Cum se editează pagina de plată WooCommerce (Cod + Plugin-uri)
Publicat: 2023-02-11Pagina de finalizare WooCommerce implicită este bună, dar nu este optimizată pentru conversii.
Pagina de finalizare a achiziției, care este atrăgătoare din punct de vedere vizual și are câmpuri minime, dar obligatorii, va determina mai mulți vizitatori să facă o achiziție.
Deci, cum să editez pagina de plată WooCommerce pentru a obține mai multe vânzări?
Să ne uităm la cod și câteva plugin-uri populare pentru a personaliza pagina de finalizare a comenzii.
Ce să personalizați pe pagina de plată WooCommerce?
Pagina de plată WooCommerce implicită poate să nu fie atât de enervantă pentru clienți, dar are propriile sale dezavantaje. Deci, iată ce puteți personaliza pe pagina de finalizare a achiziției:
- Înlocuiți fonturile, culorile, logo-ul și stilurile WooCommerce implicite pentru a se potrivi cu marca dvs.
- Accelerați procesul activând o singură pagină de plată
- Adăugați câmpuri de plată personalizate relevante sau eliminați unele informații suplimentare.
- Adăugați cantități de comandă pentru a promova produse similare
- Modificați opțiunile de livrare
- Adăugați opțiuni fiscale și cupoane la finalizarea comenzii
- Activați sau dezactivați gateway-urile de plată
- Editați textul butonului CTA și textul câmpului prestabilit
si inca ceva...
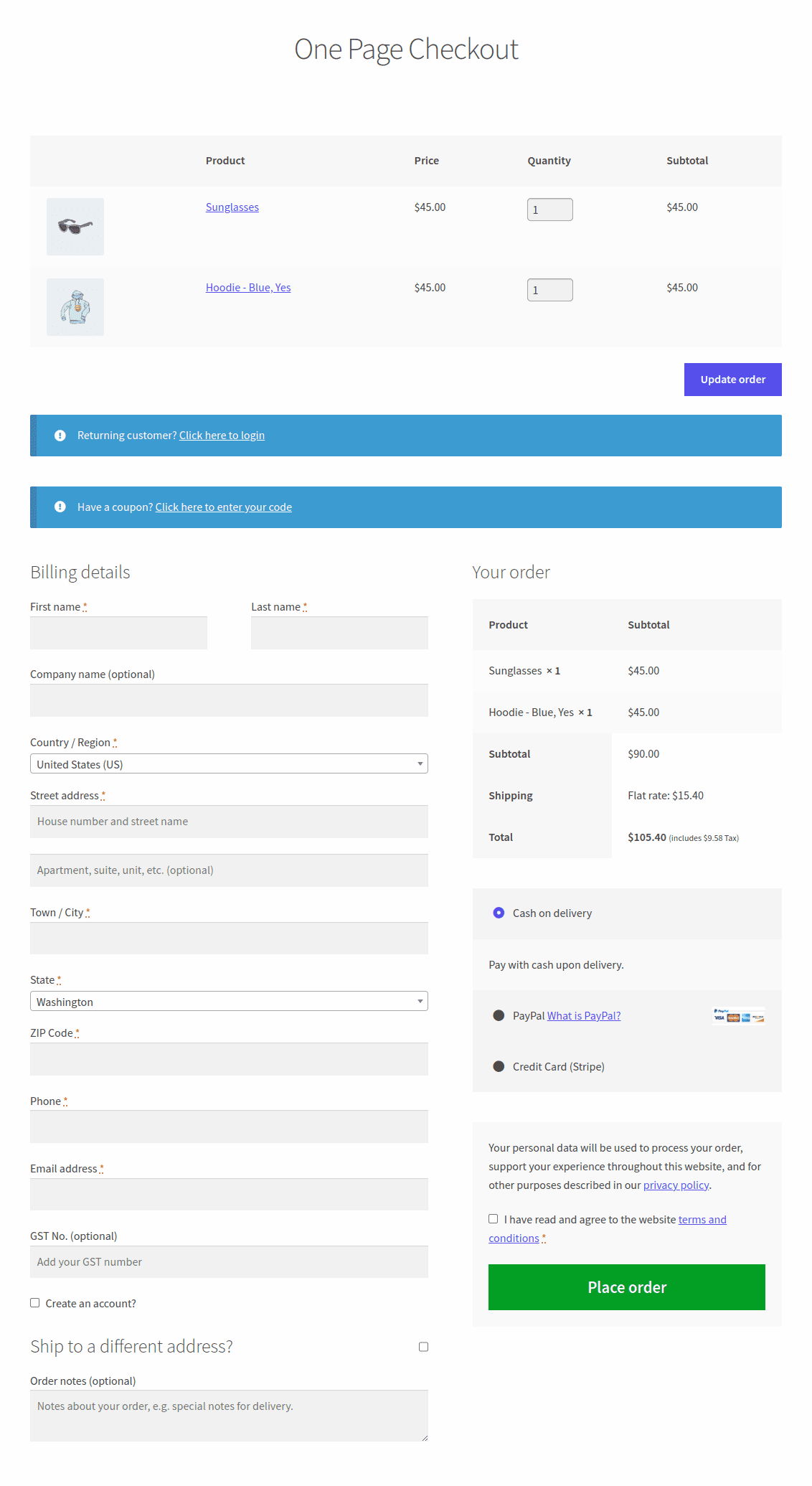
Iată un exemplu de finalizare a unei pagini folosind pluginul Cashier.

