Cum se editează site-ul WordPress? (Ghid ușor pas cu pas)
Publicat: 2021-10-03De-a lungul anilor, WordPress a evoluat de la o platformă de blogging într-un sistem complet de gestionare a conținutului - utilizat acum de aproximativ 42% din toate site-urile de pe Internet .
Și, în timp ce WordPress a fost conceput pentru a fi o platformă ușor de utilizat de către oricine să creeze și să publice, cunoștințele tehnice de bază sunt încă necesare pentru a edita orice site web WordPress .
În acest articol, vă vom arăta diferitele metode de editare a WordPress și modalitățile de a adăuga sau modifica lucruri pe site-ul dvs. WordPress, chiar dacă nu știți cum să codificați. Promitem să păstrăm lucrurile simple și prietenoase pentru începători.
Să începem!
- De ce aveți nevoie pentru a edita site-ul WordPress
- Noțiuni de bază pentru editarea WordPress
- Cum să editați site-ul WordPress folosind Editorul de blocuri (Gutenberg)
- Cum să editați site-ul WordPress folosind Editorul clasic vechi
- Cum să editați site-ul WordPress cu Page Builders
- Cum se editează codul WordPress
- Cum se editează pagina de pornire WordPress
- Cum să editați antetul în WordPress
- Cum să editați subsolul în WordPress
- Cum să editați Permalink în WordPress
- Cum se editează meniul în WordPress
- Cum să schimbați titlul site-ului WordPress
- Cum să editați versiunea mobilă a site-ului WordPress
- Comenzi rapide și sfaturi utile WordPress
- Editarea WordPress – Rezumat
- FAQ
De ce aveți nevoie pentru a edita site-ul WordPress
Înainte de a începe cu acest ghid, asigurați-vă că aveți următoarele:
- Adresa URL a administratorului site-ului WordPress ( Exemplu: site-ul tău.com /wp-admin/ )
- Acreditările de conectare ale zonei de administrare
- Gutenber (sau WordPress Classic Editor) instalat și disponibil
- Generator de pagini (de exemplu, Divi sau Elementor) dacă doriți să editați fără cod pe front-end
Odată ce aveți toate acestea, deschideți adresa URL de administrator și conectați-vă la tabloul de bord WordPress.
Cum să vă conectați la WordPress:
- Accesați pagina dvs. de autentificare WordPress ( de obicei la site-ul dvs. web.com/wp-admin/ )
- Utilizați numele de utilizator sau adresa de e-mail și parola pentru a vă autentifica
- Uneori, vă puteți conecta și direct din tabloul de bord de găzduire WordPress fără a utiliza acreditările de conectare

Odată autentificat cu succes, aterizați în tabloul de bord WordPress.
Tabloul de bord WordPress este locul în care are loc editarea WordPress dacă nu utilizați un generator de pagini front-end.

După ce v-ați conectat cu succes la tabloul de bord, puteți începe să editați site-ul dvs. WordPress.
⚠️ Asigurați-vă că faceți o copie de rezervă a site-ului înainte de a edita . Editările greșite pot cauza probleme neașteptate și este întotdeauna o idee bună să aveți o copie de rezervă pregătită pentru a fi restaurată dacă ceva nu merge bine.
Majoritatea companiilor de găzduire web de calitate (cum ar fi Kinsta) oferă copii de rezervă automate. Dacă nu este cazul furnizorului dvs. de găzduire, puteți utiliza un plugin de rezervă precum UpdraftPlus.
Noțiuni de bază pentru editarea WordPress
În această secțiune, vom discuta elementele de bază WordPress cu care, cel mai probabil, vă veți ocupa atunci când vă editați site-ul WordPress.
Aceste elemente sunt:
- Postări și pagini
- Temă
- Editor
📄 Postări și pagini
Există două forme de conținut pe WordPress:
- Postări
- Pagini

Postările WordPress sunt pentru conținut dinamic și sensibil la timp. Acestea sunt de obicei articole de blog. Cu toate acestea, dacă doriți, le puteți folosi și pentru alte conținuturi sensibile la timp, cum ar fi evenimente.
Postările sunt afișate în ordine cronologică inversă – cele mai noi sunt afișate primele. Postările au de obicei flux RSS și secțiune de comentarii conectate la ele.
În schimb, paginile WordPress sunt pentru conținut static.
Pagina de pornire, contactați-ne, despre noi, politica de confidențialitate și alte tipuri de pagini statice sunt de obicei încărcate ca pagini WordPress.
Deci, atunci când editezi WordPress, editezi unul dintre aceste două lucruri – postări sau pagini.
De asemenea, puteți face modificări în tabloul de bord WordPress, dar acele editări sunt de obicei de natură tehnică.
⚡ Verificați și: Cum să editați subsolul în WordPress
🎨 Tema
Tema WordPress este un cadru care controlează designul general al unui site web WP și, în unele cazuri, adaugă funcționalități suplimentare site-ului web.
Această funcționalitate suplimentară poate varia de la niciuna la seturi de instrumente impresionant de bogate.
Într-un caz standard, WordPress vine cu teme WP implicite preinstalate.
Aceste teme sunt de obicei date ani în loc de nume, cum ar fi „Douăzeci și douăzeci și unu”:

✏️ Editor
Editorul WordPress implicit actual este Gutenberg (cunoscut și sub numele de Editor de blocuri WordPress).
Gutenberg a fost introdus în 2018 cu versiunea WordPress 5.0. Acesta a înlocuit editorul WordPress anterior, care se numește acum editor WP „clasic” (alias TinyMCE).

În general, Gutenberg este destul de intuitiv. Se bazează pe blocuri și fiecare bloc este o bucată de conținut.
În prezent, există următoarele blocuri Gutenberg disponibile:
| Blocuri generale | Formatarea blocurilor | Blocuri de aspect |
| Paragraf | Masa | Separator |
| Titlu | Cod | distanțier |
| Listă | HTML personalizat | Pauza de pagină |
| Citat | Preformatat | Butoane |
| Imagine | Verset | Coloane |
| Galerie | Citat | Mai mult |
| Audio | Clasic | Media și Text |
| Video | grup | |
| Fişier | Bloc reutilizabil | |
| Acoperi |
Iată cum funcționează unele dintre aceste blocuri:
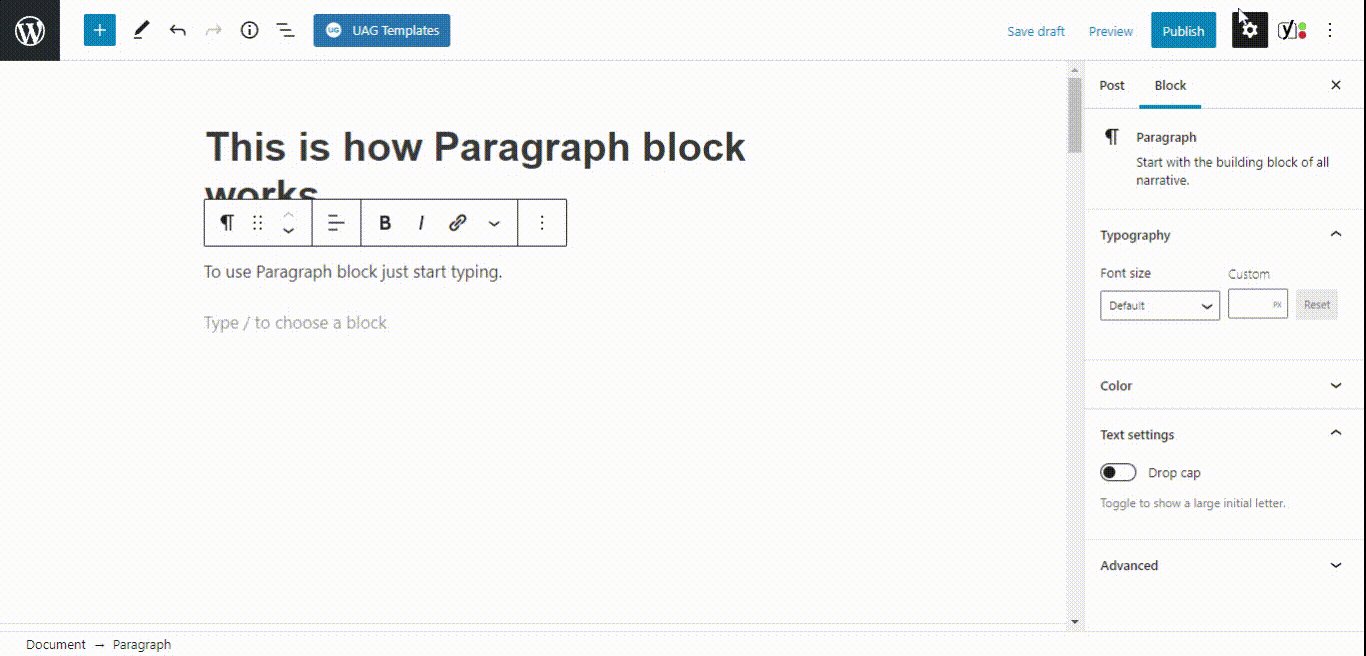
- Bloc de paragraf

- Blocarea butoanelor

Deci, da, totul este extrem de ușor de utilizat și intuitiv.
Cum se editează pagini în WordPress
Editarea paginilor în WordPress este extrem de ușoară.
Pentru a adăuga și a începe editarea de conținut nou pe WordPress folosind Gutenberg:
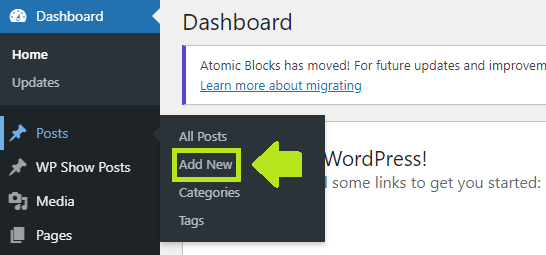
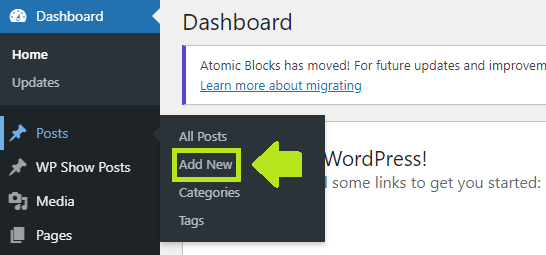
1. Accesați postări/pagini din tabloul de bord WordPress (sau pur și simplu treceți cu mouse-ul peste el)

