.
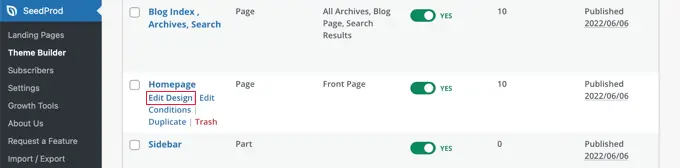
Pur și simplu faceți clic pe linkul „Editați design” aflat sub șablonul „Pagină de pornire”. Aceasta va deschide șablonul în editorul vizual al SeedProd.

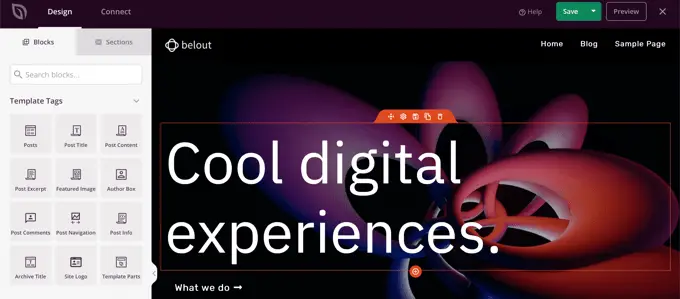
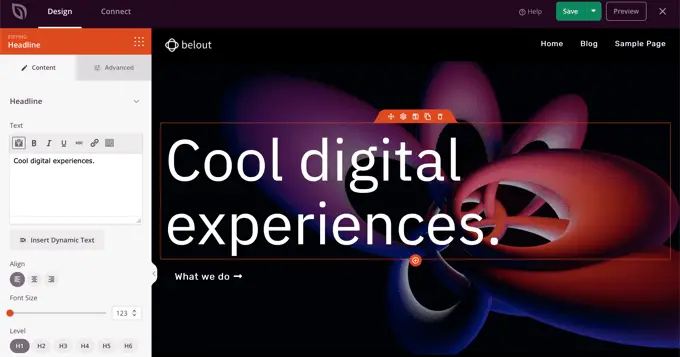
Acest simplu generator de glisare și plasare va afișa o previzualizare live a paginii dvs. în dreapta și o bară de instrumente în stânga. Puteți adăuga blocuri noi trăgându-le pe pagină, rearanjați-le trăgându-le în sus și în jos cu mouse-ul și personalizați orice bloc făcând clic pe el.
Observați că șablonul a oferit deja un aspect atractiv și a adăugat o mulțime de conținut relevant pe pagină. Acum trebuie doar să-l editați pentru a se potrivi cu scopul site-ului dvs.
Când treceți mouse-ul peste un bloc, va apărea o bară de instrumente.

Dacă faceți clic pe bloc, puteți ajusta setările acestuia în panoul din stânga.
De exemplu, când faceți clic pe titlu, puteți edita textul, modifica alinierea, modifica dimensiunea fontului și multe altele.

Când modificați o setare, o puteți vedea imediat în previzualizarea din dreapta.

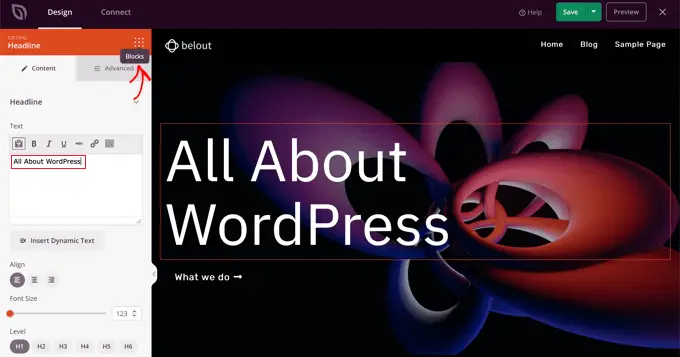
De exemplu, vom schimba textul în „Totul despre WordPress”.

