Cum să editați metadatele într-un fișier SVG
Publicat: 2023-01-09Când deschideți un fișier SVG într-un editor de text, veți vedea o mulțime de metadate în partea de sus a fișierului. Aceste metadate includ informații precum titlul, descrierea, autorul, licența și cuvintele cheie asociate imaginii. De asemenea, puteți vizualiza aceste informații într-un browser web deschizând fișierul într-un browser și apoi selectând „Vizualizare sursa paginii”. Majoritatea acestor metadate sunt opționale, dar există câteva câmpuri cheie pe care ar trebui să le includeți întotdeauna: titlul, descrierea și cuvintele cheie. Titlul și descrierea îi ajută pe oameni să înțeleagă despre ce este imaginea ta, iar cuvintele cheie îi ajută pe oameni să găsească imaginea ta atunci când caută ceva înrudit. Pentru a edita metadatele într-un fișier SVG, va trebui să utilizați un editor de text. Într-un editor de text, metadatele vor fi incluse în etichete. De exemplu, iată metadatele pentru imaginea prezentată mai sus: dc:description="Un cerc roșu simplu." dc:creator=”John Smith” dc:date=”2018-01-01″ dc:language=”ro” /> După cum puteți vedea, metadatele includ titlul, descrierea, creatorul, data și limba. Puteți edita oricare dintre aceste câmpuri pentru a modifica metadatele pentru imaginea dvs. Când ați terminat de editat metadatele, salvați modificările și apoi deschideți fișierul într-un browser web. Acum ar trebui să vedeți informațiile actualizate în dialogul „Vizualizare sursa paginii” a browserului.
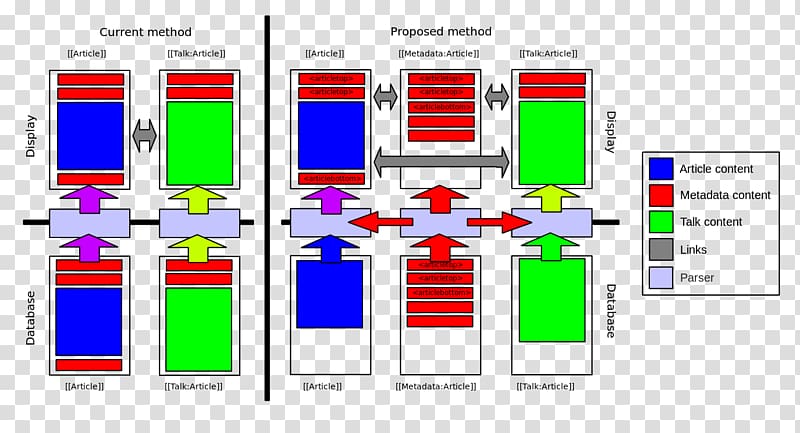
Datele care sunt structurate într-un fel sunt denumite date care sunt structurate. Eforturile de standardizare a metadatelor sunt în curs de desfășurare pentru a promova interoperabilitatea și eficiența industriei. Creatorii de conținut ar trebui să urmărească aceste evoluții și să includă metadate adecvate în conținutul lor. Schemele de metadate pot fi definite de orice industrie, atâta timp cât respectă standardele de metadate existente. În conformitate cu Recomandările XML, elementele pentru „metadate” ar trebui să includă elemente din alte spații de nume XML. Un document SVG autonom ar trebui să includă un element copil „metadate” pe marginea exterioară a elementului „svg”. În majoritatea elementelor de metadate, se recomandă insistent ca acestea să apară ca un element secundar al oricărui element specific și să apară primul dintre toate elementele copil (cu excepția eventualelor elemente „desc” și „title”).
Scalable Vector Graphics (SVG) sunt fișiere grafice care pot fi descărcate și stocate cu ușurință. Imaginea bidimensională de pe web este redată utilizând acest tip de fișier. Acest format de fișier stochează imagini într-un format vectorial constând din linii, puncte, forme și curbe bazate mai degrabă pe formule matematice decât pe alte tipuri de fișiere.
Fișierele Svg au metadate?

Nu există un răspuns clar dacă fișierele svg au sau nu metadate. Unii oameni susțin că fișierele svg au metadate, în timp ce alții spun că nu au. Este probabil ca răspunsul să depindă de fișierul specific în cauză. Dacă sunteți curios dacă un anumit fișier svg are sau nu metadate, puteți încerca să îl deschideți într-un editor de text pentru a vedea dacă există informații incluse.
