Cum se editează structura site-ului în Elementor. Ghid rapid (2022)
Publicat: 2022-02-11Astăzi vorbim despre structura personalizată a site-urilor web Elementor . A trecut mult timp de când site-urile web au arătat ca o pânză neclară cu două coloane și o bucată de text în mijloc. Acum site-urile web implică o gamă mai largă de obiective. Ei funcționează ca un portofoliu online, o revistă online, o platformă care vinde tot felul de produse și servicii și multe altele.
Pe măsură ce site-urile web au început să servească obiective mai mari, a apărut necesitatea unor instrumente avansate de management și o structură a site-ului mai complexă.
Navigarea bună pe site este mai mult decât „o caracteristică convenabilă pentru vizitatori”. Într-adevăr, vizitatorii pentru prima dată ar trebui să acceseze rapid informații despre produs, prețul acestuia și contacte. Ceea ce este, de asemenea, important pentru SEO este o structură personalizată ușor de navigat Elementor. Nu numai că împiedică o resursă de la o grămadă de erori, dar contribuie și la o mai bună clasare în motoarele de căutare.
Ce se află în spatele Structurii Elementor?
Crearea unei structuri de site înseamnă construirea unei ierarhii bine definite de adrese URL. Pur și simplu nu contează dacă este un site web de trei pagini sau o platformă complexă cu mai multe pagini în interior.
Cu cât conectați mai logic paginile interioare între ele – cu atât mai corect motoarele de căutare vă vor scana conținutul. Cu cât vă pot scana mai corect site-ul – cu atât devine mai bun index. Cu cât obține un indice mai bun – cu atât va avea un clasament mai mare în motoarele de căutare. În consecință, mai multe persoane vor ajunge pe site-ul dvs. la o anumită solicitare.
Dacă scanarea unui site web durează mai mult, motoarele de căutare îl vor plasa probabil în poziții inferioare.
Cum se editează structura site-ului în Elementor?
Cu Elementor, construirea unei structuri adecvate a site-ului este o sarcină ușoară. În plus, generatorul de pagini în sine oferă o serie de widget-uri pentru a structura cu ușurință orice site web, indiferent de tipul acestuia:

În cazul în care nu trebuie să vă gândiți întotdeauna să construiți noi layout-uri de la zero, puteți utiliza soluții care oferă propria lor structură personalizată a Elementor. Aici, la MotoPress, oferim șabloane Elementor gratuite și premium pentru diferite nișe și tipuri de site-uri web.
Citește și: 25+ Cele mai bune șabloane Elementor pentru site-ul tău WordPress 2022
Mai jos sunt primele 7 elemente obligatorii pentru îmbunătățirea structurii site-ului și cum le puteți construi folosind Elementor.
1. Antet
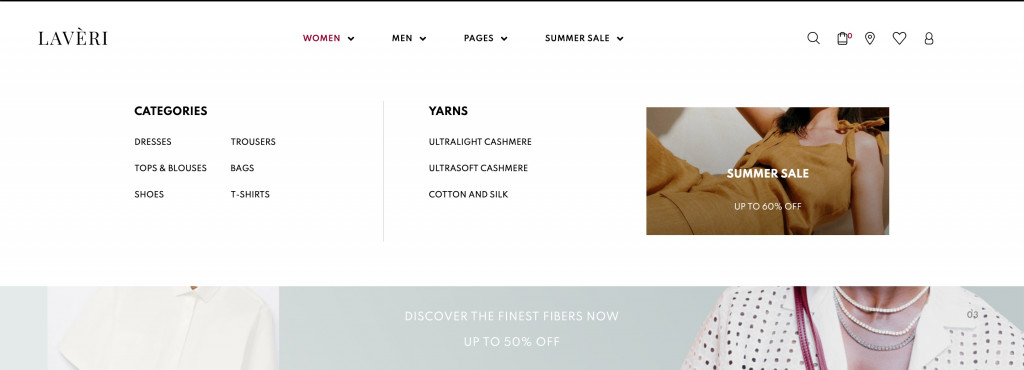
Un element antet este situat în partea de sus a paginii:

Sursa: Laveri – Tema Fashion WooCommerce
Conținutul antetului este permanent pentru toate paginile și poate conține:
- Identitate corporativă distinctă: logo, nume, motto, caracter de marcă;
- Meniu de navigare (mega) cu liste derulante constând din secțiuni importante ale site-ului web;
- Contacte: telefon, adresa, program de lucru, formular de contact;
- Câmp de căutare pentru îmbunătățirea navigării pe site. Bara de căutare este adesea situată în partea dreaptă a antetului;
- Butoane pentru schimbarea limbii, introducerea contului personal, selectarea unei locații, o versiune pentru utilizatorii cu deficiențe de vedere;
- Coșul de cumpărături este de obicei afișat ca o pictogramă.
