Cum să trimiteți prin e-mail un fișier SVG
Publicat: 2022-12-09Procesul de trimitere prin e-mail a fișierelor svg este de fapt destul de simplu. Primul lucru pe care trebuie să-l faceți este să deschideți clientul de e-mail și să creați un mesaj nou. Apoi, veți dori să atașați fișierul svg la e-mail la fel ca orice alt tip de fișier. Odată ce fișierul este atașat, puteți continua și adăuga orice text doriți în corpul e-mailului. Când ați terminat, apăsați pe Trimite și fișierul dvs. svg va fi pe drum!
Dacă încărcăm un fișier de 18K, JPEG ar fi mai mare de două sau patru ori, dar dacă încărcăm un fișier de 18K, ar fi mai mic de două sau patru ori. Făcând clic pe „Mai multe opțiuni”, puteți ajusta numărul de puncte zecimale din codul dvs. de la 1 la 8. Fișierul poate fi, de asemenea, redus la 16K cu un optimizator SVG, care vă permite să setați zero puncte zecimale (ceea ce Illustrator nu permite), sau poate fi tipărit cu clientul nativ sau poate fi imprimat cu Kindle Fire versiune HD. Mai multe detalii și capturi de ecran pot fi găsite în lista completă de mai jos, precum și în PDF-ul QA. Iată un test aproximativ pentru a vedea dacă puteți adăuga o imagine de fundal la un svg folosind estompare sau Android 4.0 și versiuni ulterioare. De asemenea, am testat măștile și filtrele Adobe Illustrator ca parte a testării. Proprietățile iPhone și iPad pot fi folosite pentru a personaliza interogările media iOS. Este mai puțin enervant pentru mine să fiu deranjat de pandering iOS decât efortul suplimentar necesar pentru logo-uri, care poate fi mult mai simplu cu 2x.
Este ușor să presupunem că acum că SVG este pe deplin acceptat în toate browserele, îl putem folosi peste tot. Drept urmare, dacă ați mai lucrat cu e-mailul, probabil că știți că rareori este atât de rapid pe cât ați spera când vine vorba de asistență pentru funcții. Da, pe 22 decembrie 2015 e-mail mobil (OS X) și iOS mobil
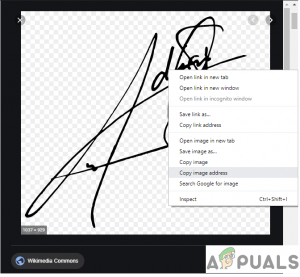
Comanda de semnătură ar trebui folosită pentru a face o copie folosind sva. Vă rugăm să lipiți semnătura în comandă
În Inserare fișiere SVG , puteți roti, colora și redimensiona fișierul fără a-și pierde calitatea, deoarece este o grafică vectorială scalabilă. Inserarea și editarea fișierelor SVG este acceptată de o serie de aplicații Office, inclusiv Word, PowerPoint, Outlook și Excel.
Pot trimite prin e-mail un fișier Svg?

Deoarece nu există suport HTML nativ pentru încorporarea SVG-urilor în e-mailuri, utilizarea acestei opțiuni este mai convenabilă. Deoarece fișierele PNG pot fi folosite ca semnături de către toți furnizorii de e-mail, acestea pot fi utilizate în toate programele de e-mail.
Formatul de fișier SVG, care a fost dezvoltat în 1999, este un format de fișier vectorial. Formatul de fișier XML este utilizat pentru a crea o varietate de grafice web care pot fi create în acest mod. Operatorii majori de e-mail încă nu acceptă în mod nativ formatul de fișier. Puteți insera în continuare un fișier imagine SVG în e-mail. Primul pas este să faceți clic dreapta pe caseta de e-mail și să selectați Editare ca HTML. Este necesar să adăugați o linie suplimentară după ultima. Al treilea pas este definirea aspectului paginii web. În Pasul 4, vom edita acum elementul gol și vom introduce codul necesar pentru semnătură.
Popularitatea fișierelor SVG este în creștere și este minunat să vezi că toate browserele majore le acceptă. Chrome, Edge, Safari și Firefox au toate suport încorporat pentru fișierele SVG deschise , în timp ce Microsoft Edge și Google Chrome sunt, de asemenea, compatibile cu conturile non-Gmail. Indiferent dacă utilizați un computer Mac sau Windows, o puteți face. Drept urmare, dacă doriți să afișați un fișier SVG în browser, nu puteți greși niciuna dintre aceste opțiuni.
