Cum să îmbunătățiți experiența utilizatorului (UX) pe site-ul dvs.? (16 sfaturi)
Publicat: 2023-12-18V-ați întrebat vreodată cum să îmbunătățiți experiența utilizatorului pe site-ul web ? Dacă da, atunci ai ajuns la locul potrivit.
Un site web cu o experiență de utilizator mai bună este esențial pentru menținerea vizitatorilor implicați și mulțumiți. În timp ce, navigarea îmbunătățită și designul clar conduc la interacțiuni pozitive, sporind satisfacția generală a utilizatorilor.
Dar cum îmbunătățiți experiența utilizatorului site-ului dvs. într-un mod care este eficient și foarte ușor? Despre asta este vorba în acest articol.
Aici, vă vom prezenta sfaturi simple pentru a face site-ul dvs. ușor de utilizat și pentru a înțelege ce le place utilizatorilor dvs.
Haideți să facem site-ul dvs. un spațiu ușor de utilizat, pe care să îl exploreze toată lumea!
De ce este importantă experiența utilizatorului (UX) pentru site-ul dvs.?
Este esențial să vă faceți site-ul ușor de utilizat și de navigat. Pentru că, atunci când vizitatorii găsesc site-ul dvs. ușor de navigat, este mai probabil să rămână mai mult timp. În consecință, aceștia pot fi clienții tăi obișnuiți.

Mai mult, o experiență bună de utilizator este ca și cum ai avea semne clare și conținut organizat. Astfel, vizitatorii pot găsi cu ușurință ceea ce caută. Acest lucru va face vizitatorii fericiți și, de asemenea, le va spune motoarelor de căutare că site-ul dvs. este util.
Iată de ce site-ul dvs. ar trebui să aibă un UX mai bun:
- Creșteți șederea vizitatorului și interacționați cu conținutul dvs.
- Rate de respingere reduse.
- Îmbunătățește vizibilitatea site-ului dvs. în rezultatele căutării.
- Transformă vizitatorii în clienți sau cititori fideli.
- Construiește încredere și credibilitate cu publicul tău.
- Se asigură că site-ul tău rămâne relevant și eficient în timp.
- În cele din urmă, duce la randamente mai bune ale investițiilor dvs. legate de site-ul dvs. web.
S-ar putea să vă bucure să citiți articolul nostru despre ceea ce face ca un site web să parcurgă fără probleme călătoria dvs. online.
Sfaturi pentru a îmbunătăți experiența utilizatorului pe site-ul dvs. web
Acum știți ce experiență a utilizatorului este importantă pentru ca orice site web să fie îmbunătățit. Acum vom analiza câteva dintre sfaturile pentru îmbunătățirea experienței utilizatorului unui site web.
1. Optimizarea vitezei site-ului
Astăzi, fiecare secundă contează, viteza site-ului tău web poate face sau distruge experiența utilizatorului. Optimizarea vitezei spațiului dvs. online nu este doar o modificare tehnică, este o mișcare strategică.
Așadar, haideți să descoperim câteva sfaturi pentru a menține viteza site-ului dvs. și pentru a îmbunătăți experiența utilizatorului.
- Optimizați imaginile : imaginile grele vă pot încetini site-ul. Optimizați-le fără a sacrifica calitatea pentru a asigura o experiență de încărcare fluidă și rapidă pentru vizitatorii dvs.
- Memorarea în cache a browserului: activați memorarea în cache a browserului pentru a stoca elemente pentru vizitatorii care revin. Acest lucru reduce timpii de încărcare și oferă o experiență mai simplă pentru utilizatorii care revin pe site-ul dvs.
- Simplificați codul dvs.: simplificați codul site-ului dvs. prin eliminarea elementelor inutile. O bază de cod slabă îmbunătățește viteza și capacitatea de răspuns, îmbunătățind performanța generală.
- Rețele de livrare de conținut (CDN-uri): utilizați CDN-uri pentru a asigura performanță consecventă la nivel global. De asemenea, reduce distanța fizică dintre utilizatori și site-ul dvs. web, rezultând timpi de încărcare mai rapidi.
- Calea de redare: prioritizează încărcarea elementelor esențiale mai întâi pentru o afișare vizuală mai rapidă. Această abordare oferă utilizatorilor feedback imediat și favorizează o interacțiune mai fluidă cu site-ul dvs.
- Design responsiv: asigurați-vă că site-ul dvs. este adaptabil pe diferite dispozitive. Designul responsive permite o experiență de utilizator consecventă și rapidă, indiferent dacă vizitatorii sunt pe desktop sau pe mobil.
În plus, există o mulțime de pluginuri de optimizare a vitezei precum WP Rocket, WP Optimize, Jetpack etc.
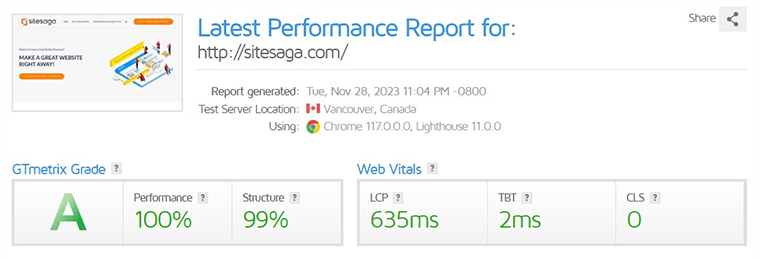
De asemenea, există instrumente online precum GTmetrix, unde puteți verifica cât de bine funcționează site-ul dvs. Mai jos este o imagine a modului în care site-ul nostru funcționează online.

