Cum să ascundeți titlul pentru postări și pagini WordPress selective
Publicat: 2022-11-11Doriți să ascundeți titlul pentru postările și paginile WordPress selective?
Titlurile pot fi utile atât pentru motoarele de căutare, cât și pentru vizitatori, dar nu fiecare pagină trebuie să afișeze un titlu în funcție de designul său.
În acest articol, vă vom arăta cum să ascundeți titlul pentru anumite postări și pagini WordPress.

De ce să ascundeți titlul pe anumite postări sau pagini WordPress?
Când creați o pagină WordPress sau postați, primul lucru pe care îl veți vedea este un câmp „Adăugați titlu” în care vă veți introduce titlul.

Majoritatea temelor WordPress arată acest titlu în partea de sus a paginii sau postării. Un titlu descriptiv și relevant poate arăta vizitatorilor că se află în locul potrivit și la ce să se aștepte de la această pagină.
Titlurile pot fi utile, dar nu fiecare pagină sau postare are nevoie de un titlu. Pagina de pornire a site-ului dvs. este un exemplu comun.
Alteori, poate doriți să afișați titlul paginii într-o zonă diferită. De exemplu, puteți începe pagina de destinație cu un banner atrăgător și apoi afișați titlul mai jos pe pagină.
În acest ghid, vom acoperi trei metode diferite de a ascunde postarea sau titlul paginii în WordPress. Pur și simplu faceți clic pe linkurile de mai jos pentru a trece la metoda pe care o preferați.
Metoda 1: Eliminați titlul postării utilizând Editorul complet de site
Dacă utilizați WordPress 5.9 sau o versiune ulterioară și aveți o temă WordPress care acceptă editarea completă a site-ului, atunci puteți utiliza această metodă pentru a elimina titlul din toate postările sau din toate paginile.
Nu sunteți sigur dacă tema dvs. acceptă editarea completă a site-ului?
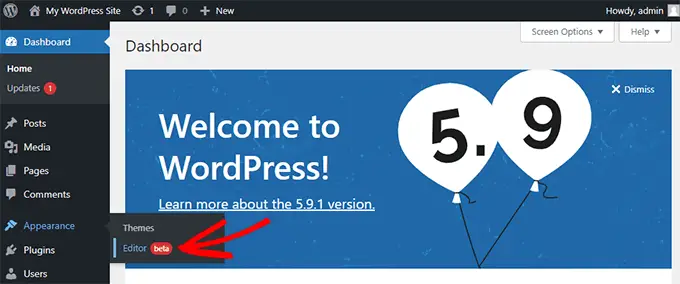
Dacă se întâmplă, atunci veți vedea opțiunea de meniu Aspect » Editor disponibil în tabloul de bord WordPress.

După ce faceți clic pe „Editor”, se va lansa editorul complet al site-ului.
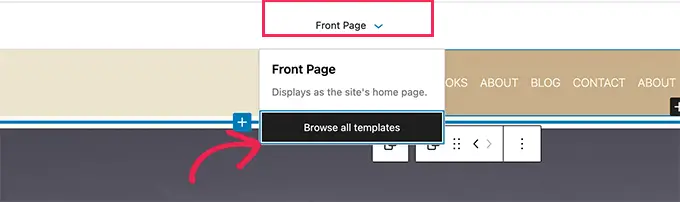
De aici, va trebui să selectați șablonul pe care doriți să îl editați făcând clic pe meniul drop-down din partea de sus a paginii, apoi făcând clic pe „Răsfoiți toate șabloanele”.

În acest exemplu, vom edita șablonul Postare unică, astfel încât să putem ascunde toate titlurile postărilor noastre de blog.
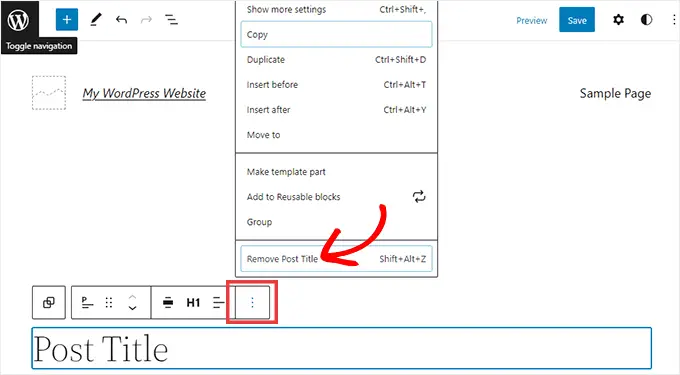
Pentru a ascunde titlul, mai întâi va trebui să dați clic pe titlul postării de blog. Apoi, pur și simplu faceți clic pe meniul de opțiuni cu trei puncte și selectați opțiunea „Eliminați titlul postării” din partea de jos.

