Cum să estompați imaginile cu mouse-ul în WordPress (simplu și ușor)
Publicat: 2023-03-28Doriți să estompați imaginile la trecerea mouse-ului în WordPress?
O simplă animație cu fade-in sau fade-out atunci când un utilizator își mută mouse-ul peste o imagine poate face site-ul dvs. mai captivant. De asemenea, îi încurajează pe vizitatori să interacționeze cu conținutul dvs., ceea ce îi poate menține pe site-ul dvs. mai mult timp.
În acest articol, vă vom arăta cum să adăugați un efect de imagine estompată la trecerea mouse-ului în WordPress.

De ce se estompează imaginile cu mouse-ul în WordPress?
Animațiile sunt o modalitate ușoară de a vă face site-ul mai interesant și pot chiar atrage atenția vizitatorului asupra conținutului cel mai important al paginii dvs., cum ar fi sigla site-ului dvs. sau un îndemn la acțiune.
Există o mulțime de moduri diferite de a folosi animațiile CSS în WordPress, dar adăugarea unui efect de hover la imagini este deosebit de eficientă. Animația de decolorare înseamnă că imaginile dvs. vor apărea sau vor dispărea încet atunci când vizitatorii trec cu mouse-ul peste ele.

Acest lucru încurajează oamenii să interacționeze cu imaginile tale și poate chiar să adauge un element de povestire pe pagină. De exemplu, diferite imagini pot apărea și disparea pe măsură ce vizitatorul se deplasează pe pagină.
Spre deosebire de alte animații, efectul de estompare a imaginii la trecerea mouse-ului este subtil, astfel încât nu va afecta negativ experiența de citire a vizitatorului sau orice optimizare a imaginii pe care ați făcut-o.
Acestea fiind spuse, haideți să vă arătăm cum să adăugați un fade imaginilor dvs. la trecerea mouse-ului în WordPress.
Adăugarea Fade a imaginii pe mouseover la toate imaginile WordPress
Cel mai simplu mod de a adăuga un efect de estompare la toate imaginile tale este să folosești WPCode. Acest plugin gratuit vă permite să adăugați cu ușurință cod personalizat în WordPress fără a fi nevoie să editați fișierele tematice.
Cu WPCode, chiar și începătorii pot edita codul site-ului lor fără a risca greșeli și greșeli de scriere care pot cauza multe erori comune WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
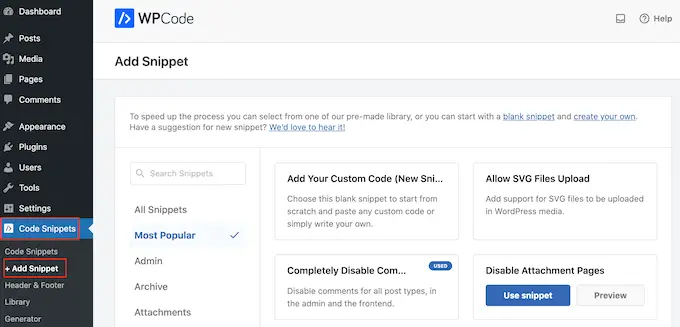
După activare, accesați Fragmente de cod » Adăugați fragment .

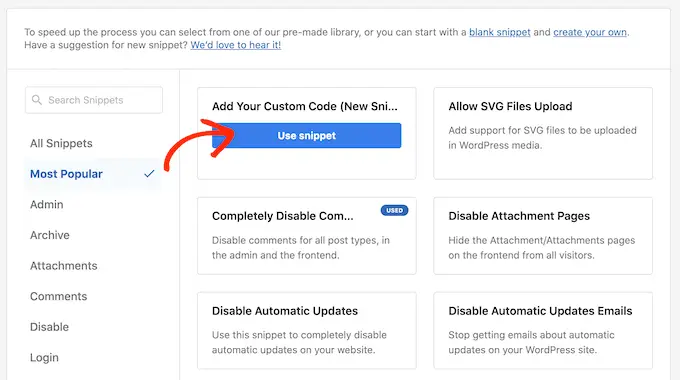
Aici, pur și simplu treceți mouse-ul peste „Adăugați codul personalizat”.
Când apare, faceți clic pe „Utilizați fragmentul”.