2. Faceți clic pe „Adăugați nou”
3. Editorul Gutenberg se va încărca
4. Și aici puteți începe să adăugați conținut nou
5. După ce ați terminat de editat, puteți fie să salvați postarea ca schiță, fie să o publicați:
Pentru a edita conținutul existent pe site-ul dvs. WordPress:
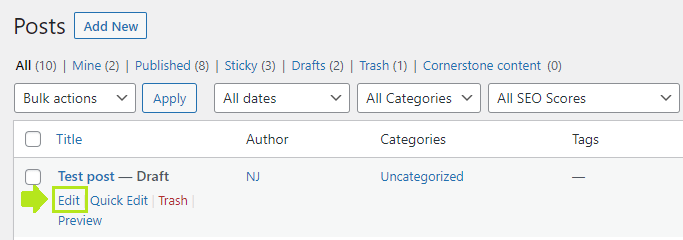
1. Accesați postări/pagini din tabloul de bord WordPress
2. Faceți clic pe numele postării sau treceți cu mouse-ul peste și faceți clic pe „Editați”
3. Editorul Gutenberg se va încărca
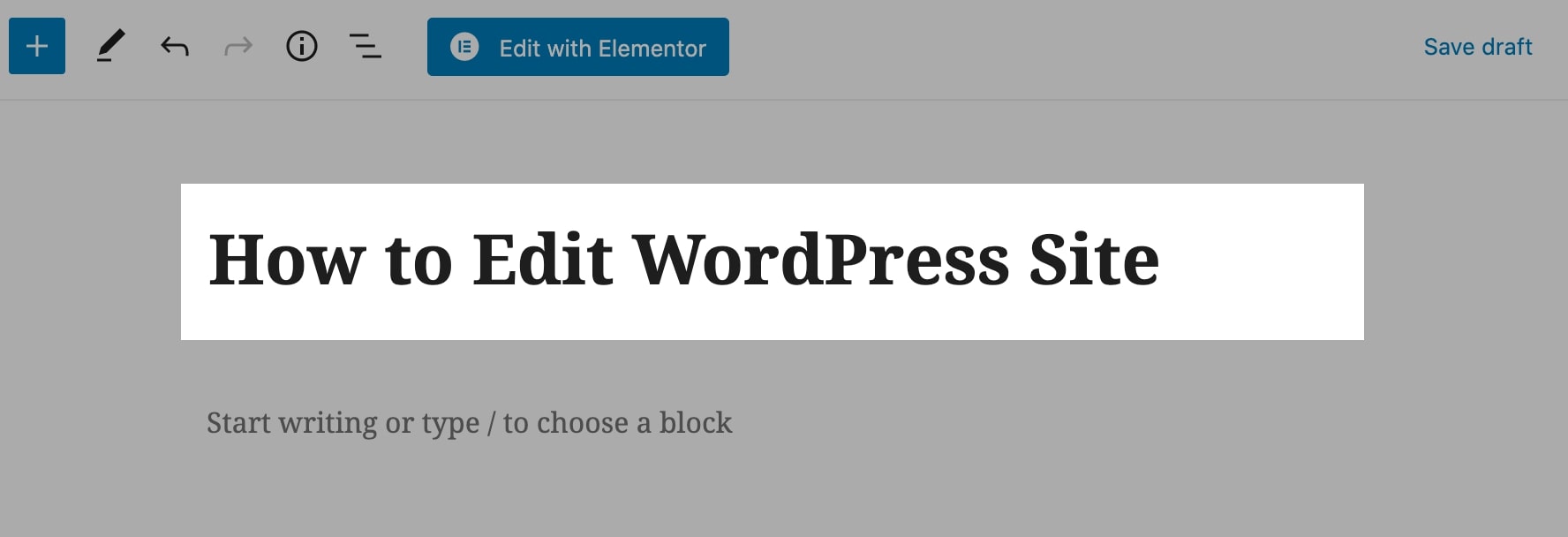
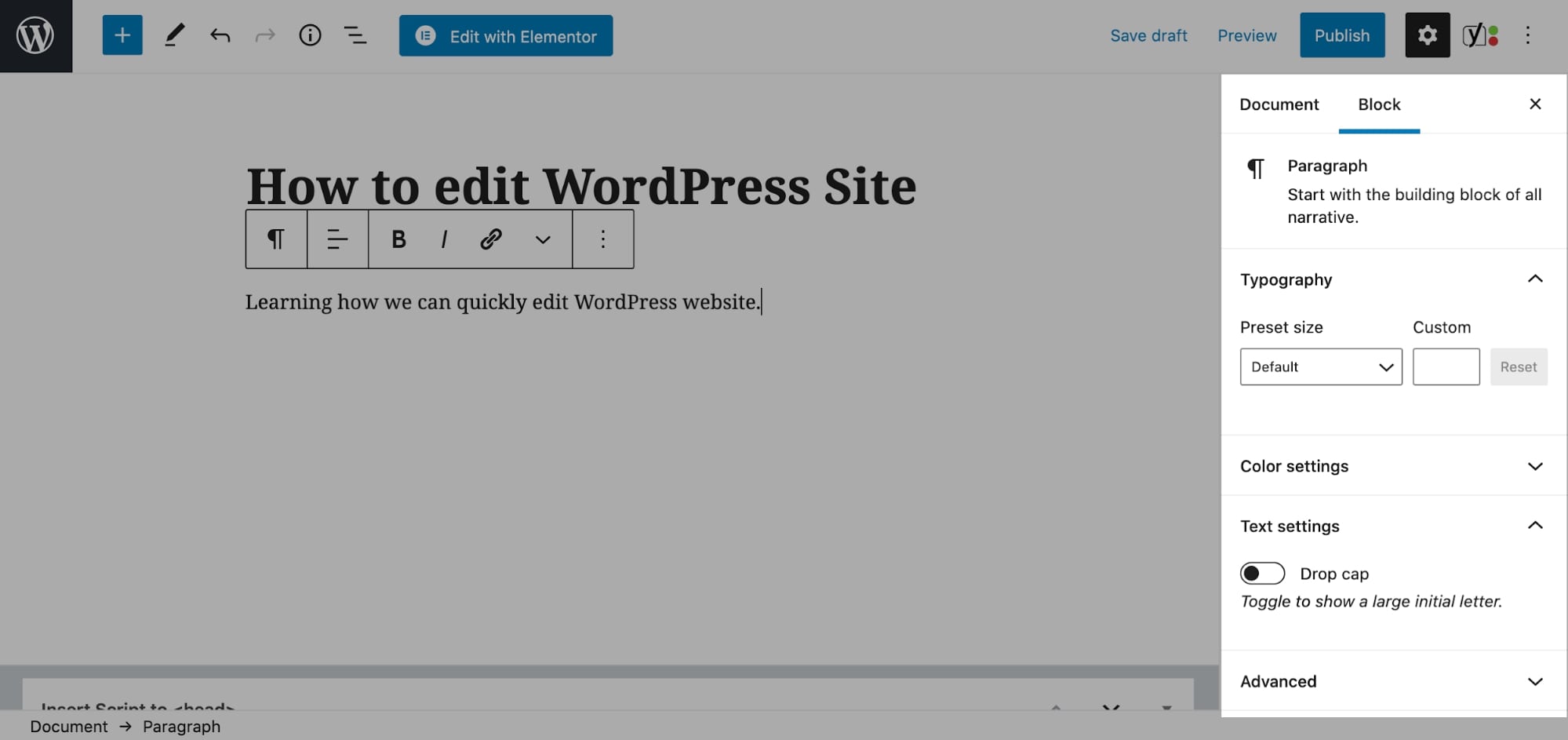
4. Faceți clic pe orice doriți să editați și căutați opțiunile care apar:
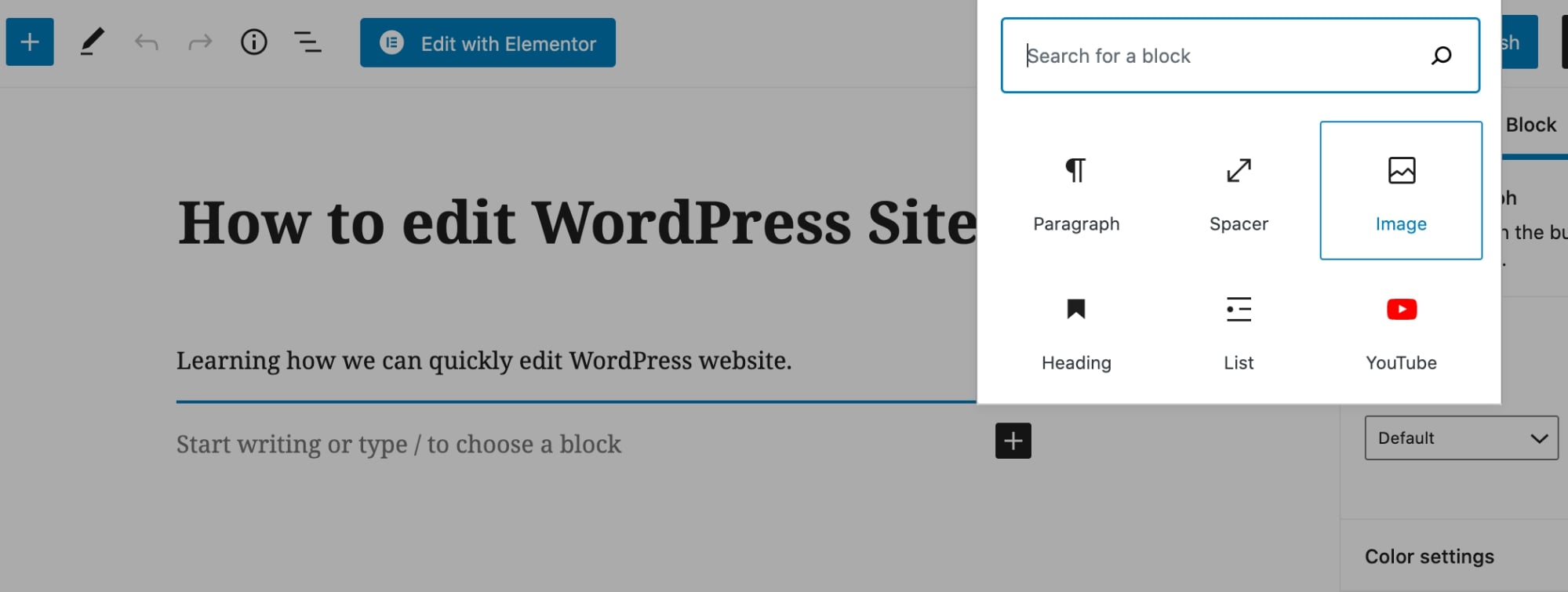
5. Dacă doriți să adăugați un nou element (bloc), faceți clic pe pictograma plus (sau tastați /) și alegeți ce doriți să adăugați:
6. Cele mai multe dintre blocuri au opțiuni suplimentare de personalizare în bara laterală din dreapta:
7. Personalizați lucrurile până când obțineți rezultatul final dorit
Deci, aceasta a fost prezentarea generală de bază a editării pe WordPress. Acum să intrăm în detalii.
Cum să editați site-ul WordPress folosind Editorul de blocuri (Gutenberg)
Pentru a edita orice postare sau pagină de pe site-ul WordPress folosind noul Editor de blocuri Gutenberg, navigați la Postări/Pagini > Adăugați nou în tabloul de bord WordPress.

De asemenea, puteți deschide orice postare/pagină existentă din Postări/Pagini pentru a o edita.

Acum, pe ecranul de editare a paginii, puteți începe să adăugați (sau să editați) conținut.

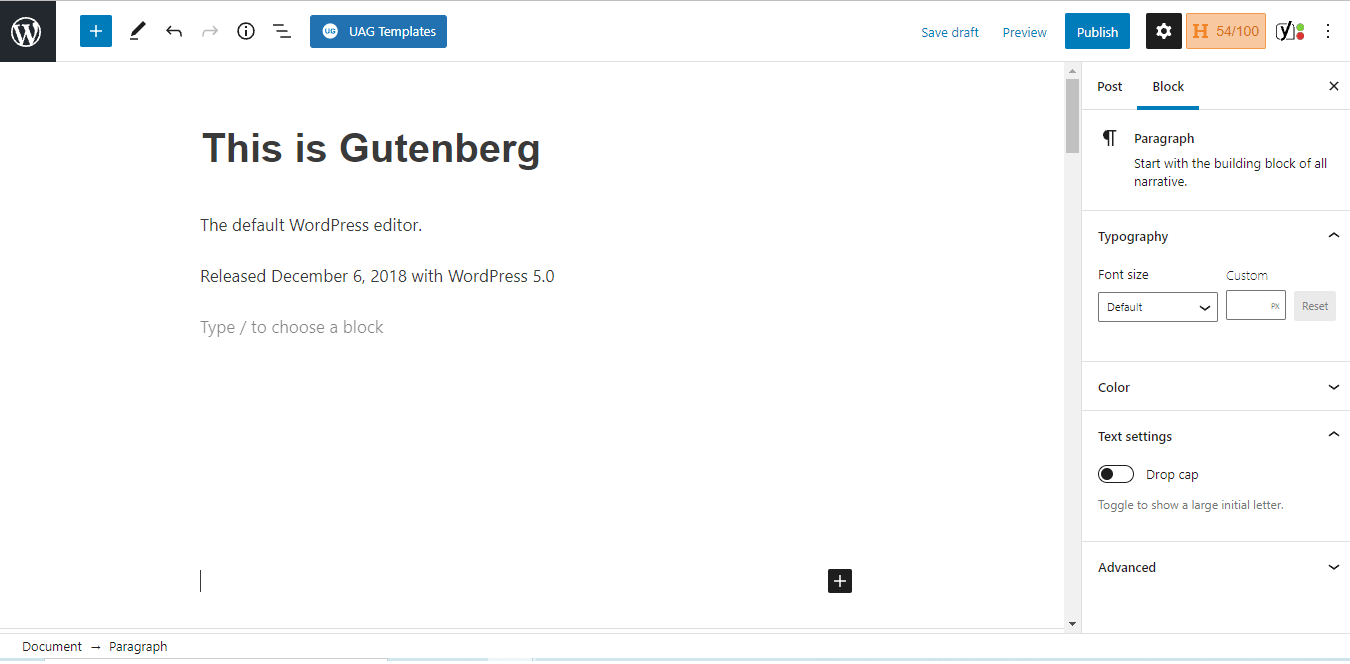
Mai întâi, faceți clic pe Adăugați cartuș și introduceți titlul paginii pe care îl doriți. Pentru conținutul existent, puteți edita titlul exact în același mod - făcând clic pe el.

Apoi, faceți clic pe Enter (vă duce la prima linie după titlu) și începeți să tastați pentru a adăuga conținutul dorit.
După cum sa menționat în secțiunile anterioare, fiecare element din Gutenberg este numit bloc (de aceea numele este „Editor de blocuri”). Dacă doriți să editați sau să personalizați un bloc, puteți să dați clic pe el și să selectați setările din bara laterală.