Nu uitați să faceți clic pe butonul Salvare din partea de sus a ecranului după ce ați terminat de personalizat șablonul.
Gata, ai ascuns titlul pe toate postările de pe blog.
Dacă doriți o modalitate de a ascunde titlul numai pe anumite postări sau pagini, următoarea metodă ar trebui să funcționeze pentru dvs.
Metoda 2: Ascunderea titlurilor WordPress selective folosind CSS
Puteți ascunde titlul unei pagini sau al unei postări adăugând cod CSS personalizat la Personalizatorul WordPress. Această metodă pur și simplu ascunde titlul de vizitatori, dar încă se încarcă în codul HTML al paginii.
Aceasta înseamnă că motoarele de căutare pot folosi în continuare titlul pentru a le ajuta să înțeleagă conținutul paginii dvs., ceea ce este bun pentru SEO site-ului dvs. WordPress și vă poate ajuta să obțineți mai mult trafic.
Vă vom arăta cum să ascundeți titlul pe anumite postări sau pagini sau pe toate postările și paginile dvs.
Cum să ascundeți titlul pe o anumită postare sau pagină WordPress cu CSS
Pentru a ascunde titlul unei pagini sau postări folosind CSS, trebuie doar să-i cunoști ID-ul.
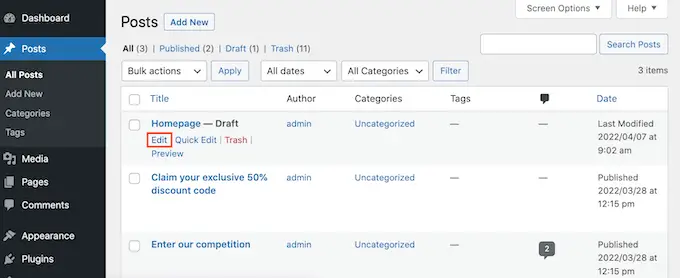
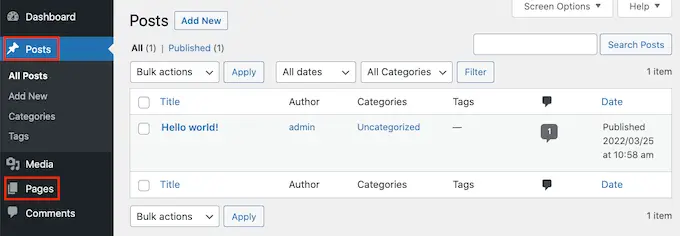
În tabloul de bord WordPress, fie accesați Postări » Toate postările , fie Pagini » Toate paginile . Apoi găsiți pagina sau postarea în care doriți să ascundeți titlul.
Acum puteți deschide această postare sau pagină pentru editare.

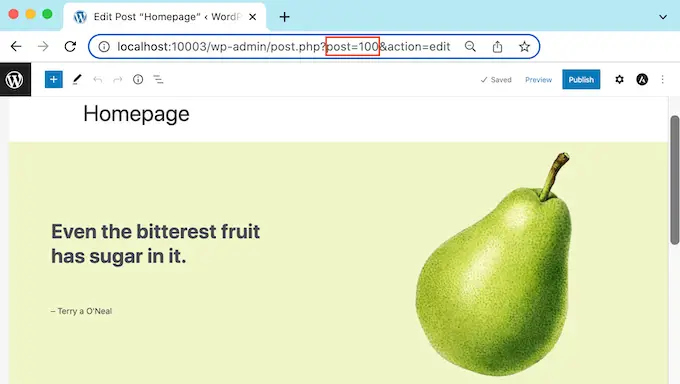
Acum aruncați o privire la adresa URL din bara de adrese a browserului dvs.
Ar trebui să vedeți o secțiune „post=” urmată de un număr. De exemplu, „post=100”.

