Cum să îmbunătățiți accesibilitatea pe site-ul dvs. WordPress
Publicat: 2024-04-18Sunteți interesat să îmbunătățiți accesibilitatea site-ului dvs. WordPress?
Accesibilitatea depășește serviciile de catering pentru persoanele cu dizabilități; este vorba despre promovarea incluziunii online, asigurându-vă că toată lumea se poate implica cu conținutul dvs. fără efort.
Indiferent dacă conduceți un blog, o afacere sau dezvoltați site-uri web, prioritizarea accesibilității este crucială pentru a ajunge la un public mai larg și pentru a oferi o experiență de utilizator excepțională.
În acest articol, vom explora tehnici și resurse eficiente pentru a îmbunătăți accesibilitatea site-ului dvs. WordPress, făcându-l mai atractiv și mai ușor de utilizat pentru toți vizitatorii.
Cuprins
- 1 Înțelegerea accesibilității
- 2 De ce este importantă accesibilitatea pentru site-ul dvs. WordPress
- 3 Cum să îmbunătățiți accesibilitatea pe site-ul dvs. WordPress
- 3.1 Alegeți o temă WordPress accesibilă
- 3.2 Optimizarea imaginilor cu text alternativ
- 3.3 Implementarea HTML semantic
- 3.4 Contrast de culoare
- 3.5 Creați legături descriptive
- 3.6 Prioritizarea navigării cu tastatură
- 3.7 Activați formularele accesibile
- 4 Întrebări frecvente
- 4.1 Care sunt unele probleme comune de accesibilitate pe site-urile WordPress?
- 4.2 Există pluginuri disponibile pentru a ajuta la îmbunătățirea accesibilității pe WordPress?
- 4.3 Ce resurse sunt disponibile pentru a afla mai multe despre accesibilitatea web?
- 5. Concluzie
- 6
Înțelegerea accesibilității
Accesibilitatea asigură că toată lumea, indiferent de abilitățile sau dizabilitățile lor, poate accesa și utiliza cu ușurință site-ul sau aplicația dvs. Este ca și cum ai proiecta o clădire cu rampe și lifturi, astfel încât toată lumea să poată intra și să se deplaseze confortabil. Când vorbim despre accesibilitatea web , ne referim la lucruri precum facerea textului lizibil pentru cititoarele de ecran, utilizarea culorilor și contrastelor ușor de văzut și oferirea de alternative pentru conținut, cum ar fi imagini și videoclipuri, pentru cei care nu le pot vedea. În esență, este vorba despre crearea unui spațiu digital care este incluziv și primitor pentru toată lumea.
De ce este importantă accesibilitatea pentru site-ul dvs. WordPress
Accesibilitatea contează pentru site-urile WordPress din mai multe motive:
- Experiență îmbunătățită a utilizatorului : funcțiile de accesibilitate beneficiază adesea de toți utilizatorii, nu doar de cei cu dizabilități. De exemplu, furnizarea de text alternativ pentru imagini nu numai că ajută utilizatorii cu deficiențe de vedere să înțeleagă conținutul, ci și îmbunătățește SEO și ajută utilizatorii cu conexiuni lente la internet sau cu imaginile dezactivate. În mod similar, navigarea clară și legăturile descriptive beneficiază utilizatorii cu dizabilități cognitive, precum și cei care folosesc cititoare de ecran sau navighează prin intermediul unei tastaturi.
- Acoperire extinsă a audienței : făcând site-ul dvs. WordPress accesibil, îl deschideți către un public mai larg. Acestea includ persoanele cu dizabilități care altfel ar putea fi excluse, precum și persoanele mai în vârstă care pot suferi deficiențe legate de vârstă. În plus, site-urile web accesibile sunt adesea mai utilizabile pentru utilizatori în diverse medii, cum ar fi pe dispozitive mobile sau în medii zgomotoase.
- Beneficii SEO : Multe practici de accesibilitate se aliniază cu bunele practici SEO. De exemplu, furnizarea de text alternativ descriptiv pentru imagini nu numai că ajută utilizatorii cu cititoare de ecran, dar ajută și motoarele de căutare să înțeleagă conținutul imaginilor dvs., îmbunătățind potențial clasarea site-ului dvs. în rezultatele căutării.
Cum să îmbunătățiți accesibilitatea pe site-ul dvs. WordPress
Acum, haideți să explorăm strategii acționabile pentru a îmbunătăți accesibilitatea pe site-ul dvs. WordPress:
Alegeți o temă WordPress accesibilă
Începeți prin a selecta o temă WordPress care acordă prioritate accesibilității. Căutați teme care aderă la standardele de accesibilitate web (WCAG) și oferă opțiuni pentru personalizarea culorilor, fonturilor și machetelor pentru a asigura compatibilitatea cu diferitele nevoi ale utilizatorilor.
