Cum să editați imagini SVG în Inkscape
Publicat: 2023-01-11Când vine vorba de imagini, formatul SVG devine din ce în ce mai popular datorită numeroaselor sale avantaje. Unul dintre principalele avantaje este că o imagine SVG poate fi scalată la orice dimensiune fără a pierde calitatea. Acest lucru îl face ideal pentru utilizare pe site-uri web și în alte aplicații digitale. Un alt avantaj al imaginilor SVG este că pot fi editate și personalizate cu ușurință. Aceasta înseamnă că puteți modifica culoarea, dimensiunea și forma unei imagini SVG pentru a se potrivi nevoilor dvs. În plus, puteți adăuga text și alte elemente la o imagine SVG. Dacă doriți să modificați o imagine SVG, există câteva lucruri pe care trebuie să le știți. În acest articol, vă vom oferi o scurtă introducere în imaginile SVG și vă vom arăta cum să le editați folosind editorul de grafică vectorială popular, Inkscape.
O imagine vectorială poate fi afișată pe Internet în formă bidimensională cu ajutorul graficelor vectoriale scalabile (SVG). Formatul este o alternativă la JPG sau PNG, permițând scalarea imaginilor la orice dimensiune fără a pierde calitatea. Datorită flexibilității acestei caracteristici, acestea pot fi reduse cu ușurință pentru a se potrivi oricărei dimensiuni de ecran, făcându-le ideale pentru design web receptiv. Dacă aveți deja Paint, de aici îl puteți achiziționa. Inkscape este un editor SVG gratuit care este disponibil pentru descărcare din Microsoft Store pentru Windows. Aplicația Office are pictograme care sunt făcute din imagini SVG și pot fi inserate în documente. Deși iOS nu acceptă utilizarea imaginilor Svg, instrumentele Office pot fi folosite pentru a le edita.
Ilustratorii, designerii și designerii web folosesc Inkscape pentru a crea obiecte și a le manipula. Cel mai bun instrument pentru editarea simplă a SVG și a pictogramelor este Mediamodifier. Pentru a determina dimensiunea imaginii dvs., selectați pur și simplu Decupați și plasați. Folosind Wrap Text, puteți controla mai ușor modul în care apare textul în jurul imaginii dvs. Editorul și generatorul online Pixelied vă permite să schimbați un fișier SVG în patru pași simpli. Puteți modifica cu ușurință dimensiunea, culoarea, orientarea, opacitatea, rotația și alte aspecte ale unui singur element. Există o serie de servicii online care vă permit să convertiți SVG-uri în alte formate, cum ar fi PNG sau JPG.
Puteți schimba rapid și ușor culoarea unui. Fișier VVG dacă aveți Adobe Illustrator. Puteți edita rapid și ușor imagini cu funcția Slice din Cricut Design Space. Cu o aplicație Office pentru Android, puteți crea un SVG într-o varietate de moduri. Cu mașina Cricut, puteți utiliza o varietate de instrumente de tăiere și finisare pentru a vă crea proiectul. Instrumentul Formă poate fi folosit pentru a schimba forma imaginii dvs. Textul și o etichetă pot fi adăugate imaginii dvs. folosind Instrumentul Text sau Instrumentul Etichete.
Investiți într-un editor de înaltă calitate dacă doriți să editați imagini în mod regulat. Este un format de imagine mare (grafică vectorială scalabilă) sau un format care utilizează un limbaj de marcare XML pentru a afișa datele în SVG. Nu există un „cel mai bun” editor SVG, deoarece cel mai bun editor pentru o anumită persoană poate să nu fie cel mai bun editor pentru toată lumea. Snap.svg, Inkscape și Adobe Illustrator sunt doar câteva dintre editorii SV populari .
După ce ați creat sau descărcat un fișier SVG, îl puteți utiliza în Photoshop accesând Fișier > Deschideți și selectându-l. Photoshop va converti automat fișierul într-o imagine pixelată, care poate fi editată în același mod ca orice altă imagine. De asemenea, puteți introduce codul SVG direct în codul HTML.
