Cum să găsiți eticheta corporală în WordPress
Publicat: 2022-11-12Deoarece WordPress este un sistem de gestionare a conținutului bazat pe PHP, eticheta body se află în fișierul header.php al temei dvs. WordPress. Eticheta body este eticheta HTML de deschidere care conține tot conținutul site-ului dvs. web. Dacă nu sunteți sigur unde să găsiți fișierul header.php, puteți utiliza un instrument de gestionare a fișierelor precum WordPress File Manager sau FTP pentru a-l localiza.
În WordPress, eticheta body este folosită pentru a controla modul în care este afișat conținutul. Se realizează prin editarea fișierului header.html pentru a include codul în interiorul etichetei body. Se recomandă să adăugați scripturi pe site numai dacă imaginile nu se vor schimba. Fila Aspect poate fi găsită în partea stângă a panoului de administrare WP, iar fila Editor de teme poate fi găsită în fila Aspect. Pentru a selecta o temă, faceți clic pe meniul drop-down din colțul din dreapta sus, apoi derulați prin fișiere până când găsiți fișierul footer.php . Fiecare secțiune conține o cantitate mică de informații care descriu funcția sa. Puteți injecta scripturi de bază pe tot site-ul dvs. folosind această metodă.
Puteți utiliza servicii care vă cer să injectați codul în anumite pagini pentru valori de urmărire mai detaliate. În schimb, utilizați un plugin pentru a urmări valori ca acestea. Pentru a găsi ID-ul unei pagini sau al unei postări, accesați meniul pentru pagină sau postare, selectați toate paginile sau postările, plasați cursorul pe butonul de previzualizare sau faceți clic pe Editați. Utilizatorii pot fi, de asemenea, excluși din sistem prin rolul lor de utilizator, cum ar fi neurmărirea conversiilor la clienții conectați. Un alt plugin dezvoltat de aceeași companie este disponibil pentru afișarea ID-urilor paginii, care este legată de pagina de setări. Dacă aveți o temă care acceptă eticheta body open, puteți modifica modul în care sunt adăugate scripturile făcând clic pe caseta de selectare. După cum puteți vedea, eticheta WordPress-body-open este un cârlig. HTML-ul din secțiunea „wp_bod_open” va avea ca rezultat o eroare PHP.
H1 nu se găsește în secțiunea corpului uman.
Eticheta body definește aspectul documentului. Când un document HTML este un element de corp, acesta este umplut cu tot conținutul său HTML , cum ar fi titluri, paragrafe, imagini, hyperlinkuri, tabele, liste și așa mai departe. Nu poate exista decât un singur element într-un document HTML numit element body>.