Cum se editează pagina de plată WooCommerce folosind codul?
Să vedem cum să edităm pagina de plată WooCommerce gratuit, adică cu ceva cod.
În codificare, îl putem personaliza în următoarele moduri:
- Prin tema
- Folosind CSS
- Cârlige (acțiuni și filtre)
- Cod personalizat
Personalizare prin temă (șablon de plată)
Puteți face majoritatea personalizărilor folosind cârlige, dar pentru a edita marcajul pe pagina de finalizare a comenzii, puteți face asta și într-o temă.
Acum, conform documentației WooCommerce, copiați șablonul de plată în tema dvs. într-o structură de foldere ca aceasta: woocommerce/checkout/form-checkout.php .
Apoi puteți personaliza form-checkout.php după cum doriți și se va încărca în locul șablonului implicit.
Personalizare prin CSS
Clasele CSS se pot schimba în funcție de tema sau pluginurile dvs., dar clasele implicite sunt de obicei disponibile.
Puteți personaliza aceste clase folosind CSS personalizat într-o temă copil sau personalizarea. Iată principalele etichete de nivel înalt, cu clase și ID-uri pe care le puteți utiliza.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods payment_methods methods"><div class="form-row place-order">
De exemplu:
form.woocommerce-checkout input[type="text"] {
chenar-rază: 3px;
culoare de fundal: #ccc;
culoare: #444;
}
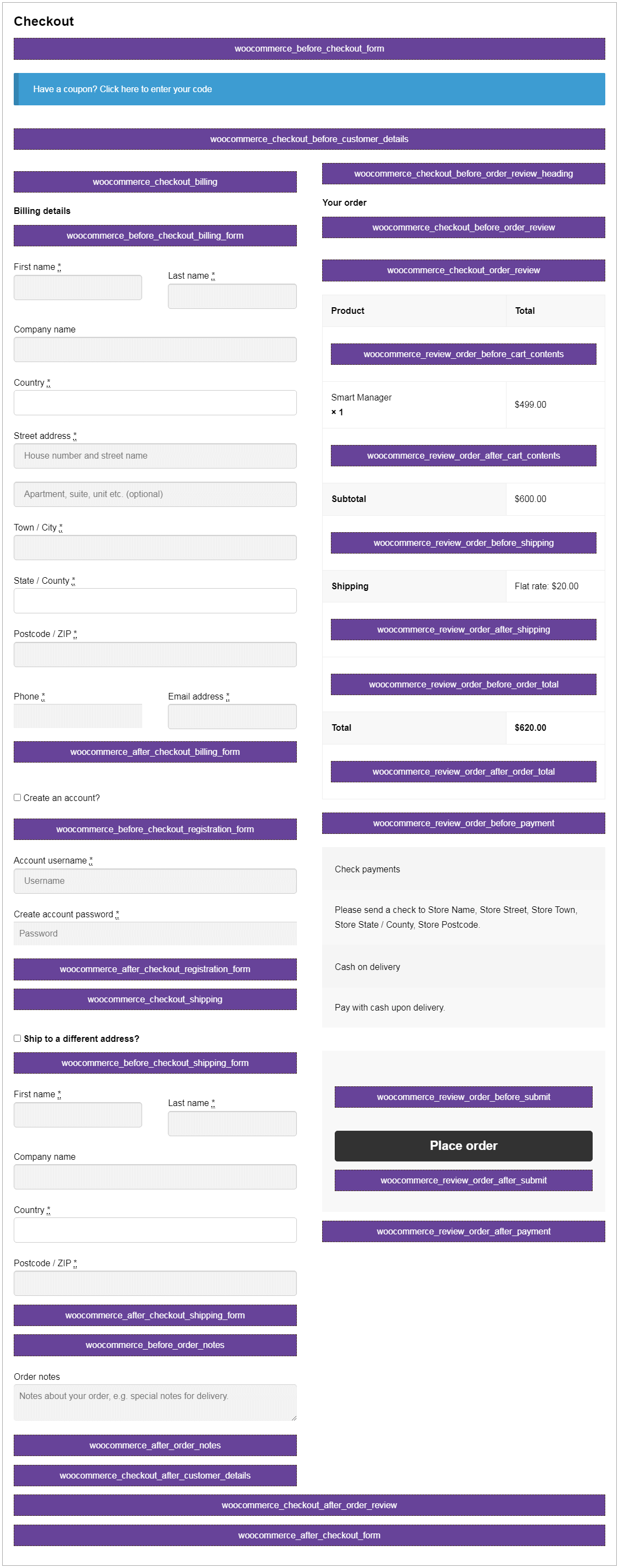
Personalizarea utilizând cârlige de plată WooCommerce
Există 28 de cârlige de acțiune disponibile pentru a adăuga sau elimina elemente din pagina de finalizare a achiziției.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
De exemplu, pentru a adăuga un formular sau un câmp după detaliile de facturare pe pagina de finalizare a comenzii , puteți utiliza următorul cârlig:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
funcția storeapps_after_checkout_billing_form() {
echo „<h2>woocommerce_after_checkout_billing_form</h2>”;
