Cum să vă aliniați graficele vectoriale scalabile (SVG) pentru o mai bună asistență pentru browser
Publicat: 2023-02-27Când vine vorba de adăugarea graficelor vectoriale scalabile sau SVG-uri la un proiect web, există de obicei două moduri principale de a proceda. Prima și cea mai comună este utilizarea unei etichete cu atributul src care indică calea fișierului SVG. Al doilea este să introduceți codul SVG direct în HTML. Pentru proiectul la care lucrez, lazysizes, am decis să merg pe a doua variantă. Motivul principal pentru aceasta a fost că mi-ar permite să manipulez SVG-ul cu JavaScript (așa cum voi face în acest articol). De asemenea, este, în general, o idee bună să păstrați JavaScript și HTML separat, deoarece vă face codul mai ușor de întreținut pe termen lung. Cu toate acestea, există o mare avertizare când vine vorba de utilizarea SVG-urilor inline: Internet Explorer (IE) nu le acceptă. Aceasta înseamnă că, dacă doriți ca SVG-ul dvs. să funcționeze în IE, va trebui să utilizați un polyfill. În acest articol, voi folosi svg4everybody polyfill. Presupunând că aveți codul SVG gata de funcționare, primul lucru pe care trebuie să-l faceți este să adăugați svg4everybody polyfill la proiectul dvs. Puteți face acest lucru fie utilizând un CDN (Content Delivery Network), fie descărcând fișierele și adăugându-le manual la proiect. Odată ce ați adăugat polyfill-ul în proiect, următorul lucru pe care trebuie să-l faceți este să vă introduceți codul SVG. Acest lucru se poate face prin simpla adăugare a codului SVG la fișierul HTML: Acum că aveți codul SVG în linie, următorul lucru pe care trebuie să-l faceți este să adăugați câteva linii de JavaScript pentru a inițializa polifill-ul svg4everybody: Ultimul lucru pe care îl aveți trebuie să faceți este să adăugați niște CSS pentru a vă asigura că SVG-ul se afișează corect: Și asta este! Acum ar trebui să aveți un SVG funcțional care se va afișa în toate browserele, inclusiv IE.
Ce tip este Svg la dactilografiat?

Nu există un răspuns definitiv la această întrebare, deoarece tipul unui fișier SVG poate varia în funcție de modul în care este creat și de ce software este utilizat pentru a-l vizualiza. Cu toate acestea, în general, un fișier SVG poate fi fie o grafică vectorială , fie o grafică bitmap.
Ce tip este un SVG?
Ce este un fișier svg? Este un format de fișier vector prietenos cu web, care poate fi folosit de oricine. fișierele vectoriale stochează imagini într-o formulă matematică bazată pe o grilă, similară fișierelor raster bazate pe pixeli, cum ar fi JPEG.
De ce să folosiți SVG peste grafica vectorială?
Este avantajos să utilizați grafică vectorială pentru a obține un nivel ridicat de calitate în timp ce scalați în sus sau în jos. Deși este mai versatil decât grafica vectorială, este totuși un format care poate fi folosit pentru o varietate de scopuri. Un fișier SVG poate fi folosit pentru a crea grafică web, ilustrații și chiar elemente interactive. În plus, este o alegere populară pentru crearea de diagrame și diagrame, deoarece este capabil să facă acest lucru. Există mai multe avantaje în utilizarea sva față de grafica vectorială. Este mai ușor să încărcați și să descărcați fișiere SVG , care sunt mai mici și mai ușor de gestionat. În plus, orice software de grafică vectorială poate fi folosit pentru a edita fișiere SVG, permițând un design grafic mai precis și mai flexibil. Cu toate acestea, este posibil ca fișierele SVG să dureze mai mult pentru a crea și să nu fie potrivite pentru toate elementele grafice.
Ce este Svgsvgelement?
Interfața SVGSVGElement poate fi folosită pentru a obține acces la proprietățile elementelor svg> și pentru a le manipula. În plus, interfața include o serie de metode utilitare utilizate în mod obișnuit, cum ar fi operațiunile cu matrice și capacitatea de a seta timpul de reîncărcare a dispozitivelor de redare vizuală.

