Cum să remediați imaginile care nu sunt afișate corect în SVG-uri
Publicat: 2022-12-23Când aveți un fișier SVG care conține o imagine PNG , este posibil să fi observat că imaginea nu se afișează întotdeauna corect. Există câteva lucruri pe care le puteți face pentru a remedia acest lucru și le vom analiza aici. Primul lucru pe care ar trebui să-l verificați este dimensiunea imaginii PNG. Dacă este prea mare, este posibil să nu se afișeze corect în fișierul SVG. Încercați să redimensionați imaginea la o dimensiune mai mică și vedeți dacă asta vă ajută. Dacă dimensiunea imaginii nu este problema, atunci este probabil ca imaginea PNG să nu fie încorporată corect în fișierul SVG. Acest lucru se poate întâmpla din mai multe motive, dar cel mai comun este că imaginea PNG nu este în formatul corect. Cel mai simplu mod de a remedia acest lucru este să convertiți imaginea PNG în formatul SVG. Există o serie de instrumente online gratuite care pot face acest lucru sau puteți utiliza un instrument plătit precum Adobe Illustrator. Odată ce aveți imaginea PNG în format SVG, ar trebui să o puteți încorpora corect în fișierul dvs. SVG și ar trebui să fie afișată corect.
Deschideți imaginea SVG în Visual Studio sau alt IDE și copiați codul în elementul din documentul HTML în care doriți să fie plasat. Am decis să fac ceea ce fac întotdeauna: să deschid un editor de text și să elimin secțiunea care conține imaginea încorporată din fișierul SVG.
Cum scap de imaginile încorporate în Svg?

Sistemul durează mai puțin de 15 secunde pentru a se finaliza. Imaginile pot adăuga o pată de culoare oricărei postări, vă pot stârni interesul și vă pot menține cititorii interesați.
Cum să eliminați o imagine încorporată în Inkscape
Dacă o imagine nu mai este necesară sau provoacă probleme, aceasta poate fi îndepărtată cu ușurință. Puteți șterge o imagine încorporată în Inkscape selectând-o și apăsând Delete.
Vacuum Defs poate fi util dacă imaginea este integrată într-un fișier mai mare pentru a elimina orice definiții neutilizate. Există numeroase formate de fișiere disponibile în Photoshop și în alte programe de editare și poate fi dificil să le distingem unele de altele.
Poate un SVG să conțină un PNG?

Fișierele SVG sunt de obicei mai rapide de stocat imagini decât formatele raster obișnuite dacă imaginea nu este prea detaliată.
Fișierele XML convertesc textul în imagini vectoriale atunci când un browser le citește. Un fișier SVG bazat pe algoritmi matematici poate fi folosit pentru a scala imaginile pe termen nelimitat, fără a pierde calitatea. Puteți modifica un fișier PNG folosind un editor foto, cum ar fi Photoshop. Puteți să le faceți să arate ca imagini raster în Photoshop utilizând imagini raster. Dacă aveți un fișier SVG de orice dimensiune, acesta nu va apărea neclar sau nu își va pierde calitatea. Deoarece le lipsesc pixeli, fișierele SVG nu au atât de multe detalii ca fișierele PNG . Este posibil să adăugați cât mai multe informații într-un fișier SVG, dar nu va fi la fel de detaliat ca un fișier PNG.
Un fișier cu mai multe informații este mai dificil de încărcat de către browsere. Gama de culori a fișierelor PNG este mai cuprinzătoare decât cea a altor tipuri de fișiere imagine. Cu excepția imaginilor JPEG și PNG, toate celelalte fișiere SVG trebuie să fie acceptate de software-ul SVG.
hărțile de biți sunt fișiere mai mari pentru imaginile mărite, care ocupă mai mult spațiu pentru fișiere; Fișierele SVG sunt adecvate pentru a afișa vectori pe orice scară; hărțile de biți sunt norma, în timp ce fișierele vectoriale sunt opționale. Convertorul Vector Magic PNG în SVG este de departe cel mai bun din grup, deoarece nu numai că păstrează detaliile imaginii, ci și face fișiere SVG mai mici și mai eficiente. Puteți folosi Vector Magic pentru a converti un PNG într-un fișier SVG gratuit. Este un format de imagine vector care poate fi folosit pentru a încorpora bitmaps într-un obiect într-un SVG.
Avantajele și dezavantajele utilizării Svg
De asemenea, îl puteți folosi pentru a afișa imagini PNG, .JPG și .VNG. Un element sva, care este similar cu elementul HTML img, este folosit pentru a genera o imagine.
O imagine raster (sau vectorială) poate fi încorporată folosind programul. Cel puțin o aplicație trebuie să accepte fișiere.JPG,.PDF sau.VGL. În ciuda faptului că majoritatea browserelor moderne acceptă SVG, este posibil ca browserele mai vechi să nu funcționeze corect cu acesta.
