Cum să includeți grafică vectorială într-un document LaTeX pe un Mac
Publicat: 2022-12-27Când vine vorba de compunerea graficelor vectoriale, există două modalități principale de a le include într-un document LaTeX pe un Mac. Primul folosește comanda încorporată \includegraphics, iar al doilea folosește pachetul independent. Ambele metode au avantajele și dezavantajele lor, așa că rămâne la latitudinea utilizatorului să decidă care este cea mai bună pentru nevoile sale. În general, \includegraphics este mai simplu de utilizat, dar independent oferă mai multă flexibilitate. Iată o prezentare rapidă a modului de utilizare a fiecărei metode: \includegraphics Pentru a utiliza \includegraphics, mai întâi trebuie să descărcați fișierul imagine pe care doriți să îl includeți. Asigurați-vă că fișierul este într-un format pe care LaTeX îl poate procesa, cum ar fi PDF, JPEG sau PNG. Odată ce aveți fișierul imagine, îl puteți include în document folosind următoarea sintaxă: \includegraphics[width=\linewidth]{filename} Unde „filename” este înlocuit cu numele fișierului imagine. De asemenea, puteți specifica o lățime pentru imagine, ceea ce este util dacă doriți să vă asigurați că se încadrează în marginile documentului. standalone Pachetul independent oferă o modalitate mult mai flexibilă de a include grafică vectorială în LaTeX. Cu această metodă, puteți specifica dimensiunea, poziția și alte proprietăți ale imaginii. Pentru a utiliza pachetul independent, mai întâi trebuie să îl descărcați și să îl instalați. Odată instalat, puteți include grafică vectorială în documentul dvs. folosind următoarea sintaxă: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Legenda imaginii dvs. merge aici} \label{fig:label } \end{figura} Unde „nume fișier” este înlocuit cu numele fișierului imagine, iar „etichetă” este un identificator unic pentru imagine. Legenda este opțională, dar este o idee bună să includeți una, astfel încât cititorii dvs. să știe care este imaginea. Odată ce ați adăugat codul pentru a include grafica vectorială, puteți utiliza comanda \ref pentru a face referire la imagine în altă parte a documentului dvs., astfel: Vezi figura \ref{fig:label} pentru un exemplu de imagine. Ambele metode sunt modalități valide de a include grafică vectorială într-un document LaTeX pe un Mac.
Folosind LaTex, vă vom arăta cum să încorporați fișiere Scalable Vector Graphics (SVG) în documentul dvs. Inkscape va fi folosit pentru a converti fromsvg în. Fișierele PDF, png, ps și eps (PDF este implicit), dar toate acestea se fac automat prin comanda.includesvg. Caracteristicile de control ale opțiunilor sunt cunoscute ca opțiuni și includ posibilitatea de a alege orice număr de opțiuni diferite. Folosind documentul LaTeX include.includesvg, vom demonstra cum să includeți fișiere imagine în format LaTeX într-un document LaTeX. Este relativ simplu de realizat într-un mediu La.Xtra, cum ar fi un sistem de fișiere pdflatex, xelatex sau lualatex. Este esențial să avem programul Inkscape pe computer.
Accesați site-ul web Apple și deschideți browserul Safari pe Mac. Trageți și plasați fișierul SVG în Safari pentru a-l deschide. Imaginea SVG va fi apoi salvată ca fișier PNG și puteți face o captură de ecran cu ShiftCommand+4.
Inkscape este un minunat editor SVG gratuit care poate fi folosit pe Mac, Windows și Linux. Cu acest program, puteți crea și manipula obiecte, care este o abilitate de care se bucură deopotrivă designerii și ilustratorii. Inkscape facilitează desenul cu o singură mână. Poate genera fișiere într-o varietate de formate, cum ar fi PNG, sk1, PDF și EPS.
Apoi puteți salva fișierul SVG în formatul preferat, cum ar fi PNG. Puteți exporta ca imagine selectând Export ca din meniul Fișier. Selectând opțiunea Tip fișier, puteți exporta PNG ca format. Pentru a începe, selectați Export și apoi selectați Conversie.
Puteți include SVG în latex?

Da, puteți include svg în latex folosind comanda \includesvg. Acesta va include fișierul svg în documentul dvs.