În plus, pentru informații mai detaliate, puteți consulta articolul nostru despre cele mai bune pluginuri de optimizare a vitezei WordPress.
2. Navigare ușoară și lină
Următorul pe lista noastră este navigarea ușoară și lină. Este esențial pentru o experiență pozitivă a utilizatorului, deoarece le asigură vizitatorilor să găsească rapid ceea ce caută. Acest lucru reduce, de asemenea, frustrarea, menținând utilizatorii implicați și mulțumiți de accesibilitatea și ușurința de utilizare a site-ului.
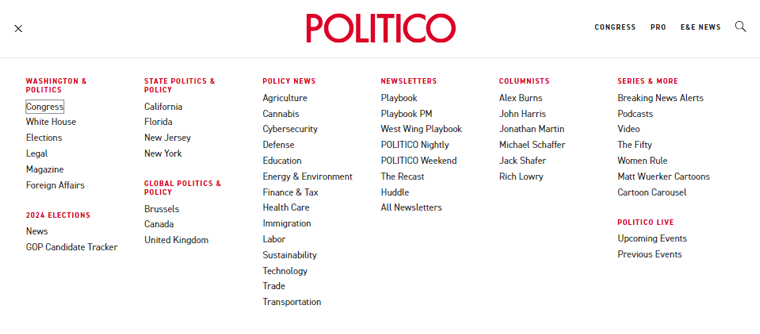
De exemplu, dacă te uiți la imaginea de mai jos, vei amenda toate meniurile din meniul de hamburger. În plus, toate meniurile sunt clasificate corespunzător cu meniuri principale și submeniuri.

Mai jos sunt câțiva factori pentru a vă asigura că vizitatorii își găsesc fără probleme spațiul dvs. online.
| Factori | Descriere |
|---|---|
| Simplificați structurile de meniu | Simplificați-vă structurile meniului, folosind etichete clare și concise care ghidează vizitatorii fără probleme către destinație |
| Plasarea conținutului | Plasați conținutul în mod logic, cu un flux fără întreruperi. Ghidați utilizatorii de la o secțiune la alta, oferind o narațiune care captivează și informează. |
| Navigare lipicioasă | Bara de navigare fixă asigură meniurile să rămână vizibile pe măsură ce utilizatorii derulează. Acest lucru sporește confortul și servește ca un ghid constant. |
| Funcționalitate de căutare ușoară | Integrați o bară de căutare în mod vizibil, permițând utilizatorilor să găsească ceea ce caută cu precizie. Este diferența dintre o plimbare și o expediție intenționată. |
| Legături | Linkurile îi ajută pe utilizatori să găsească rapid ceea ce doresc. Și, linkurile bine plasate și design-urile clare permit utilizatorilor să se deplaseze cu ușurință între pagini. |
3. Responsive și prietenos cu dispozitivele mobile
Crearea unui site web receptiv și prietenos cu dispozitivele mobile implică luarea în considerare a mai multor factori cruciali. Iată elementele cheie asupra cărora să se concentreze:
- Asigurați-vă că utilizatorii vă accesează site-ul de pe un desktop, tabletă sau smartphone, aspectul și conținutul se ajustează fluid.
- Utilizați grile fluide și imagini flexibile pentru a crea un design care se scalează proporțional cu diferite dimensiuni ale ecranului.
- Optimizați navigarea site-ului dvs. pentru ecrane tactile. Acest lucru implică utilizarea unor butoane mai mari și gesturi intuitive, facilitând interacțiunea utilizatorilor de dispozitive mobile cu site-ul dvs.
- De asemenea, optimizați timpii de încărcare a site-ului dvs. prin comprimarea imaginilor, minimizând elementele inutile și utilizând practici eficiente de codare.
- Testați-vă în mod regulat site-ul web pe diferite dispozitive pentru a identifica și rezolva orice probleme de compatibilitate.
- Luați în considerare integrarea funcțiilor progresive ale aplicației web pentru a îmbunătăți experiența utilizatorului. PWA-urile oferă funcționalități asemănătoare aplicației fără a fi nevoie ca utilizatorii să descarce o aplicație.
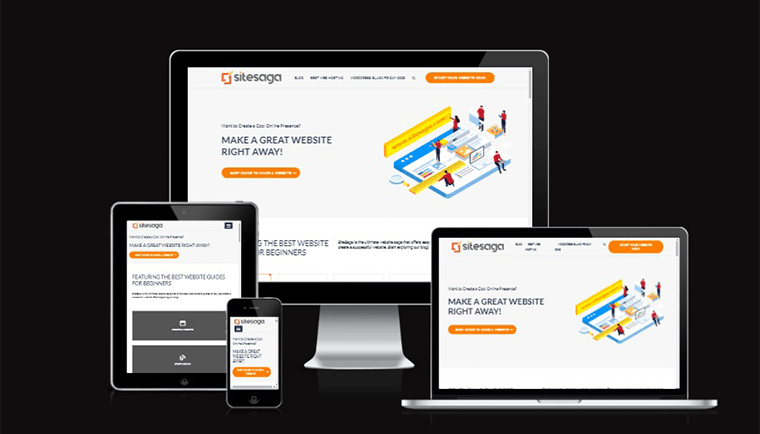
De asemenea, există multe instrumente online gratuite prin care puteți testa dacă site-ul dvs. este receptiv sau nu. Aici avem un exemplu de imagine în care am testat site-ul nostru pe Am I Responsive.

