Cum să obțineți un fișier SVG dintr-un sprite SVG
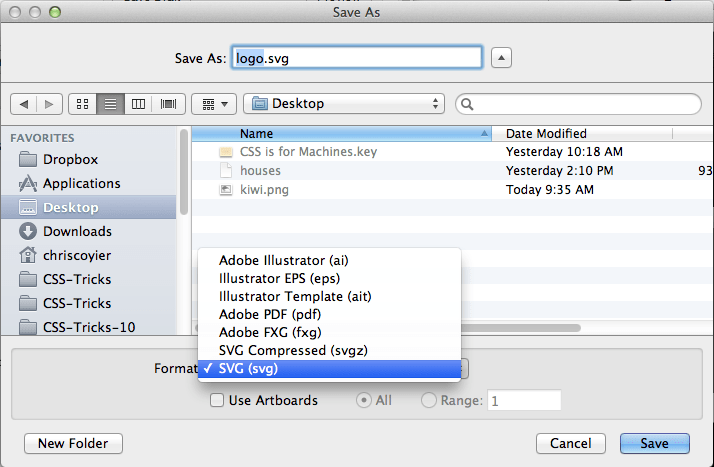
Publicat: 2022-12-23Dacă doriți să obțineți un fișier svg de la un sprite svg, există câteva lucruri pe care va trebui să le faceți. În primul rând, va trebui să găsiți un sprite svg pe care doriți să îl utilizați. Le puteți găsi online sau le puteți crea pe ale dvs. Odată ce aveți un sprite svg, va trebui să îl deschideți într-un program de editare vectorială precum Adobe Illustrator. De aici, veți dori să selectați fișierul svg individual pe care doriți să-l utilizați și apoi să îl exportați ca fișier propriu. Cam despre asta e! Cu câțiva pași simpli, puteți obține cu ușurință un fișier svg de la un sprite svg.
Există numeroase avantaje în utilizarea imaginilor sva în logo-uri, diagrame și pictograme. Cel mai frecvent, imaginile individuale sunt definite folosind un simbol SVG. O singură imagine poate fi afișată în mai multe fișiere SVG. Este posibil să generați cod CSS utilizând diverse instrumente pentru a calcula pozițiile pixelilor. Elementul >use> poate fi folosit pe o singură pagină pentru a afișa o singură imagine. Imaginile externe nu vor fi afișate în browsere mai vechi, cum ar fi IE11. Dacă nu aveți acces la marcajul HTML, puteți înlocui SVG-ul complet cu marcajul HTML și puteți utiliza ținta pentru fiecare Sprite. Sprite-urile individuale se disting printr-o clasă de sprite-uri, iar CSS-ul încorporat le setează să afișeze:none.
Funcționează astfel: mai întâi, dați pictogramei elementul de clasă, apoi setați atributul href al pictogramei la Sprite, urmat de o imagine cu un titlu la alegere și, în final, numele pictogramei din numele dvs.
Acest fișier conține mai multe imagini (de exemplu, pictograme) într-un fișier.sva. Imaginile dintr-un SVG sunt distribuite într-o grilă, spre deosebire de cele dintr-un sprite. Când combinați mai multe imagini într-un singur fișier, vă îmbunătățiți performanța, mai degrabă decât să creați un fișier separat pentru fiecare imagine.
Cum folosesc Svg Sprites?

Există câteva moduri de a folosi sprite-urile SVG . Cea mai obișnuită modalitate este de a face referire la sprite în codul HTML cu elementul. Elementul va reda automat imaginea corespunzătoare din sprite. Alte modalități de a utiliza sprite-urile SVG includ utilizarea regulilor sau CSS.
Ne place să folosim fonturi cu pictograme, dar există câteva dezavantaje. Pentru a crea un Sprite, trebuie mai întâi să utilizați gulp. De îndată ce ne conectăm la ele, instalăm pluginurile (facem asta în toată lumea). Instalați gulpfile. Trebuie creat fișierul Asvg cu simbolul etichetelor. Când creăm pictograme, trebuie mai întâi să identificăm care sunt necesare pentru a fi minificate. Variabila assetsDir poate fi accesată cu ușurință.
