Cum să încărcați fără efort fotografiile în WordPress (2 abordări)
Publicat: 2023-08-29Vrei să stăpânești cum să încarci leneș fotografii în WordPress?
Încărcarea lenevă va permite paginii dvs. web să încarce imagini numai atunci când un consumator derulează în jos la o impresie precisă, ceea ce reduce timpul de încărcare a site-ului de internet și crește performanța generală a site-ului. Numeroase site-uri web preferate de grafică majoră folosesc încărcare leneșă pentru a crește viteza și eficiența site-ului web.
În acest raport, vă vom demonstra cum să încărcați cu ușurință elementele vizuale în WordPress, pas cu fază.

De ce Lazy Load Imagini în WordPress?
Încărcarea leneșă a fotografiilor WordPress poate accelera site-ul dvs. de internet și poate oferi unei cunoștințe îmbunătățite.
Nimănui nu îi plac site-urile web graduale. În esență, o cercetare de funcționalitate a constatat că o întârziere de 1 secundă a timpului de încărcare a paginii web oportunităților de vânzare la 7% mai puține conversii, 11% mai puține afișări de pagină și o reducere cu 16% a plăcerii clienților.

Căutați că motoarele precum Google nu le plac site-urile de internet cu încărcare lentă, posibil. Acesta este motivul pentru care paginile web mai rapide se clasează mai bine în efectele de căutare.
Fotografiile necesită cel mai mult timp pentru a se încărca pe site-ul dvs. web în comparație cu alte aspecte ale site-ului. Dacă inserați o mulțime de ilustrații sau fotografii în conținutul articolului dvs., atunci fiecare grafică mărește timpul de încărcare a paginii dvs. web.
O modalitate specială de a aborda această problemă este să utilizați un furnizor CDN precum BunnyCDN. Un CDN va permite utilizatorilor să descarce ilustrații sau fotografii de pe un server de internet cel mai apropiat de ei și va reduce viteza de încărcare a site-ului web.
Chiar și așa, imaginile dvs. vor fi totuși încărcate și vor influența timpul general de încărcare a site-ului web. Pentru a depăși această problemă, puteți opri încărcarea imaginii aplicând încărcare leneșă pe site-ul dvs. de internet.
Cum funcționează încărcarea leneșă pentru imagini?
Alternativ, la încărcarea tuturor imaginilor la momentul respectiv, încărcarea leneră descarcă numai imaginile vizibile pe ecranul de afișare al utilizatorului. Înlocuiește toate celelalte fotografii cu o impresie de substituent sau o cameră goală.
Pe măsură ce un utilizator derulează în jos pe pagina web, site-ul dvs. adună imagini care sunt vizibile în regiunea de vizualizare a browserului.
Încărcarea leneșă poate fi destul de avantajoasă pentru site-ul dvs. WordPress:
- Reduce timpul de încărcare a primei pagini web la nivel mondial, astfel încât cumpărătorii să vă vadă site-ul mai repede.
- Conservă lățimea de bandă prin livrarea doar a fotografiilor care sunt văzute, ceea ce vă poate economisi bani pentru costurile de găzduire pe internet WordPress.
Lansarea WordPress 5.5 a inclus încărcarea leneșă ca caracteristică implicită.
Chiar și așa, dacă doriți să personalizați modul în care fotografiile dvs. se încarcă leneș și, de asemenea, se încarcă leneș ilustrațiile sau fotografiile, atunci va trebui să utilizați un plugin WordPress.
Să aruncăm o privire asupra modului de încărcare leneș a imaginilor în WordPress utilizând două plugin-uri diverse. Puteți folosi hyperlinkurile scurte de mai jos pentru a vă îndrepta direct către tehnica pe care doriți să o utilizați:
Strategia 1: Încărcare leneșă fotografii în WordPress cu WP Rocket
Vă recomandăm să folosiți pluginul WP Rocket pentru a încărca leneș fotografiile în WordPress. Este cel mai eficient plugin de cache WordPress din industrie, care vă permite să convertiți foarte ușor la încărcarea leneșă a impresiilor.
În afară de asta, este un plugin foarte eficient care vă va ajuta să vă îmbunătățiți viteza paginii web fără a fi nevoie să recunoașteți termeni de specialitate sofisticați sau să configurați opțiunile calificate.
În mod corect, toate opțiunile implicite de stocare în cache vor accelera enorm site-ul dvs. WordPress.
Problema inițială pe care veți dori să o faceți este să instalați și să activați pluginul WP Rocket. Pentru mai multe informații, puteți vedea ghidul nostru despre cum să configurați un plugin WordPress.
Pentru a permite încărcarea leneșă a imaginii, tot ce trebuie să faceți este să vă uitați la câteva casete. Puteți chiar să permiteți încărcare leneșă pentru filme, ceea ce vă va îmbunătăți și mai mult ritmul site-ului dvs. de internet.
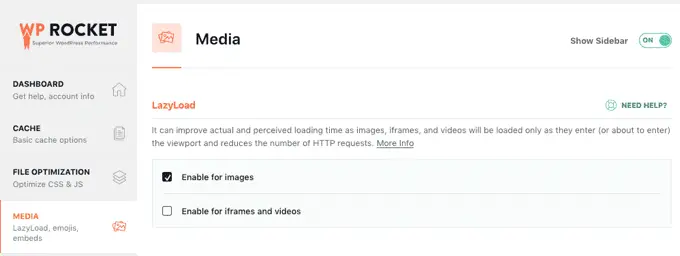
Tot ce trebuie să faceți este să accesați Setări » WP Rocket din tabloul de bord WordPress și să faceți clic pe fila „Media”. Apoi, puteți derula la secțiunea „LazyLoad” și vă uitați la coșurile de lângă „Activați pentru imagini” și „Activați pentru iframe și videoclipuri”.

Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați și să configurați WP Rocket în mod corespunzător în WordPress.
Rețineți: dacă utilizați Siteground ca furnizor de servicii de găzduire WordPress, atunci puteți utiliza pluginul SiteGround Optimizer, absolut gratuit, care are caracteristici de încărcare leneșă.

Abordarea 2: Încărcare leneră fotografii în WordPress cu Optimole
Această abordare utilizează pluginul gratuit Optimole. Este unul dintre cele mai eficiente pluginuri de compresie grafică WordPress, care vă permite foarte ușor să împuterniciți încărcarea grafică leneșă.
Dacă obțineți peste 5.000 de vizitatori ai site-ului în fiecare lună, atunci veți avea nevoie de modelul Optimole de calitate superioară.
În primul rând, trebuie să configurați și să activați pluginul Optimole. Pentru mai multe detalii, consultați informațiile noastre pas cu pas despre cum să configurați un plugin WordPress.
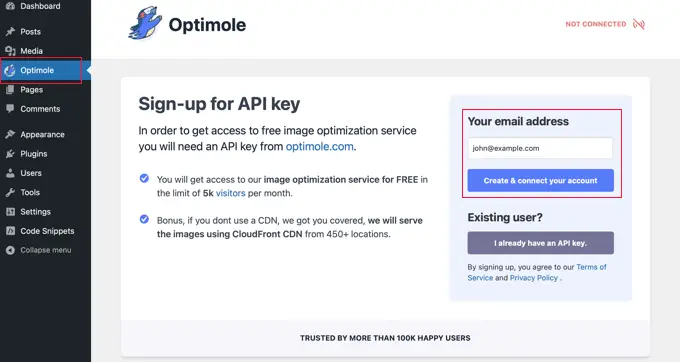
La activare, veți vedea un afișaj care vă solicită să indicați o cheie API. De asemenea, puteți întâlni acest monitor navigând la Optimole din meniul de administrare.

Va trebui să vă asigurați că adresa de e-mail detaliată este corectă și apoi să faceți clic pe butonul „Creați și conectați-vă contul”. Alternativ, dacă sunteți un utilizator actual, faceți clic pe butonul „Acum am o cheie API”.
Va trebui să așteptați câteva secunde, deși pluginul se conectează la Optimole. La scurt timp după aceea, pluginul va începe mecanic să vă îmbunătățească fotografiile, astfel încât cititorii dvs. să vadă acum cele mai bune fotografii pentru dispozitivele lor.
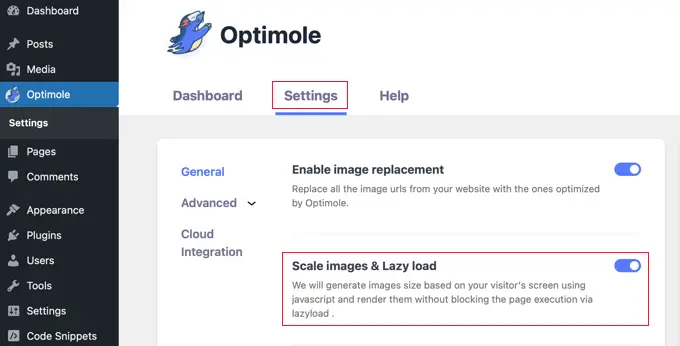
Când se întâmplă acest lucru, puteți face clic pe fila „Setări” pentru a configura încărcarea leneră.
Mai jos, trebuie să vă asigurați că plasarea „Scalare fotografii și & Lazy load” este activată. Acest lucru va genera imagini în funcție de dimensiunile monitorului vizitatorului dvs. și va spori vitezele de încărcare.