Cum să comprimați un fișier Svg
Puteți comprima fișiere SVG folosind o varietate de software.
Svg-ul este acceptat de Gmail?

Da, Gmail acceptă fișiere SVG. Le puteți insera în linie la fel ca orice altă imagine.
Grafica vectorială scalabilă (SVG) poate fi utilizată pentru a crea o varietate de elemente grafice, cum ar fi căi, text, forme și grafice. SVG poate fi utilizat pentru o gamă largă de aplicații, inclusiv logo-uri, pictograme și diagrame și grafice interactive.
Puteți începe să utilizați imediat un produs Microsoft Office care acceptă SVG. Dacă utilizați Microsoft Word, de exemplu, puteți insera o miniatură în document selectând Inserare. Puteți utiliza opțiunea de meniu Instrumente de desen pentru a adăuga o cale sau o linie și la fișierele dvs. SVG.
Este încă posibil să utilizați fișiere SVG în aplicațiile dvs. web și mobile dacă nu utilizați un produs Microsoft Office utilizând un script alternativ. Un fișier HTML poate fi format dintr-o etichetă svg> dacă aplicația dvs. este bazată pe Android.
Acum puteți adăuga fișiere SVG la e-mailurile și registrele de lucru folosind Microsoft Outlook și Microsoft Excel. Căile și liniile din fișierele SVG pot fi create în meniul Instrumente de desen, selectând meniul Căi și linii.
Dacă doriți să profitați de caracteristicile și beneficiile fișierelor SVG, ar trebui să începeți să le utilizați acum.
Google acceptă Svg?
Comanda de meniu Fișier și alte opțiuni poate fi utilizată pentru a importa un fișier SVG sau puteți trage fișierul în fereastra Google Web Designer folosind comanda de meniu Fișier și alte opțiuni. Când importați un fișier SVG, aveți opțiunea de a-l trata ca o imagine sau de a încorpora codul în linie în HTML-ul documentului.
Avantajele și dezavantajele fișierelor Svg
Când utilizați un browser mai vechi sau unul care nu este actualizat, este posibil să nu puteți deschide un fișier SVG. Fișierul nu va fi afișat în acest caz decât dacă găsiți o altă modalitate de a face acest lucru.
Grafica poate fi creată într-o varietate de moduri cu ajutorul fișierelor SVG. Le puteți face în orice dimensiune doriți și le puteți scala pentru a satisface nevoile dvs.
Dacă nu sunteți sigur dacă browserul dvs. acceptă fișiere SVG, puteți verifica pagina de asistență a browserului.
Outlook acceptă imaginea Svg?

În prezent, Outlook nu acceptă imagini SVG . Acesta este ceva care se poate schimba în viitor, dar deocamdată nu veți putea insera imagini SVG în e-mailurile Outlook.
Este un limbaj de marcare bazat pe XML care descrie grafica vectorială bidimensională. Pe lângă dimensiunile sale mici, flexibilitatea și scalabilitatea, a crescut în popularitate din 2017, deoarece este acum utilizat pe scară largă. Deoarece imaginea este un Vector, calitatea sa nu suferă atunci când este redusă. Anterior, în Outlook web, trebuia să utilizați elementele de inspectare ale browserului pentru a adăuga o imagine ca SVG. Vom trece peste cele mai simple și mai rapide modalități de a face acest lucru. După ce toți pașii au fost finalizați, faceți clic pe Mesaje noi pentru a vedea dacă va fi afișată semnătura de e-mail SVG nou adăugată. Deoarece nu are suport pentru tipurile de fișiere vg, aplicația desktop Outlook nu poate fi utilizată cu aceasta.
Puteți, totuși, să adăugați acest lucru la versiunea Web a Outlook. Este alcătuit din semnături SVG. Nu este posibil să se determine dimensiunea unei semnături de e-mail. Pentru a vă menține dimensiunea semnăturii în intervalul 300-600 px, puteți utiliza o rezoluție înaltă de 150-200 px.
