Cum să editați paginile WooCommerce (nu este necesară codarea)
Publicat: 2023-06-21Doriți să editați pagini WooCommerce fără a scrie cod?
WooCommerce creează multe pagini pentru a afișa produse și pentru a adăuga funcționalități de coș în magazinul dvs. Îmbunătățirile mici aduse acestor pagini pot avea ca rezultat vânzări mai mari și mai puține abandonuri de coș pentru magazinul dvs.
În acest articol, vă vom arăta cum să editați cu ușurință paginile WooCommerce pentru a face mai multe vânzări fără abilități de codare.

De ce editați pagini WooCommerce pentru magazinul dvs. online?
WooCommerce creează multe pagini pentru a afișa produse, magazin, cont, finalizare la casă și funcții de coș pentru magazinul dvs. online.
În mod implicit, tema dvs. WordPress controlează modul în care arată aceste pagini. Există o mulțime de teme WooCommerce grozave din care puteți alege.
Cu toate acestea, editarea acestor pagini poate să nu fie atât de simplă pe cât pare.
De exemplu, este posibil să nu puteți afișa produse suplimentare, să adăugați funcții de vânzare în plus, să schimbați aspectul și multe altele.
Aici intervine SeedProd. Este cel mai bun plugin pentru crearea de pagini WooCommerce, care vă permite să utilizați un instrument intuitiv de glisare și plasare pentru a vă proiecta paginile WooCommerce.

Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
Pentru diferitele metode din acest articol, vom folosi versiunea SeedProd Pro, deoarece are caracteristicile necesare pentru a edita paginile WooCommerce.
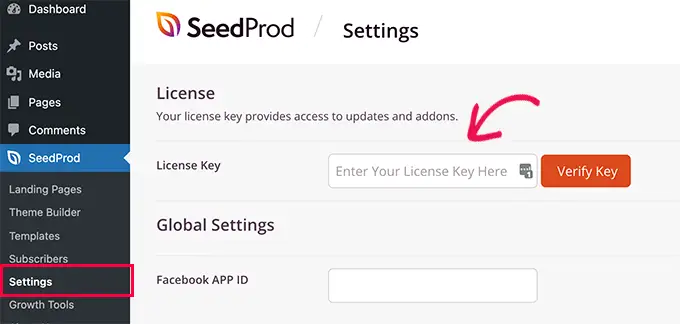
La activare, trebuie să vizitați pagina SeedProd » Setări pentru a introduce cheia de licență a pluginului. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

După ce ați introdus cheia de licență, sunteți gata. Acum puteți edita și crea pagini WooCommerce extrem de optimizate pentru magazinul dvs. online.
Acestea fiind spuse, să aruncăm o privire la modul de editare a paginilor WooCommerce, pas cu pas.
Puteți face clic pe oricare dintre linkurile de mai jos pentru a trece la orice metodă doriți:
Creați o temă WooCommerce complet personalizată
SeedProd vine cu un generator complet de teme WooCommerce încorporat. Acest lucru vă permite să înlocuiți tema WooCommerce cu una personalizată a dvs.
Avantajul acestei abordări este că obțineți mai multă flexibilitate atunci când editați tema WooCommerce. Puteți edita orice pagină folosind un instrument simplu de glisare și plasare.
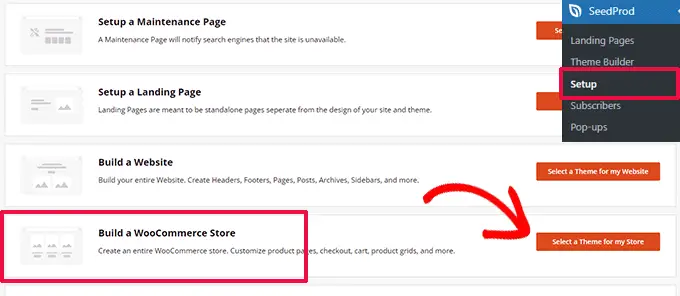
Pentru a începe, pur și simplu accesați pagina SeedProd » Configurare și faceți clic pe butonul „Selectați o temă pentru magazinul meu” de lângă opțiunea „Construiți un magazin WooCommerce”.

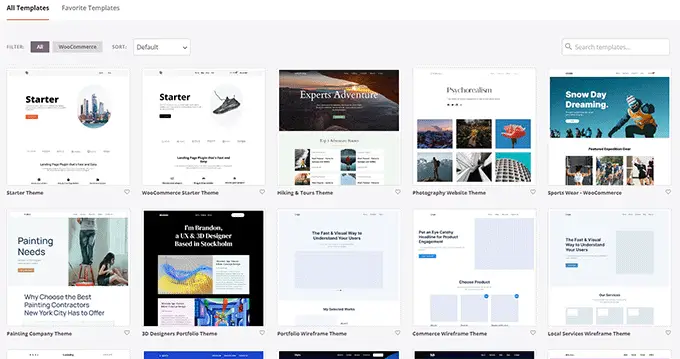
În continuare, pluginul vă va arăta multe teme WooCommerce gata de utilizat pe care le puteți utiliza ca punct de plecare.
Pur și simplu faceți clic pe un șablon pentru a-l selecta.

Fiecare temă WooCommerce sau WordPress este o colecție de șabloane care arată diferite zone ale site-ului sau magazinului dvs. online.
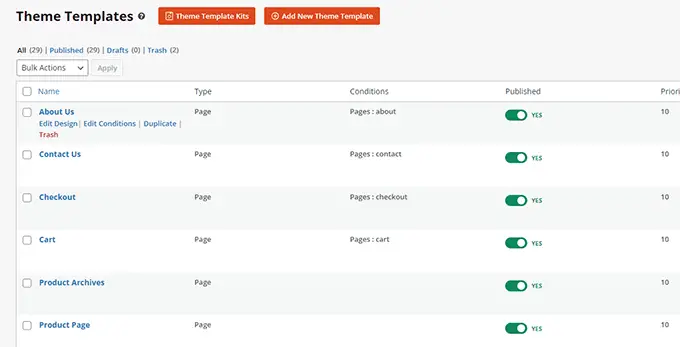
SeedProd va genera acum acele șabloane pentru tema dvs. și vă va arăta o listă a acestora.

Acum puteți trece mouse-ul la un șablon și faceți clic pe linkul „Editați design” pentru a începe editarea acestuia.
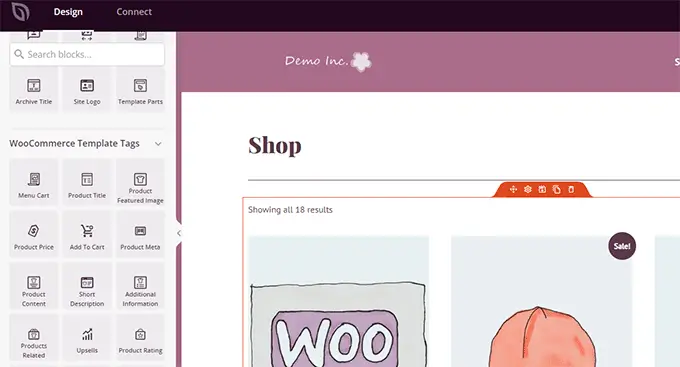
Aceasta va lansa interfața pentru generatorul de pagini SeedProd.

Puteți adăuga toate blocurile comune ale site-ului web din coloana din stânga. În dreapta, veți vedea o previzualizare live a paginii pe care o editați.
De asemenea, puteți pur și simplu să indicați și să faceți clic pe orice element pentru al edita.

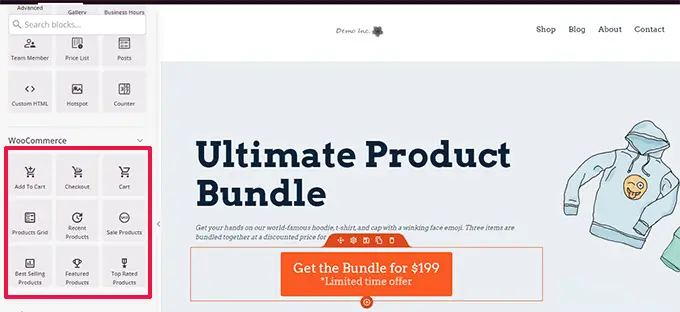
SeedProd vine cu toate blocurile WooCommerce de care veți avea nevoie pentru a construi o temă WooCommerce orientată spre vânzări.
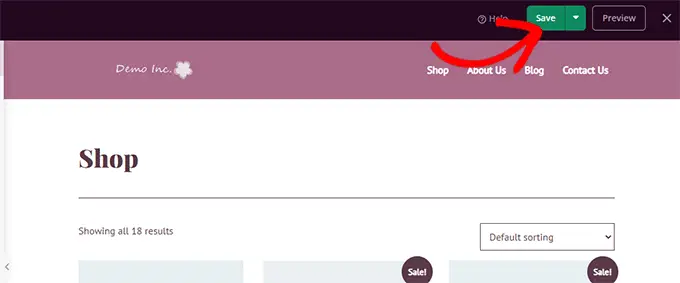
După ce ați terminat de făcut modificări la un șablon, faceți clic pe butonul „Salvare” pentru a stoca modificările.

