Cum se generează WordPress Phone to Motion Button
Publicat: 2022-09-15Când vorbim despre butoanele site-ului web în mod obișnuit, ar trebui să ne simțim în mod obișnuit în ceea ce privește dispozitivul de dezvoltare de conținut pe care îl utilizați. Asta ne va duce la posibilitățile de personalizare pentru site-ul web în mod de bază și pentru butoane în anumite. Pentru ocazie, în WordPress, abilitățile implicite ale editorului de blocuri (alias Gutenberg) pentru butoane sunt mai degrabă de prim rang, astfel încât să puteți produce foarte ușor un buton de acțiune WordPress pentru a intra în contact .
Adică, nu va fi o activitate foarte dificilă să adăugați un buton cu măsura și culoarea dorită, să adăugați eticheta de conținut textual dorit și, la un moment dat, să-și personalizați site-ul.
Dacă utilizați orice alt generator de site-uri web pe site-ul dvs. web, un fel de Elementor, de exemplu, care vă poate oferi diverse opțiuni și aplicații.
Activați singuri realitatea că constructorii populari de site-uri web au de obicei o mulțime de extensii în jurul lor! Aceasta înseamnă că posibilitățile dumneavoastră de a adăuga și de a marca butoanele site-ului de internet sporesc chiar și mai mult.
Cu toate acestea, în acest tutorial WordPress „ Cum să generați butoanele de la telefon la acțiune pe site-ul web” , ne vom viza editorul de blocuri WordPress de bază și extensia sa nativă, blocurile Getwid.
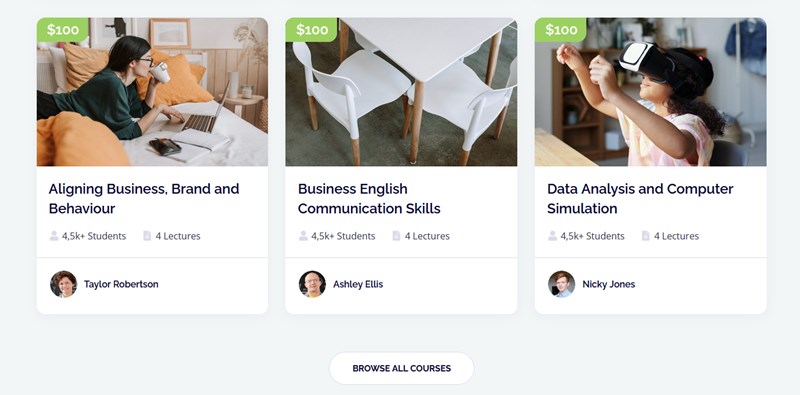
Să căutăm câteva exemple de subiecte WordPress care folosesc diferite tipuri de butoane.



Cum se dezvoltă butonul de conectare la acțiune în WordPress?

