Cum să completați o cale într-un SVG AI
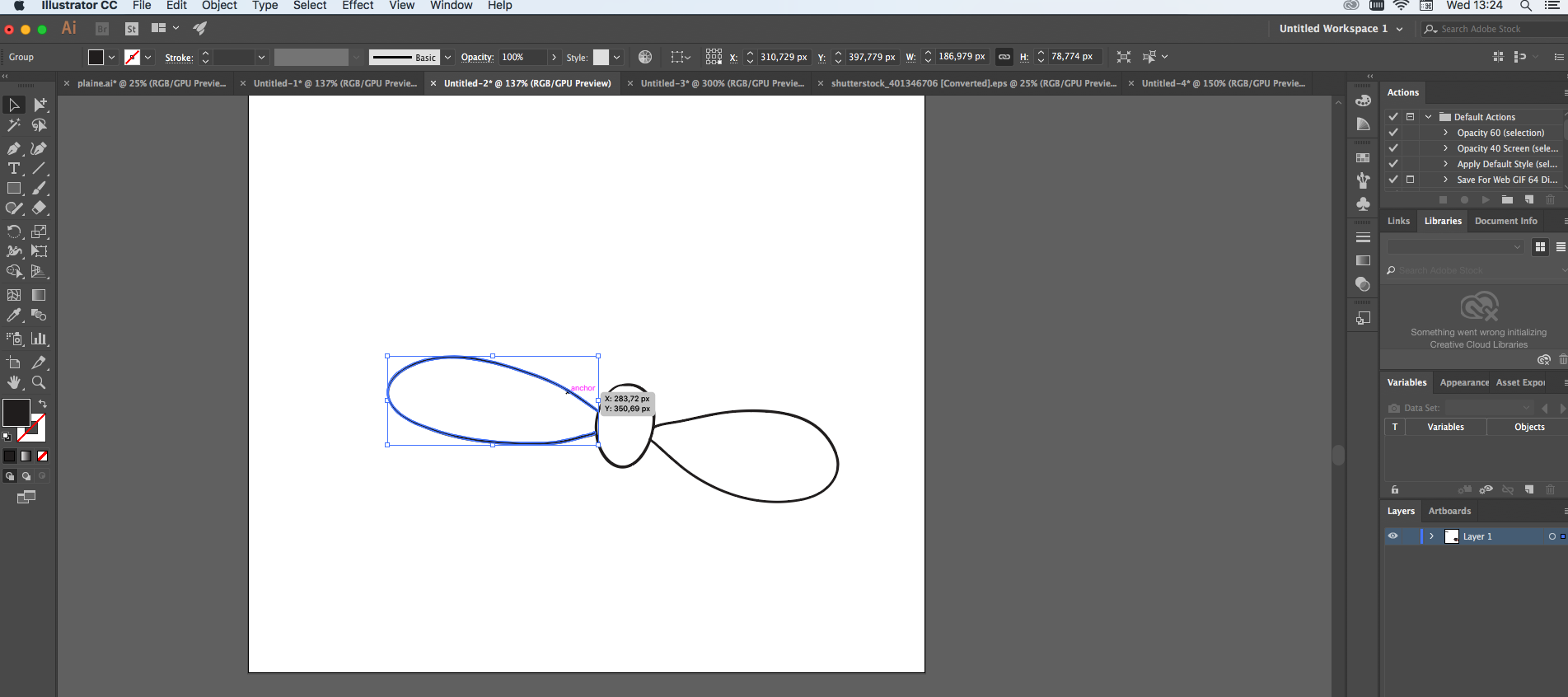
Publicat: 2022-12-23Pentru a completa o cale într-un SVG AI , trebuie să parcurgeți următorii pași: 1. Deschideți fișierul AI în Adobe Illustrator. 2. Selectați instrumentul „Cale” din bara de instrumente. 3. Utilizați instrumentul „Cale” pentru a desena calea pe care doriți să o completați. 4. Cu calea încă selectată, accesați meniul „Obiect” și selectați „Blend > Make”. 5. În caseta de dialog „Make Blends”, selectați „Specified Steps” și introduceți numărul de pași doriti. 6. Faceți clic pe „OK” pentru a închide caseta de dialog. 7. Calea ar trebui să fie acum completată cu numărul dorit de pași.