Setări suplimentare de personalizare (de exemplu setări de tipografie, cum ar fi dimensiunea fontului, literele și culoarea fontului pentru blocul de paragraf) sunt disponibile implicit pentru toate blocurile.
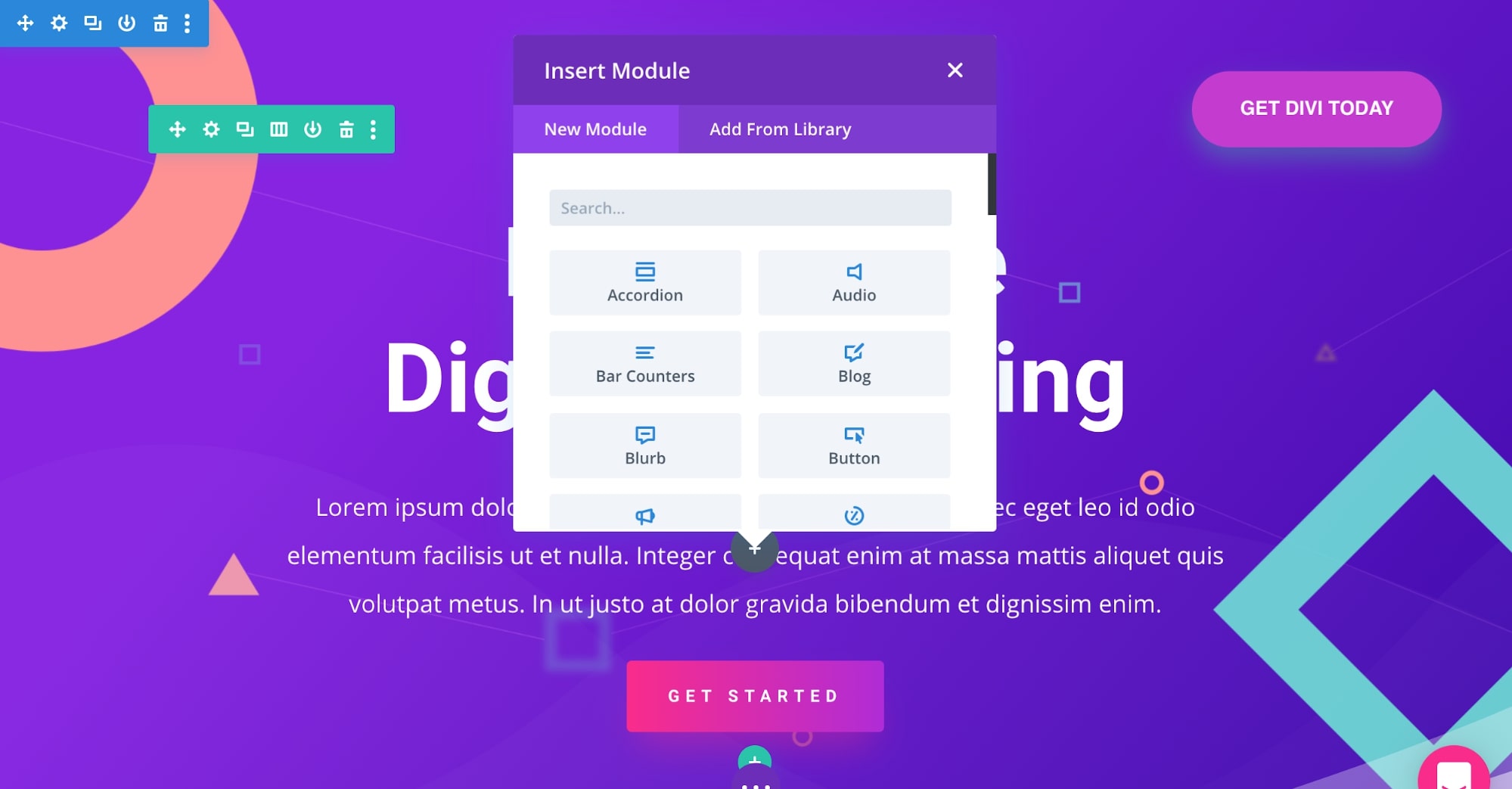
Pentru a adăuga o imagine în pagină, faceți clic pe pictograma plus și selectați blocul Imagine din fereastra pop-up.

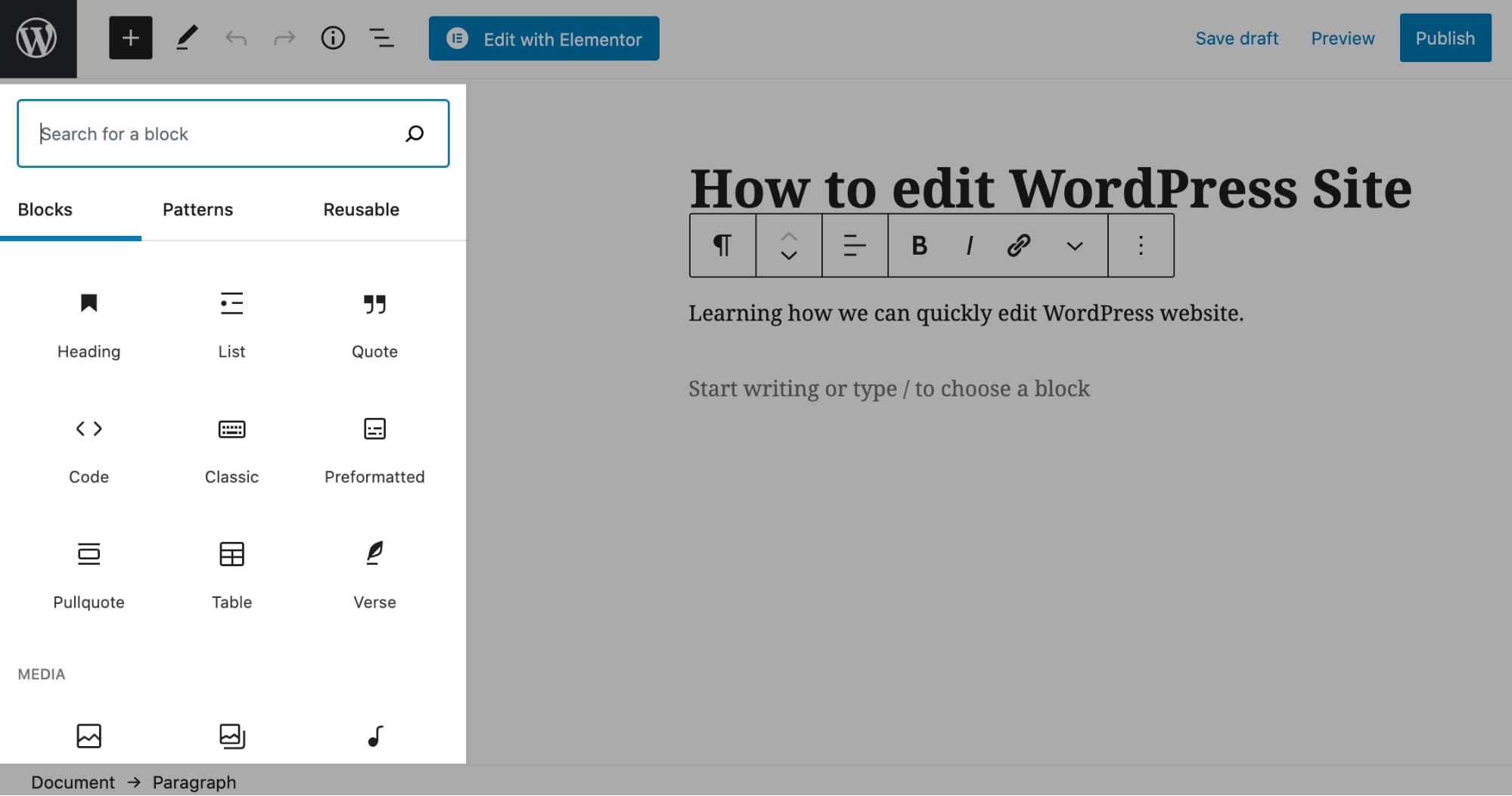
De asemenea, puteți adăuga alte elemente de conținut făcând clic pe pictograma plus și folosind câmpul de căutare din bara laterală din stânga.

Odată ce sunteți mulțumit de conținutul paginii, faceți clic pe butonul Publicați , iar pagina dvs. va fi live instantaneu.
Notă: puteți face clic pe opțiunea Previzualizare (în bara de sus) pentru a verifica cum va arăta pagina vizitatorilor site-ului pe mobil, tabletă și desktop.
Cum să editați site-ul WordPress folosind Editorul clasic vechi
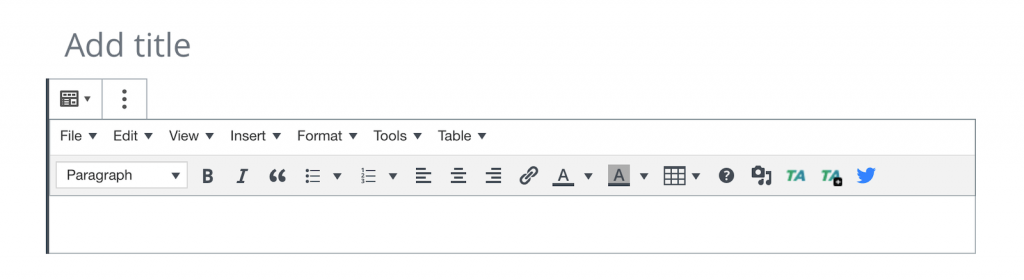
Acest editor WordPress clasic este alimentat de software-ul JavaScript TinyMCE, care permite opțiunile de personalizare ale editorului.
TinyMCE este un editor bazat pe web și o platformă open-source construită cu HTML și JavaScript.
🔔 Notă
După introducerea lui Gutenberg, dacă doriți să utilizați editorul clasic, trebuie să îl activați ca plugin.
Alternativ, puteți utiliza blocul Gutenberg numit Classic. Este același editor TinyMCE clasic, dar sub formă de bloc.
Acum, pentru a utiliza editorul, puteți merge la tabloul de bord WordPress și puteți adăuga o nouă postare sau pagină.

Editorul WordPress este punctul central al paginii, de unde puteți controla aproape toate aspectele cum va arăta pagina finală publicată.
Câteva lucruri pe care le puteți personaliza cu editorul clasic:
- Etichete de antet - H1, H2, H3 și așa mai departe...
- Stiluri de font — aldine, cursive și barat
- Liste - marcate și numerotate
- Alinierea elementelor
- Textul și culorile de fundal
- Mese
- și Media — imagini, videoclipuri etc.
Editorul clasic acceptă și stiluri personalizate, astfel încât să puteți personaliza aproape orice, inclusiv designul și comportamentul paginii și ale elementelor acesteia.
Editorul WordPress clasic este conceput pentru a menține totul simplu și numai pentru lucruri de bază. În schimb, Gutenberg și editorii WordPress terți, cum ar fi Divi sau Elementor, duc experiența de construire a paginii WordPress la un nivel cu totul nou și le puteți folosi pentru a crea aproape orice tip de aspect doriți.
În plus, cu pluginuri avansate pentru constructor de pagini WordPress, puteți construi chiar pe pagină (aceasta se numește front end) în timp real, în loc să construiți pe tabloul de bord WordPress (back end) și să comutați constant între editor și previzualizare.
Cum să editați site-ul WordPress cu Page Builders
Noul Gutenberg Block Editor, care vine cu versiuni mai noi de WordPress, este grozav pentru postările de blog și aspectele de bază ale paginilor. Dar nu este conceput pentru a construi pagini avansate și mai complexe, cum ar fi o pagină de pornire cu aspect profesional sau pagini de destinație sofisticate.
Deci, pentru asta, puteți profita de un generator de pagini .
Creatorii de pagini WordPress sunt instrumente care vă permit să structurați și să proiectați postări și pagini WordPress într-un mod care vă place, fără cunoștințe de codare .
Majoritatea creatorilor de pagini oferă editare front-end care vă permite să creați pagini în timp real folosind elementele de conținut drag and drop.
Aceștia sunt numiți constructori WYSIWYG ( What You See I s What You G et ) .
Modul WYSIWYG face ca editarea blogurilor și a paginilor WordPress să fie o ușoară!
Cei mai populari doi creatori de pagini WYSIWYG WordPress sunt Elementor și Divi .
Să vedem acum cum folosiți acești generatori de pagini pentru a vă edita site-ul WordPress...
Elementor
Elementor este un generator de pagini WordPress nebun de popular, cu peste 5 milioane de utilizatori . Puteți folosi Elementor pentru a crea pagini, pentru a edita teme și pentru a crea site-uri web complete, cu un design frumos, totul fără a atinge o singură linie de cod.

