Cum să evidențiați text în WordPress (Ghid pentru începători)
Publicat: 2023-06-01Căutați o modalitate de a evidenția textul într-o postare sau pagină WordPress?
Evidențierea textului poate ajuta la îndreptarea atenției utilizatorului către o anumită parte a conținutului dvs. Acest lucru poate fi grozav pentru a arăta un îndemn, o ofertă specială sau pur și simplu pentru a pune accent pe anumite propoziții.
În acest articol, vă vom arăta cum să evidențiați cu ușurință textul în WordPress.

De ce și când să evidențiați textul în WordPress
Evidențierea textului este o modalitate ușoară de a sublinia informațiile importante din conținutul dvs. Vă ajută să direcționați atenția utilizatorului către detalii pe care nu doriți să le rateze.
De exemplu, evidențierea unei oferte de reducere pe site-ul dvs. WordPress într-o culoare diferită va atrage atenția cititorului asupra acesteia, ajutându-vă să generați mai multe vânzări.
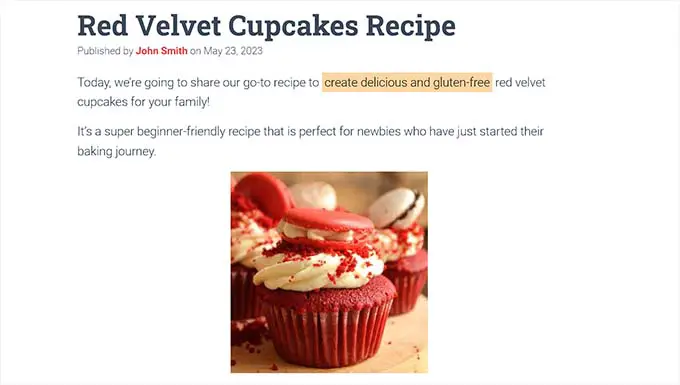
Iată un exemplu despre cum ar putea arăta evidențierea textului într-o postare de blog:

Evidențierea textului într-o culoare diferită poate ajuta, de asemenea, utilizatorii cu deficiențe de vedere sau dificultăți de citire să navigheze și să înțeleagă mai ușor conținutul. Poate chiar să îmbunătățească aspectul conținutului și să-l facă mai atrăgător din punct de vedere vizual.
Cu toate acestea, evidențierea prea multor text pe pagina dvs. poate distrage atenția și poate reduce eficacitatea acestuia. De aceea, vă recomandăm să evidențiați doar texte foarte importante, cum ar fi îndemnuri, avertismente și alte detalii la care cititorii ar trebui să le acorde atenție.
Acestea fiind spuse, haideți să aruncăm o privire la cum să evidențiați cu ușurință textul în WordPress. Puteți folosi linkurile rapide de mai jos pentru a trece la metoda pe care doriți să o utilizați:
- Metoda 1: Evidențiați textul în WordPress utilizând Editorul de blocuri
- Metoda 2: Evidențiați textul în WordPress folosind WPCode (recomandat)
Metoda 1: Evidențiați textul în WordPress utilizând Editorul de blocuri
Această metodă este pentru dvs. dacă doriți să evidențiați cu ușurință textul în WordPress folosind editorul de blocuri.
Mai întâi, va trebui să deschideți o postare existentă sau nouă în editorul de blocuri din bara laterală admin WordPress.
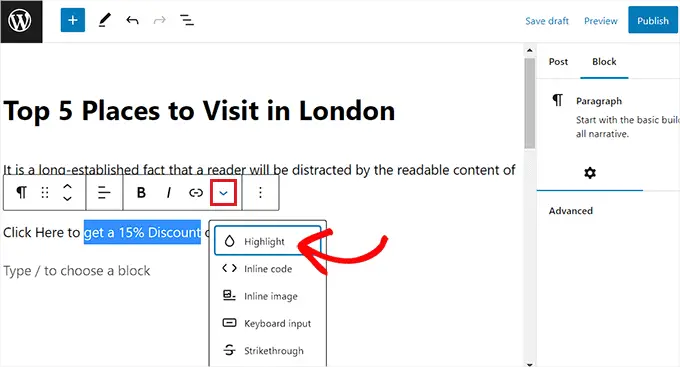
Odată ce sunteți acolo, pur și simplu selectați textul pe care doriți să-l evidențiați și apoi faceți clic pe pictograma „Mai multe” din bara de instrumente pentru blocuri din partea de sus.
Aceasta va deschide un meniu drop-down în care trebuie să alegeți opțiunea „Evidențiați” din listă.