Inkscape include capacitatea de a anima calea de umplere a ansvg sau de a adăuga o proprietate de contur. Lățimea cursei trebuie setată la 1px. Dacă doriți să modificați lățimea conturului, navigați la meniul Umplere și contur (Shift). Când rulați Trace Bitmap (de exemplu, cu Scanări multiple: Culori), vă întâlniți cu un grup de obiecte cu geometrie de formă (posibil) zgomotoasă, care poate apărea a fi straturi diferite unul de celălalt. Când conectați orice obiecte care sunt căi (cum ar fi rezultatele din Trace Bitmap), puteți alege fie Cale, fie Unire (sau orice altă operație booleană la alegere) pentru a face posibilă acest lucru. Unele căi pot fi deschise, dar rețineți că umplutura va arăta ciudat, deoarece trece de la un punct de capăt al formei la celălalt, necesitând îndepărtarea umpluturii.
Cum umpleți o cale în Illustrator?

Mai întâi trebuie să apăsați V pentru a activa instrumentul de selecție și apoi să faceți clic pe calea compusă pe care doriți să o completați. Dacă nu ați creat deja calea compusă, țineți apăsată tasta Ctrl și alegeți mai multe forme. Make Compound Path este un element de meniu cu clic dreapta care trebuie ales.
În Illustrator, puteți folosi o varietate de pensule pentru a picta. Umplerea, conturul sau ambele sunt folosite după ce desenați un obiect. Puteți picta mai precis și în același mod cu un instrument de colorat tradițional atunci când utilizați Live Paint. Când mutați și remodelați traseele într-un grup Live Paint, marginile și fețele se adaptează automat la poziția dvs. Culorile de umplere și de contur pentru această fereastră pot fi găsite în panourile Instrumente, Control și Proprietăți. Pentru a specifica culoarea și conturul pentru un anumit obiect, trebuie să utilizați următoarele comenzi: După ce ați completat culoarea Shift-clic, puteți deschide panoul Eșantioane. Selectați o culoare într-un panou cu mod alternativ de culoare.
Caseta de umplere indică faptul că umplerea nu este calea de urmat, ci mai degrabă cursa. Puteți selecta culoarea din panoul Culoare sau specimenul din panoul Mostre. Folosirea unui traseu compus pentru a transforma o contur într-o singură contur vă permite să schimbați conturul. Folosind instrumentul Blob Brush, completați orice forme umplute cu culori care pot fi îmbinate și intersectate. Instrumentul perie blob poate fi folosit pentru a combina traseele care sunt create cu alte instrumente. Înainte de a începe desenul, alegeți pensula și setați atributele în panoul Aspecte pentru pensula blob (cum ar fi efectele sau transparența). Toate căile care se intersectează din același strat care intersectează mai multe căi care se potrivesc sunt îmbinate atunci când o nouă cale intersectează mai multe căi care se potrivesc.
Un punct negru din previzualizare ar trebui mutat departe de sau spre centru, sau trebuie introdusă o valoare în caseta de text Rotunzi. Umpleți și mângâiați același obiect folosind panoul Aspect. Când selectați o față sau o margine utilizând comenzile Selectare, Același și Culoare contur, un grup de vopsea live afișează culoarea, conturul și greutatea corespunzătoare. Panoul Straturi poate fi folosit pentru a selecta unul sau mai multe obiecte sau grupuri (sau pentru a viza un strat). Puteți alege să adăugați un nou contur sau umplere accesând panoul Aspect și selectând Adăugați o umplere nouă. Umpleți sau mângâiați noua zonă cu culoare și alte proprietăți. Puteți alege dacă să eliminați umplerea sau conturul făcând clic pe butonul Niciunul din panoul Instrumente sau pe caseta Contur din panoul Proprietăți.
Cum umpleți o linie vectorială în Illustrator?
