Cum să editați pagina de conectare WooCommerce fără codare
Publicat: 2022-06-05Deci, dacă utilizați WooCommerce, atunci v-ați fi gândit la pagina de autentificare și înregistrare WordPress plictisitoare. Da, acea pagină este literalmente plictisitoare și asta face ca site-urile tale de comerț electronic să pară neprofesionale.
Deci, în acest tutorial, vă voi arăta cum să proiectați și să creați cu ușurință pagini de autentificare și înregistrare care funcționează cu eCommerce și WordPress obișnuit. Pagina de autentificare și înregistrare pe care o vom crea este folosind Elementor (GRATIS) și un plugin plătit (19 USD).
Da, este atât de ieftin. Mai ieftin decât angajarea unui dezvoltator WordPress pe Fiverr.
Pentru a crea sau edita o pagină de conectare WooCommerce sau o pagină de înregistrare, instalați pluginul Elementor și JetBlocks. Apoi creați o pagină nouă numită „login” și editați cu Elementor. Creați și proiectați o pagină nouă pentru autentificare și apoi trageți și plasați widgetul de conectare din jetBlocks în zona în care doriți să plasați formularul de conectare. Salvați pagina și previzualizați-o într-o fereastră incognito. Da, trebuie să fiți deconectat pentru a vedea acea pagină de conectare. Acum instalați un alt plugin numit „Controlul vizibilității pentru Elementor” și apoi ascundeți întreaga pagină pentru utilizatorul conectat și afișați un mesaj personalizat.
Deci, să începem cu tutorialul pas cu pas.

Dacă utilizați WooCommerce, atunci consultați ghidul nostru complet pentru WooCommerce De la începători la avansați .
Care sunt pluginurile necesare
Așadar, pentru a crea o pagină de autentificare sau de înregistrare fără a scrie o singură linie de cod este folosind 2 plugin-uri. Primul plugin este un plugin gratuit, iar al doilea plugin este un plugin plătit.
Motivul pentru care aleg aceste 2 plugin-uri este că ambele sunt ușoare și funcționează perfect și nu vă încetinește site-ul web și nu are nicio buclă.
Deci lista de pluginuri sunt: -
- Elementor
- Supliment final pentru Elementor
- JetBlocks (opțional)
Folosind Elementor, vom proiecta paginile pentru autentificare și înregistrare. Elementor este pluginul nr. 1 pentru generarea de pagini Drag and Drop și, folosindu-l, puteți proiecta orice pagină pe care o puteți gândi sau imagina.
Da, acesta este pluginul care vă permite să creați orice design fără codare .
Al doilea plugin este Ultimate Addon For Elementor și acest plugin vă permite să adăugați codurile de conectare și de înregistrare folosind elementor. Nu vă faceți griji, nu trebuie să scrieți niciun cod. Trebuie doar să glisați și să plasați widgetul de conectare sau pagina de înregistrare.
și așa îți vei crea și edita pagina de autentificare sau pagina de înregistrare WooCommerce cu ușurință, fără codare.
[presto_player id=11198]
Instalarea Elementor
Pentru a instala Elementor, trebuie să vă conectați la secțiunea WordPress Admin. Mergi la
WP-Admin -> Plugins -> Adăugare nou -> Căutare -> Elementor .
Faceți clic pe Instalare și apoi pe butonul Activare .
Asta e. Elementor este instalat și gata pentru a fi utilizat pentru a vă crea pagina de autentificare și înregistrare.
Instalarea suplimentelor Ultimate pentru Elementor
Primul pas este să achiziționați Ultimate Addon pentru Elementor .
Pentru a cumpăra Ultimate Addon pentru Elementor, faceți clic aici pentru a vizita site-ul web .
După ce l-ați cumpărat, trebuie să îl instalați pe site-ul dvs. WordPress. Pentru a instala Ultimate Addon For Elementor, accesați
WP-Admin -> pluginuri -> Adăugare nou -> Încărcați și selectați fișierul .zip al pluginului ( EAU ).
Apoi faceți clic pe butonul „ Instalare acum ”. După ce pluginul este instalat, faceți clic pe butonul Activare și acesta va instala EAU. Acum trebuie să activați licența.
Veți primi un cod de licență din Emiratele Arabe Unite pe e-mailul dvs. și, de asemenea, în contul dvs. de pe site-ul lor. Copiați cheia de licență și vizitați WP-Admin -> Plugins -> Ultimate Addons pentru Elementor -> Activați licență .

