Cum să evidențiați un element de meniu în WordPress
Publicat: 2022-12-26Doriți să evidențiați un element de meniu pe site-ul dvs. WordPress?
Evidențierea unui element de meniu vă poate ajuta cu adevărat să îndreptați atenția utilizatorului către o anumită zonă din meniu. Acest lucru poate fi grozav dacă doriți să evidențiați pagina Prețuri sau Contactați-ne de pe site-ul dvs.
În acest articol, vă vom arăta cum să evidențiați cu ușurință un element de meniu în WordPress folosind codul CSS.

De ce ar trebui să evidențiați un element din meniu?
Un meniu de navigare este o listă de link-uri care indică zone importante ale site-ului dvs. Ele sunt de obicei prezentate ca o bară orizontală în partea de sus a fiecărei pagini de pe un site web WordPress.
Acest meniu de navigare este creat prin adăugarea de elemente de meniu diferite. Pentru mai multe detalii, puteți vedea articolul nostru despre cum să adăugați un meniu de navigare în WordPress.
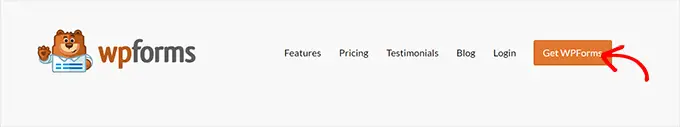
Un element de meniu evidențiat poate fi o modalitate excelentă de a capta atenția utilizatorului asupra celui mai important îndemn la acțiune. Ochii vizitatorilor vor fi atrași automat de elementul din meniu atunci când vă vizitează site-ul.

Adăugând această funcție, puteți crea un site web ușor de utilizat și puteți evidenția elementele importante din meniu pe care doriți să le verifice utilizatorii.
Acestea fiind spuse, haideți să vedem cum puteți evidenția un element de meniu în WordPress folosind CSS.
- Metoda 1. Evidențierea unui element de meniu utilizând Editorul complet de site
- Metoda 2. Evidențierea unui element de meniu utilizând Theme Customizer
- Personalizarea elementului din meniu Evidențiați
Metoda 1. Evidențierea unui element de meniu utilizând Editorul complet de site
Dacă utilizați o temă activată pentru blocare, atunci veți avea Editorul complet de site în loc de Personalizatorul de teme mai vechi. Puteți evidenția cu ușurință și un element de meniu din el.
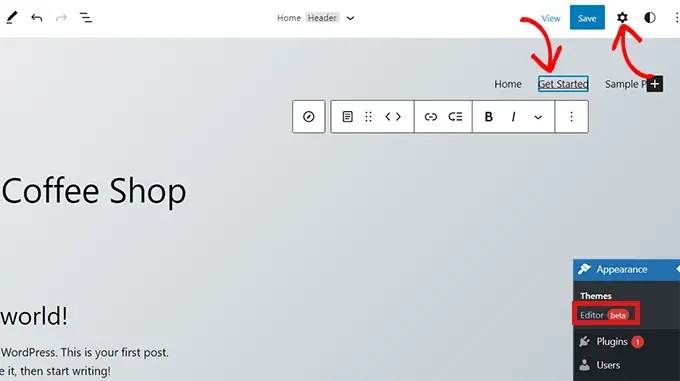
Mai întâi, mergeți la Aspect » Editor din tabloul de bord WordPress. Aceasta vă va direcționa către editorul complet al site-ului.
Aici pur și simplu faceți dublu clic pe elementul de meniu pe care doriți să îl evidențiați, apoi faceți clic pe pictograma roată din partea de sus. Acest lucru va deschide imediat blocul „Setări” al elementului specific de meniu.

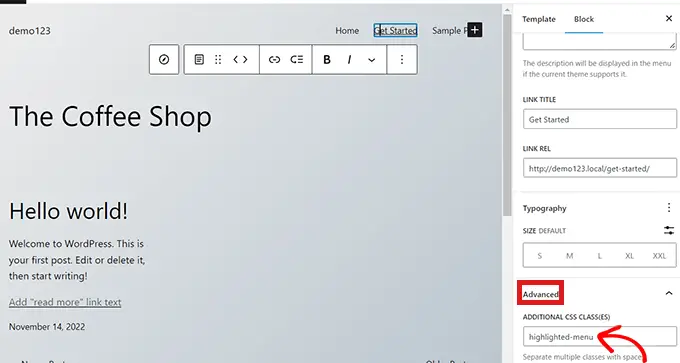
Pur și simplu derulați în jos în blocul „Setări” la fila „Avansat” și faceți clic pe pictograma săgeată de lângă aceasta pentru a extinde fila.
Aceasta va deschide un câmp „Clasă CSS suplimentară” în care trebuie pur și simplu să scrieți highlighted-menu în câmp.