Stilurile CSS trebuie lăsate singure, așa că eliminați atributele de stil, umplere și contur din pictograme. Dacă ați finalizat deja sarcina, ar trebui să continuați. Asigurați-vă că pagina a fost atașată. Deși avem deja un sistem funcțional, trebuie totuși să îmbunătățim conectarea pictogramelor folosind sprite-uri. Dacă doriți să exportați pictograme din Illustrator, trebuie mai întâi să activați grila de pixeli și apoi să ajustați dimensiunea și locația pictogramei. Pe lângă conversia conturului pentru pictograme, trebuie să convertiți contururile din stânga și din dreapta. Documentația pentru metoda iconmoon de a efectua acest lucru este disponibilă aici.
De ce ar trebui să utilizați SVG-uri inline peste pictogramele cu fonturi
Pentru implementarea rapidă a imaginilor sau pictogramelor mici, puteți utiliza SVG Sprite. Nu trebuie să vă îngrijorați dacă nu vă deranjează că atunci când utilizați SVG- uri inline , va trebui să le codificați. Pictogramele SVG, care pot fi vizualizate atât pe ecranele obișnuite, cât și pe retina, vor funcționa bine. Dacă acest lucru este important, ar trebui să luați în considerare utilizarea SVG-urilor inline în loc de pictograme de font. Pictograma SVG oferă un suport mai mare pentru accesibilitate. React este o bibliotecă JavaScript care vă permite să creați interfețe cu utilizatorul folosind limbaje de programare simple. Poate fi folosit pentru a crea un SVG simplu care poate fi folosit ca fundal în componentele React sau HTML.
Pot folosi Svg ca Img Src?

Pentru a încorpora un SVG folosind un element img>, tot ce aveți nevoie este atributul src. Dacă raportul de aspect nu este inerent SVG, trebuie să includeți un atribut înălțime sau lățime. Vă rugăm să vedeți Imagini în HTML dacă nu ați făcut-o deja.
Puteți realiza imagini cu grafică vectorială scalabilă (SVG) în Adobe Illustrator în același mod în care faceți PNG sau JPG. Această metodă permite utilizatorului să selecteze mai multe versiuni de Internet Explorer (8, jos), precum și Android (2.3 și versiuni ulterioare). O imagine de fundal, pe de altă parte, se comportă în același mod ca o imagine. Dacă browserul dvs. nu acceptă no-svg, elementul HTML este redenumit în numele clasei Modernizr. Toate elementele din designul dvs., cum ar fi elementele care îl compun, pot fi controlate folosind CSS, la fel ca orice alt element HTML. De asemenea, le puteți da un nume de clasă și alte proprietăți speciale pe care le pot accesa dându-le acces la clasă. O foaie de stil externă trebuie implementată în fișierul SVG în sine pentru a fi implementată.

Când utilizați acest lucru în HTML, pagina va fi redată fără efort. Este posibil ca adresele URL ale datelor să nu vă salveze nicio dimensiune reală a fișierului, dar pot fi mai eficiente deoarece conțin o mulțime de informații. Un instrument de conversie pentru aceste date este disponibil la Mobilefish.com. Cel mai probabil este de preferat să nu folosiți base64. Datorită formatului său nativ. Este mult mai stabil și gzipable decât base64 și este mult mai repetitiv decât base64. Este preluat un folder cunoscut sub numele de grunticon. În general, este un set de imagini sau fișiere PNG pe care le desenați într-o aplicație cum ar fi Adobe Illustrator și apoi le convertește în CSS. Există trei formate de fișiere: adrese URL de date, adrese URL de date png și imagini PNG obișnuite.
Fișierele SVG sunt o modalitate excelentă de a adăuga elemente grafice în paginile dvs. web, care pot fi încorporate direct în ele. Când salvați fișierele SVG ca PNG, se aplică opțiunea din meniul contextual Salvare SVG ca PNG. Când utilizați pictograma PNG sau faceți clic dreapta pe un fișier.VSCA, îl puteți salva ca PNG folosind opțiunea Salvare SVG.
Ce este Svg?
