Cum să filtrați produsele Woocommerce după atribut personalizat
Publicat: 2022-06-05WooCommerce este cel mai utilizat software de comerț electronic care vă permite să vă personalizați cu ușurință magazinul cu toate caracteristicile dorite. WooCommerce vă permite, de asemenea, să adăugați funcționalități personalizate magazinului dvs. de comerț electronic.
Site-urile de comerț electronic, cum ar fi Amazon, vă permit să filtrați produsele pe baza mai multor criterii și caracteristici. Aceste caracteristici care vă permit să filtrați produsele sunt numite atribute în WooCommerce. Atributele sunt folosite atunci când aveți mai multe variante ale unui singur produs. Dar lucrul rău este că nu se poate face cu o instalare standard WooCommerce, adică poți, dar nu într-un mod simplu și ușor precum Amazon.
Folosind funcționalitatea implicită a atributelor, experiența dvs. de utilizator ar fi distrusă, deoarece WooCommerce afișează toate atributele împreună.
Deci, în acest tutorial, vă voi arăta cum să filtrați produsele woocommerce după atribute personalizate. Pentru a realiza acest lucru, trebuie
- Descărcați filtrele Jet Smart.
- Conectați-vă la WordPress Admin -> Plugins -> Adăugați nou -> Încărcați
- Activează pluginul folosind cheia de licență
- Apoi creați o presetare implicită pentru Atribute.
- Alegeți taxonomia și termenii care vor fi utilizați pentru a crea filtrele.
- Alegeți tipul de filtru. Cum ar fi Caseta de selectare, radio sau selectați.
- Alegeți numărul de coloane
- Selectați „da” pentru a afișa filtrele active ca etichete.
- Alegeți poziția filtrelor active
- Copiați codurile scurte
- Lipiți-l acolo unde doriți să afișați filtrele, mai ales bare laterale.
Așa se creează filtre în woocommerce folosind atribute personalizate.
Ce este un atribut?
Atributele sunt proprietăți ale unui produs, pe care le puteți crea pentru a distinge și filtra cu ușurință produsele. Acest lucru ajută utilizatorul să-și găsească cu ușurință produsul potrivit, prin filtrarea a mii de produse de pe site, folosind filtre care ajută la găsirea produselor care se potrivesc criteriilor lor.
Tipurile de atribute cele mai utilizate sunt:
- Culoare produs
- mărimea
- Greutate
- Material
- Evaluări
- Marca
- sau un filtru personalizat bazat pe produsul dvs
Dacă aveți nevoie de ajutor suplimentar pentru configurarea atributelor, filtrelor și variațiilor, atunci serviciile GloriousThemes vă vor ajuta.

Cum vă poate avantaja?
Atributele vă pot ajuta să creșteți conversia și, de asemenea, să vă creșteți veniturile dacă site-ul dvs. are mai multe produse. a avea mai multe produse în magazin este un lucru bun, dar numai atunci când clientul tău îl poate găsi pe cel potrivit pentru el.
Să presupunem că aveți 1000 de stiluri diferite de tricouri, acum port tricouri cu mărimi „XL” și, în principal, merg pe culoarea „negru” și materialul ca „bumbac”.
Dacă trebuie să parcurg manual toate cele 1000 de tricouri pentru a găsi tricoul cu -> XL + Negru + Bumbac . Atunci mai bine mă voi duce la un magazin de cărămidă și mortar, decât să derulez 1000 de tricouri.
Vezi, asta e o problemă, corect.