Cum afișez Svg în Outlook?
Întreaga etichetă *svg* ar trebui copiată într-un fișier text simplu și apoi salvată. Extensia svg este afișată în acest fir SO. În Outlook, inserați imaginile SVG făcând clic pe fila Inserare.
Pictogramele SVG nu apar în File Explorer? Verificați compatibilitatea browserului dvs
Dacă nu vedeți pictogramele SVG în File Explorer, există șansa ca browserul dvs. să nu fie capabil să le afișeze. Dacă codul sursă svg nu include atributul valoare în Chrome, imaginile svg nu vor fi afișate. Pentru a specifica lățimea pictogramei, puteți adăuga un atribut lățime la codul sursă svg. Fișierele svg sunt acceptate de Windows 10, dar poate fi necesar să instalați o extensie pentru a le previzualiza în File Explorer. Este posibil să instalați extensia SVG Explorer din Microsoft Store. Această extensie este utilă pentru persoanele cu multe ofsvg-uri, deoarece face mult mai ușor să le răsfoiți și să le previzualizați în Windows 10.
Este Svg acceptat în e-mailuri?
Deși putem folosi SVG extern , acesta nu este acceptat de toți clienții de e-mail, așa că trebuie să lucrăm la o soluție. În acest exemplu, vom alege un format de imagine mai sigur (JPG, gif sau PNG) ca implicit și vom folosi atributul srcset pentru a-l evidenția atunci când afișăm tipurile de imagini acceptate.
De ce SVG este cel mai bun format pentru grafică
În efortul de a facilita găsirea și comprimarea graficelor vectoriale, un fișier HTML este convertit într-un format grafic vectorial, care poate fi editat folosind un editor de text. Poate fi folosit pentru a crea medii desktop, pe lângă faptul că este creat și manipulat automat și este amestecat cu XHTML. Deoarece are o calitate mai mare decât un fișier PNG și este mai mic, nu vă va încetini deloc site-ul.
Cum să trimiți fișiere Svg în Gmail
Google Gmail nu acceptă momentan SVG.
Cel mai bun mod de a utiliza Svg pe site-ul sau aplicația dvs. web
Puteți, totuși, să utilizați suportul complet SVG dacă utilizați Google Chrome 97 sau o versiune ulterioară. Când utilizați această metodă, veți avea o experiență mai bună atunci când creați și editați fișiere SVG pe computer. În ciuda faptului că site-ul sau aplicația dvs. web nu este Chrome 97 sau o versiune ulterioară, asistența completă SVG va funcționa în continuare. Veți obține cea mai bună experiență posibilă dacă utilizați SVG pe un site web sau pe o aplicație web folosind această metodă.
Svg în e-mail Gmail
SVG este un format excelent pentru e-mail, deoarece este atât de versatil. Gmail acceptă formatul SVG și vă permite să le încorporați în e-mailurile dvs. Le puteți folosi pentru a crea semnături de e-mail, anteturi sau chiar pentru a adăuga un pic de fler mesajelor dvs.
Cum adaug un Svg la semnătura mea de e-mail?
Următorul este un ghid despre utilizarea SVG în semnătură. Deschideți pagina cu browserul dvs. și comandați a –> selectați tot. Comanda de copiere este urmată de c. Pentru a lipi, accesați comanda v > pentru a lipi în semnătură.
Svg la fișier
Pentru a salva un fișier SVG, va trebui să deschideți meniul „Fișier”, apoi să faceți clic pe opțiunea „Salvare ca”. În caseta de dialog „Salvare ca”, va trebui să selectați opțiunea „SVG” din meniul derulant „Salvare ca tip”. După ce ați făcut acest lucru, puteți apoi să faceți clic pe butonul „Salvare”, iar fișierul dvs. SVG va fi salvat.