Doar repetați procesul pentru a edita alte șabloane în tema dvs. personalizată WooCommerce.
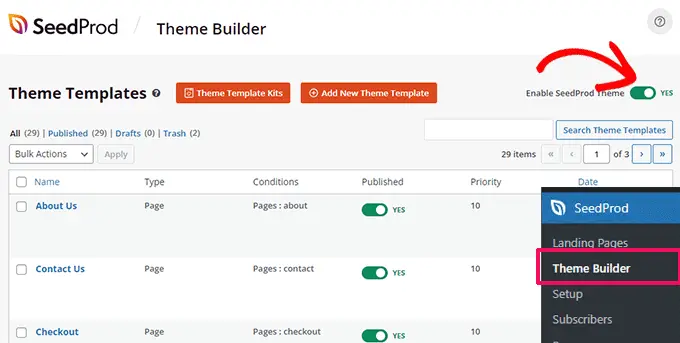
După ce ați terminat de editat toate paginile, accesați pagina SeedProd » Theme Builder și comutați comutatorul „Activați tema SeedProd”.

Tema dvs. personalizată WooCommerce va înlocui acum tema WooCommerce existentă.
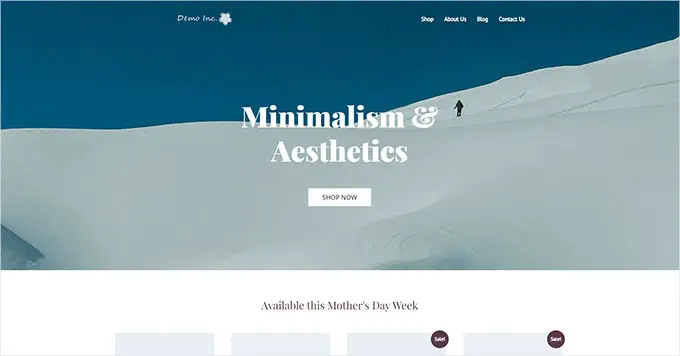
Acum, puteți vizita site-ul dvs. WordPress pentru a-l vedea în acțiune.

Pentru a afla mai multe, consultați tutorialul nostru complet despre cum să creați o temă WordPress personalizată fără codare.
Pe de altă parte, dacă doriți să continuați să utilizați tema WooCommerce existentă și să editați doar anumite părți ale site-ului dvs., atunci continuați să citiți.
Personalizați pagina de plată WooCommerce
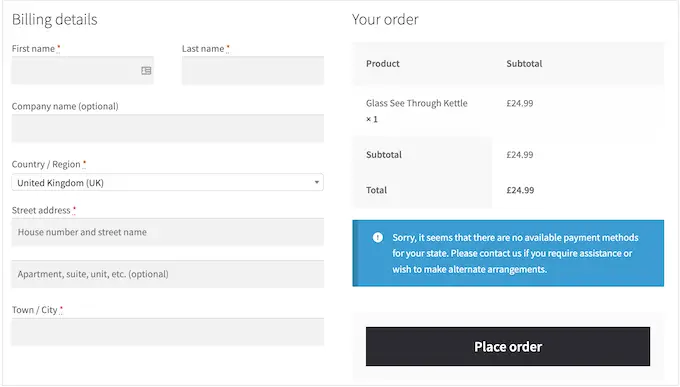
Pagina de finalizare a achiziției din orice magazin de comerț electronic este unul dintre cei mai importanți pași în călătoria clientului.
În mod implicit, WooCommerce vine cu o experiență simplă de plată, care nu este optimizată pentru vânzări și conversii.

Modificările mici aduse paginii de finalizare a achiziției vă pot ajuta să creșteți vânzările și să reduceți abandonul coșului în magazin.
De exemplu, puteți afișa produse similare cu un buton „Adăugați în coș” în pagina de finalizare a achiziției, astfel încât utilizatorii să poată vedea și altceva pe care doresc să cumpere.
Pentru a vă crea pagina de plată personalizată, mergeți la SeedProd » Pagini de destinație și faceți clic pe „Adăugați o pagină de destinație nouă”.

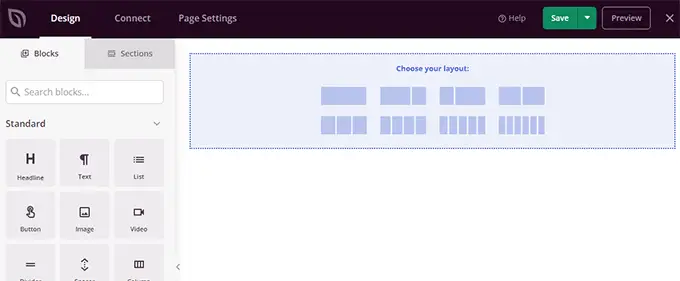
În continuare, vi se va cere să alegeți un șablon pentru pagina dvs.
Puteți alege unul dintre șabloanele de pe ecran și îl puteți edita pentru a crea o pagină de plată sau puteți începe cu un șablon gol.

Vom folosi șablonul gol pentru acest tutorial, dar puteți alege oricare dintre ele care vă place.
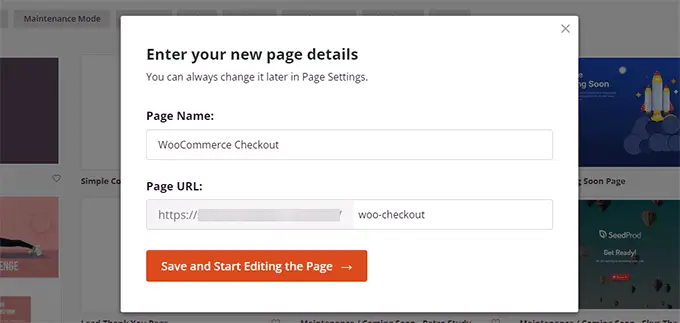
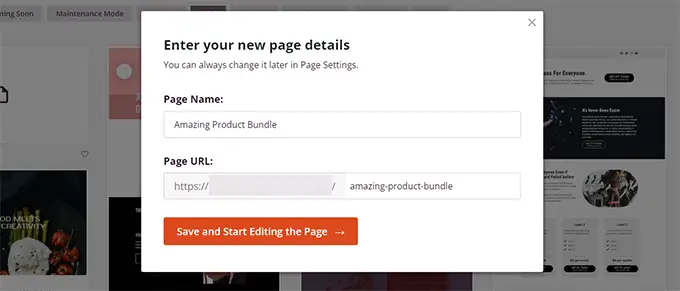
Apoi, va trebui să furnizați un titlu și o adresă URL pentru pagină. Puteți folosi orice vă ajută să identificați cu ușurință această pagină.

Faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
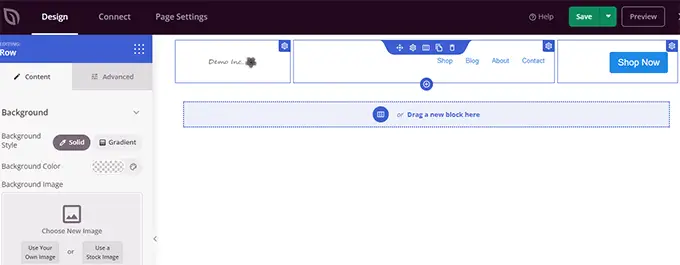
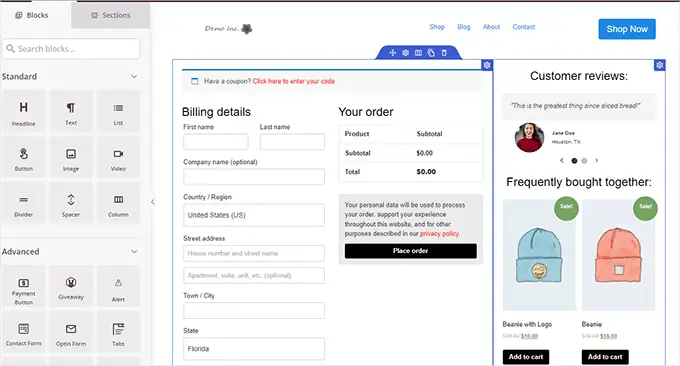
Aceasta va lansa interfața de generare a paginii SeedProd, unde puteți pur și simplu să glisați și să plasați blocuri pentru a vă construi aspectul paginii.

Mai întâi, ar trebui să adăugați un antet și apoi să-l personalizați cu propriul branding.
SeedProd vine cu secțiuni, care sunt colecții de blocuri care sunt adesea folosite împreună. Pentru a adăuga o secțiune antet, faceți clic pe fila „Secțiuni” și apoi selectați categoria „Header”.

Apoi, duceți mouse-ul la un antet și faceți clic pe butonul „Adăugați (+)” pentru a-l insera în pagina dvs.
Acum puteți edita secțiunea antet făcând simplu clic pe fiecare bloc și înlocuindu-l cu propriul logo, meniu și îndemn.