Limitări ale editorului: fișierele SVG pot fi editate în Illustrator, dar există unele limitări. Nu este posibil să editați punctele individuale ale unui fișier SVG și este posibil ca unele funcții de editare să nu funcționeze conform așteptărilor.
Fișierul SVG poate fi vizualizat într-o varietate de editori de grafică vectorială și aplicații de design, inclusiv Adobe Illustrator, Adobe Photoshop, Inkscape și Affinity Designer. Pe lângă editorii de text, cum ar fi Atom sau Notepad, acestea pot fi deschise într-un program.
Cum editez un fișier Svg descărcat?

Pentru a edita un fișier SVG descărcat, deschideți fișierul într-un program de editare vectorială, cum ar fi Adobe Illustrator, Inkscape sau Sketch. Apoi, utilizați instrumentele programului pentru a face modificările dorite asupra imaginii. Odată ce sunteți mulțumit de rezultate, exportați fișierul ca un nou SVG.
Editând un fișier SVG în Design Space, vă puteți face o idee despre cum să îl utilizați. Voi schimba textul într-un fișier sva pas cu pas. Puteți face alegeri pe care altfel nu le-ați putea face. În videoclipul de mai sus, vă învăț și cum să inserați un fișier PNG într-un videoclip. Panoul Straturi poate fi găsit în partea dreaptă a pânzei. Puteți vedea numărul de straturi dintr-un SVG făcând clic pe el. După ce toate lucrările au fost efectuate, îl puteți dimensiona în locația exactă de care aveți nevoie. După ce ați terminat de editat fișierul SVG, îl puteți tăia și aplica pe suprafețe.
Imaginile Svg pot fi editate folosind Editorul de text?

Folosind orice editor de text, puteți genera și edita rapid și ușor imagini SVG. Imaginile în format.VNG pot fi căutate, indexate, scriptate sau comprimate. Când utilizați imagini SVG, le puteți mări.

Formatul Scalable Vector Graphics (SVG) este un format prietenos cu web pentru grafică. Formulele matematice sunt folosite pentru a stoca imagini pe baza punctelor și liniilor de pe o grilă. Din acest motiv, ele pot fi mărite foarte mult fără a-și pierde nimic din calitatea lor originală. Aceste etichete HTML sunt scrise în cod XML, astfel încât acestea stochează mai degrabă informații text decât forme. Chrome, Edge, Safari și Firefox sunt singurele browsere majore care vă permit să deschideți fișiere.svga. De asemenea, puteți deschide o imagine cu un simplu program de calculator. Veți învăța cum să utilizați instrumentele online pentru a adăuga elemente în mișcare la grafica dvs. web.
Fișierele vectoriale și fișierele raster sunt atât fișiere vectoriale, cât și, respectiv, fișiere raster. Rezoluția nu se va pierde niciodată dacă nu există pixeli pe SVG. Când întindeți sau strângeți prea mult un fișier PNG, acesta devine neclar și pixelat. Cu o grafică complexă, cum ar fi cele cu multe căi și puncte de ancorare, veți avea nevoie de o cantitate mai mare de spațiu de stocare.
În ce programe puteți edita fișiere Svg?
Deoarece Photoshop este un editor de grafică raster, mulți oameni preferă să folosească Adobe Illustrator pentru a crea și edita fișiere SVG.
Cum să editați imaginea Svg online

Există multe modalități de a edita imagini SVG online, dar una dintre cele mai populare este utilizarea editorului online Inkscape. Inkscape este o modalitate excelentă de a edita imagini, deoarece este gratuit, este ușor de utilizat și are o gamă largă de funcții. Pentru a edita o imagine în Inkscape, pur și simplu deschideți imaginea în editor și efectuați modificările. Când ați terminat, puteți salva imaginea ca fișier nou sau o puteți exporta ca PNG, JPG sau alt format de fișier.
