Cum să îmbunătățiți securitatea site-ului dvs. WordPress cu un antet de politică de securitate a conținutului
Publicat: 2022-09-11Adăugarea unui antet de politică de securitate a conținutului este o modalitate excelentă de a îmbunătăți securitatea site-ului dvs. WordPress. Adăugând acest antet, puteți ajuta la prevenirea atacurilor de tip cross-site scripting (XSS) și a altor activități rău intenționate. Există câteva moduri diferite prin care puteți adăuga un antet de politică de securitate a conținutului pe site-ul dvs. WordPress. O abordare este utilizarea unui plugin precum Wordfence Security. O altă opțiune este să editați fișierul .htaccess al site-ului dvs. Dacă nu vă simțiți confortabil să editați codul, atunci cea mai bună opțiune este să utilizați un plugin. Wordfence Security este un plugin popular care poate ajuta la adăugarea unui antet de politică de securitate a conținutului pe site-ul dvs. WordPress. Odată ce ați instalat și activat pluginul, trebuie să vizitați pagina de setări Wordfence. Pe această pagină, veți vedea o opțiune pentru a adăuga un antet de politică de securitate a conținutului. Pur și simplu bifați caseta și apoi faceți clic pe butonul „Salvați modificările”. Dacă vă simțiți confortabil să editați codul, atunci puteți adăuga un antet de politică de securitate a conținutului pe site-ul dvs. WordPress prin editarea fișierului .htaccess al site-ului dvs. Pentru a face acest lucru, va trebui să vă conectați la site-ul dvs. WordPress prin FTP. Odată ce sunteți conectat, trebuie să editați fișierul .htaccess. Puteți face acest lucru folosind un editor de text precum Notepad++. Odată ce ați deschis fișierul .htaccess, trebuie să adăugați următoarele linii de cod: # BEGIN Antetul Politicii de securitate a conținutului setat întotdeauna Content-Security-Policy „default-src 'self';” # TERMINĂ Politica de securitate a conținutului Odată ce ați adăugat aceste linii de cod, trebuie să salvați modificările și apoi să încărcați fișierul .htaccess înapoi pe site-ul dvs. WordPress. Făcând acest pas, puteți ajuta la prevenirea atacurilor de tip cross-site scripting (XSS) și a altor activități rău intenționate.
Pentru a obține antetul de securitate X-Content-Type- Options pentru site-ul dvs. WordPress, trebuie mai întâi să încărcați următorul fișier de configurare. Un fișier htaccess este descărcat folosind software-ul Apache. Trebuie să faceți o modificare în nginx folosind NGINX. Folosind fișierul conf, copiați și lipiți orice text sau imagini dorite. În ciuda numelui său, antetul X-Content-Security-Policy nu mai este necesar. Puteți adăuga un cod în partea de jos a acestui fișier pentru a activa certificatele de securitate HTTPS pentru site-ul dvs. Un antet de securitate poate ajuta la prevenirea unei varietăți de atacuri comune, cum ar fi XSS și injectarea de cod. Acest lucru, pe lângă îmbunătățirea scorului SEO, poate crește clasamentul site-ului dvs.
Pe Windows, faceți clic pe Ctrl-F, iar pe Mac, faceți clic pe Cmd-F. CSP va fi codul care apare ca urmare a găsirii „Conținut-Securitate-Politică”.
Cum adaugi un antet de securitate în WordPress?
