Cum să editați CSS-ul site-ului dvs. WordPress
Publicat: 2022-09-11Dacă doriți să schimbați modul în care arată site-ul dvs. WordPress, atunci trebuie să editați CSS-ul. CSS este codul care controlează stilul și aspectul site-ului dvs. Temele WordPress vin cu un fișier CSS implicit pe care îl puteți edita. Dacă doriți să schimbați culoarea site-ului dvs., puteți edita fișierul CSS pentru a schimba codul de culoare. De asemenea, puteți adăuga un nou cod CSS la fișier pentru a schimba modul în care arată site-ul web.
Pur și simplu instalați un plugin WordPress și veți fi în funcțiune în cel mai scurt timp. În WordPress, puteți edita fișierul CSS al pluginului în trei moduri. Pentru a suprascrie foaia de stiluri de plugin în tema copilului, instalați și activați pluginul CSS simplu. Orice modificare a fișierelor dvs. CSS poate fi suprascrisă de orice actualizări ale temei sau pluginului site-ului dvs. WordPress. Puteți folosi CSS pentru a schimba stilurile implicite ale unui plugin dacă doriți. Acest lucru se poate face fie direct în foaia de stil a temei, fie prin secțiunea CSS personalizat a tabloului de bord WordPress. Dacă personalizați un plugin direct prin codul sursă sau printr-un filtru și acțiune, va trebui să cunoașteți codul sursă.
Cârlige, acțiuni și filtre sunt toate exemple de pluginuri WordPress care pot fi editate. Cârligele, pe scurt, sunt locuri din cod în care puteți să introduceți propriul cod sau să le modificați pe cele existente. Codexul WordPress conține o listă cu toate cârligele disponibile. Înainte de afișarea sau stocarea datelor, acestea pot fi modificate într-un filtru.
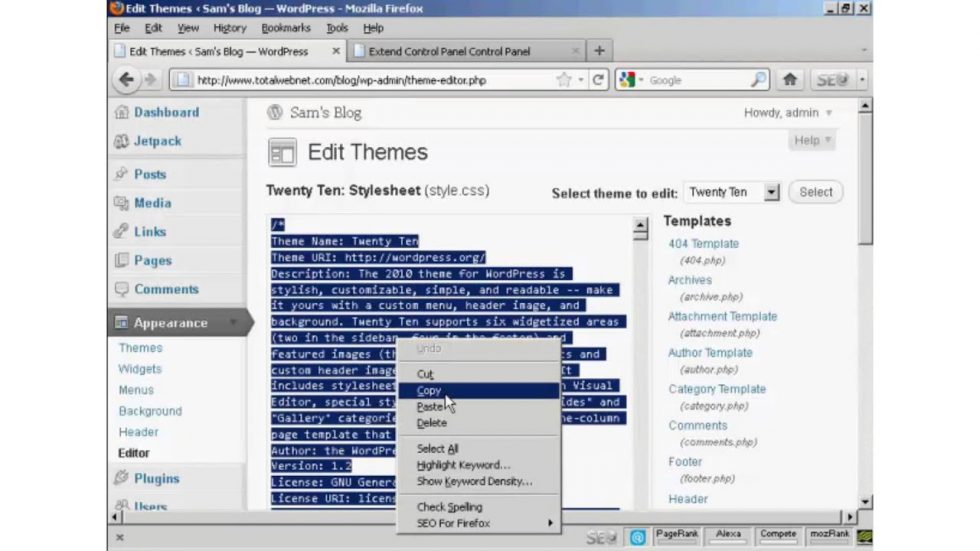
Când treceți cu mouse-ul peste o foaie de stil pe care ați atașat-o deja, îi puteți modifica aspectul sau o puteți elimina făcând clic pe Editare. După ce ați adăugat o foaie de stil, navigați în colțul din dreapta sus și faceți clic pe linkul Publicați modificări, care va aplica modificările paginilor live folosind șablonul.
Există mai multe opțiuni pentru modificarea CSS-ului care este utilizat pentru a controla aspectul site-ului dvs. web, inclusiv setarea diferitelor setări CSS pe ecranul Culori și stiluri. Setările fiecărui dispozitiv includ o secțiune pentru Avansat care vă permite să introduceți codul CSS pentru fiecare obiect gadget, aspect și substituent.
Cum schimb CSS-ul unui plugin în WordPress?
