Cum să incorporezi zoom de mărire pentru imagini în WordPress
Publicat: 2023-03-17Doriți să creșteți un zoom de mărire asemănător Amazon pentru fotografii în WordPress?
Introducerea unui aspect de zoom va permite consumatorilor să vadă fapte pe care nu le-ar vedea într-o imagine de dimensiune normală.
În acest articol, vă vom arăta cum să inserați rapid un zoom de mărire pentru ilustrații sau fotografii în WordPress.

De ce să măriți un zoom de mărire pentru ilustrații sau fotografii?
Încorporarea unei caracteristici de mărire a măririi pe site-ul dvs. WordPress va permite vizitatorilor site-ului web să privească în mod evident informațiile complicate ale fotografiilor.
Dacă aveți un site web de imagini, atunci introducerea unei funcții de mărire va permite utilizatorilor finali să mărească imaginile dvs. pentru a vedea detaliile mai fine.
În același mod, dacă operați o clădire on-line, atunci clienții dvs. potențiali vor putea mări fotografiile articolelor.
O mulțime de site-uri web mari de comerț electronic utilizează în prezent zoom-ul de mărire pentru elementele vizuale. Le permite cumpărătorilor să arunce o privire asupra produselor și oferă cunoștințe superioare de cumpărare în magazinul dvs.
Acest lucru fiind revendicat în prezent, permiteți-ne să vedem cum puteți adăuga convenabil un zoom de mărire pentru ilustrații sau fotografii în WordPress.
Cum să adăugați un zoom de mărire pentru fotografii în WordPress
În primul rând, trebuie să configurați și să activați pluginul WP Graphic Zoom. Pentru detalii suplimentare, asigurați-vă că vedeți ghidul nostru pas cu fază despre cum să configurați un plugin WordPress.
La activare, trebuie să vă îndreptați către pagina WP Image Zoom » Zoom Settings din bara laterală admin WordPress.
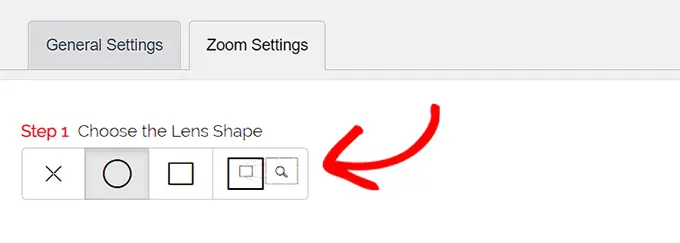
În viitor, trebuie să configurați setările pentru rezultatul zoomului trecând la fila „Setări zoom” și selectați o formă de obiectiv pe care doriți să o utilizați.

Puteți decide dintre stilurile de lentile cerc, pătrat și fereastră de zoom. Puteți alege chiar și o selecție „Fără lentilă” (⨯) dacă nu doriți să utilizați o condiție pentru efectul de mărire.
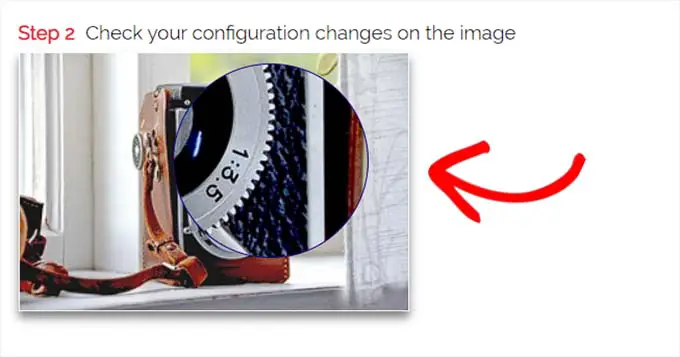
După ce vă decideți asupra obiectivului ales, trebuie să derulați în jos la următoarea etapă în care puteți previzualiza o imagine cu obiectivul selectat pentru a vedea cum funcționează. Pluginul are o imagine de previzualizare pe care o puteți folosi pentru a examina modificările dvs.

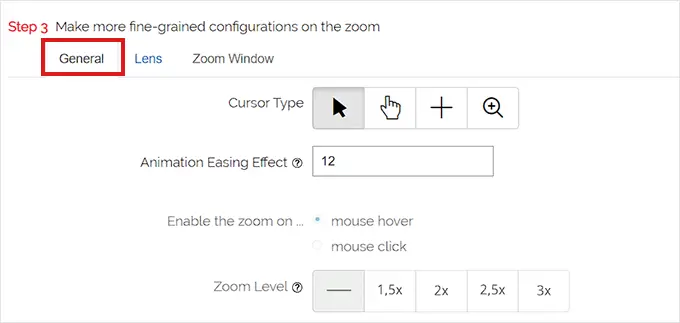
În continuare, va trebui să treceți la fila „General”.
De aici, puteți alege un stil de cursor, puteți stabili o influență de animație, puteți activa zoom-ul la trecerea mouse-ului sau pur și simplu faceți clic pe mouse și să conturați un nivel de zoom.
Dacă doriți și mai multe posibilități, unele dintre funcții sunt disponibile doar pentru modelul profesional al pluginului WP Image Zoom.