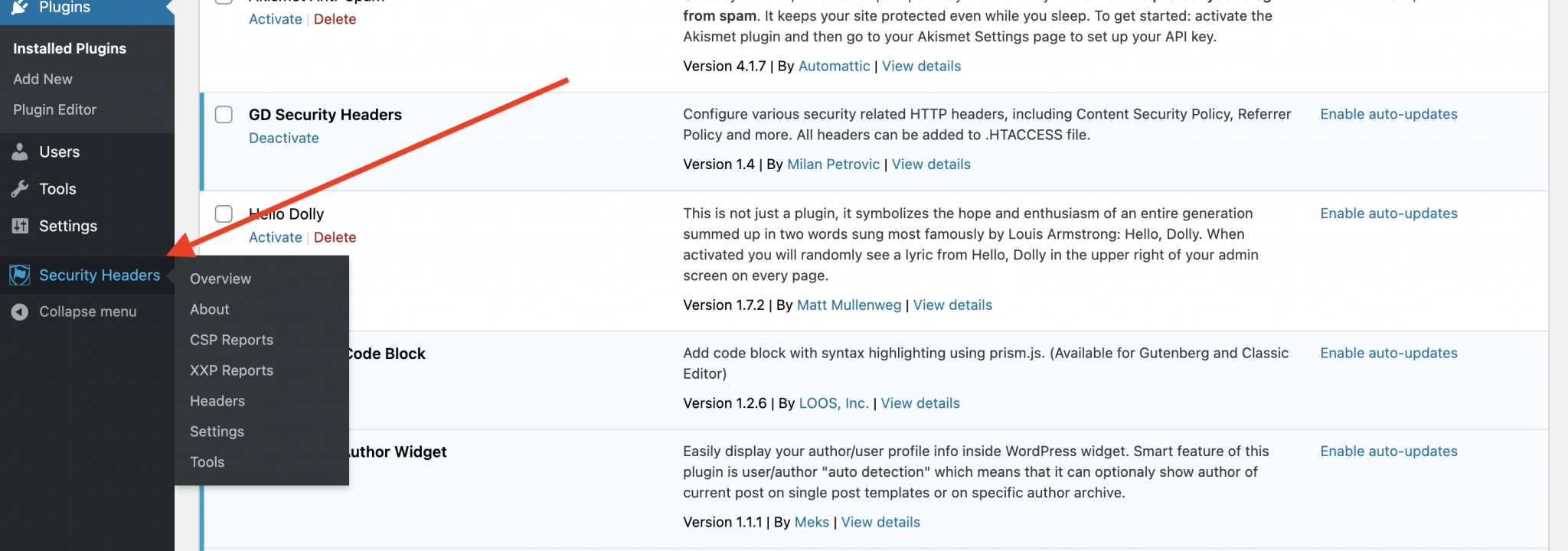
 Credit: pentestgang.com
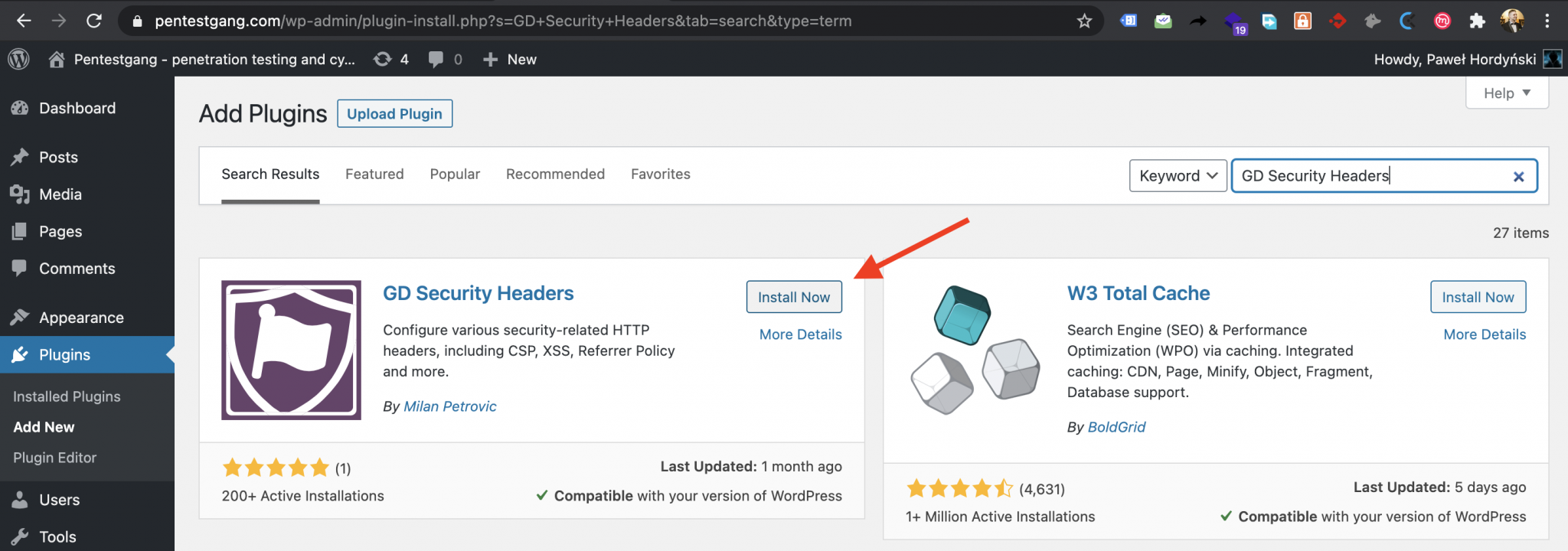
Credit: pentestgang.comCând sunteți conectat la tabloul de bord al contului dvs. Cloudflare, navigați la pagina SSL/TLS și alegeți fila Certificate Edge din meniul drop-down. În secțiunea HTTP Strict Transport Security (HSTS), faceți clic pe butonul „Activați HSTS”.