Să începem cu câteva dintre cele mai eficiente abordări de design și marketing pe internet pentru a genera butoanele de conectare la mișcare pe site-uri web.
Ce fac butoanele de acțiune?
- Identificați că acestea pot duce la o mișcare
- Fii clar vizibil între alte caracteristici ale conținutului scris
- Fiți înțeleși în mod clar (de exemplu, ar trebui să fie clar de cristal când au plutit sau nu).
Ce formă de accent ați dori să zonați cu butonul?
- Butoanele de conținut textual sunt utilizate pentru îndemnuri mai puțin esențiale
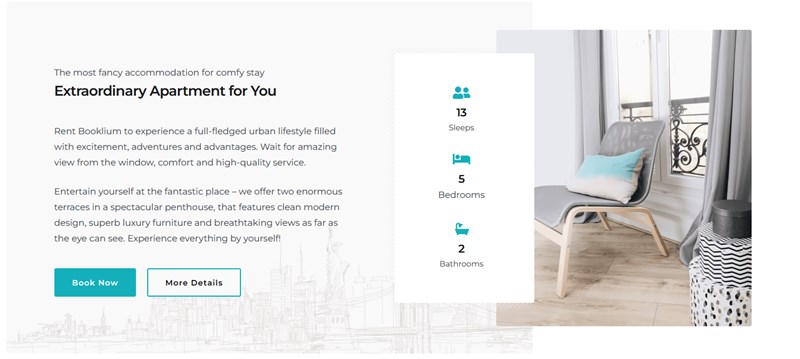
- Butoanele conturate sunt superioare pentru un accent mediu
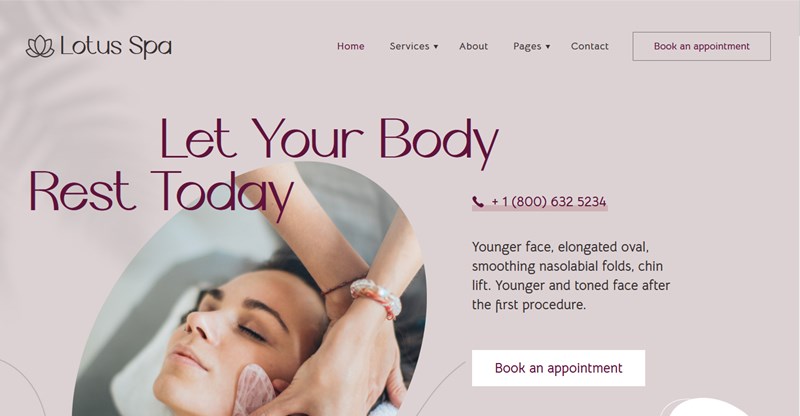
- Butoanele conținute produc un accent mare pe telefonul la acțiune
- Butoanele de comutare sunt grupuri de butoane pentru pași grupați semantic.
Care sunt factorii necesari și opționali ai butonului?
Numai conținutul textual este o intrare în contact cu la acțiune, astfel încât butonul dvs. poate fi un simplu text legat. Factorii opționali sunt un container, o pictogramă sau un comutator .
Pentru creșterea performanței și a vizibilității generale a butoanelor de la telefon la mișcare WordPress , este de obicei încurajat să adere la următorul.
Un aspect văzut pe un ecran trebuie să cuprindă un buton notabil singur sau o pereche de butoane (comutator) dacă prezentați o alegere de acțiuni.
Pentru comutare, puteți combina butoanele de contact la mișcare superioare și mai mici .
Asigurați-vă că optimizați butoanele pentru ecrane distincte, de exemplu, adaptați-l la dimensiunile distinctive ale ecranului.
De asemenea, rețineți că etichetele de text vor trebui să fie unice față de alți factori ai butonului. De exemplu, poate fi scris cu majuscule sau poate folosi o culoare sau un stil unic din eticheta textului.
Un simplu buton de îndemn la acțiune WordPress subliniat poate fi poziționat pe cel mai bine evaluat dintr-un sortiment de fundaluri.
Puteți utiliza o serie de fundaluri pentru butoane. În butoanele conturate , containerul este liber până când butonul este declanșat, de exemplu, plasat.
Butonul conținut este un recipient cu o nuanță solidă de calificare.
Folosiți la fel de frumos paleta de culori pe care o aveți pentru pagina web pentru butoane (s-ar putea să fie o serie de culori complementare).
Să facem acum o căutare în panoul de administrare și să vedem ce opțiuni sunt furnizate pentru blocuri care fac rapidă adăugarea unui buton de contact la mișcare pe site-ul web folosind WordPress.