Imaginile create cu sva sunt utilizate frecvent pentru grafica paginilor web. Pentru a îmbunătăți performanța paginii, este posibil să reduceți numărul de solicitări către server.
Ce sunt metadatele în SVG?

Metadatele sunt date care oferă informații despre alte date. În contextul SVG, metadatele pot oferi informații despre document, elemente din document și atribute. Metadatele pot fi folosite pentru a stoca informații precum autorul documentului, data la care a fost creat documentul sau o descriere a documentului. Metadatele pot fi folosite și pentru a stoca informații despre elemente individuale, cum ar fi id-ul unui element, tipul de element sau poziția elementului. Atributele pot fi stocate și ca metadate, cum ar fi lățimea unui element, înălțimea unui element sau culoarea de umplere a unui element.
Acesta este formatul bazat pe XML folosit pentru a crea grafică vectorială pentru Web. Scalable Vector Graphics (SVG) este un tip de grafică bazată pe XML. Elementul >metadate> permite dezvoltatorului să ofere informații mai detaliate despre un SVG. Ca urmare, acceptă atât atributul eveniment global, cât și atributul de bază. Acest exemplu folosește RDF pentru a descrie un cerc de culoare galbenă.
Atribute precum acestea sunt disponibile pentru un element SVG. Informațiile de stil pentru un element sunt specificate în acest pas. Poate fi orice limbaj valid pentru foile de stil, cum ar fi normal, cursiv sau aldine. O definiție a unui element poate fi specificată global folosind -defs. Puteți determina care proprietăți ale elementelor sunt partajate de toate nodurile folosind această metodă. Legătura XML externă a elementului este specificată ca parte a acestui proces. Această caracteristică poate fi utilă atunci când conectați alte fișiere SVG. Specifică adresa URL a resursei în cazul elementului. svg ar trebui folosit în loc de PostScript. Această pagină este disponibilă pentru dispozitive mobile și desktop. Această expresie poate fi folosită pentru a descrie o varietate de lucruri. Este necesară o lățime maximă de 100 px. Înălțimea acestei pagini este de 100 de inci. Style=style Folosind opțiunea DEFS, vă puteți asigura că datele sunt afișate corect. *cercul cx=50, cy=50, r=25, iar valoarea acelui cerc=50. /defs> Aceasta este o listă a tuturor site-urilor web disponibile public. Trebuie spus că această propoziție ar trebui să fie urmată de un link către href. Vă rugăm să vizitați http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href pentru a vizualiza documentele. Formatul de fișier svg este disponibil aici. Fișierul svg poate fi găsit aici. Stilul este cel mai comun mod de a descrie colecția mea. Lățimea acestui document este de 200 px. Înălțimea este de 200 pixeli (x 2). * este un termen folosit pentru a descrie „”defs” este o „escortă” în date. A.cercle va fi returnat ca XAC=50, cu un *rc=50 în r.cercle. DEFS Vă rugăm să vedeți detaliile de mai jos. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

Multe utilizări ale Svg
De fapt, nu se limitează la XML și poate fi folosit într-o varietate de alte moduri. SVG este un document HTML sau JavaScript care poate fi utilizat într-o varietate de moduri. Standardul SVG este un standard deschis care poate fi utilizat în orice browser web modern.
Imaginile Svg pot fi căutate în Html?
Când vine vorba de grafică, HTML și SVG sunt în esență același lucru. Fișierele text XML conțin informații XML care definesc comportamentul imaginilor SVG și le permit să fie căutate, indexate, scriptate și comprimate. În plus, acestea pot fi editate folosind orice editor de text sau software de desen.
Scalable Vector Graphics (SVG) este același format de imagine ca PNG sau JPG în Adobe Illustrator. Are propriul set de extensii de browser pentru Android, iOS și Windows care pot fi utilizate în acest mod. O imagine poate fi folosită ca imagine de fundal în același mod în care o imagine poate fi folosită ca imagine. Când un browser nu acceptă no-svg, numele clasei elementului HTML va fi schimbat în no-svg. Este posibil să controlați elementele care compun designul dvs. folosind CSS, la fel cum este posibil să controlați orice alt element HTML. De asemenea, au acces la proprietăți speciale pe care le pot folosi, precum și la numele claselor. Pentru a utiliza o foaie de stil externă, trebuie mai întâi să utilizați un element în interiorul fișierului SVG.
