Cum să editați CSS în WordPress
Publicat: 2022-11-12Dacă doriți să vă personalizați site-ul WordPress dincolo de opțiunile oferite de schimbarea temelor, vă puteți edita CSS. CSS (Cascading Style Sheets) este codul care determină stilul site-ului dvs., inclusiv culorile, fontul și aspectul. Puteți edita CSS în secțiunea Aspect → Personalizare a panoului de administrare WordPress sau puteți edita direct codul CSS. Dacă doriți să faceți modificări mai substanțiale aspectului site-ului dvs. WordPress, va trebui să creați o temă copil. O temă copil este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele copil sunt modalitatea recomandată de a modifica o temă existentă. După ce ați creat o temă copil, puteți adăuga codul CSS la foaia de stil a temei copil. Foaia de stil este un fișier numit style.css și se află în directorul temei copil. Dacă nu sunteți sigur unde puteți găsi codul CSS pentru site-ul dvs. WordPress, puteți utiliza un instrument precum Bara de instrumente pentru dezvoltatori web Firefox sau Instrumentele pentru dezvoltatori Chrome pentru a inspecta codul.
Când o temă copil este creată în WordPress, este o subtemă care încorporează toate funcționalitățile, caracteristicile și stilul temei părinte. O temă copil vă permite să modificați o temă WordPress fără a-i schimba direct fișierele.
Cum adaug o temă pentru copii la WordPress?

Există câteva moduri diferite prin care puteți adăuga o temă copil la WordPress. O modalitate este să instalați un plugin precum WP Child Theme Generator. Acest plugin va genera automat o temă secundară pentru dvs. pe baza temei dvs. curente . O altă modalitate de a adăuga o temă copil este să creați una manual. Pentru a face acest lucru, va trebui să creați un folder nou în directorul WordPress pentru tema copilului. În acest folder, va trebui să creați o foaie de stil și un fișier functions.php. Foaia de stil ar trebui să includă o regulă @import care importă foaia de stil a temei părinte. Fișierul functions.php ar trebui să includă o acțiune wp_enqueue_scripts care pune în coadă foaia de stil a temei părinte.
O temă copil preia funcționalitatea temei părinte, dar vă permite să o schimbați. Temele pentru copii sunt separate de temele lor parentale și nu afectează părintele. Site-ul dvs. web va fi mai ușor de întreținut și actualizat dacă utilizați o temă copil. În plus, vă va ajuta să evitați suprascrierea și pierderea stilului site-ului dvs. Tema copilului ia locul temei părinte. Această categorie include șabloane, funcții și elemente precum JavaScript și imagini. De obicei, tot ce trebuie să faceți este să adăugați câteva linii de cod la stil.
fișier css . Utilizarea unui plugin este o modalitate excelentă de a crea o temă copil WordPress. Selectați tema părinte din meniul drop-down care apare. Dacă aveți mai multe teme pe site-ul dvs., asigurați-vă că ați selectat-o pe cea pe care doriți să o personalizați. Va trebui să definiți tema copilului și să scrieți o descriere a acesteia. Această pagină poate fi folosită și pentru a afișa o analiză a datelor brute, precum și pentru a trimite cereri de asistență către creatorul pluginului. Acest pas poate fi imposibil dacă utilizați o temă premium sau restricționată ca părinte.
Asigurați-vă că setările nu sunt pierdute dacă faceți modificări site-ului dvs. Crearea unei teme copii WordPress vă permite să specificați ce modificări doriți la o dată ulterioară. Primul pas este să creezi un folder pentru tema copilului tău. Următorul pas este să creați o foaie de stil pentru tema copilului dumneavoastră. Atribuiți foi de stil pentru temele părinte și copil. La pasul 4, veți adăuga fișierul style.css în folderul director în care l-ați creat. Pasul 5: Activați tema copil accesând Aspect.
Puteți economisi timp și efort folosind o temă copil, mai degrabă decât editarea directă a unei teme părinte. Puteți face cu ușurință modificări la un site web existent folosind o temă copil și este ușor de ajustat. De asemenea, ar trebui să contactați un furnizor de găzduire care îndeplinește cerințele dvs. Puteți obține găzduire partajată la prețuri accesibile de la DreamHost cu planuri care prioritizează performanța.
Utilizarea temelor copil de către utilizatorii care modifică frecvent sau adaugă funcții noi la temele lor WordPress este o idee bună. De asemenea, se datorează faptului că redenumirea și salvarea modificărilor pot duce la creșterea vertiginoasă a volumului de lucru. Pentru a redenumi o temă, accesați pagina WP-Admin/aspect/teme și selectați numele temei pe care doriți să o redenumiți. În acest caz, vor fi afișate setările temei. Pentru a redenumi tema, faceți clic pe butonul Redenumiți tema din fereastra nouă. Modificările dvs. trebuie salvate după ce ați redenumit tema. Puteți face acest lucru selectând butonul Salvare modificări din meniul de setări. După ce faceți clic pe aceasta, veți observa o nouă fereastră în care puteți salva modificările la fișierele temei. Tema redenumită trebuie acum activată în secțiunea WP-admin/aspect/ teme . Tema poate fi activată făcând clic pe butonul Activare tema din pagina de setări a temei. Pur și simplu faceți clic pe aceasta pentru a accesa tema recent redenumită, apoi faceți clic pe butonul pentru a o activa.

