Cum să editați pagina magazinului WooCommerce - 5 moduri
Publicat: 2024-12-19Primul lucru pe care cumpărătorii online îl observă despre magazinul dvs. este pagina magazinului dvs. Acolo navighează și decid ce să cumpere.
Dacă designul paginii dvs. de magazin WooCommerce pare aglomerat sau lipsit de invitație, s-ar putea să plece fără a explora mai departe. Dar nu-ți face griji!
Acest ghid vă va arăta cum să editați pagina magazinului WooCommerce pas cu pas. Veți învăța să îl faceți curat, atractiv, ușor de navigat și mai convertibil.
Scopul principal din spatele acestui lucru este de a oferi o experiență de cumpărături fără întreruperi, care să-ți țină clienții captivați.
Deci, să începem!
De ce editați pagina magazinului WooCommerce?
Problema fundamentală este că pagina de magazin implicită a WooCommerce nu este întotdeauna potrivită pentru nevoile dvs.
Pagina implicită a magazinului de la WooCommerce pare destul de simplă și este posibil să nu aibă aspectul sau caracteristicile de care aveți nevoie.
Acesta este motivul pentru care editarea paginii dvs. de magazin WooCommerce este atât de critică.
Așadar, indiferent dacă doriți să vă îmbunătățiți afișarea produsului, să experimentați cu blocurile Gutenberg sau să vă reînnoiți designul cu un generator de pagini, acest articol vă va ajuta.
Cum se editează pagina magazinului WooCommerce
Există multe metode de a vă personaliza pagina magazinului WooCommerce, fiecare cu propriile sale beneficii și limitări. Trebuie să-ți dai seama care este ideal pentru tine.
Iată cinci metode de editare a unei pagini de magazin WooCommerce:
Cum se editează designul paginii magazinului WooCommerce cu Gutenberg Blocks?
Editorul de blocuri al lui Gutenberg face foarte ușor să adăugați și să aranjați elemente. Este posibil ca Gutenberg să nu ofere același nivel de personalizare ca și creatorii de pagini dedicate, dar este mereu în progres.
Gutenberg vă permite să adăugați conținut în blocuri individuale, cu capabilități de design drag-and-drop.
În mod implicit, WooCommerce atribuie pagina magazinului dvs. pentru a afișa produse, dar problema este că nu este editabilă ca o pagină obișnuită. Pentru a face modificări:
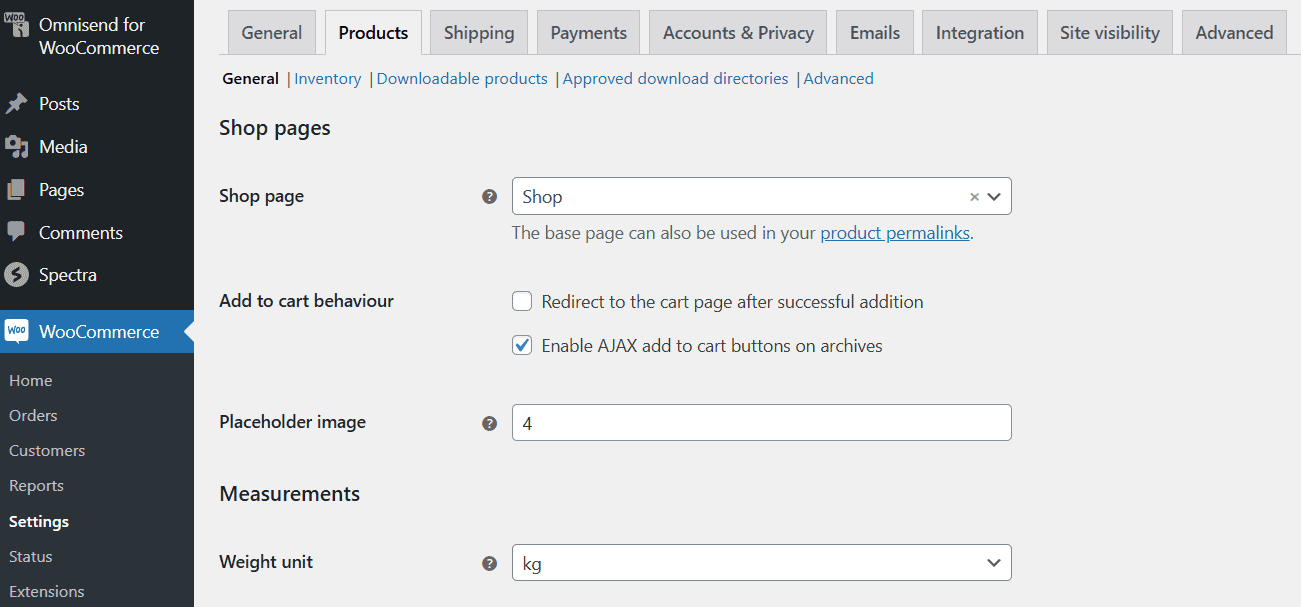
- Accesați tabloul de bord WordPress și navigați la
WooCommerce > Settings > Products. - Sub Produse, în fila General, selectați pagina pe care doriți să o atribuiți ca pagină de magazin. (sau puteți crea o nouă pagină goală și o puteți atribui aici pentru control deplin asupra editării.)