Aceste instrumente online vor afișa cum va arăta site-ul dvs. pe diferite dispozitive.
4. Practici de proiectare accesibile
Designul accesibil al utilizatorilor este crucial pentru o experiență mai bună pe site. Această practică elimină barierele, creând un mediu de utilizator fără întreruperi și primitor pentru toată lumea. Crearea unui site web care să primească toți utilizatorii, indiferent de abilități.
Să explorăm câteva sfaturi importante pentru a îmbunătăți experiența utilizatorului prin practici de design accesibile.
| Factori | Descriere |
|---|---|
| Prioritizează HTML semantic | Utilizați etichete de antet, liste și structura adecvată a documentului. Acest lucru ajută cititorii de ecran și îmbunătățește organizarea conținutului. |
| Implementați repere pentru aplicații de internet bogate accesibile (ARIA). | Repere ARIA ca indicatoare pentru a ghida utilizatorii către secțiunile esențiale ale site-ului dvs. |
| Considerații privind contrastul și culoarea | Alegerea atentă a culorilor și rapoartele de contrast ridicate ajută utilizatorii cu deficiențe de vedere sau sensibilități la culoare. |
| Alt text pentru imagini | Furnizați text alternativ descriptiv pentru imagini pentru a ajuta utilizatorii cu deficiențe de vedere. |
| Navigare cu tastatura | Optimizați-vă site-ul web pentru navigarea cu tastatura pentru a se potrivi utilizatorilor care nu pot sau preferă să nu folosească un mouse. |
| Testați cu cititoare de ecran | Testează-ți site-ul web cu cititoare de ecran pentru a identifica potențialele bariere de accesibilitate. |
| Concentrați-vă pe lizibilitate | Luați în considerare stilurile, dimensiunile și spațiile fonturilor pentru o lizibilitate optimă. Ajutați utilizatorii cu diferite abilități și preferințe de citire. |
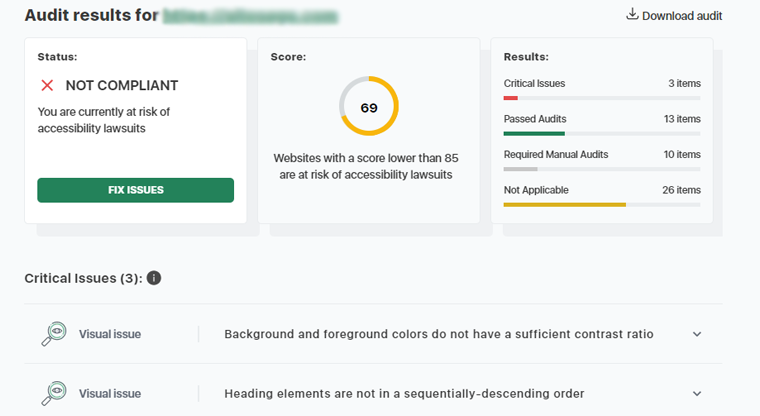
În plus, există multe instrumente de verificare a accesibilității online. Unul dintre ele este Verificatorul de accesibilitate, acest instrument va afișa dacă site-ul dvs. este sau nu conform sau nu, ca în exemplul de mai jos.

Aceste practici de design accesibile contribuie la un spațiu digital în care fiecare utilizator, indiferent de abilități, se simte binevenit și implicat.
5. Înțelegerea publicului țintă
Cunoașterea publicului țintă este vitală pentru un site web. Pentru că ajută la crearea de conținut și design care se potrivesc cu ceea ce le place și au nevoie utilizatorii dvs. De asemenea, vă face site-ul mai personalizat și mai plăcut pentru vizitatori.
Fără a-ți înțelege publicul, site-ul ar putea să nu se conecteze bine cu utilizatorii. În consecință, este mai puțin eficient în atingerea obiectivelor sale.
Să explorăm cum să creați un site web care să se conecteze cu adevărat cu publicul dvs.
I) Cercetare cuprinzătoare a utilizatorilor
Începeți prin a vă cerceta amănunțit utilizatorii. Scufundă-te în ceea ce le place, cum se comportă și provocările cu care se confruntă. Nu este vorba doar despre clicuri, ci despre crearea unei experiențe digitale care să se potrivească cu ceea ce doresc utilizatorii tăi atunci când explorează spațiul tău online.
Factorii care sunt incluși în cercetarea utilizatorilor sunt:
- Demografie
- Interese si pasiuni
- Tipare de comportament și puncte dureroase
- Obiective și aspirații
- Competență tehnologică
- Preferințe de comunicare
- Sensibilitate culturală
- Feedback și sondaje
- Nevoile de accesibilitate
- Comportamentul de cumpărare
- Implicarea în rețelele sociale
- Alegeri de stil de viață
- Tendințe locale
II) Înțelegerea în profunzime a personajelor utilizatorului
Creați persoane detaliate ale utilizatorului, care depășesc profilurile de bază. Scufundă-te în lumea lor, înțelegându-le visele, preocupările și modul în care navighează pe site. Cu cât decodați mai clar aceste persoane, cu atât mai eficient vă puteți personaliza site-ul web pentru a satisface nevoile lor.