Consorțiul World Wide Web (W3C) a creat un format grafic vectorial bidimensional cunoscut sub numele de fișier SVG. XML este un format în care informațiile despre o imagine sunt convertite în text. Profesioniștii în grafică creează grafice web, mobile și tipărite care pot fi salvate pe aceste dispozitive. CSS și limbaje de scripting, cum ar fi JavaScript, pot fi folosite pentru a le personaliza. Fișierele grafice scalabile pot fi deschise cu o varietate de editori de imagine, inclusiv Adobe Illustrator și Inkscape. Fișierele de joc salvate (SV) ale unui joc sunt create de alte jocuri, cum ar fi Quake III: Team Arena, Return to Castle Wolfenstein și Grand Theft Auto 2. Alte formate pot fi convertite folosind Adobe Illustrator, CorelDRAW Graphics Suite, GIMP, și Inkscape. Înainte de a putea edita sau deschide un fișier SVG, va trebui să rulați o serie de programe.

Dacă aveți un fișier svg numit cat.svg și doriți să îl utilizați într-un document HTML ca imagine, l-ați salva, de exemplu, ca fișier .svg . Este disponibil următorul format de fișier: Sintaxa ar fi similară pentru încorporarea SVG într-un fișier CSS, dar atributul HTML ar fi inclus în foaia de stil mai degrabă decât în document. Atributele Data-uri, care pot fi folosite pentru a insera un fișier SVG, pot fi folosite și pentru a insera un fișier HTML într-o pagină web. Pentru a utiliza o adresă URL mai specifică unui domeniu, va trebui să faceți referire la fișierul SVG. Data-uri este atributul care permite încorporarea fișierelor SVG în documente HTML.
De ce SVG-urile sunt cel mai bun format de imagine
Ce este fișierul sva? Un fișier SVG, care este un format de fișier vector prietenos cu web, este unul dintre cele mai comune formate. Un fișier vectorial este o imagine care poate fi stocată în format digital mai degrabă decât într-un fișier raster bazat pe pixeli, deoarece folosește formule matematice pentru a stoca imagini pe o grilă bazată pe puncte și linii. Ce program este cel mai bun pentru a deschide fișierele SVG? Nu există limită pentru numărul de imagini care pot fi redate folosind Google Chrome, Firefox, Internet Explorer și alte browsere populare. Fișierele SVG pot fi accesate și prin editoare grafice de ultimă generație, cum ar fi CorelDRAW. Cum convertesc un fișier svg într-un PNG? PNG-urile pot gestiona rezoluții foarte mari, dar nu pot fi extinse rapid. Fișierele vectoriale, pe de altă parte, sunt formate dintr-o rețea matematică complexă de linii, puncte, forme și algoritmi. Pe lângă rezoluția lor, dispozitivele pot fi scalate la orice dimensiune fără a le pierde. Există vreo modalitate de a compara fișierele svg cu fișierele PNG? Dacă doriți să creați vectori, faceți-i cât mai simple posibil. Utilizați o imagine PNG dacă aveți imagini detaliate. În ciuda acestui fapt, SVG-urile sunt mai bune pentru design web responsiv și pregătit pentru retină, deoarece sunt mai scalabile și au o rată de degradare a calității mai scăzută.
Outlook acceptă Svg
La momentul scrierii acestui articol, Outlook nu acceptă fișiere SVG.
În acest articol, vom analiza patru moduri diferite de a folosi SVG în e-mail și vom compara suportul pentru aceste metode într-o varietate de aplicații populare. De asemenea, este examinat suportul CSS pentru utilizarea unei imagini ca imagine de fundal într-o pagină CSS. În septembrie 2016, Gmail a încetat să accepte CSS conținut în document. Când nu este disponibil suportul SVG, puteți utiliza o imagine alternativă. Containerul se revarsă, rezultând 55% (cu suport parțial Mail Mac). Etichetă de imagine: Actualizare CSS Hack pentru eticheta de imagine. Deoarece Gmail nu acceptă HTML în unele documente, a fost dezvoltat următorul hack.
E-mailul rămâne o amintire îndepărtată în dezvoltarea front-end. Cunoașterea publicului este probabil cel mai important factor în a decide dacă să utilizați sau nu SVG într-un e-mail. Aceste informații pot fi găsite cu ușurință folosind analize în majoritatea platformelor de marketing prin e-mail. Campaign Monitor oferă, de asemenea, o analiză cuprinzătoare a cotei de piață a aplicațiilor de e-mail de pe piață.