Acesta este ID-ul postării dvs. Notați acest număr, deoarece îl veți folosi în codul dvs. CSS.
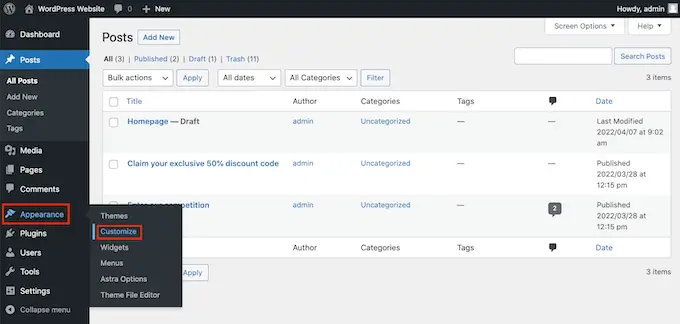
Acum puteți merge la Aspect » Personalizare .

Aceasta lansează WordPress Customizer.
În bara laterală, faceți clic pe CSS suplimentar.

Acum derulați în partea de jos a barei laterale.
Ar trebui să vedeți acum un mic editor de text. Aici veți introduce codul CSS.

Dacă doriți să ascundeți titlul unei postări, va trebui să utilizați următorul cod.
Doar asigurați-vă că înlocuiți „100” cu ID-ul postării pe care l-ați primit la pasul anterior.
.postid-100 .entry-title
display: none;
Dacă doriți să ascundeți titlul unei pagini, va trebui să utilizați un cod ușor diferit.
Încă o dată, asigurați-vă că înlocuiți „100” cu ID-ul real al paginii.
.page-id-100 .entry-title
display: none;
Apoi, derulați până în partea de sus a paginii.
Puteți apoi să faceți clic pe butonul albastru Publicare.

Acum, dacă verificați această pagină sau postare, titlul ar fi trebuit să dispară.
Titlul mai este acolo?
Dacă această metodă nu a funcționat pentru dvs., tema dvs. WordPress poate folosi o clasă CSS diferită. Aceasta înseamnă că ID-ul paginii sau al postării dvs. va fi diferit de numărul afișat în adresa URL a acesteia.
Pentru a obține ID-ul corect, va trebui să utilizați consola pentru dezvoltatori a browserului dvs.
Pentru a începe, mergeți la pagină sau postați pe site-ul dvs. WordPress. Apoi puteți deschide consola pentru dezvoltatori a browserului dvs.
Acest pas va varia în funcție de browserul web pe care îl utilizați. De exemplu, dacă aveți Chrome, puteți utiliza comanda rapidă de la tastatură Control+Shift+J pe Windows sau comanda+Opțiune+J pe Mac.
Utilizatorii Chrome pot, de asemenea, să dea Control+clic oriunde pe pagină sau postare, apoi să selecteze Inspectare.

Dacă nu sunteți sigur cum să deschideți consola pentru dezvoltatori, puteți oricând să verificați site-ul web al browserului sau documentația oficială pentru mai multe informații.
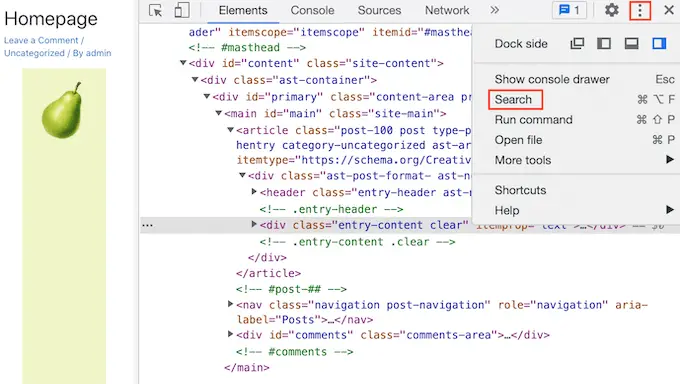
În consola pentru dezvoltatori, faceți clic pe pictograma cu trei puncte. Apoi puteți selecta „Căutare”.