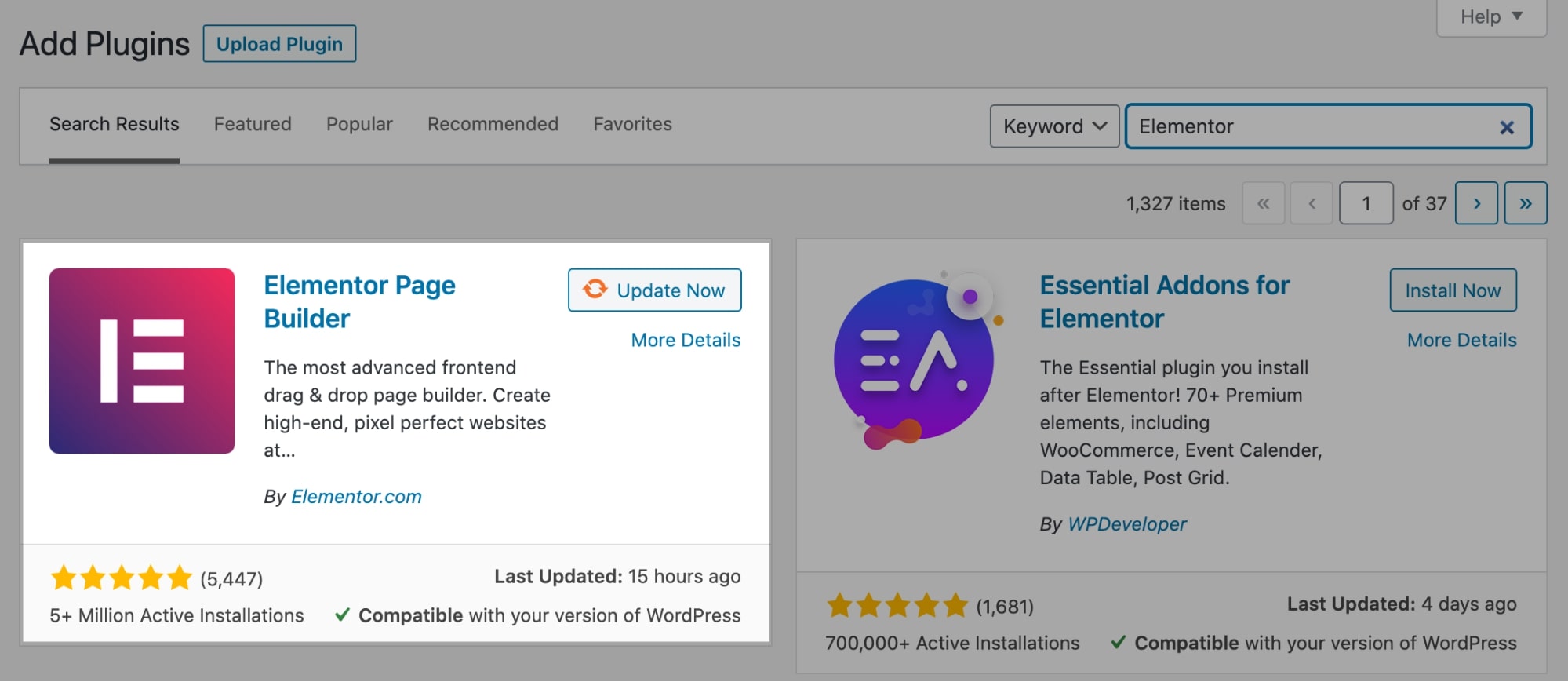
Pentru a începe editarea cu Elementor, accesați Plugin -uri > Adăugați nou în tabloul de bord WordPress și căutați Elementor în bara de căutare. Apoi faceți clic pe Instalare acum și pe Activare .

De asemenea, puteți obține Elementor gratuit aici.
Apoi accesați Pagini și fie adăugați o pagină nouă, fie deschideți o pagină existentă.
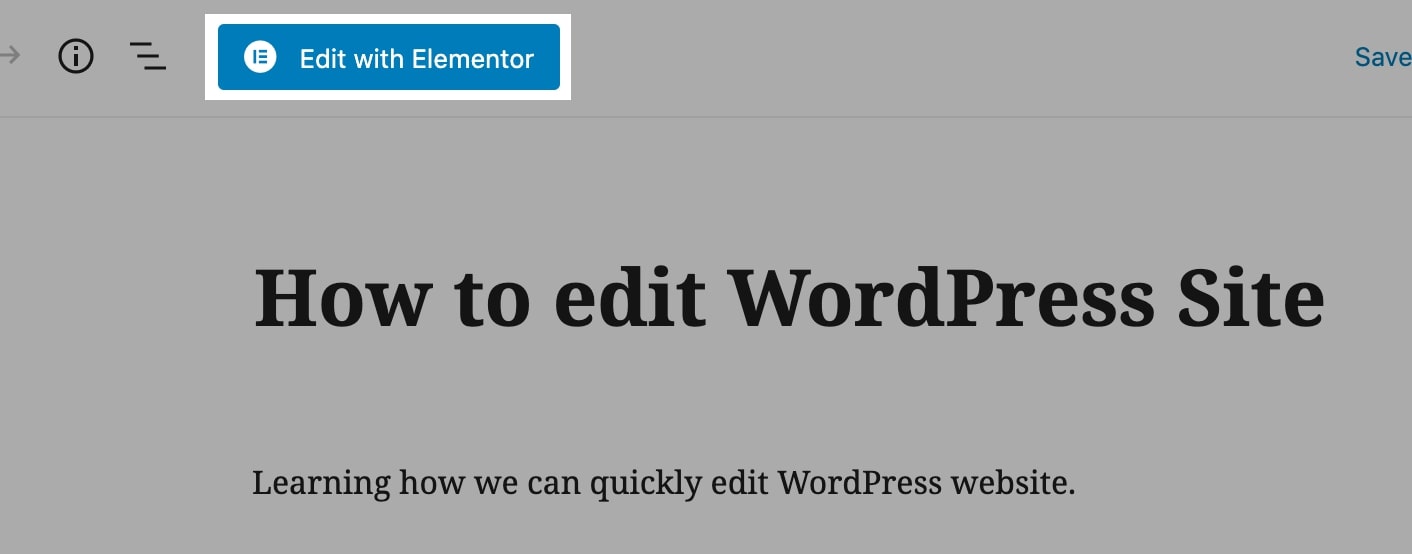
Acum faceți clic pe Editare cu Elementor pentru a începe editarea paginii în generatorul de pagini.

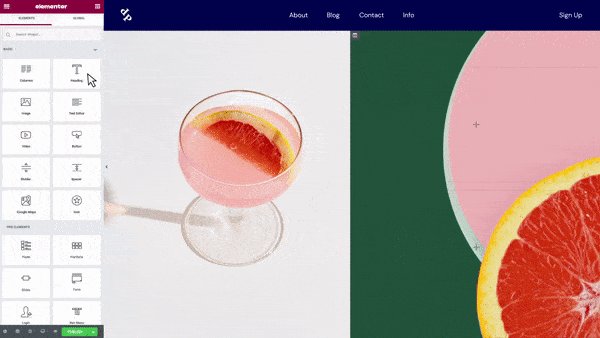
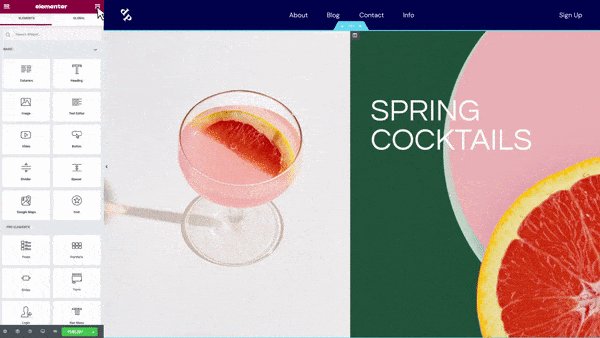
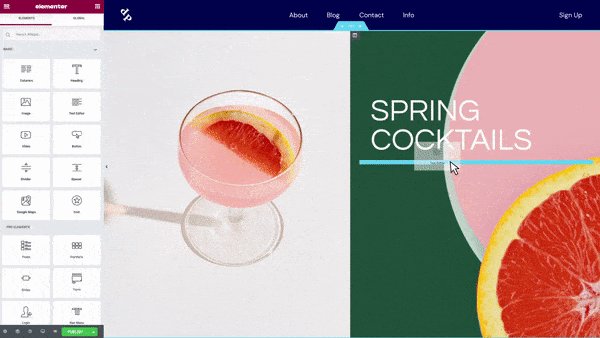
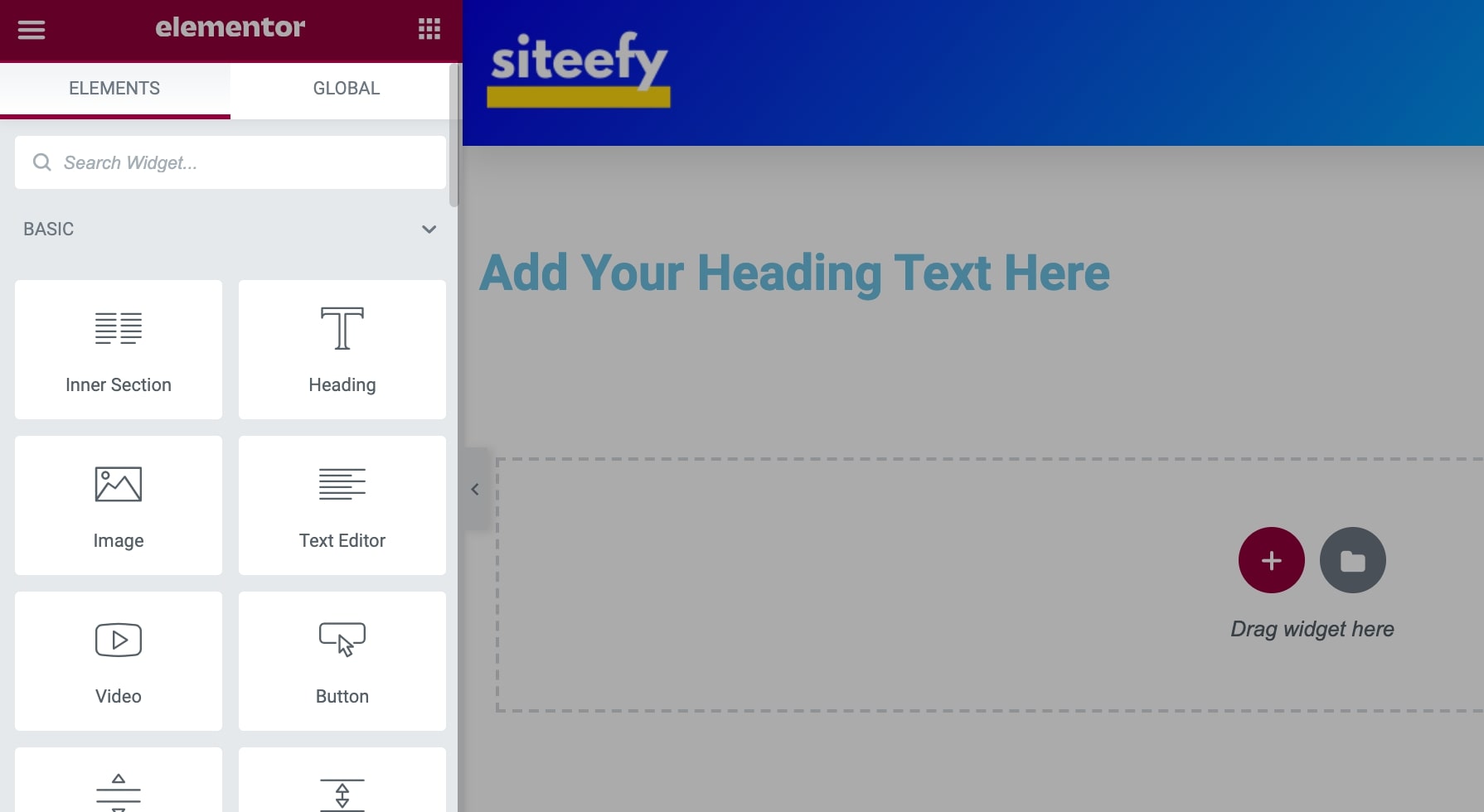
Puteți face clic pe pictograma plus pentru a adăuga un rând, apoi pur și simplu trageți și plasați orice widget de conținut din bara laterală din stânga în partea dreaptă.