III) Ajutându-ți audiența
Înțelegeți că publicul dvs. se confruntă cu provocări și are vise pe care le poartă cu ei. Așadar, creați-vă conținutul pentru a fi un remediu reconfortant, ușurându-le provocările specifice. Fie că este vorba de postări informative pe blog care oferă soluții.
În plus, creați imagini captivante care vorbesc despre experiențele lor sau instrumente interactive care oferă ajutor practic. Fiecare element ar trebui să reflecte empatie și înțelegere. Prin abordarea punctelor lor dureroase, conținutul dvs. devine o sursă de sprijin și îndrumare.
Adaptarea conținutului pentru a rezona cu publicul dvs. implică:
- Recunoscându-și luptele și dorințele.
- Conținutul tău ar trebui să fie o sursă de ușurare.
- Oferiți sfaturi practice sau furnizați resurse.
Această abordare personalizată nu numai că construiește încredere, ci și poziționează site-ul dvs. ca o resursă valoroasă.
IV) Proiectare pentru diversitate
Lumea online este plină de oameni și preferințe diverse. Prin urmare, trebuie să vă asigurați că primește utilizatori cu abilități și preferințe diferite. Aceasta înseamnă crearea de interfețe pe care toată lumea le poate folosi cu ușurință și oferirea de opțiuni pentru mai multe limbi.
Pentru a realiza acest lucru luați în considerare:
- Încorporează funcții precum navigarea ușoară și textul care poate fi citit.
- Oferirea de opțiuni de limbă pentru utilizatori.
Prin împletirea acestor elemente, site-ul dvs. devine un spațiu primitor pentru toată lumea.
V) Obținerea de informații valoroase
Astăzi este important să aveți conversații despre marca și industria dvs. peste tot. În timp ce, ascultarea socială este ca și cum ați intra în această chestiune. Prin aceasta, trebuie să fiți atenți la ceea ce spun oamenii pe rețelele sociale și alte platforme digitale.
Prin implicarea în ascultarea socială, puteți extrage informații valoroase. Înțelegi:
- Despre ce vorbesc oamenii.
- De asemenea, identificați tendințele.
- Primiți feedback de la utilizatorii dvs.
- Priviți ce le place utilizatorilor dvs.
Și, lăsați aceste informații colective să ghideze povestea pe care o spune site-ul dvs. Este o modalitate de a rămâne conectat cu publicul și de a vă modela narațiunea online pe baza a ceea ce este relevant.
6. Conținut de calitate (conținut centrat pe utilizator)
Furnizarea de conținut de înaltă calitate este o necesitate pentru orice site web pentru a oferi o experiență mai bună pentru utilizator. Este vorba despre crearea unui spațiu în care fiecare conținut vorbește direct inimii și minții utilizatorilor. Prin urmare, captând atenția și lăsând o impresie de durată asupra utilizatorilor dvs.

Acum, să vedem ce se află sub crearea de conținut de calitate.
Primul vine, înțelegerea publicului. Pentru aceasta, aveți nevoie de o înțelegere profundă a preferințelor, comportamentelor și nevoilor publicului țintă.
Puteți face acest lucru prin:
- Efectuarea de sondaje
- Analiza datelor utilizatorului
- Crearea unor personaje detaliate
Apoi, puteți lucra la diverse formate de conținut, cum ar fi bloguri, infografice, videoclipuri și elemente interactive.
Puteți face acest lucru prin:
- Oferă o combinație de postări informative pe blog
- Infografice captivante
- Chestionare interactive
În plus, claritatea și simplitatea sunt utile atunci când vine vorba de crearea de conținut centrat pe utilizator. Deci, nu uitați niciodată să comunicați idei complexe cu un limbaj clar și simplu.
Un alt lucru de luat în considerare este includerea elementelor interactive precum sondaje, chestionare și sondaje pentru implicarea utilizatorilor. De asemenea, optimizarea conținutului pentru o scanare ușoară cu titluri și elemente vizuale clare face o pereche bună pentru crearea de conținut de calitate.

Mergând înainte, menținerea unui ton și a vocii consecvente pe tot cuprinsul conținutului este o alegere excelentă pentru menținerea calității. Așadar, adoptă un ton prietenos și conversațional în tot conținutul scris, stabilind o voce consistentă a mărcii.
Prin integrarea acestor factori, un site web poate crea o strategie de conținut centrată pe utilizator, care se aliniază cu preferințele publicului. De asemenea, implică utilizatorii în mod eficient și oferă o experiență de navigare fără probleme și plăcută.
7. Îndemnuri clare și fluide
Un design bun de site web vine mână în mână cu îndemnuri clare (CTA). Pentru că joacă rolul principal, ghidând utilizatorii prin lumea site-ului.
Deci, haideți să explorăm arta de a crea CTA care nu sunt doar indicatoare, ci invitații fără întreruperi, îmbunătățind experiența utilizatorului.
I) Cuvinte precise
Începeți prin a alege cuvinte puternice care rezonează cu intențiile publicului dvs. În loc de expresii generice, utilizați un limbaj orientat spre acțiune, care să conducă utilizatorii în următoarea fază a călătoriei lor. Un CTA ar trebui să fie o busolă, ghidând utilizatorii cu claritate.
De exemplu, în loc de un simplu „Trimiteți”, luați în considerare un „Alăturați-vă aventurii” mai captivant pentru un site de călătorie. Prin urmare, determinând utilizatorii să facă saltul în explorare.