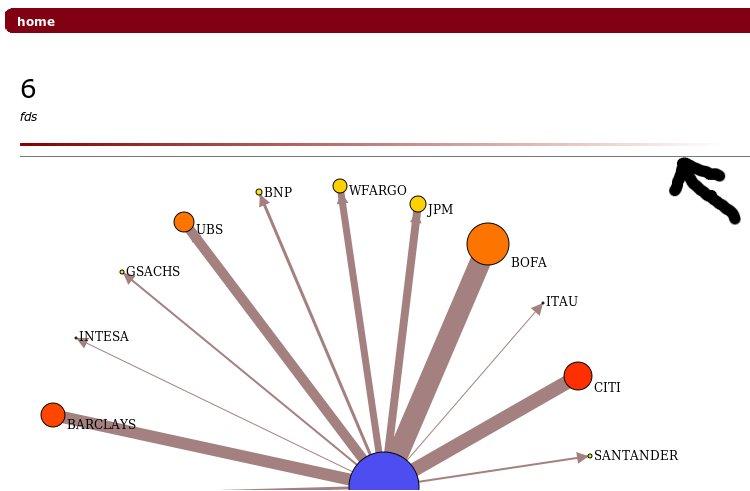
Formele și culorile simple cu mai puține detalii sunt ideale pentru logo-uri, pictograme și alte elemente grafice plate. Următoarea imagine SVG nu este afișată în prezent pe forumul Power BI: o imagine ruptă.
De ce nu sunt afișate imaginile mele Svg?

Există câteva motive posibile pentru care imaginile dvs. svg nu apar. O posibilitate este ca calea fișierului să fie incorectă și imaginea să nu fie de fapt apelată. O altă posibilitate este ca fișierul să fie corupt și să nu poată fi citit. În cele din urmă, este, de asemenea, posibil ca browserul dvs. să nu accepte imagini svg.
Imaginea ar trebui să apară acum corect dacă includeți două puncte în șirul de text. Cred că elementul trebuie să aibă un „.” atributul setat la „https://www.w3.org/2000/svg” pentru ca o singură imagine să fie convertită corect în SVG. Convertesc datele imaginii din HTML în. VG deoarece prima imagine este convertită corect Imaginea ar trebui să fie afișată corect în exemplul următor dacă o adăugați la șirul de text. Colonul se schimbă de la colon la colon, dar doar îl readuce în poziția inițială. În ciuda acestui fapt, suportul SVG nu este perfect, ceea ce poate duce la câteva erori și erori.
Suportul Svg nu este perfect, dar încă util
Dacă există o problemă cu fișierul SVG al site-ului dvs. web, vă rugăm să ne anunțați și vom face tot posibilul să o rezolvăm. Dacă doriți să creați o interfață de ecran de pornire pentru o companie, trebuie să includeți sigla acesteia sau o altă imagine.

Încorporați Png în Svg
Imaginile PNG pot fi încorporate în imaginile SVG în câteva moduri diferite. O modalitate este să utilizați elementul imagine și să specificați atributul xlink:href pentru a indica imaginea PNG. O altă modalitate este să utilizați proprietatea CSS background-image.
De obicei, imaginile sunt fișiere JPEG sau PNG care au fost convertite în formate raster. Este încorporat în fișierul SVG și poate fi vizualizat folosind imagini raster (JPEG/PNG). Ca rezultat, Ecava IGX va rula mai lent atunci când se utilizează HMI-ul Ecava, deoarece dimensiunea fișierului SVG a fost mărită dramatic. Primul pas este să copiați imaginile în folderul proiectului numit „PROJECT_FOLDER/images/”. La pasul 2, puteți trage și plasa o imagine raster în fișierul SAGE folosind Inkscape (descărcați aici). Imaginea va fi adăugată la un link dacă selectați opțiunea Link. Când utilizați proprietatea Blocky, puteți optimiza performanța încărcării SVG pentru preferința de scară. Cum încorporez fișiere svg în HTML?
Cum încorporez un fișier Svg?
Dacă SVG-ul dvs. nu are un raport de aspect inerent, trebuie să includeți atât înălțimea, cât și lățimea ca atribute. Ar trebui să folosim o etichetă <object> în PHP cu cele mai recente actualizări de browser și tehnologie?