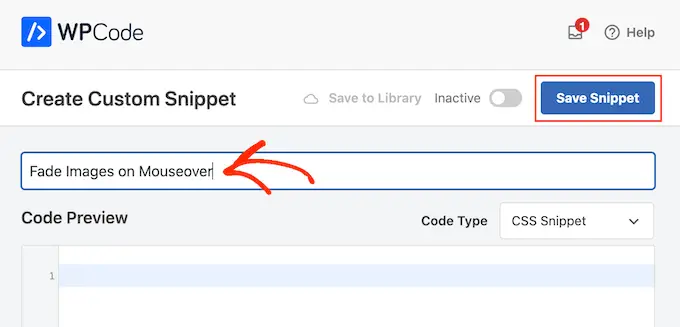
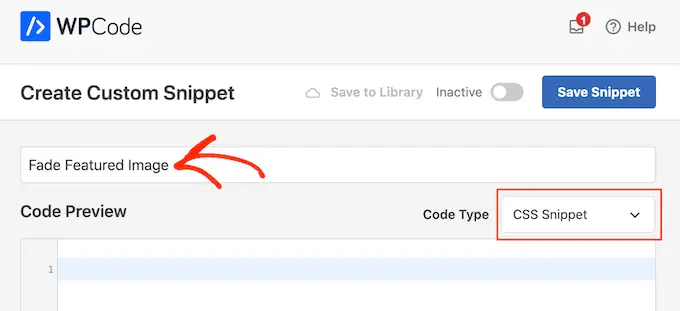
Pentru a începe, introduceți un titlu pentru fragmentul de cod personalizat. Acesta poate fi orice vă ajută să identificați fragmentul în tabloul de bord WordPress.
Trebuie să adăugăm CSS personalizat la WordPress, așa că deschideți meniul drop-down „Tip de cod” și selectați „Fragment CSS”.

În editorul de cod, adăugați următorul fragment de cod:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Acest fragment de cod va estompa fiecare imagine timp de 2 secunde când utilizatorul trece mouse-ul peste ea. Pentru ca imaginea să dispară mai lent, înlocuiți pur și simplu „2s ease” cu un număr mai mare. Dacă doriți ca imaginea să se estompeze mai repede, atunci utilizați „1s ease” sau mai mic.
De asemenea, puteți face „opacitatea” mai mare sau mai mică prin schimbarea liniei opacity:0.6 .
Dacă modificați oricare dintre aceste numere, asigurați-vă că le schimbați în toate proprietățile (webkit, moz, ms și o), astfel încât efectul de estompare să arate același în fiecare browser.
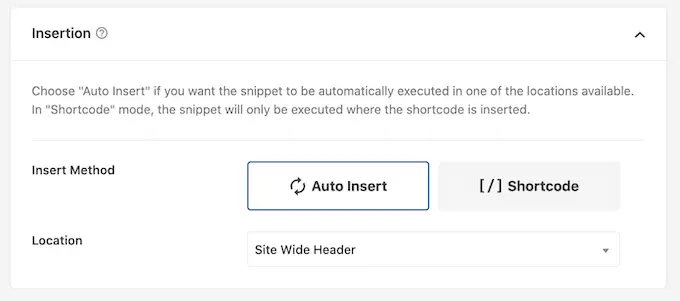
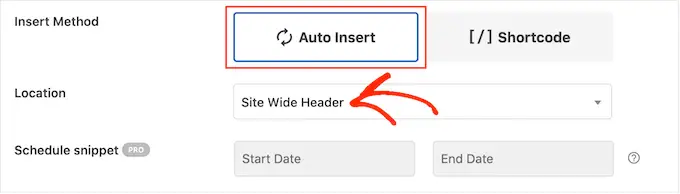
Când sunteți mulțumit de fragment, derulați la secțiunea „Inserare”. WPCode vă poate adăuga codul în diferite locații, cum ar fi după fiecare postare, numai pentru interfață sau numai pentru administrator.
Pentru a adăuga un efect de estompare la toate imaginile dvs., faceți clic pe „Inserare automată”. Apoi, deschideți meniul drop-down „Locație” și alegeți „Antet la nivel de site”.