Care este scopul utilizării unei teme pentru copii în WordPress?
O temă copil este un supliment pentru tema dvs. WordPress existentă, conform Codexului WordPress și este o temă care „moștenește funcționalitatea și stilul unei alte teme numită tema părinte”. În timp ce se menține designul și codificarea temelor pentru copii, se sugerează ca acestea să fie modificate.
Cum adaug o temă pentru părinte și copil la WordPress?
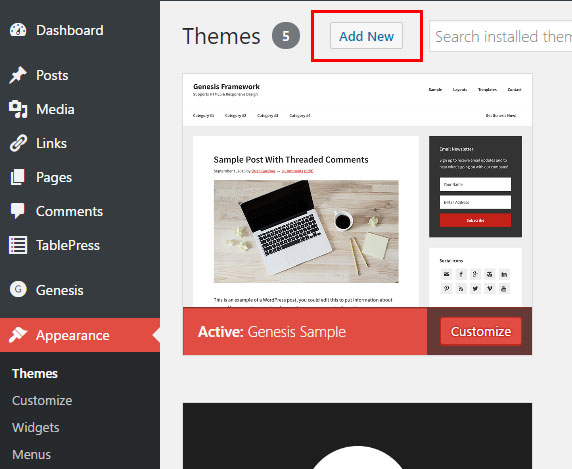
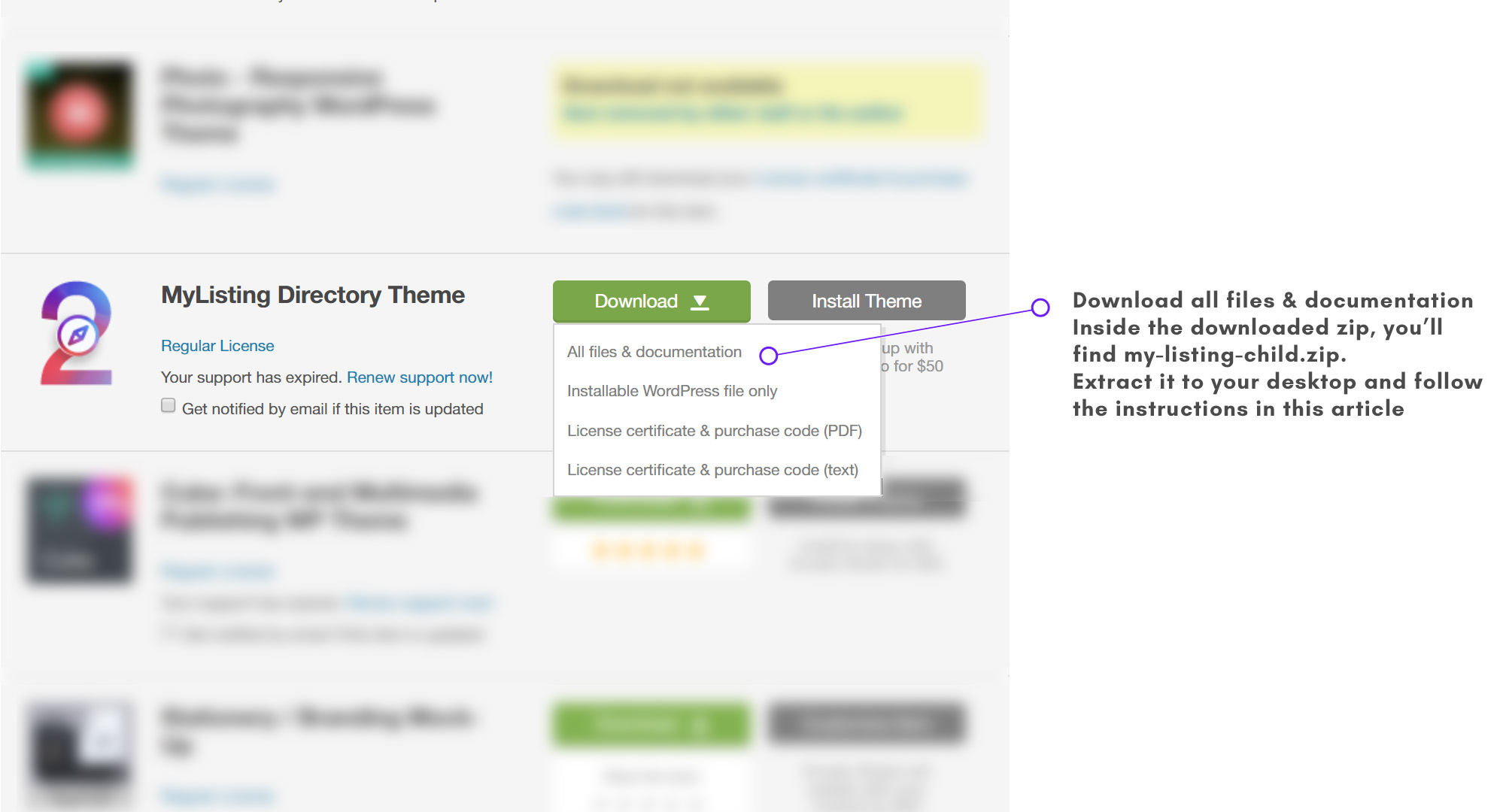
Accesați site-ul web al temei părinte și descărcați fișierul zip al temei. Puteți accesa Aspect făcând clic pe el. În pagina Teme, faceți clic pe butonul Adăugați nou. Selectați „Încărcați temă” din meniul „Alege o temă”. Deoarece temele copil WordPress vă permit să accesați funcții puternice ale unei teme sau ale unui cadru părinte, personalizarea unei teme WordPress devine mai ușoară.
