Cum să remediați problema cu imaginile WordPress care nu apar
Publicat: 2022-11-13Una dintre cele mai frecvente probleme cu care se confruntă utilizatorii atunci când instalează o nouă temă WordPress este că imaginile lor nu mai apar. Acest lucru poate fi extrem de frustrant, mai ales dacă tocmai ați petrecut ore întregi descarcând și instalând o temă nouă . Există câteva motive posibile pentru această problemă. În primul rând, este posibil ca instalarea dvs. WordPress să nu fie compatibilă cu noua temă. Dacă acesta este cazul, va trebui fie să găsiți o temă nouă compatibilă cu versiunea dvs. de WordPress, fie să vă actualizați instalarea WordPress. O altă posibilitate este ca noua temă să nu fie configurată corect. Acesta este adesea cazul temelor gratuite, care nu vin întotdeauna cu instrucțiuni complete. Dacă întâmpinați probleme în a afla cum să configurați noua temă, vă recomandăm să contactați dezvoltatorul temei sau să vizitați forumurile de asistență WordPress. În cele din urmă, este posibil ca compania dvs. de găzduire WordPress să nu fie configurată corect. Dacă sunteți găzduit pe un server partajat, este posibil ca gazda să fi configurat serverul să nu afișeze imagini. Dacă acesta este cazul, va trebui să vă contactați gazda și să le cereți să schimbe setările. Dacă încă întâmpinați probleme după ce ați încercat toate aceste opțiuni, este posibil ca problema dvs. să fie legată de codul WordPress în sine. În acest caz, va trebui să contactați dezvoltatorii WordPress și să ceri ajutor.
Imaginile de pe site-ul web servesc unui scop mai important decât realizarea unui design atrăgător. Pentru a îmbunătăți conținutul site-ului dvs., trebuie să comunicați informații suplimentare. Google se uită la SEO, precum și la calitatea imaginilor dvs. atunci când vă evaluează căutarea. Nu este neobișnuit ca imaginile să fie afișate în secțiunea live a site-ului. În general, există mai multe motive pentru care unele imagini nu sunt afișate pe site-ul dvs. WordPress . Există o soluție simplă dacă nu vă amintiți să adăugați fotografii pe pagina dvs. WordPress și să le postați. Folosind pluginul Prevent Direct Access Gold, puteți acorda acces la fișiere utilizatorilor corespunzători.
Nici ele nu vor apărea, deoarece crawlerele Google și alte motoare de căutare nu vor face acest lucru. Dacă se folosește pluginul PDA Gold, vizitatorii vor vedea o imagine neîncărcată în conținutul fișierului. Dacă doriți să rezolvați acest lucru, trebuie să deprotejați fișierele sau să permiteți membrilor plătiți, administratorilor și autorilor să le vadă. Există cinci pași de urmat pentru a începe. Site-ul dvs. WordPress conține imagini, așa că asigurați-vă că au permisiunile corespunzătoare pentru a putea fi afișate. Când cineva modifică permisiunea de fișier, vă împiedică să vizualizați biblioteca media de imagini. Pentru a evita rezultate neplăcute, se recomandă ca utilizatorii autorizați să aibă acces la sistemul de fișiere corect.
De ce nu se afișează imaginile?

Există câteva motive pentru care imaginile ar putea să nu se afișeze pe un site web. Primul motiv este că este posibil ca fișierul imagine să nu fie localizat în același loc cu fișierul paginii web. Al doilea motiv este că fișierul imagine ar putea să nu fie formatat corect. Al treilea motiv este că fișierul imagine ar putea fi corupt.
Este posibil ca unele imagini să nu apară pe pagina dvs. Web din cauza unei varietăți de factori. Imaginile nu au fost încărcate pe server, așa că căutați în fereastra din stânga a CuteFTP Mac pentru a le găsi. Numele unui fișier imagine, inclusiv majusculele, trebuie să fie corect în codul sursă HTML. Este posibil ca calea către fișierele dvs. de imagine să nu fi fost configurată corect și este posibil ca fișierele dvs. de imagine să fi fost încărcate corect pe server. Verificați dacă toate căile HTML sunt direcționate corect în codul sursă. Serverul poate, de asemenea, să nu găsească o imagine care este stocată într-un subdosar.
