Cum să exportați un fișier ca SVG pe un Macbook Pro
Publicat: 2023-02-11Dacă trebuie să exportați un fișier ca SVG pe un Macbook Pro, puteți utiliza aplicația încorporată Preview pentru a face acest lucru. Iată cum: 1. Deschideți fișierul pe care trebuie să-l exportați în Preview. 2. Accesați meniul Fișier și alegeți Export. 3. În meniul derulant Format, alegeți SVG. 4. Introduceți un nume pentru fișier și alegeți o locație pentru a-l salva. 5. Faceţi clic pe Export. Previzualizarea va exporta fișierul ca SVG, care poate fi deschis în orice editor de grafică vectorială sau vizualizator.
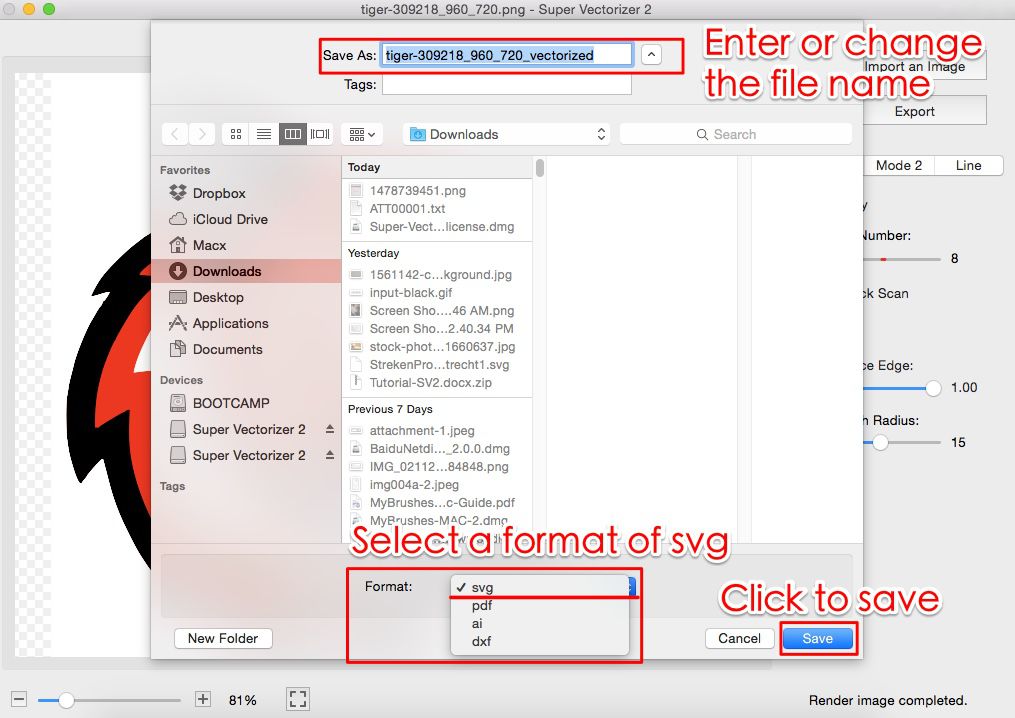
Super Vectorizer este o aplicație pentru Mac care convertește rapid imaginile PNG și JPG în grafică vectorială . Dacă nu ați făcut-o deja, puteți încerca să descărcați Super Vectorizer aici (este disponibil și un exemplu de fișier imagine PNG). Imaginile pot fi importate în peste 70 de formate, inclusiv JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX. primul super vectorizator din lume. Aplicația Raster Graphics pentru Mac vă permite să convertiți rapid și precis imaginile în grafică vectorială. Urmărirea automată vă permite să vedeți imagini color și în tonuri de gri, imagini alb-negru, precum și imagini de contur și schelet. Cu rezultate mai precise, există un sentiment mai mare de netezime, claritate și precizie. Pixelstyle Photo Editor, de exemplu, poate gestiona multe alte fișiere decât un convertor de fișiere imagine, cum ar fi svg, png sau jpg.
Funcționează Svg pe Mac?

Da, SVG funcționează pe Mac.