Acum ar trebui să vedeți o bară de căutare în partea de jos a consolei pentru dezvoltatori.
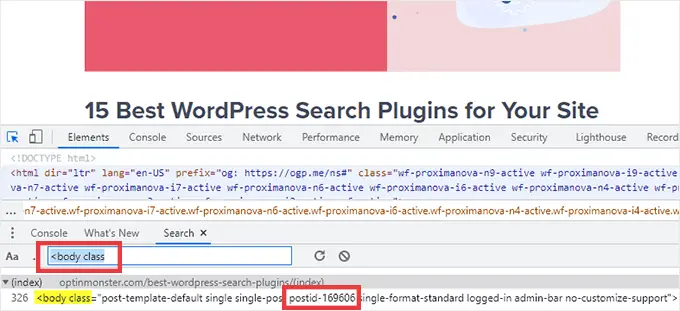
În această bară, tastați <body class , apoi apăsați pur și simplu tasta Enter de pe tastatură.

Dacă te uiți la o pagină WordPress, ar trebui să vezi ceva similar cu următorul.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
În exemplul de cod de mai sus, puteți vedea că valoarea „page-id” este 78.
Dacă inspectați o postare WordPress, consola ar trebui să arate ceva de genul:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
În acel exemplu, valoarea „postid” este 100. Acum puteți utiliza această valoare cu codul CSS pe care l-am furnizat în pasul anterior.
Pur și simplu adăugați acest cod pe site-ul dvs. folosind Personalizatorul WordPress, urmând procesul descris mai sus.
Acum puteți arunca o privire la pagină sau postare. Titlul ar fi trebuit să dispară.
Cum să ascundeți titlul pe toate postările sau paginile cu CSS
Pentru a ascunde titlurile pentru toate paginile și postările dvs., copiați/lipiți următoarele în editorul de text.
.entry-title
display: none;
Doriți să ascundeți titlurile pentru toate paginile dvs., dar nu pentru postările dvs.? Pentru a ascunde toate titlurile paginilor, copiați/lipiți următoarele în editorul de text mic.
.page .entry-title
display: none;
O altă opțiune este ascunderea titlului pentru toate postările tale. Puteți face acest lucru folosind următorul CSS.
.post .entry-title
display: none;
Uneori poate doriți să ascundeți titlurile pentru toate postările și paginile dvs.

Pentru a face asta, adăugați următoarele.
.entry-title
display: none;
Metoda 3: Ascunderea titlurilor WordPress selective folosind un plugin
Puteți ascunde cu ușurință titlul pentru postări și postări selective folosind Ascunde pagina și titlul postării. Acest plugin gratuit vă permite să ascundeți titlul oricărei pagini, postări sau chiar tipuri de postări personalizate.
Mai întâi va trebui să instalați și să activați pluginul Ascundeți pagina și postați titlul. Dacă aveți nevoie de ajutor, puteți urma tutorialul nostru despre cum să instalați un plugin WordPress.
La activare, deschideți pagina, postarea sau postarea personalizată pe care doriți să o editați.

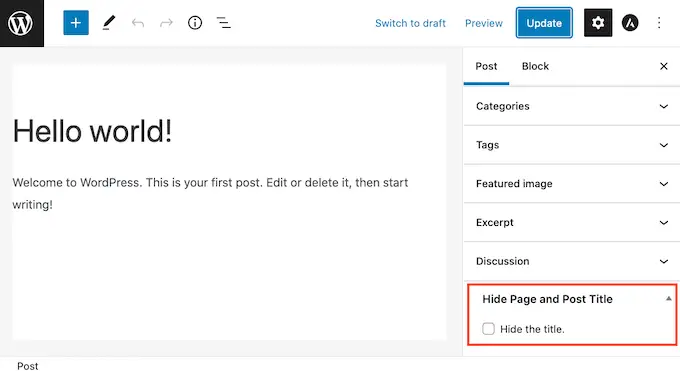
Acum pur și simplu derulați în partea de jos a barei laterale din dreapta.
Aici veți găsi o nouă casetă „Ascunde pagina și titlul postării”.

