Cum să creșteți viteza site-ului WordPress pe mobil
Publicat: 2023-03-07Vă întrebați cum să creșteți viteza site-ului WordPress pe mobil?
Când vine vorba de optimizarea unui site web pentru viteză, trebuie să lucrați atât pe desktop, cât și pe cel mobil, deoarece ambele dispozitive atrag o cantitate bună de trafic.
Unii ar susține că viteza mobilă este mai importantă, deoarece, după implementarea indexării mobile-first, Google ia în considerare versiunea mobilă a unei pagini web în scopuri de clasare față de versiunea desktop.
Cu toate acestea, viteza desktopului nu trebuie respinsă, deoarece viteza generală de încărcare a unui site este încă considerată un factor important de clasare.
Am tratat deja cum să optimizați viteza generală de încărcare a site-ului dvs. într-un articol anterior, așa că în acest tutorial ne vom concentra pe creșterea vitezei mobile a site-ului dvs. Vă rugăm să implementați pașii enumerați în ambele articole pentru o viteză optimă a site-ului.
De ce site-ul dvs. WordPress este lent pe mobil?

Un site web WordPress poate apărea lent pe mobil din cauza cauzelor enumerate mai jos. Veți observa că unele dintre cauze sunt specifice pentru dispozitive mobile, în timp ce altele sunt cauze comune care se aplică și versiunii desktop a site-ului dvs.
- Găzduire WordPress lentă
- Imaginile mari nu sunt optimizate pentru vizualizare pe mobil
- Procesoarele pentru smartphone-uri au de obicei o arhitectură CPU mai slabă și sunt mai lente decât desktop-urile
- Reguli CSS specifice pentru dispozitive mobile, inclusiv dimensiunea ferestrei de vizualizare, redimensionarea imaginilor etc
- Prea multe plugin-uri grele simultan folosind prea multe resurse
- Prea multe glisante, preîncărcare sau animații
Acum că aveți o idee despre cauze, să continuăm cu pașii pentru a remedia problema și a crește viteza site-ului pe mobil.
Cum să creșteți viteza site-ului WordPress pe mobil
În această secțiune, veți învăța cum să creșteți viteza site-ului WordPress pe mobil în doar șapte pași. Acestea sunt:
- Treceți la un furnizor de găzduire rapidă (dacă nu utilizați deja unul)
- Utilizați o temă optimizată pentru mobil
- Optimizați imaginile
- Implementați memorarea în cache
- Optimizați codul WordPress (JavaScript, CSS și HTML)
- Examinați și reduceți pluginurile
- Activați AMP (opțional)
Să aruncăm o privire mai profundă în fiecare soluție și să aflăm cum acestea ajută la creșterea vitezei site-ului dvs. pe mobil.
1. Treceți la un furnizor de găzduire rapidă
Alegerea unui furnizor rapid de găzduire este adesea una dintre cele mai bune soluții pentru a crește viteza site-ului WordPress pe dispozitivele mobile.
Puteți efectua oricare dintre soluțiile enumerate mai jos în această secțiune și, în continuare, puteți înregistra o viteză teribilă pe mobil dacă serverul dvs. de găzduire nu este la înălțime.