Îmbunătățirea accesibilității site-ului dvs. WordPress poate fi realizată cu ușurință prin instalarea unui plugin de accesibilitate, cum ar fi aplicația Accesibilitate.
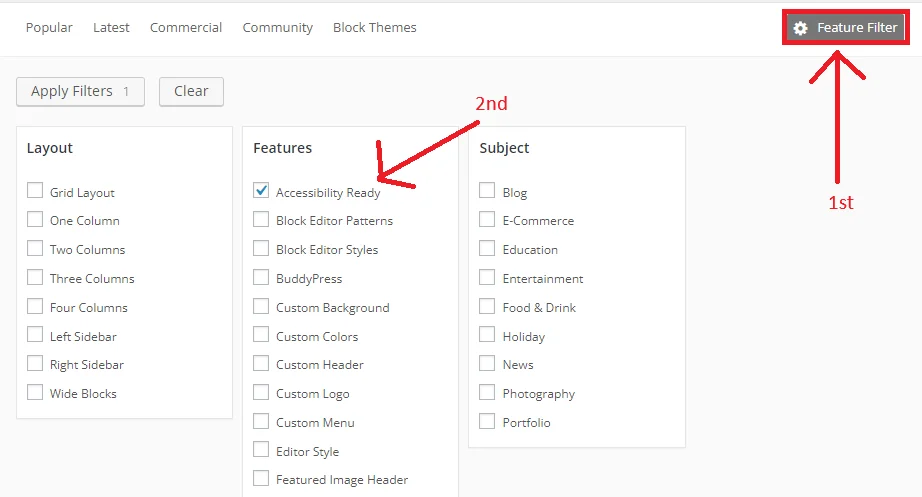
Când luați în considerare o temă, optați pentru una care acordă prioritate accesibilității, asigurându-vă că toți utilizatorii pot naviga cu ușurință pe site-ul dvs. Căutați teme care au fost revizuite și aprobate de echipa de examinare a temei, garantând că îndeplinesc cerințele de bază de accesibilitate.

„În secțiunea Funcții, veți găsi opțiunea „Pregătit pentru accesibilitate” ”.
Deși temele WordPress gata de accesibilitate oferă o bază solidă, este posibil să nu respecte pe deplin standardele de nivel AA ale WCAG. În timp ce aceste teme oferă un pas pozitiv către crearea unui web mai accesibil, este posibil să fie nevoie de muncă suplimentară pentru a asigura conformitatea deplină.”
Optimizați imaginile cu text alternativ
Pentru a îmbunătăți accesibilitatea pe site-ul dvs. WordPress, trebuie să optimizați imaginile cu text ALT. Includeți text alternativ descriptiv pentru imagini pentru a oferi context și informații utilizatorilor care nu le pot vedea. Textul alternativ ar trebui să fie concis și descriptiv și să transmită scopul imaginii.
Implementarea textului alternativ în WordPress :
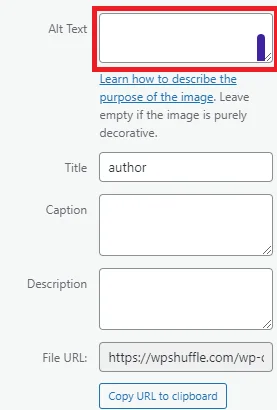
- Adăugarea de text alternativ în timpul încărcării imaginii: când încărcați imagini pe site-ul dvs. WordPress, veți întâlni o opțiune de a adăuga text alternativ. Folosiți această oportunitate pentru a oferi un text alternativ descriptiv și relevant pentru fiecare imagine. WordPress vă permite, de asemenea, să editați text alternativ pentru imaginile încărcate anterior în biblioteca media.
- Utilizarea instrumentelor de editare a imaginilor: dacă editați imagini în WordPress sau utilizați un software extern de editare a imaginilor, asigurați-vă că includeți text alternativ ca parte a procesului de optimizare a imaginii. Acest lucru asigură coerența și accesibilitatea tuturor imaginilor de pe site-ul dvs.
- Utilizarea pluginurilor: Luați în considerare utilizarea pluginurilor WordPress care automatizează generarea de text alternativ sau oferă funcții suplimentare pentru optimizarea imaginilor pentru accesibilitate. Aceste plugin-uri pot eficientiza procesul de optimizare a textului alternativ și pot asigura conformitatea cu standardele de accesibilitate.