Imaginile care pot fi folosite ca format de imagine includ imagini SVG , care pot fi folosite într-o varietate de contexte. Imaginile grafice vectoriale scalabile (SVG) pot fi vizualizate folosind elemente HTML img> sau svg>. Când creați o imagine folosind un SVG, trebuie mai întâi să lansați fișierul folosind un editor de text sau un IDE. Dacă ați deschis deja fișierul, copiați codul și inserați-l în corpul documentului HTML. Ar trebui să puteți reproduce aspectul demo-ului de mai jos dacă totul este corect. Elementele grafice care nu sunt la fel de detaliate precum fotografiile sau texturile, cum ar fi siglele și pictogramele, ar trebui folosite în SVG. Cel mai bine este să utilizați imagini SVG în cazurile în care suportul este garantat, deoarece browserele mai vechi pot să nu le accepte. Deși PNG-urile pot fi folosite în cazurile în care suportul nu este garantat sau dorit, ele trebuie totuși utilizate.
Svg Sprite Generator
Un generator de sprite SVG este un instrument care vă permite să creați un singur fișier care conține toate imaginile individuale pe care doriți să le utilizați pe site-ul dvs. Acest fișier poate fi apoi încărcat pe serverul dvs. și utilizat pentru a afișa imaginile pe site-ul dvs. web.
Un format de imagine vectorială bazat pe XML care acceptă animație și colorare, SVG-uri. În general, un Sprite este un alt grafic pe o foaie decât o foaie, iar elementele tale sunt modificate cu CSS sau JavaScript pentru a afișa graficul corespunzător din acea foaie. Până în prezent, folosirea graficii svegetate a fost una dintre cele mai populare tendințe de design web. Puteți converti cu ușurință SVG dintr-o pictogramă în IcoMoon folosind IcoMoon. Înlocuiți etichetele imbricate și imbricate cu etichetele simboluri și sunteți gata să plecați. Eliminați informațiile inutile, cum ar fi înălțimea, lățimea, x și y de pe site-ul dvs. O demonstrație live a IcoMoon Creating. Sprite poate fi rulat folosind fontawesome, lineicons și enzypo.
Ce este Sprite Generator?
Un model de generator divizat folosește mai multă energie regenerabilă decât un model de generator convențional, reducând în același timp consumul de combustibil, scăzând emisiile și aruncând energie într-un sistem de alimentare captiv.
Cum se utilizează Sprite Svg în React?
Reacționează la „reacționează”, în timp ce importă litere de la „../literare”. Pentru a importa această scrisoare, utilizați „./LetterSvg. Sufixul literei este'ss'; sufixul literei este'svg .' Litera „A”, culoarea „B” și dimensiunea unei litere sunt toate reprezentate de litere. (svg className=”svg-letter” fill=color width heightsizesize) Numele textului dvs. este afișat în imagine; de asemenea, puteți introduce un nume de literă în caseta de text.
Puteți folosi Webpack pentru a vă grupa fișierul Svg
Dacă nu doriți să utilizați CRA, puteți utiliza webpack pentru a vă combina fișierul SVG cu aplicația dvs. Puteți utiliza eticheta HTML HTML *svg** pentru a vă crea SVG.
Svg-sprite-loader
Încărcătorul de sprite SVG este un încărcător de pachete web care vă permite să vă aliniați sprite-urile svg în pachetele dvs. de pachete web. Acest lucru poate reduce numărul de solicitări HTTP trimise serverului dvs. și poate îmbunătăți performanța aplicațiilor dvs. web.
Webpack 2.0 a fost acum lansat și un ghid de migrare poate fi găsit aici. Dacă versiunea dvs. actuală este mai veche, README poate fi găsit în ramura v0. În mod implicit, este configurat după cum urmează: Dacă doriți un comportament personalizat, puteți include o cale pentru modulul de implementare în această opțiune. Selectând [nume bucată] în opțiune, puteți genera mai multe sprite-uri pentru fiecare bucată. Următoarele tipuri de sprite-uri pot fi create prin specificarea diferitelor reguli de încărcare care trebuie incluse, inclusiv o funcție personalizată care returnează calea absolută către fișierul SVG.