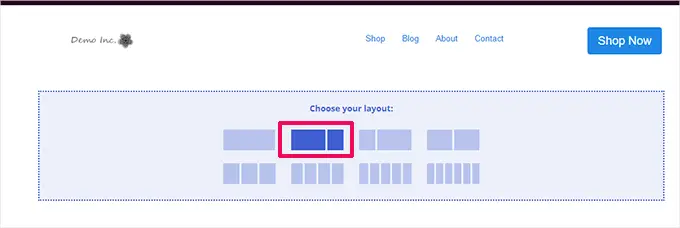
Odată ce sunteți mulțumit de antet, trebuie să adăugați un aspect cu două coloane.
Puteți folosi acest aspect pe două coloane pentru a afișa formularul de finalizare a achiziției și pentru a vinde produse, mărturii și alte elemente.

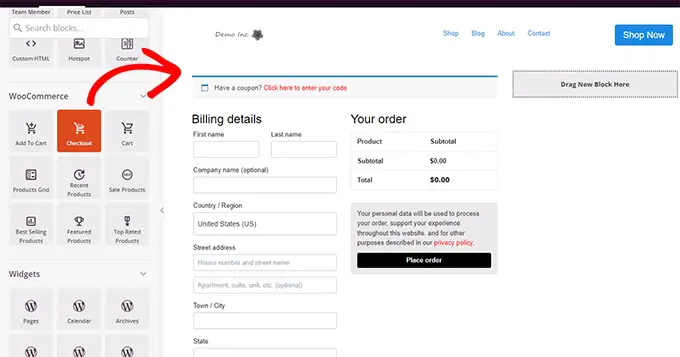
După aceea, trebuie să adăugați blocul Checkout din meniul din stânga.
Adăugați-l în coloana din stânga, care este mai largă și va apărea mai întâi pe dispozitivele mobile.

Apoi, trebuie să adăugați blocuri în coloana din dreapta. Aceasta este zona pe care o puteți folosi pentru a convinge utilizatorii să finalizeze achiziția.
Puteți adăuga un bloc de mărturii aici sau puteți afișa cele mai populare produse.

Iată câteva lucruri pe care le puteți adăuga la pagina dvs. de finalizare a achiziției pentru a o îmbunătăți pentru conversii mai mari:
- Insigne de încredere, cum ar fi insigne de plată securizată, oferite de PayPal și Stripe
- Mai multe dovezi sociale, cum ar fi activitatea în timp real a clienților
- Se blochează Business Reviews în SeedProd pentru a afișa recenzii Google
După ce ați terminat de editat pagina de plată, nu uitați să faceți clic pe săgeata de lângă „Salvați” și apoi pe „Publicați” în colțul din dreapta sus al ecranului.

În continuare, trebuie să îi spuneți lui WooCommerce să înceapă să folosească pagina de plată personalizată pentru toți clienții.
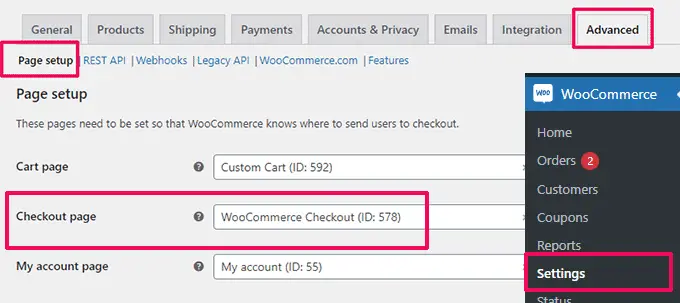
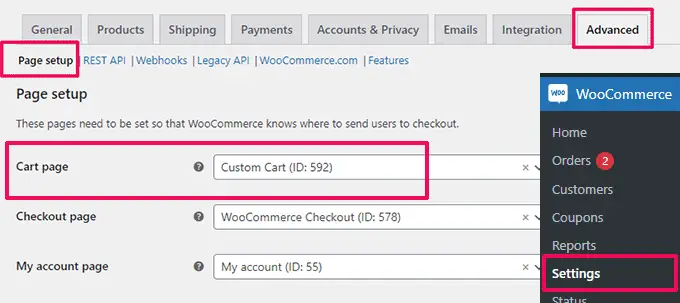
Accesați pagina WooCommerce » Setări și comutați la fila „Avansat”.

Sub fila „Configurare pagină”, selectați pagina personalizată de plată pentru opțiunea „Pagină de finalizare”. Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum puteți merge la magazinul dvs. într-o filă nouă de browser și puteți încerca noua experiență de finalizare a comenzii adăugând un produs în coș.

Pentru mai multe detalii, puteți vedea tutorialul nostru despre personalizarea paginii de plată WooCommerce.
Sfat bonus: doriți să vedeți cum funcționează noua dvs. pagină de coș? Consultați tutorialul nostru despre urmărirea conversiilor WordPress pentru începători pentru a vă urmări toate conversiile.
Personalizați formularul de plată WooCommerce
Pagina de checkout este una dintre zonele în care mulți utilizatori abandonează cărucioarele.
Cel mai simplu mod de a vă asigura că utilizatorii își finalizează achizițiile este oferind o experiență mai bună de finalizare a achiziției.
Aici poate ajuta FunnelKit. Este unul dintre cei mai buni generatori de pâlnie de vânzări pentru WooCommerce, care vă permite să optimizați pâlniile, paginile de finalizare a comenzii, experiența cu coșul de cumpărături și multe altele.

Are zeci de șabloane, un vrăjitor pentru crearea pâlniei și editare prin glisare și plasare pentru coșul și paginile de plată.
În primul rând, trebuie să vă înscrieți pentru un plan FunnelKit vizitând site-ul lor.
Notă: veți avea nevoie de cel puțin planul Plus pentru a debloca canalele de vânzări, vânzările în plus, creșterea comenzilor și alte funcții.
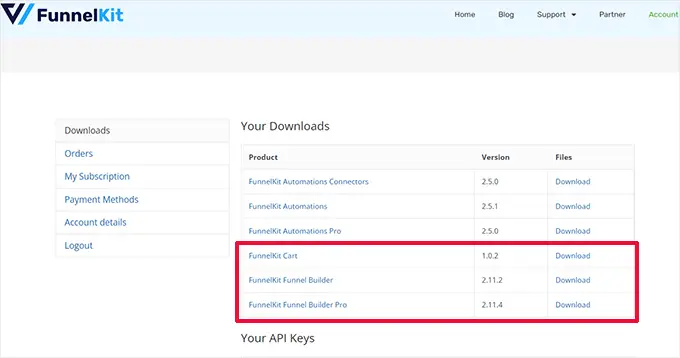
După aceea, trebuie să instalați și să activați pluginurile FunnelKit Builder și FunnelKit Builder Pro. Le puteți găsi în contul dvs. pe site-ul FunnelKit.

Nevoie de ajutor? Consultați tutorialul nostru despre cum să instalați un plugin WordPress.
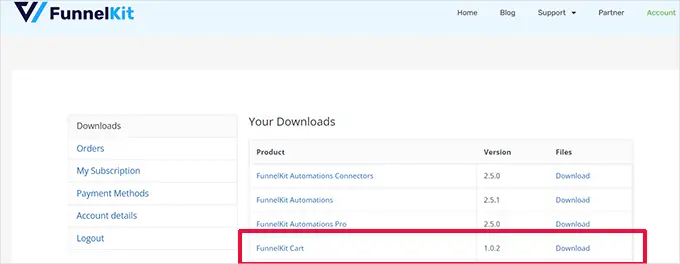
La activare, vi se va cere să furnizați cheile de licență pentru plugin. Le puteți găsi pe aceeași pagină Descărcări sub contul dvs. de pe site-ul web FunnelKit.
Odată ce ați terminat, sunteți gata să personalizați formularul de plată WooCommerce.
Pur și simplu accesați pagina FunnelKit » Store Checkout din tabloul de bord WordPress și faceți clic pe butonul „Create Store Checkout”.

Pe următorul ecran, trebuie să alegeți mai întâi interfața editorului.
Șabloanele FunnelKit pot fi editate cu editorul Gutenberg implicit, Elementor, Divi, Oxygen sau orice alt generator de pagini folosind coduri scurte.
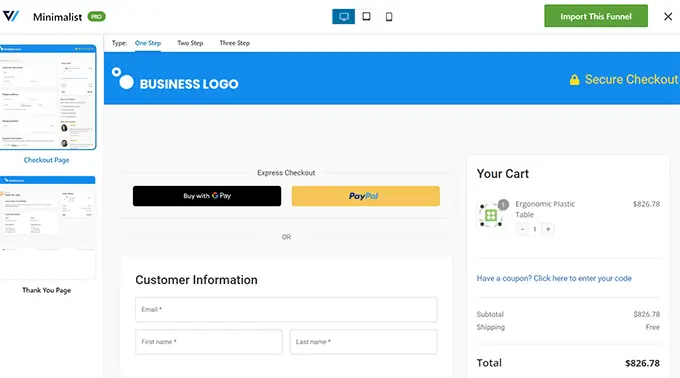
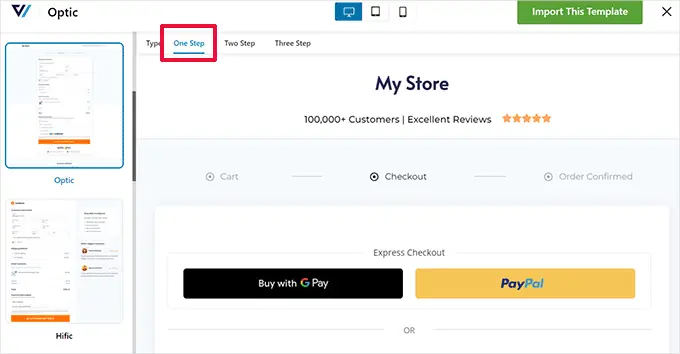
După aceea, trebuie să alegeți un șablon. Există zeci de șabloane frumoase din care să alegeți. Doar faceți clic pe butonul „Previzualizare” pentru a vedea o previzualizare live a șablonului.
Puteți alege între o pagină de plată cu un singur pas sau cu mai mulți pași în previzualizare. După aceea, faceți clic pe butonul „Importați această pâlnie” din partea de sus.