Nu trebuie să încadrați toate elementele într-un singur antet. Modul în care proiectați un antet pentru site-ul dvs. web depinde de nișă, activități de brand și alte aspecte. Cu toate acestea, un set tradițional de elemente include identitatea mărcii, numele companiei și un meniu de navigare pe site.
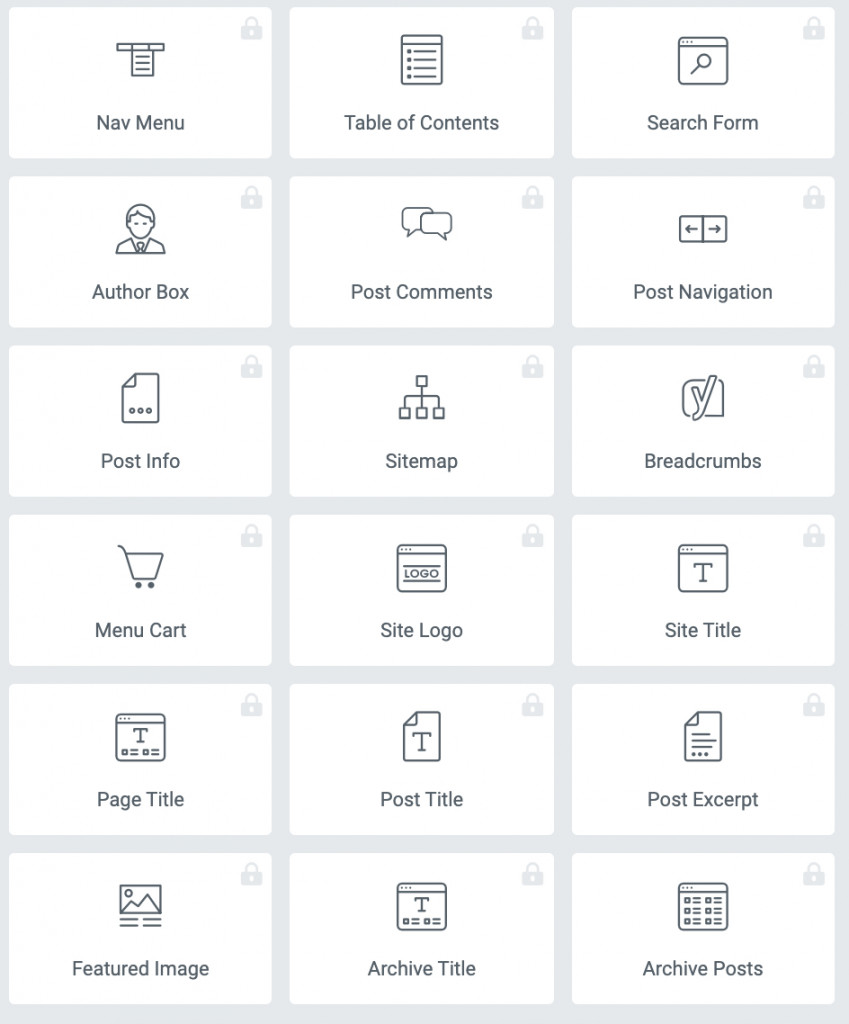
Pentru a crea un antet de site web pentru structura personalizată Elementor, puteți utiliza următoarele instrumente:
- Creator de teme (disponibil în PRO)
- Personalizator live
- Widgeturi SITE (disponibile în PRO)
- Suplimente Elementor (de exemplu, generator de mega meniu)
Dacă nu dețineți Elementor Pro, puteți utiliza instrumente precum Live Customizer și soluții terțe (constructori de megamenu, colecții suplimentare de widget-uri Elementor).
Live Customizer vă permite să vă schimbați identitatea mărcii (logo, titlu), imaginea antetului, precum și să creați un meniu de navigare și să faceți alte setări ale temei pentru structura personalizată a Elementor.
În plus, puteți utiliza suplimente care oferă funcționalități mai diverse în comparație cu setările din Live Customizer. De exemplu, ați dori să utilizați un meniu de navigare complex care implică mai multe afișări de conținut.