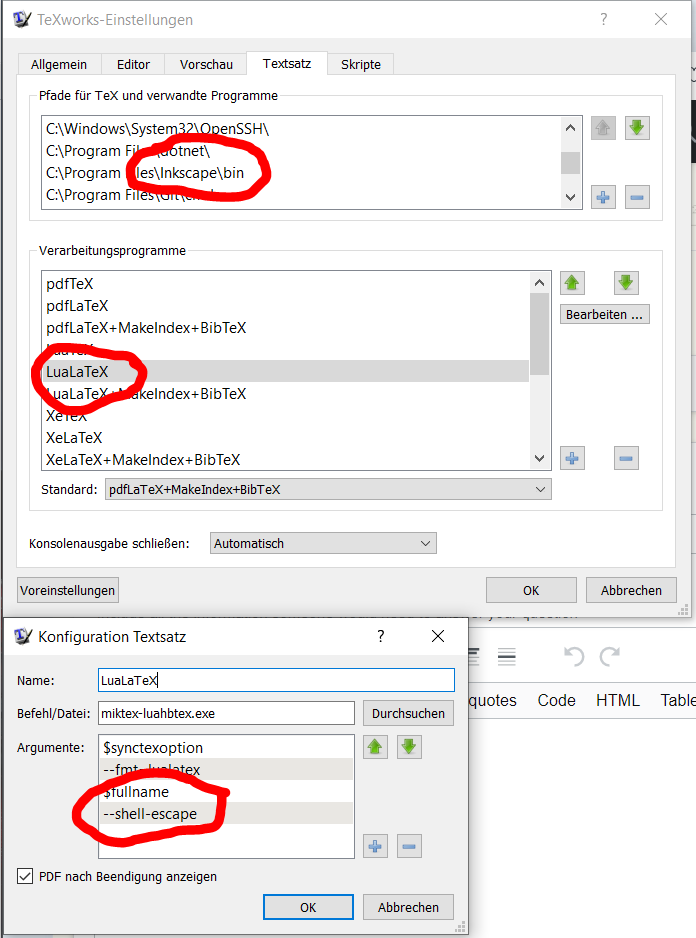
Pachetul svg este acum cea mai canonică și simplă metodă de includere a desenelor svg în LaTeX. Pachetul se bazează pe Inkscape ca backend pentru a converti un desen într-un întreg fișier PDF, care include doar text. Pentru a face acest lucru, trebuie să utilizați două cerințe preliminare. write18′ este un program care permite shell escape (cunoscut și ca pdflatex) și shell escape (cunoscut și ca pdflatex). Inkscape ar trebui să fie localizat în C:/Program Files/Inkscape. Dacă includeți acest director în variabila cale, îl veți adăuga la variabilele de mediu ale Windows. Acest MWE poate fi folosit pentru a vă testa configurația. Fișierul drawing.svg este adăugat în directorul dvs. de lucru în încercarea de a-l include. Dacă aveți un MWE, este posibil ca editorul sau linia de comandă LaTeX să fie repornit.
Dacă convertiți grafica vectorială în PNG, cel mai bine este să utilizați programul Xcode. Când este compilat, Xcode convertește grafica vectorială în PNG, ceea ce înseamnă că grafica va fi mai mică și mai bună. Chrome și Android folosesc formatul SVG ca format preferat. Odată cu adăugarea recentă a formatului SVG la iOS, un singur format de material poate fi utilizat pe aproape orice platformă.
Cum să includeți fișiere imagine Svg într-un document latex
Vă vom arăta cum să includeți fișiere imagine vg într-un document LaTeX folosind metoda *includesvg în acest articol. Din experiența noastră, a fost relativ simplu să realizam acest lucru într-un mediu LaTeX modern, cum ar fi pdflatex, xelatex și lualatex. Este esențial să avem programul Inkscape instalat pe computerul nostru.
Cum adaug un fișier svg la un cont Overleaf? Evadarea shell-ului și o instalare Inkscape existentă sunt necesare pentru a activa svg pe Overleaf.
Analizează fișierele.VGL și le afișează conținutul în SwiftUI, precum și trimite fișiere către alte cadre.
Pentru a încărca un fișier SVG în SwiftUI, trebuie să utilizați următorul cod:
Am o poză.

Pot încărca Svg pe verso?

Cum includ un fișier svg folosind Overleaf? Dacă doriți să utilizați svg, trebuie să activați shell escape și o instalare Inkscape existentă, ambele nu sunt disponibile pe Overleaf.
Formatul de fișier XML este utilizat pentru a stoca formatul de fișier SVG. Procesul de încărcare a fișierelor SVG în biblioteca dvs. media WordPress nu este la fel de simplu ca încărcarea fișierelor PNG sau JPEG. Deoarece SVG-urile sunt mai mult o formă de cod decât un format de imagine tradițional, cum ar fi JPEG-urile sau PNG-urile, ele sunt unice prin faptul că conțin cod. Dacă doriți să vă asigurați validitatea sursei dvs. de SVG, ar trebui să limitați accesul la site-ul dvs. WordPress, astfel încât numai dvs. sau o altă sursă de încredere să puteți contribui. Mai întâi ar trebui să vă spălați SVG-urile înainte de a le spăla pentru ca acestea să fie complet în siguranță. Există numeroase plugin-uri disponibile pentru utilizare gratuită și plătită. Dacă vizitatorii site-ului dvs. sunt expuși unui cod rău intenționat pe un SVG murdar, codul poate reprezenta un risc de securitate pentru serverul dvs.