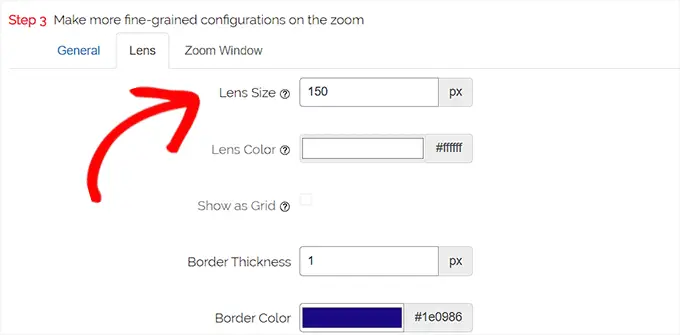
După ce ați creat selecțiile în consecință, mergeți pur și simplu la fila „Lentile” din partea de sus.
Acum puteți configura setări precum dimensiunea lentilelor, umbra lentilelor, selecțiile de margine a lentilelor și multe altele dacă ați ales lentila „cerc” sau „pătrat” la Pasul 1.

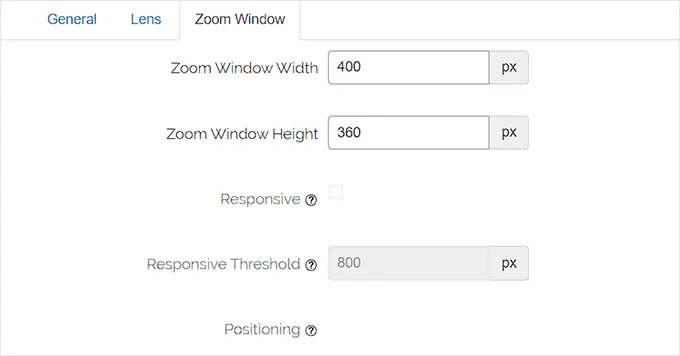
Dacă ați ales obiectivul pentru fereastră cu zoom, atunci trebuie să treceți la fila de configurare „Fereastră zoom”.
De aici, puteți modifica lățimea și înălțimea ferestrei de zoom, poziționarea, lungimea față de imaginea principală, culorile marginilor și în plus.

În viitor, va trebui să faceți clic pe „Salvați modificările” pentru a vă comercializa configurațiile.
După aceea, tot ce trebuie să faceți este să configurați câteva setări normale.

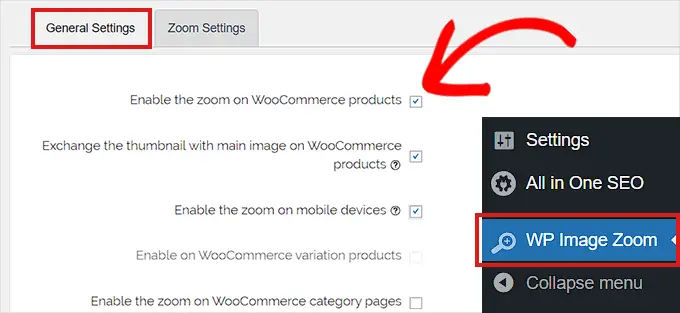
Configurați opțiuni comune pentru pluginuri

În continuare, va trebui să comutați la fila Opțiuni generale mai puțin decât setările pluginului.
Din acest articol, puteți ajuta acum opțiuni cum ar fi mărirea imaginilor pentru produse sau servicii WooCommerce, miniaturi, dispozitive mobile, pagini web atașate, pagini de grup de produse și altele.
Tot ce trebuie să faceți este practic să testați containerele viitoare la aceste soluții.

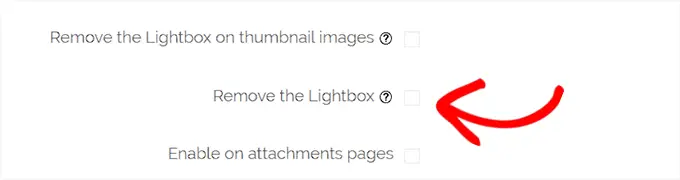
De asemenea, puteți scăpa de influența casetei luminoase, astfel încât utilizatorii să poată mări fotografiile fără efort.
Pe de altă parte, veți avea nevoie de varianta Pro a pluginului pentru această caracteristică.