- Audituri și actualizări regulate: revizuiți periodic imaginile site-ului dvs. și textul alternativ pentru a vă asigura că rămân exacte și relevante. Pe măsură ce conținutul dvs. evoluează, actualizați textul alternativ după cum este necesar pentru a reflecta orice modificări ale contextului sau conținutului imaginii.

WordPress vă permite să adăugați text alternativ atunci când încărcați sau editați imagini.
Implementați HTML semantic
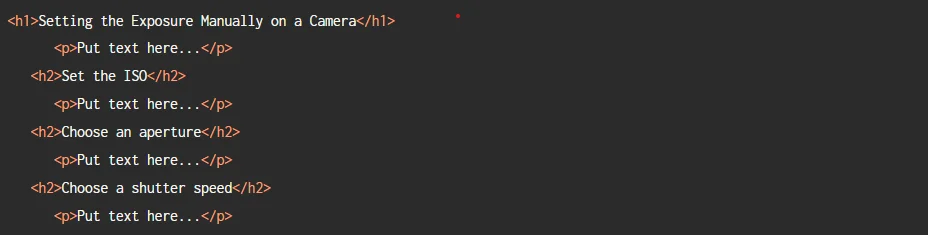
Utilizați etichete de titlu adecvate (H1, H2, H3 etc.) pentru a vă organiza conținutul ierarhic. Acest lucru ajută cititorii de ecran și utilizatorii cu dizabilități cognitive să înțeleagă structura conținutului dvs.

Utilizați titluri pentru a vă organiza site-urile web. Acest lucru îi ajută pe utilizatori să-și găsească drumul și să înțeleagă cum este structurat site-ul dvs. Fiți consecvenți cu titlurile din toate paginile pentru o mai bună accesibilitate . De exemplu, dacă utilizați un titlu principal <h1> pe o pagină, faceți același lucru pe celelalte.
Contrast de culoare
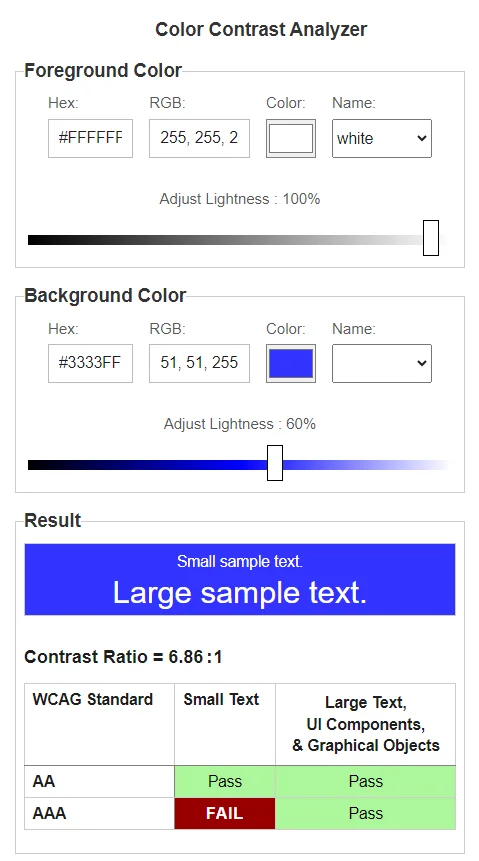
Asigurarea unui contrast adecvat de culoare între text și culorile de fundal este esențială pentru îmbunătățirea lizibilității, în special pentru utilizatorii cu vedere slabă sau daltonism. Instrumente precum Color Contrast Checker de la WebAIM sunt resurse de neprețuit pentru evaluarea combinațiilor de culori în raport cu standardele WCAG (Web Content Accessibility Guidelines).
Verificatorul de contrast WebAIM este un instrument online gratuit și ușor de utilizat, creat special pentru a evalua rapoartele de contrast de culoare. Prin introducerea culorilor de prim plan (text) și de fundal, instrumentul generează un raport de contrast și indică dacă combinația îndeplinește cerințele WCAG.
Încorporând acest instrument în procesul dvs. de design web, vă puteți asigura că schema de culori a site-ului dvs. WordPress menține un contrast suficient, îmbunătățind astfel lizibilitatea și accesibilitatea pentru toți utilizatorii. Prioritizarea accesibilității în designul dvs. WordPress nu numai că îmbunătățește experiența utilizatorului, ci și se aliniază cu principiile de design incluziv, promovând un mediu online mai primitor.”