Apoi, faceți clic pe butonul „Salvați” din partea de sus a paginii pentru a stoca modificările.
După aceea, va trebui să adăugați un pic de CSS la tema dvs. pentru efectul de evidențiere. Puteți fie să remediați Personalizatorul de teme lipsă, fie să utilizați un plugin pentru fragmente de cod pentru a adăuga cod CSS.
Cum să adăugați fragmente CSS utilizând WPCode
Pentru a adăuga CSS în WordPress, vă recomandăm să utilizați WPCode, deoarece este cel mai simplu mod de a adăuga orice cod personalizat la WordPress.
Mai întâi trebuie să instalați și să activați pluginul gratuit WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru despre cum să instalați un plugin WordPress.
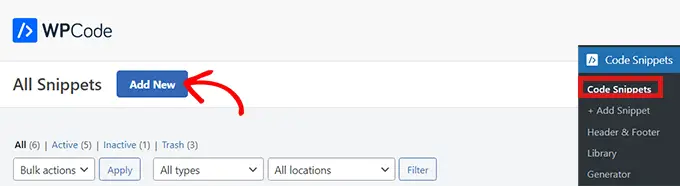
După activare, navigați la Fragmente de cod » Adăugați fragment din panoul de administrare WordPress. Acum faceți clic pe butonul „Adăugați nou”.

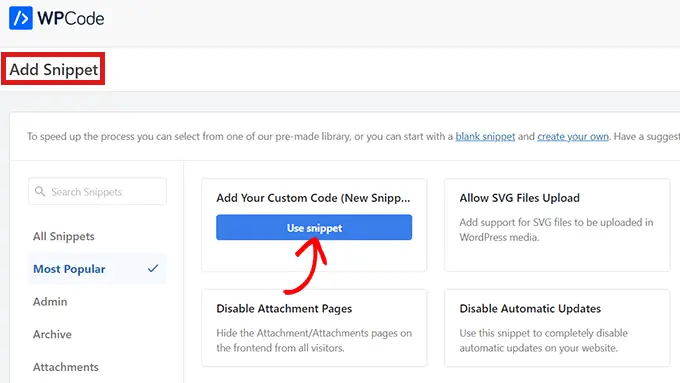
Aceasta vă va duce la pagina „Adăugați fragment”.
Aici, treceți mouse-ul peste opțiunea „Adăugați codul personalizat (fragment nou)” și faceți clic pe butonul „Utilizați fragmentul” de sub acesta.

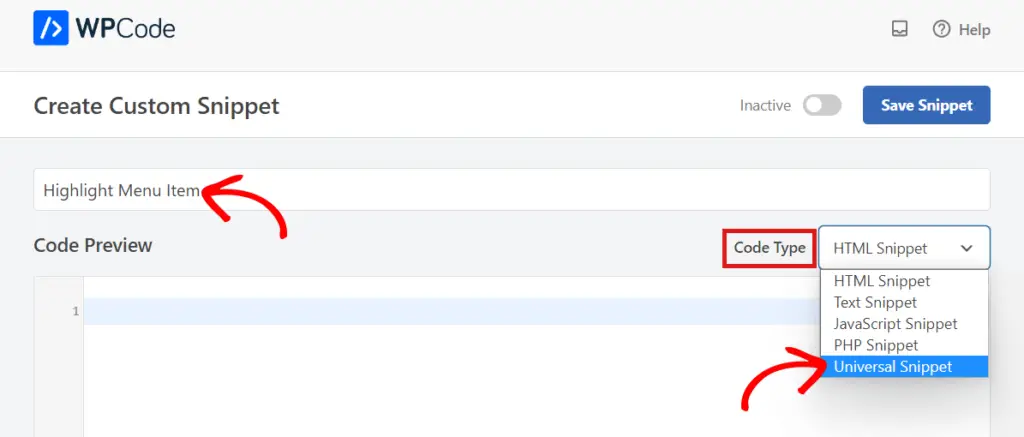
Acum că vă aflați pe pagina „Creați un fragment personalizat”, începeți prin a alege un nume și un „Tip de cod” pentru fragmentul dvs. CSS.
Puteți alege orice nume doriți.