Serverele web folosesc anteturi de securitate HTTP pentru a preveni amenințările comune de securitate înainte ca acestea să vă afecteze site-ul web. Aceste instrumente vă pot ajuta să împiedicați activitatea rău intenționată obișnuită să interfereze cu performanța site-ului dvs. În acest articol, vă vom arăta cum să adăugați protecție antet site-ului dvs. WordPress în câteva minute. Sucuri este cel mai bun plugin de securitate pentru WordPress. Dacă utilizați și serviciul firewall al site-ului web al companiei, anteturile de securitate HTTP pot fi configurate. Vă vom arăta toate opțiunile și puteți alege o metodă care funcționează pentru dvs. Hackerii nu pot accesa site-ul dvs. înainte de a ajunge la el, deoarece este un WAF la nivel DNS.
Antetele de securitate HTTP pot fi configurate pentru WordPress la nivel de server cu această metodă. Pentru a face acest lucru, trebuie să faceți modificări fișierului.htaccess de pe site-ul dvs. web. Software-ul pentru serverul web Apache include acest fișier ca configurație de server. Nu este recomandat să utilizați un script de antet de securitate HTTPS pentru începători, deoarece introduce probleme neașteptate. Mai multe informații pot fi găsite în ghidul nostru pas cu pas despre cum să instalați pluginuri WordPress. Faceți clic pe butonul „Add Security Preset ” pentru a începe configurarea setărilor de securitate. Apoi trebuie să faceți clic din nou pe el pentru a adăuga opțiuni suplimentare. Aceste anteturi sunt optimizate pentru securitate, astfel încât pot fi revizuite și ajustate în orice moment. Instrumentul Security Headers este gratuit și poate fi folosit pentru a vă testa configurația.
Unde pun politica de securitate a conținutului în WordPress?
 Credit: pentestgang.com
Credit: pentestgang.comPentru a ajunge la Politica de securitate a conținutului, accesați Performanță > Browser > Antete de securitate și activați „Politica de securitate a conținutului”. Va trebui să definiți unde doriți să ajungă resursele. Antetul CSP vă permite să definiți sursele aprobate pentru conținutul web pe care browserul le poate încărca.
Pentru a activa Politica de securitate a conținutului, accesați secțiunea Performanță a browserului și faceți clic pe anteturile Securitate. Antetul CSP vă permite să specificați conținutul pentru care browserul dvs. se poate încărca prin definirea unei surse aprobate. Vă puteți proteja vizitatorii de o varietate de probleme specificând doar acele surse din care browserul poate încărca conținut. Wildcardurile pot fi folosite numai pentru schemă, port și restul porțiunii din stânga a unei gazde%27. Orice active de pe domeniul meu ar fi încărcate de la orice origine folosind orice schemă sau port dacă aș alege să fac acest lucru. Când intri în src. Când specificați un tip de resursă, definiți politica de încărcare a acestuia. Nu este întotdeauna clar dacă o anumită directivă este o directivă de rezervă sau o directivă dedicată.
Ce este politica de securitate a conținutului în WordPress?
Cu Politica de securitate a conținutului (CSP), puteți adăuga un nivel de securitate site-ului dvs. web pentru a detecta și a atenua anumite tipuri de atacuri, inclusiv scripturi între site-uri (XSS) și injecții de date. În aceste atacuri sunt utilizate o varietate de tehnici de distribuire a programelor malware, de la furtul de date la deformarea site-ului.

Merită politica de securitate a conținutului?
