Cum să încorporați imagini SVG în Jupyter Notebook
Publicat: 2023-01-27SVG, sau Scalable Vector Graphics, este un format de fișier care vă permite să creați imagini vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea. Aceasta înseamnă că puteți crea imagini care arată grozav pe orice dispozitiv, fie că este un telefon, o tabletă sau un computer desktop. Python este un limbaj de programare care este utilizat pe scară largă pentru analiza datelor și calculul științific. Jupyter Notebook este un mediu interactiv bazat pe web care vă permite să scrieți și să executați cod Python în browserul dvs. web. În acest tutorial, vom învăța cum să încorporam imagini SVG în Jupyter Notebook. Vom începe prin a crea o imagine SVG simplă, apoi o vom încorpora într-un caiet Jupyter.
Markup document, html, formule latex, fragmente de cod și alte elemente ale documentului sunt toate posibile în celulele de marcare ale notebook-urilor Jupyter. Când rulați celula, toate datele (inclusiv HTML-ul generat de diferitele motoare) sunt redate ca HTML. Am încercat și o imagine.svg care nu apare în documentația de reducere, dar nu mi se pare. O imagine în format svg este folosită de celule ca exemplu. Când inserăm în mod dinamic marcajul.svg într-un element div, îl încărcăm și îl inserăm. Jquery este disponibil și din notebook-ul Jupyter, deoarece se încarcă la start. Un alt exemplu ar putea fi o bibliotecă care gestionează date.
Pot fi utilizate fișiere svg simple, cum ar fi snap.svG sau snap.js. Nu putem vizualiza imaginea în timp ce rulăm celula. Putem forța randarea inserând și rulând o celulă Python sub linia anterioară de cod. Cel mai bine este să utilizați metode cross-browser.
Cum inserez o imagine într-un blocnotes în Python?

Primul pas este să alegeți tipul de celulă din meniu. Făcând clic pe Editare, puteți accesa meniul jupyter notebook . După aceea, trebuie să faceți clic pe „Inserați imaginea”. Inserați o imagine editând-o.
Care este cel mai bun mod de a insera imagini într-un caiet Jupyter? Bibliotecile Python sunt de obicei folosite pentru a încărca imagini în limbajul de script Python. În Windows, salvează imaginea într-un fișier BMP temporar și o afișează (de obicei Paint) utilizând utilitarul standard de afișare BMP. Cum adaugi imagini la o pagină Python Markdown ? Accesați Editare -> Inserați imagine pentru a vă transforma celula într-o celulă de reducere.
Funcția show() scrie imaginea într-un fișier temporar și apoi folosește programul implicit pentru a o afișa. Când programul este finalizat, fișierul temporar va fi șters.
Este la fel de simplu ca și folosirea funcției save() dacă doriți să păstrați fișierul temporar. Când salvați o imagine într-un fișier, funcția save() nu returnează o fereastră nouă; în schimb, salvează imaginea în directorul în care a fost salvată.
Inserarea unei imagini într-un caiet
Dacă doriți să inserați o imagine într-un blocnotes, urmați acești pași: Primul pas este să deschideți blocnotesul în care doriți să salvați imaginea.
Puteți găsi locația fotografiei căutând-o într-un director. Acest director va fi localizat în același folder cu blocnotesul.
Imaginea va fi apoi adăugată în depozitul de coduri prin copierea și lipirea acesteia în blocnotes.
Ipython Display Svg

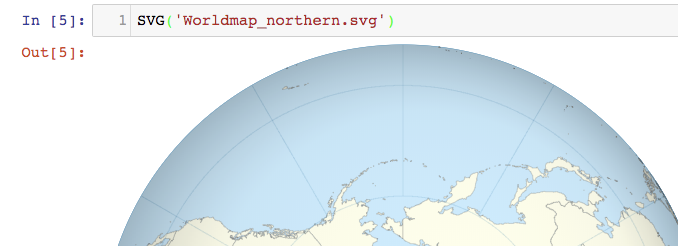
IPython are o funcție de „afișare” care poate fi utilizată pentru a afișa diferite tipuri de date. Un tip de date care pot fi afișate este un grafic SVG . Pentru a afișa o imagine SVG, pur și simplu treceți numele fișierului sau adresa URL a graficului la funcția „afișare”.