Odată ce ați făcut acest lucru, deschideți pagina în editorul Gutenberg. Rețineți că poate fi necesar să faceți o copie de rezervă a site-ului dvs. WordPress înainte de a face modificări șablonului de pagină de magazin.
- Navigați la
Appearance > Editor. - În Editor, faceți clic pe meniul derulant din partea de sus a paginii și selectați Răsfoiți toate șabloanele.
- Din opțiunile de șablon disponibile, localizați și faceți clic pe
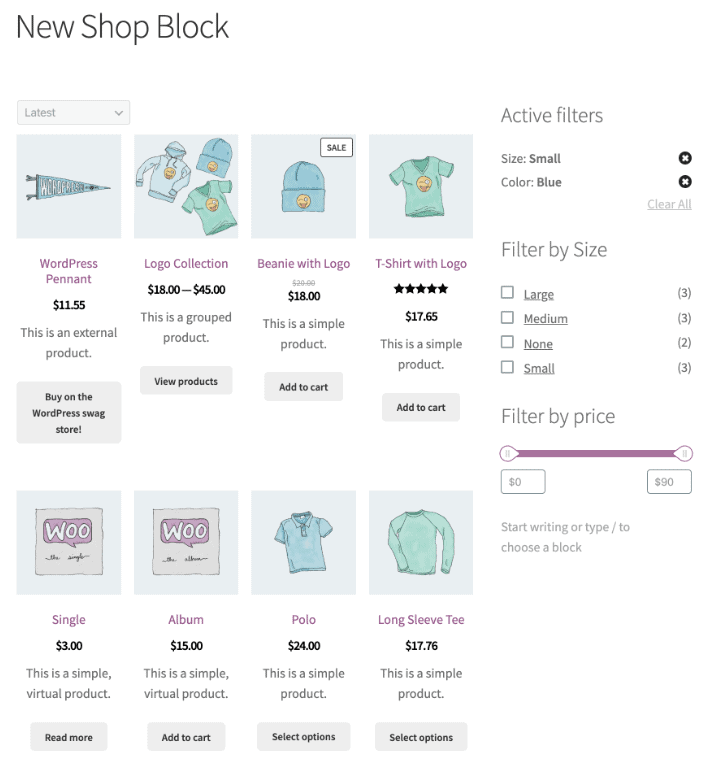
Product Catalog. Acest șablon include secțiuni precum antetul, subsolul și corpul (zona principală de conținut). Faceți clic pe orice secțiune pentru a personaliza. Puteți adăuga blocuri noi, cum ar fi un bloc de imagine pentru logo-ul dvs. sau un bloc de paragraf pentru un slogan. Puteți rearanja blocurile după cum este necesar trăgându-le sau folosind săgețile sus/jos. - Secțiunea de corp va afișa implicit un bloc de grilă de produs. Acest bloc prezintă imagini ale produselor, titluri, prețuri și multe altele. Puteți adăuga noi blocuri deasupra sau sub Grila de produse pentru a îmbogăți aspectul paginii. Puteți folosi Blocul de coloane pentru a împărți conținutul în secțiuni sau puteți adăuga blocuri WooCommerce, cum ar fi cele mai vândute produse sau Produse recomandate, pentru a evidenția elementele cheie.