Acesta este procesul de inspectare a unui fișier imagine. Fișierul imagine poate fi inspectat folosind un browser web care poate fi accesat din pagina care conține imaginea. Făcând clic dreapta pe imagine, o puteți inspecta. Veți vedea o mulțime de informații despre imagine, inclusiv tipul și dimensiunea acesteia, în această secțiune. În imaginea de mai jos, există un fișier JPEG cu o dimensiune de 154 KB. O posibilitate este ca fișierul imagine să nu fie localizat corect, așa cum este specificat în eticheta IMG, ceea ce face ca acesta să nu apară pe pagină. Când determinați locația unui fișier imagine, utilizați sintaxa URL. De exemplu, adresa URL a imaginii din exemplul anterior ar fi http://www.example.com/images/image-name.jpg. Funcția de rescriere URL a unor browsere web vă permite să schimbați numele fișierului unei imagini care se află în locația corectă, dar nu se potrivește cu numele fișierului, pentru a vă asigura că este formatată corect. Dacă fișierul imagine este localizat în locația corectă și dimensiunea este corectă, dar tipul MIME este incorect, poate fi necesar să convertiți imaginea într-un format diferit. Dacă imaginea se află în locația corectă și dimensiunea este corectă, dar tipul MIME este incorect, poate fi necesar să o convertiți într-un alt format. Dacă imaginea este în locația corectă și dimensiunea este corectă, dar este coruptă sau deteriorată, va fi necesară o nouă imagine.
Imaginea nu apare pe site? Verificați setările site-ului dvs.!
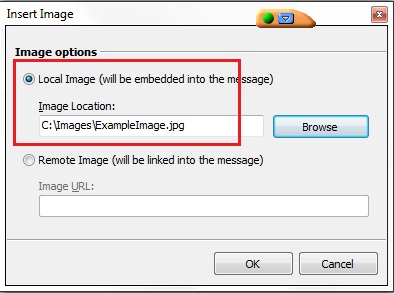
Următoarele sunt cauzele posibile ale problemei. URL-ul (locația) imaginii nu este afișat corect în pagina web.
Imaginea a fost mutată sau eliminată de pe serverul sau computerul care o găzduiește, iar pagina web nu a fost încă actualizată.
Devine din ce în ce mai dificil ca imaginea să fie trimisă pentru că există atât de multe solicitări pentru imagine pe site-ul sau computerul care găzduiește imaginea.
Dacă doriți să vizualizați imagini pe ecranul Chrome, poate fi necesar să vă schimbați setările site-ului.
Ar putea exista o problemă cu imaginea de pe site.
Dacă doriți să potriviți codul HTML, poate fi necesar să-l reintroduceți cu litere mari sau să redenumiți fișierul de pe server cu litere mici.
De ce nu îmi pot vedea sigla pe WordPress?

Vă puteți modifica site-ul accesând Site-urile mele > Personalizare. Faceți clic pe opțiunea Identitate site. Câmpurile Afișați titlul site-ului și Sloganul trebuie bifate. Vă puteți publica lucrarea făcând clic pe Publicare.
Redirecționăm calea/url-ul logo-ului nostru către un alt domeniu undeva între site-ul încărcat și site-ul live. Chiar dacă sigla este încă vizibilă de pe un desktop, nu poate fi văzută de pe un dispozitiv mobil sau tabletă. Dacă doriți ca logo-ul dvs. să fie prezentat pe site-ul dvs. web, îl puteți încărca ca imagine. Undeva de-a lungul liniei, sigla noastră va fi direcționată către un alt domeniu (BarJB) și nu către domeniul corespunzător (Paramount). În conținutul media al tabloului de bord WordPress, tocmai am verificat să văd dacă apare logo-ul. Avem un domeniu BarJB pe contul nostru de hosting (precum și un alt site WordPress) dar site-ul în discuție nu este un domeniu.
Cum să ajustați poziția logo-ului
Pentru a schimba poziția siglei, deplasați glisorul „Înălțimea logoului”.
De ce nu îmi pot vedea tema în WordPress?
Există câteva motive potențiale pentru care este posibil să nu puteți vedea tema WordPress:
1. Este posibil să fiți deconectat de la contul dvs. WordPress. Asigurați-vă că sunteți autentificat și apoi încercați să reîmprospătați pagina.
2. Este posibil ca tema să nu fie activată. Accesați secțiunea „Aspect” a tabloului de bord WordPress și faceți clic pe „Teme”. Dacă tema dvs. nu este listată aici, trebuie activată.
3. Tema poate fi incompatibilă cu versiunea dvs. de WordPress. Verificați cerințele temei și asigurați-vă că utilizați o versiune compatibilă de WordPress.
4. Este posibil ca browserul dvs. web să memoreze în cache o versiune veche a paginii. Încercați să ștergeți memoria cache a browserului și să reîmprospătați pagina.