Când utilizați asta în HTML, nu veți mai avea niciun efort pentru a reda pagina. Deși adresa URL a datelor poate să nu vă salveze dimensiunea reală a fișierului, poate fi mai eficientă, deoarece datele sunt deja prezente. Pentru cei care le bazează, Mobilefish.com are un instrument de conversie online. Base64 nu este probabil cea mai bună alegere. Limba maternă este motivul pentru care este preferată. În comparație cu base64, metoda de gzipping SVG este mult mai repetitivă. grunticon extrage apoi un folder. Majoritatea fișierelor SVG/PNG sunt generate desenând pictograme într-o aplicație precum Adobe Illustrator și trimițându-le la CSS. Cele trei formate cele mai utilizate pentru date sunt URL-urile de date, UL-urile de date și imaginile png obișnuite.
Un titlu excelent ar trebui să aibă o expresie bogată în cuvinte cheie care să transmită mesajul graficului. Elementul de descriere ar trebui să fie mai lung și mai detaliat în descrierea sa.
Este important să rețineți că title=SVG. Puteți căuta, selecta și accesa textul împachetat într-un svg. ”
Pentru a oferi motoarelor de căutare și cititorilor de ecran o idee despre ceea ce este pe ecran, trebuie adăugat un titlu și o descriere la SVG-ul dvs.
De ce să folosiți grafică vectorială scalabilă (svg) în designul site-ului web
Un fișier Scalable Vector Graphics (SVG) poate fi benefic în mai multe moduri atunci când vine vorba de designul site-ului web. Potrivit pentru SEO, cuvintele cheie, descrierile și linkurile pe care le puteți adăuga direct la markup sunt toate disponibile. HTML-ul încorporat în ele le va permite să fie stocate în cache, editate cu CSS și indexate pentru o mai mare accesibilitate. Pentru că vor arăta în continuare bine în viitor, sunt dovada că pot fi fabricate pentru a rezista mulți ani. În plus, accesibilitatea și natura lor de căutare le fac ideale pentru utilizare în pagini web și aplicații în care utilizatorii au nevoie de o modalitate de a interacționa cu conținutul.
Etichete Svg
O etichetă svg este o etichetă bazată pe XML care vă permite să încorporați imagini în codul HTML. Aceste etichete sunt de obicei folosite pentru a afișa imagini bazate pe vectori pe pagini web.
Un format de grafică vectorială numit SVG sau Scalable Vector Graphics poate fi utilizat pentru a crea o grafică vectorială pe o pagină web. Căile, formele și textele pot fi descrise într-o fereastră de vizualizare folosind marcaj. Markup poate fi încorporat direct în HTML pentru afișare sau salvat într-un fișier a.svg, ca orice altă imagine. Elementul cale definește o cale vectorială pentru fereastra de vizualizare. După cum arată primul exemplu, „deplasați-vă la coordonatele absolute (10, 170) și trageți o linie la coordonatele relative 590 în direcția X și 0 în direcția Y”, conform definiției. Următoarele comenzi vă vor ajuta să vă dezvoltați calea. M = L = linia către H care începe la L. V = V în graficul din stânga, Z = V în graficul din dreapta.
Curba C la S este curbată (cu o curbură de 0), iar curba A la S este netedă. Un program de desen este singura modalitate de a crea un SVG. Folosim arce și linii pentru a desena o serie de felii de plăcintă, fiecare fiind alcătuită dintr-un arc și o pereche de linii. Există unele probleme cu scalarea în IE 9 și IE 11, dar le puteți rezolva folosind lățimea, înălțimea, caseta de vizualizare și CSS.
Este un format de desen vectorial care poate fi scalat la orice dimensiune fără a pierde calitatea desenului. Puteți folosi o imagine SVG pentru a desena un grafic, o diagramă sau o ilustrație. Este posibil să le utilizați pentru a crea butoane personalizate, meniuri și alte componente de interfață. Prin deschiderea imaginii SVG în IDE-ul preferat, puteți începe un document HTML cu acest format. Copiați codul și plasați-l în elementul body al documentului HTML. Dacă totul decurge conform planului, pagina pe care o veți vedea în imaginea de mai jos va arăta exact ca în iterația anterioară.