II) Captarea atenției
CTA-urile nu ar trebui să se camufleze, ar trebui să iasă în evidență. Utilizați contrastele de culoare cu înțelepciune pentru a vă asigura că butoanele dvs. CTA sunt captivante vizual. Un amestec de estetică și funcționalitate asigură că ochii utilizatorilor sunt atrași fără efort de acțiunea dorită.
De exemplu, pe o pagină minimalistă, o culoare vibrantă, contrastantă pentru butonul CTA. Ca un albastru electric pe un fundal neutru, poate fi izbitor vizual.
III) Plasarea corectă
Luați în considerare fluxul natural de atenție a utilizatorului și plasați CTA în mod strategic. Alinierea acestora cu ierarhia vizuală a paginii dvs. web. Indiferent dacă este deasupra pliului sau distanțată strategic peste tot, plasarea ar trebui să ghideze utilizatorii fără probleme.

De exemplu, pe un site de comerț electronic, poziționați „Adăugați în coș” aproape de descrierile produselor. Asigurarea că utilizatorii pot trece rapid de la interes la achiziție.
IV) Elemente vizuale captivante
Un CTA captivant din punct de vedere vizual este o componentă puternică pentru o experiență mai bună pentru utilizator. Așadar, includeți grafice sau pictograme atrăgătoare alături de CTA. În consecință, făcând acțiunea mai atrăgătoare.
De exemplu, dacă aveți un site web de fitness, adăugați CTA „Începeți-vă călătoria” cu o imagine dinamică a unei persoane angajate într-un antrenament, stârnind motivația.
V) Design receptiv
Experiența utilizatorului nu se limitează la un singur dispozitiv. Așadar, asigurați-vă că indemnurile dvs. sunt receptive, adaptându-se perfect la diferite dimensiuni de ecran. Prin urmare, un CTA prietenos cu dispozitivele mobile asigură că utilizatorii de smartphone-uri și tablete nu întâmpină nicio frecare.
De exemplu, adăugarea unui CTA „Abonați-vă acum” pe un desktop se transformă fără probleme într-un buton ușor de folosit pe un dispozitiv mobil.
Prin urmare, echilibrarea aspectului și a gradului de utilizare vă transformă CTA-urile în mai mult decât butoane.
8. Utilizarea cu înțelepciune a imaginilor și a videoclipurilor
Imaginile și videoclipurile de pe site-ul dvs. sunt ca opera de artă care face experiența utilizatorului mai plăcută. Fiecare imagine și videoclip ar trebui să se potrivească cu ceea ce vorbiți. Nu le adăugați doar pentru decorare, asigurați-vă că vă ajută să vă spuneți povestea.
În plus, asigurați-vă că fotografiile și videoclipurile dvs. au un aspect similar. Acestea ar putea fi culorile, stilul sau felul în care se simt.

În plus, adăugați descrieri la imagini, astfel încât utilizatorii cu deficiențe de vedere să poată înțelege despre ce este vorba. De asemenea, dacă aveți videoclipuri, luați în considerare adăugarea de cuvinte pe ecran pentru persoanele care nu aud bine.
În plus, ceea ce poți face este:
- Plasați imaginile și videoclipurile acolo unde se potrivesc cel mai bine cu cuvintele dvs.
- Asigurați-vă că fotografiile și videoclipurile dvs. nu ocupă prea mult spațiu.
Există modalități de a le face mai mici fără a pierde calitatea utilizând pluginuri de optimizare a imaginii. Unele dintre ele sunt Imagify, Smush, ShortPixel Image Optimizer etc.
9. Adăugați formulare relevante în paginile respective
Plasarea inteligentă a formularelor pe site-ul dvs. înseamnă mai mult decât colectarea de informații. Este ca și cum ai avea o conversație prietenoasă și captivantă cu utilizatorii tăi.
Fiecare formular, plasat și proiectat cu grijă, devine o parte utilă a site-ului dvs. Prin urmare, făcând călătoria online a utilizatorului plăcută și ușoară.
De exemplu, mai jos este imaginea formularului de înscriere al acestui site web. Formularul de mai jos are un design minimalist în care utilizatorii își pot adăuga numele și e-mailul și pur și simplu se pot înscrie pe site.

Aici, vom detalia cum o poți face bine.
- Asigurați-vă că formularele dvs. se potrivesc cu ceea ce este pe pagină . Dacă vorbiți despre servicii, aveți un formular legat de acesta, astfel încât utilizatorii să poată rămâne concentrați pe ceea ce fac.
- Gândiți-vă la modul în care utilizatorii se deplasează pe site-ul dvs. Puneți formularele acolo unde are sens , cum ar fi un formular de contact după ce arătați ceea ce oferiți.
- Adăugați câteva elemente distractive în formularele dvs. , cum ar fi câmpurile care apar sau se modifică în funcție de ceea ce aleg utilizatorii, făcându-l mai interesant.
- Păstrați formularele simple și cereți doar ceea ce este necesar.
- Ușurează utilizatorii utilizând completarea automată, economisind timp și efort.
- Pentru forme mai lungi, luați în considerare împărțirea lor în pași mai mici.
- Amintiți-vă că mulți oameni folosesc telefoanele pentru a naviga pe site-uri web. Asigurați-vă că formularele dvs. funcționează bine pe ecrane mai mici, astfel încât toată lumea să le poată folosi confortabil.