Faceți clic pe Activare licență, inserați cheia de licență și faceți clic pe butonul Activare.

Emiratele Arabe Unite sunt acum activate și pot fi folosite pentru a crea o pagină de conectare/înregistrare.
Cum se creează o pagină de conectare
Deci presupun că ați deja instalat atât pluginul. Deci, să creăm pagina de autentificare.
Accesați WP-Admin -> Pagini -> Adăugați nou și creați o pagină nouă numită „ Autentificare ”.
Publicați pagina.
Acum faceți clic pe „ editați cu Elementor ”.
Generatorul de pagini elementor se va încărca și vă va permite să proiectați pagina de autentificare. Proiectați pagina de autentificare după cum doriți.

Notă : nu voi aborda modul de proiectare a unei pagini cu Elementor, deoarece mă voi concentra pe cum să creez o pagină de conectare și înregistrare. Deși am videoclipuri despre cum să proiectez pagini cu elementor.
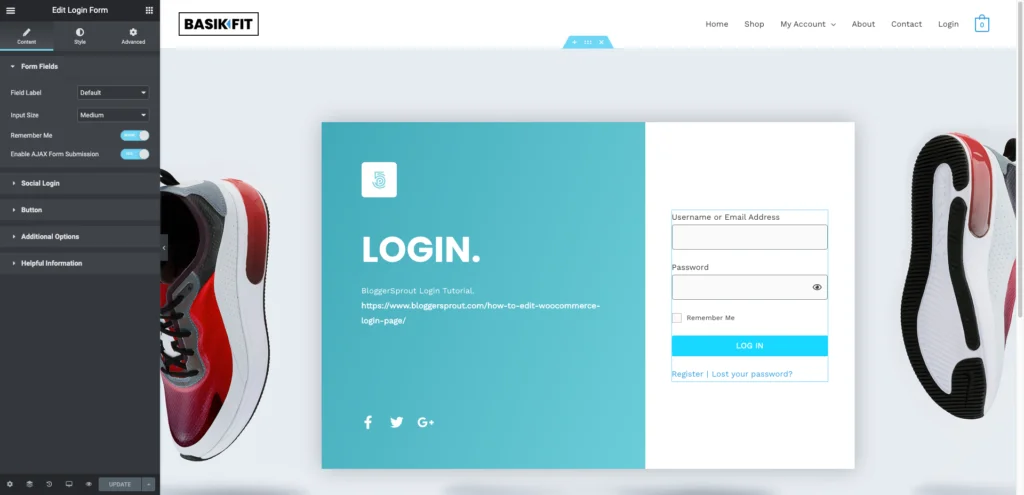
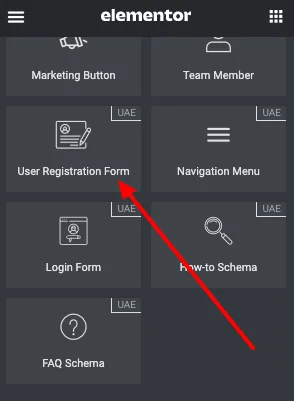
După ce ați proiectat pagina, acum trebuie să adăugați widgetul de conectare la pagină. Căutați „ Formular de autentificare ”.
Trageți și plasați widgetul pe pagină.
După ce widget-ul este adăugat, setările widget-urilor se vor deschide. Puteți modifica etichetele de text ale widget-ului de conectare și, de asemenea, puteți modifica designul formularului utilizând secțiunea de stil a setărilor widgetului de conectare.
Faceți clic pe butonul „ Actualizare ”.
Pagina de conectare este acum live. Deschideți pagina de conectare într-o fereastră incognito și pagina este gata pentru a fi utilizată ca pagină de conectare implicită.
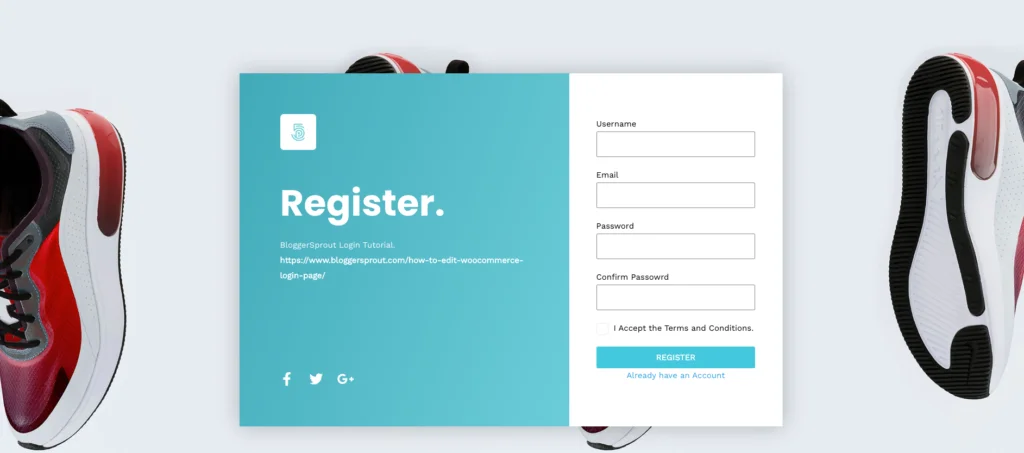
Cum se creează o pagină de înregistrare
Crearea unei pagini de înregistrare în WordPRess este destul de asemănătoare cu crearea unei pagini de autentificare. Vom folosi aceleași pluginuri și aceeași metodă pentru a crea și proiecta paginile de înregistrare.
Accesați WP-Admin -> Pagini -> Adăugați nou și creați o pagină nouă și denumiți-o „ Înregistrare ” sau ceva similar. Faceți clic pe butonul de publicare . După publicarea paginii, faceți clic pe Editare cu Elementor .
Creatorul de pagini elementor se va încărca, apoi va proiecta pagina de înregistrare conform gusturilor și preferințelor dvs. Acum trageți și plasați Widget-ul de înregistrare și plasați-l acolo unde doriți să apară formularul de înregistrare.