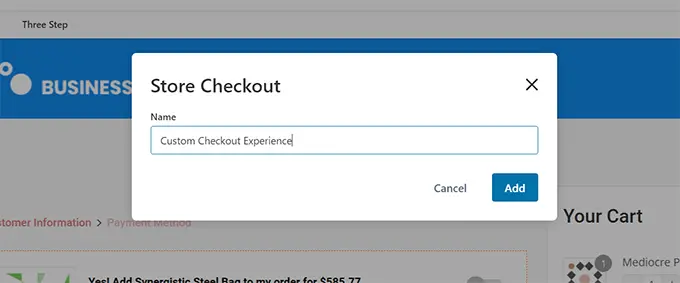
Apoi, vi se va cere să introduceți un nume pentru canalul dvs.
Îl puteți numi orice vă ajută să îl identificați mai târziu. Apoi, faceți clic pe butonul „OK” pentru a continua.

FunnelKit va crea acum pagina de plată personalizată.
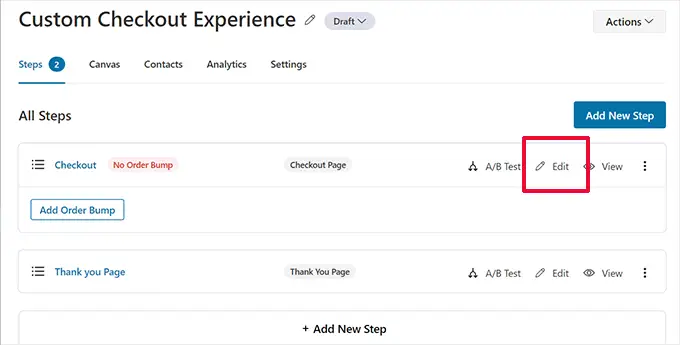
După aceea, veți vedea tabloul de bord al paginii. De aici, puteți să editați pagina de finalizare a comenzii, să adăugați mai mulți pași sau să adăugați o comandă.

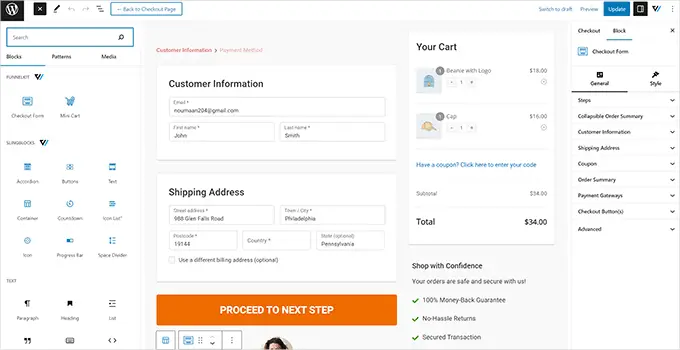
Editarea unei pagini o va deschide în editorul pe care l-ați ales mai devreme.
Pentru acest tutorial, am ales Gutenberg. Fiecare articol de pe pagina de finalizare a comenzii este un bloc pe care îl puteți edita făcând clic pentru a-l selecta.

De asemenea, puteți adăuga blocuri noi făcând clic pe butonul „Adăugați bloc”.
După ce ați terminat de făcut modificările, nu uitați să faceți clic pe butonul „Actualizare”.
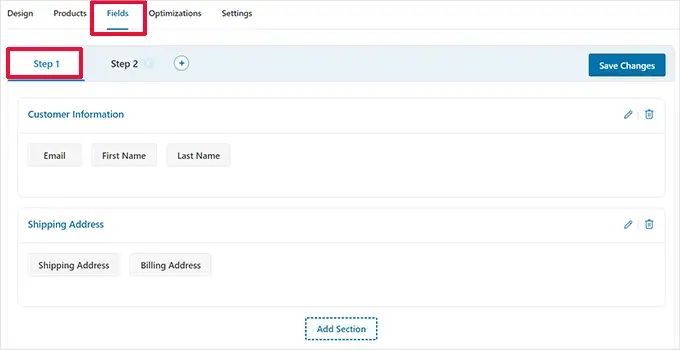
Acest lucru vă va aduce înapoi la tabloul de bord al paginii Checkout. De aici, trebuie să comutați la fila „Câmpuri”.

Aici puteți edita câmpurile formularului de plată. În acest exemplu, folosim un formular de plată în doi pași. Acest lucru vă permite să capturați informațiile de contact înainte de plată.
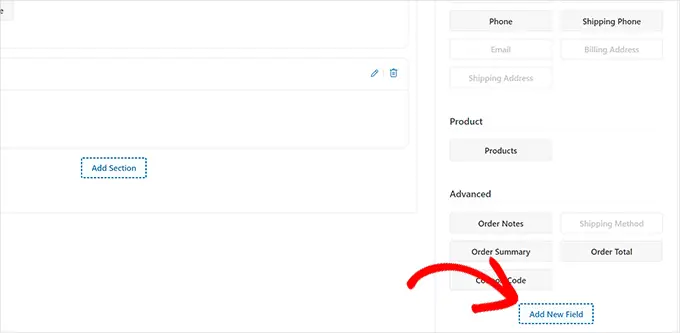
De asemenea, puteți adăuga noi câmpuri de formular din coloana din dreapta. În mod implicit, pluginul afișează câmpurile de plată utilizate în mod obișnuit.
Cu toate acestea, puteți face clic pe butonul „Adăugați un câmp nou” pentru a adăuga un câmp de formular personalizat.

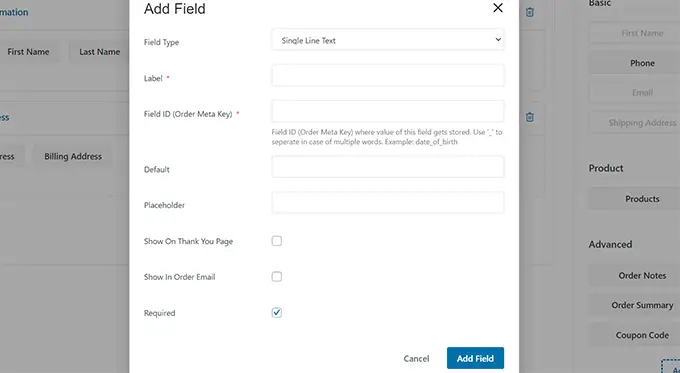
Aceasta va afișa o fereastră pop-up în care puteți alege tipul de câmp, puteți furniza o meta-cheie și puteți introduce o etichetă.
De asemenea, puteți face câmpul „obligatoriu” și îl puteți atribui paginii de finalizare a comenzii sau de mulțumire.

Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a stoca setările formularului.
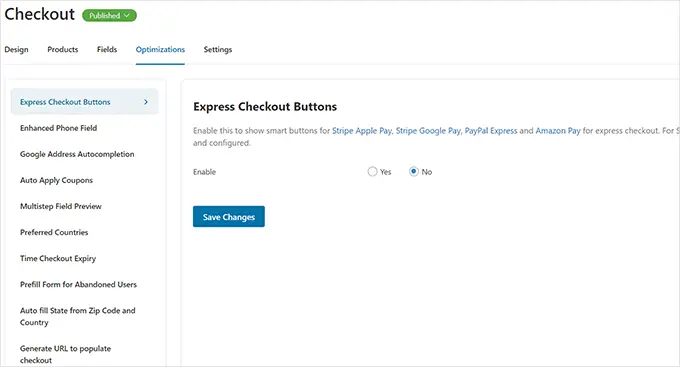
FunnelKit vine cu o mulțime de optimizări pe care le puteți adăuga la pagina dvs. de plată pentru o experiență mai lipsită de fricțiuni.
Treceți doar la pagina „Optimizări” și veți vedea o listă de optimizări pe care le puteți aplica la pagina de finalizare a achiziției.