Apoi, faceți clic pe meniul drop-down de lângă opțiunea „Tip de cod” din dreapta și apoi alegeți opțiunea „Fragment universal”.
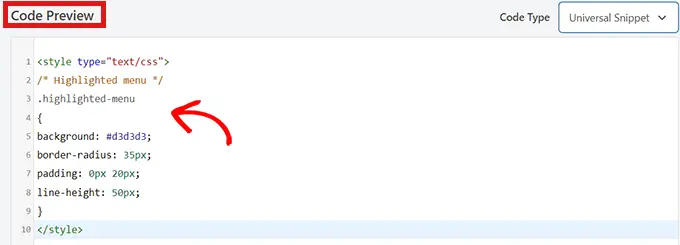
După aceea, copiați/lipiți următorul cod CSS în „Previzualizarea codului”.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
Asigurați-vă că includeți etichetele de stil, așa cum vedeți pe rândurile 1 și 10 de mai jos.

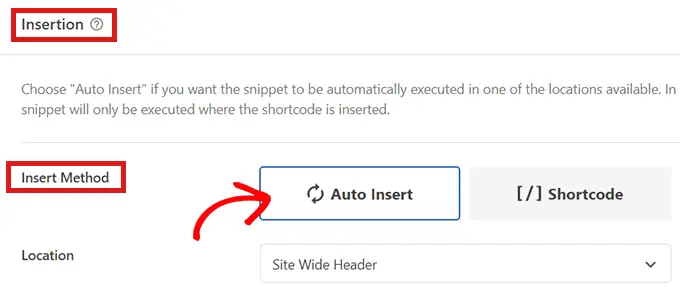
După ce lipiți codul, accesați secțiunea „Inserare” derulând în jos.
Aici pur și simplu alegeți modul „Inserare automată”, astfel încât codul să poată fi executat automat pe întregul site web.

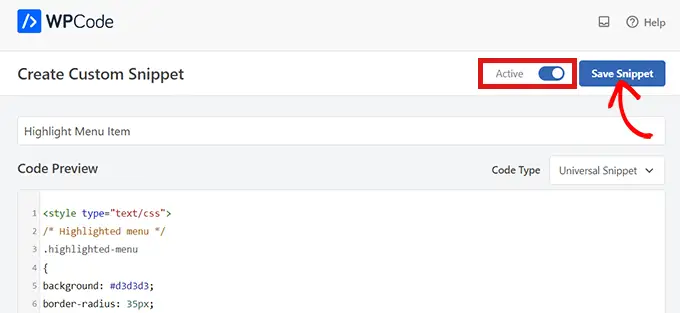
Acum, mergeți în partea de sus a paginii și comutați de la „Inactiv” la „Activ”.
Apoi faceți clic pe butonul „Salvați fragmentul”.

Acum ați evidențiat cu succes un element de meniu în WordPress folosind un editor complet de site.
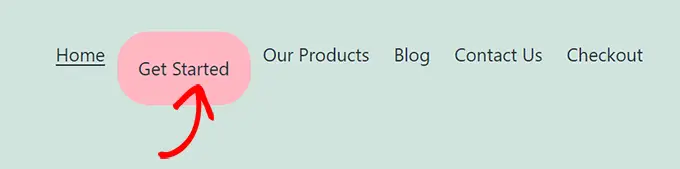
Acesta este modul în care va arăta elementul de meniu după ce adăugați codul CSS.


Cum să accesați Personalizatorul de teme utilizând o temă bloc
Dacă doriți să utilizați Theme Customizer și să utilizați o temă FSE, atunci pur și simplu copiați și inserați adresa URL de mai jos în browser. Asigurați-vă că înlocuiți „example.com” cu numele de domeniu al propriului site.
https://example.com/wp-admin/customize.php
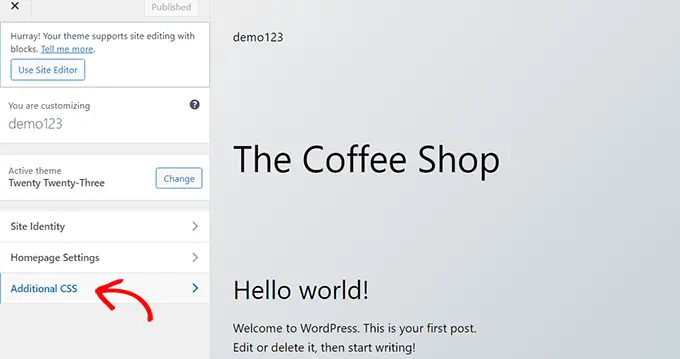
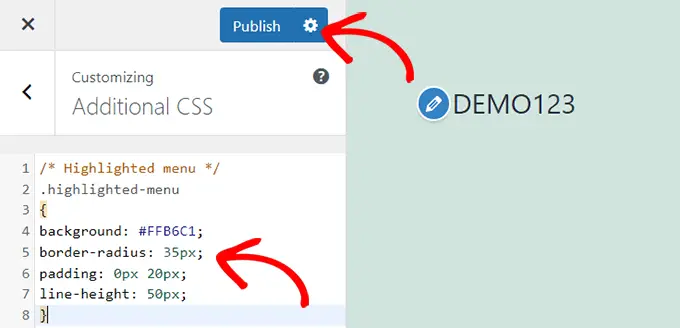
Aici trebuie pur și simplu să faceți clic pe fila „CSS suplimentar”.