Cum să dezactivați, să ștergeți și să redenumiti șabloanele în WordPress
Pentru a dezactiva un șablon, copiați și inserați următorul cod în fișierul WP-config.php:
Define('DIVISION_THEME, true); *br> Pentru a șterge un șablon, pur și simplu introduceți următorul cod în fișierul WordPress-config.php:
DISABLE_THEME este definit ca fals.
Când redenumiți un șablon, puteți utiliza următorul cod: Următorul cod poate fi folosit pentru a redenumi un șablon.
Un nume poate fi definit după cum urmează: „THEME_NAME”.
De ce nu este afișată imaginea mea de antet WordPress?

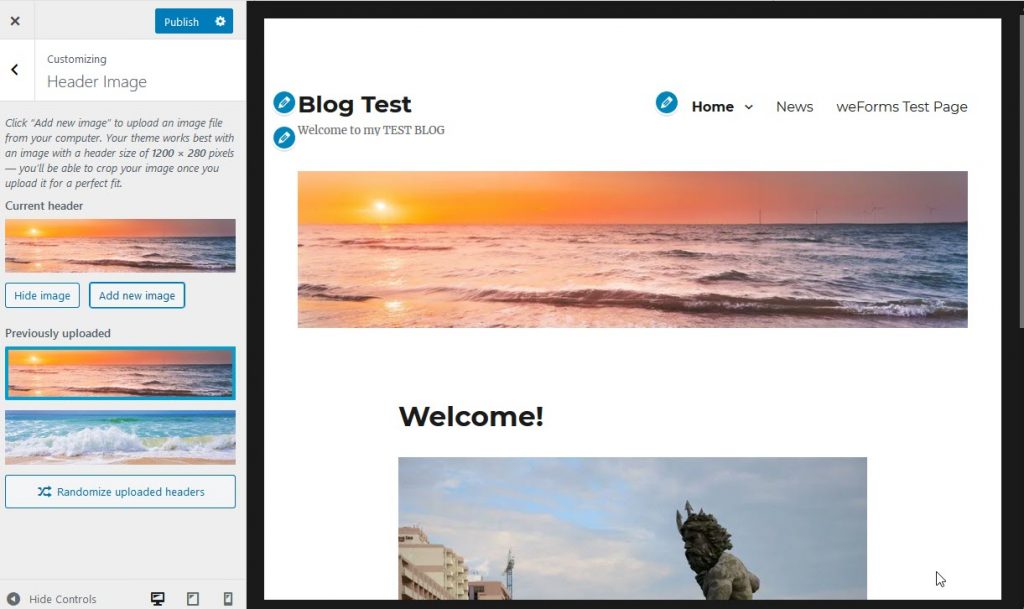
Navigați la Personalizare și apoi la pictograma Roată de sub Schiță salvată și selectați Publicare, apoi faceți clic pe butonul Publicare pentru a afișa imaginea antetului .
Opțiunile temei par să funcționeze defectuos. Pe pagina de pornire, atât Postările/Conținutul recente, cât și Postările recente pe Pagina Statică au fost dezactivate, dar postările sunt încă afișate. Există vreo modalitate de a-l deschide mai mult pentru a-și arăta picioarele? Ai adăugat butoanele în postarea Forever Lecuona? Poate fi necesar să plasați butoane pe pagina respectivă. Există butoane (3 din fhem) care sunt vizibile doar pe pagina de editare de bun venit, nu pe pagina de bun venit live. Vă rog să-mi spuneți dacă acest lucru funcționează pentru dvs.

Această dată va fi respectată pe 13 aprilie 2022 la 1:57 am Pentru a ajunge la noul bloc, selectați butoanele. Creați un text și o adresă URL a butonului care să se potrivească cu butonul dvs. Unde sunt butoanele pe care le vrei pentru iPhone-ul tău? Imediat ce am găsit butonul galben de pe pagina de bun venit, am dat clic pe ele. Dacă trebuie să le scriu într-o postare, vă rog să mă ajutați să o găsesc.
Cum să adăugați o imagine de antet în WordPress
Crearea de site-uri web pe WordPress este o modalitate excelentă de a face acest lucru, dar poate fi dificil să includeți imagini de antet . Conectați-vă la tabloul de bord WordPress și navigați la Aspect > Pietre funerare pentru a adăuga o imagine de antet. Pentru a încărca o imagine de pe computer, faceți clic pe „Alegeți fișierul” și selectați-l. Alternativ, puteți selecta o imagine din biblioteca dvs. media făcând clic pe butonul „Alege imaginea”. Puteți dezactiva antetul accesând Aspect. Dacă doriți să primiți o siglă antet, accesați tabloul de bord WordPress și selectați „Personalizați” din meniul derulant sub Aspect. Selectați imaginea pe care doriți să o utilizați. Fișierul imagine pe care doriți să îl utilizați ca siglă antet poate fi acum încărcat făcând clic pe „Selectați fișierele”.