Calea, nodul și instrumentele de manevrare sunt disponibile pentru a vă ajuta să editați un fișier SVG. Aceste programe nu necesită cunoștințe de codare, ci mai degrabă o cunoaștere generală a instrumentelor grafice. Puteți utiliza gratuit Inkscape pentru a edita fișiere SVG pe Mac. Fișierul A.JPG poate fi creat și editat pe un MAC folosind GIMP, unul dintre cele mai bune instrumente în acest scop. Programul GIMP vă permite să importați și să îmbinați căi importate, precum și să lucrați cu propriile căi. DrawBerry este un editor SVG bazat pe MAC care poate fi folosit în locul Photoshop ca alternativă la acesta. O serie de alte instrumente sunt, de asemenea, disponibile, cum ar fi selecția, pictura, transformarea, culoarea, calea, textul și așa mai departe.
Este gratuit pentru utilizatorii de Mac să folosească Scribus, PhotoScape X, Pinta și altele pentru a edita și manipula fișiere SVG. Scribus este un editor SVG gratuit, open-source pentru Mac și o aplicație de desktop publishing. Photosape X oferă o varietate de funcții de vizualizare a imaginilor, procesare lot de imagini, creare de colaje, funcții de combinare a imaginilor și opțiuni de creare GIF. Alte formate de fișiere, cum ar fi PNG, JPEG, GIF, BMP și TIFF, pot fi exportate și dintr-un fișier editat. Fișiere .SVG și. Fișierele OpenOffice sunt două exemple de suite Office populare care pot fi editate și adnotate. Straturile pot fi modificate într-o varietate de moduri, inclusiv adăugarea, ștergerea, duplicarea, îmbinarea și mutarea în sus/jos.
Alte acțiuni simple pot fi efectuate pe lângă mărirea, rotirea, mutarea, decuparea, redimensionarea, întinderea și așa mai departe. De fapt, fișierul SVG editat poate fi salvat ca un. Fișierul VVG .
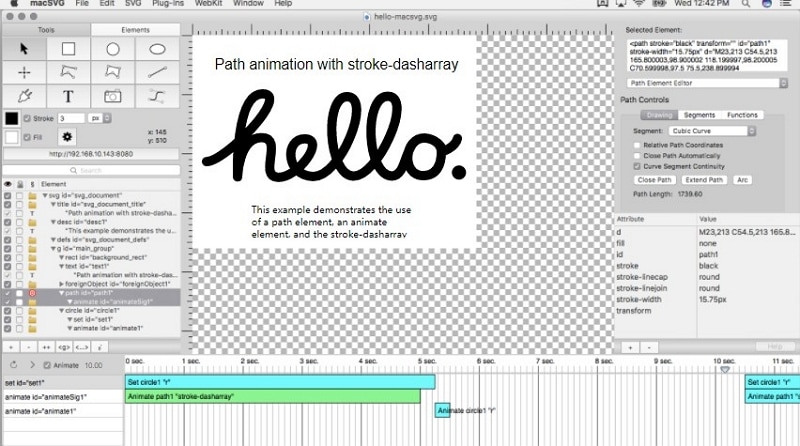
Macsvg: Un instrument excelent pentru editarea fișierelor Svg pe un Mac
Grafica vectorială creată cu fișiere svg este o opțiune excelentă pentru crearea de grafică pentru pagini web, aplicații mobile și animație. Deoarece sunt într-un format diferit, pot fi dificil de lucrat cu ele pe Mac-uri. MacSVG este o aplicație puternică care poate fi folosită pentru a edita fișiere SVG.
Cum să salvați fișiere Svg pe Macbook

Există câteva modalități de a salva un fișier SVG pe un Macbook. O modalitate este să accesați pur și simplu meniul Fișier și să selectați „Salvare ca”. O altă modalitate este să utilizați funcția „Export” din meniul Fișier. În cele din urmă, puteți utiliza o aplicație terță parte, cum ar fi Adobe Illustrator, pentru a vă salva fișierul.