Unde găsesc etichete corporale în WordPress?

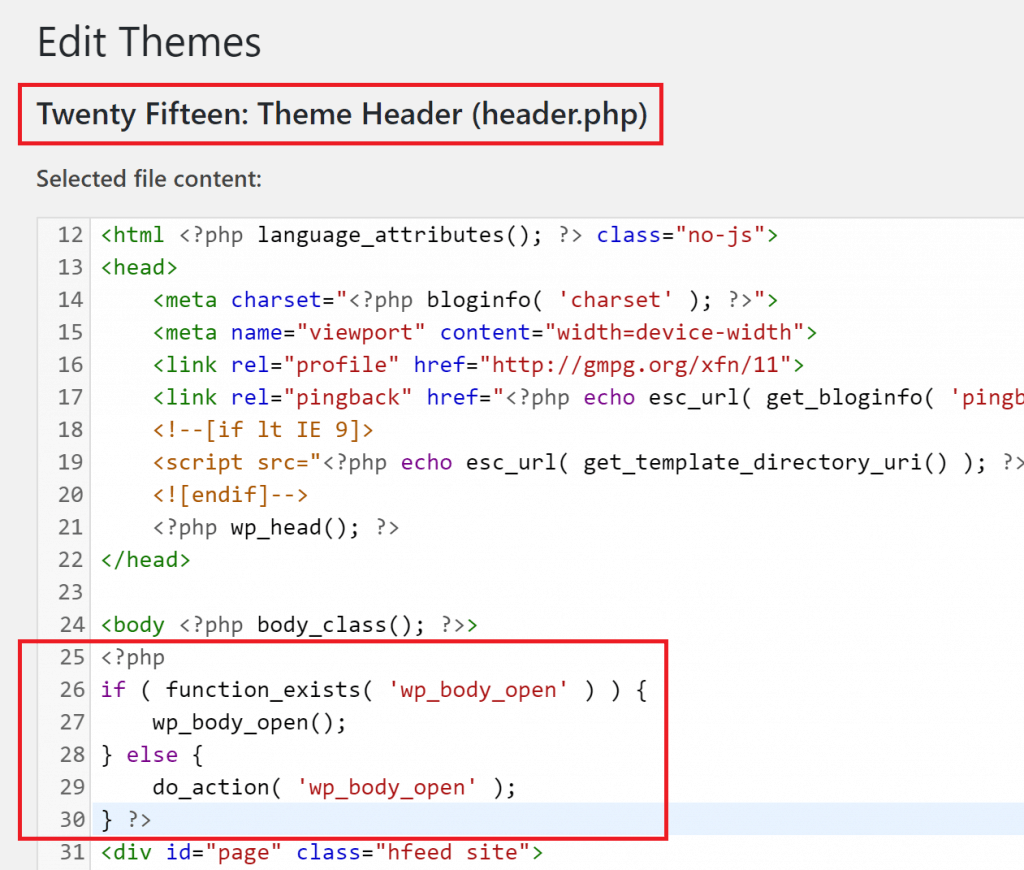
Dacă doriți să adăugați etichete body în WordPress, trebuie să accesați editorul de teme. Accesați Aspect > Editor de teme. În partea dreaptă, veți vedea o listă de fișiere care alcătuiesc tema. Găsiți fișierul numit „header.php” și faceți clic pe el. Derulați în jos până în partea de jos a fișierului și veți vedea eticheta de deschidere. Puteți adăuga orice cod doriți între etichetele body. Când ați terminat, faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.
Importanta Etichete
Această etichetă de bază este formată din următoarele elemente: o etichetă de deschidere, urmată de o etichetă de închidere care conține conținutul documentului. În mod normal, veți observa etichetele de deschidere și de închidere (aproape de partea de sus și de jos a unui document HTML normal ) de orice dimensiune. Când creați un site web, țineți cont de cele două etichete de antet care deschid și închid corpul unei pagini: prima etichetă este eticheta antetului de deschidere (HEAD) și a doua este eticheta de antet de închidere (HEAD). Secțiunea antet a paginii dvs. Web este locul în care puteți introduce informații importante, cum ar fi numele site-ului și informațiile despre drepturile de autor, precum și cele două etichete care îl deschid și îl închid.
Unde este eticheta corpului de deschidere?

Când eticheta de bază este scrisă astfel: ” /body/body”, conținutul documentului este inserat între etichetele de deschidere și de închidere. Etichetele de deschidere și de închidere (**body** și **html**) apar în partea de sus și, respectiv, în partea de jos a oricărui document HTML tipic.

Ce este eticheta de deschidere a corpului WordPress? Un blog WordPress poate beneficia de o gamă largă de îmbunătățiri de funcționalitate prin încorporarea unui script, cod de verificare sau cod HTML. Dacă doriți să adăugați cod în corpul WordPress, trebuie mai întâi să găsiți eticheta body a temei blogului. Unde se află eticheta de închidere a corpului din WordPress? De asemenea, puteți găsi următorii pași făcând clic pe fișierul footer.php și apoi pe crtl f, sau derulați în jos și selectați corpul și funcția. Puteți încerca pluginul Insert header and footers sau WP Insert Code dacă nu puteți găsi body code.
