Cum să includeți codul antetului și al subsolului în WordPress
Publicat: 2022-09-19Sistemul WordPress face o treabă excelentă pentru a permite oamenilor fără expertiză în codificare să realizeze aproape orice tip de caracteristici. Pe de altă parte, în unele situații, va trebui să încorporați codul antetului și al subsolului în WordPress pentru a permite ca produsele și serviciile 3rd-bash să încorporeze propriile caracteristici.
Cel mai frecvent scenariu de utilizare pentru aceasta este combinarea Google Analytics în site-ul dvs. de internet. Acestea fiind spuse, există o mulțime de alte cauze pentru care veți dori să faceți acest lucru - poate că în prezent știți de ce doriți să aveți această sarcină.
Pentru acest tutorial, ne îndreptăm să vă expunem o pereche de moduri de a crește codul de antet și subsol în WordPress. Pentru început, totuși, vom primi o apariție la tipurile de explicații pe care ați dori să faceți acest lucru în zona inițială.
Ce puteți obține cu codul în exces în antetul și subsolul site-ului dvs
Un site web tipic se va descompune în mai multe componente diferite, la fel ca un document text:
- Antet. Antetul site-ului dvs. include o mulțime de lucruri „preîncărcate” și detalii despre certificatul SSL (Safe Sockets Layer), criptare, orice JavaScript și multe altele.
- Subsol. Aceasta funcționează într-un mod legat de antetul dvs., dar ajunge în partea de jos a paginii.
- Tot corpul. Cea mai mare parte a performanței pe care le implementați pe site-ul dvs. va fi în „corpul” articolelor dvs. Aceasta este concentrația principală a aproape fiecare lucru mic din interiorul tabloului de bord WordPress, iar corpul general semnifică ceea ce vezi pe pagina site-ului.
Serverele vor încărca paginile web într-un mod liniar – capul, corpul uman, apoi subsolul. Aceasta înseamnă că codul din antet se va încărca inițial, dar codul de subsol se va încărca imediat după toate celelalte lucruri.
Cazuri de utilizare de zi cu zi pentru fragmente de cod
Aplicațiile de social media și Look for Engine Optimization (poziționarea site-ului web) vor dori, în general, să inserați codul antetului în WordPress. Acest lucru se datorează faptului că acei oameni de servicii de experți trebuie să obțină o anumită prioritate atunci când o pagină web de sute ajung să înregistreze fiecare lucru care ajunge imediat după ea.
Este o condiție similară cu codul CSS, în principal pentru că aceasta dictează modul în care va arăta site-ul dvs. Dacă acesta ar fi în subsol, ați vedea o serie de variații de aspect chiar înainte de a vedea stilul.
Chiar dacă JavaScript ne va ajuta să creăm, să perspectivem și să interacționăm cu site-uri web moderne de internet, nu este o parte importantă (în sens tehnologic). Deoarece, JavaScript din subsol vă va oferi o eficiență mai mare în numeroase condiții. , iar dacă aveți această opțiune, ar trebui să mergeți cu ea.
Într-adevăr, există o mulțime de cazuri suplimentare de utilizare și ne ocupăm de ele mult mai în profunzime într-o postare suplimentară pe site-ul web WPKube. Cu toate acestea, într-o problemă obișnuită cu WordPress, chiar nu aveți acces la factorii antet și subsol ai site-ului dvs. web. Pentru a face acest lucru, va trebui să vă murdărești mâinile sau să telefonați cu ajutorul pentru exterior.
Cum să includeți codul antetului și al subsolului în WordPress (2 moduri)
Mai mult decât relaxarea postării, ne îndreptăm să protejăm două moduri de a crește codul antet și subsol în WordPress. Cele două sunt necomplicate, dar ne dorim o persoană peste cealaltă:
- Puteți folosi un plugin pentru a vă ajuta să încorporați codul în părțile corespunzătoare ale site-ului dvs.
