Cum să incorporezi notificarea Aged Put up pe site-ul tău blog WordPress
Publicat: 2022-07-09Doriți să creșteți o notificare de publicare învechită în WordPress?
Dacă ați creat material de conținut de ceva timp, atunci există posibilitatea ca unele dintre informațiile dvs. să fie depășite.
În acest articol, îți vom demonstra cum să adaugi pur și simplu o notificare învechită pe blogul tău WordPress.

De ce să incorporezi Aged Pune notificarea la postările de pe site-ul WordPress
Degradarea articolelor (postări învechite pe site) poate fi o problemă pentru o escaladare a blogurilor WordPress.
Pe baza nișei dvs. specializate, deseori materialul dvs. de conținut se poate transforma într-un interval de timp irelevant, incorect sau inadecvat. Acest lucru poate cauza o experiență practică proastă pentru utilizator, un nivel de respingere mai bun și clasamente mai scăzute în căutare.
În mod ideal, ați dori să editați aceste articole sau postări de blog și să le actualizați cu date suplimentare valoroase, corecte și actuale.
Dar, în mod normal, acest lucru nu este probabil, deoarece pagina dvs. web poate avea la fel de bine și multe postări anterioare și este posibil să nu aveți suficiente metode pentru a le actualiza. În acest scenariu, adăugarea unei notificări de trimitere veche ar putea fi benefică pentru oamenii dvs.
Le va permite să știe că conținutul este puțin mai vechi și ar trebui să țină asta în creier atunci când lucrează cu informațiile oferite pe acel site.
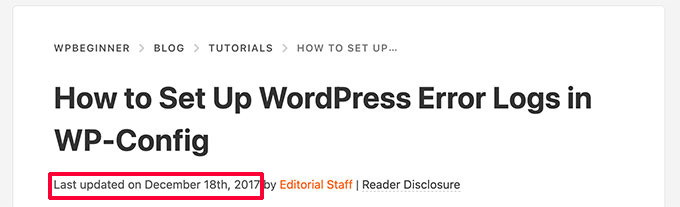
O alternativă diferită pe care o folosesc multe bloguri este prin simpla încorporare a „Ultima dată curentă” în locul său în ziua publicării.

Acestea fiind explicate, permiteți-ne să obținem o privire asupra modului în care puteți adăuga notificarea articolului anterior în WordPress și cum să afișați pe ecran ultima dată actualizată în articolele sau postările dvs. de blog.
Sistem 1. Afișează notificarea postării anterioare Folosind pluginul
Această metodă este mult mai ușoară și recomandabilă pentru toți clienții care doresc să filtreze o notificare anterioară.
Inițial, trebuie să introduceți și să activați pluginul DX Out of Date. Pentru mai multe aspecte, consultați ghidul nostru pas cu acțiune despre cum să introduceți un plugin WordPress.
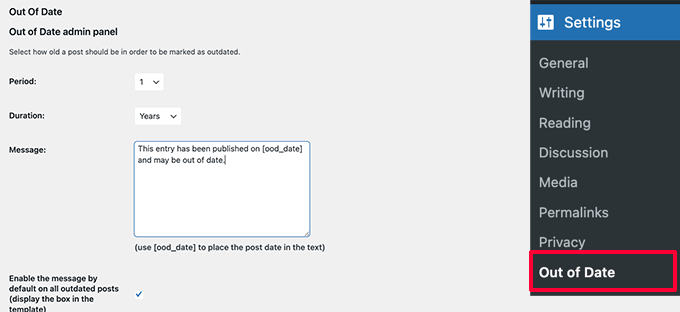
La activare, trebuie să treceți pe pagina de site-ul web Setări » Învechit pentru a configura configurațiile pluginului.

Listat aici, trebuie să selectați perioada și perioada. Acesta este momentul imediat după care o postare va fi considerată învechită de plugin.
Dedesubt, puteți oferi informații personalizate pentru a afișa ecranul în postările mai vechi și puteți activa notificarea pentru toate postările vechi. Chiar nu vă supărați, veți fi echipat să îl ascundeți pentru anumite postări prin editarea lor.
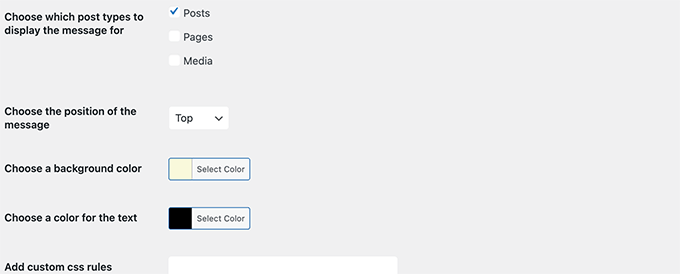
Pe pagina de opțiuni, puteți decide, de asemenea, să trimiteți sortări, culori pentru caseta de notificare și să încorporați CSS personalizat, dacă este necesar.