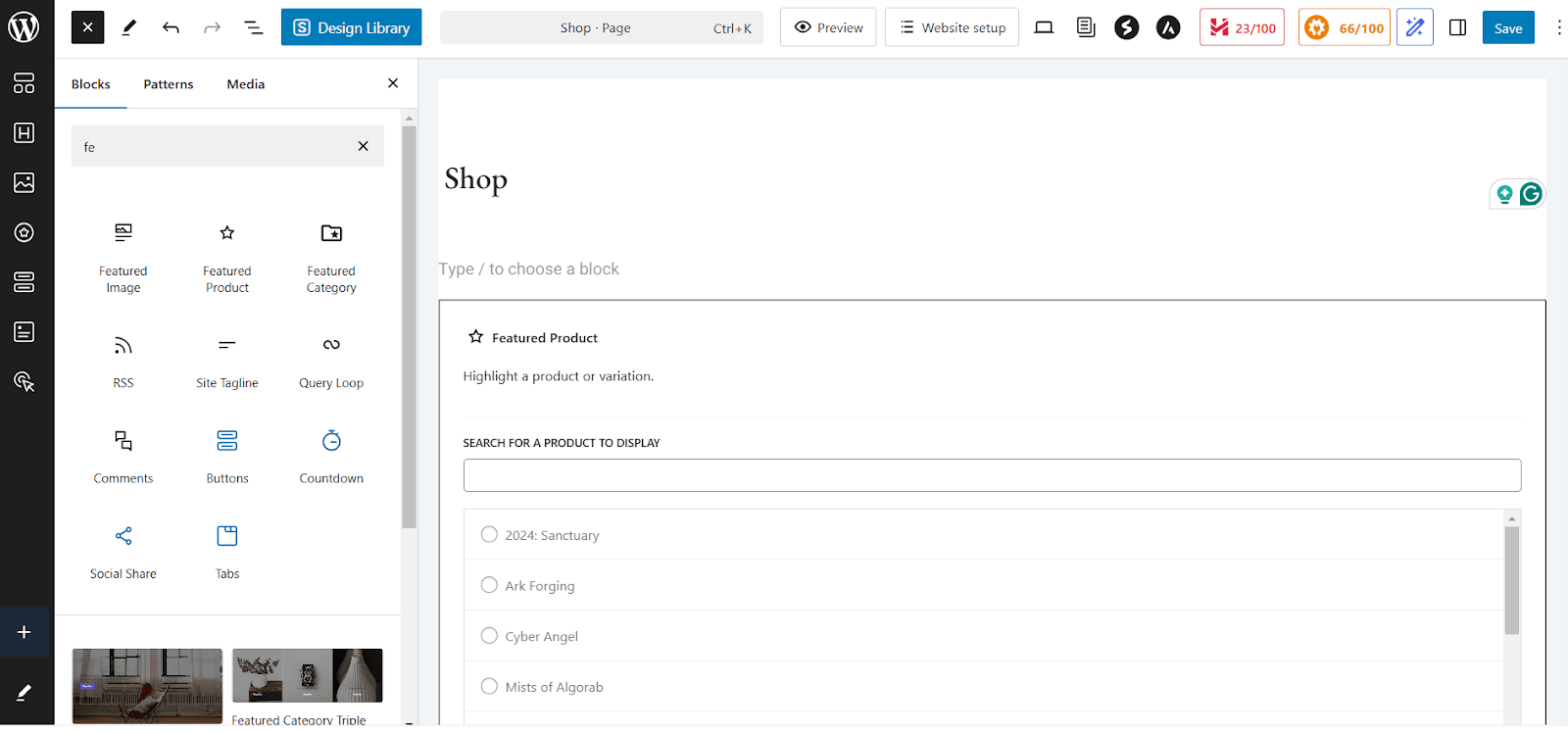
- Dacă doriți să adăugați blocuri WooCommerce, deschideți Blocul de inserare făcând clic pe pictograma
"+"și derulați în jos la blocurile WooCommerce dedicate drag-and-drop, cum ar fi blocul Toate produsele, blocurile de filtrare și blocul Evaluare clienți. - De asemenea, puteți edita elemente individuale ale produsului. Pentru a face acest lucru, faceți clic pe Editați pentru a adăuga imaginea produsului, titlul produsului sau butonul Adăugați în coș.
- În bara laterală, puteți include blocuri de filtre, cum ar fi filtre de preț sau filtre de atribute, pentru a ajuta clienții să găsească rapid produse.
- După ce ați terminat cu personalizările, puteți previzualiza sau apăsați Publicare pentru a face editarea live pe pagina magazinului dvs. WooCommerce.


Cum se editează pagina magazinului folosind personalizarea WooCommerce?
De asemenea, WooCommerce Customizer vă permite să modificați aspectul magazinului dvs. fără codare. Puteți utiliza această metodă pentru ajustări rapide, cum ar fi schimbarea aspectului produsului.