 Credit: www.dienodigital.com
Credit: www.dienodigital.comNu există un răspuns universal la această întrebare, deoarece depinde de pluginul în cauză și de tema WordPress pe care o utilizați. Cu toate acestea, în general, puteți modifica CSS-ul unui plugin accesând fișierele pluginului prin intermediul WordPress Dashboard-ului și editând direct codul CSS.
Când utilizați personalizarea temei WordPress, puteți personaliza aspectul și senzația temelor pentru a obține un stil consistent. Styles, pentru a-și oferi rezultatul dorit, încarcă doar ceea ce este necesar. În modul fără editare, Styles afișează doar un bloc CSS stocat în cache în antetul site-ului dvs. Acest plugin afișează un mesaj de eroare despre codul funcției în partea de sus a fiecărei pagini de îndată ce este instalat. Styles este un program open source dezvoltat de o organizație numită StyleWorks. Chiar dacă nu ești sigur cum să construiești un site web, vei putea crea unul care să arate grozav. Regret că nu l-am recomandat pentru această aplicație specifică în mod limitat. Pe site-ul meu multiplu, am avut probleme cu un plugin care avea controale similare asupra tipografiei cu cele de pe site-ul meu WordPress. Ca urmare, scurtez numărul de porniri de la cinci la patru.
Cum să înlocuiți pluginul Css în WordPress
Pentru a suprascrie CSS-ul unui plugin, accesați Aspect > Editor, apoi faceți clic pe butonul de înlocuire a stilurilor de plugin. Cel mai simplu mod de a face acest lucru este să vă conectați la panoul de administrare, să selectați Aspect > Editor și apoi să selectați suprascrieți stilurile de plugin. Ca rezultat, veți putea aplica modificări fișierului override.css din tema copilului, care va înlocui orice reguli existente dacă este necesar. Dacă trebuie să editați un anumit fișier, căutați CSS-ul pluginului în folderul plugin WordPress (WP-content/plugins). După ce l-ați găsit, îl puteți deschide și face orice modificări necesare pe computer folosind un editor de text. Pentru a finaliza procesul, fișierul modificat trebuie să fie încărcat în același director ca și fișierul original.
Cum editez Css în WordPress?
 Credit: amethystwebsitedesign.com
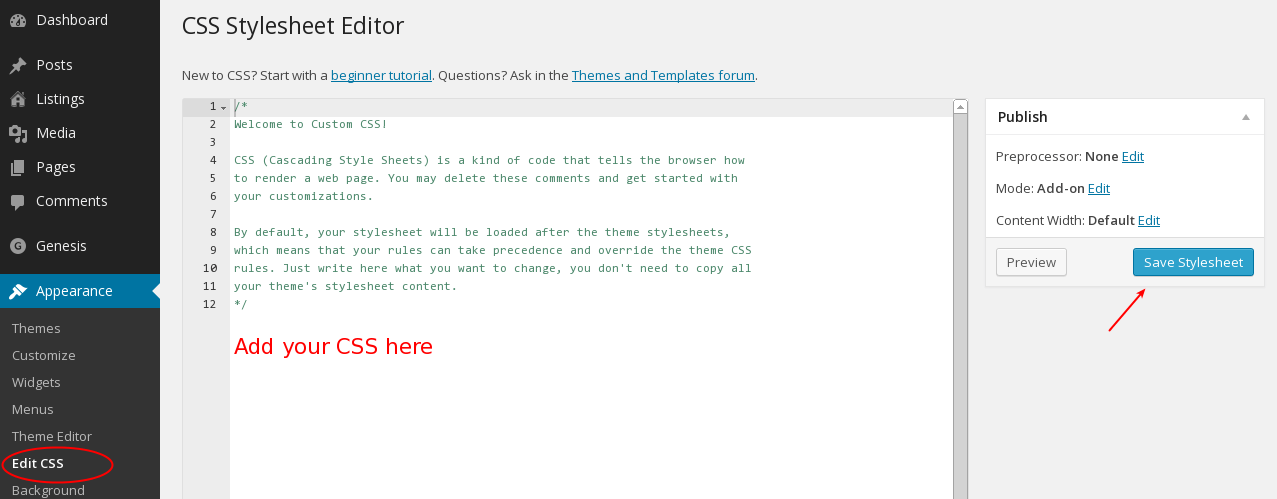
Credit: amethystwebsitedesign.comPentru a edita CSS în WordPress, trebuie să accesați editorul din fila Aspect din bara laterală din stânga. Odată ce vă aflați în editor, puteți face modificări codului CSS din foaia de stil. Asigurați-vă că salvați modificările înainte de a părăsi editorul.