// Adăugați formularul sau câmpul dvs. aici
}
Pentru mai multe detalii despre cum să utilizați fiecare cârlig, consultați ghidul nostru de cârlige de plată WooCommerce.
Cod personalizat
Acest lucru este mai complicat, dar dacă ești dezvoltator, iată cum o faci:
WooCommerce are mai multe filtre disponibile pentru a edita câmpurile de plată, inclusiv woocommerce_checkout_fields , woocommerce_billing_fields și woocommerce_shipping_fields .
Puteți folosi filtrul „woocommerce_checkout_fields” pentru a manipula toate câmpurile de plată.
Eliminați câmpul pentru numărul de telefon de facturare
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
funcția storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
returnează $câmpuri;
}
Adăugați câmpul pentru numărul de telefon de expediere
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
funcția storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = matrice(
'label' => __('Telefon', 'woocommerce'),
'placeholder' => _x('Telefon', 'substituent', 'woocommerce'),
„necesar” => fals,
'class' => array('form-row-wide'),
'clear' => adevărat
);
returnează $câmpuri;
}
/**
* Pentru a afișa valoarea câmpului pe pagina de editare a comenzii
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta');
funcția storeapps_custom_checkout_field_display_admin_order_meta( $comanda ){
global $post_id;
$comanda = wc_get_order( $post_id);
echo '<p><strong>'.__('Valoarea câmpului', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . „</p>”;
}
Pentru a edita un câmp, puteți accesa atributele câmpului. De exemplu, să schimbăm substituentul pentru Zip în Cod poștal.
Schimbați substituentul câmpului
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
funcția storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Cod poştal', 'woocommerce' );
returnează $câmpuri;
}
Vă sugerăm să consultați blogul nostru despre adăugarea în siguranță a fragmentelor de cod.