Pentru a face modificări în pagina magazinului dvs. utilizând elementul de personalizare WooCommerce încorporat, urmați acești pași:
- Accesați
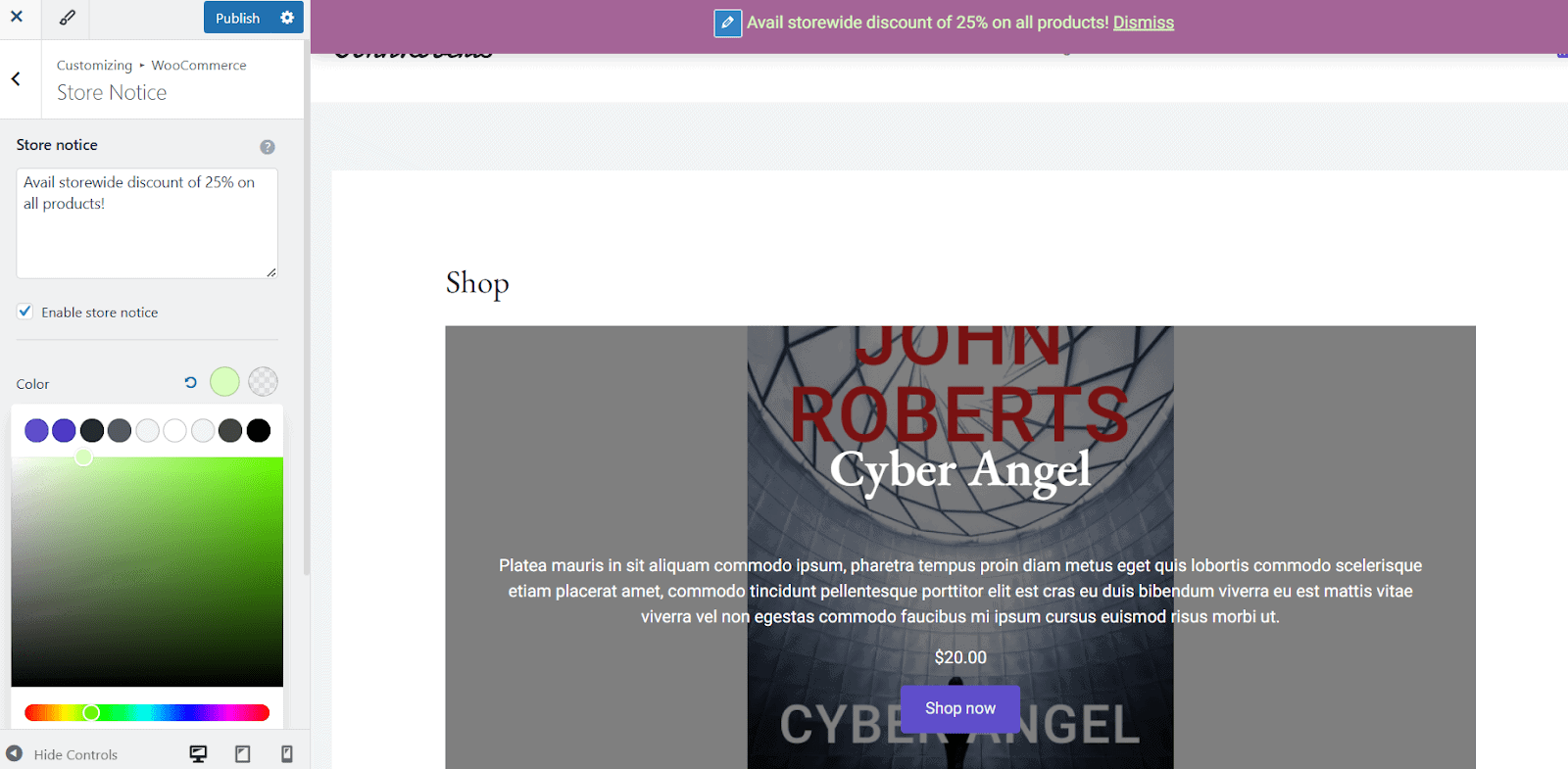
Appearance > Customizeși apoi selectațiWooCommerce > Product Catalog. - Puteți personaliza anunțul magazinului, titlul și descrierea paginii magazinului și puteți modifica aspectul paginii magazinului și vizibilitatea barei laterale.
- Modificați setări precum sortarea produselor, numărul de produse pe rând și multe altele.
- Puteți ajusta numărul de produse afișate pe pagină sau puteți alege aspectul produsului (vizualizare grilă sau listă). Puteți personaliza dimensiunea imaginii produsului și puteți activa sau dezactiva imaginile produsului.
- Pentru a face modificări arhivelor categoriilor de produse, modificați aspectul de afișare a produselor sau ajustați numărul de produse afișate pe pagină.
- După ce ați terminat, previzualizați modificările sau faceți clic pe Publicați pentru a salva.

Puteți controla ordinea produselor dvs. cu opțiunea Sortare implicită a produselor. Alegeți dintre:
- Popularitate (pe baza vânzărilor)
- Evaluare medie
- Cele mai noi produse
- Preț (de mic la mare) sau preț (de la mai mic la mic)
Pentru control deplin, accesați Products > All Products > Sorting Tab , filtrați după categorie, tip de produs sau starea stocului, apoi trageți și plasați pentru a le reordona.