Imaginea Svg nu este afișată în Outlook
Dacă întâmpinați probleme la vizualizarea imaginilor SVG în Outlook, există câteva lucruri pe care le puteți încerca. Una este să vă salvați imaginile ca fișier PNG și apoi să le introduceți în e-mail. O alta este să utilizați un convertor online pentru a vă converti fișierele SVG într-un alt format pe care Outlook îl poate afișa, cum ar fi HTML sau PDF. În cele din urmă, puteți încerca să contactați asistența Microsoft pentru ajutor la depanarea problemei.
O imagine ruptă nu poate fi afișată în forumul Power BI (imagine svagrant). În acest exemplu, dacă includeți două puncte în șirul de text, o imagine va fi afișată corect. Deoarece o imagine va fi redată corect într-un format SVG, nu este nimic în neregulă să o convertesc în SVG. Un atribut trebuie setat la „http://www.w3.org/2000/svg” pentru a genera un fișier HTML. Imaginea ar trebui să apară corect dacă o includeți în șirul de text – vezi mai jos. Colonul trebuie să fie un caracter de două puncte efectiv, nu >de două puncte; Funcționează fișierul PBIX legat mai jos?
Imagini Svg și Chrome
Devine din ce în ce mai frecvent ca oamenii să folosească imagini SVG. Aplicațiile implicite Mail și Outlook nu acceptă semnături SVG. Dacă doriți să utilizați o imagine SVG în e-mailul dvs., va trebui să utilizați un browser care o acceptă, cum ar fi Chrome.
Codul sursă al unei imagini SVG nu include nicio valoare de atribut pe care Chrome nu o va putea afișa. Dacă aveți o imagine SVG, puteți adăuga un atribut de lățime, astfel încât să poată fi afișat în Chrome.
Încorporați Svg în Html
Eticheta svg vă va permite să scrieți direct în documentul HTML folosind formatul SVG. Când deschideți o imagine într-un cod VS sau într-un IDE preferat, copiați și inserați codul în elementul body> din documentul HTML. Dacă totul merge bine, pagina dvs. web ar trebui să arate exact ca cea prezentată mai jos.
Cu cele mai recente actualizări ale browserului și tehnologiei, mai avem nevoie de o etichetă <object> sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele celor două companii? Pentru a încorpora un font, puteți utiliza Nano și îl puteți eticheta. Dacă utilizați compresie statică, utilizați un dop de compresie Brotli pentru a vă comprima SVG-ul. Odată cu creșterea numărului de imagini pe site-urile noastre web, problemele de afișare vor fi dificil de detectat pe măsură ce creștem. Drept urmare, motoarele de căutare vor putea include imaginile noastre în căutarea de imagini. Acesta este cel mai simplu și mai eficient mod de a încorpora SVG în HTML.
Dacă doriți să interacționați cu fișierele dvs. de imagine, utilizați eticheta <object>. Dacă includeți un fișier *.img ca etichetă alternativă, veți fi dublu stivuit, cu excepția cazului în care imaginile sunt stocate în cache. Deoarece SVG este în esență un DOM, este simplu să gestionați dependențele cu CSS, fonturi și scripturi externe. Deoarece ID-urile și clasele sunt încă încapsulate în fișierul SVG, păstrarea unei imagini SVG cu etichete de obiect este simplă. Dacă doriți să încorporați în linie, trebuie să vă asigurați că toate ID-urile și clasele sunt configurate corect. Dacă aveți nevoie de modificări dinamice ale SVG pe baza interacțiunii utilizatorului, aceasta este singura excepție. În majoritatea cazurilor, nu recomandăm SVG inline ; excepția este dacă doriți să preîncărcați pagini. Iframe-urile sunt problematice pentru SEO deoarece sunt greu de întreținut, nu apar în motoarele de căutare și nu sunt indexate.
Motive pentru a utiliza Svg în documentele HTML
Imaginile pot fi afișate în HTML utilizând *br. O imagine poate fi folosită în documentul dvs. HTML, pur și simplu citând-o în atributul URL. În general, SVG poate furniza fie un atribut de înălțime, fie un atribut de lățime (sau ambele dacă nu există un raport de aspect inerent), precum și opacitate opțională și proprietăți URL. Pentru ca SVG-ul dvs. să fie referit, acesta trebuie, de asemenea, setat ca proprietate de imagine de fundal.