După ce ați făcut acest lucru, puteți face clic pe pictograma „Blocuri” din partea de sus a paginii de setări. Aceasta vă va întoarce la vizualizarea Blocuri.
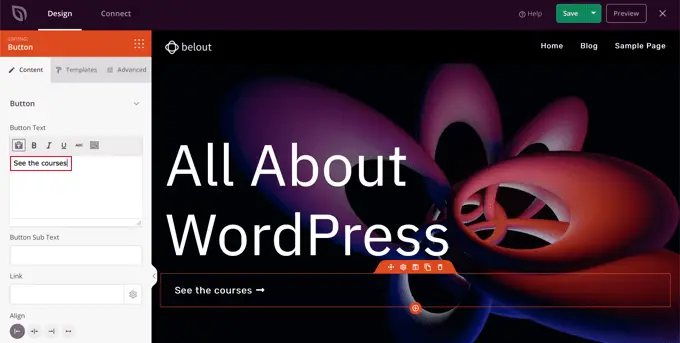
În continuare, vom edita textul butonului. Puteți face clic pe butonul etichetat „Ce facem” și puteți edita textul pentru a spune „Vezi cursurile”.

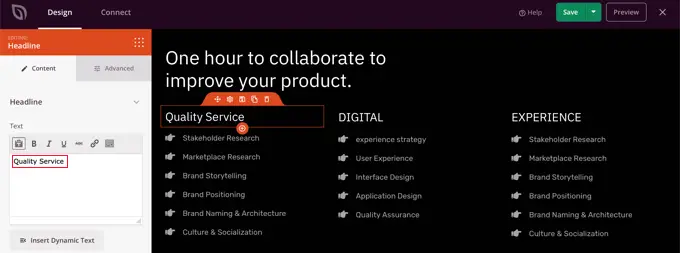
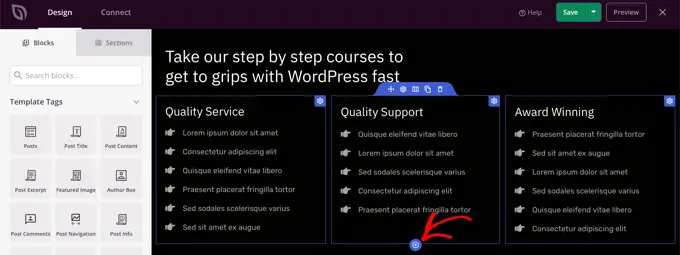
Acum vom derula în jos pagina noastră de pornire până când ajungem la lista de puncte despre produsele și serviciile pe care le oferiți.
Le puteți edita în același mod, făcând clic pe un bloc și editând textul.

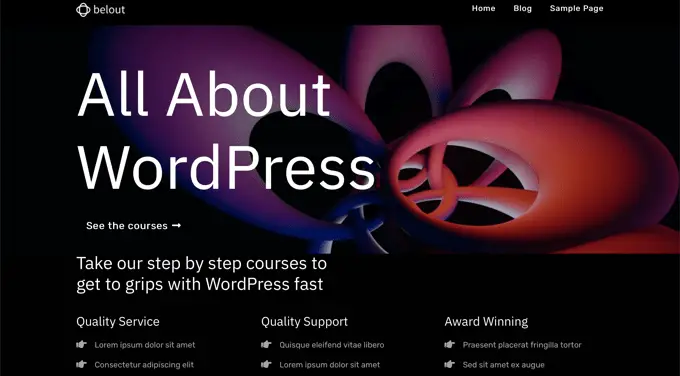
Pagina dvs. de pornire ar trebui să arate acum ceva ca captura de ecran de mai jos.
Dacă trebuie să adăugați mai multe detalii, puteți adăuga un alt rând de puncte făcând clic pe pictograma albastră „+” din partea de jos.