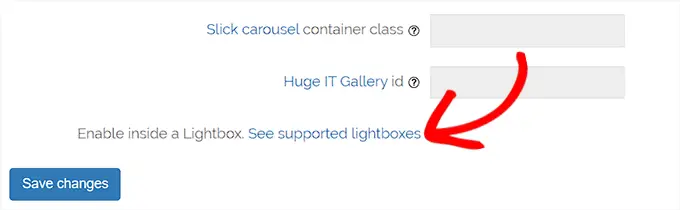
Dacă nu intenționați să ștergeți caseta de lumină pentru imagini, atunci trebuie să derulați în jos la alternativa „Activați într-o casetă luminosă” și să verificați caseta care vine la ea.
Fiți conștienți: puteți vedea casetele luminoase acceptate pentru a vă asigura că zoomul funcționează excelent într-o casetă luminoasă de pe site-ul dvs. web.

După ce ați terminat de schimbat opțiunile, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă comercializa opțiunile.
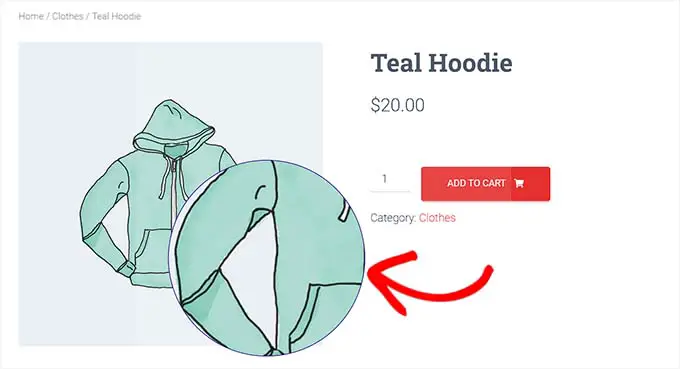
Mărirea mărită va fi acum activată pentru produsele WooCommerce.
Puteți vizita magazinul dvs. online de vânzare cu amănuntul pentru a examina funcția noastră de zoom.

Pe de altă parte, dacă doriți să ajutați la zoom pentru fotografiile din postările și paginile WordPress, trebuie să urmați acțiunea de mai jos.
Faza 3. Potriviți zoom-ul de mărire pentru fotografii în Editorul de blocuri
În mod implicit, zoom-ul de mărire nu este activat pentru imaginile din postările și paginile dvs. de internet. Va trebui să o faceți manual imediat după ce ați încorporat un grafic materialului dvs.
În primul rând, trebuie să deschideți un articol pe care doriți să îl editați în editorul de blocuri.
În continuare, trebuie să adăugați un grafic la acea postare din biblioteca media sau din sistemul dumneavoastră de computer.
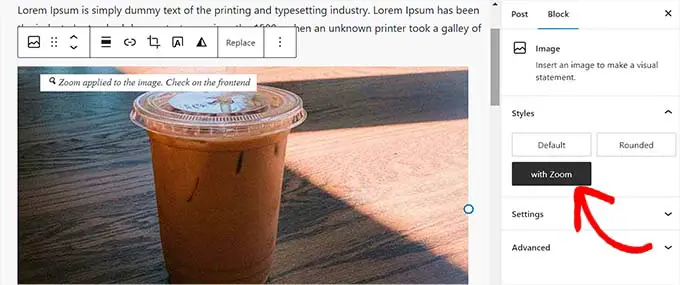
De îndată ce faceți acest lucru, faceți clic pe imagine pentru a deschide panoul de opțiuni de blocare din colțul din dreapta al afișajului.
Din acest articol, accesați pur și simplu fila „Stiluri” și faceți clic pe butonul „Cu zoom” pentru a utiliza zoom-ul de mărire a graficului dvs.

La scurt timp după aceea, pur și simplu faceți clic pe butonul „Actualizați” sau „Publicați” din partea care duce la setările dvs. ale retailerului.
Atributul zoom va apărea astfel pe pagina dvs. web:

Rețineți: va trebui să repetați această fază aproape de fiecare dată când doriți să introduceți influența zoomului într-o imagine unică.
Vă sugerăm să aplicați imagini de calitate semnificativă pentru funcția de zoom pentru a vedea bine. Ilustrațiile sau fotografiile de calitate superioară sunt de obicei mai mari în dimensiunile fișierului și durează doar mai mult timp pentru a se încărca, ceea ce va avea un efect asupra vitezei site-ului dvs. web și a performanței generale.
Pentru a rezolva această problemă, doriți să vă optimizați fotografiile pentru internet înainte de a le încărca pe WordPress.
Sperăm că acest articol v-a ajutat să aflați cum să inserați un zoom de mărire pentru fotografii în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să îmbunătățiți fotografiile pentru motoarele de căutare și alegerile noastre principale pentru cele mai bune pluginuri de compresie grafică.
Dacă ați preferat acest raport, nu uitați să vă abonați la canalul nostru YouTube pentru tutoriale de filme WordPress. Ne puteți găsi și pe Twitter și Fb.