Este simplu să editați un fișier SVG online, deschizând aplicația Vector Ink și selectând New Design. Deschideți fișierul de import, navigați la browserul de fișiere al computerului și selectați import. Alegeți un design importat și apoi selectați Ungrup sau atingeți de două ori un element pentru a-l modifica. Puteți folosi picuratorul pentru a colora o pânză și apoi aplicați culorile pe alte suprafețe. Schimbați sau modificați paleta de culori făcând clic pe ea în editorul de palete de culori. Puteți modifica proprietățile de transformare ale obiectelor. Folosind panoul Transformare, puteți modifica dimensiunea, rotația, poziția, înclinarea și vizibilitatea unui obiect. Instrumentul Point poate fi folosit pentru a modifica traseul vectorului. Căile pot fi modificate prin panoul de control Cale.
Cum să editați fișierul Svg în Photoshop
Pentru a edita un fișier SVG în Photoshop, deschideți fișierul în Photoshop și selectați meniul „Editare”. În meniul „Editare”, selectați „ Editare cod SVG ...” Se va deschide o nouă fereastră cu codul SVG. Editați codul după cum doriți și apoi faceți clic pe „OK” pentru a salva modificările.
Grafica vectorială scalabilă, cunoscută și sub numele de SV, este un standard web pentru grafica vectorială. Descrierile imaginilor în SVG nu folosesc pixeli, ci mai degrabă forme matematice. Ele pot fi astfel scalate în orice dimensiune fără a-și pierde calitatea. Puteți crea și edita cu ușurință imagini SVG utilizând un editor SVG, cum ar fi Inkscape sau Adobe Illustrator.
Adobe Photoshop și fișiere Svg
În Adobe Photoshop, puteți rula un fișier SVG. Trebuie să vă asigurați că formatul este corect înainte de a exporta imaginea în SVG din meniul Format. De asemenea, puteți deschide fișiere SVG direct în Photoshop utilizând opțiunea de meniu Fișier sau puteți crea un document nou și utilizați comenzile Plasați încorporat sau Plasați legat. Dacă căutați vreodată o modalitate alternativă de a vă ilustra designul, puteți utiliza fișiere SVG, care sunt ușor de utilizat în Photoshop.
Exemplu de fișier Svg
Fișierele SVG sunt fișiere grafice vectoriale scalabile și pot fi folosite pentru a crea linii, forme și ilustrații pentru utilizare pe web. Puteți crea un fișier SVG în orice program de editare vectorială, cum ar fi Adobe Illustrator, dar le puteți crea și de la zero folosind cod.
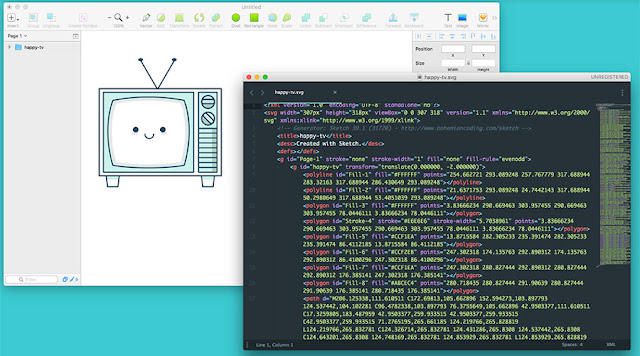
XML este folosit pentru a crea fișierul Scalable Vector Graphics (SVG). Pentru a crea și edita un fișier, puteți fie să utilizați direct Instrumentele JavaScript, fie prin program. Ar trebui să luați în considerare utilizarea Inkscape dacă nu aveți deja acces la Illustrator sau Sketch. Mai multe informații despre crearea fișierelor SVG în Adobe Illustrator pot fi găsite în secțiunea de mai jos. Butonul de cod SVG afișează textul fișierului SVG. În editorul de text implicit, fișierul va fi afișat. Acesta este un instrument excelent pentru a vedea cum va arăta fișierul final, precum și pentru a copia și a lipi textul din acesta.
Declarația și comentariile XML nu ar trebui să mai fie situate în partea de sus a fișierului. Este avantajos să aveți formele organizate în grupuri care pot fi stilizate sau animate împreună pentru a crea orice tip de animație sau stilare cu CSS sau JavaScript. Ar trebui să lăsați graficul așa cum este, mai degrabă decât să încercați să umpleți întreaga planșă (fond alb) cu opera dvs. de artă. Dacă doriți să salvați graficul, acesta trebuie să fie pe deplin respectat de opera de artă.
