Cum să editați paginile de produs WooCommerce cu addons Powerpack Elementar
Publicat: 2025-01-30Dacă rulați un magazin WooCommerce, probabil știți cât de important este să aveți o pagină de produs bine proiectată. O pagină de produse excelentă nu numai că magazinul dvs. arată profesionist, dar ajută și la transformarea vizitatorilor în clienți. Acolo intră Powerpack WooBuilder. Cu interfața sa ușoară de drag-and-drop și o gamă largă de widget-uri WooCommerce, puteți proiecta pagini de produse uimitoare fără a scrie cod.
În acest ghid, vom face o scufundare profundă în modul de a crea o singură pagină de produs și o pagină de arhivă a produsului folosind PowerPack WooBuilder, WooCommerce și Elementar .
De ce să alegeți Powerpack WooCommerce Builder?
Înainte de a sări în procesul propriu-zis, să vorbim despre motivul pentru care Powerpack Woobuilder este un schimbător de jocuri pentru magazinele WooCommerce.
- Super ușor de utilizat: nu este necesară codificarea - doar trageți, drop și personalizați!
- O gamă largă de widget-uri: Obțineți acces la widget-uri specifice WooCommerce, cum ar fi imaginile produsului, prețurile, butoanele adăugate în cartier, recenzii și multe altele.
- Aspecte personalizate: control complet asupra aspectului paginilor dvs. de produs.
- Integrare fără probleme cu Elementar: funcționează ca un farmec cu Elementar, astfel încât să vă puteți construi paginile vizual.
- O experiență de cumpărături mai bună: o pagină de produse bine proiectată facilitează clienții să găsească informații și să facă o achiziție.
Acum că știți de ce Powerpack WooCommerce Builder merită atenția dvs., să începem să creăm o singură pagină de produs.
Partea 1: Crearea unei singure pagini de produs cu Powerpack WooCommerce Builder
Pasul 1: Instalați pluginurile necesare
Înainte de a începe, asigurați -vă că aveți următoarele pluginuri instalate și activate pe site -ul dvs. WordPress:
- Element
- WooCommerce
- Addon powerpack pentru elementor
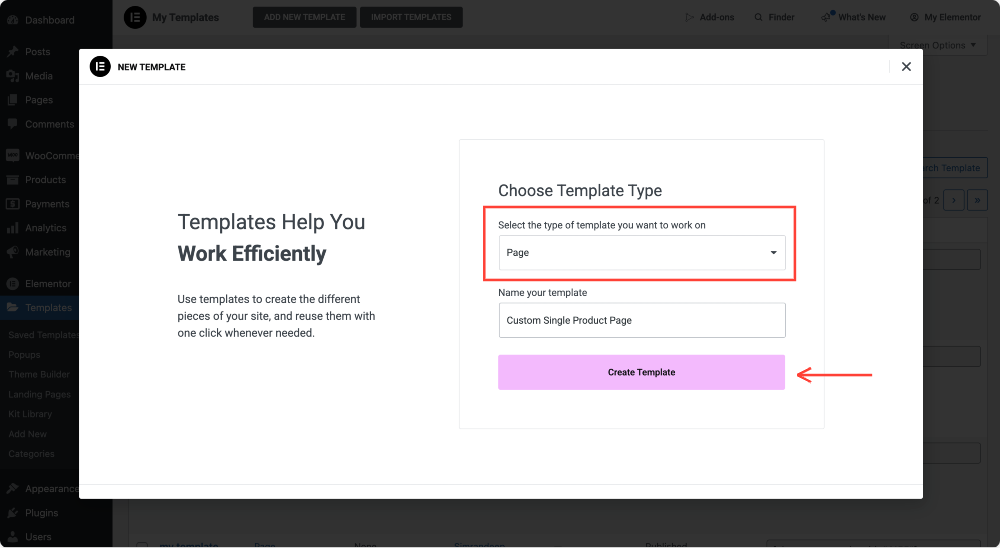
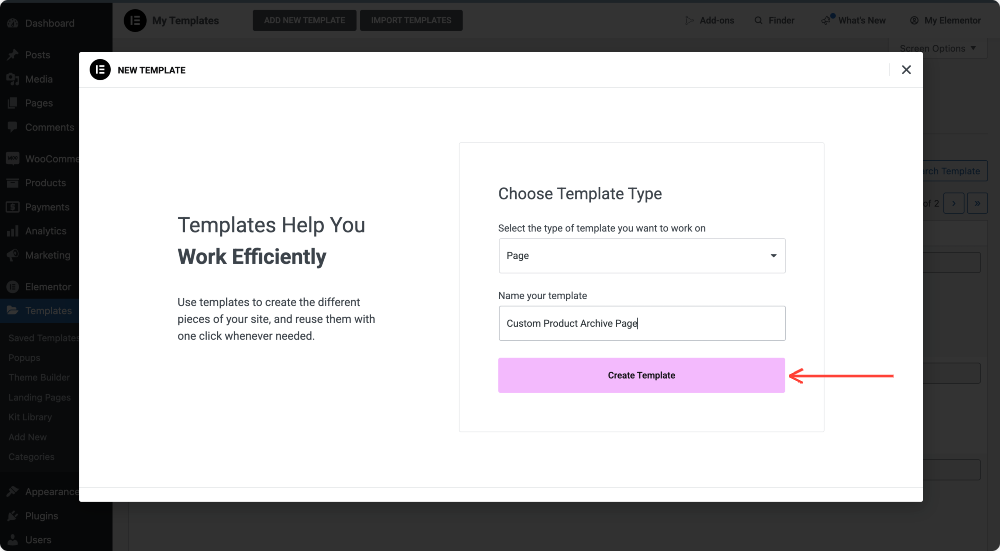
Pasul 2: Creați un nou șablon de produs unic
- Accesați șabloane de bord >> și faceți clic pe Adăugare nouă .
- Selectați „Pagina” ca tip de șablon.
- Dă -ți șablonul un nume (ceva de genul „Pagina personalizată a produsului unic” ).
- Faceți clic pe Creare șablon .

