Cum să editați fișierul PHP antet al temei pentru a adăuga o secțiune principală
Publicat: 2022-11-12Dacă doriți să adăugați o secțiune head la tema dvs. WordPress, va trebui să editați fișierul header.php al temei. Acest fișier poate fi găsit în folderul temei dvs. Secțiunea principală a temei dvs. WordPress este responsabilă pentru generarea elementului site-ului dvs. Acest element conține informații despre site-ul dvs. care sunt utilizate de browsere și motoarele de căutare. În interiorul secțiunii head, veți găsi elementul, care este folosit pentru a specifica titlul site-ului dvs. Veți găsi, de asemenea, elementul, care este folosit pentru a specifica diferite metadate despre site-ul dvs., cum ar fi autorul, cuvintele cheie și descrierea. În cele din urmă, secțiunea de cap conține, de asemenea, linkuri către foaia de stil a site-ului dvs. și fișierele JavaScript .
Unde este secțiunea principală în WordPress?

În WordPress, secțiunea head se află în fișierul header.php. Acest fișier se află în directorul rădăcină al instalării dvs. WordPress.
Care sunt câteva tutoriale wordpress bune despre cum să adăugați cod la WordPress? Chestia asta mă deranjează de zile întregi. Fișierul header.php al temei dvs. se află de obicei în folderul care conține fișierul WP-content/themes (în folderul temei respective). Este posibil ca tema dvs. să fie o temă copil (derivată din sau dependentă de o altă temă). Dacă nu este prezent niciun fișier header.html în folderul cu tema secundară, WP folosește fișierul header.html al temei părinte. Asigurați-vă că verificați adresa URL a fișierului. Pluginurile și temele care fac referire doar la propriile fișiere sunt cele mai comune. Nu este neobișnuit ca un astfel de text să fie găsit în header.php, dar nu este întotdeauna cazul. În plus, odată ce ați identificat tema sau pluginul care provoacă eroarea, ar trebui să descărcați o copie nouă a acesteia.
Elementele enumerate mai sus se găsesc de obicei în eticheta head. Titlul unui document indică conținutul acestuia. URI (Uniform Resource Identifier) este un simbol care identifică un document. Numărul versiunii unui document este afișat în acel document. Limba documentului este exprimată în document. Prefixul de document automat al documentului este definit după cum urmează. În unele cazuri, alte elemente pot fi adăugate etichetei head. Când o foaie de stil este inclusă într-un document, un element style> poate fi inclus în eticheta head. Într-o fereastră de browser, titlul unui document apare ca text care apare în bara de sus. Titlul unui document poate include orice este adecvat pentru document, dar ar trebui să fie scurt și descriptiv. URI-ul unui document este identificatorul său unic. URI-ul este format din orice șir de caractere, dar este de obicei un link care indică fișierul care conține documentul HTML . Numărul versiunii documentului poate fi utilizat pentru a identifica starea curentă a documentului. Numărul versiunii unui document, pe lângă faptul că indică compatibilitatea, poate fi folosit și pentru a indica faptul că acesta este gata pentru alte versiuni de HTML. Este limba documentului care îi definește scopul. Acest prefix este adăugat automat tuturor adreselor URL din document și este denumit prefixul automat al documentului. De exemplu, dacă documentul este în limba engleză, prefixul automat al documentului ar fi http://www.example.com/. Alte elemente, în unele cazuri, pot apărea pe eticheta de cap. În acest exemplu, un element numit „titlu” ar putea fi inclus în eticheta head. Foile de stil pot fi incluse în eticheta head în plus față de un element de stil.
Cum să vă personalizați site-ul WordPress
Când WordPress este instalat, fișierul antete este localizat în directorul de conținut WP. Numele temei, versiunea și titlul sunt toate incluse în fișier. Puteți schimba aspectul site-ului dvs. editând fișierul antet .
Unde găsesc Head pe site-ul meu?

Nu există un răspuns unic la această întrebare, deoarece locația secțiunii cap pe un site web poate varia în funcție de designul și aspectul site-ului. Cu toate acestea, unele locuri obișnuite în care să căutați secțiunea principală includ partea de sus a paginii de pornire sau în meniul principal al site-ului. Dacă încă întâmpinați probleme în găsirea secțiunii de cap pe un anumit site web, încercați să utilizați funcția de căutare a site-ului sau să contactați echipa de asistență pentru clienți a site-ului pentru asistență.