Într-adevăr, nu neglijați să faceți clic pe butonul Conservare variații pentru a vă stoca opțiunile.
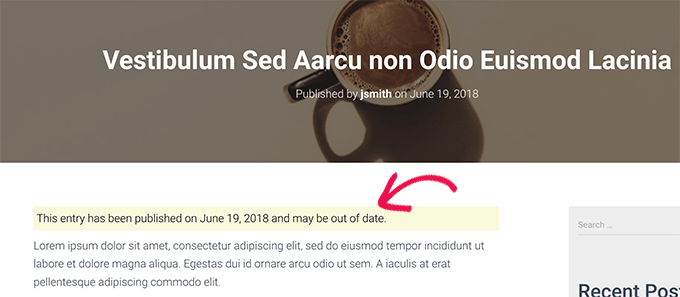
Acum puteți accesa o publicație veche pe site-ul dvs. web pentru a vedea pluginul în mișcare.

Ascunderea notificărilor învechite pentru postările unei anumite persoane
Acum să presupunem că aveți un raport care este mai matur, dar este chiar și acum corect, actualizat și are clasamente bune de cercetare. S-ar putea să doriți să ascundeți notificarea anterioară de scris acolo.
În mod similar, ce se întâmplă dacă ați actualizat un vechi suportat cu date noi. Pluginul va continua să afișeze notificări de postare învechite datorită faptului că folosește data tipărită a postării pentru a-și afla vechimea.
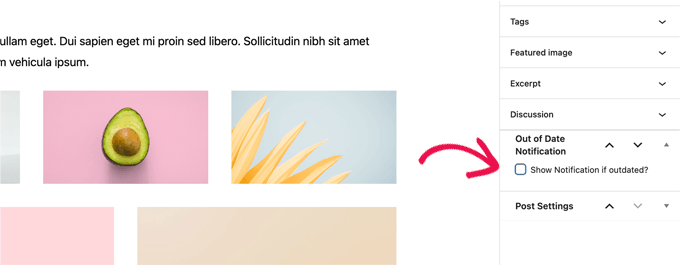
Pentru a rezolva acest lucru, puteți edita articolul și derulați în jos la fila „Notificare în afara zilei” mai puțin decât panoul Trimitere al editorului de blocuri. De mai jos, pur și simplu debifați opțiunea de notificare și ajutați la salvarea ajustărilor.

Pluginul va înceta acum să mai afișeze notificarea anterioară de trimitere pe acest articol individual.
Abordare 2. Ecranați Data modificării anterioare pentru postările dvs
O mare parte de site-uri de internet WordPress afișează ziua modificată trecută pentru postările lor de pe blog. Unii schimbă foarte bine data publicării cu data modificării trecute.
Avantajul acestei metode este că îi prezintă utilizatorilor când un articol a fost ultima dată, fără să demonstreze informații despre postare învechite.
Inițial, trebuie să instalați și să activați pluginul WP Final Modified Details. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să configurați un plugin WordPress.

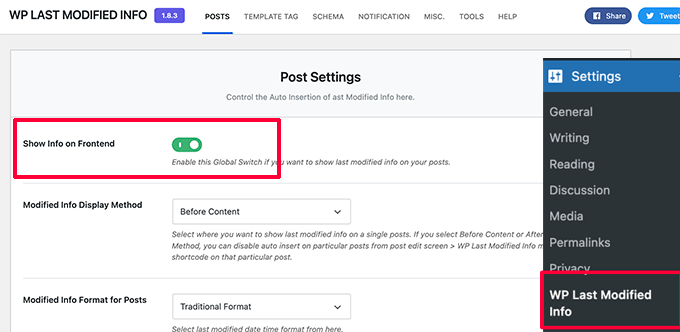
La activare, mergeți mai mult decât la Configurații » Pagina web WP Final Modified Information pentru a configura setările pluginului.

Pe pagina web de configurare, trebuie să răsturnați pe ecranul Internațional al comutatorului de date modificate anterior. După aceea, puteți alege cum doriți să afișați data modificată.
Puteți modifica data lansării, o puteți demonstra înainte sau după materialul de conținut sau să o inserați manual într-o postare.
Sub aceasta, veți obține o grămadă de soluții. Dacă aveți îndoieli, atunci le puteți trece la implicit.
Într-adevăr, nu neglijați să faceți clic pe butonul Păstrați opțiuni pentru a vă stoca variațiile.
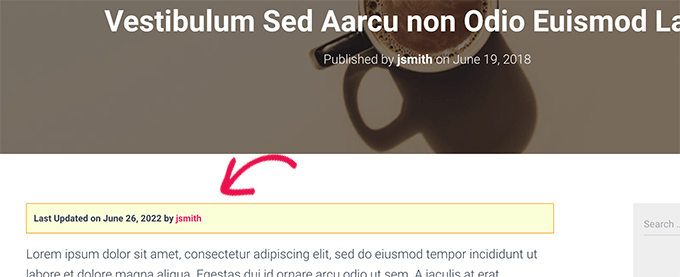
Acum puteți verifica site-ul dvs. web pentru a vedea detaliile anterioare actualizate pentru toate postările de pe site.