Pur și simplu faceți clic pe o optimizare pentru a o configura, apoi faceți clic pe butonul „Salvare modificări” pentru a stoca modificările.
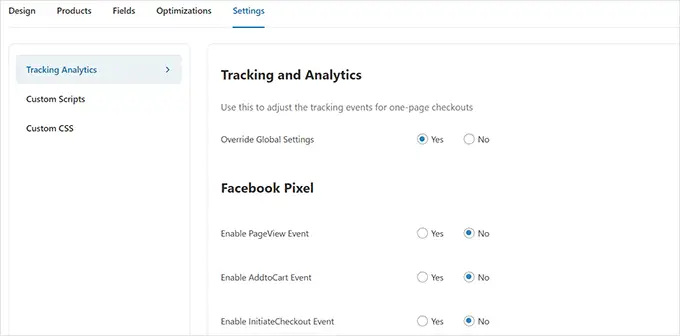
Apoi, comutați la fila „Setări” pentru a activa Analytics, pixelul Facebook, scripturile personalizate sau CSS în pâlnia dvs. de plată.

Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a aplica modificările.
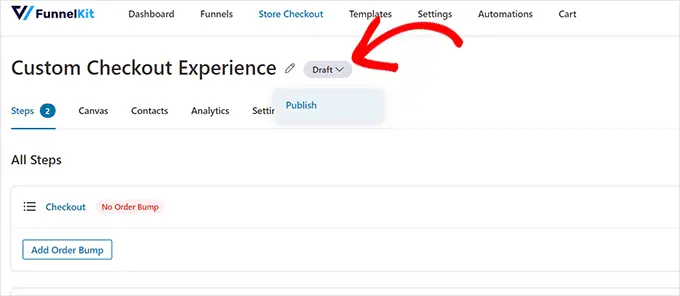
În cele din urmă, trebuie să faceți clic pe butonul „Ciornă” de lângă titlul paginii Checkout și să îl schimbați în „Publicare”. Aceasta va înlocui pagina de plată existentă cu pâlnia personalizată pe care tocmai ați creat-o.

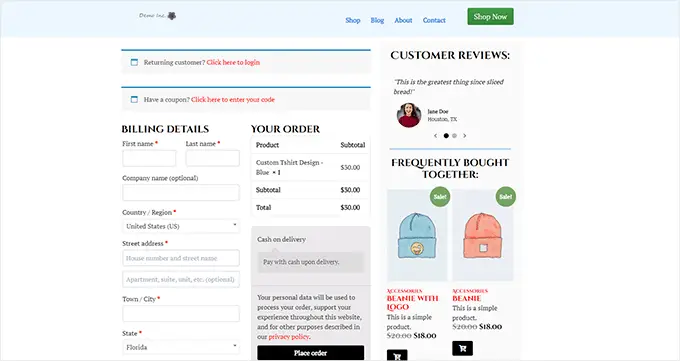
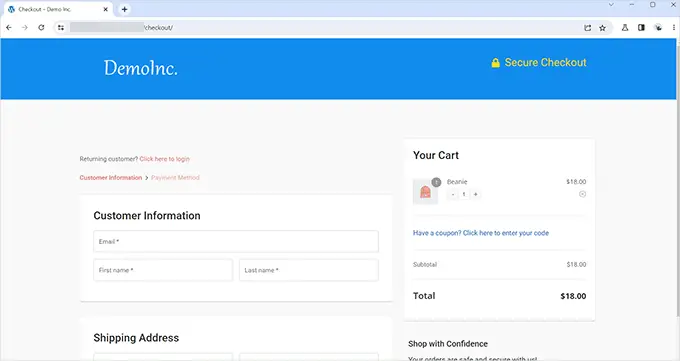
Acum vă puteți vizita magazinul într-o filă nouă de browser pentru a testa experiența personalizată de plată pe care ați creat-o.
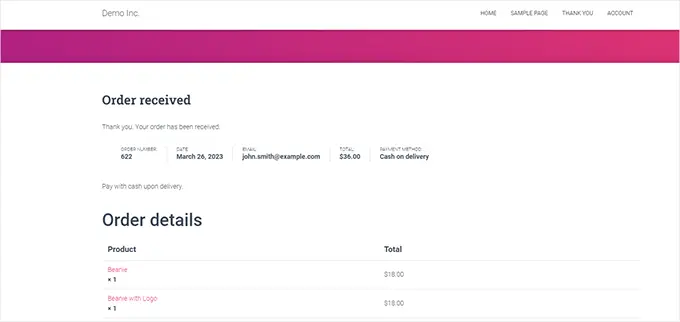
Așa arăta pe site-ul nostru demonstrativ.

Adăugați o pagină de plată în WooCommerce
FunnelKit vă permite, de asemenea, să creați o experiență de plată de o pagină.
Trebuie să vizitați pagina FunnelKit » Store Checkout și să faceți clic pe „Create Store Checkout”.

În selecția șablonului, faceți clic pe opțiunea „One-Step” din partea de sus.
După aceea, faceți clic pe butonul „Importați acest canal” pentru a continua.

Apoi puteți continua editarea șablonului în editorul preferat. Consultați secțiunea anterioară a acestui tutorial pentru instrucțiuni mai detaliate.

Adăugați un coș slide-in la WooCommerce
Majoritatea temelor WooCommerce vin cu o pagină separată de coș. Această experiență cu coșul adaugă fricțiuni experiențelor de cumpărături și achiziții.
Dacă utilizatorii trebuie să ajusteze calitatea produsului sau să elimine articole din coș, trebuie să părăsească pagina pe care o vizualizează în prezent pentru a actualiza coșul.
Acest lucru poate fi remediat adăugând un coș slide-in în WooCommerce.
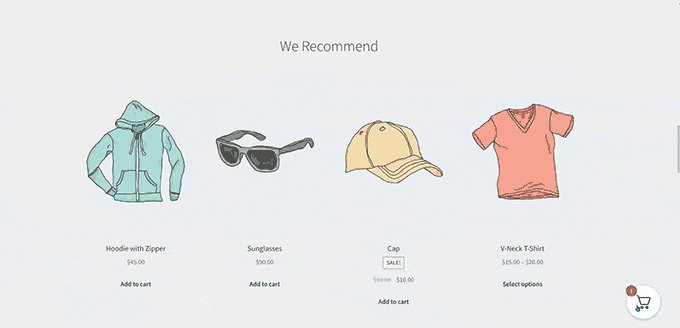
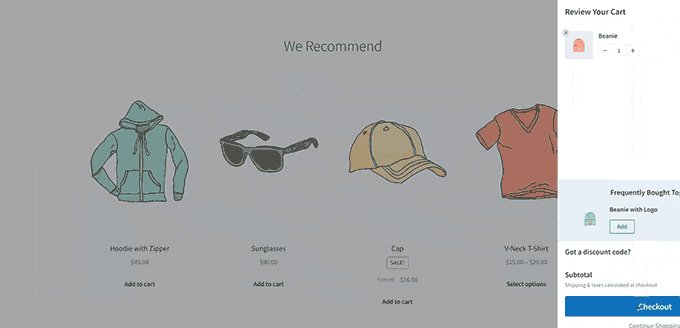
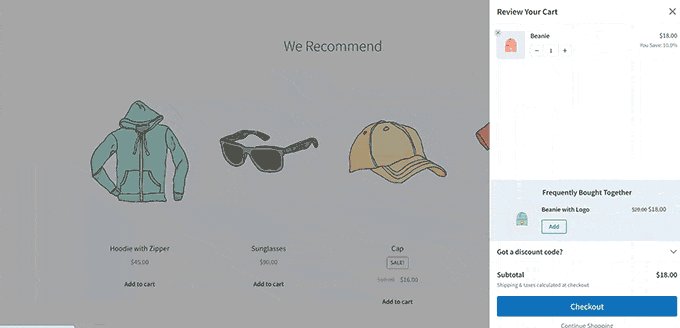
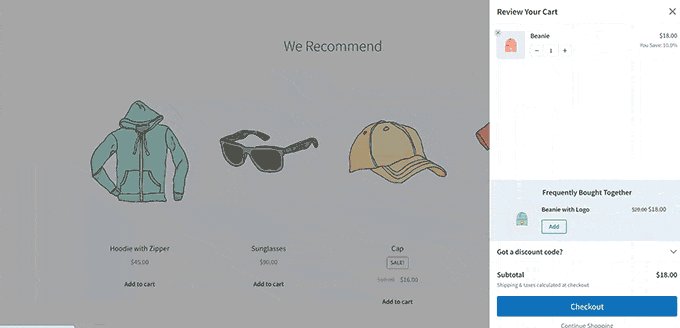
Un cărucior alunecat arată un buton pentru cărucior pe ecran. Făcând clic pe buton, se afișează un meniu slide-in cu produsele adăugate de utilizator în coș.

Utilizatorii pot acum edita și actualiza coșul fără a părăsi pagina.
FunnelKit are o funcție frumoasă de coș care se integrează perfect cu magazinul dvs. online. Îl poți folosi chiar și pentru a vinde produse, a stimula finalizarea comenzii, a oferi reduceri și multe altele.
Mai întâi, trebuie să vizitați site-ul web FunnelKit și să vă creați un cont.
Notă: veți avea nevoie de cel puțin planul Plus pentru a accesa caracteristicile căruciorului cu alunecare.
După înregistrare, accesați contul dvs. de pe site-ul web FunnelKit pentru a descărca pluginul FunnelKit Cart.