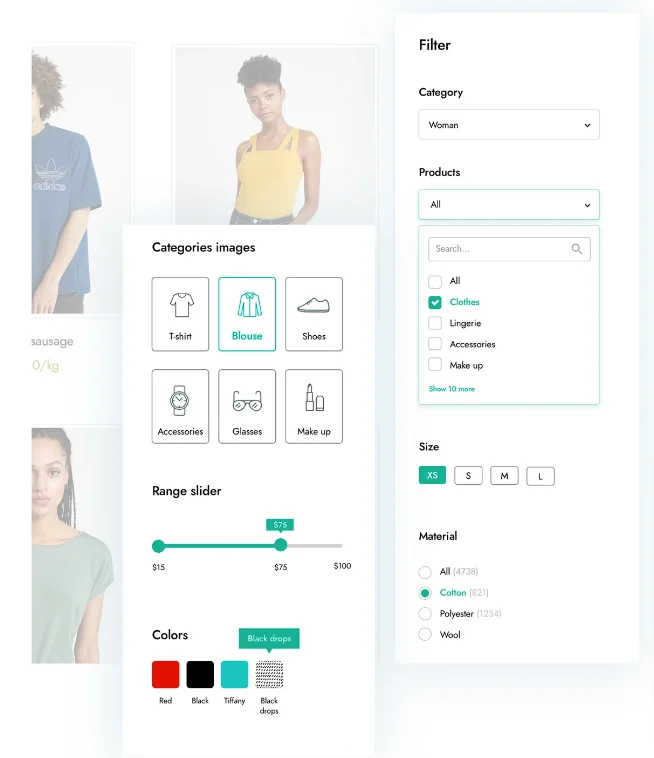
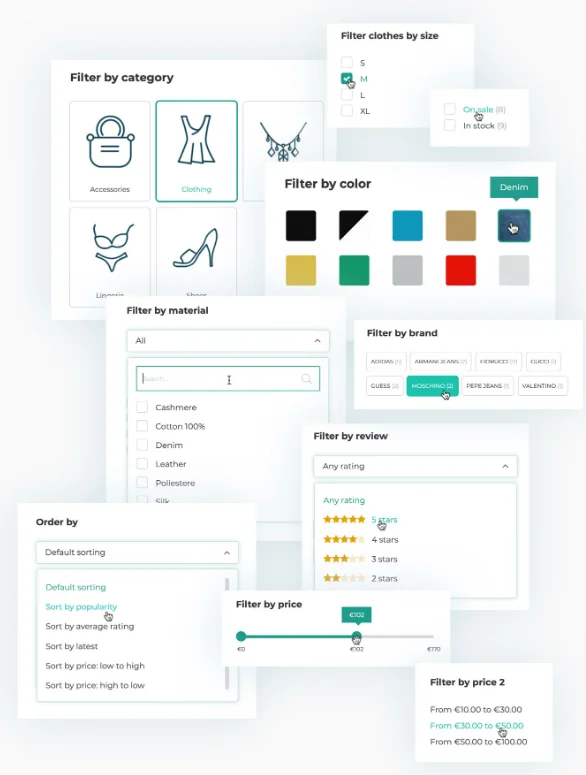
Dar ce se întâmplă dacă magazinul tău are filtru de culoare, dimensiune și material ca în imaginea de mai sus. Mi-ar fi mult mai ușor să mă duc să filtrez produsele pe care nu le doresc și să mă concentrez pe cele care m-ar putea interesa.
Acest lucru nu numai că economisește timp pentru client, dar îl ajută și pe client să descopere produse noi pe baza criteriilor de căutare.
Tutorial video
Diferite tipuri de filtre disponibile
Motivul pentru care îmi plac filtrele Jet Smart este că oferă o mulțime de filtre și modele uimitoare care îmbunătățesc experiența clientului și, de asemenea, aspectul magazinului.
În timp ce îl foloseam pentru magazinul meu, am avut sentimentul că am propriul meu Amazon .
Iată lista filtrelor pe care acest plugin îmi permite să le creez.
- Categorie
- Etichetă
- Preț
- Culoare
- mărimea
- Evaluare
- Marca
- produse la vânzare
- produse pe stoc

Nu sunt acele filtre uimitoare, descarcă Jet Smart Filter acum.
Cum se filtrează produsele WooCommerce după atribute
Pentru a vă crea filtrele WooCommerce folosind filtrele YITH Ajax Products.
Vizitați https://crocoblock.com/plugins/jetsmartfilters/ și descărcați pluginul. Apoi conectați-vă la contul dvs. crocoblock și descărcați codul de licență.
Notă : Pentru ca această funcție de filtru să funcționeze, aveți nevoie de versiunea Elementor Pro .
După ce ați descărcat fișierul zip, mergeți la WP-Admin -> Plugins -> Add New -> Upload .
Instalați și activați pluginul.
Apoi, accesați Admin Sidebar -> Crocoblock -> Licență și inserați codul de licență și e-mailul și activați licența. Odată ce a fost activat.
Accesați Crocoblock -> Setări Plugin Jet și activați setările pe care doriți să le utilizați.
„ Salvare modificări ” va lua automat.
Crearea primului filtru.