Această dificultate a acestei abordări este că va afișa ziua anterioară actualizată pentru toate postările care includ postările mai recente.
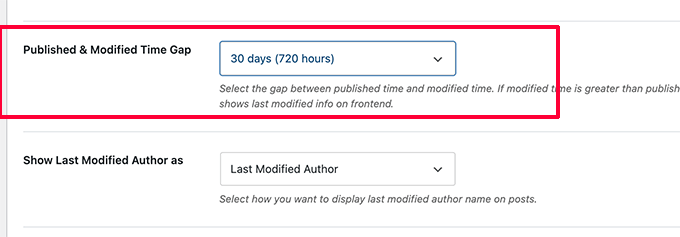
Puteți seta un interval de timp în configurațiile pluginului. Dar acest decalaj este limitat doar la 30 de ori.

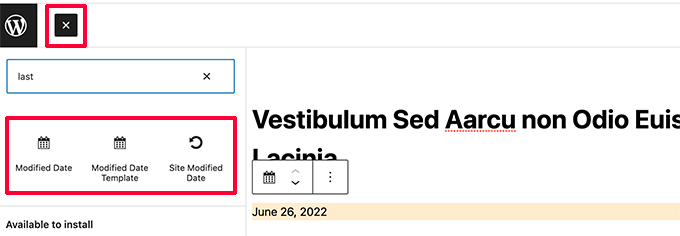
Pluginul furnizează, de asemenea, 3 blocuri pe care le puteți insera manual într-o pagină sau într-o pagină web pentru a afișa ultimele informații modificate.

Aveți, de asemenea, soluția de a utiliza CSS personalizat pentru a vă modela notificarea anterioară a datei curente. Am aplicat următorul CSS personalizat în capturile de ecran mai mari decât.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
Abordarea 3. Includeți notificarea de publicare învechită folosind cod
Această abordare implică adăugarea manuală a codului documentelor tematice WordPress. Dacă nu ați făcut acest lucru înainte, atunci aruncați o privire la tutorialul nostru despre cum să includeți fragmente de cod personalizate în WordPress.
Doar duplicați și inserați codul următor în șablonul solitary.php al temei dvs.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
Acest cod definește postările învechite ca fiind orice articole sau postări de blog dezvăluite cu cel puțin un anumit an în trecut.
Imediat după aceea, verifică dacă o trimitere este mai matură decât un an calendaristic. Dacă este, atunci verifică dacă textul a fost actualizat imediat după publicare. Apoi afișează o descoperire centrată pe verificările acelor persoane.
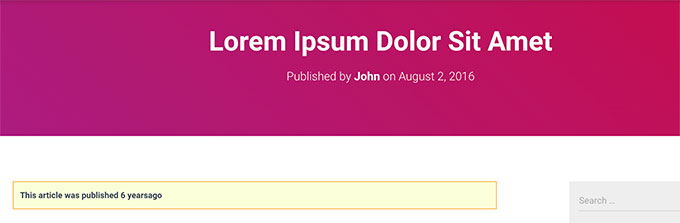
Iată cum părea pe pagina noastră web demo pentru scrieri care sunt vechi și nu au fost niciodată actualizate.

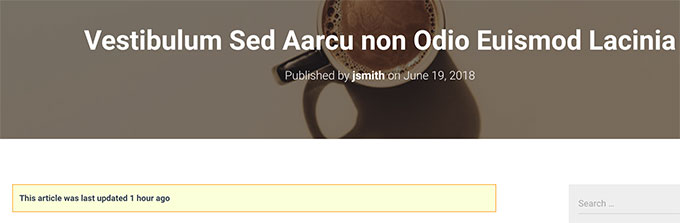
Iată cum a apărut pentru un post care este anterior, dar era actual imediat după ce a fost postat în prezent.

Am personalizat notificarea de publicare anterioară cu următorul CSS personalizat.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
Sperăm că acest articol v-a ajutat să aflați cum să afișați pur și simplu pe ecranul notificărilor articole vechi pe blogul dvs. WordPress. De asemenea, s-ar putea să doriți să vedeți ghidul nostru de SEO pentru WordPress sau să vedeți decizia noastră asupra pluginurilor de postări populare ideale pentru WordPress.
Dacă ați apreciat acest articol, atunci ar trebui să vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți întâlni și pe Twitter și Facebook.