Apoi, trebuie să instalați și să activați pluginul. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
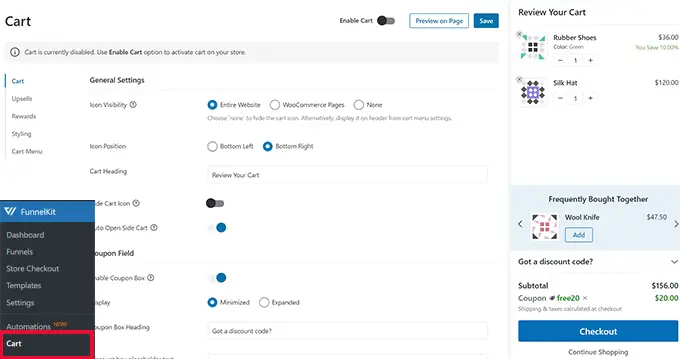
Odată ce ați activat pluginul, trebuie să mergeți la pagina FunnelKit » Cart pentru a configura setările coșului de alunecare.

De aici, veți vedea multe opțiuni în stânga dvs. și o previzualizare live a modului în care va arăta căruciorul dumneavoastră.
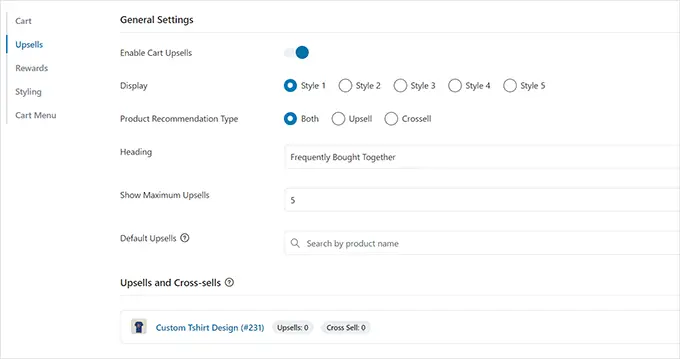
FunnelKit oferă o mulțime de opțiuni de personalizare. De exemplu, puteți alege dintre diferite stiluri, puteți selecta pictogramele coșului, puteți schimba textul butoanelor și multe altele.
De asemenea, puteți adăuga produse de vânzare în plus sau produse de vânzare încrucișată, puteți oferi reduceri și puteți face experiența coșului mult mai atrăgătoare.

Pentru a publica modificările, nu uitați să faceți clic pe butonul „Salvați”.
Acum puteți să vă vizitați site-ul web pentru a testa coșul cu alunecare în magazinul dvs. live.
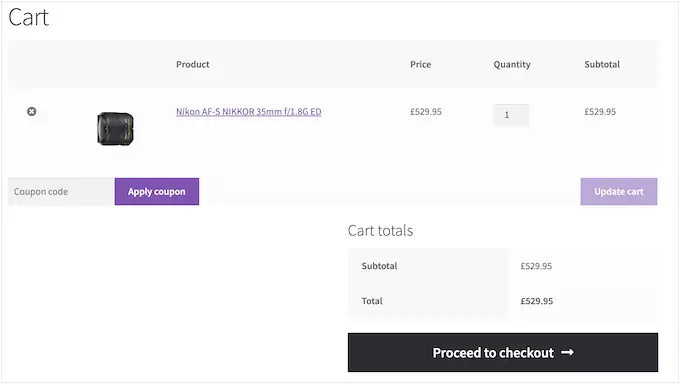
Personalizați pagina coșului WooCommerce
WooCommerce are o pagină implicită de coș care permite utilizatorilor să continue la pagina de finalizare a comenzii.
În mod implicit, arată produsele adăugate de clienți în coșul lor. Cu toate acestea, cercetările arată că mai mult de 70% dintre clienți părăsesc un magazin online fără a finaliza achiziția.
Temele WooCommerce vin adesea cu o pagină plictisitoare de coș, fără optimizare pentru conversii.

Personalizând pagina coșului dvs. WooCommerce, puteți reduce cu ușurință abandonul coșului și puteți îmbunătăți vânzările.
Pentru a vă crea pagina de plată personalizată, mergeți la SeedProd » Pagini de destinație și faceți clic pe „Adăugați o pagină de destinație nouă”.

În continuare, vi se va cere să alegeți un șablon pentru pagina dvs.
Puteți alege unul dintre șabloanele de pe ecran și îl puteți edita pentru a crea o pagină de coș sau puteți începe cu un șablon gol.

Vom folosi șablonul gol pentru acest tutorial.
Apoi, va trebui să furnizați un titlu și o adresă URL pentru pagină. Puteți folosi orice vă ajută să identificați cu ușurință această pagină.

Aceasta va lansa interfața de constructor SeedProd.
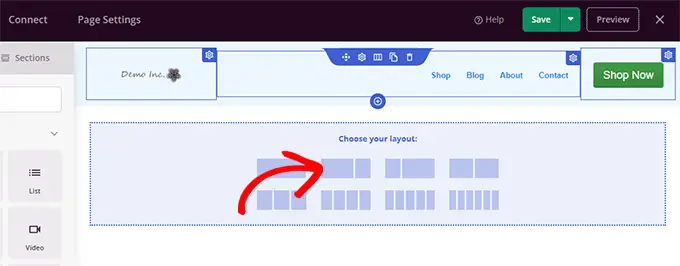
Puteți începe prin a trece la fila „Secțiuni” și adăugați un antet la șablonul gol.

După aceea, nu ezitați să indicați și să faceți clic pentru a edita zona antetului după cum doriți.
Sub aceasta, trebuie să adăugați un aspect cu două coloane, pe care îl veți folosi pentru a adăuga alte blocuri de pagini de coș.

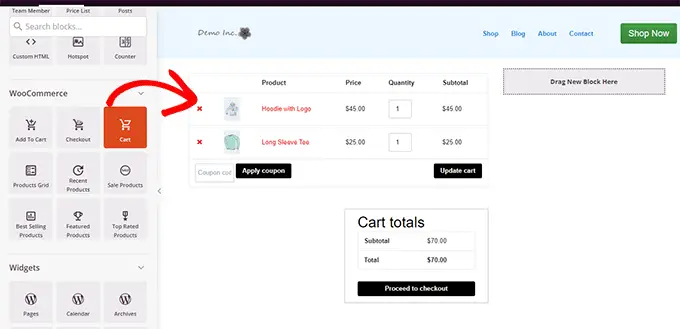
Apoi, adăugați blocul „Coș” în coloana din dreapta.
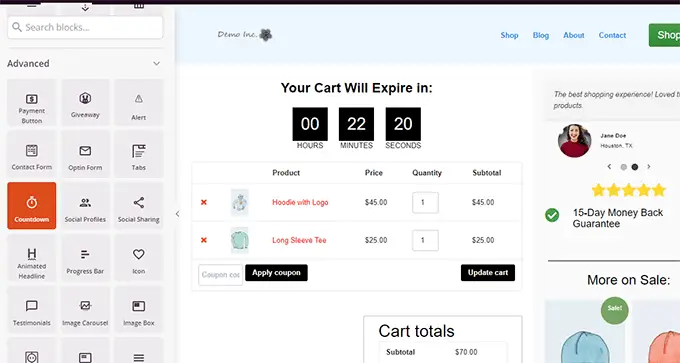
Acum, deoarece coșul dvs. este gol, nu va afișa niciun produs. Mergeți la magazinul dvs. și adăugați câteva produse în coș și apoi reîncărcați generatorul de pagini SeedProd.

După aceea, puteți adăuga alte elemente pentru a vă îmbunătăți pagina coșului.
De exemplu, puteți începe prin a adăuga mărturii sau adăugați un cronometru pentru a declanșa efectul FOMO.

Simțiți-vă liber să vă jucați adăugând diferite blocuri și ajustând culorile și lățimea.
După ce ați terminat editarea, nu uitați să faceți clic pe „Salvați și publicați” în partea din dreapta sus a ecranului.

Apoi, trebuie să îi spuneți lui WooCommerce să înceapă să folosească pagina personalizată a coșului pentru toți clienții.
Accesați pagina WooCommerce » Setări și comutați la fila „Avansat”.

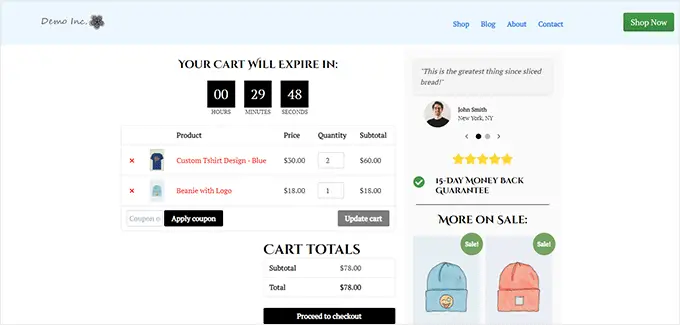
Acum puteți vizita magazinul dvs. online într-o nouă filă de browser.
Începeți să adăugați câteva produse, apoi accesați pagina coșului pentru a vedea noua pagină a coșului în acțiune.