O grafică vectorială, cum ar fi un SVG, este scalabilă și este utilizată de obicei pentru logo-uri și alte tipuri de obiecte care necesită flexibilitate. Dacă doriți să salvați un fișier SVG în Photoshop, accesați Fișier. Selectând opțiunea Format și apoi exportând, puteți salva fișierul ca fișier a.sva . Această caracteristică poate fi folosită și pentru a exporta unul sau mai multe straturi. Pentru a redenumi un strat, faceți dublu clic pe numele obiectului sau al stratului pe care doriți să îl salvați ca fișier SVG. Numele stratului trebuie marcat ca 'svg.' Apoi, la sfârșitul numelui stratului, apăsați Enter (Windows) sau Return (Mac).
Navigați la Fișier. Fișierul.svg este salvat în folder ca urmare a extensiei.svg. Versiunile mai noi Adobe Photoshop au eliminat opțiunea de a exporta ca fișier .sva . Textul poate fi exportat ca A. Înainte de a exporta fișierul, acesta trebuie mai întâi convertit într-o formă. Puteți manipula elementele din alte programe, cum ar fi Adobe Illustrator, folosind această comandă. Puteți modifica forma stratului de text făcând clic dreapta pe el și selectând Convertiți în formă.
Salvarea modelelor dvs.: Cum să salvați un fișier Svg în Photoshop
Crearea unui fișier SVG în Photoshop este o modalitate simplă de a vă păstra design-urile în siguranță și portabil. Puteți exporta fișierele dvs. SVG ca fișiere PNG pe un Mac care pot fi partajate sau utilizate cu ușurință în alte proiecte, precum și să exportați fișierele SVG ca fișiere PNG.
Cum se creează fișiere Svg pe Mac

Există câteva moduri diferite prin care puteți crea fișiere svg pe Mac. O modalitate este de a folosi un editor de grafică vectorială precum Adobe Illustrator sau Inkscape. O altă modalitate este să utilizați un editor grafic raster precum Photoshop sau GIMP și să salvați fișierul ca svg.
XML este folosit pentru a crea fișierul Scalable Vector Graphics (SVG). Folosind Instrumentele JavaScript, puteți crea sau edita fișierul direct sau programatic. Dacă nu aveți acces la Illustrator sau la schiță, Inkscape este o opțiune excelentă. Mai multe informații despre crearea fișierelor SVG în Adobe Illustrator sunt furnizate mai jos. Butonul de cod SVG generează textul unui fișier.sva. Când este selectat, va fi afișat în editorul de text implicit. Poate fi folosit pentru a vedea cum va arăta fișierul final sau pentru a copia și lipi textul după cum este necesar.

Declarația și comentariile XML ar trebui eliminate din partea de sus a fișierului. Când utilizați CSS sau JavaScript pentru a vă anima sau a stila formele, este esențial ca formele să fie organizate în grupuri care pot fi stilate sau animate împreună. În Illustrator, este posibil ca graficul dvs. să fie insuficient pentru a umple întreaga planșă de desen (fundal alb). Verificați pentru a vedea dacă artboard-ul se potrivește corect cu opera de artă înainte de a salva graficul.
Adobe Illustrator este cel mai bun program pentru crearea și editarea fișierelor Svg.
Adobe Illustrator este cel mai utilizat program pentru crearea de fișiere SVG, deși pot fi utilizate și alte programe. În plus, folosind acest program, puteți modifica fișierele SVG existente.
Convertiți Mac în Svg

Nu există o modalitate definitivă de a converti un fișier Mac într-un SVG. Cu toate acestea, multe programe Mac au capacitatea de a exporta în SVG sau în alte formate vectoriale . Dacă lucrați cu o imagine, puteți utiliza un program precum Adobe Photoshop sau Sketch pentru a vă exporta fișierul în SVG. Dacă aveți un document text, puteți utiliza un program precum Adobe Illustrator pentru a exporta în SVG.
Salvați Svg ca PNG Mac
Nu există o soluție cu un singur clic pentru a salva o imagine SVG ca fișier PNG pe un Mac, dar există câteva metode care pot fi folosite pentru a realiza acest lucru. O metodă este să utilizați aplicația Previzualizare pentru a deschide fișierul SVG, apoi alegeți Fișier > Export din bara de meniu și selectați PNG ca format de fișier. O altă metodă este să utilizați instrumentul de linie de comandă ImageMagick pentru a converti fișierul SVG într-un PNG.