Unde instalez tema pentru copii?

Nu există o locație setată pentru unde trebuie să instalați o temă copil. Cu toate acestea, în general, este recomandat să îl instalați într-un director adiacent temei principale. Acest lucru facilitează găsirea și gestionarea temelor și, de asemenea, vă ajută să vă păstrați tema principală neatinsă și needitată.
Este posibil să schimbați toate caracteristicile și aspectul unei teme secundare fără a necesita codul temei părinte. Temele copil WordPress sunt discutate în articolul nostru despre ce este o temă copil WordPress. Dacă tema copilului dvs. este blocată, trebuie să faceți clic pe butonul „Încărcați tema”. Dacă tema părinte este deja disponibilă prin WordPress.org, va încerca să o instaleze. Dacă aceasta nu este o opțiune, veți fi informat că trebuie să instalați manual tema părinte. Puteți activa tema copil după ce ați instalat atât temele părinte, cât și tema copil. Nu trebuie să activați tema părinte pentru a o folosi ca copil. În plus, avem un ghid despre cum să găsiți și să editați fișierele pentru temele WordPress. Vă puteți personaliza site-ul WordPress fără să vă faceți griji cu privire la codificarea cu teme pentru copii.
De ce ar trebui să utilizați teme pentru copii WordPress
Aceste teme sunt extrem de ușor de instalat și vă permit să utilizați teme de la alți utilizatori și dezvoltatori WordPress. După ce ați creat o temă copil, puteți începe să personalizați funcțiile acesteia.
Cum să adăugați Css personalizat în tema copil WordPress
Dacă doriți să adăugați CSS personalizat la o temă copil WordPress, mai întâi trebuie să creați o nouă foaie de stil . Puteți face acest lucru creând un fișier nou numit style.css și adăugându-l în folderul cu tema copilului. Apoi, trebuie să puneți în coadă noua foaie de stil în fișierul functions.php al temei copilului. Puteți face acest lucru adăugând următorul cod: wp_enqueue_style('child-style', get_stylesheet_uri()); Odată ce ați adăugat codul, puteți începe apoi să adăugați CSS personalizat la noua foaie de stil.
Foile de stil în cascadă (CSS) vă permit să personalizați cu ușurință aspectul temei copilului dumneavoastră. Designul site-ului dvs. este guvernat de un fișier style.css care stochează regulile care guvernează aspectul acestuia. Dacă nu sunteți familiarizat cu CSS, majoritatea browserelor web vă permit să îl inspectați imediat ce deschideți site-ul. WordPress acordă prioritate fișierelor din folderele cu teme secundare față de fișierele din folderele cu tema părinte. Pe lângă crearea fișierelor separate pentru antet, subsol, aspectul paginii și bara laterală, le puteți folosi și pentru a vă gestiona structura. Acest folder conține doar teme secundare și, odată pus la loc, va fi integrat în prezentarea site-ului dvs. Următoarele metode sunt disponibile pentru a vă ajuta să adăugați cod personalizat la o temă copil.
Cum să adăugați un cod personalizat la o temă pentru copii
În Aspect, căutați tema copil pe care ați creat-o pe tabloul de bord WordPress. Acum îl puteți activa accesând această pagină. Odată ce tema părinte a fost activată, ar trebui să vă puteți vizita site-ul în același mod în care ați făcut-o înainte.
Cu toate acestea, poate fi necesar să resetați unele dintre setările din Personalizator. De asemenea, puteți modifica fișierul functions.html din tema copil pentru a include cod personalizat.
Acest fișier se află în același director cu fișierul css al temei. Introducând numele funcției și codul în locația corespunzătoare, puteți adăuga cod personalizat unei funcții. Subsolul este secțiunea unui site web care apare în partea de jos a unei pagini.