Este posibil ca șablonul SeedProd să fi inclus mai multe secțiuni decât puteți utiliza. Puteți șterge cu ușurință orice blocuri sau secțiuni de care nu aveți nevoie, făcând clic pe pictograma coș de gunoi.
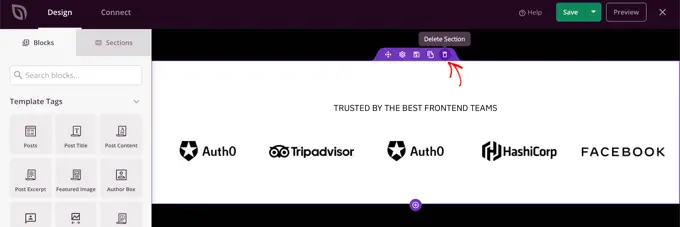
De exemplu, puteți trece mouse-ul peste secțiunea „De încredere” a paginii de pornire. Odată ce bara de instrumente apare, puteți face clic pe pictograma Coș de gunoi pentru a șterge acea secțiune.

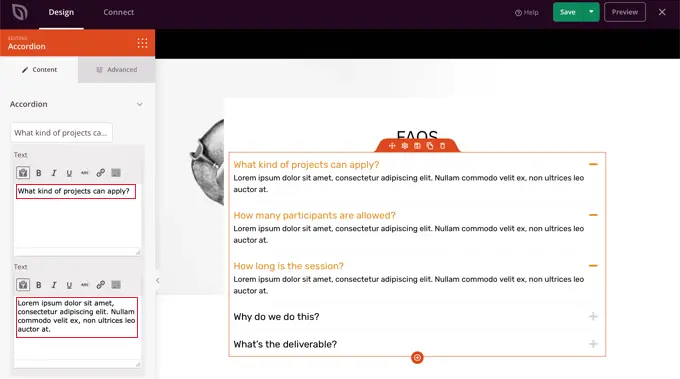
În partea de jos a paginii de pornire există o secțiune de întrebări frecvente. Acesta a fost creat folosind un bloc acordeon, ceea ce face simplă personalizarea întrebărilor și răspunsurilor pe care doriți să le includeți pe pagina dvs. de pornire.
Când faceți clic pe bloc, puteți edita textul pentru fiecare întrebare și răspuns.

După ce ați terminat de personalizat pagina de pornire, asigurați-vă că faceți clic pe butonul „Salvați” din partea de sus a ecranului. Apoi puteți reveni la lista de șabloane făcând clic pe pictograma „X”.
După cum puteți vedea, șabloanele SeedProd, interfața drag and drop și blocurile utile îl fac ideal pentru editarea paginii de pornire a site-ului dvs. Pentru și mai multe idei, aruncați o privire la ghidul nostru despre cum să creați o pagină de destinație cu WordPress.
Editarea șablonului de index al blogului
Puteți edita șablonul de index al blogului într-un mod similar. Puteți afla cum să faceți acest lucru vizitând ghidul nostru despre cum să creați o pagină separată pentru postările de blog în WordPress.
Folosind Metoda 2, ar trebui să derulați în jos la secțiunea despre personalizarea paginii blogului. Aici veți învăța cum să adăugați blocuri noi folosind drag and drop și cum să modificați setările pentru fiecare bloc de pe pagină.

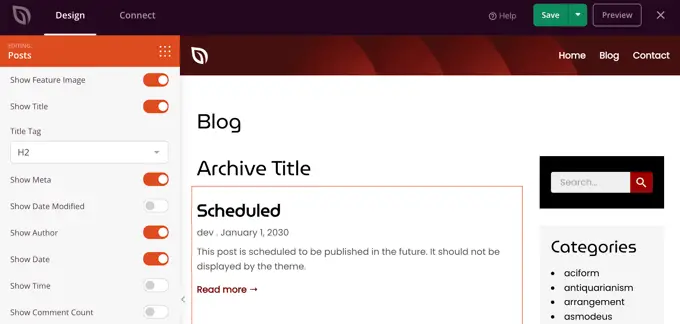
Vă vom arăta cum să editați blocul Postări pentru a vă lista postările în mai multe coloane și a afișa sau a ascunde imaginea prezentată pentru postările dvs.
Există setări pentru câte postări să afișați și dacă să afișați un extras de postare. De asemenea, puteți filtra indexul după tipul postării, categorie, etichetă sau autor și puteți modifica ordinea de sortare.
Activarea temei SeedProd
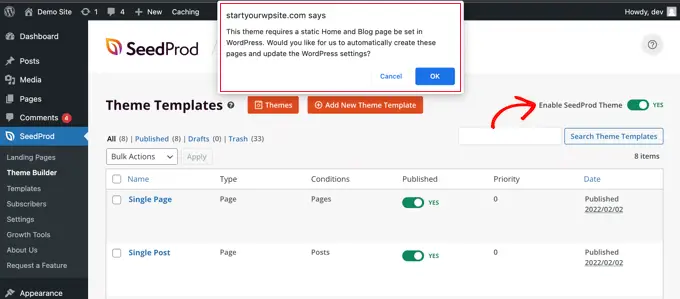
După ce ați terminat de personalizat șabloanele de teme, va trebui să publicați noua temă personalizată. Pur și simplu comutați setarea „Activați tema SeedProd” în poziția „DA”.