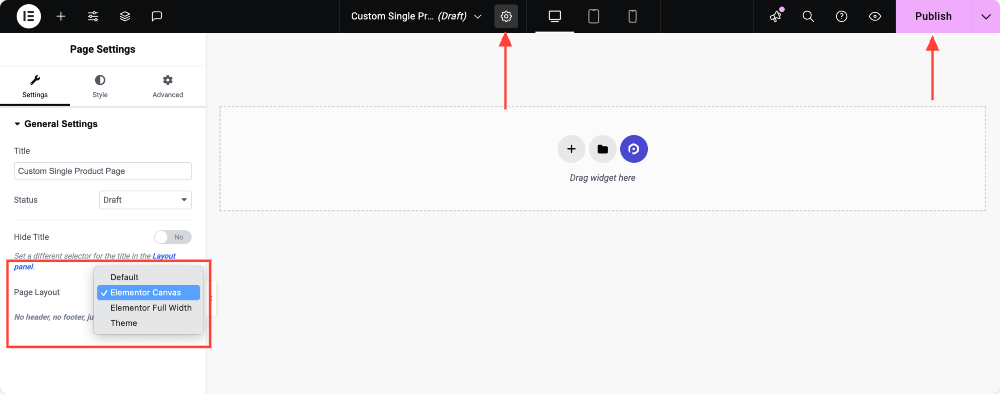
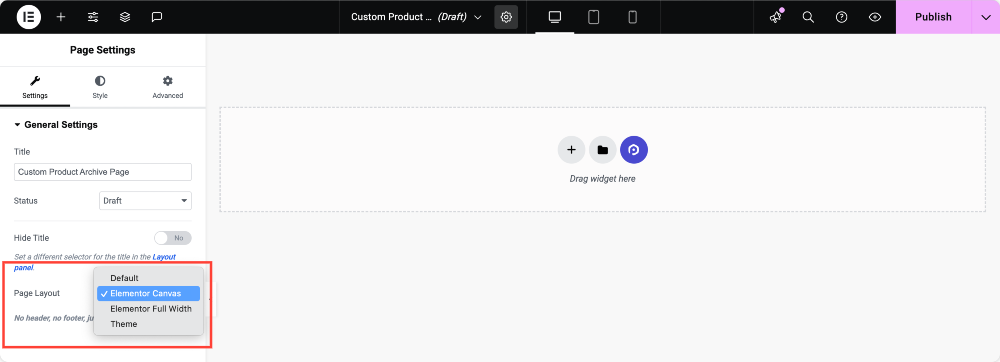
Pasul 3: Personalizați aspectul
Odată ce șablonul este creat:
- Alegeți aspectul Canvas pentru un design cu lățime completă sau rămâneți cu aspectul implicit dacă preferați un aspect standard. Pentru a schimba aspectul paginii, faceți clic pe pictograma Setări din partea de sus a panoului. De acolo, puteți alege o pânză aspectul care se potrivește nevoilor dvs. de proiectare.
- Faceți clic pe publicare pentru a salva modificările.

Pasul 4: Activați WooBuilder
Acum, să pornim pe WooBuilder, astfel încât să putem începe să proiectăm.
- Reveniți la tabloul de bord WordPress.
- Navigați la Elementar >> PowerPack .
- Faceți clic pe fila WooCommerce Builder și comutați pe activarea constructorului de activare WooCommerce.