Pentru a ascunde titlul, faceți clic pentru a bifa caseta de selectare „Ascundeți titlul”. Apoi puteți actualiza sau publica această postare ca de obicei.
Asta e! Dacă vizitați pagina, veți observa că titlul a dispărut.
La un moment dat, poate fi necesar să restabiliți această pagină sau titlul postării.
Asta e ușor. Doar deschideți pagina sau postarea pentru editare. Apoi faceți clic pentru a debifa aceeași casetă de selectare „Ascundeți titlul”.
Nu uitați să faceți clic pe butonul Actualizare din partea de sus a ecranului. Acum, dacă vizitați această pagină, titlul ar fi trebuit să reapară.
Metoda 4: Ascunderea titlurilor WordPress selective folosind SeedProd
O altă opțiune este să ascundeți titlul folosind un plugin pentru generatorul de pagini.
SeedProd este cel mai bun plugin pentru crearea de pagini WordPress de pe piață. Puteți folosi acest plugin pentru a crea cu ușurință pagini personalizate sau chiar pentru a vă crea propria temă WordPress.
Aceasta înseamnă că puteți ascunde cu ușurință titlul pe un design personalizat de pagină sau pe tema dvs.
SeedProd vine cu o bibliotecă de șabloane cu peste 150 de șabloane pe care le puteți folosi ca punct de plecare pentru designul paginii dvs. Să vedem cât de ușor este să eliminați titlul dintr-unul dintre aceste șabloane de teme.
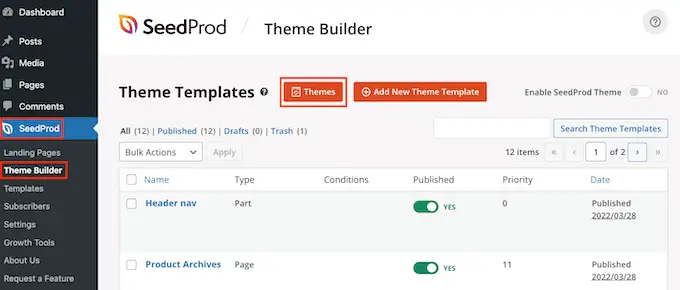
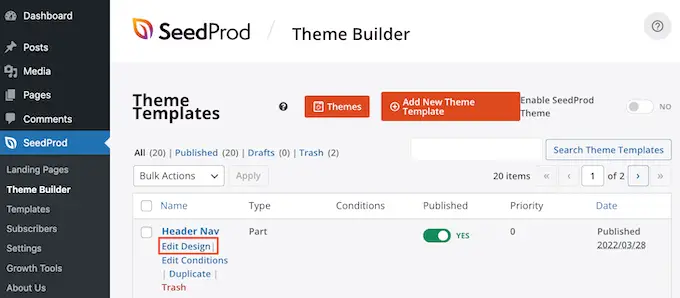
În tabloul de bord WordPress, accesați SeedProd » Template Builder . Apoi puteți face clic pe butonul Teme.

Aceasta lansează biblioteca de șabloane SeedProd. Acum puteți naviga prin toate modelele diferite.
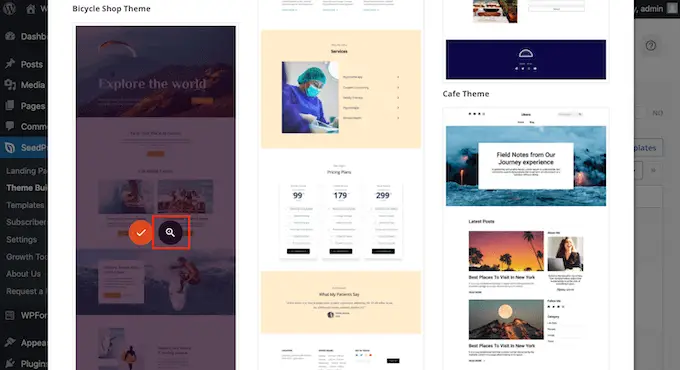
Pentru a arunca o privire mai atentă asupra unui șablon, treceți mouse-ul peste el. Apoi faceți clic pe pictograma lupă.

Aceasta va deschide șablonul într-o filă nouă.
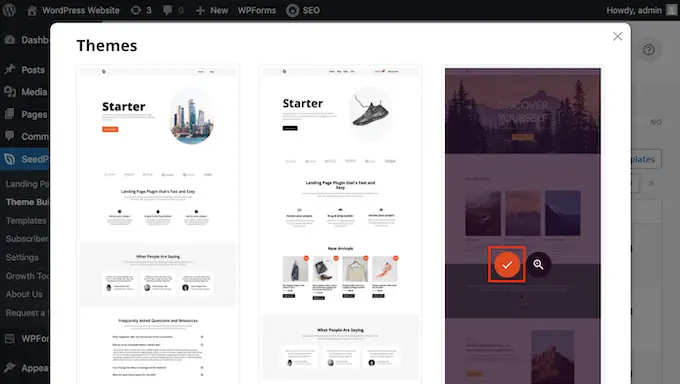
Când găsiți un șablon pe care doriți să îl utilizați, plasați mouse-ul peste șablonul respectiv. Apoi pur și simplu faceți clic pe pictograma bifă.