Editați paginile produselor WooCommerce
Temele WooCommerce folosesc același șablon pentru a afișa toate produsele de pe site-ul dvs.
Cu toate acestea, poate doriți să promovați unele produse mai mult decât altele. Cel mai mult pe care îl poți face pentru a distinge produsele importante este să le faci produse prezentate.
SeedProd vă permite să creați pagini de produse personalizate. Puteți utiliza un șablon bine conceput, adaptat pentru conversii mai mari și apoi pur și simplu îl completați cu informațiile despre produs.
Pentru a începe, pur și simplu accesați SeedProd » Pagini de destinație și apoi faceți clic pe „Adăugați o pagină de destinație nouă”.

În continuare, vi se va cere să alegeți un șablon pentru pagina dvs.
Puteți alege unul dintre șabloanele de pe ecran și îl puteți edita pentru a crea o pagină de produs. Veți găsi mai multe șabloane optimizate pentru conversii în fila „Vânzări”.

Pur și simplu faceți clic pentru a selecta un șablon și continuați.
În continuare, vi se va cere să furnizați un titlu și o adresă URL a paginii. Puteți utiliza numele produsului ca titlu și URL.

Faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
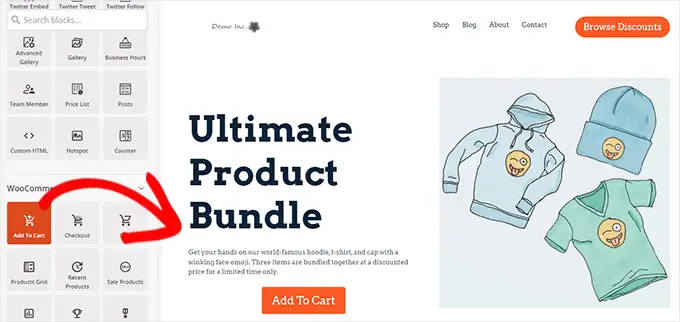
Aceasta va lansa interfața SeedProd page builder cu șablonul selectat. Puteți pur și simplu să indicați și să faceți clic pe orice element de pe pagină pentru al edita.

Puteți începe prin a înlocui elementele antetului, cum ar fi sigla, meniul de navigare și butonul de îndemn, cu ale dvs.
După aceea, puteți înlocui imaginile cu imaginile produsului și puteți edita textul după cum este necesar.

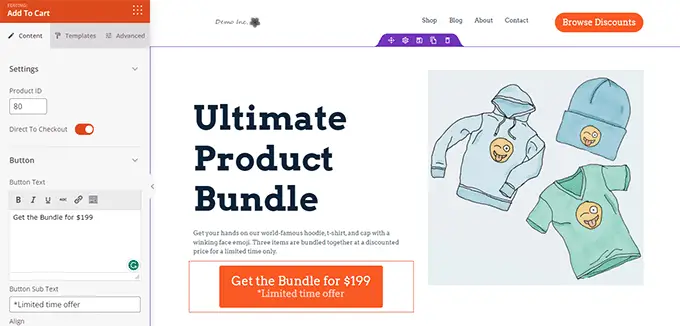
În cele din urmă, puteți înlocui îndemnul cu blocul Adăugați în coș.
După aceea, trebuie să introduceți ID-ul produsului în setările blocului Adăugare în coș. De asemenea, puteți modifica textul butonului, precum și să adăugați subtext, culoare și alinierea deplasării.

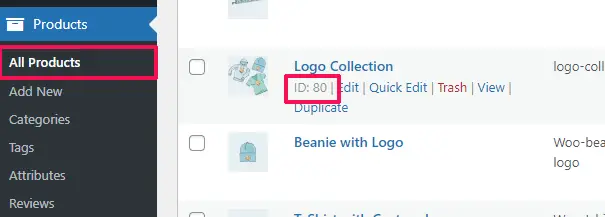
Pentru a găsi un ID de produs, trebuie să accesați pagina Produse » Toate produsele din zona de administrare WordPress într-o filă separată a browserului.
Treceți cu mouse-ul la produsul pe care doriți să-l promovați, iar ID-ul produsului va apărea împreună cu alte link-uri.

Pentru a face pagina de produs mai eficientă, puteți încerca aceste sfaturi:
- Adăugați imagini de produse de înaltă calitate cu efectul de zoom, astfel încât utilizatorii să poată examina în mod clar produsul.
- Sub îndemnul principal la acțiune, puteți crea diferite rânduri care evidențiază caracteristicile produsului și oferă mai multe informații clienților.
- Folosiți dovezile sociale pentru a declanșa efectul FOMO.
După ce ați terminat de editat pagina produsului, nu uitați să faceți clic pe butonul „Salvați și publicați” din partea de sus.

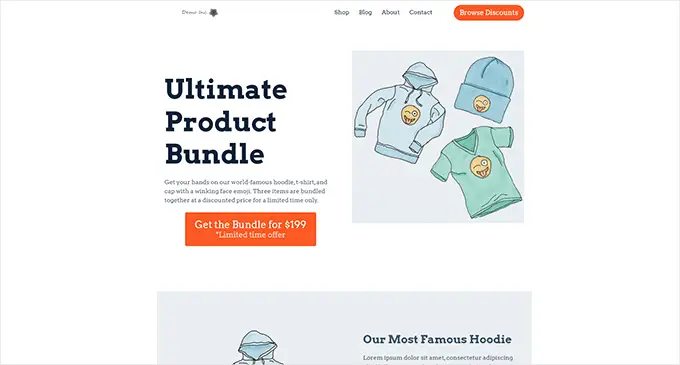
Odată publicat, puteți vizualiza pagina produsului dvs. făcând clic pe butonul „Previzualizare”.
Aceasta va afișa pagina de produs live de pe site-ul dvs. pe care acum puteți începe să o promovați.

Pentru mai multe detalii și sfaturi bonus, consultați tutorialul nostru despre personalizarea paginilor produselor WooCommerce.
Personalizați pagina magazinului pentru magazinul dvs. WooCommerce
WooCommerce vă permite să vă afișați cu ușurință produsele pe pagina magazinului. Practic este o pagină cu produsele dvs. afișate într-un aspect de grilă.
Șablonul de magazin din majoritatea temelor WooCommerce este plictisitor și nu este optimizat pentru vânzări și conversii. În plus, de obicei nu există sau există foarte puține opțiuni de personalizare.
SeedProd vă permite să creați și să personalizați cu ușurință o pagină de magazin WooCommerce. Puteți alege propriul aspect și design și puteți optimiza această pagină pentru conversii mai mari.
Pentru a începe, pur și simplu accesați SeedProd » Pagini de destinație și apoi faceți clic pe butonul „Adăugați o pagină de destinație nouă”.

În continuare, vi se va cere să alegeți un șablon pentru pagina dvs.
Puteți alege unul dintre șabloanele de pe ecran și îl puteți edita pentru a vă crea pagina magazinului.

Pur și simplu faceți clic pentru a selecta un șablon și continuați.
În continuare, vi se va cere să furnizați un titlu și o adresă URL a paginii. Puteți folosi ceva precum Magazin, Magazin sau Vitrină pentru a indica faptul că este pagina principală a magazinului.

Faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
Aceasta va lansa interfața SeedProd page builder cu șablonul selectat. Puteți pur și simplu să indicați și să faceți clic pe orice element de pe pagină pentru al edita.

Puteți începe prin a înlocui elementele antetului, cum ar fi sigla, meniul de navigare și butonul de îndemn, cu ale dvs.
După aceea, puteți adăuga o secțiune erou în partea de sus cu o imagine mare și îndemnul principal la acțiune.

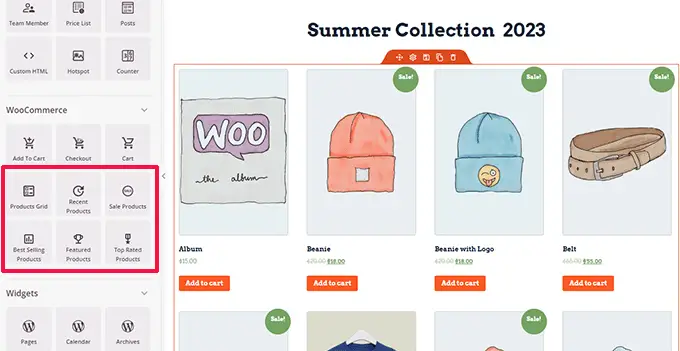
Mai jos, puteți utiliza blocurile WooCommerce pentru a vă afișa produsele.
Puteți alege dintre produse recente, prezentate, cele mai bine vândute, cele mai bine cotate și de vânzare.