Instrumentul Umplere este activat făcând clic pe pictograma Umplere din panoul Instrumente sau apăsând X. Pictograma instrument Umplere este un pătrat solid al celor două pătrate suprapuse găsite în panoul Instrumente. Un accident vascular cerebral, care este situat pe marginea exterioară a obiectului, este reprezentat de celălalt pătrat cu o casetă neagră în mijloc.
Utilizarea funcției Mask Path Mask Path din Illustrator CS6 vă permite să creați cu ușurință o varietate de straturi complexe care pot fi mascate folosind straturi bazate pe vectori. Mai întâi trebuie să creați o cale pe care intenționați să o utilizați ca mască pentru a utiliza Mask Path. Alt/Opțiune va face clic între cale și stratul de sub acesta pentru a-l decupa pe strat; apoi, faceți clic pe cale. Instrumentul Umplere (Offset) vă permite acum să completați calea cu culoarea pe care intenționați să o utilizați ca mască. Mask Path poate fi folosit pentru a crea un gradient pentru a elimina anumite elemente dintr-o imagine sau pentru a crea o tehnică simplă de mascare. Mask Path poate fi fie o cale întreagă care acoperă toate părțile imaginii, fie o cale care acoperă doar anumite părți. Dacă doriți să mascați un gradient într-o imagine, de exemplu, puteți utiliza Mask Path pentru a crea o cale care să acopere întreaga imagine, apoi utilizați instrumentul Umplere (Offset) pentru a completa gradientul.
Cum umpleți un contur de formă în Illustrator?

Puteți desena obiectul utilizând instrumentul Selecție, apoi alegeți instrumentul Contur și o culoare din eșantion. Liniile și liniile vor fi vizibile în obiect. După aceea, selectați instrumentul de umplere și alegeți un eșantion de culoare bazat pe selecția instrumentului de umplere. În interiorul unui obiect, îl puteți completa cu o anumită culoare sau model făcând clic pe el.
Instrumentul Umplere creează un obiect umplându-l cu culoare, modele sau gradient. Instrumentul stroke poate fi folosit pentru a modifica proprietățile unei stroke utilizate pentru a genera un obiect. Obiectele Live Paint, spre deosebire de obiectele obișnuite, nu sunt create cu umpleri și linii standard. Înainte de a încerca să umpleți obiectul, alegeți stratul pentru acesta. Un obiect de vopsea viu este un grup de linii care pot fi editate ca un singur obiect plat. Obiectele Live Paint pot avea mai multe culori de contur și culori de umplere, oferindu-le un aspect mai dinamic decât obiectele obișnuite. După ce ați selectat pensulele și instrumentele pe care doriți să le utilizați pentru a crea obiectul Live Paint, este timpul să îl desenați.
Cu Adobe Illustrator, puteți crea grafică de înaltă calitate. Cu capacitatea sa de a extinde atributele și efectele vectoriale, puteți crea forme și imagini uimitoare. Uneori, poate fi necesar să tăiați o porțiune sau o imagine a altuia.
Selectați obiectul pe care doriți să-l decupați în Adobe Illustrator și apoi faceți clic pe pictograma decupați pentru a începe procesul. În bara de meniu, veți găsi Object. Va apărea acum caseta de dialog Clip Mask. Trebuie să selectați zona obiectului pe care doriți să-l decupați din meniul derulant. Make este acum disponibil pentru selectare. În acest caz, obiectul va fi tăiat în locația corespunzătoare. Imaginea va fi tăiată cu orice parte din ea în afara formei.
Svg către generatorul de căi
Un SVG to Path Generator este un instrument care vă permite să convertiți fișierele dvs. SVG în căi care pot fi utilizate în aplicațiile dvs. web. Acesta este un instrument grozav pentru dezvoltatorii care doresc să folosească fișiere SVG în aplicațiile lor, dar nu doresc să aibă de-a face cu necazul de a le converti în căi.