Acest lucru adaugă toate modelele acestui șablon la tabloul de bord WordPress.
De obicei, există modele diferite pentru diferite tipuri de conținut.

Puteți folosi aceste șabloane pentru a ascunde titlul diferitelor tipuri de conținut. De exemplu, multe șabloane SeedProd au un design separat pentru pagina de pornire.
Pentru a ascunde titlul paginii dvs. de pornire, trebuie pur și simplu să editați șablonul Pagina de pornire.

Pentru a ascunde titlul pentru toate postările dvs., va trebui de obicei să editați șablonul Postare unică.
Între timp, dacă doriți să ascundeți titlul din paginile dvs., veți edita de obicei șablonul de pagină unică al SeedProd.

Pentru a edita un șablon, treceți mouse-ul peste el.
Apoi puteți continua și faceți clic pe linkul Editare design.

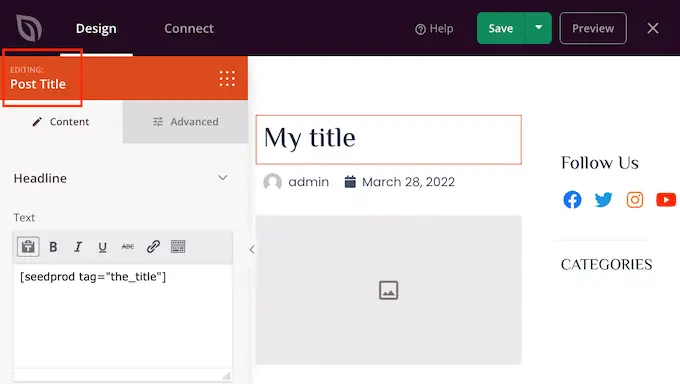
Aceasta deschide acest design în editorul de glisare și plasare SeedProd. Pentru a ascunde titlul, găsiți fie Postarea, fie Titlul paginii.
Odată ce vezi acest titlu, dă-i un clic. Bara laterală a SeedProd va afișa acum toate setările pentru zona selectată.
În partea de sus a acestui panou ar trebui să vedeți fie Titlul postării, fie Titlul paginii.

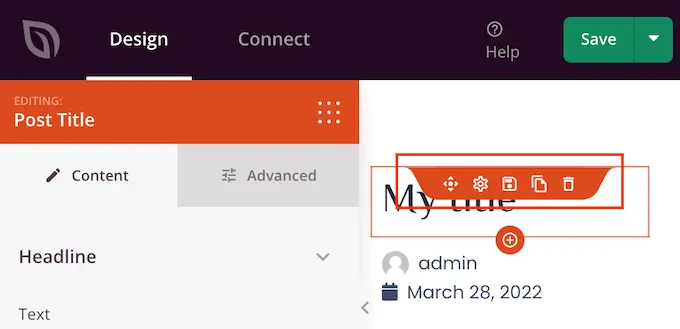
După ce ați confirmat că ați selectat zona potrivită, plasați cursorul peste Titlul postării sau Titlul paginii în editorul principal SeedProd.
Ar trebui să vedeți acum un rând de comenzi.

Pentru a elimina titlul din acest design, faceți clic pe pictograma Coș de gunoi.
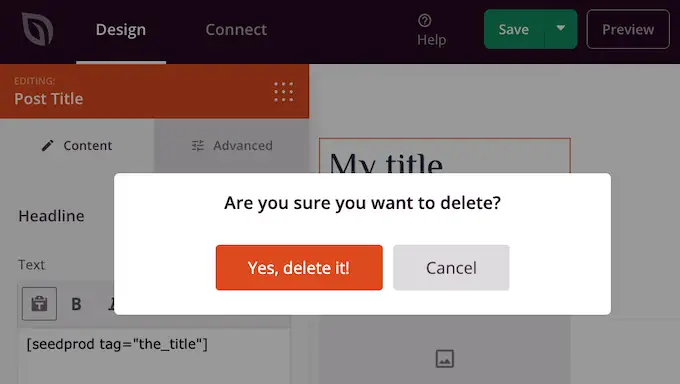
SeedProd vă va întreba dacă doriți cu adevărat să ștergeți titlul. Pentru a continua și a-l elimina, faceți clic pe „Da, ștergeți-l!”