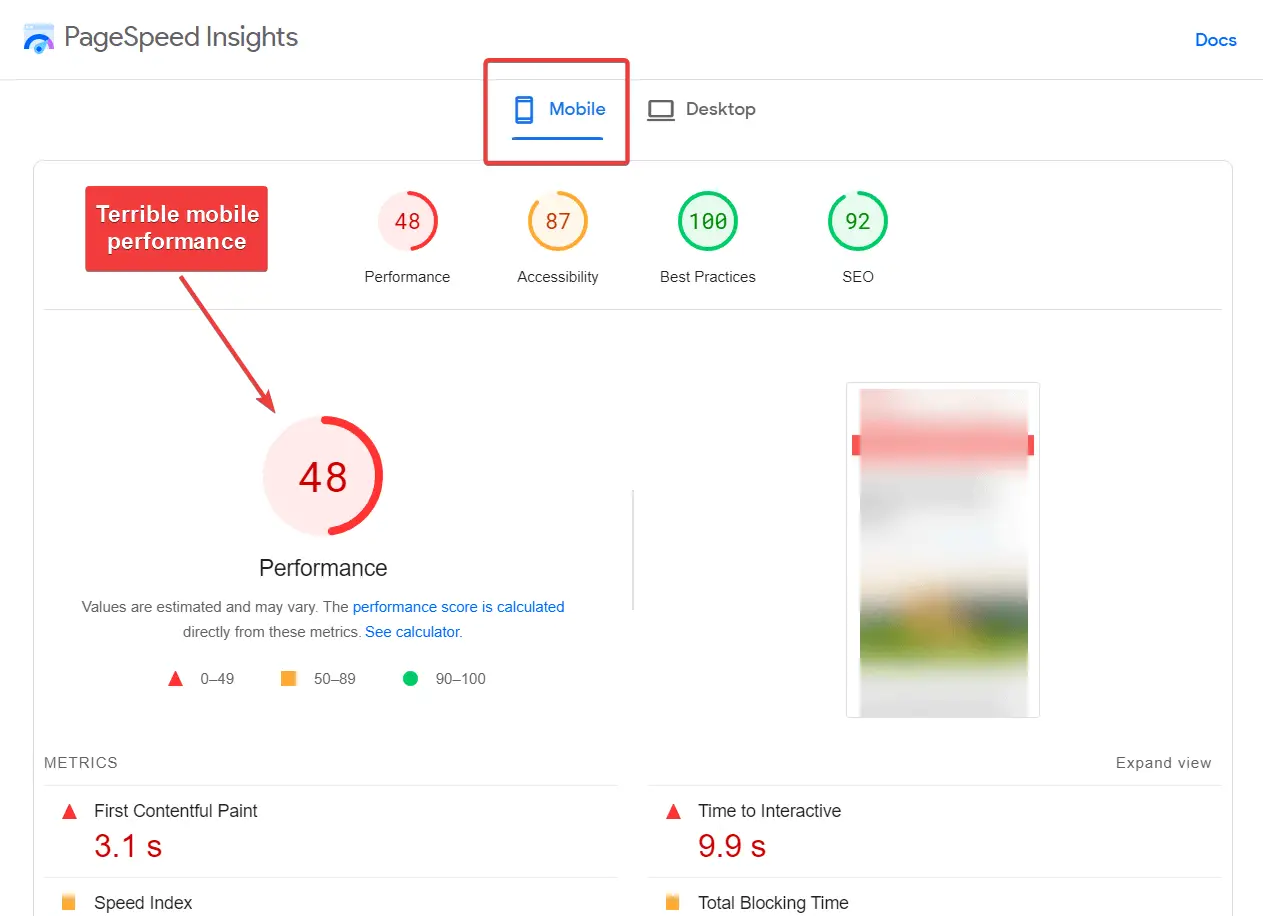
Deci, primul pas este să determinați dacă viteza lentă a site-ului este cauzată de performanța slabă a serverului de găzduire.
O modalitate de a verifica acest lucru este utilizarea unui instrument de testare a vitezei pentru a testa timpul de răspuns al serverului site-ului dvs.
Sau, dacă preferați să facem treaba pentru dvs., puteți doar să citiți postările noastre pe acest subiect.
Am testat zeci de servicii de găzduire și am publicat recenzii aprofundate despre aproape toți furnizorii populari. Ar trebui să puteți găsi furnizorul dvs. de găzduire în următoarele articole și să vă dați seama dacă ar trebui să continuați să utilizați serviciul său:
După ce ați citit recenziile, dacă decideți să treceți la un furnizor de găzduire mai bun, atunci aruncați o privire la articolul nostru despre cele mai rapide servicii de găzduire a site-urilor web. Acesta acoperă opt companii diferite de găzduire echipate cu tehnologii care vă vor ajuta să creșteți viteza mobilă a site-ului dvs.