Cu SVGator, un instrument de animație online, puteți crea o gamă largă de opțiuni utile de animație, puteți face animații prin glisare și plasare și puteți exporta fișiere într-un mod simplu și intuitiv. Cu această interfață simplă, veți putea folosi animații de linii avansate, efecte de auto-desenare și o varietate de alte caracteristici pentru a vă îmbunătăți SVG-ul. Generatorul de animații de traseu de pe site-ul SVGator poate fi folosit pentru a crea o varietate de animații de desenare a căii. Conține toate instrumentele de care aveți nevoie pentru a crea animații impresionante și generează un singur fișier SVG animat cu CSS ca tip de animație. Crearea de animații atrăgătoare este la fel de simplă ca și utilizarea animației de cale pentru chenare, pictograme, semnături și alte ilustrații.
The Elementul este o modalitate puternică de a reda text și grafică împreună cu o cale.
Elementul textPath> este o modalitate extrem de puternică de a reda textul și grafica într-un mod simplu. Trebuie să includeți un atribut href pentru a face referire la calea sau forma de bază pe care va apărea textul.
Cum să obțineți calea Svg de la Illustrator
Există câteva modalități de a obține o cale svg din Adobe Illustrator. O modalitate este să utilizați comanda „ Lipire SVG ” din meniul „Editare”. Aceasta va lipi calea în document ca element svg. O altă modalitate este să utilizați comanda „Export” din meniul „Fișier”. Acest lucru vă va permite să exportați calea ca fișier svg.
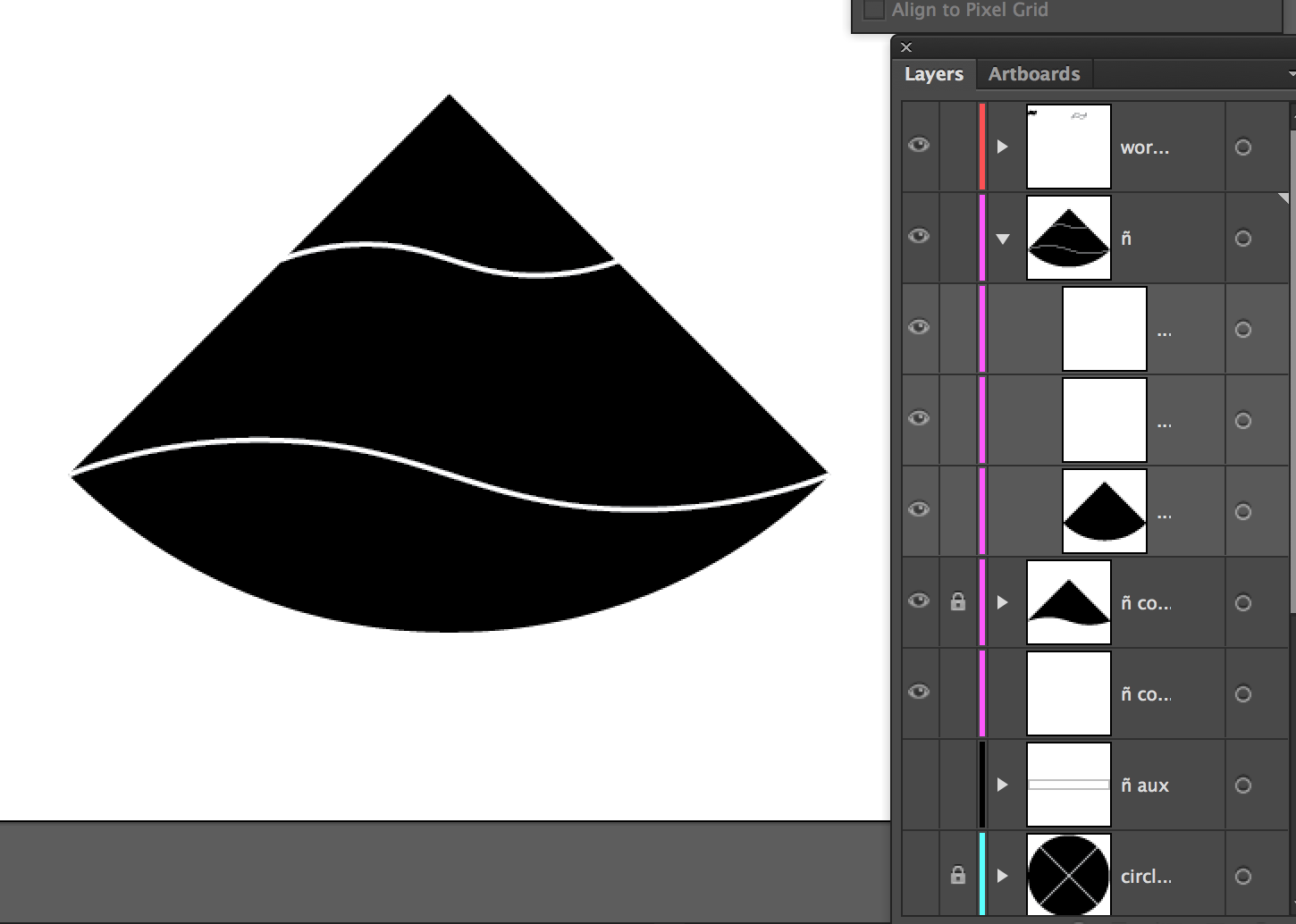
Ca ID-uri, sistemul meu de lucru citește numele straturilor și obiectelor fișierelor SVG. Folosind instrumentul stilou, fac un singur punct în aceste fișiere și folosesc valorile x,y pentru a reprezenta datele de coordonate. Aceste fișiere, pe lângă faptul că sunt folosite pentru a genera căi cu 2 sau mai multe puncte, vor fi și ele utilizate. Când exportați aceste obiecte folosind exportatorul de active, căile cu unul sau mai multe puncte nu primesc export, în timp ce cele cu două sau mai multe o fac. Am nevoie ca codul să fie mai simplu pentru scopurile mele în fișierul.sva.