Încărcarea și ajustarea imaginilor în Ipython
Puteți afișa o imagine în blocnotesul IPython utilizând clasa Image. Utilizând funcția Image(), puteți începe să încărcați fișierul imagine. Argumentele opționale pot fi folosite pentru a modifica lățimea și înălțimea imaginii.
Jupyter Notebook Logo Svg

Jupyter Notebook este un mediu de calcul interactiv bazat pe web pentru crearea, executarea și vizualizarea notebook-urilor Jupyter. Logo-ul Jupyter Notebook a fost creat de echipa Jupyter Notebook .
Markup Svg
SVG este un format de imagine vectorială bazat pe XML pentru grafică bidimensională, cu suport pentru interactivitate și animație. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999.
Acest format grafic (SVG) a fost introdus la World Wide Web Consortium în 1999 și este cunoscut ca un grafic vectorial scalabil. Este obișnuit ca un fișier SVG să fie mai mic decât un fișier bitmap. Este ușor de scalat pentru dispozitive mobile și desktop, precum și pentru ecrane de 5K și funcționează peste tot. Markup asemănător HTML este vizibil în spatele fiecărui fișier sva. Majoritatea graficelor vectoriale sunt create folosind Adobe Illustrator, Inkscape sau InDesign. Din cauza inutilității marcajului SVG, aceste aplicații își exportă frecvent marcajul cu elemente și atribute învechite, depășite și depășite. Mai multe elemente redundante pot fi îndepărtate în siguranță și eficient.
În această lecție, ne vom uita la ce sunt acestea și cum le putem elimina. Este o idee bună să includeți titlurile și etichetele desc pentru a le face accesibile. Dacă calea nu poate fi redată, cele două elemente pot fi afișate în grafic. Aceste atribute ID pot fi eliminate, cu excepția cazului în care este necesar JavaScript pentru a le viza. Unul dintre cele mai complexe atribute este atributul viewBox. Numai în blocul >defs> sunt necesare atributele id. Când elementul calea-1 este inclus în markup mai târziu în acest bloc, acesta este denumit element >use>.
De ce nu ar trebui să folosim SVGO sau SVGOMG automat? Nu există nicio îndoială. Puteți folosi unul dintre numeroasele instrumente automate pentru a vă optimiza marcarea SVG. Codul a fost refactorizat pentru a elimina aproape jumătate din liniile sale. Mai puțin cod înseamnă dimensiuni mai mici ale fișierelor și încărcare mai rapidă a paginilor web. Când marcajul este optimizat și fără etichete redundante, este deosebit de simplu să animați SVG-urile. Este mult mai ușor să creați grafică dacă aveți un marcaj curat.
Markup Svg: Ce este și de ce ar trebui să îl utilizați
Cum se utilizează SVG Markup? Grafica vectorială cu două dimensiuni este descrisă folosind limbajul de marcare Scalable Vector Graphics (SVG) bazat pe XML. Cum editez și schimb un fișier SVG? Când selectați o imagine SVG în Office pentru Android, va apărea fila Grafică și puteți face clic pe link pentru a vizualiza graficul. Puteți schimba rapid și ușor aspectul fișierului dvs. SVG utilizând aceste stiluri predefinite. Cum se compară imaginile vga cu alte tipuri de imagini în ceea ce privește SEO? Calitatea imaginilor SVG poate ajuta la optimizarea motoarelor de căutare într-o varietate de moduri. Faptul că imaginile dvs. pot fi citite, accesate cu crawlere și indexate de motoarele de căutare adaugă o caracteristică suplimentară valoroasă formatului HTML5.