Unde este eticheta corpului de deschidere în WordPress?
Conectați-vă la panoul de administrare WP, apoi faceți clic pe eticheta meniului „aspect” din partea stângă a paginii, urmată de „editor de teme”. Primul pas este să selectați tema pe care doriți să o editați din meniul drop-down din colțul din dreapta sus, apoi derulați în jos până când găsiți fișierul antet. Există o etichetă a corpului deschis acolo.
Unde este eticheta corporală a unui site web?
Eticheta body> este întotdeauna inclusă în eticheta html> și există o singură etichetă body> pe pagină în exemplul următor. Este de obicei prezent după eticheta * head . În cadrul unei etichete, scrieți conținutul între etichetele de deschidere (corp>) și de închidere.
Importanța etichetei H1
Eticheta H1 este una dintre cele mai importante etichete din HTML. Este de obicei folosit pentru a marca titlul paginii și poate fi stilat folosind CSS pentru a-l face să iasă în evidență față de celelalte titluri de pe pagină.
Care este eticheta corectă pentru corp?
Conținutul principal al unei pagini HTML poate fi definit după cum urmează: eticheta body. Când faceți clic pe el, acesta este întotdeauna atașat etichetei *html. Ultimul element care apare în etichetele html> este eticheta body>. Etichetele de început și de sfârșit ale etichetei body au aceeași cantitate de informații.
Scopul Etichetă
Pentru a defini corpul unui document, puteți utiliza eticheta *body. Aceasta include totul, de la paragrafe la imagini la videoclipuri. În plus, eticheta „corp” poate fi utilizată pentru o varietate de alte scopuri, cum ar fi definirea titlurilor și a tabelelor.
Cum să adăugați cod la eticheta corporală în WordPress
Adăugarea codului la eticheta corporală în WordPress este un proces simplu care poate fi realizat în câțiva pași.
Mai întâi, deschideți editorul pentru tema pe care o utilizați. În editor, găsiți fișierul numit header.php.
După ce ați localizat fișierul header.php, căutați eticheta de deschidere.
După ce ați găsit eticheta, puteți adăuga codul imediat după ea.
Asigurați-vă că salvați modificările înainte de a părăsi editorul.
O etichetă corporală trebuie să fie urmată de un cod. Eticheta de script este de obicei alcătuită dintr-un cod JavaScript care nu este vizibil pentru utilizator. Va trebui să adăugați un script înainte și după ce elementul body și eticheta head sunt închise, precum și înainte și după ce eticheta head este închisă, așa cum este recomandat de servicii externe precum Google Analytics, Google Tag Manager, Google Adsense și Facebook . O nouă funcție numită WP_body_open() este inclusă în WordPress 5.2 pentru a vă permite să adăugați cod imediat după deschiderea unei etichete body. Dacă utilizați cea mai recentă versiune de WordPress, ar trebui să includeți metoda wp_body_open() lângă eticheta body. Acest cod este compatibil cu versiunile WordPress 5 sau mai mari. Poate fi necesar un script diferit dacă scrieți o pagină, o postare sau o categorie. Puteți aplica cu ușurință condiții și puteți defini scripturi în WordPress.
Cum adaug cod înainte de eticheta corporală în WordPress?
Este posibil să copiați subsolul. Înainte de a adăuga codul la tema copil, copiați fișierul php în tema copil și apoi adăugați codul în corpul temei copil. Vă rugăm să acordați ceva timp pentru ca codul să fie adăugat.
Pot adăuga cod personalizat la pagina WordPress?
Pluginul Code Snippets, care este simplu de utilizat și vă permite să adăugați cod personalizat site-urilor WordPress, este un instrument excelent pentru începerea utilizării WordPress. În esență, servește același scop ca și propriul plugin, deoarece codul personalizat poate fi adăugat fără a fi nevoie de o temă sau într-o procedură de actualizare securizată.