Dezinfectarea unui SVG va elimina orice instanță a unui astfel de cod. Pur și simplu încărcați SVG-urile pe site-ul dvs. WordPress folosind pluginuri. Utilizarea unui generator de pagini poate fi o idee bună dacă doriți să încărcați. Viz fișiere. Alternativ, puteți activa manual suportul WordPress pentru SVG modificând fișierul functions.php de pe site-ul dvs. web. Deoarece această funcționalitate necesită privilegii de administrator, vă recomandăm să o efectuați mai întâi pe un site de realizare/dezvoltare. Dacă nu puteți rezolva problema codului, vă recomandăm să utilizați pluginul sau metoda de generare a paginii.
SVG-urile stung pot fi accesate numai prin surse de încredere sau prin fișiere dezinfectate. Folosirea unui fișier SVG este o modalitate excelentă de a vă face site-ul să iasă în evidență din mulțime prin afișarea de logo-uri, pictograme și infografice. Din cauza formatului de fișier, care este vulnerabil la hacking, WordPress nu acceptă în mod nativ SVG-urile. Utilizarea SVG-urilor în siguranță pe WordPress a fost subliniată în acest ghid, care demonstrează câteva tehnici.
Pot încărca Svg?
Ar trebui să poată fi încărcate direct în Biblioteca dvs. media, așa cum ar fi în orice fișier JPEG sau PNG și ar trebui să le puteți previzualiza și pe acestea. Folosind un plugin, puteți încărca pur și simplu SVG-urile în Biblioteca dvs. media, la fel cum ați face cu JPEG-urile și PNG-urile.
Cum adaug fișiere Svg?
Există câteva moduri diferite prin care puteți adăuga fișiere SVG pe site-ul sau documentul dvs. O modalitate este de a conecta pur și simplu la fișierul SVG folosind eticheta. O altă modalitate este să încorporați fișierul SVG folosind eticheta. De asemenea, puteți introduce codul SVG direct în codul HTML.
Formatele de fișiere Scalable Vector Graphics (SVG) sunt prietenoase cu web-ul și vă permit să creați grafică rapid și ușor. Magazinele de imagini sunt generate folosind formule matematice generate de o grilă cu puncte și linii. Drept urmare, pot fi mărite semnificativ fără a-și pierde calitatea. Deoarece codul XML este folosit pentru a scrie SVG-uri, acestea sunt menite să fie mai degrabă text literal decât forme. Nu este neobișnuit ca browserele majore precum Chrome și Edge să accepte formatele de fișiere open.sva. Un program încorporat pe computer facilitează deschiderea unei imagini. Veți afla despre o varietate de instrumente online care vă pot ajuta să încorporați elemente în mișcare în grafica dvs. web.
fișierele vectoriale și fișierele PNG sunt singurele două tipuri de fișiere. Deoarece nu conțin pixeli, nu își pierd niciodată rezoluția. Dacă întindeți sau strângeți prea strâns un fișier PNG, acesta devine neclar sau pixelat. Graficele cu numeroase trasee și puncte de ancorare vor consuma mai mult spațiu.
Ce fac cu fișierele Svg?
Un fișier SVG este un instrument excelent pentru grafica web, cum ar fi logo-uri, ilustrații și diagrame. În ciuda faptului că le lipsesc pixeli, fotografiile lor digitale de înaltă calitate sunt greu de afișat. Când vine vorba de fotografii detaliate, fișierele JPEG sunt în general preferate. Imaginile SVG sunt disponibile numai în browserele moderne.
Pot folosi Svg în Swiftui?
Deși nu puteți utiliza direct SVG-urile în catalogul de active, le puteți utiliza în simboluri în Xcode 11. Pentru mai multe informații despre cum să vă creați propriile simboluri sva, accesați site-ul Apple.
Deoarece SVGKit nu are suport SwiftUI, am implementat un UIViewRepresentable pentru a-l face să funcționeze corect. Pentru a mă asigura că svg-ul este dimensionat corect, a trebuit să creez o dimensiune a fișierului CGSize în SVGImageView și să setez cadrul în contextul SwiftUI. SDWebImage este o bibliotecă excelentă pentru încărcarea imaginilor de rețea și vine, de asemenea, cu o componentă pentru SwiftUI.
/> 2 Beneficiile adăugării unei imagini la editorialul dvs
1 Imagine src="myImage.png" /