Cum să utilizați elementul cap în HTML
Elementul Ahead> este folosit pentru a defini titlul, caracterele, stilurile, scripturile și meta informațiile unui document. Eticheta de titlu definește titlul unui document. O etichetă de stil este utilizată pentru a specifica care ar trebui să fie stilul documentului. Scriptul documentului este definit de eticheta script>. Metainformațiile conținute în document sunt denumite metaetichetă .
Cum obțin heads pe WordPress?

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a obține informații pe WordPress va varia în funcție de nevoile specifice ale site-ului dvs. Cu toate acestea, câteva sfaturi despre cum să obțineți capete pe WordPress includ instalarea unui plugin de urmărire a capului, utilizarea fragmentelor de cod de urmărire a capului și adăugarea etichetelor de urmărire a capului în antetul site-ului dvs. web.

Cum să editați antetul WordPress
Ca urmare, dacă doriți să editați sau să adăugați un antet nou , va trebui să îl căutați în nucleul WordPress sau, mai probabil, într-un plugin pe care îl utilizați. Dacă doriți să editați antetul, trebuie mai întâi să găsiți fișierul în folderul temei și apoi să îl editați acolo.
Unde este secțiunea principală a site-ului meu
Secțiunea principală a site-ului dvs. este de obicei primul lucru pe care vizitatorii dvs. îl vor vedea când ajung pe site-ul dvs. Această secțiune conține de obicei titlul, sigla și navigarea site-ului dvs. Poate include și alte informații, cum ar fi descrierea site-ului dvs., cuvintele cheie și autorul.
Setați titlul paginii și alte metadate în Genesis
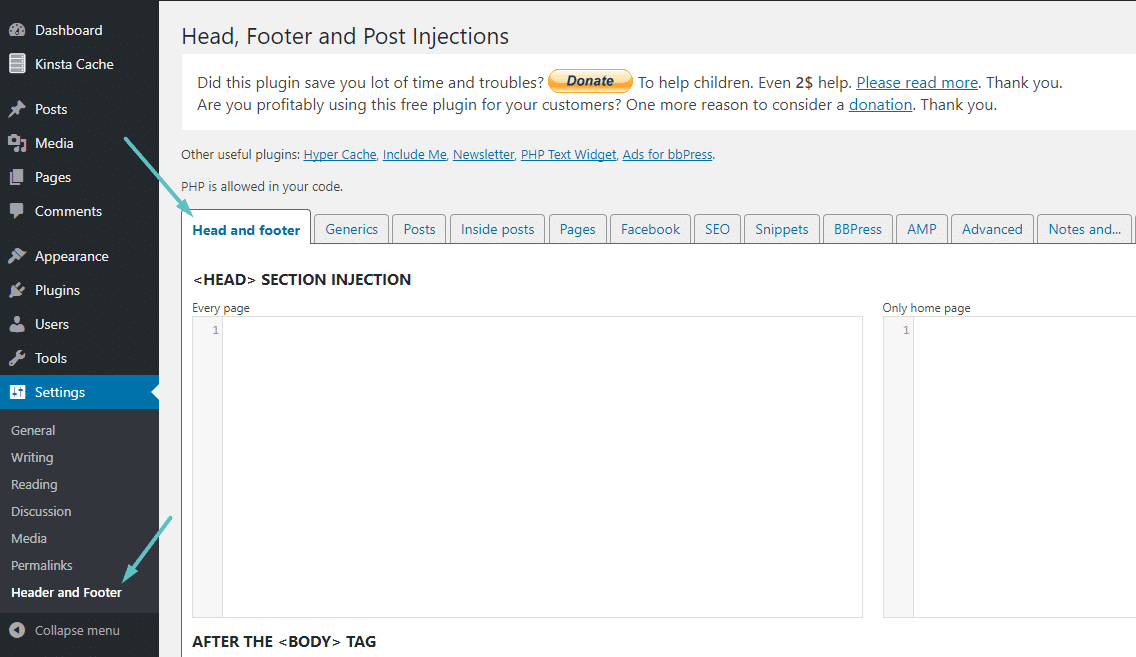
Veți vedea o secțiune pentru fiecare dintre paginile de pe site-ul dvs. cu același set de setări sub aceasta. De asemenea, puteți selecta unde va fi afișat conținutul paginii utilizând opțiunile de titlu și titlu. Opțiunile de titlu și titlu pot fi găsite în secțiunea Atribute pagini a paginii. Setați Nivelul titlurilor și titlurilor de pe pagină cu opțiunile de titlu și titlu și apoi selectați locația textului în formular. Pentru a modifica titlul și alte metadate ale unei pagini, accesați Geneza. Puteți găsi această secțiune derulând în jos în jos și făcând clic pe scripturile antet și subsol.