Acum Configurați widgetul Înregistrare, Ca paginile de redirecționare și stilul formularului. Îl puteți configura și modela folosind configuratorul de widget integrat al Elementor.
După ce ați terminat, faceți clic pe butonul Actualizare .
Pagina ta de înregistrare este gata pentru a fi folosită de vizitatorii tăi. Furnizați linkul către Login și Înregistrați-vă în front end, astfel încât vizitatorii/clienții dvs. să se poată conecta cu ușurință sau să creeze un cont din noile pagini pe care tocmai le-ați creat.
Cum să te integrezi cu WooCommerce️
Ei bine, în mod implicit, înregistrarea WooCommerce utilizează formulare de autentificare și înregistrare încorporate WordPress. Deci, tot ce trebuie să facem este să schimbăm tipul de utilizator implicit de la „abonați” la „Clienți”.
Pentru a modifica setările, accesați WP-Admin -> Setări -> General și căutați „Rol implicit utilizator nou“. Schimbați-l de la Abonat la Client și faceți clic pe butonul Salvare modificări.
Următorul este să setați paginile din meniu, astfel încât paginile să fie accesibile clienților. De asemenea, implementați funcția de creare a unui cont WooCommerce în timpul plății.
Aflați cum să schimbați meniul pe baza utilizatorului conectat sau deconectat.
Concluzie
În mod implicit, WooCommerce utilizează forma de conectare încorporată a WordPress. Deci, este mai bine să nu-i faci nicio modificare. Crearea unei noi pagini pentru autentificare sau înregistrare este întotdeauna o idee mai bună, deoarece pagina utilizează formularele de autentificare și înregistrare WordPress încorporate și vă permite să personalizați designul în funcție de gusturile dvs.
Acest lucru vă oferă flexibilitatea unui design personalizat pe care îl puteți modifica oricând doriți și nu trebuie să vă ocupați de coduri sparte sau formulare care nu funcționează.
Sper că acest articol v-a ajutat să editați pagina de conectare WooCommerce. Dacă aveți întrebări, puteți comenta mai jos sau ne puteți contacta. De asemenea, puteți să vă abonați la YouTube, să dați Like și să ne urmăriți pe Facebook, Twitter și Instagram.