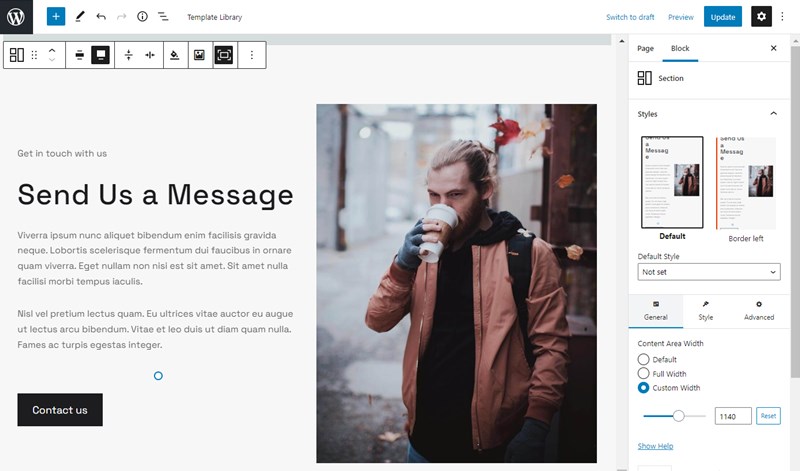
Setările de blocare ale blocului Button în Gutenberg
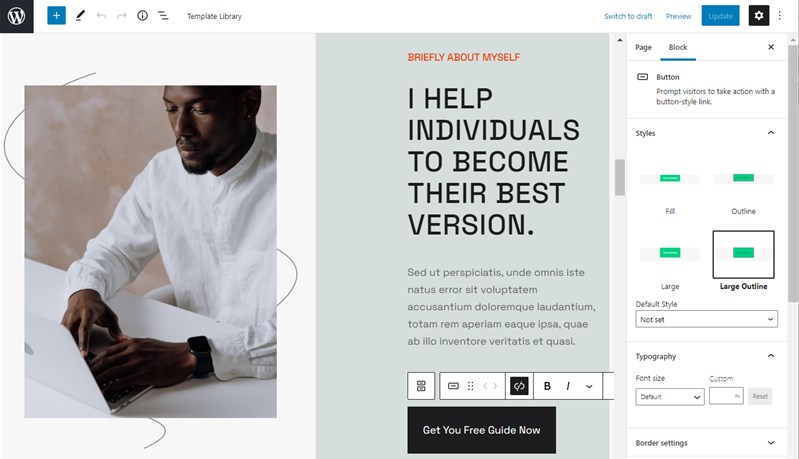
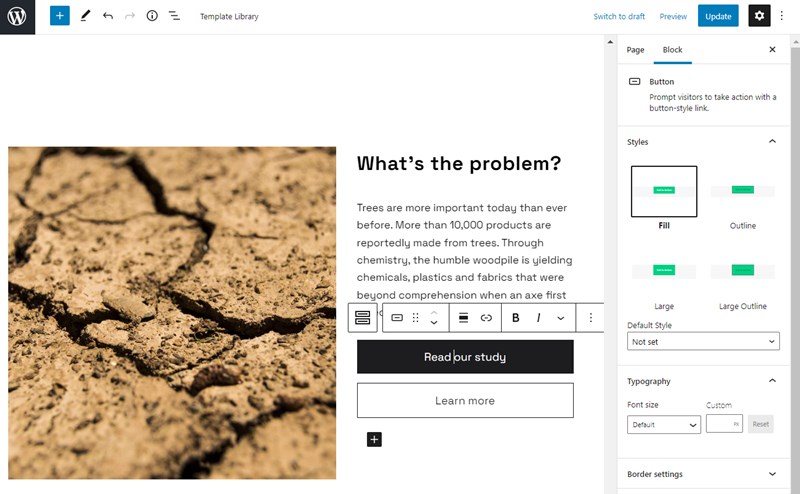
Blocul de butoane implicit de la Gutenberg oferă într-adevăr o selecție superioară de opțiuni, prezentând unele dintre stilurile critice de butoane și alternative de personalizare.
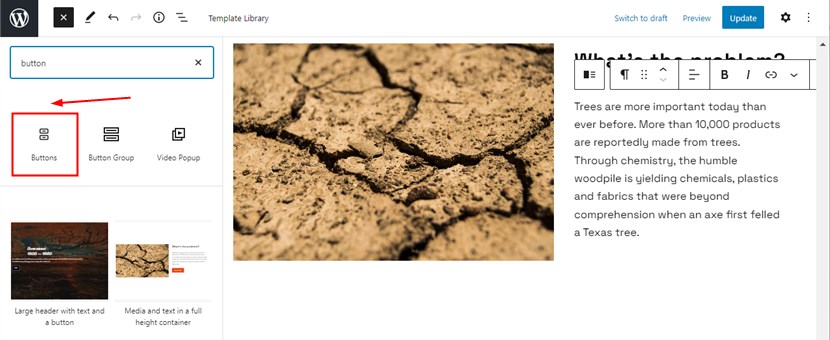
Pentru a-l insera în pagină, trebuie doar să decideți asupra blocului Button foarte apreciat din înregistrarea blocurilor și să îl includeți pe site-ul web.