- Sunteți în măsură să includeți cod în fișierul
capabilities.phpși veți avea nevoie de cunoștințe suplimentare despre cum să accesați informațiile site-ului dvs.
Probabil că vom părea la alegerea pluginului cu care începem, din motive pe care le vom clarifica în curând.
1. Utilizați un plugin pentru a adăuga cod la antet și subsol
Dacă doriți să puneți în acțiune un lucru în WordPress, un plugin ar trebui să facă ocupația pentru dvs. Am lua în considerare un plugin implicit în majoritatea cazurilor pentru site-urile web WordPress. În acest fel, dacă doriți să includeți codul antetului și al subsolului în WordPress, pluginul Embed Code va fi grozav:

Aceasta este o alternativă pe care o dezvoltă site-ul nostru web sora DesignBombs și vă oferă o modalitate rapidă și nedureroasă de a introduce codul eventual în site-ul dvs. de internet ca pagini web sau postări complete, specifice și chiar și feluri de publicare personalizate.
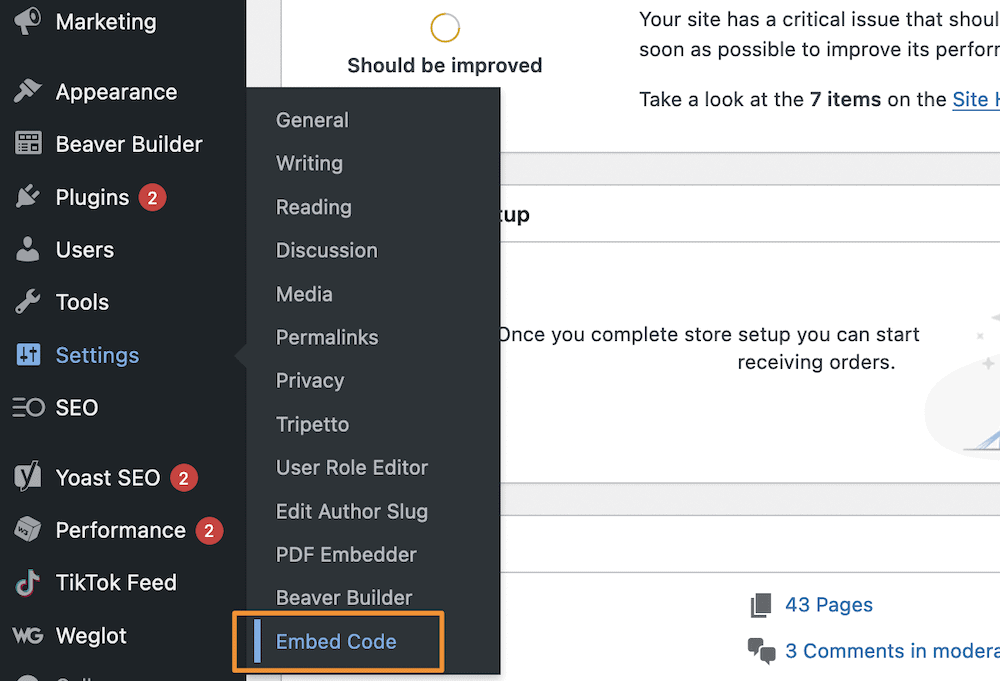