Dacă nu ați modificat deja setările paginii de pornire și blog WordPress, atunci veți vedea un mesaj de notificare. Când faceți clic pe butonul „OK”, aceste setări vor fi modificate pentru dvs.
Acum vă puteți vizita site-ul web pentru a vizualiza noua pagină de pornire.

Editarea paginii dvs. de pornire cu un plugin pentru generatorul de pagini
Divi este un plugin popular pentru crearea de pagini WordPress. Vine cu o temă WordPress și un plugin de generare de pagini cu zeci de șabloane superbe.
Puteți utiliza generatorul de pagini Divi cu orice temă. Pentru acest tutorial, îl vom folosi cu tema Divi.
Mai întâi, va trebui să descărcați, să instalați și să activați tema Divi din Elegant Themes. Acesta include constructorul Divi, deci nu trebuie să îl instalați separat. Va trebui să introduceți numele de utilizator și cheia API în Divi » Opțiuni teme » Actualizări pentru a accesa pachetele de layout.
Dacă aveți nevoie de ajutor pentru instalarea temei, aruncați o privire la ghidul nostru pas cu pas despre cum să instalați o temă WordPress.
După ce ați activat și rulat tema Divi și generatorul de pagini, vă puteți configura pagina de pornire. Mai întâi, accesați meniul Pagini din tabloul de bord WordPress și apoi editați pagina de pornire pe care am creat-o mai devreme.
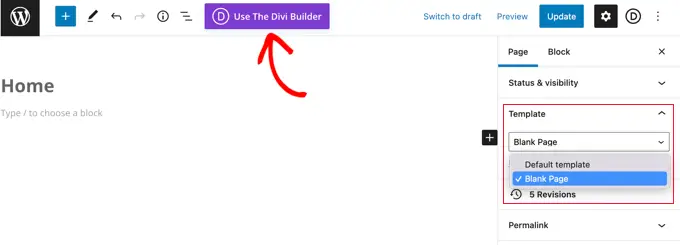
Înainte de a începe editarea paginii de pornire, este o idee bună să comutați la șablonul „Pagină goală” din panoul „Șablon” din dreapta. În acest fel, pagina dvs. de pornire nu va avea bară laterală, titlu, meniu sau alte elemente implicite.

Apoi, puteți face clic pe butonul „Utilizați Divi Builder” din partea de sus a ecranului.
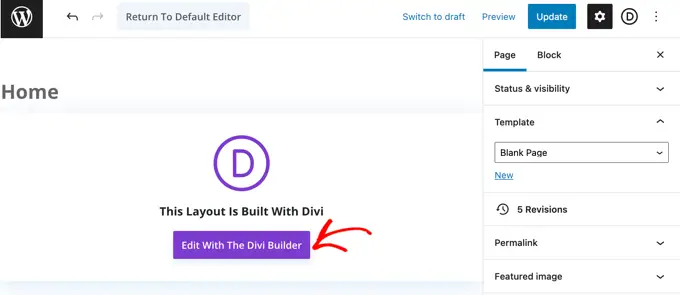
Acum, va trebui să faceți clic pe butonul „Editați cu Divi Builder” din centrul ecranului.