CSP-urile sunt utilizate dintr-o varietate de motive, dintre care cel mai important este prevenirea vulnerabilităților de scripting între site-uri. Un atacator care descoperă o eroare XSS într-o aplicație nu va putea forța browserul să execute scripturi rău intenționate pe pagină dacă aplicația urmează o politică strictă.
Cum pun Content-security-policy în antet?
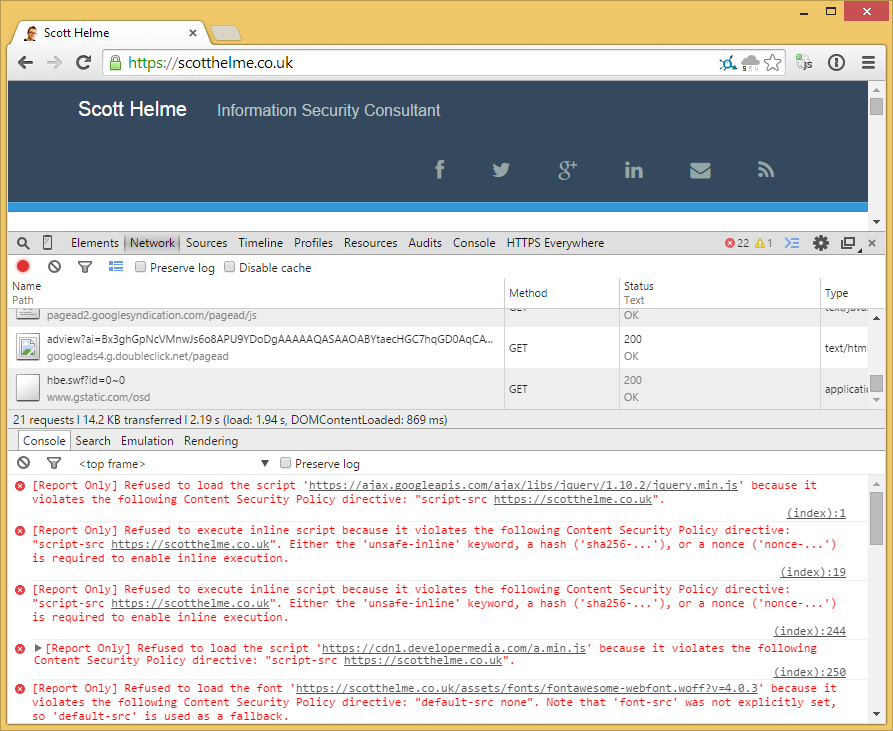
 Credit: Scott Helme
Credit: Scott HelmeNu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a implementa o Politică de securitate a conținutului va varia în funcție de site-ul web specific și de nevoile acestuia. Cu toate acestea, câteva sfaturi despre cum să puneți o politică de securitate a conținutului în antet includ: asigurarea faptului că politica este bine definită și specifică nevoilor site-ului web, asigurarea faptului că toate părțile interesate relevante sunt la curent cu politica și implementarea acesteia și testarea politicii bine înainte de lansare.
Politica de securitate a conținutului (CSP) este definită în antetul tuturor paginilor de destinație, aplicațiilor și domeniilor asociate cu Oracle Eloqua. Rolul CSP este de a ajuta la protejarea împotriva unei varietăți de amenințări, cum ar fi cross-site scripting (XSS), injectarea de date și clickjacking. O politică de securitate a conținutului care nu este configurată corect poate duce la pierderea datelor și la întreruperea funcționalității. Configurarea antetului CSP poate fi realizată în patru pași. Când utilizați conținut de domeniu terță parte în paginile dvs. de destinație, antetul dvs. CSP trebuie să îl includă. Sunt incluse toate domeniile CDN, cum ar fi imagini, JavaScript, CSS și orice alt domeniu corporativ. Dacă încărcați CSS personalizat de pe un site web public corporativ, ar trebui să includeți și domeniul dvs. corporativ.