Pentru a-l folosi, veți instala și activa pluginul în modul obișnuit WordPress. Când această procedură se termină, veți vedea o nouă soluție Setări > Cod încorporat pe tabloul de bord:

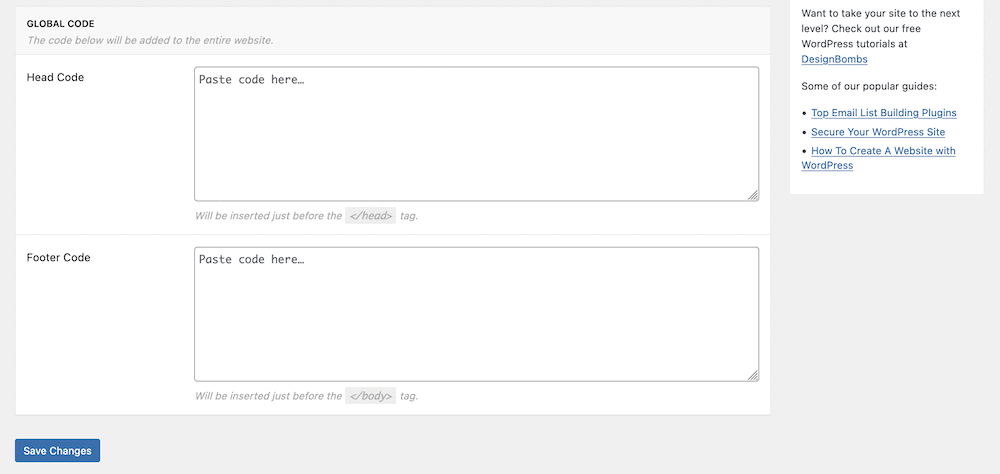
Pe acest monitor, veți observa două puncte de text: doar unul pentru cap și unul pentru subsol. Veți primi chiar și un indiciu despre locul în care codul pe care îl introduceți se va afla doar în HTML:

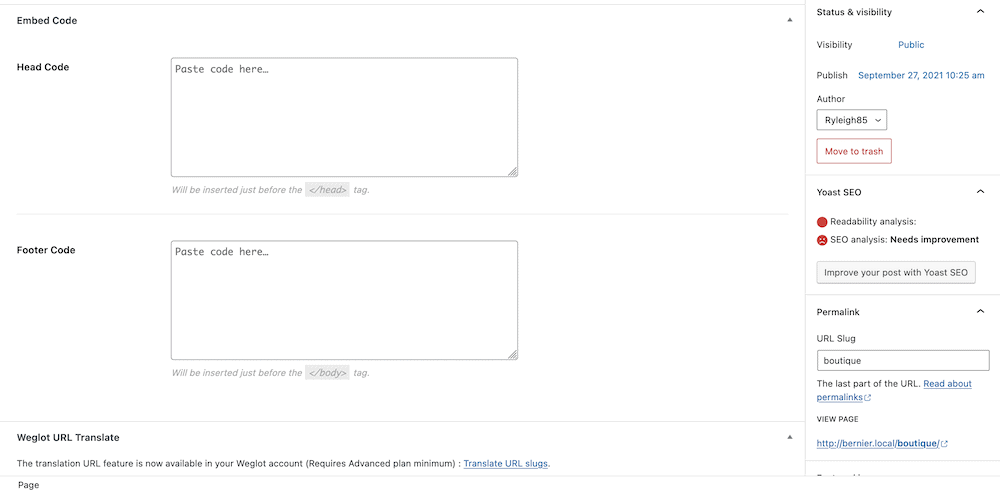
Utilizarea acestui instrument este super-ușoară. După ce introduceți codul, păstrați modificările. Acest lucru va adăuga orice cod chiar aici la nivel mondial (adică site-ul web uriaș). Cu toate acestea, ați putea dori să includeți cod doar într-o pagină web sau într-o pagină web. Puteți face acest lucru prin Editorul de blocuri – metaboxul și opțiunile de care aveți nevoie sunt în partea de jos a ecranului:


În timp ce Codul de încorporare este procesul ales de noi și o persoană pe care trebuie să o utilizați pentru un minim de agitație, există și o altă modalitate care vă poate obține beneficiile pe care trebuie să le aveți. În continuare, vom părea o persoană.