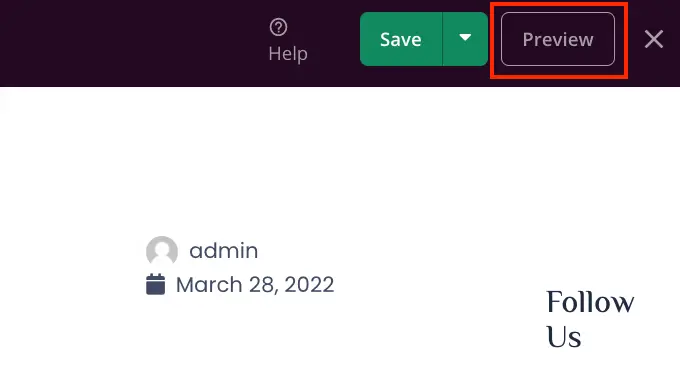
Titlul va dispărea acum din designul dvs.
Pentru a vedea cum va arăta pe site-ul dvs., faceți clic pe butonul Previzualizare.

Când sunteți mulțumit de designul dvs., faceți clic pe butonul Publicați.
În funcție de modul în care este configurat site-ul dvs., poate fi necesar să eliminați titlul din unele șabloane suplimentare. De exemplu, ați putea dori să ascundeți titlul pentru toate postările și paginile dvs. În acest caz, ar trebui de obicei să editați atât șabloanele Postare unică, cât și Pagină unică.
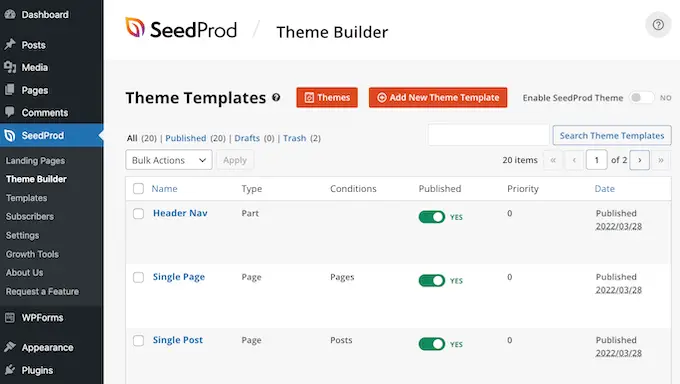
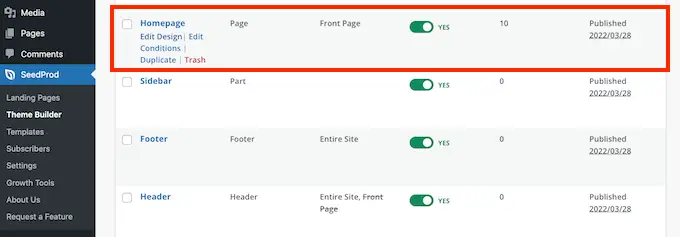
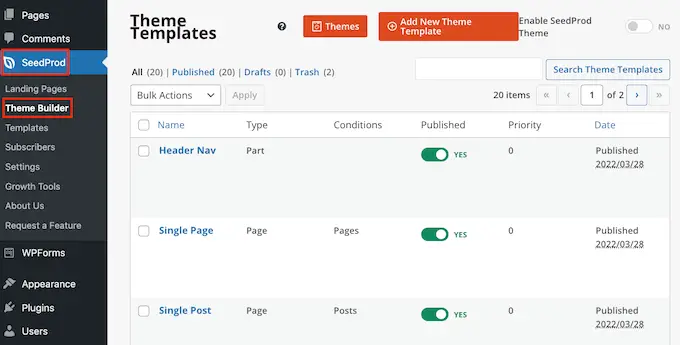
Dacă nu sunteți sigur, atunci vă poate ajuta să revizuiți toate modelele care compun tema dvs. Pentru a face acest lucru, accesați SeedProd » Theme Builder .