Cum export SVG-uri din Illustrator?
Puteți exporta opera de artă ca svg accesând Fișier > Export > SVG. Dacă doriți să exportați conținutul tablourilor dvs. de artă în mod individual, ar trebui să verificați secțiunea Utilizare panouri de artă. Caseta de dialog Opțiuni SVG poate fi accesată făcând clic pe Export.
Cum export Svg din Illustrator în Cricut?
Fereastra pop-up nu va conține niciuna dintre opțiuni, așa că pur și simplu faceți clic pe OK. Puteți salva fișierul ca SVG și îl puteți salva în Silhouette Studio Designer Edition sau în Cricut Design Space. După aceea, puteți tăia fișierul și îl puteți utiliza cum doriți. Singurul lucru pe care trebuie să-l faci este să-l încorporezi cu forma.
Adobe Illustrator pentru Cricut Design Space
Dacă utilizați un Cricut Maker, puteți decupa și modele folosind tipul de imagine de bază, dar nu veți putea folosi tipul de imagine Vector pentru a face acest lucru. Dacă nu utilizați un Cricut Maker, puteți utiliza în continuare tipul de imagine Vector pentru a crea tăieturi, dar va trebui să utilizați software-ul Cricut pentru a transfera designul pe mașină.
Illustrator, un program vectorial Adobe, poate fi folosit pentru a crea și modifica modele pentru a fi utilizate în Cricut Design Space.
Dacă nu utilizați un Cricut Maker, puteți utiliza în continuare tipul de imagine Vector pentru a crea tăieturi, dar va trebui să utilizați software-ul Cricut pentru a transfera designul pe mașină. Când vă aflați în meniul derulant Format, alegeți SVG.
Cum să umpleți o cale cu culoare în Illustrator
Utilizați generatorul de forme pentru a le uni. După ce le-ați ales pe toate, trageți zonele îmbinate spre dreapta. Culorile pe care le puteți completa acum sunt nelimitate. Care este diferența dintre calea compusă și calea în illustrator?
Cum schimbați culoarea unei căi compuse?
Selectați culoarea preferată selectând primul meniu drop-down de culoare din bara de control de sus. Dacă nu ați văzut bara de control, accesați fila Fereastră și alegeți Control. În CodePen, ceea ce scrieți în editorul HTML reprezintă ceea ce este afișat în corpul unui șablon HTML5 standard.