- Așteptați-vă ca utilizatorii să facă greșeli și ajutați-i să remedieze aceste greșeli prin mesaje. De exemplu, adăugați expresii „Nu vă faceți griji, haideți să facem totul împreună.”
Dacă sunteți confuz cu privire la unde să începeți, consultați articolul nostru despre cele mai bune pluginuri de formulare pentru a crea formulare online.
10. Design și structură consistente
A face totul să arate și să funcționeze la fel este esențial pentru crearea unui site web pentru o experiență mai bună pentru utilizator. Să aflăm cum păstrarea unui aspect și a unei structuri similare pe site-ul dvs. web îl poate face mai bun pentru toată lumea.
| Factori | Descrieri |
|---|---|
| Culori și Poze | Asigurați-vă că toate paginile de pe site-ul dvs. au aceleași culori și imagini. |
| Butoane și meniuri | Butoanele și meniurile ar trebui să arate la fel pe fiecare pagină. |
| Folosind aceleași litere | Folosiți același stil de litere, astfel încât să fie ușor de citit pentru toată lumea. |
| Elemente în aceeași ordine | Asigurați-vă că totul este în aceeași ordine pe site-ul dvs. Dacă un buton este în partea de sus a unei pagini, ar trebui să fie același și pe celelalte. |
| Același stil pentru cuvinte | Faceți toate cuvintele să arate la fel. Dacă unele cuvinte sunt mari și altele sunt mici, ar putea fi greu de citit. |
| Semănând cu marca dvs | Asigurați-vă că arată ca marca dvs. folosind aceleași imagini și culori pe tot site-ul. |
În plus, verifică-ți site-ul web pentru a te asigura că totul arată în continuare la fel. Dacă ceva este diferit, reparați-l pentru ca site-ul dvs. să arate din nou bine.
11. Clasificarea corectă a conținutului
Site-ul dvs. este locul unde oamenii pot găsi și învăța lucruri. Prin urmare, este vital să-l faceți ușor de utilizat. Pentru a începe, trebuie să începeți prin a crea categorii clare pentru conținutul dvs. Fiecare categorie ar trebui să fie ca o secțiune dintr-o bibliotecă. Astfel, utilizatorii tăi știu ce vor găsi acolo.
Ce să fac:
- Dați categoriilor dvs. nume care sunt ușor de înțeles.
- Aranjați categoriile în mod logic, astfel încât utilizatorii să poată trece fără probleme de la o secțiune la alta.
- Creați o ordine vizuală în cadrul categoriilor și puneți pe primul loc conținutul cel mai important, astfel încât utilizatorii să vadă ce contează cel mai mult.
- Utilizați etichete, deoarece sunt fire invizibile care conectează conținut similar. Utilizatorii pot explora cu ușurință subiecte similare, îmbunătățindu-și experiența.
Și, ce să nu:
- Evitați să folosiți cuvinte complicate și alegeți un limbaj pe care toată lumea îl poate înțelege.
- Evitați utilizarea etichetelor inconsecvente pentru conținut similar.
- Nu ignora feedbackul utilizatorilor.
- Evitați utilizarea unui număr excesiv de etichete.
În plus, clasificarea corectă a conținutului joacă un rol important în experiența mai bună a utilizatorului site-ului dvs. Prin implementarea acestor sfaturi, vizitatorilor le va fi ușor să exploreze și să se implice pe site-ul dvs.
12. Luând în considerare Feedback-ul utilizatorului
Acordarea atenției la ceea ce au de spus utilizatorii vă va ghida spre crearea unui site web cu o experiență mai bună. Va sublinia ce funcționează bine și ce trebuie îmbunătățit.
Gândește-te la site-ul tău ca la un bun ascultător. Este acolo pentru a auzi ce au de spus utilizatorii despre experiențele lor. Utilizați instrumente precum UserFeedback, WPForms, FeedFocal etc. Aceste instrumente acționează ca niște casete de sugestii, oferind utilizatorilor un loc în care să-și împărtășească gândurile.

De asemenea, asigurați-vă că toată lumea are o platformă pentru a oferi feedback și a saluta criticile constructive. Acest lucru vă va ajuta să vă faceți site-ul mai rafinat. Mai mult, nu uitați să răspundeți rapid la feedback. Utilizatorii ar trebui să simtă că au o conversație.
În plus, este mai bine să răspundeți într-un mod personal. Tratarea feedback-ului fiecărui utilizator ca pe o conversație unică și crearea unui sentiment de comunitate.
Un alt lucru include:
- Învățați din datele de feedback.
- Faceți îmbunătățiri continue.
- Fă distractiv oferirea de feedback cu chestionare și jocuri.
Luând în considerare feedbackul utilizatorilor, site-ul dvs. devine un loc care seamănă cu dorințele și așteptările publicului dvs. Ascultă, adaptează și colaborează cu utilizatorii pentru a face site-ul tău ceva cu adevărat special.
13. Utilizarea spațiului alb
Spațiul alb, denumit adesea spațiu negativ, joacă un rol vital în experiența utilizatorului. Când sunt utilizate corect, spațiul alb sporește lizibilitatea, ghidează atenția utilizatorului și îmbunătățește experiența de navigare.
Să explorăm lucrurile pe care trebuie să le luăm în considerare atunci când implementăm spațiul alb pe site-ul dvs. web.
- Dați prioritate spațiului alb în designul mobil , asigurându-vă că butoanele și linkurile au suficient spațiu înconjurător.