Cele mai bune pluginuri Svg gratuite și plătite
În plus față de Raphael-Vector Graphics, există numeroase plugin-uri gratuite disponibile, cum ar fi Pan și Zoom cu atingere activată, jQuery inline, iSVG și animație de cale SVG . În plus, panoul SVG cu atingere de 29 USD și pluginul Zoom pot fi achiziționate separat. Ar trebui să alegeți un plugin care este compatibil cu browserul dvs. și, dacă este necesar, vă permite să îl utilizați pe un computer separat. Este perfect să încorporați o imagine folosind un *img
Încorporați Svg în Svg
Este posibil să încorporați o grafică SVG într-un alt grafic SVG. Acest lucru se poate face folosind eticheta din etichetă. Făcând acest lucru, este posibil să includeți mai multe elemente grafice într-un singur fișier, ceea ce poate fi util pentru crearea de grafice complexe.
Care sunt avantajele și dezavantajele fiecăruia? Etichetați și încorporați fonturi folosind eticheta Nano și încorporați imaginea. Comprimarea Brotli este cea mai bună modalitate de a vă comprima SVG-ul. Odată cu numărul tot mai mare de imagini pe care le punem pe site-urile noastre web, acest lucru va cauza probleme de afișare care vor fi greu de detectat. Drept urmare, motoarele de căutare vor putea să afișeze imaginile noastre în rezultatele căutării de imagini folosind metoda de încorporare. Puteți încorpora SVG în HTML folosind HTML.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html. html.html.html.html Dacă doriți să interacționați cu imaginile dvs., ar trebui să utilizați o etichetă care include expresia <object>. Dacă nu vă memorați imaginile în cache, va trebui să utilizați o etichetă >img> ca o alternativă.
Deoarece SVG-urile sunt în esență bazate pe DOM, puteți gestiona cu ușurință dependențele folosind CSS, fonturi și scripturi. Deoarece ID-urile și clasele sunt încă conținute în fișier, este simplu să păstrați imaginile SVG folosind etichete obiect. Dacă doriți încorporare inline, asigurați-vă că toate ID-urile și clasele sunt unice. Dacă aveți nevoie de modificări dinamice ale SVG-ului dvs. pe baza interacțiunilor utilizatorului, există o singură excepție. În cele mai multe cazuri, nu recomandăm SVG inline și singura excepție este atunci când paginile sunt preîncărcate. Iframe-urile nu sunt indexate de motoarele de căutare din cauza dificultății de a le menține și, de asemenea, au performanțe slabe când vine vorba de SEO. De ce svg nu apare în HTML?
Încorporați Svg extern în Html
Pentru a încorpora un SVG extern în HTML, trebuie să utilizați eticheta. Această etichetă este utilizată pentru a încorpora conținut extern într-un document. Eticheta are două atribute: src și type. Atributul src specifică adresa URL a conținutului extern. Atributul type specifică tipul de conținut. Atributul type este opțional, dar este recomandat să specificați tipul de conținut pentru a vă asigura că browserul poate procesa corect conținutul încorporat.
Cum încorporez un Svg extern în Html?
Acest lucru poate fi realizat prin utilizarea imaginii SVG în codul dvs. VS sau în IDE-ul preferat, copierea codului și lipirea acestuia în *corpul documentului HTML Dacă urmați acești pași, pagina dvs. web ar trebui să semene cu cea prezentată mai jos. Cum afișez svg?
Pot folosi Svg extern?
Utilizarea elementului *img lench' pentru a face referire la fișierul SVG este cea mai simplă metodă. Referința pachetului va fi urmată de SVG, precum și de toate dependențele sale. Care sunt câteva modalități de a încorpora imagini insvg?
Folosesc obiectul Img sau încorporați pentru fișierele Svg?
Dacă doriți ca browserele mai vechi să folosească un plugin svg , puteți face acest lucru folosind *embed. Potrivit utilizatorilor Adobe Illustrator (1,2,3,4), elementele dintr-un fișier fie lipsesc, fie nu sunt afișate corect.
Svg nu se afișează în Illustrator
Dacă întâmpinați probleme în a vedea fișierul svg în Illustrator, asigurați-vă că ați deschis fișierul într-un editor de text și ați verificat că calea fișierului este corectă. Uneori, fișierele svg pot fi localizate într-un folder diferit de cel în care vă așteptați să fie. Dacă tot nu puteți vedea fișierul, încercați să reporniți illustrator.
Obiectele par să devină negre ca urmare a unei probleme cu linia d. Din cauza impactului direct pe care acest lucru îl are asupra fluxului lor de muncă, mulți oameni sunt frustrați și furioși. Adobe a recunoscut problema elementelor lipsă dintr-un fișier SVG atunci când utilizatorii îl exportă. Este posibil să puteți rezolva această problemă vizitând site-ul lor web și făcând clic pe o soluție sau o alternativă. Ar trebui să rezolve majoritatea problemelor, dar nu toate. Vă vom ține la curent de îndată ce problema va fi rezolvată. Este svg-urile profitabile?
