Cum să aliniați orizontal intervalele în HTML
Publicat: 2023-02-26După cum știe oricine care a încercat vreodată să alinieze ceva pe o pagină web, poate fi o experiență frustrantă. Chiar și cea mai de bază sarcină, cum ar fi alinierea orizontală a câtorva intervale, poate fi înnebunitor de dificilă. Dar să nu vă fie teamă, există o modalitate de a alinia întinderile pe orizontală și este de fapt destul de simplu. Mai întâi, să aruncăm o privire la HTML-ul de care vom avea nevoie: One Two În continuare, vom adăuga niște CSS pentru a face ca spans să afișeze inline: span { display: inline; } Acum, pentru a alinia orizontal intervalele, trebuie doar să mai adăugăm o regulă CSS : div { text-align: center; } Asta este! Prin centrarea textului în div, am aliniat efectiv intervalele pe orizontală.
Cum aliniați elementele într-un interval?

Mai simplu spus, text-align: center poate fi folosit pentru a centra elementele inline, cum ar fi o legătură sau un span sau o imagine. Mai multe elemente inline vor rula în paralel. Pentru a realiza acest lucru, tastați text-align: center în caseta de căutare.
Cum aliniați o clasă span la dreapta?

Pentru a alinia o clasă span la dreapta, ar trebui să utilizați proprietatea CSS „text-align” și să o setați la „dreapta”.
Trei modificări ușoare pentru a face o listă neordonată aliniată la stânga
Doar trei modificări trebuie făcute unei versiuni existente aliniate la stânga a listei. Pentru a începe, alegeți „UL” de aliniere a textului din coloana din stânga. Apoi, ajustați poziția fundalului din stânga de la „0” la 100%, aliniind imaginea cu marginea din stânga. Vă rugăm să faceți dublu clic pe padding-stânga pentru a face ca padding-dreapta.
Cum aranjez textul orizontal în Css?

Există câteva moduri diferite de a alinia orizontal textul în CSS. Cea mai comună modalitate este de a folosi proprietatea text-align . Acesta poate fi setat la stânga, la dreapta sau la centru. O altă modalitate de a alinia textul pe orizontală este utilizarea proprietăților din stânga și din dreapta. Aceste proprietăți pot fi setate la o anumită valoare în pixeli sau pot fi setate la automat.
Centrarea textului în HTML
Un element inline este unul care este poziționat într-un element de alt tip. Elementele inline pot fi configurate diferit față de alte tipuri de text și pot fi formatate în mod similar. În majoritatea cazurilor, atunci când doriți să controlați formatarea unui bloc de text, va trebui să utilizați un element inline. Ca element inline, puteți formata textul care face parte dintr-o etichetă. Când folosim un element inline pentru a formata titlul unui document, este posibil să dorim să facem acest lucru în același mod în care o facem atunci când folosim un element inline pentru a-i forma titlul. Am putea folosi eticheta title> pentru a face acest lucru, dar ar fi puțin verbos. În schimb, putem formata titlul într-un element inline. În ilustrația noastră, vom face centrul titlului. Proprietatea text-align poate fi folosită pentru a face acest lucru dacă doriți să faceți acest lucru în eticheta title>. Acest lucru va seta, de asemenea, proprietatea de aliniere a textului a documentului la centrare și va centra titlul. Există numeroase moduri de a centra textul în HTML. Când folosim eticheta body>, putem specifica proprietatea text-align. Textul ar fi centrat în acest mod, mai degrabă decât chiar sub *title. Am putea folosi și proprietatea text-align în eticheta *div. Cu toate acestea, nu ar centra textul în eticheta div>, deoarece aceasta ar seta proprietatea text-align la centru.

Ce este alinierea orizontală?
Alinierea orizontală a unui element în CSS înseamnă poziționarea elementului într-un container părinte, astfel încât să fie la același nivel cu marginea din stânga sau din dreapta a părintelui. Acest lucru se poate face folosind proprietatea „float” sau setând proprietățile „stânga” sau „dreapta” la o valoare de „0”.
Pe măsură ce profesorii învață unii de la alții, drumul propus va îmbunătăți comunicarea între membrii echipei. Amplasarea propusă a drumului este, de asemenea, descrisă în proiect în raport cu terenul și condițiile terenului adiacent.
Cum aliniați pe orizontală un obiect?
Asigurați-vă că selectați obiectele pe care doriți să le aliniați. După ce faceți clic pe primul obiect, țineți apăsată tasta Ctrl în timp ce selectați restul obiectelor... Aliniați mai multe obiecte . Descrie o opțiune de aliniere a mijlocului care permite obiectelor să se deplaseze orizontal. Aliniați obiectele de-a lungul marginilor lor inferioare4.
Există o aliniere orizontală în HTML?
Atributul align Attribute este inclus în HTML *hr. Dacă lățimea atributului de aliniere nu este setată la 100%, nu va avea niciun efect. Această valoare de atribut specifică alinierea la stânga în raport cu linia orizontală.
Cum să utilizați HTML
Etichetă
Utilizarea etichetei hr> într-un document HTML nu este același lucru cu utilizarea ei într-un alt document. Cuvântul poate fi folosit ca pauză tematică între titluri: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Header Two h2**/h2> br> Acest exemplu împarte conținutul antetului în două titluri cu reguli orizontale în partea de jos. Eticheta br> poate fi folosită pentru a separa un document în secțiuni separate. Acesta este un scurt paragraf. Această propoziție este a doua. Un exemplu în acest sens poate fi găsit în acest text, care împarte paragrafele în două secțiuni cu o regulă orizontală. Există, de asemenea, o opțiune de a crea o cronologie utilizând eticheta br>. [email protected]> [email protected]> [email protected]> [email protected]> [email protected]> [email protected]> [email protected]> [email protected]> [email protected]> [email protected] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br *br Data / h1> Un div> /br> și un div> Data 1br>br>p> Data 1/br>br>br> Data *p>Data 2. Vă rugăm să introduceți br în */div sau br în */br. **/hr> br> #div> br># Titlurile fiecărei zile sunt afișate în acest exemplu ca parte a unei cronologie. Cronologia este împărțită în două părți într-un model orizontal.
Cum să aliniați SVG-ul și întinderile pe verticală
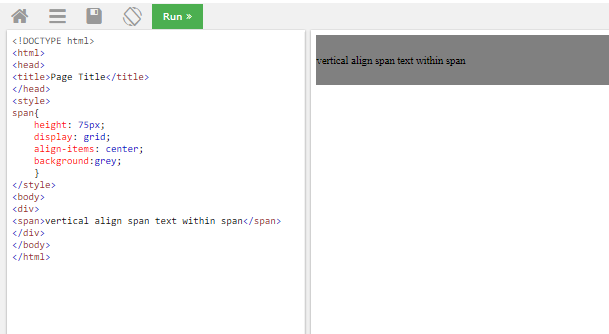
Există câteva moduri diferite de a alinia svg și se întinde pe verticală. O modalitate este de a folosi proprietatea CSS vertical-align. Acest lucru va alinia elementele unul față de celălalt. O altă modalitate este să utilizați afișajul: flex; proprietate pe elementul părinte. Acest lucru va face ca elementele să se alinieze vertical în cadrul elementului părinte.