- Creați o ierarhie vizuală prin încorporarea unei spații adecvate între imagini, butoane și blocuri de text.
- Puteți folosi separatoare pentru a despărți secțiunile și a face punctele cheie mai digerabile.
- Folosiți spațiul alb pentru a evidenția elementele de branding, cum ar fi logo-urile și sloganele.
- Păstrați spațiu alb în jurul elementelor de navigare, cum ar fi meniurile și butoanele, pentru un aspect curat și organizat.
- Asigurați suficient spațiu între rânduri și paragrafe pentru o claritate îmbunătățită a textului.
- Utilizați instrumente precum hărțile termice pentru a analiza interacțiunile utilizatorului și pentru a identifica zonele în care ar putea fi necesare ajustări ale spațiului alb.
14. Ștergeți hyperlinkurile
Simplitatea și claritatea hyperlinkurilor joacă un rol vital în modelarea experienței unui utilizator pe site-ul dvs. Deci, aici haideți să aflăm câteva sfaturi practice pentru a ne asigura că hyperlinkurile dvs. îmbunătățesc experiența utilizatorului.
În primul rând, să începem cu:
Semnificația hyperlinkurilor
- Navigare intuitivă: hyperlinkurile clare facilitează navigarea intuitivă, permițând utilizatorilor să găsească și să acceseze cu ușurință informațiile pe care le caută, fără confuzii.
- Reducerea frustrării utilizatorilor: claritatea etichetelor hyperlink reduce frustrarea utilizatorilor. Utilizatorii pot face clic cu încredere pe linkuri, știind unde vor fi direcționați.
- Accesibilitate îmbunătățită: Contribuie la o accesibilitate îmbunătățită, beneficiind de utilizatorii cu deficiențe de vedere. Legăturile ușor de distins fac navigarea inclusivă pentru toți.
- Plasarea logică: hyperlinkurile bine plasate și etichetate contribuie la un flux logic de informații. Îmbunătățirea înțelegerii generale de către utilizator a conținutului site-ului.
- Facilitează îndeplinirea obiectivelor: hyperlinkurile clare ghidează utilizatorii către anumite obiective. Fie că este vorba despre efectuarea unei achiziții, accesarea informațiilor sau completarea unui formular.
- Promovează explorarea utilizatorilor: este mai probabil ca utilizatorii să exploreze diferite secțiuni ale unui site web atunci când hyperlinkurile sunt clare și invitante.
- Contribuie la optimizarea pentru motoarele de căutare (SEO): hyperlinkurile bine etichetate contribuie la SEO. Textul de ancoră descriptiv poate avea un impact pozitiv în clasamentul unui site în motorul de căutare.
Un site web cu hyperlinkuri clare este perceput pozitiv de utilizatori. Acesta reflectă angajamentul față de un design ușor de utilizat și o luare în considerare atentă a călătoriei utilizatorului.
Navigarea prin hyperlinkuri
Există anumite lucruri pe care trebuie să le luați în considerare atunci când adăugați hyperlinkuri.
- Îmbunătățirea vizibilității: utilizați contrastul pentru a face linkurile să iasă în evidență pe fundal.
- Efecte interactive de trecere cu mouse-ul: implementați efecte de trecere cu mouse-ul, cum ar fi schimbările de culoare sau sublinierea, pentru a face linkurile interactive.
- Claritate în limbaj: excludeți utilizarea unor termeni complexi care ar putea deruta utilizatorii. Optează pentru un limbaj care aduce claritate și elimină orice incertitudine.
- Proiectare pentru accesibilitate: asigurați-vă că linkurile sunt ușor de distins pentru utilizatorii cu deficiențe de vedere.
- Gestionarea paginilor de eroare: Creați hyperlinkuri clare chiar și în paginile de eroare. Oferiți rute alternative pentru a transforma frustrarea utilizatorilor într-o recuperare adecvată.
Prin urmare, urmăriți simplitatea, implicați utilizatorii și lăsați hyperlinkurile să facă parte din îmbunătățirea experienței utilizatorului site-ului dvs.
15. Gestionarea eficientă a 404 de pagini
A da peste o pagină de eroare 404 este ca și cum ai lovi un obstacol în călătoria ta. De asemenea, conținutul lipsă îi poate face pe vizitatori să se simtă pierduți și frustrați.
Dar, vestea bună este că putem transforma această experiență nu atât de grozavă într-una pozitivă. Nu este doar realizabil, este esențial pentru a vă îmbunătăți site-ul pentru utilizatori.
| Factori | Descriere |
|---|---|
| Mesaje prietenoase și informative | Când utilizatorii ajung pe o pagină 404, oferiți o explicație clară și prietenoasă a problemei. Folosiți o notă de umor sau tonul mărcii pentru a face experiența dureroasă. |
| Navigare ușor de utilizat | Includeți un meniu de navigare sau un link înapoi la pagina de pornire pe pagina 404. Păstrați opțiunile concise și relevante pentru o revenire rapidă la zonele principale ale site-ului. |
| Funcționalitatea de căutare | Integrați o bară de căutare vizibilă pe pagina 404, permițând utilizatorilor să caute direct ceea ce căutau. |
| Elemente de design personalizate | Mențineți aspectul general al site-ului dvs. pe pagina 404. Utilizați grafice sau ilustrații personalizate care se aliniază cu marca dvs. pentru o experiență de utilizator fără întreruperi. |
| Linkuri utile și sugestii | Oferiți linkuri relevante sau sugestii către pagini populare de pe site-ul dvs. Redirecționează utilizatorii către zone de interes, evitând dezamăgirea de a nu găsi conținutul. |
| Monitorizați și îmbunătățiți | Monitorizați-vă în mod regulat site-ul web pentru erori 404. Implementați instrumente pentru a oferi informații despre link-urile întrerupte și interacțiunile utilizatorilor cu paginile de eroare. |
Verificați articolul nostru pentru a afla de ce apare 404 și pentru a obține mai multe informații.