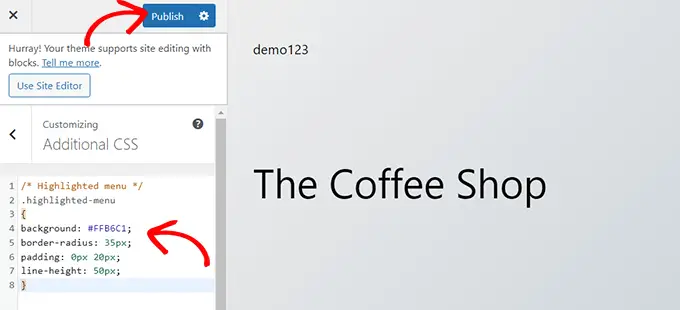
Acum, extindeți câmpul „CSS suplimentar”, apoi doar copiați/lipiți următorul fragment de cod.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
După aceea, faceți clic pe butonul „Publicați” din partea de sus.

Atât este nevoie pentru a evidenția un element de meniu.
Ar trebui să arate cam așa pe site-ul dvs. când ați terminat:

Metoda 2. Evidențierea unui element de meniu utilizând Theme Customizer
Dacă utilizați o temă care nu este activată pentru blocare, atunci probabil că veți avea activat implicit un personalizat de temă. Evidențierea unui element de meniu într-un personalizat de temă este un proces destul de simplu.
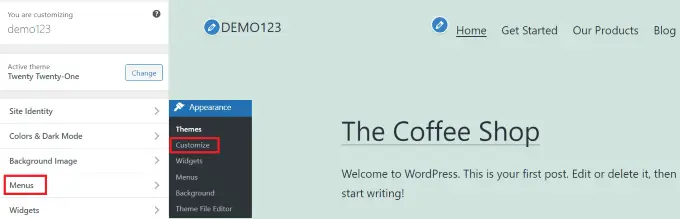
Mai întâi, mergeți pur și simplu la Aspect » Personalizați în tabloul de bord WordPress pentru a lansa personalizarea temei. Odată ce se deschide personalizarea temei, faceți clic pe fila „Meniuri”.

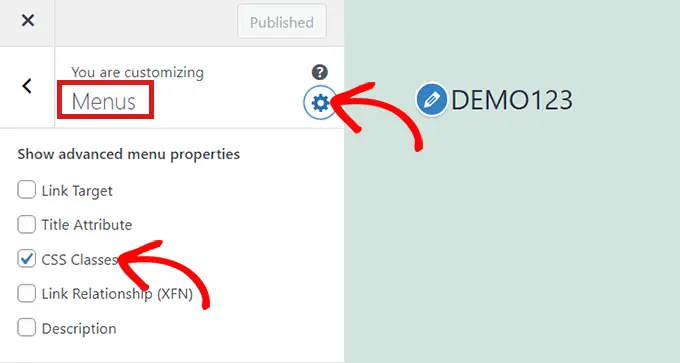
Odată ce vă aflați în secțiunea „Meniuri”, pur și simplu faceți clic pe pictograma roată din dreapta sus pentru a afișa proprietățile avansate.
Acum, pur și simplu bifați caseta „CSS Classes”.