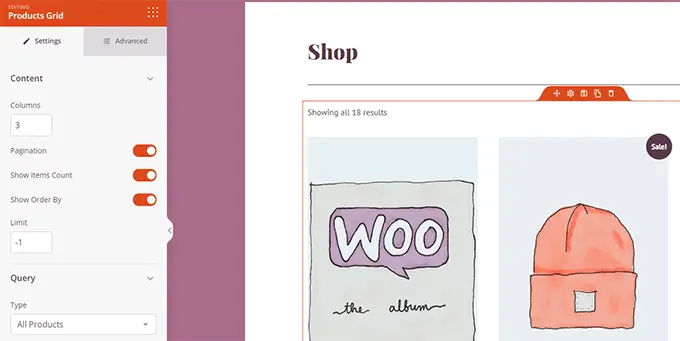
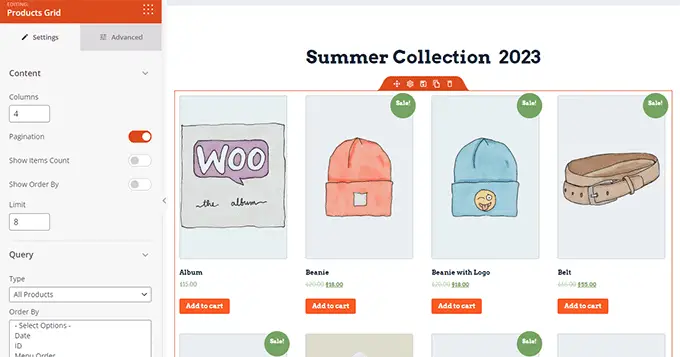
După adăugarea unui bloc de produse, puteți personaliza și modul în care arată.
SeedProd vă permite să alegeți numărul de produse, opțiunile de sortare, coloane și multe altele.

Puteți optimiza și mai mult această pagină adăugând mai mult text, oferte speciale, bannere, o secțiune de întrebări frecvente și multe altele.
După ce ați terminat de editat, nu uitați să faceți clic pe „Salvați și publicați” în partea de sus.

După salvarea paginii, faceți clic pe butonul „Previzualizare” pentru a o vedea în acțiune.
SeedProd va deschide pagina într-o nouă filă de browser.

Acum puteți înlocui linkurile către pagina Magazin din meniul de navigare cu pagina Magazinului dvs. personalizată.
Personalizați pagina de mulțumire WooCommerce
Pagina „Mulțumesc” WooCommerce apare atunci când un client finalizează o achiziție. În mod implicit, WooCommerce le va afișa numai detaliile comenzii lor pe această pagină.

Acest lucru nu oferă clienților mai multe opțiuni de explorat. Este un fel de fundătură și o oportunitate ratată de vânzări și conversii.
Din fericire, puteți remedia acest lucru cu SeedProd creând o pagină personalizată de mulțumire.
Pentru a începe, pur și simplu accesați SeedProd » Pagini de destinație și apoi faceți clic pe butonul „Adăugați o pagină de destinație nouă”.

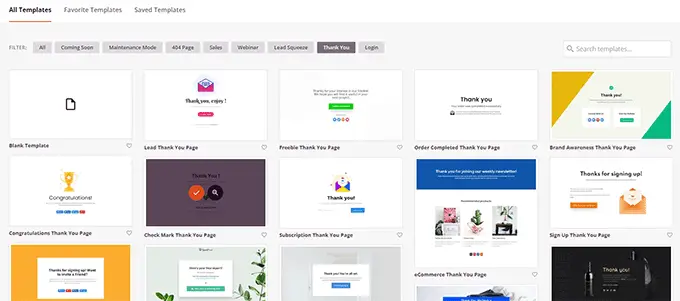
În continuare, vi se va cere să alegeți un șablon pentru pagina dvs.
Treceți la fila „Mulțumesc” și veți găsi o grămadă de șabloane de pagini de mulțumire. Puteți alege unul dintre ele sau puteți chiar să începeți cu un șablon gol.

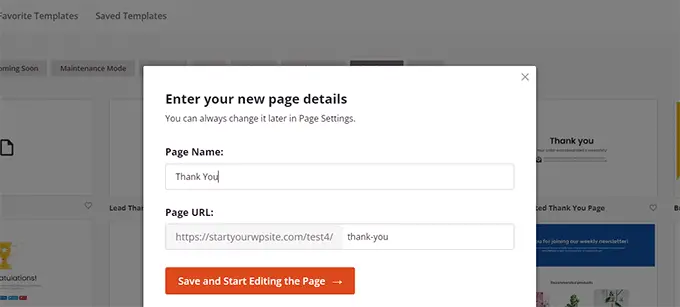
În continuare, vi se va cere să alegeți un titlu și o adresă URL pentru pagina dvs.
Puteți folosi „Mulțumesc” sau orice alt titlu semnificativ pentru pagina dvs.

Faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
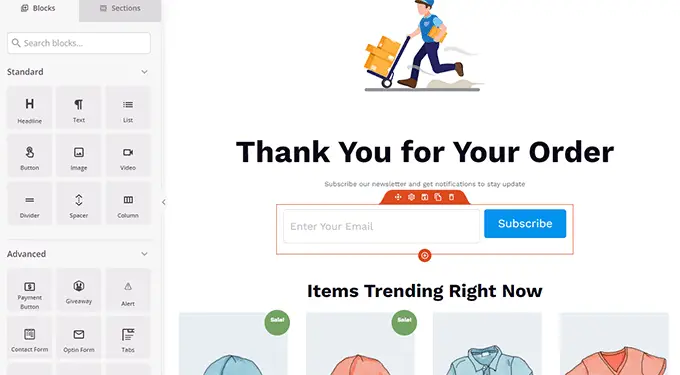
Aceasta va lansa interfața pentru generatorul de pagini SeedProd, unde veți vedea o previzualizare live a șablonului dvs. Puteți pur și simplu să indicați și să faceți clic pentru a edita orice element din previzualizare sau pentru a adăuga blocuri noi din coloana din stânga.

Acum puteți folosi această oportunitate pentru a vă promova lista de e-mail sau pentru a vă vinde produse prin adăugarea de blocuri de grilă de produse WooCommerce.
Simțiți-vă liber să experimentați cu diferite titluri, text și produse pentru a crea o pagină de mulțumire eficientă.
Odată terminat, nu uitați să faceți clic pe butonul „Salvați și publicați” din colțul din dreapta sus al ecranului.

Pagina dvs. personalizată de mulțumire este acum live. Cu toate acestea, trebuie să îi spuneți WooCommerce să folosească această pagină ca pagină implicită de mulțumire.
Pentru a face acest lucru, va trebui să instalați și să activați pluginul Thanks Redirect pentru WooCommerce. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
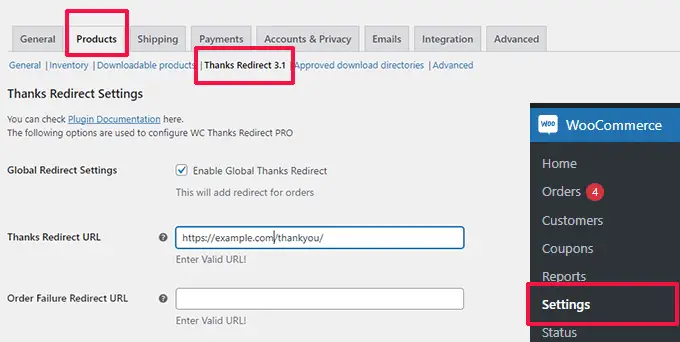
După activare, accesați pagina WooCommerce » Setări și faceți clic pe fila „Produse”.

De aici, trebuie să bifați opțiunea „Activați redirecționarea globală pentru mulțumiri”. După aceea, veți vedea un câmp etichetat „Mulțumiri URL de redirecționare”.
Inserați noua dvs. adresă URL a paginii de mulțumire WooCommerce în această casetă, apoi faceți clic pe butonul „Salvați modificările”.
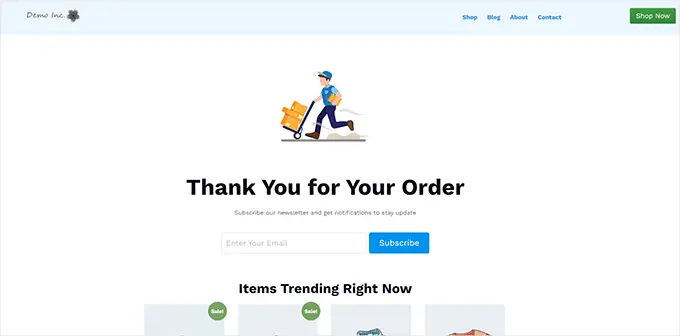
Acum, când clienții finalizează o achiziție, vor vedea pagina dvs. de mulțumire personalizată extrem de optimizată. Ei vor avea mult mai multe șanse să facă clic și să caute în restul magazinului dvs. decât dacă ați fi rămas cu cel implicit.

Sperăm că acest articol v-a ajutat să învățați cum să editați cu ușurință paginile WooCommerce fără a scrie cod. De asemenea, poate doriți să vedeți ghidul nostru complet WooCommerce SEO sau alegerile experților noștri pentru cele mai bune plugin-uri pentru pâlnia de vânzări WooCommerce pentru a vă stimula conversiile.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