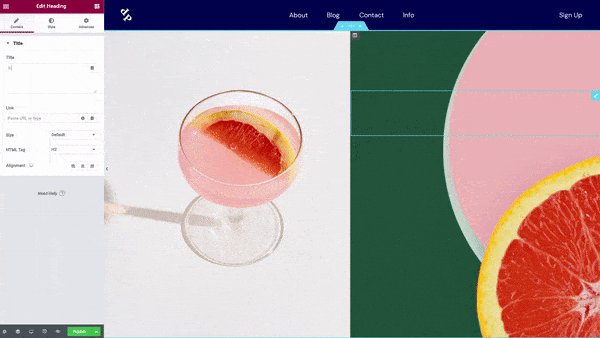
Pentru a modifica sau adăuga orice conținut, puteți face clic pe text și puteți începe să tastați.
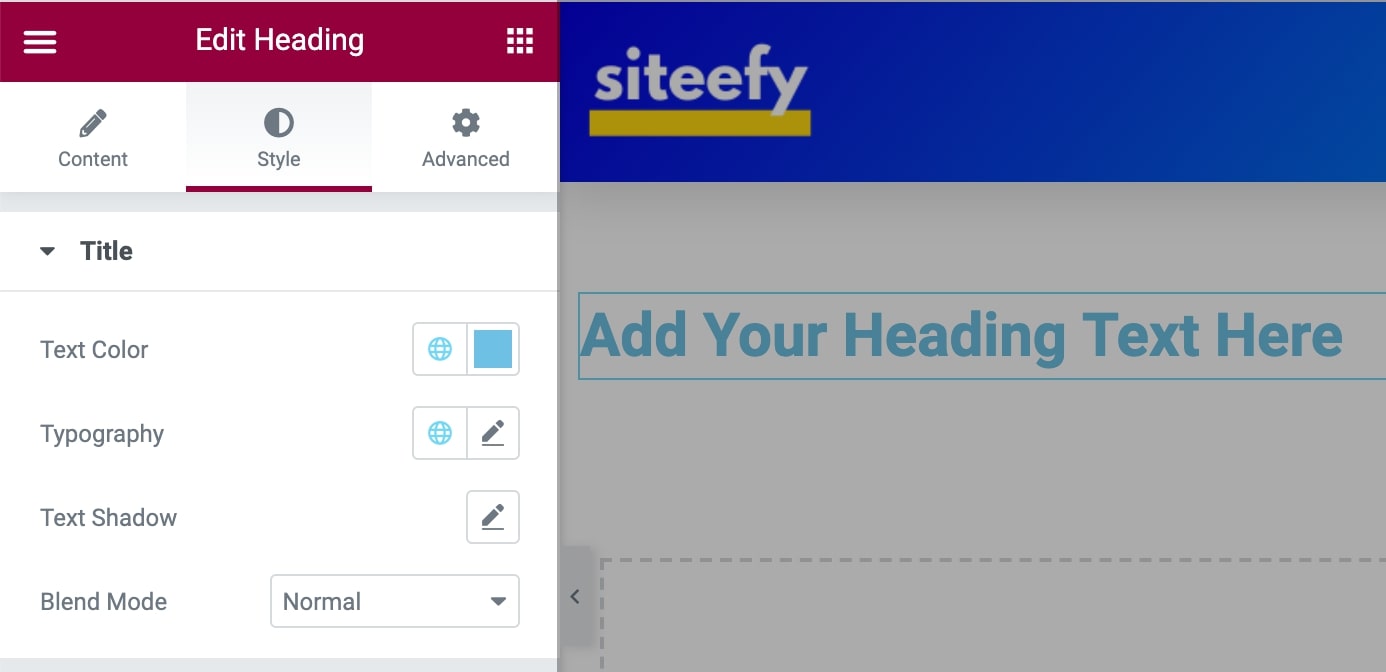
Și pentru a-l stiliza, puteți selecta diferitele setări din fila de stil din bara laterală.

Puteți adăuga în pagină câte widget-uri de conținut doriți.
Toate widget-urile acceptă mai multe opțiuni de personalizare, cum ar fi tipografie, marjă/padding, culori, umbră, chenar, culoare de fundal și animații.
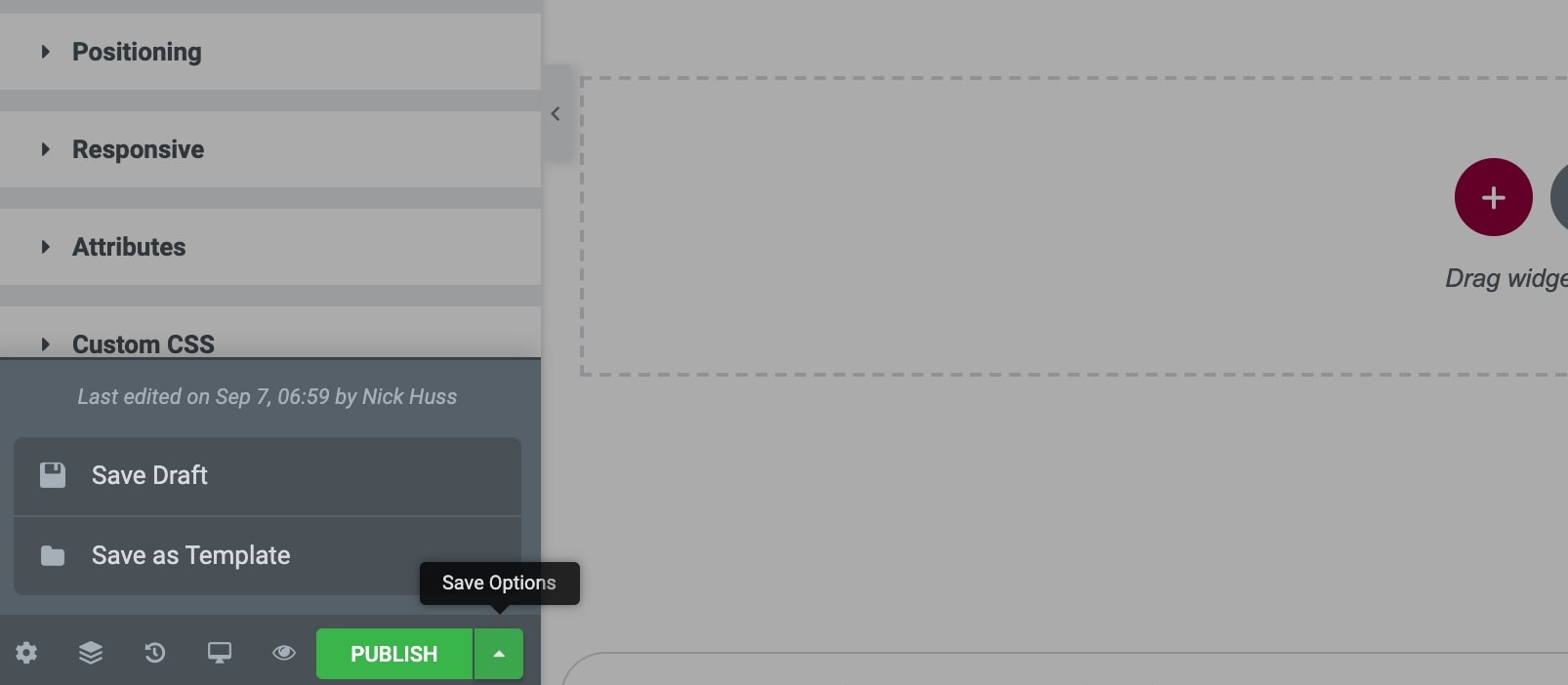
După ce ați terminat de editat pagina, o puteți publica sau o puteți salva ca schiță pentru a o publica mai târziu.

Urmărește acest videoclip pentru a afla mai multe despre Elementor și despre ce poți face cu acest puternic generator de pagini...
Divi Builder
Divi este un alt constructor WordPress super popular, cu o comunitate de peste 700.000 de utilizatori. Este un generator de pagini cu opțiuni de personalizare nesfârșite, funcții avansate și sute de machete frumoase pre-construite .

Spre deosebire de Elementor, Divi este un generator de pagini exclusiv premium. Nu există o versiune gratuită a Divi Builder disponibilă. Dar Divi oferă o demonstrație live gratuită în browser, care poate fi accesată aici.
Pentru a vă edita site-ul web cu Divi Builder, accesați site-ul web Elegant Themes și descărcați fișierul Divi Theme (care include și Divi Builder).
Acum, în tabloul de bord WordPress, navigați la Plugin -uri > Adăugați nou și faceți clic pe Încărcați pluginul în partea de sus. Selectați fișierul zip Divi descărcat și faceți clic pe Instalați acum .
După aceea, puteți accesa orice pagină și faceți clic pe butonul Utilizați Divi Builder pentru a intra în ecranul de editare.
În ecranul următor, puteți fie să selectați opțiunea de a construi pagina de la zero, fie să alegeți orice șablon pre-construit care vine gratuit cu Divi Builder.
După aceea, puteți face clic pe pictograma plus pentru a adăuga orice rând, coloană sau element de conținut dorit și pentru a începe editarea.

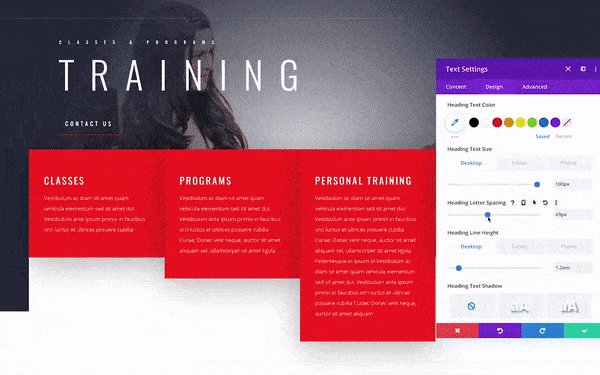
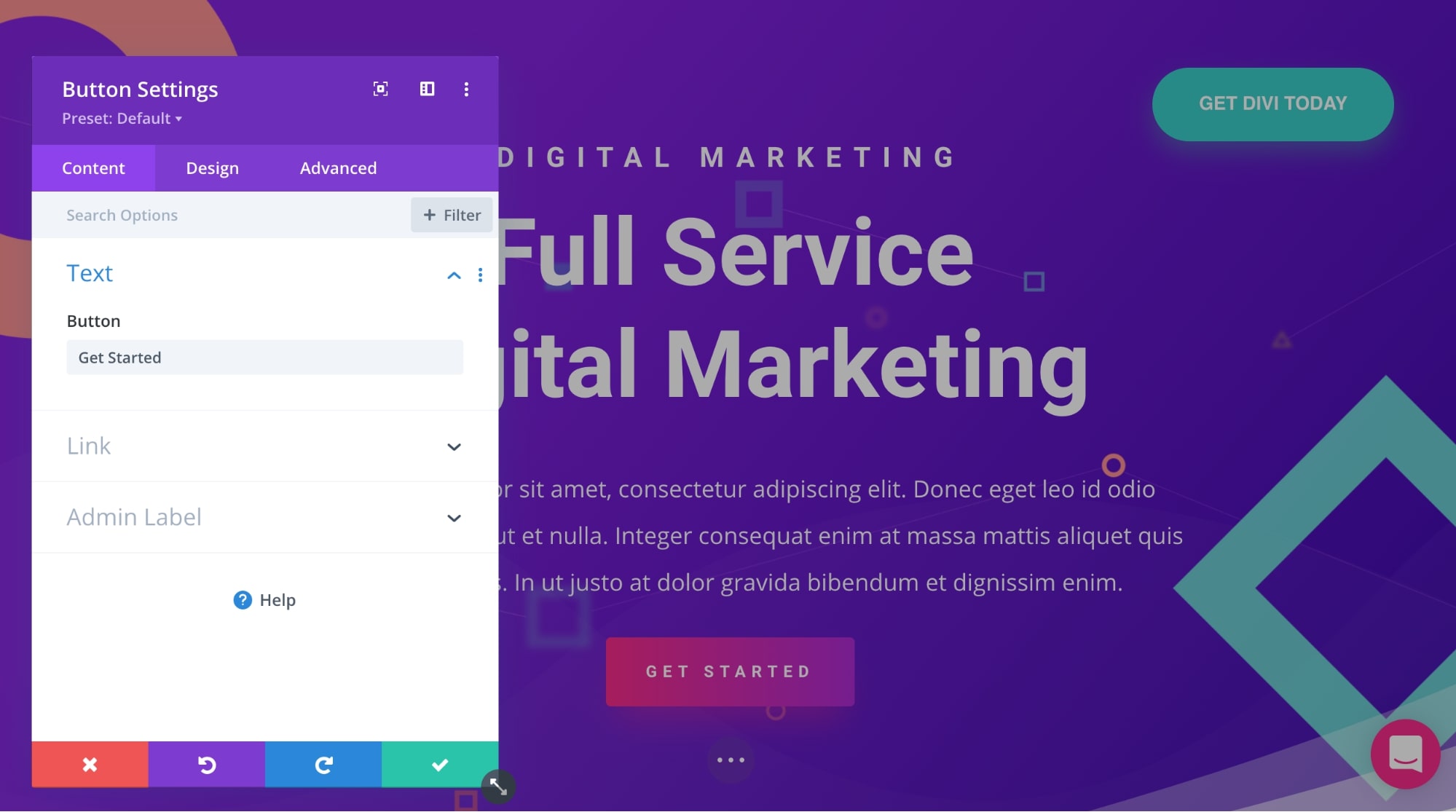
Pentru a edita conținutul oricărui widget, îl puteți selecta și apoi edita totul în fereastra pop-up de setări.

Divi include mai multe opțiuni pentru legături, culori, spațiere, umbră, filtre, animație și efecte de defilare.
După ce ați terminat cu toate modificările, puteți face clic pe butonul Salvare din dreapta.
Verificați acest videoclip pentru a vedea cât de ușor puteți edita pagini WordPress cu Divi Builder...
Cum se editează codul WordPress
Pentru a edita codul pe site-ul dvs. WordPress, urmați pașii de mai jos...