Soiuri de butoane furnizate în blocul de butoane de Gutenberg

- Completati
- Conturat (cu variația Outline Large)
- Semnificativ
Setări de tipografie

- De la dimensiuni mici la mari dimensiuni prestabilite
- Masuri personalizate
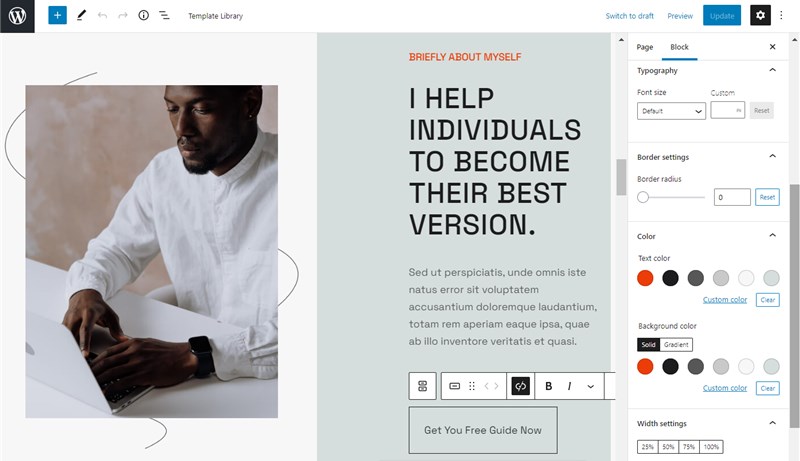
Opțiuni de chenar
Puteți seta o rază de chenar personalizată pentru a include butoane sferice sau în formă de pătrat.
Puteți selecta culori prestabilite ale subiectului pentru:
- Conținut textual
- Colorarea înregistrării piesei (poate fi sunet sau gradient)
Apropo, dacă doriți să încorporați mult mai multe culori implicite ale subiectelor în paleta dvs., descărcați pluginul Block Editor Hues .
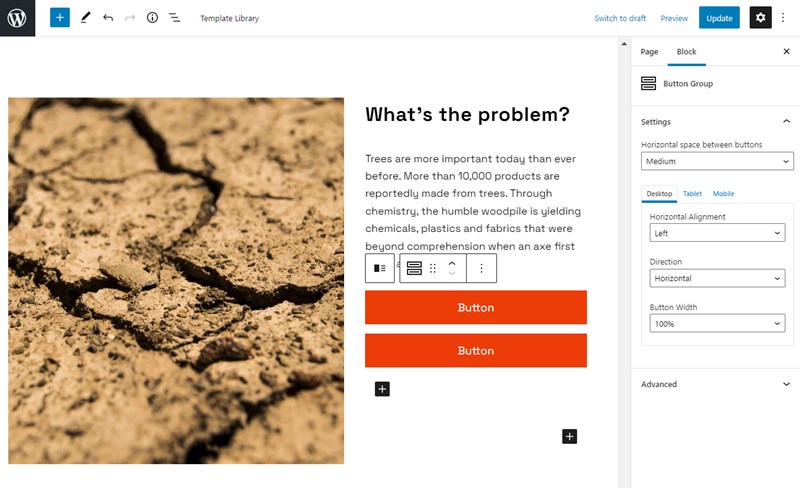
Configurații de lățime
Puteți modifica măsurarea butonului pentru a modela containerul zonei site-ului web.
În plus, puteți implementa mult mai multe variații personalizate folosind lecții CSS, precum și adăugați ancore HTML.
Cu blocul de butoane implicit, nu puteți, din păcate, să faceți butoane plutitoare pentru un accent mare sau alte tipuri mai dificile de butoane de mișcare.
Cu toate acestea, blocul implicit oferă o mulțime de alternative grozave, înarmandu-vă cu o gamă largă de aplicații cu adevărat versatile pentru crearea unui buton CTA personalizat.
Soluții de configurare a blocului de butoane pentru WordPress de la Getwid
Getwid blochează o bibliotecă de blocuri și modele suplimentare pentru editorul de blocuri, oferă și un bloc de butoane angajat, pe care cel mai probabil îl puteți utiliza ca comutare, atunci când doriți să creșteți conectarea cu butoanele de mișcare 1 lângă alta.