Dacă contul dvs. Eloqua nu are un domeniu de conținut de marcă sau personalizat, puteți utiliza următorul antet CSP . Când utilizați acest antet numai când utilizați conținut personalizat sau domenii de marcă, riscați să spargeți paginile de destinație, aplicațiile sau domeniile de urmărire. Înainte de a utiliza acest antet, asigurați-vă că nu aveți un domeniu de marcă. Pentru a adăuga acest antet în contul dvs., utilizați următoarele metode: default-src'self” unsafe-eval' unswitched. eloqua.com și bluekai.com sunt exemple de site-uri web. En25.com; Oraclecloud.com; și client-logo-name „eloqua” sunt numele site-urilor web.
Configurarea antetului Content-security-policy
Vă rugăm să includeți următoarea directivă în configurația serverului dvs. web: *br> pentru a configura antetul Content-Security-Policy. În mod implicit, src self este inclus în Politica de securitate a conținutului. Acesta indică serverului web să folosească sursa proprie a documentului ca singura sursă de date pe care o poate folosi pentru încărcare. Ca urmare, orice resurse care sunt încărcate din alte surse nu vor fi permise să ruleze în contextul documentului. Dacă doriți ca resurse din alte surse să ruleze în contextul documentului, trebuie să includeți o directivă mai specifică în antetul Content-Security-Policy.
Pentru a activa resurse din sursa „http://example.com” în contextul documentului, va trebui să includeți următoarea directivă în antetul Content-Security-Policy: *br Content-Security-Policy trebuie setat to'src' pentru http://example.com.
Politica de securitate a conținutului este un antet?
Politica de securitate a conținutului este un antet care poate fi folosit pentru a îmbunătăți securitatea unui site web. Poate fi folosit pentru a ajuta la prevenirea atacurilor cu scripturi între site-uri și a altor tipuri de atacuri.
Politica de securitate a conținutului protejează și împotriva altor tipuri de atacuri, cum ar fi ClickJacking și Cross Site scripting. Deși este folosit în principal pentru a direcționa solicitările HTTP, îl puteți folosi și ca metaetichetă personalizată. CSP este acceptat de majoritatea browserelor majore, dar nu de Internet Explorer. Păstrați valoarea sandbox goală, astfel încât toate restricțiile să fie menținute în vigoare sau adăugați valoare casetei de testare, cum ar fi allow-forms și allow-pop-ups. Politica nu permite încărcarea altor resurse (cum ar fi cadre, obiecte sau CSS) din orice altă sursă (cum ar fi imagini, scripturi, AJAX și CSS). Este un loc excelent pentru a începe dacă doriți să creați un site web.
Politica de securitate a conținutului este un antet?
Numele unui antet de răspuns HTTP pe care browserele moderne îl folosesc pentru a proteja documentele (sau paginile web) împotriva compromiterii este Content-Security-Policy. Antetul Content-Security-Policy vă permite să controlați modul în care resurse precum JavaScript, CSS și o varietate de alte conținuturi se încarcă într-un browser.
Content-security-policy Header WordPress Htaccess
O modalitate de a vă ajuta să vă securizați site-ul WordPress este să implementați antetul Politicii de securitate a conținutului (CSP). CSP este o măsură de securitate care ajută la atenuarea riscului de cross-site scripting (XSS) și a altor tipuri de atacuri. Specificând un antet CSP în fișierul .htaccess al site-ului dvs., puteți ajuta la protejarea site-ului și a vizitatorilor acestuia. Pentru a adăuga un antet CSP pe site-ul dvs. WordPress, editați fișierul .htaccess și adăugați următoarea linie: Set de antet Content-Security-Policy „policy-directive” Înlocuiți „policy-directive” cu politica reală pe care doriți să o implementați. De exemplu, pentru a lista albă numai anumite domenii, ați folosi o directivă ca aceasta: Content-Security-Policy: script-src 'self' https://example.com; Există o serie de directive de politică diferite pe care le puteți utiliza pentru a vă personaliza antetul CSP. Pentru mai multe informații, consultați specificația Politicii de securitate a conținutului .
Pașii de mai jos vă vor arăta cum să implementați Politica de securitate a conținutului folosind fișierul Apache local. Întotdeauna am presupus că liniile se întrerup, așa că nu sunt sigur cum va gestiona Apache anteturile, dar nu sunt sigur cum va fi analizat. În plus, puteți utiliza PHP pentru a seta antetul Politicii de securitate a conținutului pentru a vă asigura că nu depinde de server. Dacă există o bară oblică inversă * într-o linie, aceasta indică faptul că directiva va continua în linia următoare.