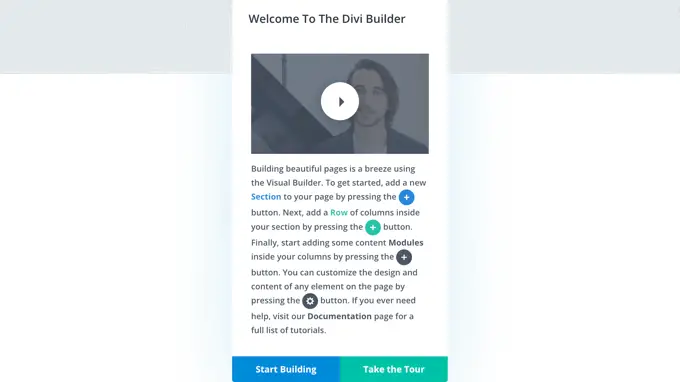
Acum ar trebui să vedeți ecranul de bun venit Divi. Include un tutorial video despre cum să utilizați Divi, o scurtă descriere a modului de a începe și butoane pentru a începe fie să vă construiți pagina, fie să faceți un tur al funcțiilor Divi.
Vom face clic pe butonul „Începe construirea” din partea de jos a paginii.

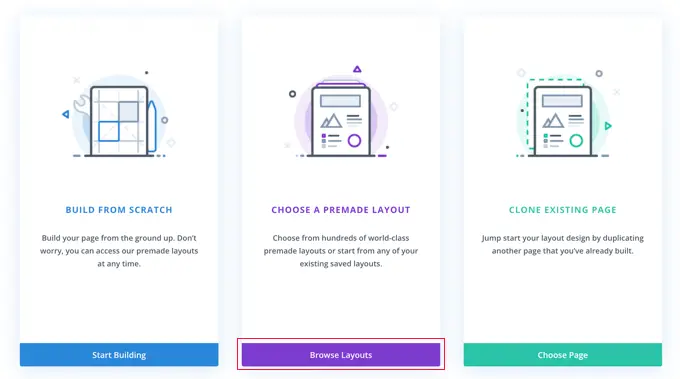
În continuare, veți vedea o serie de opțiuni pe care le puteți utiliza pentru a vă crea pagina. Vă sugerăm să utilizați un aspect prefabricat ca bază pentru pagina dvs. de pornire. Acest lucru face ca pagina dvs. de pornire să fie configurată rapid și ușor.

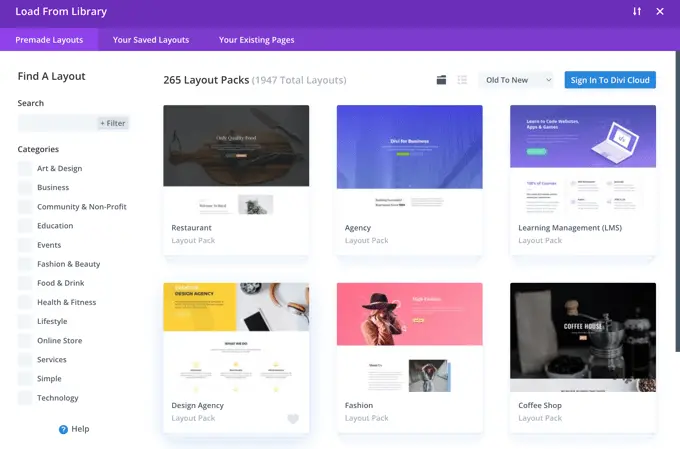
Divi are o gamă impresionantă de machete diferite din care să aleagă. Există sute de pachete de layout diferite și fiecare dintre acestea are mai multe aspecte diferite de pagină, inclusiv pagini de pornire.
Puteți căuta printre acestea tastând un termen de căutare sau puteți bifa casetele pentru a vedea numai aspecte care se potrivesc anumitor categorii.