De asemenea, ar trebui să optimizați imaginile produsului cu fila Imagini ale produsului. Alegeți dintre:
- Decupare pătrată 1:1
- Raport de aspect personalizat
- Nedecupat (folosește raportul original al imaginii)
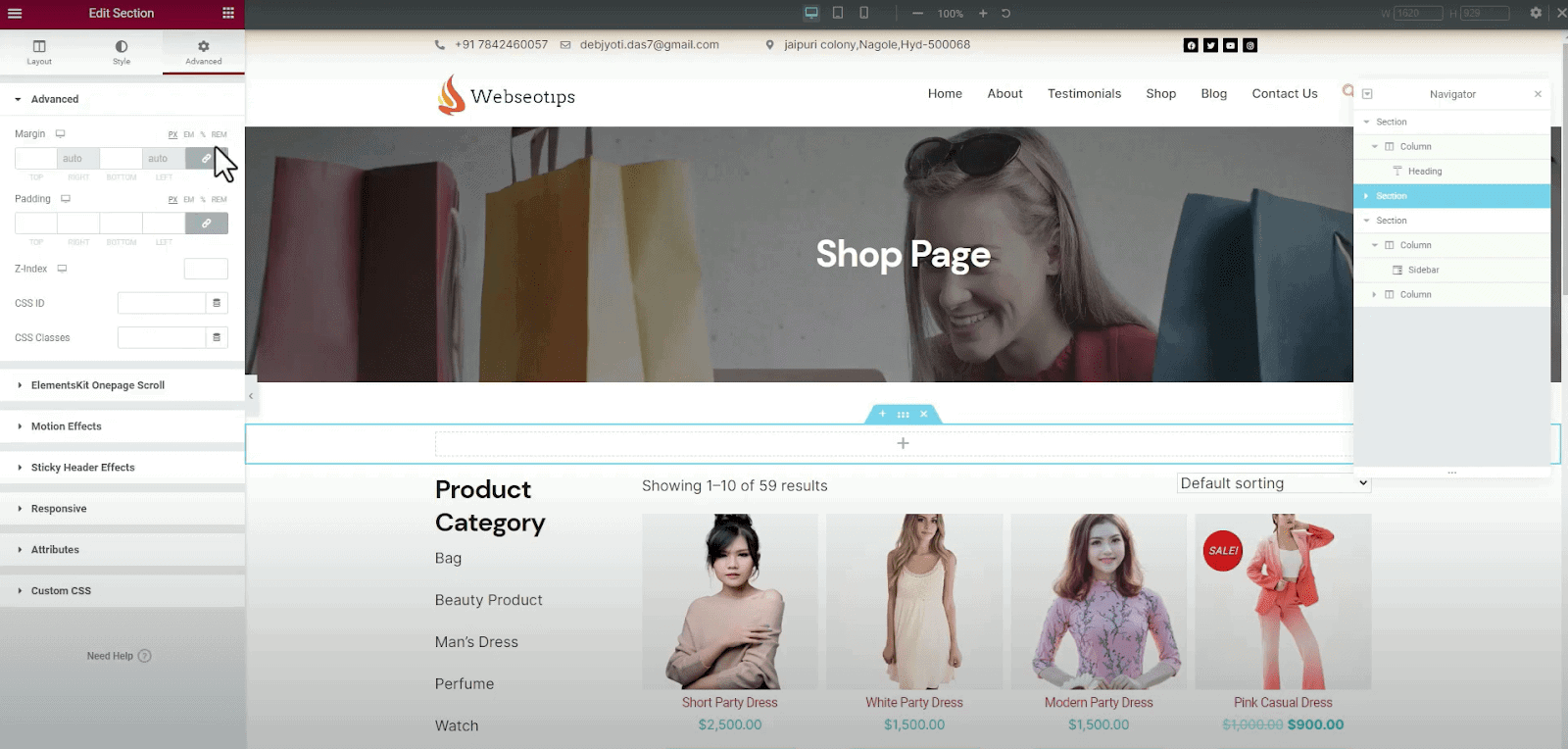
Editarea unei pagini de magazin cu creatori de pagini precum Elementor
Înainte de a continua cu această a treia metodă, asigurați-vă că aveți următoarele:
- Elementor instalat – Atât versiunile gratuite, cât și cele pro funcționează, dar Elementor Pro vă oferă acces la widget-urile WooCommerce.
- Suplimente sau pluginuri WooCommerce (opțional) – Unele plugin-uri oferă șabloane prefabricate pentru paginile magazinului.
Apoi începeți cu următorii pași:
- Navigați la
Elementor > Settings. Sub fila General, asigurați-vă căShopeste bifat. Acest lucru permite Elementor să editeze paginile magazinului WooCommerce. - Accesați Pagini > Toate paginile și găsiți pagina „Magazin”. Apoi faceți clic pe
Edit with Elementorpentru a lansa editorul Elementor. Veți vedea editorul drag-and-drop al Elementor. (Dacă pagina este goală, nu trebuie să vă faceți griji, deoarece conținutul WooCommerce este de obicei adăugat dinamic.) - Faceți clic pe butonul
"+"pentru a crea o nouă secțiune și alegeți o structură de aspect (1 coloană, 2 coloane etc.). Utilizatorii Elementor Pro pot folosi widget-uri specifice WooCommerce pentru a afișa o listă cu produsele sau categoriile dvs., mai degrabă decât produsele individuale, precum și butoanele coșului de pe pagină sau o bară de căutare pentru produse sau recenzii despre produse. - Acum, pentru a schimba designul magazinului, faceți clic pe orice widget, apoi accesați fila Stil pentru a ajusta fonturile, culorile și dimensiunile textului. Personalizați butoanele „Adăugați în coș” folosind opțiunile de design ale Elementor. Puteți utiliza opțiunile Margin și Padding ale Elementor pentru a ajusta poziția elementelor. De asemenea, puteți adăuga bannere personalizate, CTA și anunțuri „Ofertă limitată”.