16. Partajarea rețelelor sociale
Rolul partajării rețelelor sociale este vital în modelarea experienței utilizatorului unui site web. Nu este vorba doar de adăugarea butoanelor pentru rețelele sociale, ci de adăugarea lor fără probleme pentru a spori implicarea utilizatorilor.
De exemplu, în imaginea de mai jos, puteți vedea butoanele de partajare socială care se află în zona de subsol. Butoanele sunt foarte minime ca design și nu prea mari. De asemenea, se potrivește perfect designului site-ului web.

Iată o detaliere a modului în care vă puteți asigura că partajarea site-ului dvs. pe rețelele sociale pentru a îmbunătăți experiența generală a utilizatorului.
- Poziția pictogramelor: poziționați pictogramele de partajare pe rețelele sociale unde utilizatorii le pot observa cu ușurință. Luați în considerare plasarea lor aproape de conținut, cum ar fi la încheierea postărilor de blog sau a articolelor.
- Oferiți mai multe platforme: permiteți utilizatorilor să aleagă platforma pe care doresc să partajeze conținut. Oferirea unei varietăți de opțiuni de rețele sociale se adresează diverselor preferințe ale utilizatorilor, asigurând o acoperire mai largă.
- Partajați previzualizări: implementați previzualizările partajate care prezintă un fragment din conținut alături de postarea pe rețelele sociale. Le permite utilizatorilor să aleagă ceea ce împărtășesc cu o privire rapidă.
- Numărări de distribuire în timp real: afișarea numărului de distribuire în timp real oferă dovadă socială și încurajează mai mulți utilizatori să se implice. Un număr mare de distribuiri în rețelele sociale îi influențează pe vizitatori să facă același lucru, creând un sentiment de comunitate în jurul site-ului dvs.
- Atractie vizuală: asigurați-vă că pictogramele rețelelor sociale se potrivesc cu modul în care arată site-ul dvs. Alegeți culori care se potrivesc cu restul site-ului dvs. web pentru a păstra totul ordonat și îngrijit.
Aici vine sfârșitul sfaturilor noastre despre cum să îmbunătățim experiența utilizatorului pe un site web. Acum, vom răspunde la câteva dintre întrebările tale arzătoare.
Întrebări frecvente Întrebări frecvente
1. Care sunt cele mai bune practici de proiectare a experienței utilizatorului?
Cele mai bune practici includ navigare clară, design intuitiv, aspect receptiv, considerații privind accesibilitatea, integrarea feedback-ului utilizatorilor și testarea continuă a gradului de utilizare.
2. Care sunt avantajele unei experiențe de utilizator mai bune?
O experiență mai bună a utilizatorului duce la o satisfacție sporită a utilizatorilor, o implicare mai mare și o percepție îmbunătățită a mărcii. De asemenea, sporește loialitatea utilizatorilor și adesea duce la succesul afacerii.
3. De ce este importantă Experiența utilizatorului?
Experiența utilizatorului este crucială, deoarece influențează direct satisfacția utilizatorului, reținerea și implicarea. Un UX pozitiv contribuie la succesul general și la reputația unui produs sau serviciu.
4. Cum să îmbunătățiți experiența utilizatorului?
Puteți îmbunătăți UX prin înțelegerea nevoilor utilizatorilor, optimizarea vitezei site-ului și a capacității de răspuns pe mobil, rafinarea conținutului și încorporarea feedback-ului utilizatorilor. De asemenea, puteți testa și modifica în mod regulat elementele de design.
5. Sunt Experiența utilizatorului (UX) și Interfața cu utilizatorul (UI) aceleași?
Nu, UX (User Experience) și UI (User Interface) nu sunt același lucru. UX cuprinde întreaga călătorie a utilizatorului, în timp ce UI se concentrează doar pe elementele vizuale și interactive ale unui site web.
Concluzie
Și asta e tot deocamdată! Am ajuns la sfârșitul articolului despre cum să îmbunătățim experiența utilizatorului pe site .
A face un site web ușor de utilizat este important pentru a ajuta oamenii să navigheze pe site și să rămână mai mult timp. De asemenea, face ca site-ul să apară mai bine pe motorul de căutare Google și să fie mai bun decât alte site-uri.
Sperăm că acest articol v-a ajutat să vă îmbunătățiți experiența de utilizare a site-ului. Sperăm că aveți și câteva idei despre cum să îmbunătățiți experiența utilizatorului site-ului.
Dacă mai aveți întrebări despre îmbunătățirea experienței utilizatorului, vă rugăm să lăsați un comentariu mai jos. Vom încerca să vă răspundem cât mai curând posibil.
În plus, citiți celelalte bloguri despre cum să adăugați cuvinte cheie pe site și despre cum să faceți SEO singur.
Dacă vă place acest articol, atunci vă rugăm să-l împărtășiți prietenilor și colegilor. De asemenea, nu uitați să ne urmăriți pe Twitter și Facebook.