În următoarele câteva zile, veți putea personaliza rapid WordPress urmând acest tutorial. Metodele de editare CSS pot varia în funcție de temă. Editarea codului este posibilă prin opțiunea CSS suplimentară, precum și prin Editorul de teme și prin pluginuri. Scopul acestui tutorial este de a învăța utilizatorul cum să creeze programe CSS. Dacă tema dvs. include un fișier custom.css, acesta trebuie să fie localizat în folderul rădăcină al temei. Când procesul de editare este încheiat, apăsați butonul Actualizare fișier pentru a face modificările necesare. Această secțiune vă va ghida prin cum să editați CSS WordPress folosind un plugin.
Puteți utiliza un plugin pentru a edita sau adăuga propriul cod CSS WordPress personalizat . Este întotdeauna o idee bună să simplificați codul CSS și există mai multe plugin-uri disponibile care fac acest lucru automat. Dacă CSS-ul personalizat este adăugat prin ediția temei tabloului de bord, se recomandă să se facă o copie de rezervă a fișierului înainte de orice eliminare.
Apoi introduceți numele regulii și textul dorit în caseta de text Nume, apoi introduceți-l. Apoi, cu tastele săgeți, deplasați cursorul și selectați textul pe care doriți să îl includeți și, în final, apăsați tasta Enter pentru a-l adăuga la regulă. Accesați meniul Format și alegeți Stiluri CSS . Din meniul Format, alegeți Format > Stiluri CSS > Ștergere. Tasta Delete poate fi folosită pentru a șterge o regulă dacă este inclusă într-un document.
Unde pot găsi pluginuri Css în WordPress?
Nu există un răspuns definitiv la această întrebare, deoarece depinde de tema pe care o utilizați și de unde autorul a ales să plaseze pluginurile CSS . Cu toate acestea, un loc bun pentru a începe să căutați ar fi directorul temei sau depozitul de pluginuri WordPress.
Dacă v-ați decis asupra temei WordPress potrivite, aproape sigur va trebui să faceți modificări la designul general. Singura modalitate de a realiza acest lucru este schimbarea codului CSS. Chiar dacă nu aveți experiență de codare, există mai multe plugin-uri disponibile pentru a vă ajuta să îndepliniți această sarcină. În prezent, pe piață există peste o sută de plugin-uri CSS WordPress diferite . SiteOrigin CSS, unul dintre cele mai puternice plugin-uri de pe piață, este plin de funcții. Funcționează cu orice temă WordPress și vă permite să editați conținut live. Pe măsură ce faceți modificări, pluginul va genera automat un nou cod CSS.

Acest plugin poate fi folosit pentru orice tip de editare de care aveți nevoie, indiferent de nivelul dvs. de calificare. Puteți schimba rapid și ușor CSS utilizând Advanced CSS Editor , care se bazează pe un editor live. Deoarece pluginurile nu necesită clic pentru a selecta funcții, nu veți avea idee ce să faceți dacă nu sunteți familiarizat cu CSS. Folosind Microthemer, un editor vizual CSS, puteți schimba aproape orice temă sau plugin. TJ Custom CSS este un plugin WordPress gratuit care vă permite să specificați codul CSS pe site-ul dvs. cu o interfață simplă. Acest plugin WordPress este un plugin premium, dar numai dacă plătiți o taxă unică pentru un an de acces. Pluginul poate fi maximizat dacă înțelegeți cum să scrieți codul CSS.
Când utilizați un plugin CSS WordPress , puteți schimba aspectul site-ului dvs. în timp real. Un număr mare de pluginuri pot fi programate pentru a funcționa cu o gamă largă de teme. Având aceste cunoștințe, vă va ajuta să vă îmbunătățiți fluxul de lucru, deoarece vă va asigura că modificările sunt făcute corect, indiferent de tema pe care o utilizați. Unele plugin-uri includ chiar șabloane, skinuri și stiluri pentru utilizare. Dacă nu actualizați corect tema sau stilurile CSS de plugin, aceste modificări se vor pierde definitiv atunci când faceți upgrade la altul. Dacă faceți modificări la un plugin CSS, toate sunt salvate acolo. Depinde în întregime de dvs. dacă modificările dvs. de design WordPress rămân sau nu după toate actualizările anterioare.