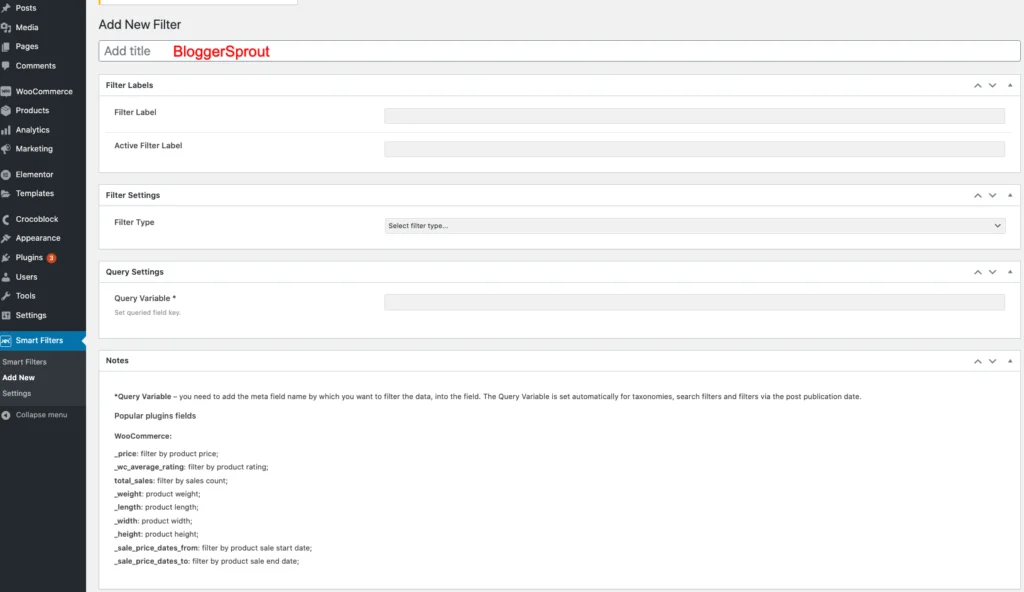
Așadar, odată ce ați actualizat toate setările și sunteți gata să vă creați propriul filtru, trebuie să vizitați Bara laterală Admin -> Filtre inteligente -> Adăugați nou .
După ce faceți clic pe el, va apărea o listă de câmpuri. Completați detaliile conform cerințelor noului dvs. de filtrare.

- Adăugați titlu :- Acesta este titlul filtrului care vă va ajuta să căutați cu ușurință filtrul și să îl adăugați la pagina WooCommerce. faceți-l semnificativ, astfel încât să puteți înțelege cu ușurință ce face filtrul. Acest lucru nu este vizibil pentru public.
- Etichetă filtru: – Acesta este numele filtrului care va apărea când îl veți adăuga ca widget. Va fi vizibil publicului.
- Etichetă filtru activ: – Acesta este numele filtrului atunci când acel filtru este activ și în uz. Este vizibil și pentru public.
- Tip filtru: – Selectați tipul de filtru dorit, cum ar fi Caseta de selectare, selectați câmpuri, radio, glisor și alte câteva funcții.
- Variabila de interogare: - Dacă doriți să interogați produsele pe baza unei anumite valori, utilizați aceasta. Este recomandat mai ales utilizatorilor avansați.
Apoi, faceți clic pe „ Publicare ”.

Notă : În funcție de tipul de filtru, este posibil să obțineți câteva alte câmpuri care sunt legate de tipul de filtru pe care îl alegeți. Trebuie să completați toate valorile pentru ca filtrul să funcționeze corect.
Cum se activează filtrul pe produse
Odată ce ați creat filtrul, munca este pe jumătate terminată.
Da, pe jumătate gata.
Asta am crezut și eu. Filtrul nu va funcționa doar prin crearea unui nou tip de filtru folosind pluginul. Trebuie să implementați filtrul pe paginile produselor.
Filtrul va funcționa pentru următoarele: -
- Produs Elementor Pro Archives
- Arhivele Elementor Pro
- Portofoliu Elementor Pro
- Postări Elementor Pro
- Produse Elementor Pro
- Motor turboreactor
- Calendarul JetEngine
- Grila de produse JetWooBuilder
- Lista de produse JetWoobuilder
- Arhive WooCommerce de la JetWooBuilder
- Codurile scurte WooCommerce
Deci modalitatea ușoară pe care am găsit-o este modul Elementor Pro. Pentru a descărca elementor Pro, vizitați https://elementor.com/pro/.