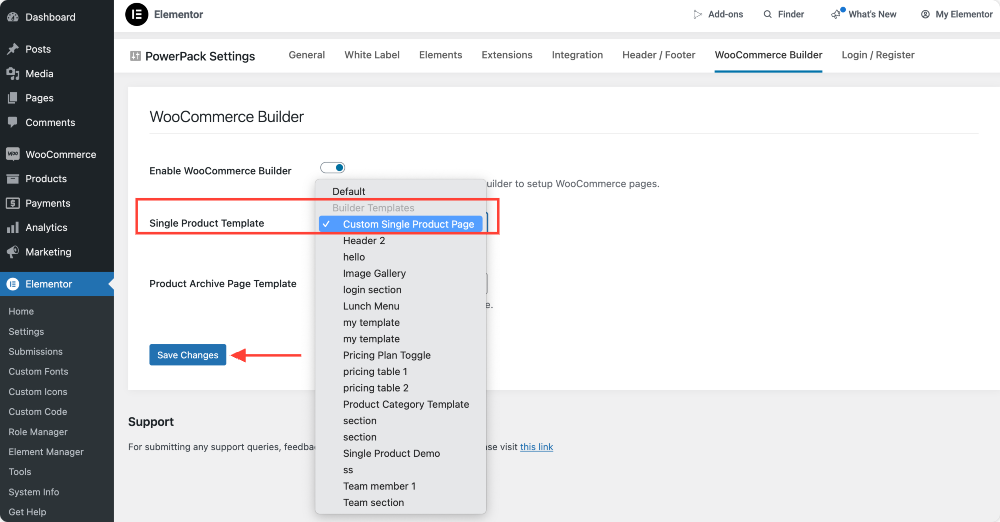
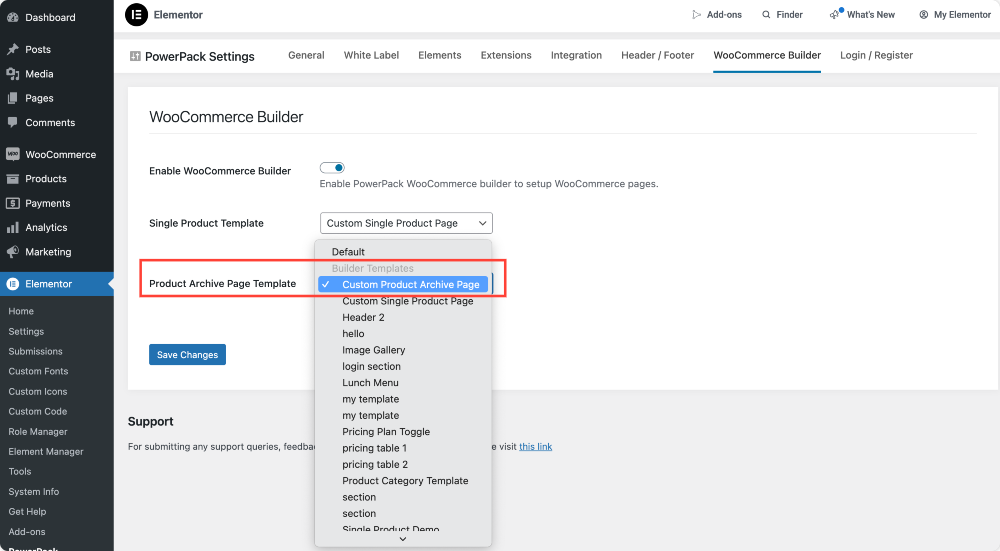
Pasul 5: Alocați șablonul de produs unic
După ce a permis comutarea WooCommerce Builder, vor apărea două noi opțiuni: șablon de produs unic și șablon de pagină de arhivă a produsului.
În această secțiune, creăm o singură pagină de produs, așa că selectați șablonul pe care tocmai l -ați creat din meniul derulant din opțiunea de șablon unic .
Nu uitați să faceți clic pe butonul Salvare modificări .