Fiecare buton din pereche este un buton Gutenberg implicit și poate fi personalizat folosind exact aceleași opțiuni pe care tocmai le-am subliniat pentru blocul de butoane implicit.

Dar are setări în exces pentru întregul container, făcându-vă posibil să schimbați mult mai simplu două butoane simultan, cum ar fi plasarea lățimii, traseului, alinierii și mărimii butonului.
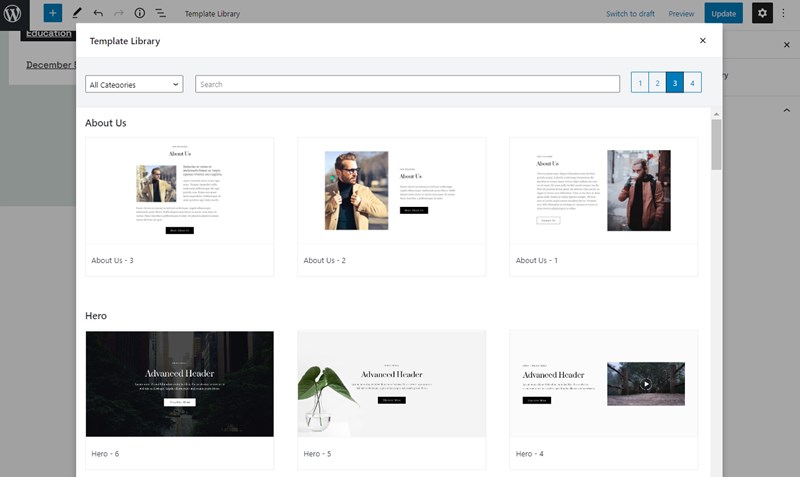
În plus, Getwid oferă destul de multe șabloane pre-proiectate pentru diferite secțiuni ale site-ului, permițându-vă să inserați butoane prestabilite adecvate absente, personalizând rapid nuanțele și alte setări ale acestora.

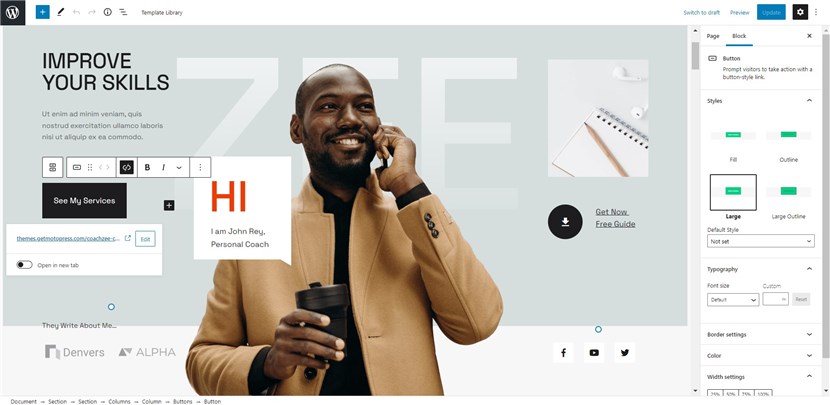
Un alt bonus fantastic al modelelor Getwid este că nuanțele butoanelor iau în considerare stilul vizibil al temei pe care o utilizați. Pentru ilustrare, să introducem unul dintre ele, butonul Ia legătura cu noi intră rapid în design cu tema WordPress instalată (CoachZee în ilustrația noastră).
Ultimul cuvânt: Cum să produci un buton de apel la mișcare WordPress?
Toate butoanele sunt prin esență apeluri telefonice în mișcare sau, în principiu, butoane de acțiune. Noul editor de blocuri WordPress vă oferă numeroase opțiuni de personalizare atunci când vine vorba de adăugarea unui buton de acțiune WordPress personalizat, deși susținerea pluginurilor precum Getwid vă poate oferi și mai multe echipamente de productivitate pentru marcarea butoanelor dvs.