- Verificați capacitatea de răspuns a site-ului în editorul Elementor, apoi modificați dimensiunile fonturilor, poziționarea butoanelor și dimensiunea imaginilor pentru fiecare dispozitiv (desktop, tabletă, mobil).
- Efectuați ajustările finale dacă este necesar, faceți clic pe previzualizare sau publicați și ați terminat!


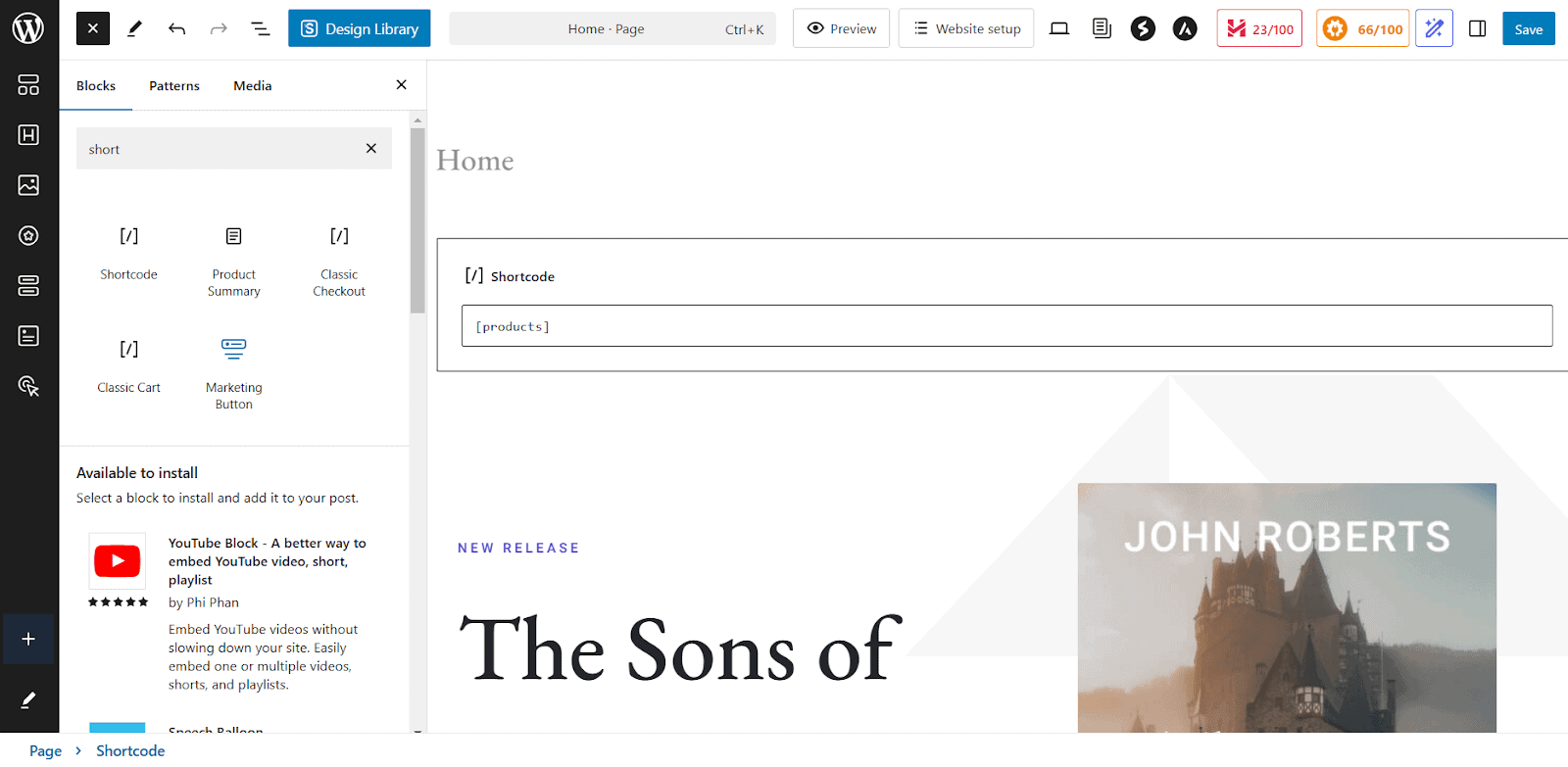
Editarea designului magazinului WooCommerce folosind coduri scurte
Utilizarea shortcode-urilor pentru a vă personaliza pagina WooCommerce Shop este una dintre cele mai simple și mai flexibile moduri de a face acest lucru. Puteți afișa produse, categorii, filtre și multe altele cu codurile scurte WooCommerce fără a scrie vreodată o linie de cod!
Shortcode-urile sunt ceea ce aveți nevoie dacă doriți control complet asupra modului în care sunt afișate produsele dvs.