Iată cum îl puteți folosi pentru a evalua și ajusta combinațiile de culori pe site-ul dvs. WordPress:
- Selectarea textului și a culorilor de fundal: alegeți culorile de text și de fundal pe care intenționați să le utilizați pe site-ul dvs. web. Acestea pot include culori pentru titluri, textul corpului, butoane și alte elemente de interfață.
- Introduceți valorile culorilor: introduceți codurile de culoare hexazecimale (hex) sau utilizați instrumentul de selectare a culorilor furnizat de Verificatorul de contrast pentru a specifica textul și culorile de fundal cu precizie.
- Vizualizați raportul de contrast: după ce ați introdus valorile de culoare, Verificatorul de contrast va afișa raportul de contrast dintre text și culorile de fundal. WCAG specifică cerințe diferite privind raportul de contrast în funcție de nivelul de conformitate (AA sau AAA) și dimensiunea textului (normal sau mare).
- Ajustați combinațiile de culori: dacă raportul de contrast scade sub pragul recomandat, va trebui să ajustați culorile pentru a obține un contrast suficient. Acest lucru poate implica selectarea nuanțelor mai închise sau mai deschise, modificarea nuanței sau utilizarea unor combinații de culori alternative.
- Verificați conformitatea cu accesibilitatea: După ce faceți ajustări, reevaluați raportul de contrast utilizând Verificatorul de contrast pentru a asigura conformitatea cu liniile directoare WCAG. Urmărește să obții raporturile de contrast specificate atât pentru textul normal, cât și pentru textul mare, precum și pentru textul care apare pe elemente interactive, cum ar fi butoanele sau linkurile.

Asigurați-vă că raportul de contrast al culorii este de cel puțin 4,5:1 pentru text mic sau 3:1 pentru text mare, indiferent dacă textul face parte dintr-o imagine. Textul mare este definit ca 18 pt (24 pixeli CSS) sau 14 pt aldine (19 pixeli CSS), conform cerințelor. Rețineți că elementele cu un raport de 1:1 sunt considerate „incomplete” și vor necesita revizuire manuală.
Creați linkuri descriptive
Crearea legăturilor descriptive implică utilizarea elementelor ancore (<a>) cu text semnificativ care indică destinația sau scopul linkului. Legăturile descriptive îmbunătățesc accesibilitatea și experiența utilizatorului, oferind context și claritate utilizatorilor, în special celor care se bazează pe cititoare de ecran.
Iată cum puteți crea link-uri descriptive pe site-ul dvs. WordPress:
Utilizați text clar și concis :
- Scrieți textul linkului care descrie cu acuratețe conținutul sau acțiunea la care duce. Evitați expresiile vagi sau generice precum „dați clic aici” sau „citiți mai multe”.
- De exemplu, în loc de:
html <a href="https://example.com">Click here</a>
Utilizare:
html <a href="https://example.com">Visit our homepage</a>
Includeți cuvinte cheie
- Încorporați cuvinte cheie relevante în textul linkului pentru a oferi context suplimentar și pentru a îmbunătăți SEO.
- Cu toate acestea, asigurați-vă că cuvintele cheie se încadrează în mod natural în contextul linkului și nu perturbă fluxul conținutului.
- De exemplu:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Evitați repetarea :
- Dacă textul linkului dublează textul din apropiere, luați în considerare reformularea acestuia pentru a oferi conținut unic și informativ.
- Textul link-ului repetitiv poate fi confuz pentru utilizatorii cititorului de ecran și este posibil să nu ofere îndrumări clare.
- De exemplu, în loc de:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Utilizare:
<p>Descoperiți <a href="https://example.com”>practicile noastre durabile</a> pe site-ul nostru.</p>
Fii specific :
- Asigurați-vă că textul linkului reflectă cu acuratețe conținutul sau acțiunea la care utilizatorii se pot aștepta atunci când dau clic pe el.
- Furnizați detalii sau context ori de câte ori este posibil pentru a ajuta utilizatorii să ia decizii informate.
- De exemplu:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Păstrați-l pe scurt
- Deși este important să furnizați un text descriptiv al linkului, evitați să îl faceți excesiv de lung sau pronunțat.
- Urmăriți concizia și transmiteți în același timp informațiile necesare.
- De exemplu:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Urmând aceste instrucțiuni, puteți crea link-uri descriptive care îmbunătățesc accesibilitatea, îmbunătățesc experiența utilizatorului și oferă căi de navigare clare pentru vizitatorii site-ului dvs. WordPress. Acordați întotdeauna prioritate clarității și relevanței atunci când creați textul linkului pentru a vă asigura că utilizatorii pot înțelege și interacționa cu ușurință cu conținutul dvs.