2. Încorporați fragmente de cod în fișierul dumneavoastră features.php
Fiecare configurat WordPress poate obține un fișier dedicat capabilities.php în lista sa de cea mai bună etapă sau cu un anumit subiect. Acest lucru vă permite să încorporați fragmente de cod pentru a ajuta WordPress să folosească performanțe suplimentare. Pe de altă parte, există câteva condiții preliminare pe care va trebui să le înțelegi pe deplin și să le ai la dispoziție chiar înainte de a începe:
- Obțineți documentele de bază WordPress - și, prin extensie, fișierul
features.php- folosind Secure File Transfer Protocol (SFTP). Ca atare, va trebui să cunoașteți cum funcționează acest lucru la achiziție pentru a descoperi informațiile site-urilor dvs. de internet și a lucra cu lor. - De asemenea, vă recomandăm să utilizați o temă pentru copii, în buy pentru a vă proteja modificările dacă subiectul în cauză primește o actualizare.
- Veți dori cel puțin cunoașterea operațională a cârligelor, acțiunilor și filtrelor WordPress. În plus, veți dori să înțelegeți cum vă accesează WordPress antetul și subsolul prin aceste cârlige.
Când vine vorba de utilizarea SFTP, WPKube are o colecție de conținut de articole pe care le puteți lua în considerare necesar să vă uitați prin:
De asemenea, ați putea dori să vă uitați la biblioteca de cârlig pentru dezvoltatori WordPress, în special intrările de persoane pentru wp_head și wp_footer , în timp ce acest lucru este opțional, deoarece nu le veți folosi într-un mod major.
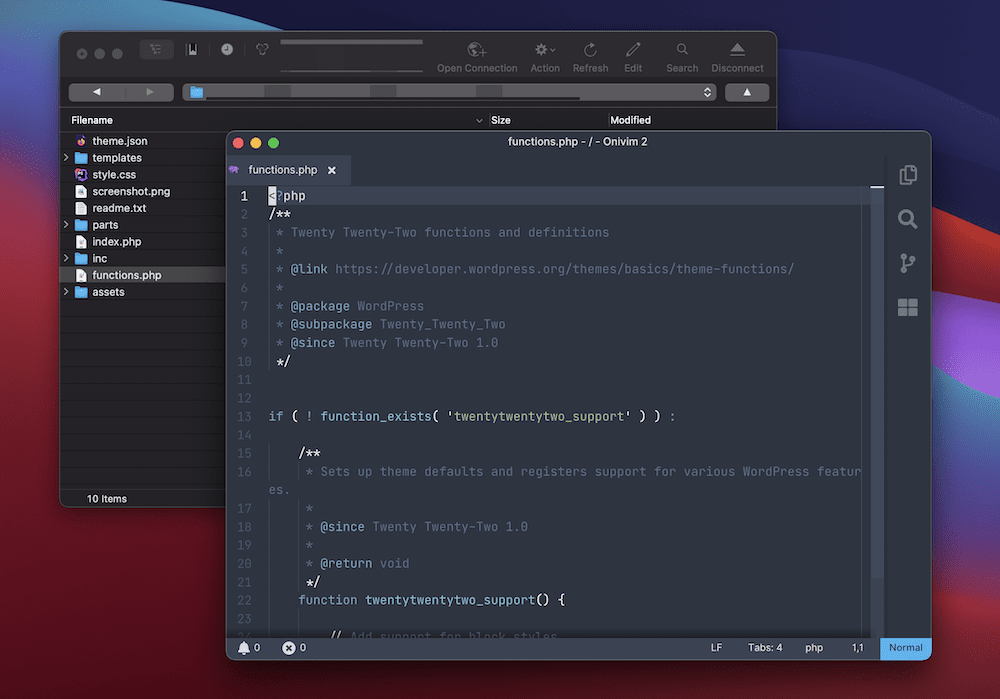
Din lista de aici, cursul de acțiune va lua câteva metode. Pentru început, deschideți serverul site-ului dvs. în interiorul clientului dvs. SFTP, apoi navigați la wp-material/themes . Listate aici, deschideți lista temei dvs. actuale și căutați fișierul functions.php potrivit:

Veți dori să deschideți acest fișier în conținutul dvs. textual iubit sau editor de cod. În interior, puteți pune șablonul de fragment următor:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Pe scurt, acest lucru adaugă un cârlig de acțiune la WordPress folosind oricum îl numiți