Din fericire, MotoPress oferă un plugin grozav pentru proiectarea meniurilor receptive și bogate în conținut, care acceptă toate tipurile de conținut – Stratum Mega Menu pentru Elementor .
Despre Stratum Mega Menu
Suplimentul Stratum pentru mega meniuri se potrivește tuturor celor care doresc să creeze meniuri pentru site-uri web cu mai multe conținuturi în interior și să facă numai în modul vizual. Elementor are rolul de a face personalizarea site-ului mai ușoară. De aceea, generatorul nostru de megamenu s-a dovedit 100% flexibil în toate aspectele:

Faceți clic pe acest DEMO pentru a vedea exemple de navigare pe site create cu Stratum.
Repere:
- ORICE tip de conținut în submeniuri (articole de stocare, imagini, hărți, etc);
- Etichete sau pictograme personalizabile (de exemplu, Hot, New);
- Setări avansate de stil (tipografie, culori, aliniere) pentru fiecare tip de conținut;
- Meniuri orizontale și verticale;
- Mobile-friendly (se transformă automat într-un mega meniu de hamburger);
- Efecte de animație mega meniu.
Faceți clic pentru a afla cum să construiți un mega meniu WordPress cu Elementor și Stratum .
2. Subsol
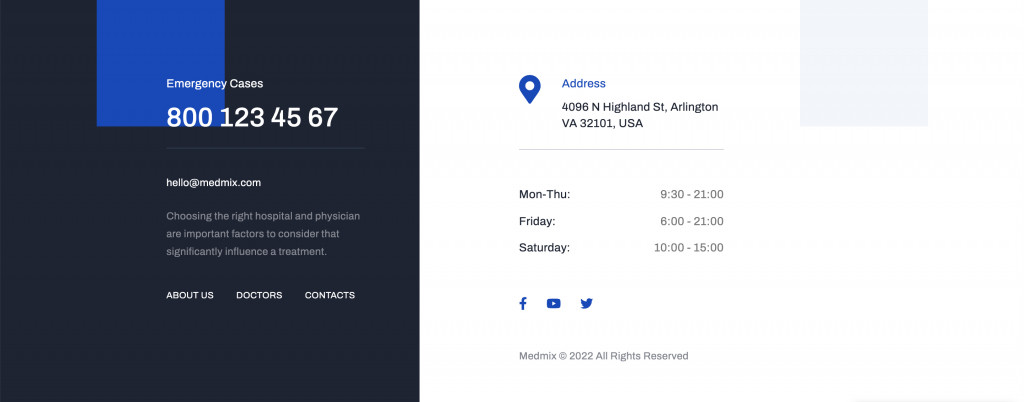
Deși subsolurile sunt situate la sfârșitul unui site web, este logic să menționăm anteturile și subsolurile alături. Ele funcționează ca un cadru al site-ului dvs. și NU se schimbă de la o pagină la alta. Ambele elemente ajută utilizatorii să navigheze mai bine pe site:

Sursa: Medmix – Tema medicală pentru Elementor
Nu există reguli speciale pentru care elemente să se potrivească în subsol. Pentru site-urile web ale întreprinderilor și organizațiilor, un subsol ar trebui să acopere detalii despre companie, contacte, adresa și link-uri către paginile de servicii și prețuri. Pentru site-urile web și bloguri personale, va fi suficient să duplicați navigarea pe site, să plasați link-uri către fluxuri de știri și să introduceți butonul Abonare.
În general, subsolurile se pot potrivi cu următoarele elemente:
- Harta site-ului – o listă a tuturor sau cel puțin a celor mai importante secțiuni, pagini sau categorii de site (de exemplu, postări populare de blog);
- Contacte – informații de contact mai extinse (telefon și e-mail) și/sau o hartă care indică locația exactă;
- Link-uri social media ;
- Simbolul dreptului de autor .
La fel ca anteturile, există câteva opțiuni pentru a vă stiliza subsolul. Dacă nu dețineți Elementor PRO, o puteți face în Live Customizer (Meniu, Widgeturi, Setări teme). Multe teme Elementor, inclusiv cele de la MotoPress, oferă un generator de antet și subsol, care face munca și mai ușoară.