Unde este eticheta Head în WordPress
Eticheta head se află în fișierul header.php al temei dvs. WordPress. Dacă nu sunteți sigur ce fișier să editați, puteți verifica fișierul header.php al temei implicite WordPress pentru a vedea unde se află eticheta head.
Un articol despre pericolele știrilor false.
Pe măsură ce Anul Nou se apropie, suntem cu toții conștienți de pericolele știrilor false.
Știrile false au fost legate de o serie de incidente semnificative, inclusiv de alegerile prezidențiale din SUA din 2016, în care au fost afectate milioane de oameni.
A fi conștient de pericolele știrilor false și a fi proactiv în a preveni să vi se întâmple este un pas important pentru a preveni să vi se întâmple.
Există mai multe tehnici pe care le poți folosi pentru a combate știrile false și toate ar trebui folosite.
Primul pas este să devii conștient de semnele de avertizare ale știrilor false.
Este obișnuit ca știrile false să fie în mod deliberat înșelătoare pentru a te convinge să le crezi.
Fiți precaut dacă vedeți titluri care sunt înșelătoare, senzaționale sau false.
Ignorați orice articole de știri despre care credeți că sunt false.
Este o idee bună să vă efectuați propria cercetare.
Dacă credeți că informațiile sunt autentice, nu o împărtășiți cu nimeni altcineva.
Dacă găsiți o postare pe un site web sau pe o platformă de socializare pe care nu doriți să o vadă alții, raportați-o.
Acest lucru va ajuta la împiedicarea informațiilor să provoace prejudicii comunității, precum și la asigurarea eliminării acestora.
Este esențial să te protejezi de știrile false cât mai curând posibil și să folosești resursele disponibile.
The Etichetă: Tot ce trebuie să știți
Eticheta *head are următoarele caracteristici:
Documentul trebuie să aibă numele scris în partea de sus. Documentul br> are o descriere scurtă. Un acord de licență este un acord legal între dvs. și o terță parte. Documentul este numit „br”. O notificare privind drepturile de autor este o notificare legală care specifică ce constituie un drept de autor într-un document. Următoarele elemente pot fi găsite în eticheta head>.
metadatele sunt o listă de parametri pentru un document.
Următorul element este situat în eticheta head>.
Un meta poate fi definit ca o listă de metadate care descriu un document.
Unde este secțiunea principală a HTML
Secțiunea de cap a HTML este partea documentului care conține titlul documentului și alte metadate. Elementul cap este containerul pentru toate elementele cap .
Când HTML5 a fost lansat, elementul „head” nu mai era obligatoriu, permițându-vă să-l omiteți după cum credeți de cuviință. Această modificare poate să nu pară semnificativă, dar ar putea permite crearea de pagini HTML mai semantice și mai compacte. Titlul Foile de stil externe și href-urile pot fi, de asemenea, incluse folosind etichetele style> și link>. Dacă nu utilizați niciuna dintre aceste funcții, puteți include în continuare un element head> specificând definiția tipului de document (DTD) pentru HTML5, care îl va adăuga automat. Deși HTML5 nu include un element opțional head >, este totuși o idee bună să îl includeți în documente, deoarece face paginile corecte din punct de vedere semantic și mai ușor de întreținut.
Cum să editați eticheta principală în WordPress
Puteți edita fișierul accesând WP-content > teme > numele-temă-voastră> antet. Acesta poate fi apoi accesat într-un editor de cod și orice modificări trebuie făcute.
Codul este adăugat la un site web urmând acest ghid. Dacă nu ați făcut deja acest lucru, vă puteți conecta la WordPress utilizând /wp-login.php, care va apărea în spatele URL-ului site-ului dvs. Pixelii de urmărire precum codul Google Analytics, Google Webmasters, Yahoo Dot Tag și Adsense au devenit din ce în ce mai populari ca o modalitate de a crește afișările sau afișările de pagină.
Adăugarea de JavaScript pe site-ul dvs. WordPress
Add_action ('wp_head', 'WPB_hook_javascript'); funcția WPb_hook_javascript() if ( is_post_type( 'pagina' ) ) // Adăugați cod JavaScript pentru tipurile de postări