Am convertit fișiere PostScript pe Mac OS X folosind comanda rsvg-convert. Dacă nu aveți deja Homebrew, veți avea nevoie de instalat. SVG-urile sunt în esență toate culorile, cu o clasă de .fa-primary și .fa-secondary atât pentru pictogramele FontAwesome, cât și pentru Duotone. Magia va începe odată ce vei avea culoarea ta.
Svg În Png
Una dintre cele mai populare moduri de a afișa imagini vectoriale pe web este utilizarea formatului Scalable Vector Graphics (SVG). SVG este un format bazat pe XML care vă permite să creați imagini care pot fi scalate la orice dimensiune fără a pierde calitatea. Unul dintre avantajele utilizării imaginilor SVG este că pot fi ușor convertite în alte formate, cum ar fi PNG. Există o serie de instrumente online care vă permit să convertiți imaginile SVG în format PNG.
De ce SVG este formatul de imagine mai bun
Ar trebui să utilizați SVG dacă aveți nevoie de transparență, doriți să utilizați un format bazat pe text și doriți să puteți scala imaginea în jos sau în sus fără a pierde calitatea. Deoarece este cel mai eficient, nu are nevoie de transparență, este mai mic și nu este optimizat pentru a fi utilizat ca fișier text.
Convertor Svg
Există o serie de programe software disponibile care pot fi utilizate pentru a converti fișiere SVG în alte formate, cum ar fi PNG sau JPG. Aceste programe au de obicei o interfață ușor de utilizat și pot fi folosite chiar și de cei care nu au experiență anterioară cu software-ul de design grafic.
Sursa fișierului Svg
O sursă de fișier svg este un fișier care conține instrucțiuni pentru crearea unei imagini folosind formatul Scalable Vector Graphics. Instrucțiunile din fișierul svg spun software-ului ce forme și culori să folosească și cum să le plaseze pe pânză.
Deoarece este un format digital, imaginile pot fi redate în orice dimensiune. Formatele sunt optimizate pentru motoarele de căutare, sunt adesea mai mici decât alte formate și pot afișa animație dinamică. Acest ghid va explica cum să utilizați aceste fișiere, ce sunt și de ce sunt utile, precum și cum să creați un SVG. Deoarece imaginile astea au o rezoluție fixă, mărirea dimensiunii imaginii reduce calitatea acestora. Imaginile sunt stocate în formate grafice vectoriale ca puncte și linii. Limbajul de marcare XML, folosit pentru a transfera informații digitale, a fost folosit pentru a crea aceste formate. Într-un fișier svg, un cod XML definește toate formele, culorile și textul care alcătuiesc o imagine.
Deoarece codul XML este atât de simplu de înțeles, este, de asemenea, extrem de puternic atât pentru site-uri web, cât și pentru aplicații web. Este posibil să măriți sau să micșorați un SVG fără a-și pierde calitatea. Deoarece SVG-urile apar întotdeauna la fel, indiferent de dimensiunea imaginii sau tipul de afișare, nu se disting prin nimic. În lumea designului de imagini, SVG-urilor le lipsește bogăția imaginilor raster. Datorită controlului său inerent asupra aspectului, un SVG poate ajuta designerii și dezvoltatorii să creeze modele frumoase. Consorțiul World Wide Web a dezvoltat un format de fișier pentru grafica web care de atunci a devenit standardul industriei. Deoarece SVG-urile sunt fișiere text, programatorii pot înțelege rapid și ușor codul XML folosindu-le.
CSS și JavaScript pot fi folosite pentru a transforma SVG-urile în obiecte care se schimbă dinamic. Există numeroase aplicații care pot fi realizate cu grafică vectorială simplă. Le puteți crea cu un editor grafic, deoarece sunt simplu de utilizat, interactive și versatile. Limitările și curbele de învățare ale unui program sunt cele care îl definesc. Începeți cu câteva opțiuni și înțelegeți instrumentele înainte de a decide dacă plătiți sau optați gratuit.
Încorporarea unei imagini Svg într-un document HTML
O imagine SVG poate fi încorporată în orice document HTML, făcând referire la aceasta în atributul href al unui element *img%27. Trebuie să aveți un atribut înălțime sau lățime (dacă SVG-ul dvs. nu are un raport de aspect inerent) și un fișier în buclă.