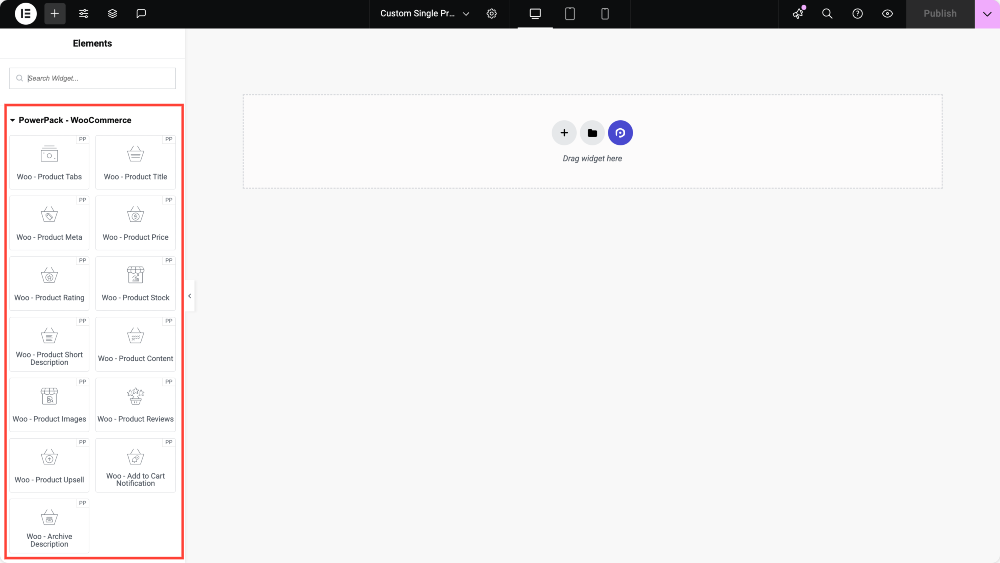
Pasul 6: Proiectați pagina unică a produsului folosind widget -uri WooCommerce
- Faceți clic pe Editare sub șablonul unic de produs.
- Făcând clic pe opțiune, vă va duce înapoi la Elementator Editor, unde puteți începe personalizarea șablonului dvs. unic de produs.
- Puteți trage și arunca widget -uri, cum ar fi:
- Titlul produsului
- Imaginea produsului
- Prețul produsului
- Adăugați butonul de coș
- Descriere produs
- Recenzii despre produse
- Produse conexe
- Personalizați designul fiecărui widget pentru a se potrivi cu marca dvs.

Sfat : Nu puteți vedea widget -urile Woo? Mergeți la Elementar >> PowerPack >> elemente și asigurați -vă că sunt activate.
Pentru a afla în detaliu despre cum să fie fiecare powerpack woo-elemente pentru a crea un singur șablon de produs, consultați ghidul nostru pas cu pas despre cum să creați pagina WooCommerce cu un singur produs cu elementor.
Pasul 7: Publicați și aplicați modificări
După ce sunteți mulțumit de designul dvs., faceți clic pe Publish și Voila! Pagina dvs. personalizată de produs unic este live și gata să vă impresioneze clienții.
Partea 2: Crearea unei pagini de arhivă a produsului cu Powerpack WooCommerce Builder
O pagină de arhivă a produsului este locul în care toate produsele dvs. sunt afișate într -un aspect organizat și curat. Să construim unul!
Pasul 1: Creați un nou șablon de pagină de arhivă a produsului
- Accesați șabloane de bord >> .
- Faceți clic pe Adăugare nouă.
- Selectați pagina ca tip de șablon.
- Numește -l (de exemplu, „ Pagina de arhivă a produsului personalizat ”).
- Faceți clic pe Creare șablon .

Pasul 2: Personalizați aspectul
- Alegeți Canvas pentru un afișaj cu lățime completă sau implicit pentru un aspect standard.
- Faceți clic pe publicare pentru a salva modificările.

Pasul 3: Activați WooBuilder
La fel ca înainte:

- Accesați Elementar >> PowerPack.
- Faceți clic pe WooCommerce Builder.
- Comutați -l.

Pasul 4: Alocați șablonul paginii de arhivă a produsului
- După ce ați activat WooCommerce Builder Toggle, trebuie să atribuiți pagina de arhivă a produsului.
- Și în această secțiune, creăm o pagină de arhivă a produsului, așa că selectați șablonul pe care tocmai l -ați creat din meniul derulant din opțiunea de șablon a paginii de arhivă a produsului .
- Faceți clic pe Salvați modificările .

Pasul 5: Proiectați pagina de arhivă a produsului folosind widget -uri WooCommerce
- Faceți clic pe Editare sub șablonul de pagină de arhivă a produsului.
- Drag and Drop PowerPack - widget -uri WooCommerce, cum ar fi:
- Grila de produse
- Categorii de produse
- Carusel de produs
- Căutați și filtrați widget -uri
- Adăugați la butoanele coșului
- Personalizați totul pentru a se potrivi cu marca dvs.
Pasul 6: Publicați și aplicați modificări
Când sunteți mulțumit de cum arată totul, faceți clic pe Publicare și pagina dvs. de arhivă a produsului va merge live!
Înfășurați -vă!
Cu Powerpack WooBuilder și Elementar, aveți un control complet asupra designului magazinului WooCommerce. O pagină de arhivă a produsului unică bine lucrată nu numai că face ca magazinul dvs.
Urmărind acest ghid, puteți crea un magazin uimitor WooCommerce care iese în evidență din competiție. Acum, mergeți mai departe și începeți să proiectați!
Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați -ne pe Twitter, Facebook și YouTube.
Ai întrebări sau ai nevoie de ajutor? Aruncați un comentariu mai jos!

Lasă un comentariu Anulați răspunsul