Citește și: Personalizare prin WordPress Customizer
3. Corp
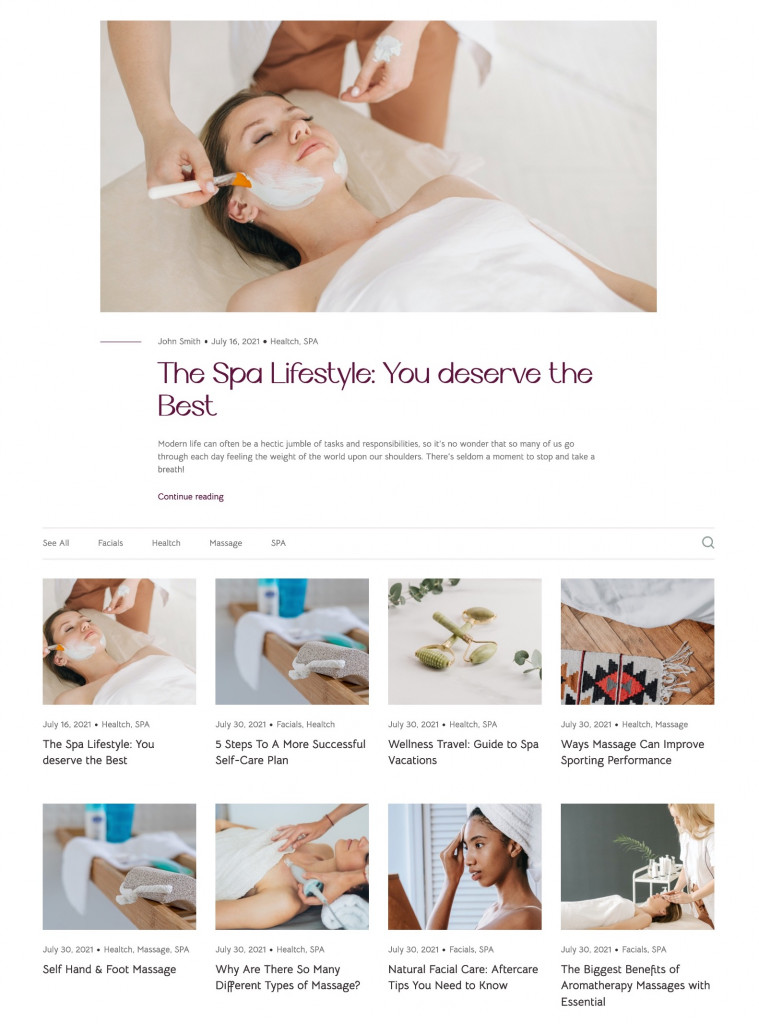
Un corp conține conținut care variază de la o pagină la alta. Articolul pe care îl citiți în prezent se află pe corpul site-ului:


Sursa: Lotus Spa – Tema salonului de frumusețe pentru Elementor
Corpul conține toate tipurile de conținut: de la titluri, imagini și postări la glisoare media, galerii și multe altele.
Dacă utilizați șabloane de site prefabricate, nu va trebui să proiectați elementele paginii de la zero (cu excepția cazului în care doriți să refaceți sau să faceți modificări designului și structurii acesteia). Ceea ce vă rămâne de făcut este să înlocuiți textul și conținutul media cu al dvs.
Dacă proiectați o pagină Elementor de la zero, probabil că veți utiliza widget-uri Elementor. În cele mai multe cazuri, un pachet de widget-uri Elementor standard disponibile gratuit nu este suficient pentru a construi un site web atrăgător.
Chiar dacă nu doriți să achiziționați Elementor PRO, puteți profita de suplimentele terță parte pentru a vă diversifica oportunitățile. În prezent, utilizatorii au o gamă largă de plugin-uri denumite biblioteci de widget-uri Elementor.
Unul dintre astfel de suplimente este Stratum Elementor Addons .
Despre suplimentele Stratum Elementor
Pe lângă generatorul de mega meniuri, gama Stratum oferă o colecție de widget-uri de conținut multifuncționale. Vă vor ajuta să creați conținut pentru toate tipurile diferite de proiecte, indiferent dacă dețineți un blog sau un magazin de comerț electronic complex:

Vedeți demonstrația .
Repere:
- 24+ widget-uri de conținut pentru Elementor;
- Toate widget-urile disponibile în versiunea gratuită;
- Ajustarea stilului vizual al temei curente;
- Lanț de instrumente de proiectare avansată;
- Integrarea bibliotecii de șabloane Elementor.