Imaginile WordPress nu se afișează
Există câteva cauze potențiale pentru care imaginile WordPress nu se afișează. Ar putea fi o problemă cu fișierul imagine în sine, un format de fișier incompatibil, un plugin configurat greșit sau o problemă cu setările WordPress.
Există numeroase cauze pentru ca o imagine WordPress să nu se afișeze corect. Biblioteca media conține imagini care pot să nu fie vizibile uneori pe site-ul live, iar site-ul live poate să nu le afișeze corect. Cauza exactă a acestor erori nu poate fi remediată în cel mai simplu mod. În acest articol, explicăm cele mai frecvente motive și recomandăm soluții. Hotlinking-ul a crescut în popularitate, dar poate fi dificil pentru unii utilizatori. Folosind hotlinking, o imagine poate fi vizualizată arătând către o altă locație de pe internet. Alte site-uri web conectate afișează media pe pagina care găzduiește imaginea folosind lățimea de bandă proprie a paginii.
Mi se pare nedrept ca dezvoltatorii să folosească lățimea de bandă a altui site atunci când au abuzat ei înșiși. Toate site-urile dvs. ar trebui să poată dezactiva legăturile rapide de imagini urmând pașii prezentați mai jos. Protecția prin hotlink este disponibilă în majoritatea pluginurilor de securitate. Pentru a-l elimina, creați un fișier.htaccess în directorul rădăcină al site-ului dvs. Acest fișier de configurare este folosit de server pentru a vă citi comenzile. Dacă conectarea la imagine nu a fost cauza erorii, puteți încerca să rulați pluginurile și temele. Tema activă poate face ca imaginile WordPress să nu mai funcționeze prin trimiterea mesajului de eroare.
Singura modalitate de a determina ce pluginuri sunt defecte este să le reactivați unul câte unul până când apare eroarea. Utilizatorii neautorizați nu vor putea edita sau dăuna conținutului dacă folosesc configurația adecvată. Cu toate acestea, dacă cineva a modificat permisiunile, este posibil să nu mai puteți vedea imaginile pe care le-ați încărcat în Biblioteca Media.
Cum să aliniați imaginile în WordPress
Platforma WordPress facilitează alinierea imaginilor în stânga, dreapta și centru. După ce l-ați selectat, faceți clic pe butonul de aliniere din bara de instrumente pentru blocuri. Este posibil să fi atras atenția dvs. că unele bloguri populare folosesc imagini cu text în jurul lor. Puteți realiza acest lucru folosind funcția de aliniere.
Dacă aveți imagini care au dispărut sau dacă doriți să restaurați imagini care au dispărut în trecut, aveți la dispoziție câteva metode. Puteți accesa opțiunea Recuperare bibliotecă făcând clic pe linkurile Setări din Media > Recuperare bibliotecă. Selectând imaginile pe care doriți să le recuperați, puteți trece la secțiunea Recuperare Media. Media este acum disponibilă în Bibliotecă. Imaginea a fost restaurată și acum o veți putea vedea.
Imaginea antetului WordPress nu este afișată
Dacă imaginea antetului WordPress nu se afișează, cel mai probabil se datorează lipsei suportului temei sau unei teme configurate greșit. De asemenea, este posibil ca fișierul imagine să nu fie încărcat corect sau ca adresa URL să fie incorectă.
Cum să remediați problemele de încărcare a imaginilor în WordPress
Dacă întâmpinați probleme la încărcarea imaginilor în Biblioteca dvs. media WordPress, verificați permisiunile pentru fișiere. Deși majoritatea fișierelor din Biblioteca Media sunt deținute de administratorul site-ului, este posibil ca anumiți utilizatori să fie nevoie să fie cititi înainte de a le putea încărca.
Imaginea recomandată nu este afișată WordPress
Cu toate acestea, ambele scenarii pot fi rezolvate în câteva minute. Selectați fila Opțiuni ecran din tabloul de bord WordPress. Pentru a afișa o coloană de imagine recomandată în postarea și lista de pagini, selectați Imagine recomandată. Editorul dvs. de conținut ar trebui să includă acum fila Imagine recomandată.