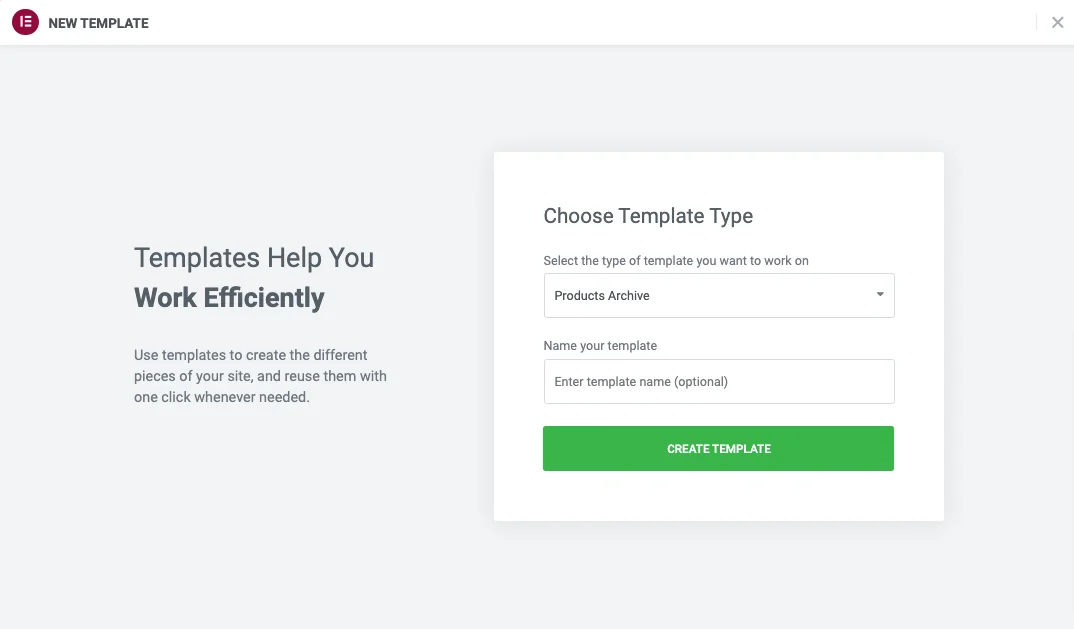
După ce ați descărcat și activat Elementor Pro. Accesați WP-Admin -> Templates -> Theme builder -> Products Archive .
Dați un nume propriu și faceți clic pe Creare șablon .

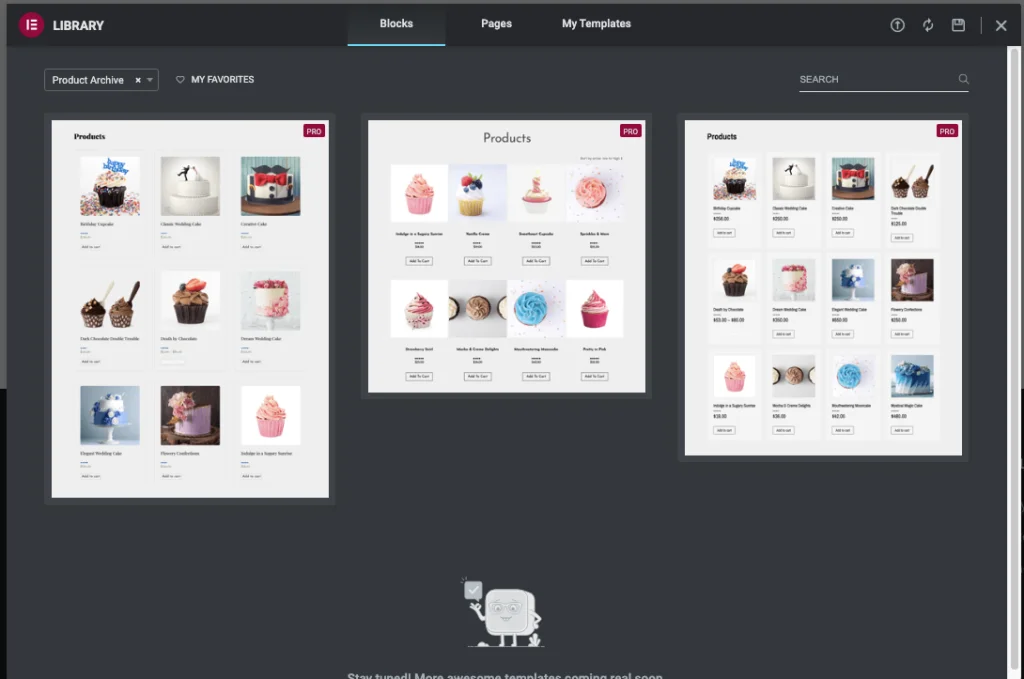
Odată ce pagina este creată, va apărea o fereastră pop-up cu opțiunea de a importa un design bloc pre-creat pentru arhivele de produse WooCommerce.