Iată o listă de widget-uri Stratum pe care le puteți adăuga în corpul site-ului dvs.:
- Slider avansat
- Imagine Acordeon
- Filă avansată
- Masa
- Cronologie verticală/orizontală
- Listă de prețuri
4. Bară laterală
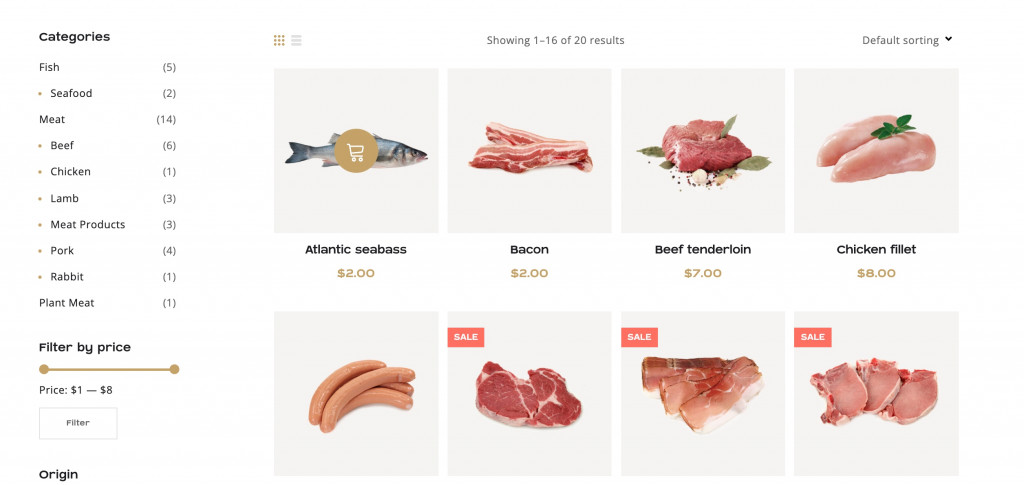
Bara laterală este o coloană cu conținut suplimentar situată în dreapta, stânga sau ambele părți ale paginii:

Sursa: Carni Rosso – Tema WooCommerce Meat & Fish
Conținutul barei laterale poate fi:
- Meniu de navigare: fie un meniu suplimentar, fie cel principal eliminat din antetul site-ului. Barele laterale sunt comune pentru magazinele online care folosesc categorii și filtre pe pagină;
- Postări populare sau noi care atrag atenția asupra anumitor articole. Acest lucru este de obicei comun pentru resursele de știri și bloguri;
- Reclame care promovează propriile produse/servicii sau mărci terțe. Este recomandat să folosiți machete de anunțuri care să nu distragă atenția de la conținutul principal;
- Elemente funcționale: coș de cumpărături, formular de abonament etc;
- Pictogramele rețelelor sociale .
În versiunea mobilă a unui site web, o bară laterală este de obicei plasată în partea de jos. În unele cazuri, acestea rămân ascunse pe ecranele mobile. Motivul este că barele laterale nu sunt mai importante pentru un site web în comparație cu anteturile și subsolurile. Site-urile cu o singură pagină, paginile de destinație și alte site-uri web cu conținut minim sunt mai puțin probabil să aibă nevoie de o bară laterală.
Pentru a adăuga o bară laterală pe site-ul dvs. Elementor, utilizați widgetul Sidebar sau accesați din nou Live Customizer > Widgeturi .
5. Pesmet
Următorul element semnificativ al navigării pe site-uri web este breadcrumbs. Breadcrumbs se referă la un lanț de navigare care arată o cale de la pagina principală la pagina/secțiunea curentă.
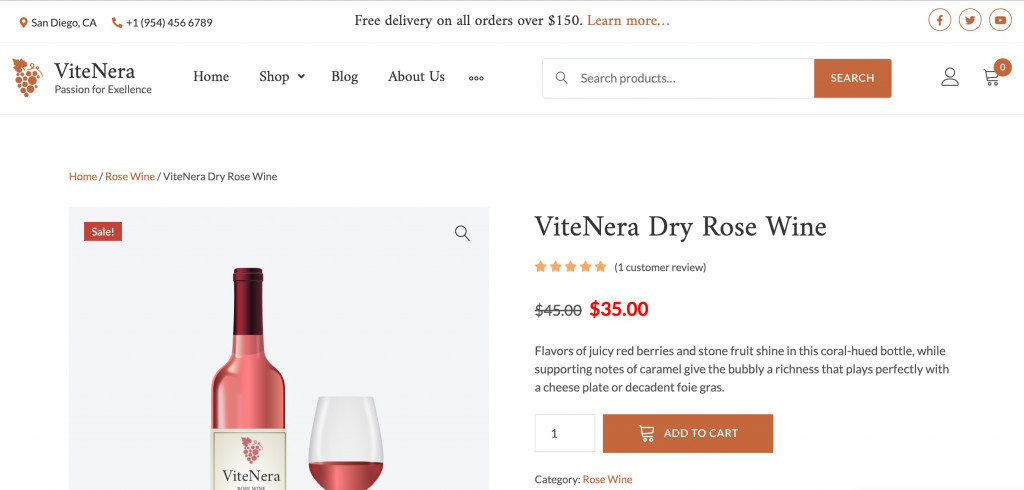
De obicei, puteți găsi pesmet în partea de sus a paginii:

Sursa: ViteNera – Template Wine WooCommerce
Breadcrumb-urile ajută utilizatorii să navigheze pe site și să revină la una sau două secțiuni anterioare. În plus, utilizarea breadcrumb-urilor îmbunătățește performanța SEO.