Majoritatea browserelor moderne acceptă SVG, dar nu este încă acceptat de toate browserele. Dacă utilizați SVG în documentul dvs. HTML, dar acesta nu este vizibil într-un browser, este posibil ca serverul dvs. să-l difuzeze cu un tip de conținut incorect. De asemenea, este posibil ca browserul dvs. să nu accepte sVG. În ciuda acestor dezavantaje, există numeroase motive pentru a utiliza SVG-urile în documentele HTML, așa că nu vă fie teamă să încercați.
Extensie .svg
Extensia.svg este un format de fișier pentru stocarea graficelor vectoriale. Este utilizat de o varietate de programe software și browsere web. Este un standard deschis dezvoltat de World Wide Web Consortium (W3C).
Deoarece SVG-urile sunt un format digital, indiferent cât de mică sau mare ar fi imaginea, aceasta poate arăta în continuare bine. Au un nivel mai ridicat de compatibilitate cu motoarele de căutare, sunt adesea mai mici decât alte formate și au capacitatea de a fi dinamici. În acest ghid, voi explica ce sunt aceste fișiere, cum să le utilizați și cum să creați un SVG pe cont propriu. Deoarece imaginile astea au rezoluție fixă, cu cât dimensiunea este mai mare, cu atât calitatea este mai scăzută. Formatele grafice vectoriale sunt formate de imagine care stochează un set de puncte și linii în imagine. XML este un limbaj de marcare care este folosit pentru a crea aceste formate. Deoarece o imagine este formată din forme, culori și text, un fișier SVG conține toate aceste caracteristici.
Atunci când este combinat cu codul XML, este mult mai ușor pentru dezvoltatorii de site-uri web și de aplicații web să creeze conținut. Calitatea rămâne neafectată, indiferent de dimensiunea SVG-ului. Nu există nicio diferență în dimensiunea imaginii sau tipul de afișare între SVG și non-SVG. Se bazează pe presupunerea că imaginile SVG nu au același nivel de detaliu ca imaginile raster. Designerii și dezvoltatorii pot folosi SVG-uri pentru a crea modele care sunt personalizate în funcție de nevoile lor specifice. Consorțiul World Wide Web a dezvoltat un format de fișier care a fost adoptat ca standard pentru grafica web. Deoarece sunt fișiere text, programatorii pot înțelege rapid codul XML folosindu-le.
Setați SVG-uri cu schimbare dinamică pentru a utiliza CSS sau JavaScript pentru a realiza aceste modificări dinamice. Grafica vectorială scalabilă poate fi utilizată pentru a crea o varietate de grafice. Este simplu și flexibil să înveți cum să le folosești datorită unui editor grafic și sunt interactive și versatile. Fiecare program este construit pentru a se potrivi propriei curbe de învățare și limitări. Înainte de a selecta o opțiune gratuită sau cu plată, ar trebui să încercați câteva opțiuni și să vă familiarizați cu instrumentele disponibile.
Ce este extensia .svg?
Ce sunt fișierele sva? Pe web, puteți utiliza Scalable Vector Graphics (SVG) pentru a vă încărca grafica vectorială. Spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, fișierele vectoriale folosesc formule matematice pentru a stoca imagini pe o grilă care se bazează pe puncte și linii.
Ce poate deschide un fișier Svg?
Fiecare browser popular, inclusiv Google Chrome, Firefox, IE și Opera, acceptă redarea imaginilor.SVG. Pe lângă editorii de text și editorii grafici, cum ar fi CorelDRAW, puteți utiliza și fișiere SVG în editoarele de text de bază.
Puteți converti Svg în Jpg?
Cu CloudConvert, puteți încărca fișierele vectoriale și le puteți converti în bitmap. De asemenea, acceptăm și alte formate, cum ar fi PDF și EPS. Rezoluția, calitatea și dimensiunea fișierului pot fi configurate prin meniul Opțiuni.
Ce este Svg Vs Png?
În ciuda faptului că PNG-urile sunt capabile să gestioneze rezoluții foarte mari, acestea nu pot fi extinse la infinit. Un fișier vectorial este un fișier vectorial care este construit pe o rețea matematică de linii, puncte, forme și algoritmi. Rezoluția poate fi extinsă la orice dimensiune fără a pierde nicio caracteristică.