Editați HTML WordPress în Gutenberg (Editor bloc)
În editorul Gutenberg, puteți fie să adăugați un bloc HTML dedicat în care puteți scrie tot codul HTML în pagină, fie să editați HTML-ul întregii pagini (acest lucru poate fi ușor complicat dacă nu sunteți familiarizat cu sintaxa de bază a HTML). ).
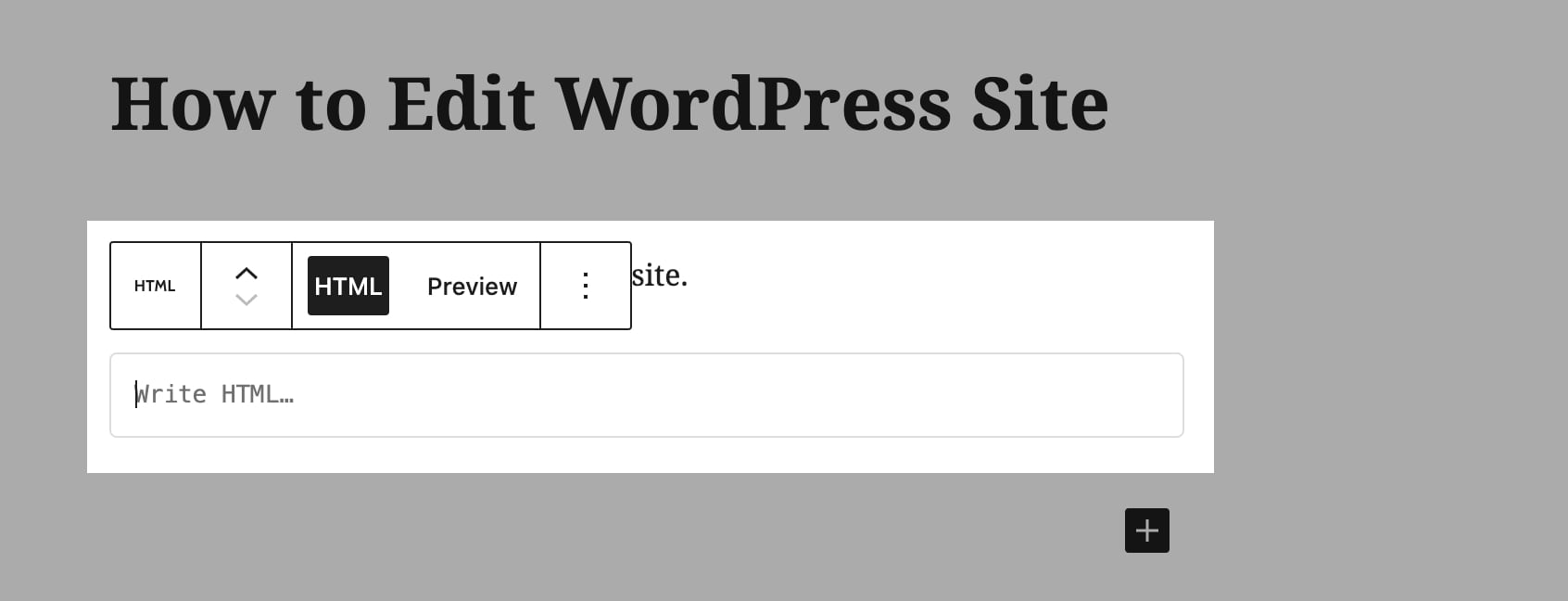
Mai întâi, faceți clic pe pictograma plus și căutați un bloc HTML personalizat. Apoi scrieți tot codul HTML în casetă, care va fi aplicat la front-end-ul paginii.

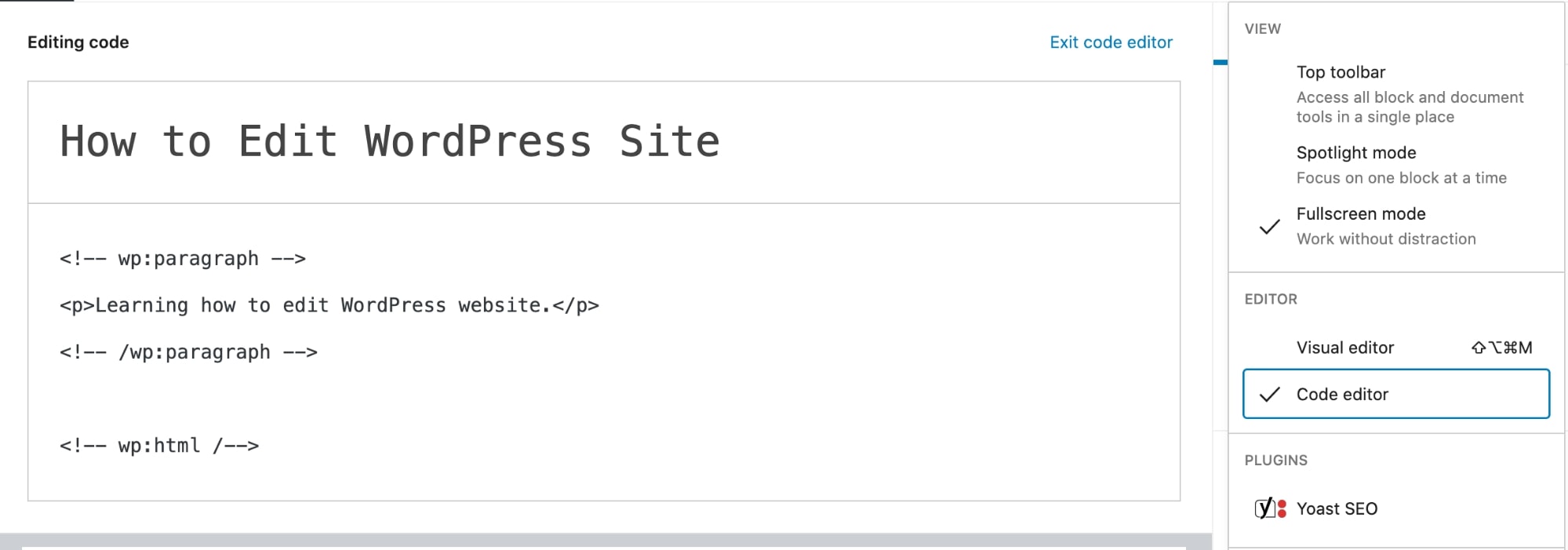
Pentru a edita codul HTML al întregii pagini, faceți clic pe pictograma meniu din bara laterală din dreapta și apoi selectați Editor de cod.

Iată cum se editează codul în WordPress. Aici puteți scrie sau modifica tot codul HTML al paginii.
Rețineți că va trebui să scrieți totul cu marcajul corespunzător pentru blocuri în editorul de cod. În caz contrar, pagina va avea probleme.
Editați codul sursă folosind Editorul HTML WordPress
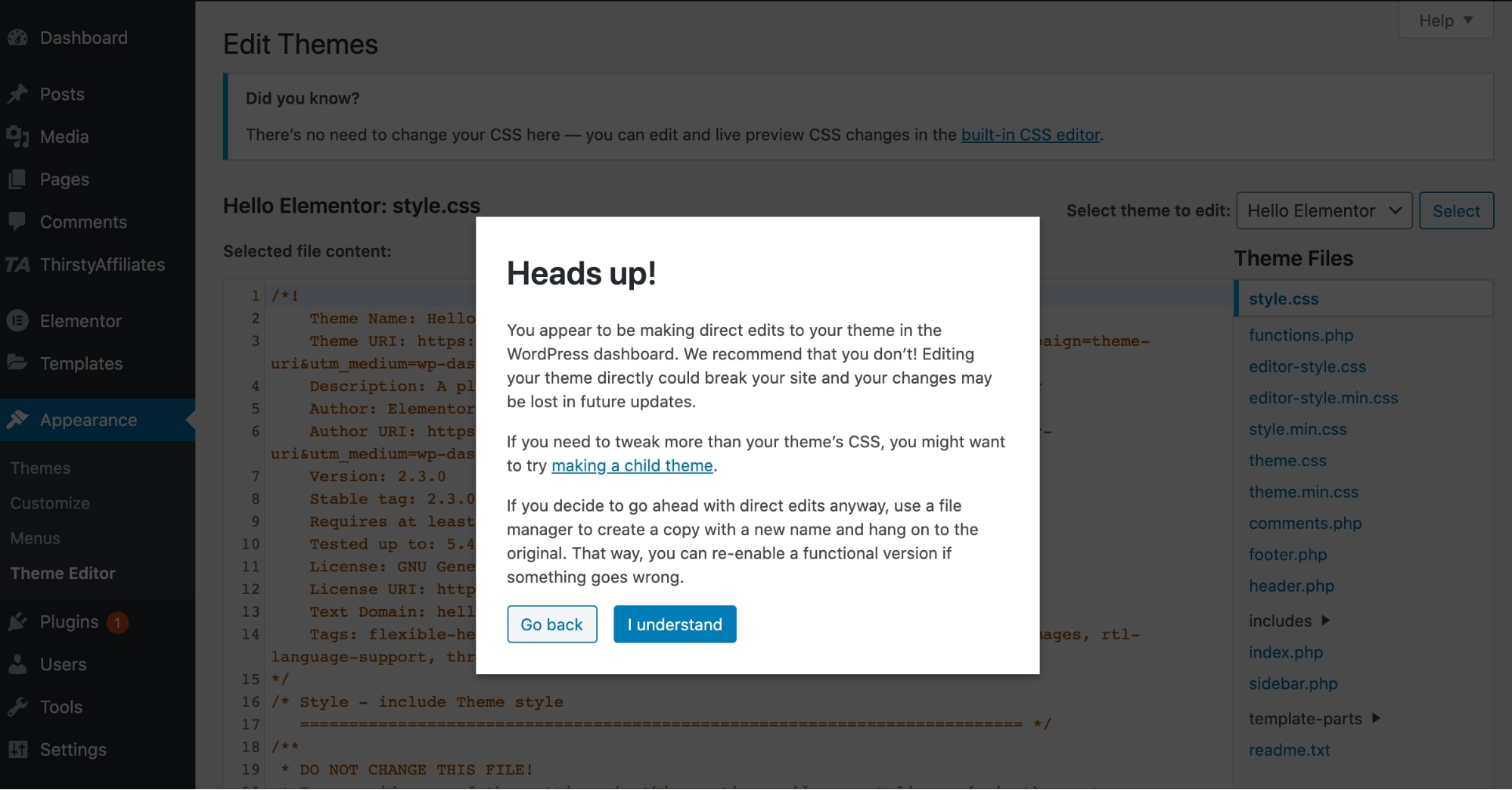
Dacă doriți să editați direct codul temei, puteți accesa Editorul de teme și puteți face toate modificările în fișierele temei.
Pentru a accesa Editorul de teme, accesați Aspect > Editor de teme .
Aici WordPress vă va da avertismentul pentru a vă asigura că nu editați niciun fișier de temă critică.

Pur și simplu faceți clic pe Am înțeles și apoi selectați fișierul pe care doriți să îl editați din partea dreaptă.
🔔 Notă:
Faceți o copie de rezervă completă a site-ului înainte de a face modificări în Editorul de teme și de a edita codul în WordPress. Dacă nu sunteți sigur cum să editați codul, este mai bine să angajați un expert WordPress, deoarece orice greșeală aici vă poate distruge cu ușurință site-ul WordPress.
Cum se editează pagina de pornire WordPress
Pagina principală este prima pagină a unui site web . Este prima pagină care se deschide când cineva vizitează adresa URL a site-ului web.
În mod implicit, toate postările de blog sunt afișate în ordine cronologică inversă pe pagina de pornire a fiecărui site WordPress .
Dar puteți schimba acest lucru și puteți seta orice pagină personalizată ca pagină de pornire pentru a afișa conținutul de care aveți nevoie.
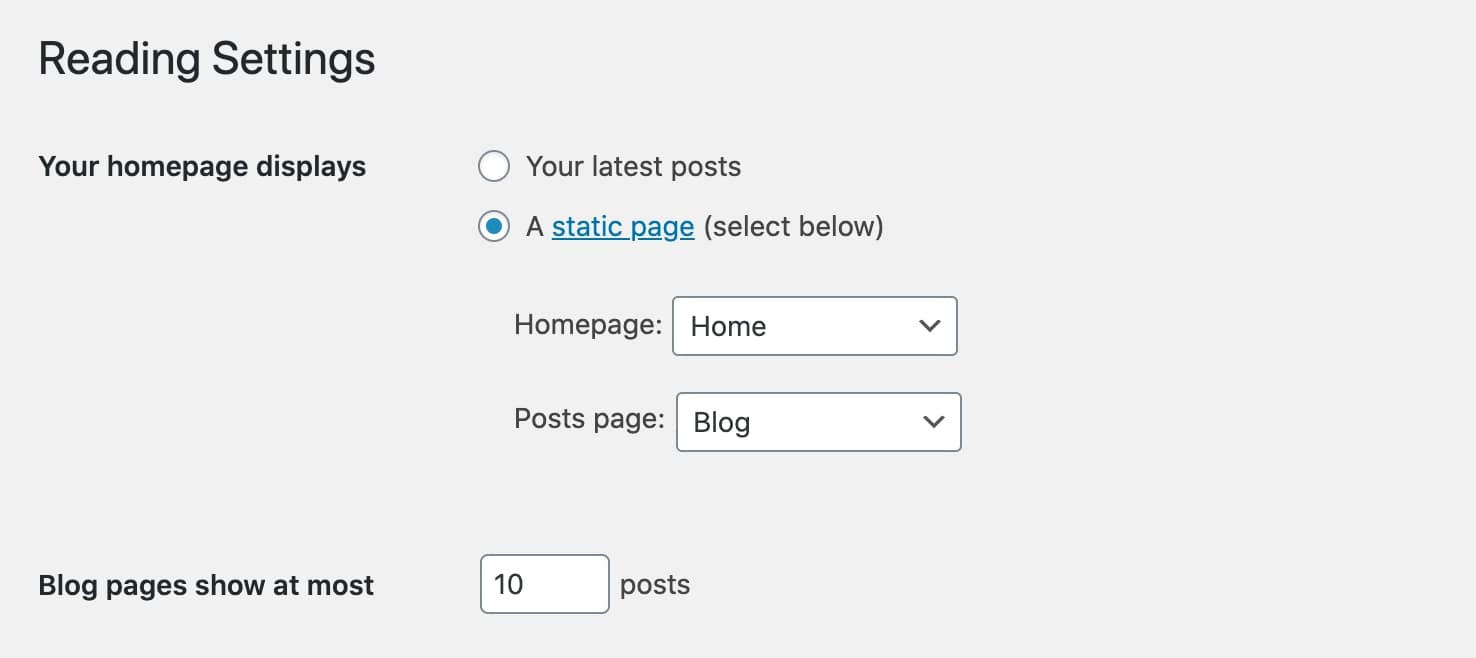
Cum să setați prima pagină pe WordPress:
- Accesați Setări > Citire în tabloul de bord WordPress.
- Apoi faceți clic pe opțiunea „ O pagină statică ” și selectați pagina pe care doriți să o setați ca pagină de pornire din lista derulantă.
- Faceți clic pe „ Salvați modificările ” și ați terminat!