- Accesați Pagini > Toate paginile și căutați pagina „Magazin” și faceți clic pe
Edit. În mod implicit, puteți ajunge în editorul vizual (Gutenberg sau Editorul clasic). Treceți la modul editor de text, care va afișa codul HTML al paginii dvs. - Acum, trebuie să lipiți codul scurt dorit direct în editorul de text unde doriți să apară conținutul. Iată câteva coduri scurte comune WooCommerce:
- [produse] – Este folosit pentru afișarea tuturor produselor.
- [products categories="category-slug"] – Afișează produse dintr-o anumită categorie. Puteți înlocui „category-slug” cu slug-ul real al categoriei (de exemplu, „tricouri”).
- [featured_products] – Afișează produsele prezentate.
- [recent_products] – Acest cod scurt afișează produsele adăugate recent.
- [product_category] – Afișează o listă de categorii de produse.
- Vedeți previzualizări ale modificărilor și, dacă sunteți mulțumit, continuați cu salvarea și publicarea paginii.

Este vital să rețineți că fiecare cod scurt are propriul set de atribute care pot fi folosite pentru a personaliza conținutul afișat, cum ar fi modificarea numărului de produse afișate sau a ordinii în care sunt afișate.
Pentru a prezenta colecții specifice de produse pe pagina magazinului dvs. WooCommerce, puteți utiliza coduri scurte simple pentru a afișa articole de vânzare, cele mai bune vânzări și produse prezentate.
De exemplu, pentru a evidenția produsele de reducere, utilizați următorul cod scurt: [sale_products per_page="12" columns="4"]
Acest lucru va afișa 12 produse de reducere în 4 coloane, facilitând cumpărătorilor să identifice ofertele în curs.
Dacă doriți să vă promovați articolele cele mai vândute, codul scurt: [best_selling_products per_page="10" columns="3"] va prezenta 10 produse cele mai vândute într-un aspect pe 3 coloane.
În mod similar, pentru a afișa produsele prezentate, utilizați: [featured_products per_page="8" columns="4"]
Acest lucru vă permite să evidențiați 8 produse prezentate în 4 coloane.
De asemenea, puteți personaliza atributele din codurile scurte pentru a controla câte produse sunt afișate, aspectul și ordinea de sortare a acestora.
De exemplu, codul scurt: [products limit="6" columns="3" orderby="date"] va afișa 6 dintre cele mai noi produse aranjate în 3 coloane, sortate după dată.
Cum să editați o pagină de magazin WooCommerce cu pluginuri
A cincea metodă enumeră două plugin-uri care ușurează și oferă flexibilitatea atât de necesară.
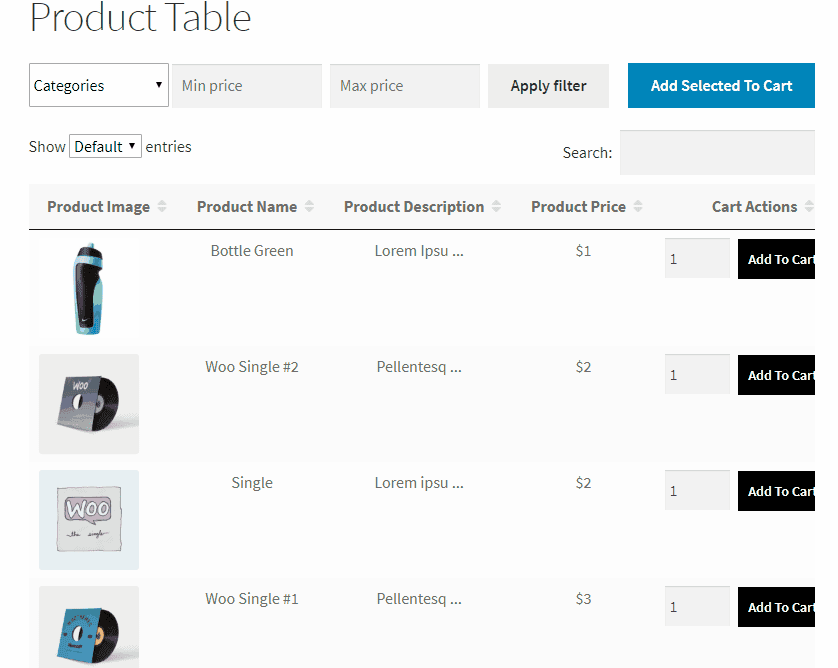
Tabele cu produse pentru WooCommerce
Cu Tabelele de produse Codup pentru WooCommerce, puteți crea cu ușurință mai multe tabele de produse folosind coduri scurte simple.
Aceste tabele pot fi personalizate pentru a afișa categorii specifice, produse prezentate sau o combinație de produse în funcție de nevoile magazinului dvs.
Pentru a crea un tabel de produse personalizat, puteți utiliza un generator de coduri scurte în cadrul pluginului. Puteți specifica categorii de produse, etichete și alți parametri.
Acum, tot ce aveți nevoie este să plasați codul scurt oriunde pe pagina magazinului dvs. WooCommerce pentru a vă afișa tabelul personalizat.