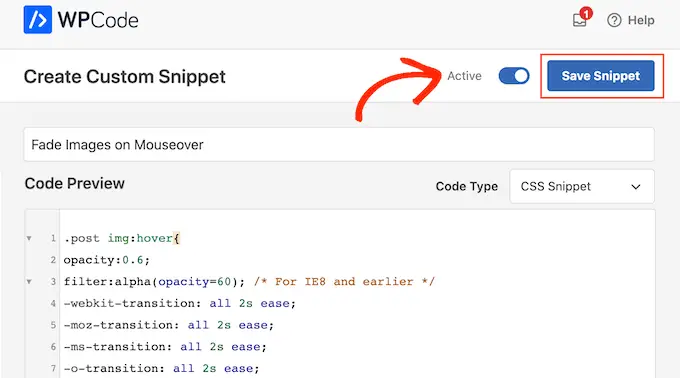
După aceea, sunteți gata să derulați în partea de sus a ecranului și să faceți clic pe comutatorul „Inactiv”, astfel încât să se schimbe în „Activ”.
În cele din urmă, faceți clic pe „Salvați fragmentul” pentru a activa fragmentul CSS.

Acum, dacă treci cu mouse-ul peste orice imagine de pe site-ul tău WordPress, vei vedea efectul de estompare în acțiune.
Adăugarea de animații de estompare a imaginii în pagini individuale
Utilizarea unui efect de estompare pentru fiecare imagine poate deveni distragentă, mai ales dacă rulați un site web de fotografie, un magazin de fotografii sau orice alt site care are o mulțime de imagini.

Având în vedere acest lucru, poate doriți să utilizați efecte de estompare numai pe o anumită pagină sau postare.
Vestea bună este că WPCode vă permite să creați coduri scurte personalizate. Puteți plasa acest shortcode pe orice pagină, iar WordPress va afișa efecte de estompare numai pe pagina respectivă.
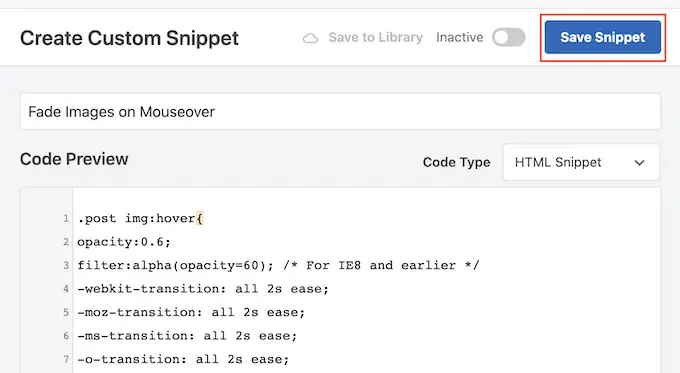
Pentru a face acest lucru, pur și simplu creați un fragment de cod personalizat și adăugați codul de animație de estompare urmând același proces descris mai sus. Apoi, faceți clic pe butonul „Salvați fragmentul”.

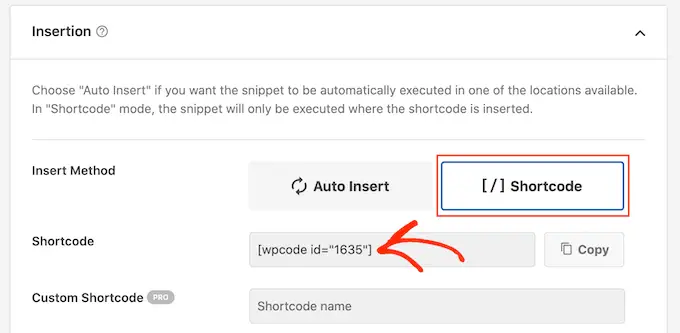
După aceea, derulați la secțiunea „Inserare”, dar de data aceasta selectați „Cod scurt”.
Acest lucru creează un cod scurt pe care îl puteți adăuga la orice pagină, postare sau zonă pregătită pentru widget-uri.

După aceea, continuați și faceți fragmentul live urmând același proces descris mai sus.
Acum puteți accesa orice pagină, postare sau zonă pregătită pentru widget și să creați un nou bloc „Shortcode”. Apoi, pur și simplu lipiți codul scurt WPCode în acel bloc.