De asemenea, luați în considerare trecerea la o soluție de găzduire dedicată tipului dvs. de site. De exemplu, site-urile WooCommerce sunt mai mari și necesită, de obicei, mai multă putere de procesare, așa că migrarea către un plan de găzduire WooCommerce dedicat este o idee mai bună.
2. Utilizați o temă optimizată pentru mobil
Persoanele care vă vizitează site-ul folosesc dispozitive mobile de diferite dimensiuni, sisteme de operare și producători. Site-ul dvs. ar trebui să fie proiectat pentru a răspunde fiecărui dispozitiv mobil.
De obicei, sarcina temei WordPress este să ofere un design receptiv. Acesta este motivul pentru care trebuie să selectați cu atenție o temă. Pot exista sute de mii de teme din care să alegeți, dar nu toate temele sunt receptive și gata pentru vizionare pe mobil.
Pentru a ajuta utilizatorii să creeze site-uri web mai rapide pe mobil, am creat o temă ușoară numită Neve.

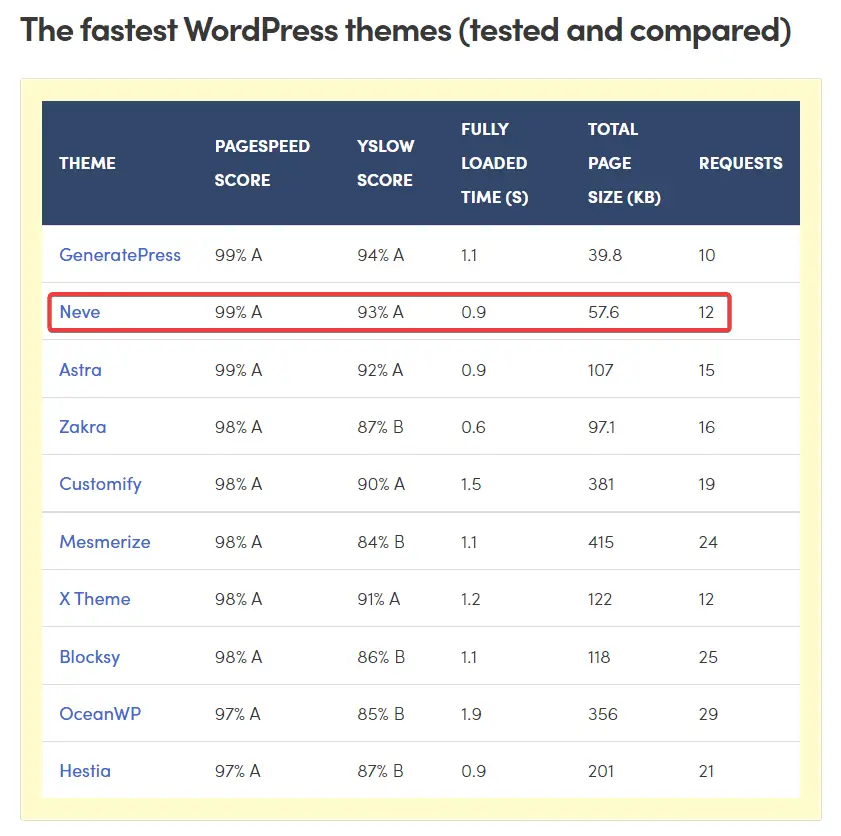
Designul receptiv al lui Neve asigură că postările și paginile dvs. se adaptează la dimensiunea ecranului și dispozitivul vizitatorului, făcând conținutul dvs. accesibil tuturor. De asemenea, se clasează printre primele trei cele mai rapide teme pentru site-urile WordPress.
Aflați mai multe despre Neve și încercați.