O imagine prezentată pe site-ul dvs. WordPress crește, de asemenea, interesul vizual al site-ului dvs., făcând mai ușor pentru motoarele de căutare să vă găsească conținutul. Imaginea dvs. prezentată va apărea cel mai probabil în lista postării dvs. WordPress sau pagina de arhivă, precum și atunci când vă distribuiți postarea pe rețelele sociale. Iată cele mai comune motive pentru care imaginea dvs. prezentată nu apare pe WordPress. Utilizatorii de găzduire PHP își pot modifica limitele de memorie folosind hPanel. Este o idee bună să verificați din nou setările temei dvs. WordPress sau să contactați departamentul de asistență pentru clienți al temei. În mod implicit, site-urile web mobile se încarcă lent, ceea ce îmbunătățește performanța și crește probabilitatea unei experiențe mobile de succes. Apariția imaginilor prezentate pe site-ul dvs. este blocată de unele plugin-uri care le tratează ca și cum ar fi orice altă imagine de pe site-ul dvs.
O imagine prezentată pe pagina galeriei de postări de blog este afișată frecvent lângă fiecare postare, într-un efort de a atrage vizitatori. Anumite fotografii pot fi excluse din această funcție printr-un plugin, permițându-vă să utilizați celelalte funcții ale acestora, evitând în același timp să pericliteze aspectul imaginilor prezentate. Puteți contacta dezvoltatorul temei pentru asistență sau puteți consulta Pasul 7 de mai jos pentru a rezolva această problemă pe cont propriu. WordPress preia imaginile prezentate din cele mai recente postări prin configurarea opțiunii Afișare imaginea prezentată. Aproape sigur că nu aveți o temă de imagine prezentată dacă nu puteți vedea caseta meta imaginii prezentate în editorul de conținut. Unul dintre cele mai comune motive pentru apariția unei imagini prezentate este o dimensiune incorectă sau utilizarea fotografiilor neoptimizate. Prin încărcarea unei imagini în miniatură, medie sau mare, WordPress generează o miniatură sau o copie de dimensiune medie a acelei imagini pentru a fi utilizată în biblioteca media.
Deoarece dimensiunile implicite ale imaginii pot să nu funcționeze corect pentru imaginile prezentate, dimensiunile implicite ale imaginii pot fi ajustate manual. Veți putea să vă clasați mai sus pe motoarele de căutare dacă faceți mai ușor de accesat cu crawlere imaginile prezentate. O imagine prezentată este o funcție WordPress utilă care adaugă impact vizual site-ului dvs. Postând imagini în miniatură pe prima pagină a site-ului dvs., puteți genera trafic și vă puteți spori eforturile de optimizare pentru motoarele de căutare. WordPress include o multitudine de pluginuri de imagini prezentate. Am acoperit principalele cauze pentru care imaginile prezentate nu apar și apoi am analizat șapte soluții pentru a le rezolva.
Cum să utilizați imaginile prezentate din WordPress în avantajul dvs
Platforma WordPress este un instrument fantastic pentru crearea unui site web, dar poate fi dificil să găsești funcțiile de care ai nevoie. Acest lucru este demonstrat de prezența imaginilor prezentate. Imaginea poate fi folosită ca imagine prezentată pe pagina sau postarea dvs., dar trebuie configurată într-un mod care să apară numai în vizualizările de listă și nu în vizualizările individuale. În plus, dacă doriți să schimbați imaginea prezentată, veți avea nevoie de tabloul de bord WordPress și de plugin.
Imaginile WordPress nu sunt afișate pe prima pagină
Există câteva motive potențiale pentru care imaginile dvs. WordPress nu sunt afișate pe prima pagină. Ar putea fi o problemă cu setările WordPress, fișierul imagine în sine sau serverul web. Dacă nu puteți vedea imaginile de pe prima pagină, încercați să verificați fiecare dintre aceste zone pentru a vedea dacă există o problemă.
Imaginile nu sunt afișate pe prima pagină a blogului dvs. atunci când previzualizați. În corpul postării, există o imagine de dimensiune completă. Pe lângă imaginile prezentate și imaginile extrase, trebuie specificate dimensiunile imaginii unei teme. Dacă o imagine prezentată este adăugată la postările nelipicioase, aceasta va apărea lângă postare în paginile arhivei și în rezultatele căutării ca o miniatură proeminentă a postării. Extrase pot fi generate de WordPress pentru tine (primul paragraf al postării tale) sau pot fi scrise de tine. Poate doriți să scrieți propria dvs. dacă o postare conține doar imagini sau videoclipuri, deoarece Extrasele pot afișa doar text. Vrei să faci asta cu fiecare postare pentru a anula funcția de extras automat?