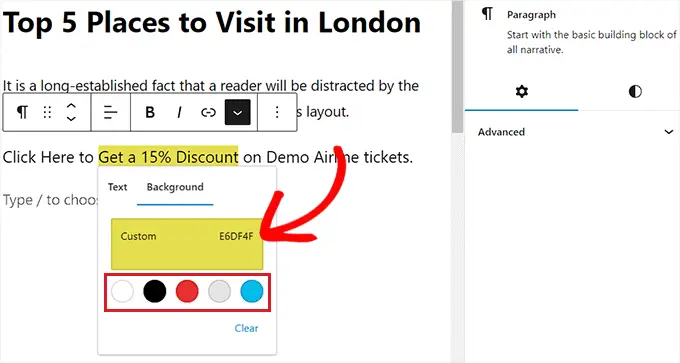
Un instrument de selectare a culorilor se va deschide acum pe ecran. De aici, va trebui mai întâi să comutați la fila „Background”.
După aceea, puteți alege o culoare de evidențiere implicită din opțiunile date.
De asemenea, puteți selecta o culoare personalizată pentru a evidenția textul făcând clic pe opțiunea „Personalizată” pentru a lansa un instrument „Pipetă”.

În cele din urmă, nu uitați să faceți clic pe butonul „Publicați” sau „Actualizați” pentru a salva modificările.
Acum puteți vizita site-ul dvs. web pentru a verifica textul evidențiat în acțiune.

Metoda 2: Evidențiați textul în WordPress folosind WPCode (recomandat)
Dacă doriți să utilizați în mod constant o anumită culoare pentru a evidenția textul pe tot site-ul dvs. WordPress, atunci această metodă este pentru dvs.
Puteți evidenția cu ușurință textul în WordPress adăugând cod CSS la fișierele dvs. de teme. Cu toate acestea, cea mai mică eroare la introducerea codului ar putea rupe site-ul dvs., făcându-l inaccesibil.
De aceea, vă recomandăm să utilizați WPCode, care este cel mai bun plugin pentru fragmente de cod WordPress de pe piață. Este cea mai simplă și mai sigură modalitate de a adăuga cod pe site-ul dvs. web fără a edita direct fișierele tematice.
Creați un fragment de cod cu WPCode
În primul rând, trebuie să instalați și să activați pluginul gratuit WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
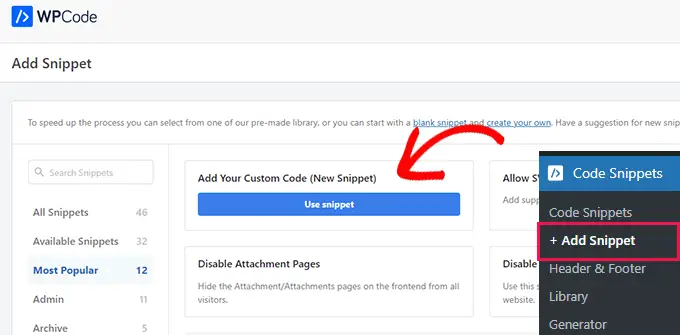
După activare, mergeți la pagina Fragmente de cod » + Adăugați fragment din bara laterală de administrare WordPress.
Apoi, faceți clic pe butonul „Utilizați fragmentul” de sub opțiunea „Adăugați codul personalizat (fragment nou)”.


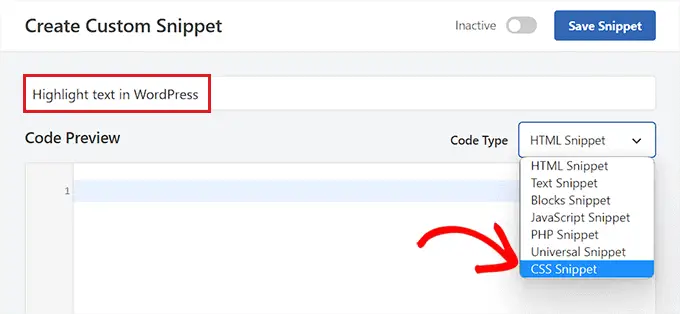
Aceasta vă va duce la pagina „Creați un fragment personalizat”, unde puteți începe prin a introduce un nume pentru fragmentul de cod.
După aceea, trebuie să selectați opțiunea „Fragment CSS” din meniul drop-down „Tip cod”.
Notă: opțiunea „Fragment CSS” este disponibilă numai în versiunea premium a WPCode. Dacă utilizați versiunea gratuită, atunci va trebui să selectați opțiunea „Fragment universal”.

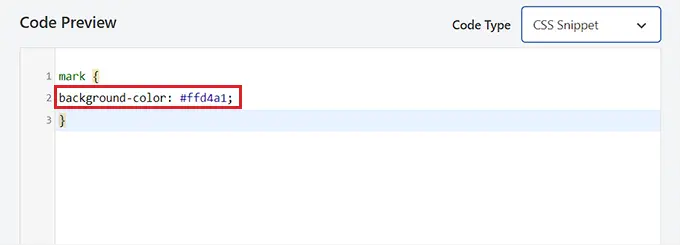
Apoi, faceți clic în interiorul casetei „Previzualizare cod”.
Apoi, trebuie să copiați și să lipiți următorul cod:
mark
background-color: #ffd4a1;
După ce ați făcut acest lucru, adăugați codul hexadecimal pentru culoarea de evidențiere preferată lângă linia background-color din cod.
În exemplul nostru, folosim #ffd4a1, care este o culoare maro deschis.