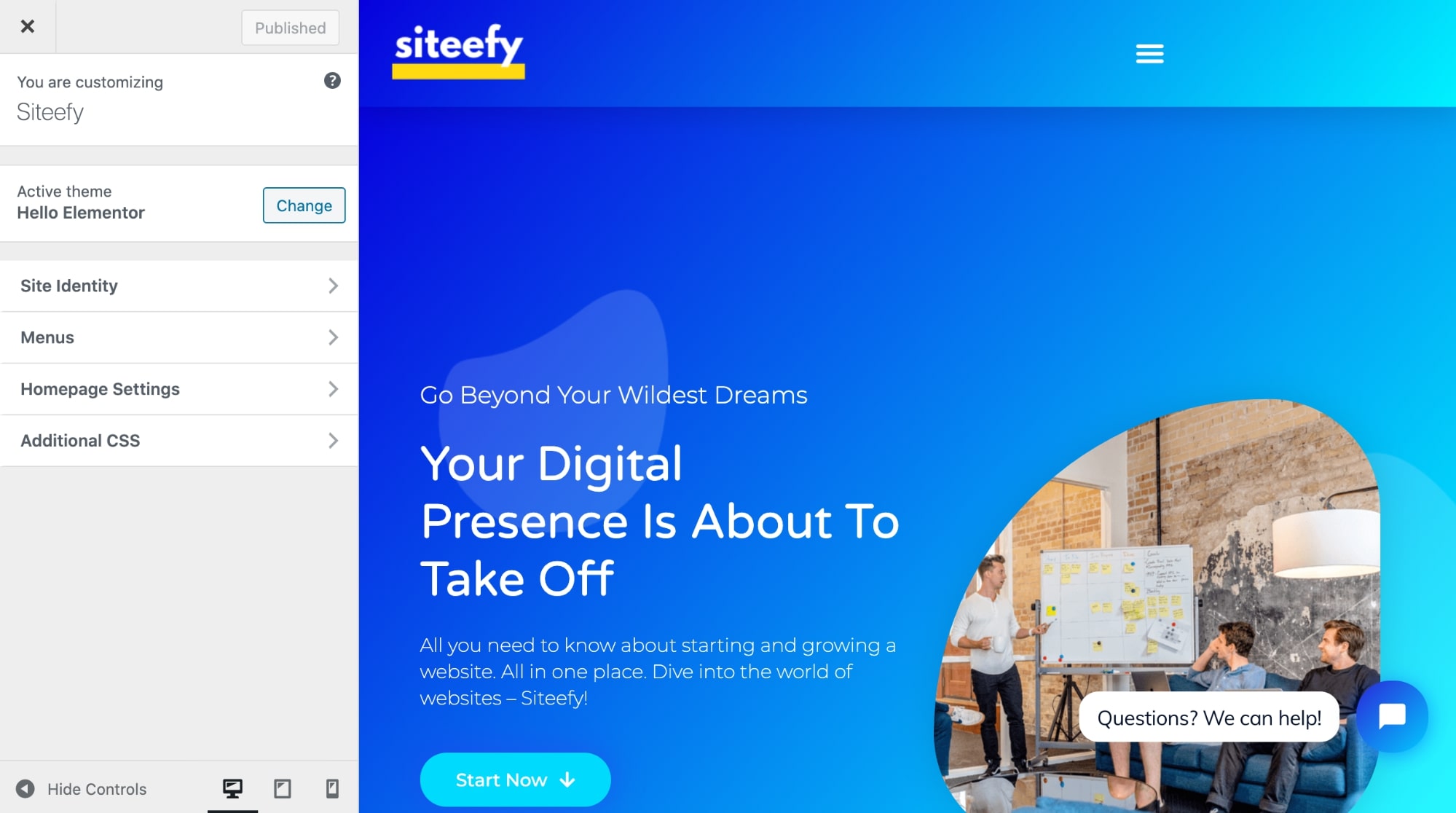
Acum, pentru a edita pagina de pornire, navigați la Aspect > Personalizare .

În Customizer, puteți face clic pe pictograma creion pentru a edita orice element doriți, iar toate editările paginii de pornire WordPress vor fi în previzualizarea live, în acest caz, astfel încât să puteți vedea cum arată totul înainte de a publica pagina.
Odată ce pagina de pornire este finală, faceți clic pe Publicați în bara laterală, iar noua pagină de pornire va fi live.

🔔Notă importantă
Capacitatea de a edita pagina de pornire în personalizarea temei WordPress depinde de tema pe care o utilizați. Unele teme premium, cum ar fi Divi, oferă opțiuni de personalizare nesfârșite, în timp ce nu veți obține multe funcții în temele gratuite.
Cu alte cuvinte, este greu să faci paginile tale să arate exact așa cum vrei tu, cu teme/editori WordPress de bază și fără abilități de codare.
Pentru a afla mai multe despre cum să vă editați pagina de pornire pe WordPress, consultați articolul nostru aici. (Da, avem un articol întreg despre asta 😎).
Cum să editați antetul în WordPress
Editarea antetului WordPress va depinde în principal de opțiunile de personalizare oferite de tema (sau de generatorul de pagini).
Temele premium oferă de obicei o modalitate ușor de utilizat de a face titlul să arate exact așa cum doriți.
Deci, prima opțiune ar fi să verificați dacă tema dvs. actuală are o modalitate încorporată de a edita antetul WordPress.
De exemplu, tema Divi oferă un instrument numit Theme Builder care permite construirea de tone de lucruri diferite, inclusiv anteturi WordPress personalizate, fără cod:
Elementor oferă un Creator de teme capabil să personalizeze și anteturile WordPress:
Așadar, folosirea unui generator de teme este probabil cea mai prietenoasă modalitate (și ușor de utilizat) de a edita antetul WordPress în acest moment.
Fără ceva de genul unui generator de teme (sau funcționalitate alternativă încorporată), cel mai probabil va trebui să vă ocupați de cod.
Alte modalități de a face modificări la antetul WordPress sunt:
- Utilizarea unui plugin independent (poate necesita codare)
- Editarea fișierului header.php al temei în Editorul de teme WordPress (necesită codificare)
⚡ Verificați și: Cum să schimbați culoarea linkului în WordPress
Cum să editați subsolul în WordPress
Editarea subsolului WordPress este puțin mai ușoară decât editarea antetului. Acest lucru se datorează în mare parte faptului că subsolul este un loc standard de widget-uri pe site-urile WordPress și există câteva instrumente încorporate ușor de utilizat pentru a edita subsolul în WordPress.
Iată cum să personalizați subsolul WordPress:
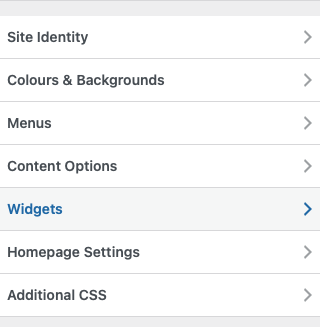
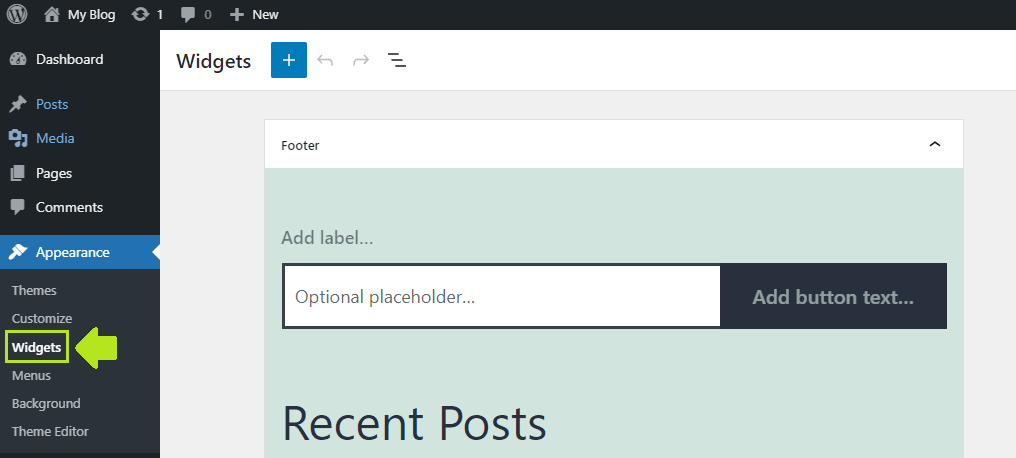
- Accesând Aspect > Personalizare > Widgeturi :

- Mergând direct la Widgeturi :

- Folosind Theme Builder (Divi, Elementor, Beaver Builder)
- Editarea fișierului footer.php (necesită codificare)
Consultați articolul nostru despre editarea subsolurilor WordPress pentru mai multe informații despre aceasta.
Cum să editați Permalink în WordPress
Permalink-urile sunt pur și simplu adresele URL permanente ale postărilor și paginilor dvs. WordPress.
Exemplu: https://siteefy.com/how-to-edit-wordpress-site/
Acesta este permalink-ul acestei postări.
Structura implicită de permalink WordPress se bazează pe numele paginii/postării și data la care pagina/postarea a fost publicată.
Dar acest lucru poate fi ușor modificat.
Iată cum să schimbați structura implicită de permalink pe WordPress:
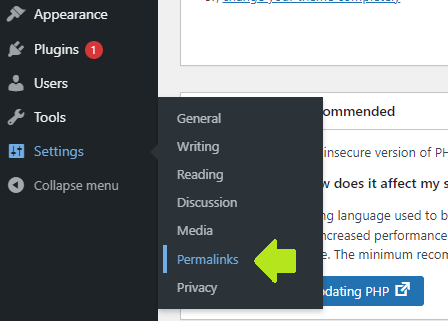
- Accesați Setare > Legături permanente :

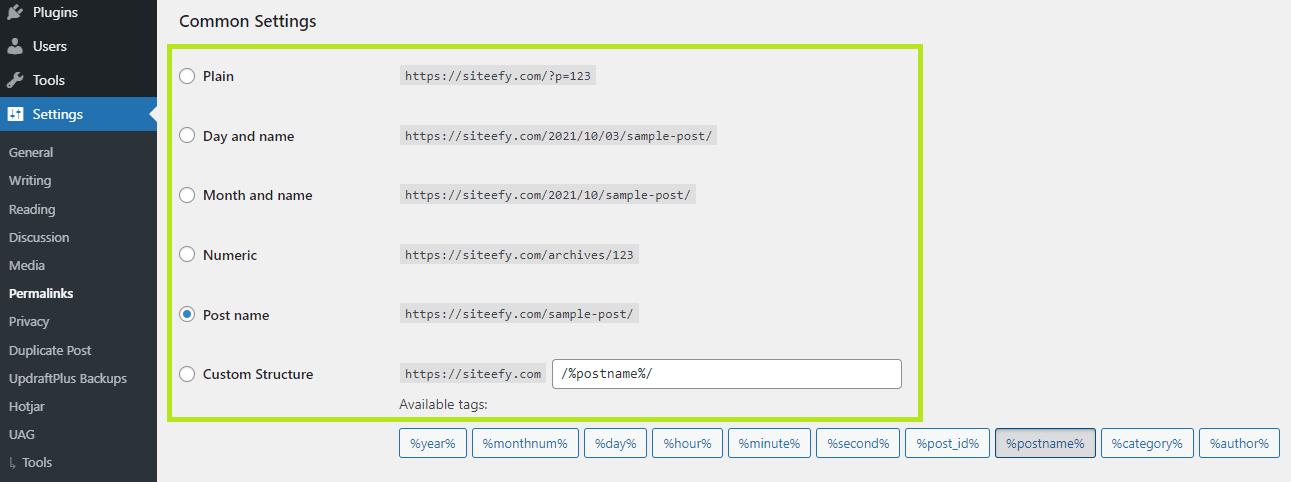
- Alegeți structura de permalink dorită și faceți clic pe Salvare modificări :