Pentru mai multe informații despre cum să plasați codul scurt, vă rugăm să consultați ghidul nostru despre cum să adăugați un cod scurt în WordPress.
După ce ați făcut acest lucru, fie faceți clic pe butonul „Actualizare” sau „Publicați” pentru a activa codul scurt. Apoi puteți vizita pagina, pagina sau zona pregătită pentru widget-uri pentru a vedea efectul de estompare la trecerea mouse-ului.
Adăugarea de animații de estompare a imaginii la imaginile prezentate
O altă opțiune este să adăugați animații de estompare la imaginile prezentate sau să postați miniaturi. Acestea sunt imaginea principală a postării și apar adesea lângă titlul de pe pagina dvs. de pornire, paginile de arhivă și alte zone importante ale site-ului dvs. web.
Prin estomparea imaginilor prezentate pe mouse-ul, vă puteți face site-ul mai atrăgător și mai captivant, fără a anima fiecare imagine pe blogul sau site-ul dvs. WordPress.
Pentru a adăuga o animație de estompare la miniaturile postărilor, pur și simplu creați un nou fragment de cod personalizat urmând același proces descris mai sus.

Cu toate acestea, de data aceasta adăugați următorul cod în editor:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
După aceea, derulați la caseta „Inserare” și selectați „Inserare automată”. Apoi, deschideți meniul drop-down „Locație” și alegeți „Antet la nivel de site”.

După aceea, puteți continua și faceți fragmentul de cod live utilizând același proces descris mai sus.
Acum, puteți trece mouse-ul peste orice imagine prezentată pentru a vedea animația de estompare în acțiune.
Dacă doriți să adăugați și mai multe efecte de trecere cu mouse-ul imaginii, atunci consultați ghidul nostru despre cum să adăugați efecte de trecere cu mouse-ul imaginii în WordPress.
Bonus: animați orice imagine, text, buton și multe altele
Efectele de estompare sunt o modalitate distractivă de a face imaginile mai interesante, dar există mult mai multe moduri de a folosi animațiile în WordPress. De exemplu, puteți folosi animații flipbox pentru a dezvălui text atunci când un vizitator trece cu mouse-ul peste o imagine sau puteți utiliza efecte de zoom pentru ca utilizatorii să poată explora o imagine mai detaliat.
Dacă doriți să încercați diferite efecte, atunci SeedProd are peste 40 de animații pe care le puteți adăuga la imagini, text, butoane, videoclipuri și multe altele. Puteți chiar să animați secțiuni și coloane întregi cu doar câteva clicuri.
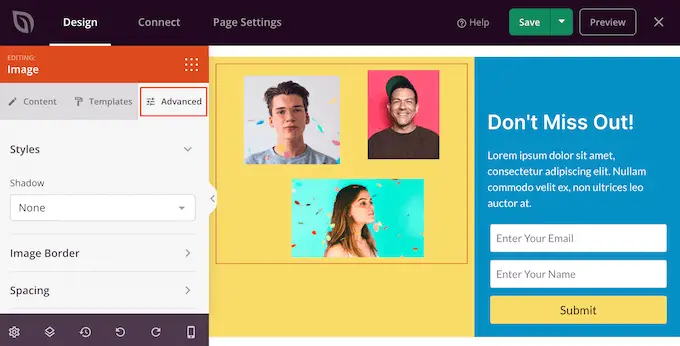
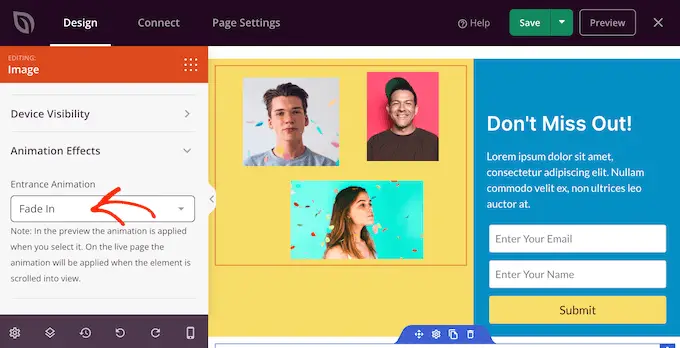
În editorul SeedProd, faceți clic pe conținutul pe care doriți să îl animați și apoi selectați fila „Avansat” din meniul din stânga.

Apoi puteți continua și faceți clic pentru a extinde secțiunea „Efecte de animație”.
După aceea, alegeți pur și simplu o animație din meniul derulant „Animație de intrare”, inclusiv o gamă largă de efecte de estompare diferite.

Pentru mai multe informații, consultați ghidul nostru despre cum să creați o pagină de destinație cu WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să estompezi imaginile la trecerea mouse-ului în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun software de design web și alegerile experților noștri ale celor mai bune plugin-uri pop-up WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