Tipuri de pesmet:
- Lanț simplu bazat pe structura site-ului;
- Lanț dinamic bazat pe navigarea pe site a unui anumit utilizator;
- Lista derulantă pentru fiecare secțiune. Obișnuit pentru marile magazine online.
Dacă site-ul dvs. are mai multe secțiuni și subsecțiuni, pesmeturile vă vor fi utile.
Puteți adăuga breadcrumb pe site-ul dvs. WordPress folosind plugin-uri precum Breadcrumb NavXT și Yoast SEO.
6. Legătura internă
Toate paginile site-ului trebuie să fie legate între ele și iată de ce. Ca exemplu de navigare prin link intern, priviți cu atenție această postare. Veți observa link-uri către demonstrațiile unor teme MotoPress și link-uri către alte postări de blog.
Desigur, linkurile interne îmbunătățesc navigarea pe web, în special, factorii comportamentali. Pe de o parte, utilizatorii găsesc informații mai repede, pe de altă parte, rămân mai mult timp pe resursă „călătorind” de la un link la altul.
De asemenea, linkurile interne contribuie la o mai bună indexare a site-ului. Robotul de căutare scanează conținutul site-ului (pagini, imagini, link-uri etc.) și, în același timp, navighează între pagini folosind link-uri. Ca rezultat, scanarea rulează mai rapid. Și, după cum știm deja, cu cât este scanat mai repede – cu atât obține un rang mai înalt.
În cele din urmă, legăturile interne acordă greutate link-urilor către paginile necesare. Aceasta înseamnă că atunci când motoarele de căutare clasifică paginile cu aceeași relevanță, acele pagini cu mai multă greutate au mai multe șanse să obțină o poziție mai bună. Din perspectiva clientului, aceste pagini vor fi percepute ca fiind mai autoritare.
La exemplele de legături interne, putem trimite, de asemenea, un meniu de navigare în antet, un sitemap în subsol, breadcrumbs și linkuri în interiorul barei laterale.
7. Favicon
O favicon este o pictogramă mică a site-ului vizibilă în rezultatele căutării, în file și lângă adresa URL:

Favicon-urile ar trebui să fie asociate cu subiectul unui site web și să iasă în evidență față de ceilalți. Un favicon tipic este reprezentat de logo-ul mărcii.
De ce ar trebui să folosiți o favicon?
- Site-urile cu favicon-uri sunt mai demne de încredere;
- Favicon-urile vă permit să vă identificați site-ul în mai multe file;
- Favicon crește gradul de cunoaștere a mărcii.
Dimensiunile standard de favicon sunt 16×16 sau 32×32 pixeli. Alte dimensiuni variază în funcție de tipul de dispozitiv și sistemul de operare. Un format comun de favicon este ICO, dar sunt disponibile și PNG, GIF, JPEG și SVG. În zilele noastre, formatele PNG și SVG sunt mai comune decât ICO. Puteți crea o favicon în orice editor grafic sau generator online.
Pentru a instala o favicon pe un site WordPress, accesați Live Customizer > Site Identity > Site Icon .
Gânduri finale
Acestea au fost cele mai bune practici de bază pentru navigarea pe site-uri web pe care toată lumea trebuie să le ia în considerare. Dacă lucrați la structura personalizată a unui site Elementor, contribuiți la un SEO mai bun și la cea mai bună navigare pe site. Ambele componente sunt vitale pentru succesul site-ului dvs. și, în cele din urmă, proiectul dvs., fie că este o afacere sau o resursă non-profit.