De ce ar trebui să utilizați imagini Svg
Ați putea folosi asta ca exemplu: încorporați thesvg prezentat mai jos în acest fel. „img src=myfile.svg” height="200″ width="200″ Dacă preferați, utilizați HTML cu un element * svg/%22br . ViewBox0 0 200 200 shtml xmlns=" http://www.w3.org/2000/svg”
Svg este un XML?

Un document XML cu etichete grafice este un fișier SVG. Îl puteți viziona folosind un plug-in de browser sau folosind un vizualizator special. O pagină web SVG poate fi încărcată direct sau printr-un identificator de link ca fișier autonom.
Grafica vectorială este un format grafic versatil care poate fi folosit pentru a crea pagini web, desene tehnice și alte aplicații. O declarație pentru fișierul SVG include o descriere a versiunii XML a fișierului și codificarea caracterelor, precum și informații despre antet. Este posibil ca sintaxa HTML să se aplice în documentele HTML atunci când utilizați conținut SVG. Când se întâmplă acest lucru, pot apărea erori în interpretarea și prezentarea datelor. Când utilizați sva în HTML, este esențial să includeți un XPath cu caractere și codificări valide. În acest caz, fișierele dvs. SVG se pot afișa și funcționa incorect, făcându-le neplăcute.
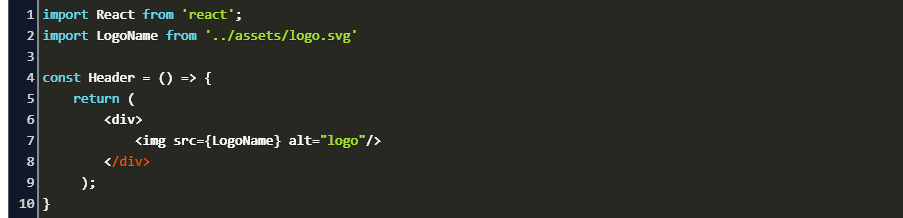
Cum folosesc Svg în React?

Pentru a utiliza SVG în React, puteți folosi nativul
Svg la dactilografiat
Există câteva moduri diferite de a converti un SVG în Typescript, dar cel mai obișnuit mod este de a folosi o bibliotecă precum @svgr/core. Această bibliotecă va prelua SVG-ul dvs. și îl va converti într-un fișier Typescript pe care îl puteți importa apoi în proiectul dvs.
Etichetă Svg în React
Eticheta svg este o componentă React care redă o imagine SVG . Imaginea este definită de atributul src. Atributele lățime și înălțime sunt opționale și definesc lățimea și înălțimea imaginii.
Deoarece etichetele SVG sunt acum acceptate pe scară largă în aproape fiecare browser, puteți crea cu ușurință grafică de înaltă calitate, care arată grozav pe toate dispozitivele. Creați grafică sofisticată cu SVG, care utilizează o gamă largă de metode de desen pentru a desena trasee, casete, cercuri, text și imagini grafice. Există o mulțime de resurse disponibile pentru a vă ajuta să învățați cum să utilizați SVG, așa că nu vă îngrijorați dacă sunteți nou în acest domeniu. Îl puteți folosi pentru a crea o grafică și mai uimitoare, chiar dacă sunteți bine versat în SVG. Asigurați-vă că ne spuneți ce faceți cu SVG dacă doriți să îl utilizați din nou.
De ce ar trebui să utilizați imagini Svg în aplicația dvs. React Native
JSX acceptă utilizarea etichetei svg, permițându-ne să copiem și să inserăm SVG-ul direct în componentele noastre React. Această metodă este simplă, deoarece vă permite să utilizați pe deplin resursele SVG-urilor fără a fi nevoie de un bundler. Deoarece SVG-urile sunt formate XML, ele pot fi executate în același mod ca și HTML. Ca rezultat, îl putem converti în JSX. În loc să folosești, folosește. Dacă aplicația dvs. React Native nu acceptă formatul jpeg, ar trebui să utilizați formatul SVG . SVG, care este un format vectorial, se poate scala la infinit și nu degradează calitatea rezultatelor. Acest format de fișier poate fi folosit ca imagine de fundal în același mod în care sunt JPEG și PNG.