Prioritizarea navigării cu tastatură
Optimizarea navigării prin tastatură este fundamentală pentru îmbunătățirea accesibilității site-urilor web WordPress. Multe persoane, în special cele cu deficiențe de mobilitate sau cu utilizare limitată a mouse-ului, se bazează pe tastaturi pentru a naviga pe web. Prin încorporarea elementelor prietenoase cu tastatura, cum ar fi meniuri ușor de navigat și link-uri pe care se poate face clic, accesibile prin comenzile rapide de la tastatură, le permiteți utilizatorilor tuturor capabilităților să acceseze conținut în mod independent. Această abordare nu numai că aduce beneficii utilizatorilor cu limitări motorii, ci și promovează un mediu online mai incluziv. Site-urile web care prioritizează navigarea prin tastatură se aliniază cu regulile de accesibilitate, asigurând o experiență de navigare perfectă pentru un public mai larg. Îmbrățișați navigarea cu tastatura pentru a crea astăzi un site WordPress mai accesibil și mai incluziv!”

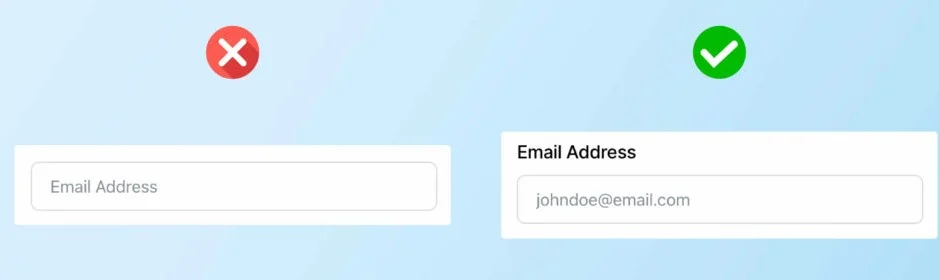
Activați Formularele accesibile
Îmbunătățirea accesibilității pe site-ul dvs. WordPress este crucială pentru incluziune. Prin implementarea standardelor de accesibilitate , cum ar fi etichetarea clară a formularelor, ordinele de file logice și mesajele de eroare concise, vă puteți face site-ul mai accesibil pentru utilizatorii cu dizabilități. FormyChat, un plugin intuitiv și simplu legat de formulare, ajută la eficientizarea procesului de completare a formularelor și asigură o interacțiune perfectă pentru diverse audiențe. Cu funcții precum completarea automată și validarea robustă a formularelor, FormyChat nu numai că aduce beneficii utilizatorilor cu dizabilități, ci și îmbunătățește capacitatea de utilizare pentru toți vizitatorii. Faceți site-ul dvs. WordPress mai accesibil astăzi cu FormyChat!”

FAQ
Care sunt unele probleme comune de accesibilitate pe site-urile WordPress?
Problemele frecvente de accesibilitate includ lipsa textului alternativ descriptiv pentru imagini, contrastul slab al culorilor, utilizarea necorespunzătoare a etichetelor de titlu, textul linkului neclar și formularele sau meniurile de navigare inaccesibile.
Domnișoară.
Există pluginuri disponibile pentru a ajuta la îmbunătățirea accesibilității pe WordPress?
Da, există mai multe plugin-uri concepute pentru a îmbunătăți accesibilitatea pe site-urile WordPress. Aceste plugin-uri pot ajuta la sarcini precum generarea de text alternativ pentru imagini, verificarea contrastului culorilor, îmbunătățirea navigării la tastatură și optimizarea formularelor.
Ce resurse sunt disponibile pentru a afla mai multe despre accesibilitatea web?
Sunt disponibile multe resurse pentru a afla despre accesibilitatea web, inclusiv cursuri online, tutoriale, documentație și forumuri comunitare. Organizații precum Web Accessibility Initiative (WAI) și WebAIM oferă linii directoare și resurse complete pentru îmbunătățirea accesibilității.
Concluzie
Pentru a îmbunătăți accesibilitatea pe site-ul dvs. WordPress, începeți prin a selecta o temă accesibilă și a optimiza imaginile cu text alternativ descriptiv. Utilizați HTML semantic, asigurați un contrast suficient de culoare și creați link-uri descriptive pentru claritate. Prioritizează navigarea prin tastatură și activați formulare accesibile pentru o experiență de utilizator fără întreruperi. Îmbrățișând aceste strategii, promovați incluziunea și ajungeți la un public mai larg, îmbunătățind în același timp gradul de utilizare și SEO.
Pentru orice întrebări suplimentare sau dacă aveți nevoie de asistență suplimentară, nu ezitați să ne contactați prin Contactați-ne!