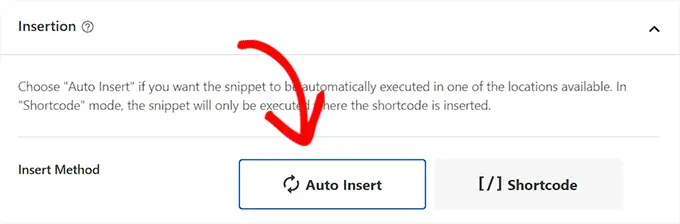
După aceea, derulați în jos la secțiunea „Inserare”.
De aici, selectați metoda „Inserare automată” pentru a executa automat codul la activare.

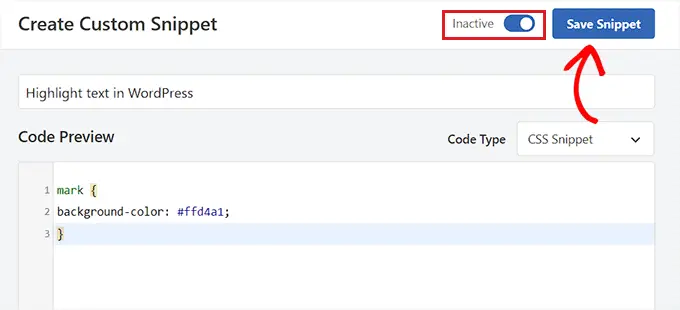
Apoi, mergeți în partea de sus a paginii și comutați comutatorul „Inactiv” la „Activ”.
În cele din urmă, faceți clic pe butonul „Salvați fragmentul” pentru a stoca modificările.

Evidențiați Text în Editorul de blocuri
Acum că fragmentul CSS a fost activat, va trebui să adăugăm niște cod HTML în editorul de blocuri pentru a evidenția textul în WordPress.
Mai întâi, deschideți o postare existentă sau nouă în editorul de blocuri WordPress.
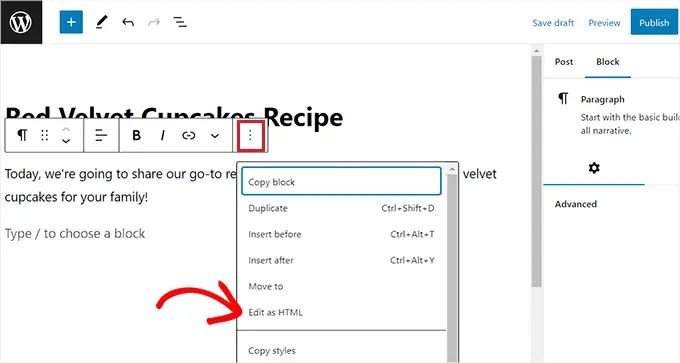
De aici, faceți clic pe pictograma „Opțiuni” din bara de instrumente pentru blocuri din partea de sus. Aceasta va deschide un nou meniu drop-down unde trebuie să selectați opțiunea „Editați ca HTML”.

Veți vedea acum conținutul blocului în format HTML.
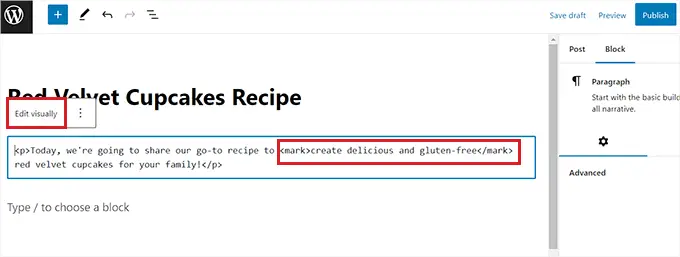
Aici, pur și simplu înfășurați textul pe care doriți să-l evidențiați în etichetele <mark> </mark> astfel:
<mark>highlighted-text</mark>
Aceasta va evidenția textul în culoarea hexagonală pe care o alegeți în fragmentul dvs. WPCode.
După aceea, faceți clic pe opțiunea „Editați vizual” din bara de instrumente pentru blocuri. pentru a reveni la editorul vizual.

După ce ați terminat, continuați și faceți clic pe butonul „Actualizați” sau „Publicați” pentru a salva modificările.
Acum, vă puteți vizita site-ul web pentru a verifica textul evidențiat în acțiune.

Sperăm că acest ghid te-a ajutat să înveți cum să evidențiezi textul în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să personalizați culorile în WordPress pentru a vă face site-ul mai plăcut din punct de vedere estetic și comparația noastră cu cele mai bune servicii de marketing prin e-mail pentru a vă crește traficul.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să evidențiați textul în WordPress (Ghidul pentru începători) a apărut pentru prima dată pe WPBeginner.