Obțineți calea din Svg Javascript
Există câteva moduri de a obține calea de la un SVG în Javascript. Prima este să folosiți metoda getAttributeNS pentru a obține atributul „d” al căii. Al doilea este să utilizați metoda getTotalLength pentru a obține lungimea căii.
Acesta este locul pentru a adăuga clase care pot afecta întregul document. Setările de proprietăți și valori în care prefixele furnizorului sunt necesare pentru a funcționa sunt deseori fixate prin aplicarea acestora la proprietăți. Pen-ul dvs. poate fi programat printr-un script pe care îl puteți accesa din orice locație de pe Internet. Vom adăuga adresa URL pe care o specificați aici dacă o plasați înaintea JavaScript în Pen, urmată de adresa URL pe care o specificați. Dacă linkul dvs. conține o extensie de fișier de preprocesor, poate fi necesar să așteptați ca acesta să se termine procesarea înainte de a aplica. Cum găsiți calea unui fișier imagine?
Ce este Calea în fișierul Svg?
Puteți crea linii, curbe, arce și alte forme folosindu-l. Combinarea mai multor linii drepte sau linii curbe este procesul prin care căile formează forme complexe. Numai liniile drepte pot fi folosite pentru a crea forme complexe care sunt s atunci când sunt folosite numai linii drepte. Ce dosvg au?
Cum să utilizați Calea de decupare în Svg
Când creați o cale de decuplare, puteți utiliza un editor de grafică vectorială pentru a-i adăuga complexitate. Elementul *cale* este cel mai puternic element din biblioteca de forme de bază a SVG.
Calea Svg poate avea un ID?
Acest atribut poate fi folosit împreună cu orice element SVG. Care sunt atributele somesvg?
Svg și metadate
Dacă documentul este utilizat ca parte a unui document mai mare, metadatele Dublin Core pot fi utile utilizatorilor din aval.
Dacă autorul nu are deja metadatele Dublin Core în fișier, este recomandat să le includă. Acest atribut atribuie un nume unui element care este unic pentru acesta.
Ce este atributul D în cale?
Definiția căii este o listă de comenzi de cale care conțin o literă de comandă și numere reprezentând parametrii comenzilor. Comenzile descrise mai jos sunt folosite în comandă. Acest atribut poate fi utilizat cu următoarele elemente SVG : *cale, *glyph și *missing-glyph. Cum creezi un fișier sva?
Crearea de căi în HTML
Ele pot fi definite folosind atributele x, y sau lățimea și înălțimea, sau folosind atributul rază. Punctul de origine poate fi specificat folosind atributele x, y sau lățime și înălțime, precum și atributul centru. Când se utilizează atributul, atributele clip și masca pot fi folosite pentru a filtra o cale.
O cale poate fi completată cu un gradient sau text atunci când este utilizată ca element utilizând atributele de umplere și text. Atributul d, care specifică calea către care doriți să desenați, poate fi folosit pentru a crea un desen abstract.
Svg simplu
SVG este un format de imagine grafică vectorială care acceptă interactivitate și animație. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999. Imaginile SVG și comportamentele lor sunt definite în fișiere text XML. Aceasta înseamnă că pot fi căutate, indexate, scriptate și comprimate. Ca fișiere XML, imaginile SVG pot fi create și editate cu orice editor de text, dar sunt create mai des cu software de desen.
În ceea ce privește realizarea de SVG-uri, Adobe Illustrator este de departe cel mai utilizat program. Dacă nu aveți timp sau nu doriți să vă creați propriul SVG, un specialist, cum ar fi ViaVector, vă poate crea unul. Dacă doriți să convertiți fișiere JPG sau PNG în fișiere AI, puteți face acest lucru într-o varietate de moduri. Puteți afla mai multe despre cum să faceți acest lucru pe blogul nostru. De asemenea, sunt menționate avantajele și dezavantajele fiecărui produs. Textul și bărbatul par să fie în stare bună de funcționare. Este important să înțelegem această distincție între conversia automată (Vector Magic) și urmărirea manuală (Via Vector). Cu CSS și JavaScript, puteți personaliza cu ușurință grafica SVG cu Adobe Illustrator.