3. Optimizați imaginile
Imaginile sunt unul dintre primele trei lucruri responsabile pentru încetinirea site-ului dvs. pe mobil. Ele ocupă mult spațiu pe serverul tău și durează ceva timp pentru a le descărca pe un browser.
Aceasta înseamnă că optimizarea imaginilor site-ului dvs. este o altă dintre cele mai bune soluții pentru a crește viteza site-ului WordPress pe dispozitivele mobile.
Din fericire, există câteva lucruri pe care le puteți face pentru a reduce impactul negativ al imaginilor pe site-ul dvs.
- Utilizați formate de imagine optimizate, cum ar fi WebP sau Avif, ori de câte ori este posibil
- Reduceți dimensiunea imaginii înainte de a le încărca (aflați despre dimensiunile imaginilor WordPress)
- Implementați încărcare leneră, astfel încât imaginile să fie descărcate în browser numai atunci când sunt necesare
- Serviți-vă imaginile prin CDN pentru a reduce încărcarea pe serverul site-ului dvs
- Utilizați un plugin de optimizare pentru a elimina câțiva kiloocteți din imagini
Dacă doriți să optimizați toate acestea, puteți utiliza pluginul Optimole. Optimole nu numai că va comprima, redimensiona și converti imaginile dvs. în formatul optim, dar poate servi dinamic imagini optimizate prin intermediul CDN-ului său.
Cu această abordare pe mai multe direcții, vizitatorii de pe dispozitivele mobile vor primi imagini mai mici decât vizitatorii care navighează, de exemplu, pe un ecran Retina, ceea ce vă accelerează site-ul și înseamnă că fiecare utilizator primește o imagine care este optimizată pentru experiența sa de navigare.
4. Implementați memorarea în cache
Cu memorarea în cache WordPress, puteți stoca versiunea HTML finală a site-ului dvs. în loc să forțați serverul să proceseze PHP pentru fiecare vizită.
Aceasta înseamnă că serverul poate răspunde mai rapid cu pagina finală, ceea ce duce la timpi de încărcare mai rapidi pentru toți vizitatorii dvs., inclusiv cei de pe dispozitive mobile.
Puteți implementa memorarea în cache prin furnizorul dvs. de găzduire sau un plugin de stocare în cache. În zilele noastre, multe gazde WordPress de calitate oferă propriile soluții de stocare în cache la nivel de server.

Puteți întreba furnizorul dvs. de găzduire dacă oferă tehnologie de stocare în cache a serverului și dacă planul dvs. actual o include. Dacă vă spun să vă actualizați planul pentru a activa stocarea în cache, atunci luați în considerare adăugarea unui plugin gratuit de stocare în cache.
5. Optimizați codul WordPress (JavaScript, CSS și HTML)
Așa cum să aveți fișiere imagine grele vă poate încetini timpii de încărcare pe mobil, difuzarea codului neoptimizat poate încetini, de asemenea, lucrurile pentru vizitatorii dvs. de pe mobil, mai ales dacă site-ul dvs. servește o mulțime de JavaScript.
Acest lucru poate face din optimizarea codului site-ului dvs. un alt pas important în cum să creșteți viteza site-ului WordPress pe dispozitivele mobile.
Puteți optimiza codul site-ului dvs. parcurgând următorii pași:
- Reduceți HTML, CSS și JavaScript pentru a elimina spațiile suplimentare, comentariile și formatarea
- Combinați fișierele CSS și JavaScript pentru a asigura solicitări HTTP eficiente (dacă gazda dvs. folosește HTTP/2, puteți sări peste acest lucru, totuși)
- Implementați compresia Gzip sau Brotli
- Eliminați resursele care blochează redarea, cum ar fi fișierele CSS, HTML și JavaScript, pentru a forța browserele să întârzie redarea conținutului pe site-ul dvs.