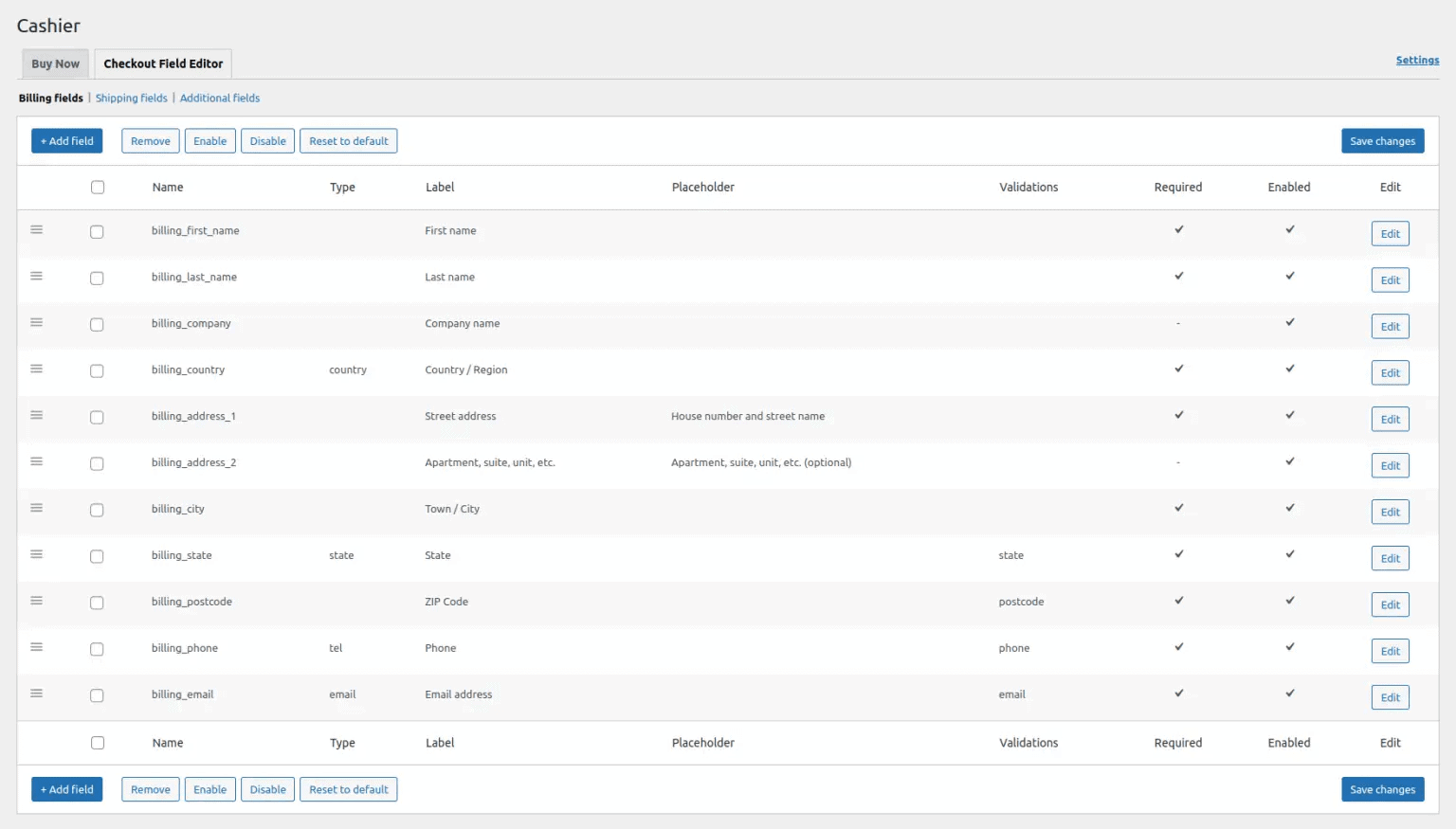
Cum să personalizați pagina de plată WooCommerce folosind un plugin?
Dacă nu doriți să cădeți în probleme de codificare, folosirea unui plugin pentru editorul de câmpuri de plată este cea mai bună și mai ușoară opțiune.
Și Cashier pentru WooCommerce este pluginul de care aveți nevoie.
Cashier oferă o interfață de utilizare simplă pentru a edita/adăuga/elimina câmpurile de bază WooCommerce și, de asemenea, pentru a adăuga câmpuri personalizate pentru o finalizare optimizată în cele trei secțiuni – Facturare, Livrare și Suplimentar.

Puteți edita, activa, dezactiva și elimina câmpurile implicite de plată; rearanjați-le, validați-le, schimbați etichetele, resetați la valorile implicite și, de asemenea, adăugați clase CSS personalizate ... toate acestea cu o interfață ușoară și ușor de utilizat.
Obțineți informațiile solicitate de la cumpărători adăugând noi câmpuri la pagina dvs. de plată WooCommerce.
Nu doar un editor de câmpuri de plată, ci și Cashier vă oferă finalizarea unei singure pagini, finalizarea directă folosind butoanele Cumpărați acum, coșul lateral, cumpărat frecvent împreună și alte îmbunătățiri.
Lichidare
Sperăm că acest articol v-a ajutat să personalizați cu ușurință pagina de plată WooCommerce.
Pentru orice întrebări sau sugestii, lăsați-vă comentariile mai jos.