Faceți clic pe butonul „inserați”.

Odată ce blocul a fost importat, creați o nouă coloană pentru bara laterală, iar lățimea să fie de 25%. Acum căutați elementele de filtrare și trageți și plasați în zona barei laterale pe care ați creat-o acum.
În continuare trebuie să configuram elementul de filtru
Configurarea elementului de filtru Jet folosind Elementor.
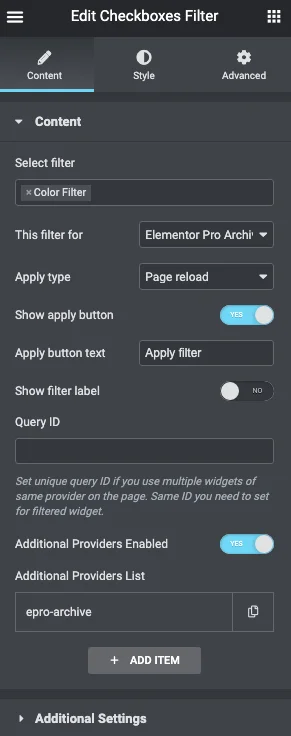
După ce ați plasat elementul Jet Smart Filters pe bara laterală, setările filtrelor vor apărea pe elementor.
Presupun că ați mai lucrat cu elementor, deoarece procesul este similar cu toate elementele.

Din filtrul de selectare, introduceți titlul filtrului pe care l-ați creat mai devreme. Numele va fi afișat mai jos, faceți clic pe el și selectați-l.
Următorul pas este foarte important, câmpul care spune „ Acest filtru pentru ” – trebuie să selectați Produsele Elementor Pro Achives .
Următorul pe „ Tipul de aplicare ” – selectați reîncărcarea paginii , deoarece această setare funcționează mai bine, deoarece uneori ajax-ul poate să nu funcționeze din cauza unei erori sau a stocării în cache.
Faceți clic pe Afișați butonul de aplicare și apoi faceți clic pe butonul de actualizare al Elementor.
Asta e.
Filtrul dvs. este acum activ și gata de utilizare.
De unde să descărcați pluginul de filtrare?
Filtrul inteligent pentru WooCommerce are nevoie de pluginuri pentru a funcționa.
- Elementor Pro: vă ajută să creați pagini și să adăugați widget-uri folosind drag and drop. Fără a scrie o singură linie de cod. Faceți clic aici pentru a descărca Elementor Pro .
- Jet Smart Filters: Acest plugin adaugă funcționalitatea pentru a activa filtre personalizate folosind atribute și toate aceste filtre sunt frumos proiectate. Are nevoie de Elementor Pro pentru a funcționa. Faceți clic aici pentru a descărca filtrele Jet Smart .
Aveți nevoie de ajutor profesional?
Dacă doriți să proiectați sau să faceți unele modificări site-ului dvs. WooCommerce, puteți obține ajutor profesionist de la GloriousThemes.com. Doar mergeți la secțiunea de servicii și comandați pentru remedieri de erori sau lucrări de design personalizate și comandați-l.
Echipa lor profesionistă o va rezolva acum.
Dacă doriți să faceți modificările singur, atunci ar trebui să vizitați Ghidul nostru final pentru WooCommerce și personalizarea acestuia. Dacă doriți să personalizați paginile de plată și stilul, atunci ar trebui să obțineți acest plugin minunat - CartFlows pentru a edita și proiecta propria pagină de plată folosind editorul de glisare și plasare și Elementor Page Builder.
Concluzie
Sper că acest articol v-a ajutat și v-a făcut să filtrați produsele WooCommerce după atribute personalizate.
Cel mai bun lucru este că vine cu widget-uri frumoase care vă ajută să adăugați filtre personalizate, cum ar fi glisoare, interval de preț, evaluare cu stele, casete de selectare, selecții și radiouri.
Și toate aceste lucruri cu aspect complicat pot fi realizate folosind Elementor Pro, care vă ajută să adăugați toată această funcționalitate folosind funcționalitatea de glisare și plasare.
Dacă aveți întrebări, puteți comenta mai jos sau ne puteți contacta. De asemenea, puteți să vă abonați la YouTube și să ne apreciați și să ne urmăriți pe Facebook, Twitter și Instagram.