Pentru a micșora, combina și comprima fișiere și coduri, aveți nevoie de un plugin de minimizare. Din fericire, am scris recent un ghid aprofundat despre cele mai bune plugin-uri de minify, după ce le-am testat temeinic. Pentru a elimina codul de blocare a randării, avem un tutorial separat.
6. Examinați și reduceți pluginurile grele
Deși nu există o regulă strictă cu privire la câte plugin-uri poate avea site-ul dvs., instalarea de plugin-uri cu încărcare lentă și cu resurse grele va avea cu siguranță un efect asupra timpilor de încărcare mobil a site-ului dvs.
Pluginurile prost codificate obțin prea multe resurse de pe serverul dvs., ceea ce duce la o viteză lentă de încărcare. Vă recomandăm să revizuiți pluginul instalat pe site-ul dvs. și să le eliminați pe cele care sunt prost codificate.
Pentru a elimina pluginurile proaste, verificați recenziile lăsate de utilizatori în depozitul de pluginuri WordPress. Priviți recenziile lăsate în ultimele 12 luni și căutați cuvântul „lent”.
Dacă apare într-un număr semnificativ de recenzii, înseamnă că pluginul este într-o anumită măsură responsabil pentru încetinirea site-ului dvs. Găsiți o alternativă mai bună la acest plugin și apoi eliminați-o de pe site-ul dvs. web.
Din păcate, diagnosticarea pluginurilor cu încărcare lentă este unul dintre aspectele mai tehnice ale modului de creștere a vitezei site-ului WordPress pe mobil.
Pentru utilizatorii mai tehnici, totuși, puteți evalua și performanța pluginului folosind analiza cascadă într-un instrument de testare a vitezei și/sau un plugin gratuit precum Query Monitor.
7. Activați AMP (opțional)
AMP înseamnă Accelerated Mobile Pages și este o inițiativă open-source susținută de lideri din industrie precum Google și Twitter. Tehnologia își propune să afișeze paginile web mai rapid pentru utilizatorii de telefonie mobilă.
Când implementați AMP, acesta reduce versiunile postărilor și paginilor dvs. și oferă doar elementele esențiale vizitatorilor dvs. de pe mobil. Acest lucru face site-ul dvs. foarte rapid, dar pierde multe dintre elementele de design realizate cu atenție. Un alt dezavantaj al AMP este că există tipuri limitate de anunțuri acceptate de site-urile AMP, iar unele anunțuri sunt, de asemenea, dificil de implementat.
Deoarece are avantaje și dezavantaje notabile, nu ar trebui să vă simțiți obligat să utilizați AMP. Cu toate acestea, AMP este o modalitate excelentă de a accelera performanța mobilă a site-ului dvs. într-un pic.
Pentru a afla mai multe, consultați ghidul nostru despre cum să configurați AMP pe WordPress.
Gânduri finale despre cum să creșteți viteza site-ului WordPress pe mobil
Îmbunătățirea vitezei site-ului dvs. pe mobil nu este un proces dificil, dar cu siguranță este unul lung. Trebuie să dedicați ceva timp pentru realizarea soluțiilor. Iată o recapitulare a tuturor pașilor pe care trebuie să-i faceți:
- Treceți la un server de găzduire mai rapid
- Utilizați o temă WordPress optimizată pentru mobil, cum ar fi Neve
- Utilizați imagini ușoare și optimizați-le cu un instrument precum Optimole
- Implementați memorarea în cache la nivel de server sau utilizați un plugin de stocare în cache
- Optimizați codul WordPress (JavaScript, CSS și HTML)
- Examinați și eliminați pluginurile prost codificate
- Luați în considerare activarea AMP (opțional)
Pentru alte sfaturi despre crearea unui site mobil mai bun, vă recomandăm să citiți și ghidul nostru despre crearea unui site WordPress prietenos pentru dispozitive mobile.
Asta e, oameni buni. Dacă aveți întrebări despre cum să creșteți site-ul WordPress pe mobil, anunțați-ne în secțiunea de comentarii de mai jos.