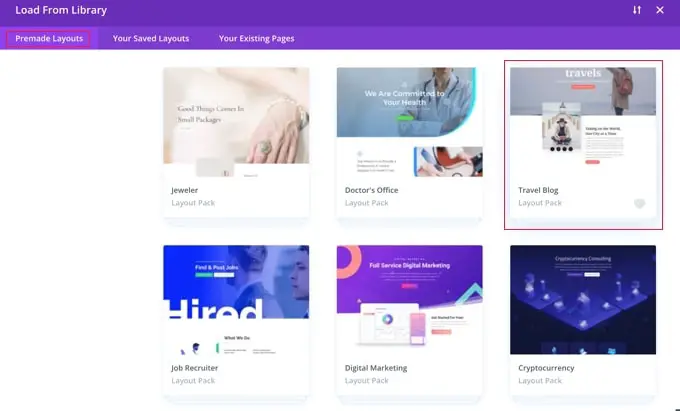
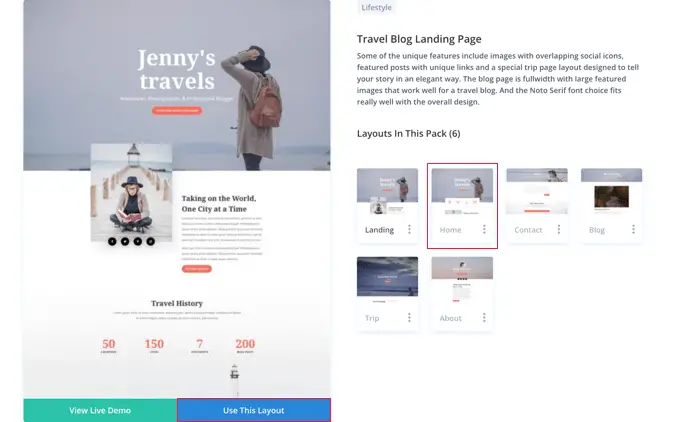
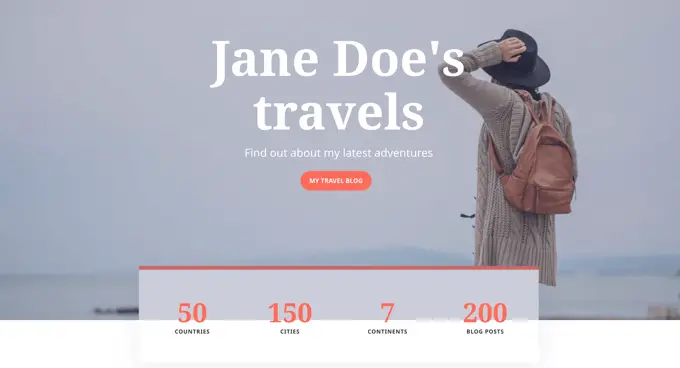
Vom folosi pachetul de aspect „Blog de călătorie” pentru a ne crea pagina de pornire.
Mai întâi, faceți clic pe pachetul pe care doriți să îl utilizați:

În continuare, veți vedea o descriere a pachetului de aspect, plus diferitele machete de pagină care sunt disponibile. Probabil că veți dori să utilizați pagina „Acasă” sau pagina „Destinație” pentru pagina dvs. de pornire. Vom alege opțiunea „Acasă”.
După ce ați ales aspectul, faceți clic pe butonul „Utilizați acest aspect” din partea de jos a paginii.

Divi va importa automat aspectul pentru dvs. Apoi îl vei vedea live pe pagina ta, exact așa cum va apărea pe site-ul tău. Pentru a edita orice parte a acesteia, faceți clic pe ea.
Divi folosește un sistem de rânduri (împărțit în coloane) și module pentru a vă crea pagina. Cu modulele de text, puteți să dați clic pe text și să tastați ceea ce doriți direct pe ecran.
Aici, am schimbat antetul și textul de sub el:

Cu alte module, puteți aduce cursorul mouse-ului peste ele și faceți clic pe pictograma „Setări module” pentru a le edita.
Aici, edităm unul dintre contoarele de numere:

Puteți șterge module și rânduri în același mod, folosind pictograma coș de gunoi.
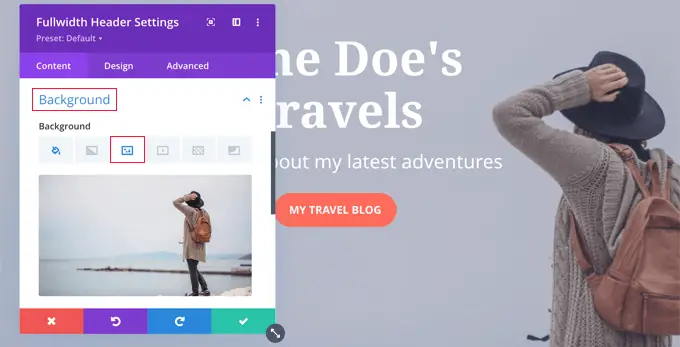
Probabil că veți dori să utilizați propriile imagini pe pagina dvs. de pornire. Le puteți modifica prin editarea setărilor modulului.
Rețineți că imaginea din partea de sus este setată ca fundal pentru un modul de antet cu lățime completă, așa că va trebui să o schimbați în Conținut » Fundal pentru modulul respectiv:

După ce sunteți mulțumit de modificările pe care le-ați făcut paginii dvs., puteți face clic pe „Salvați” în partea de jos a ecranului.

Uneori, rândul de jos de butoane va fi ascuns.
Dacă nu le puteți vedea, va trebui să faceți clic pe butonul violet „…” pentru a le deschide.

Iată cum arată pagina noastră live pe site:

Setarea paginii de pornire în WordPress
În mod implicit, WordPress afișează postările de blog pe pagina de pornire.
Aceasta înseamnă că, după crearea și personalizarea paginii dvs. de pornire, va trebui să spuneți site-ului dvs. WordPress să afișeze pagina respectivă atunci când cineva vă vizitează domeniul.
Să aruncăm o privire la cum să setați o pagină de pornire separată și o pagină de blog în WordPress.
Sfat profesionist: aveți deja vizitatori pe site-ul dvs.? Apoi, poate doriți să vă puneți site-ul în modul de întreținere în timp ce vă configurați pagina de pornire. Alternativ, puteți configura un site de pregătire unde vă puteți crea pagina de pornire înainte de a o publica live.
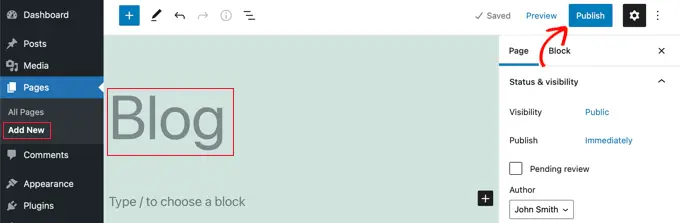
Mai întâi, mergeți pur și simplu la Pagini » Adăugați nou și denumiți noua pagină Blog. După aceea, puteți continua și publica pagina goală.

Odată ce pagina dvs. de pornire și pagina de blog sunt gata, trebuie să spuneți WordPress să înceapă să folosească aceste pagini.
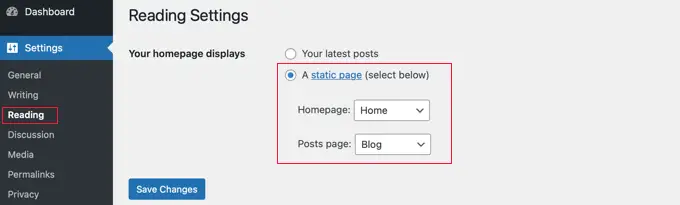
Puteți face acest lucru accesând Setări » Pagina Citire din zona dvs. de administrare WordPress. Trebuie să selectați opțiunea „O pagină statică” din secțiunea „Afișează pagina dvs. de pornire”. După aceea, mergeți mai departe și selectați paginile dvs. de pornire și de blog.

Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
WordPress va afișa automat cele mai recente postări pe pagina blogului. Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să creați o pagină separată de blog în WordPress.
Asta e! Ați creat o pagină de pornire cu aspect grozav în WordPress și ați configurat-o cu succes.
Sperăm că acest tutorial v-a ajutat să învățați cum să editați o pagină de pornire WordPress. De asemenea, poate doriți să aruncați o privire la ghidul nostru despre pluginurile WordPress obligatorii și sfaturile noastre despre cum să îmbunătățiți SEO WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să editați o pagină de pornire WordPress (ușor și eficient) a apărut pentru prima dată pe WPBeginner.