Acum utilizați pluginul Product Tables pentru a personaliza informațiile despre produs afișate. Puteți alege să afișați sau să ascundeți imaginile produselor, descrierile, prețurile, nivelurile stocurilor etc. Iată cum se procedează:
- Accesați setările Tabelelor de produse și selectați ce câmpuri de date despre produse să afișați.
- Alegeți dintre punctele de date cum ar fi numele produsului, prețul, SKU, butonul Adaugă în coș etc.
- Reordonați sau eliminați coloanele pentru a se potrivi cu aspectul dorit al paginii de magazin.
- Activați casetele de selectare „Adăugați în coș” din setările pluginului pentru a permite clienților să selecteze mai multe produse și să le adauge în coș cu un singur clic.
- Adăugați opțiuni de filtrare și sortare în tabelul de produse prin setările de personalizare ale pluginului. Alegeți ce filtre (cum ar fi categorii, etichete sau preț) să afișați.
- Puteți activa suportul pentru variații de produs în setările pluginului.
Obțineți tabele de produse pentru WooCommerce
StoreCustomizer
StoreCustomizer este un plugin puternic care vă permite să vă personalizați complet magazinul WooCommerce, paginile de produse și multe altele fără a scrie o singură linie de cod.
Elimină nevoia de cod PHP personalizat, teme secundare sau plătirea unui dezvoltator pentru modificări minore.
În plus, este ideal pentru utilizatorii non-tehnici și pentru antreprenorii ocupați care doresc un magazin online cu aspect profesional, fără muncă suplimentară.
Odată ce pluginul este activat, accesați tabloul de bord StoreCustomizer din zona dvs. de administrare WordPress. Aici veți vedea o listă de funcții pe care le puteți activa.
Rețineți că StoreCustomizer este conceput pentru a fi ușor și adaugă doar codul necesar pentru funcțiile pe care le activați. Așadar, parcurgeți lista și activați-le pe cele de care aveți nevoie pentru magazinul dvs.
- Deschideți tabloul de bord StoreCustomizer și găsiți caracteristica pe care doriți să o activați (de exemplu, „Vizualizare rapidă a produsului”). Activați caseta de selectare și apăsați Salvare setări.
- Odată ce funcțiile dorite sunt activate, mergeți la personalizarea WordPress (navigați la Aspect > Personalizare ).
- Acum, puteți rearanja sau elimina elemente din pagina magazinului dvs. sau puteți schimba fonturile, culorile și stilurile butoanelor în timp real. De asemenea, puteți modifica setările de afișare a produselor, cum ar fi ascunderea evaluărilor sau prețurilor produselor.
- Verificați previzualizările live și, dacă este ok, publicați modificările.
Dacă doriți funcții mai avansate, luați în considerare StoreCustomizer Pro. Include funcții precum Modul Catalog, care vă permite să afișați produse fără butonul „Adăugați în coș”, ceea ce îl face excelent pentru cataloage sau întrebări.
Alte caracteristici semnificative includ Ajax Product Search pentru rezultate mai rapide și mai predictive, pagini personalizate de mulțumire pentru o experiență personalizată post-cumpărare și butoane „Adăugați în coș” care păstrează vizibile acțiunile critice pe măsură ce clienții derulează.
Obțineți StoreCustomizer
Concluzie
Cele cinci metode prezentate mai sus vă vor permite să modificați cu ușurință pagina magazinului dvs. WooCommerce. Tot ce trebuie să vă amintiți este că metoda ideală este determinată de abilitățile tehnice și de experiența dumneavoastră cu codificare și utilizarea unor instrumente precum Editorul de site sau Gutenberg.
Prioritizează întotdeauna backup-urile înainte de a face orice modificări în designul magazinului tău WooCommerce. Spre deosebire de postări și pagini, șabloanele WooCommerce nu au un istoric al revizuirilor.
În cele din urmă, încercați să aveți un aspect bine organizat, informații clare despre produs și navigare simplă.
FAQ
Cum pot personaliza comportamentul „Adăugați în coș” pe pagina mea WooCommerce Shop?
Puteți accelera procesul de cumpărare permițând clienților să adauge articole direct din pagina Magazin și redirecționându-i către pagina Coș. Citiți acest blog despre cum să personalizați și să înlocuiți butonul WooCommerce Adaugă în coș.
Cum pot seta o imagine de substituent de produs personalizat pentru WooCommerce?
Dacă o imagine a produsului lipsește, WooCommerce folosește un substituent implicit. Îl puteți personaliza pentru a afișa logo-ul mărcii dvs. sau o imagine personalizată. Urmați acești pași:
- Accesați WooCommerce > Setări > Produse > General.
- Lipiți adresa URL a imaginii sau ID-ul atașamentului în câmpul de imagine Substituent.
- Salvați modificările, iar imaginea dvs. de marcă va apărea acum pentru orice produs fără imagini.