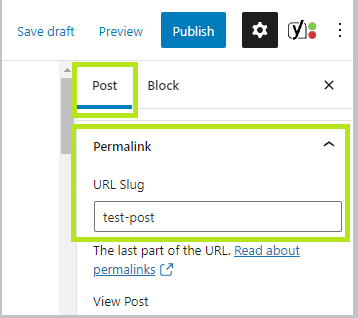
Pentru a schimba un permalink al unei postări/pagini individuale, uitați-vă la opțiunile din bara laterală din dreapta pe Gutenberg:

În Editorul clasic WordPress, această opțiune este chiar sub titlul paginii/postării
Cum se editează meniul în WordPress
Editarea meniului în WordPress este ușoară:
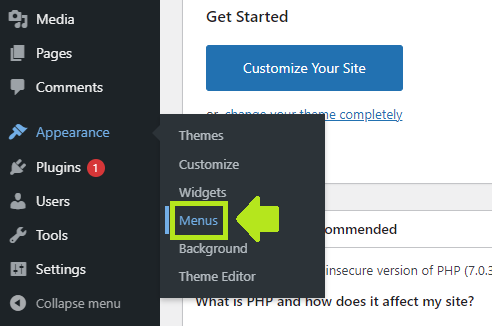
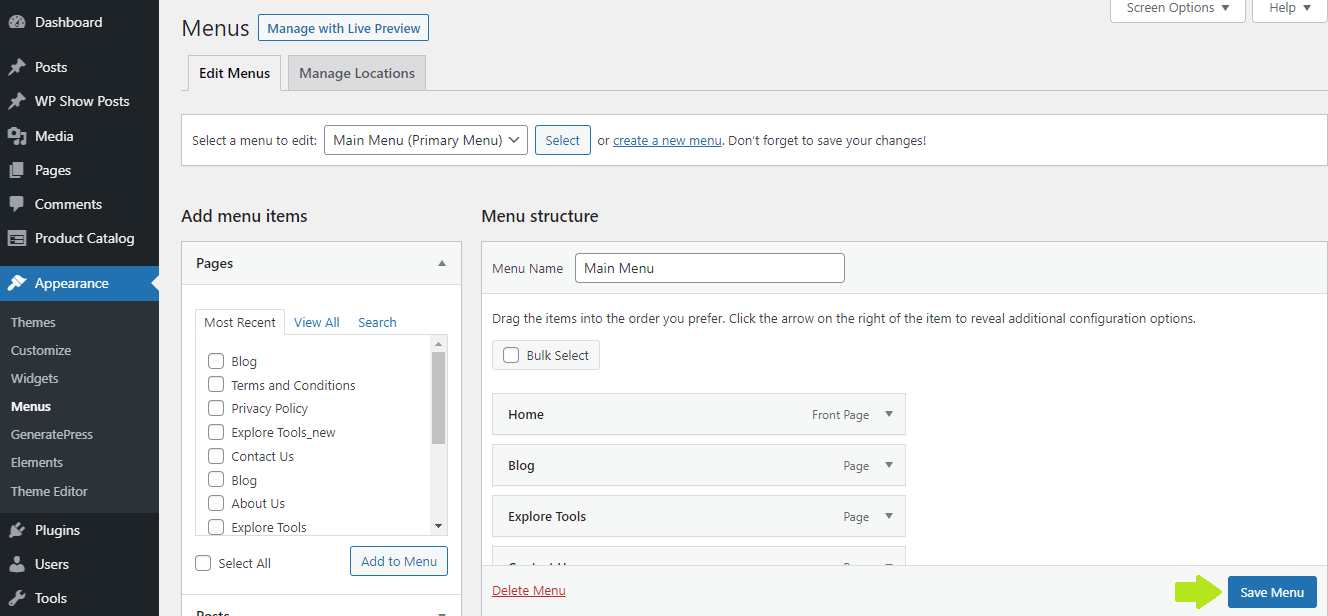
- Accesați Aspect > Meniuri :

- Faceți toate modificările dorite și faceți clic pe Salvare modificări :

Cum să schimbați titlul site-ului WordPress
Puteți schimba titlul site-ului dvs. WordPress în două locuri:
- Personalizator
- Setări
Să ne uităm la fiecare opțiune.
Cum să vă schimbați titlul site-ului WordPress în Customizer:
- Accesați Aspect > Personalizare

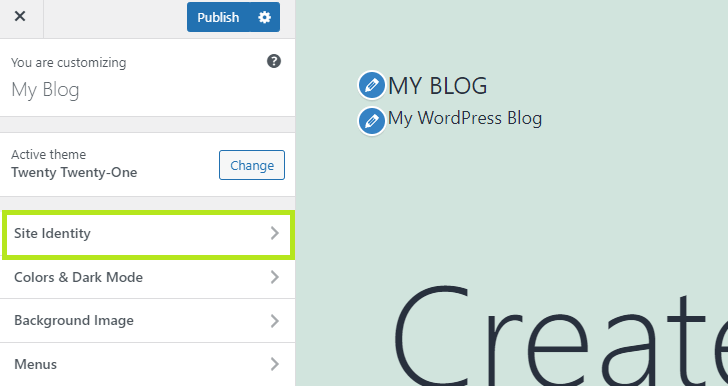
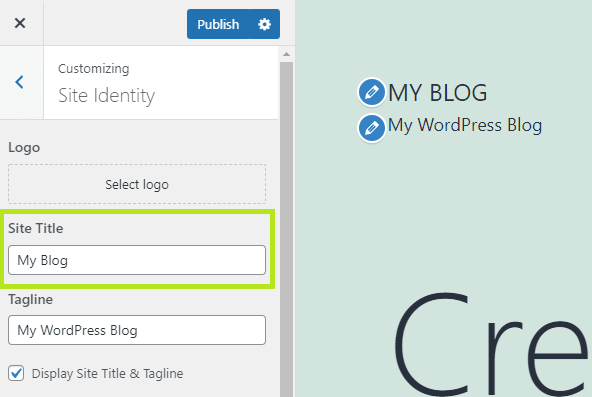
- Apoi faceți clic pe Identitatea site-ului

- Efectuați modificările și dați clic pe Publicați

Cum să vă schimbați titlul site-ului WordPress în Setări:
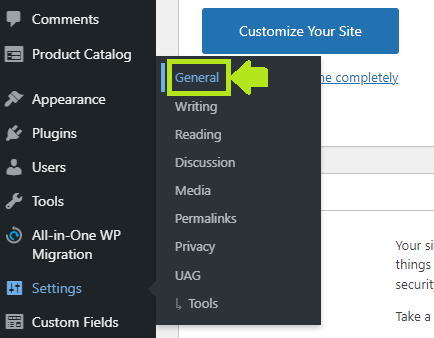
- Accesați Setări > General

- Schimbați titlul site-ului și faceți clic pe Salvați modificările .
Cum să editați versiunea mobilă a site-ului WordPress
Există două moduri prietenoase pentru începători de a edita versiunea mobilă a site-ului dvs. WordPress:
- În WordPress Customizer
- Cu un generator de pagini
Să ne uităm la ambele opțiuni.
Cum să editați versiunea mobilă a site-ului dvs. WordPress cu Customizer:
- Accesați Aspect > Personalizare

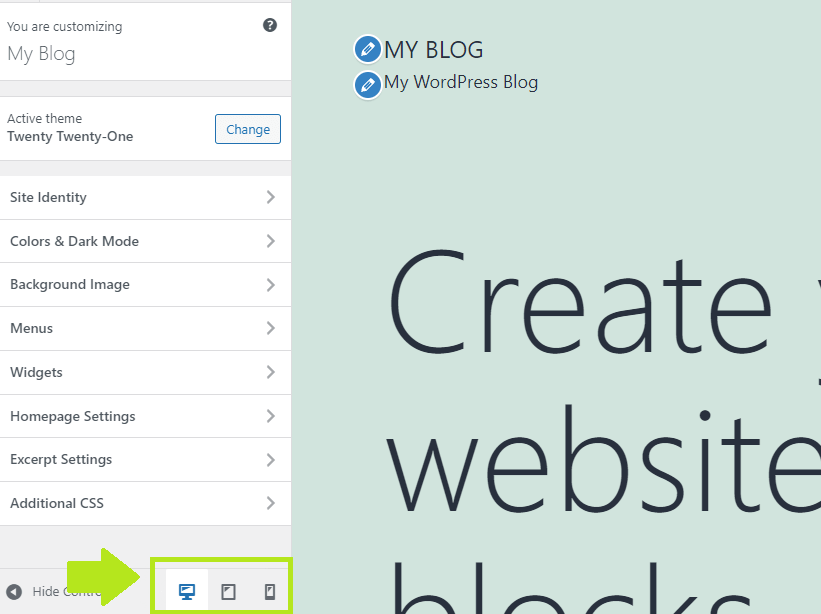
- Priviți opțiunile din partea de jos a barei laterale:

- Comutați între opțiunile pentru desktop, tabletă și smartphone pentru a vedea cum arată site-ul dvs. pe diferite dispozitive și pentru a efectua modificări.
Cum să editați versiunea mobilă a site-ului dvs. WordPress cu un generator de pagini:
- Utilizați editarea Divi responsive:
- Editare receptivă Elementor:
- Majoritatea celorlalți creatori de pagini WordPress oferă și editare receptivă.
Comenzi rapide și sfaturi utile WordPress
| Comandă rapidă | Windows | Mac |
|---|---|---|
| Vedeți lista completă a tuturor comenzilor rapide | Shift + Alt + H | Ctrl + Opțiune + H |
| Salvează modificările | Ctrl + S | Cmd + S |
| Copiați un bloc | Ctrl + Shift + D | Cmd + Shift + D |
| Ștergeți un bloc | Alt + Shift + Z | Ctrl + Opțiune + Z |
| Introduceți un link | Ctrl + K | Cmd + K |
| Copiați un bloc/text | Ctrl + C | Cmd + C |
| Lipiți un bloc/text | Ctrl + V | Cmd + V |
| Deplasați-vă în jos fără întrerupere de linie | Shift + Enter | Shift + Enter |
| Comutați la Editor de cod (Gutenberg) | Ctrl + Shift + Alt + M | – |
⚡ Verificați și: Cum să justificați textul în WordPress
Alte sfaturi utile de editare WordPress:
- Pentru a insera imagini, puteți pur și simplu să le glisați și să le plasați de pe computer pe Gutenberg, fără a utiliza Media Library. Funcționează și copierea și lipirea.
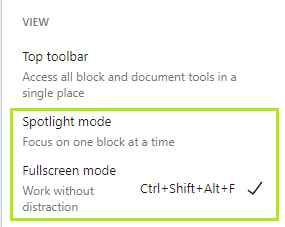
- Pentru a funcționa fără distracție, verificați modurile Spotlight și Ecran complet al lui Gutenberg (pentru a vedea aceste opțiuni, trebuie să faceți clic pe cele trei puncte din colțul din dreapta sus):

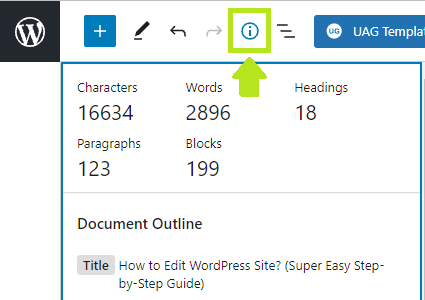
- Funcția de schiță a documentului în Gutenberg este destul de utilă. Afișează numărul de cuvinte, caractere, titluri, paragrafe și blocuri utilizate în articol plus schița generală a documentului.

- Copierea de pe Google Docs pe Gutenberg este ușoară – doar copiați și lipiți, iar totul va arăta perfect îngrijit și curat.
Editarea WordPress – Rezumat
După cum am discutat în această postare, puteți utiliza noul Editor de blocuri Gutenberg pentru a vă edita site-ul web WordPress sau puteți încerca creatorii de pagini WordPress puternici, dar foarte ușor de utilizat. Puteți chiar să editați HTML-ul oricărei pagini cu blocuri Gutenberg.
În general, WordPress este un sistem robust de gestionare a conținutului, fără restricții speciale cu privire la modul în care puteți edita paginile și codul, permițând un control mai mare asupra site-ului web.
Urmând pașii enumerați mai sus, ar trebui să puteți începe să învățați WordPress destul de repede și, de asemenea, să puteți face toate editările inițiale de care aveți nevoie pentru noul dvs. site WordPress.
Dacă aveți întrebări legate de acest ghid (sau dacă doriți să-l extindem și să acoperim mai multe întrebări despre editarea site-urilor WordPress), vă rugăm să ne spuneți în comentariile de mai jos.
FAQ
🔔 Verifică și:
- Cum să justificați textul în WordPress
- Cum se schimbă culoarea linkului în WordPress
- Cum să adăugați postări de blog în pagini din WordPress
- WordPress: Cum să eliminați „Lăsați un răspuns”
- Cum să faci un site webcomic
- Cum să editați subsolul în WordPress
- Cum se editează pagina de pornire WordPress
- De ce este WordPress atât de greu de folosit?
- Editorul vizual WordPress nu funcționează