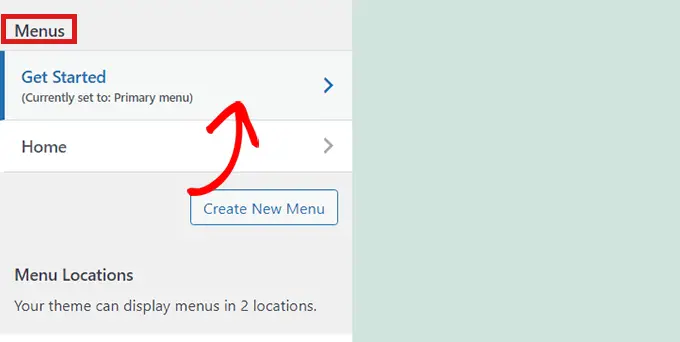
După aceea, derulați în jos la secțiunea „Meniuri”.
Dacă aveți mai multe meniuri pe site-ul dvs., pur și simplu faceți clic pe meniul ale cărui elemente de meniu doriți să le evidențiați.

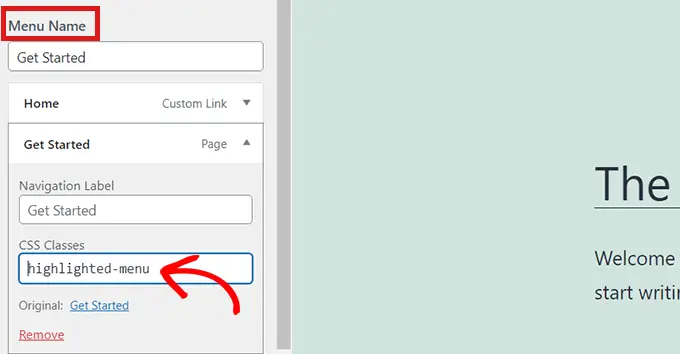
Aceasta va deschide o nouă filă în care puteți selecta elementul de meniu pe care doriți să îl evidențiați. Ar putea fi „Începeți”, ca în exemplul nostru, sau poate fi pagina dvs. de formular de contact sau linkul către magazinul dvs. online.
Pur și simplu faceți clic pe elementul de meniu la alegere, care îl va extinde pentru a afișa unele opțiuni. Faceți clic în câmpul „Clasuri CSS”.
Tot ce trebuie să faceți este să scrieți 'highlighted-menu' în câmp. Puteți adăuga această clasă CSS la mai multe elemente de meniu și toate vor fi evidențiate.

Apoi, pur și simplu accesați fila „CSS suplimentar” din personalizarea temei.
Acum, pur și simplu copiați și lipiți următorul cod CSS.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Felicitări! Ați evidențiat cu succes un element de meniu.
Notă: este posibil ca tema dvs. să nu aibă un câmp „CSS suplimentar” în personalizarea temei. Dacă nu, verificați setările temei pentru a afla cum să adăugați CSS personalizat. Dacă nu îl găsiți, poate doriți să contactați dezvoltatorul sau să îl adăugați folosind WPCode.

Personalizarea elementului din meniu Evidențiați
Acum că ați evidențiat elementul de meniu, puteți ajusta codul CSS pentru a personaliza elementul de meniu așa cum vă place.
De exemplu, puteți schimba culoarea de fundal a elementului de meniu.

Pur și simplu căutați următorul cod în fragmentul CSS, pe care tocmai l-ați lipit.
background: #FFB6C1
După ce l-ați localizat, puteți pur și simplu să înlocuiți numărul codului de culoare roz cu codul hexadecimal de orice culoare la alegere:
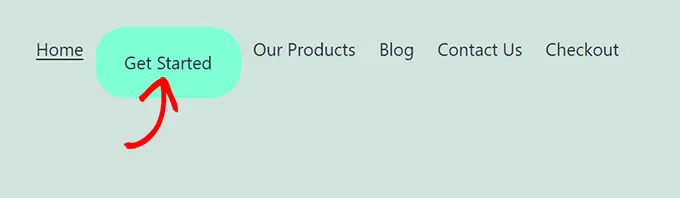
background: #7FFFD4;
Mai sus este codul hexadecimal pentru acvamarin.

Puteți consulta ghidul nostru pentru a adăuga cu ușurință CSS personalizat pentru alte idei despre cum să personalizați elementul de meniu evidențiat.
După ce sunteți mulțumit de alegerile dvs., faceți clic pe butonul „Publicați” din personalizarea temei sau pe „Salvați fragmentul” în WPCode pentru a salva modificările.
Sperăm că acest articol te-a ajutat să înveți cum să evidențiezi o pictogramă de meniu în WordPress. De asemenea, vă recomandăm să consultați ghidul nostru pentru începători despre cum să stilați meniurile de navigare WordPress sau alegerile noastre de experți ale pluginurilor WordPress obligatorii pentru a vă dezvolta site-ul.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să evidențiați un element de meniu în WordPress a apărut pentru prima dată pe WPBeginner.