Ar trebui să vedeți acum o listă cu toate modelele dvs. diferite. Acum puteți edita oricare dintre aceste șabloane urmând același proces descris mai sus.
Întrebări frecvente despre ascunderea titlului pentru pagini și postări selective
Înainte de a ascunde titlurile paginii sau postărilor, există câteva efecte la care ar trebui să vă gândiți, cum ar fi impactul pe care această acțiune îl va avea asupra SEO a site-ului dvs. web.
Acestea fiind spuse, iată câteva dintre cele mai frecvente întrebări despre ascunderea paginii și a titlului postării.
De ce nu pot lăsa câmpul „Adăugați titlu” gol?
Când vine vorba de ascunderea titlului, pare o soluție ușoară. Pe măsură ce vă creați pagina, lăsați câmpul de titlu necompletat.
La început, acest lucru pare să rezolve problema. WordPress va afișa această postare vizitatorilor fără un titlu. Cu toate acestea, există câteva probleme.
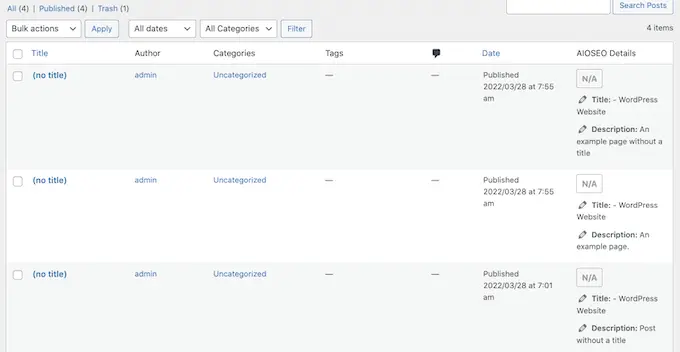
În primul rând, această pagină sau postare va apărea ca „(fără titlu)” în tabloul de bord WordPress. Acest lucru face mai dificilă urmărirea paginilor dvs.
Dacă creezi o mulțime de postări diferite „(fără titlu)”, atunci de unde știi care este pagina ta de contact? Și ce pagină este pagina ta de pornire?

WordPress folosește și titlul pentru a crea adresa URL a paginii.
Dacă nu furnizați un titlu, atunci în mod implicit WordPress folosește un număr, cum ar fi „www.mywebsite/8”.
Vizitatorii folosesc adesea adresa URL pentru a-i ajuta să înțeleagă unde se află pe site-ul dvs. WordPress, așa că „www.mywebsite/8” nu este deosebit de util.
Această adresă URL vagă nu este un permalink adecvat pentru SEO, așa că motoarele de căutare pot avea mai greu să înțeleagă despre ce este vorba despre conținutul tău și să-l includă în rezultatele căutării relevante.
Ascunderea paginii sau a titlului postării îmi va afecta SEO?
Dacă preferați să ascundeți titlul unei pagini sau al unei postări, veți dori să petreceți ceva timp suplimentar pentru a regla restul SEO WordPress, inclusiv setarea unui titlu SEO. Acest lucru vă va ajuta să vă asigurați că motoarele de căutare înțeleg conținutul paginii dvs., chiar și fără titlu.
Aici veți avea nevoie de un plugin SEO bun, deoarece WordPress nu vă permite să faceți acest lucru în mod implicit.
Vă recomandăm să utilizați AIOSEO, cel mai bun plugin SEO pentru WordPress de pe piață. Acest set de instrumente SEO prietenos pentru începători este folosit de peste 3 milioane de site-uri web.
Dacă aveți nevoie de ajutor pentru a începe, vă rugăm să consultați ghidul nostru despre cum să configurați corect SEO All in One în WordPress.
Pentru a vă asigura că titlurile dvs. sunt optimizate, puteți vedea ghidul nostru despre cum să utilizați analizatorul de titluri în AIOSEO.
Sperăm că acest articol te-a ajutat să înveți cum să ascunzi titlul pentru postări și pagini WordPress selective. De asemenea, puteți parcurge ghidul nostru despre cum să alegeți cel mai bun software de design web și cele mai bune pluginuri pentru paginile de destinație WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