Creați o pagină CSS personalizată în WordPress, răsfoind folderul de pluginuri și găsind fișierul CSS al pluginului specific. Puteți modifica acest fișier pentru ca acesta să arate și să se simtă diferit pe site-ul dvs. Dacă nu sunteți familiarizat cu CSS personalizat, ar trebui să parcurgeți documentația pluginului pentru a afla despre diferitele opțiuni. După ce ați învățat cum funcționează CSS, experimentați cu diferite stiluri pentru a găsi ceea ce funcționează cel mai bine pentru site-ul dvs. Puteți crea și implementa cu ușurință CSS personalizat pe site-ul dvs. web. Site-ul dvs. WordPress poate fi personalizat cu ajutorul Editorului CSS. Selectați folderul de pluginuri și navigați la fișierul CSS specific. Dacă sunteți un utilizator pentru prima dată a CSS personalizat, documentația pluginului ar trebui să vă ajute să aflați despre diferitele opțiuni disponibile pentru dvs.
Unde găsesc Css personalizat în WordPress?
Personalizator de teme Adăugarea CSS personalizat WordPress Navigați la Aspect – CSS personalizat și derulați în jos până în partea de jos a paginii pentru a vedea CSS-ul pe care doriți să îl adăugați. Selectând această opțiune, veți putea folosi un instrument încorporat pentru a adăuga orice tip de CSS pe pagină.
3 pași pentru editarea unei foi de stil CSS
Acest articol vă va ghida prin procesul de editare a unei foi de stil CSS . Când treceți cu mouse-ul peste sau faceți clic pe Editați când editați o foaie de stil care este deja încorporată într-o pagină, veți vedea o fereastră nouă în care o puteți modifica. După efectuarea modificărilor necesare în foaia de stil sau X, acesta poate fi eliminat. După ce ați făcut modificările, faceți clic pe Publicați modificările în colțul din dreapta sus pentru a le aplica paginilor live pe care le-ați ales.
Cum să personalizați Css în WordPress
Pentru a personaliza CSS în WordPress, va trebui să accesați instrumentul WordPress Customizer. Acest lucru se poate face conectându-vă la site-ul dvs. WordPress, apoi accesând „Aspect” > „Personalizare” în bara laterală din stânga. De aici, veți putea modifica CSS-ul pentru site-ul dvs.
Fișierele CSS sunt unice pentru fiecare temă WordPress. Stilul și structura unui site web WordPress sunt determinate aici. Pentru a schimba fragmentele de cod în stiluri, trebuie să utilizați Tabloul de bord WordPress. În editorul tabloului de bord WordPress, puteți vedea fișierul style.ss pentru site-ul dvs., care poate fi folosit pentru a face modificări. După ce faceți clic pe opțiunea Inspectați, veți observa un ecran împărțit în browser. Codul ar trebui schimbat dacă o anumită secțiune sau clasă nu poate fi găsită. Modificările pe care le faceți în fișier pot fi salvate și utilizate pentru a vizualiza modificările pe site după ce îl salvați. Funcția Inspectare din Chrome poate fi utilizată pentru a găsi secțiunile de stil ale site-ului dvs.
Unde este fișierul CSS personalizat în WordPress?
Stilurile de teme sunt incluse cu toate temele WordPress. Dosarul /WP-content/themes este locul unde puteți găsi numele temei.
Cum să editați fișierul CSS al unui plugin în WordPress
Mai întâi trebuie să localizați folderul plugin-ului (WP-content/Plugins) înainte de a putea edita fișierul CSS al pluginului Syntax Highlighter. În folderul plugin, veți găsi un fișier CSS. Când vă conectați la panoul de administrare, selectați acest fișier și suprascrieți stilurile de plugin în tema copilului.
Poate WordPress să scrie Css?
Puteți schimba aspectul site-ului dvs. WordPress.com folosind editorul CSS. Editând propriul stil CSS , puteți schimba stilurile implicite ale temei.
Cum activez Css personalizat?
Folosind Editorul CSS personalizat, puteți personaliza aspectul temei fără a fi nevoie să creați o temă secundară sau să vă faceți griji că nu pierdeți actualizările principale ale temei. Această funcție poate fi activată accesând Jetpack – Setări – Scriere.
Cum să regenerați fișierul CSS din WordPress
Dacă utilizați un fișier CSS personalizat, asigurați-vă că utilizați cea mai recentă versiune a fișierului CSS WordPress . Regenerarea CSS: această problemă poate fi rezolvată accesând WP admin, Elementor și Tools. După ștergerea memoriei cache (cache WP și cache a browserului), pagina va fi reîmprospătată. Asigurați-vă că pluginurile dvs. de cache sunt activate sau că nivelurile de cache ale serverului sunt activate. Este necesar să ștergeți cache-urile.