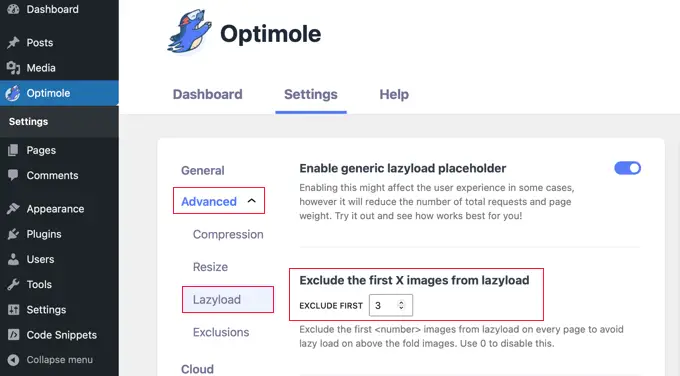
În continuare, faceți clic pe soluția de meniu „Avansat” și alegeți „Lazyload”. Pe acest monitor, există o serie de setări diferite care vă permit să personalizați modul în care fotografiile dvs. se vor încărca leneș.
Inițial, puteți modifica locația „Exclude prima varietate de imagini din lazyload”. Astfel, imaginile de la începutul postărilor sau paginile dvs. de internet vor fi oprite de la încărcare leneșă, astfel încât imaginile de deasupra foldului vor apărea în mod normal.

Puteți stabili acest lucru dacă doriți ca aproape fiecare impresie să se încarce leneș.
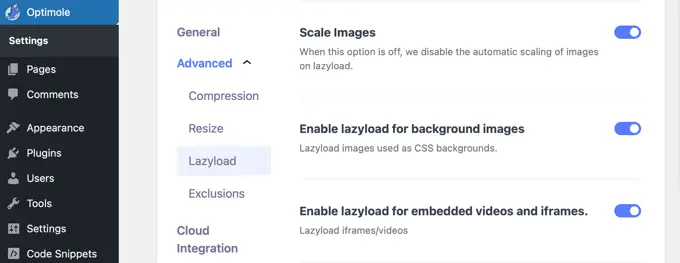
Există câteva alte setări de ultimă generație de încărcare leneșă în Optimole pe care le puteți verifica. Aceste opțiuni sunt activate implicit.
Prima este setarea „Scale Images”. Aceasta va scala fotografiile la dimensiunea de afișare a vizitatorului și va face pagina dvs. web să se încarce mai rapid.

Imediat după aceea, veți vedea locația „Activați încărcare leneră pentru imagini de înregistrare”. Acest lucru vă va încărca leneș fotografiile cu palmaresul, care ar putea fi cele mai mari fotografii de pe site-ul dvs. de internet.
Încă o setare este încărcarea leneșă a videoclipurilor încorporate și a cadrelor iframe. Dacă aveți o mulțime de conținut de film încorporat, atunci veți dori să părăsiți această locație. Acesta va încărca un grafic substituent în poziția videoclipului. Când se face clic pe substituent, se va încărca videoclipul complet.
Puteți continua să personalizați aceste configurații și să vedeți ce funcționează cel mai bine pentru site-ul dvs. web și fotografiile dvs.
Înainte de a părăsi configurațiile pluginului, asigurați-vă că faceți clic pe butonul „Salvați modificările” de la baza paginii web.
Strategii de recompensă pentru a vă îmbunătăți imaginile WordPress
În timp ce încărcarea leneră va ajuta la îmbunătățirea ritmului de încărcare a site-ului web, există alte câteva metode pentru a optimiza imaginile WordPress pentru performanța cea mai eficientă.
De exemplu, susținem comprimarea fotografiilor dvs. chiar înainte de a le încărca pe site-ul dvs. utilizând o resursă precum TinyPNG sau JPEGmini. Alternativ, puteți utiliza un plugin de compresie automată a imaginii, cum ar fi Optimole sau EWWW Impression Optimizer.
De asemenea, este crucial să alegeți dimensiunea ideală a imaginii WordPress și formatul de fișier pentru fotografiile dvs. JPEG-urile sunt cele mai bune pentru fotografii sau fotografii cu multe culori, PNG-urile sunt acceptabile pentru imagini simple sau clare, iar GIF-urile sunt doar pentru imagini animate.
Sperăm că acest raport v-a ajutat să stăpâniți cum să încărcați leneș imaginile în WordPress. Poate doriți, de asemenea, să vedeți tutorialul nostru despre cum să îmbunătățiți rapid fotografiile pentru rețea, fără a pierde o calitate bună și alegerile noastre calificate ale celui mai bun pachet software de design și stil de rețea.
Dacă ați favorizat acest articol, atunci asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți găsi și pe Twitter și Fb.
