Cum să inserați o scurtă descriere a produsului sau serviciului în WooCommerce
Publicat: 2022-08-26Doriți să inserați o mică descriere a soluției în WooCommerce?
O descriere rapidă a produsului participantă și utilă îi poate face pe cumpărători să dorească să descopere mai multe despre produsele și soluțiile dvs. și să vă ajute să obțineți vânzări suplimentare de produse.
În acest articol, vă vom arăta cum puteți crește o scurtă descriere a articolului în magazinul dvs. WooCommerce.

De ce să adăugați o scurtă descriere a mărfurilor în WooCommerce?
Foarte asemănătoare cu un fragment publicat, scurtele descrieri ale articolului pot face cumpărătorii să fie intrigați să stăpânească mai multe despre un articol.
Cele mai multe teme WordPress WooCommerce arată clar descrierea în mod specific sub eticheta de preț a produsului pe paginile web ale produselor specifice.

Deoarece este doar unul dintre factorii pe care consumatorii îi vor vedea inițial, această descriere este excelentă pentru a împărtăși detalii vitale despre un articol, cum ar fi dimensiunea acestuia sau produsul din care este fabricat.
Acest lucru poate ajuta clienții să ia rapid o decizie, indiferent dacă doresc să studieze mult mai multe despre produse, derulând la descrierea completă sau verificând galeria de imagini a soluției. Cu alte cuvinte, o descriere participantă poate acționa ca un argument de venit pentru relaxarea paginii site-ului dvs. de soluție.
Cu asta în creier, să vedem cum puteți include o scurtă descriere a produselor în WooCommerce.
Cum să adăugați o descriere mai scurtă a produsului în WooCommerce
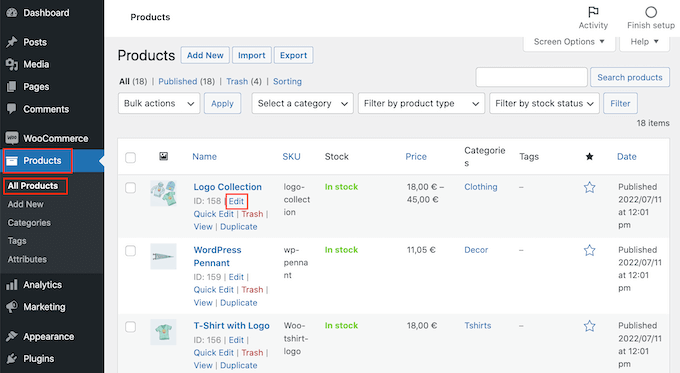
Pentru a dezvolta o scurtă descriere, accesați Bunuri » Toate produsele și soluțiile din tabloul de bord WordPress.
Apoi, găsiți articolul în locul în care doriți să adăugați o scurtă descriere și faceți clic pe linkul „Editați”.

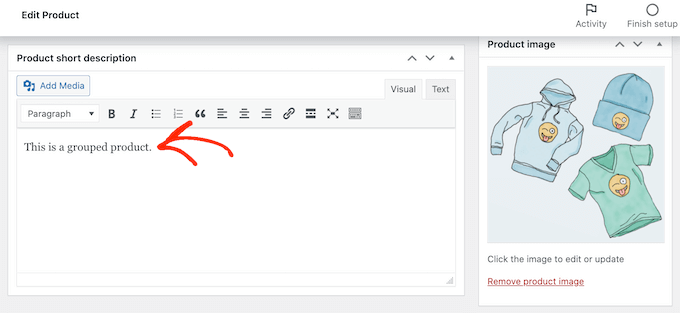
În momentul în care ați efectuat acest lucru, derulați la caseta „Descriere rapidă a produsului”.
Acum puteți forma o descriere în spațiul de text.

Când sunteți mulțumit de detaliile pe care le-ați introdus, pur și simplu actualizați sau publicați pagina site-ului de marfă ca de obicei.
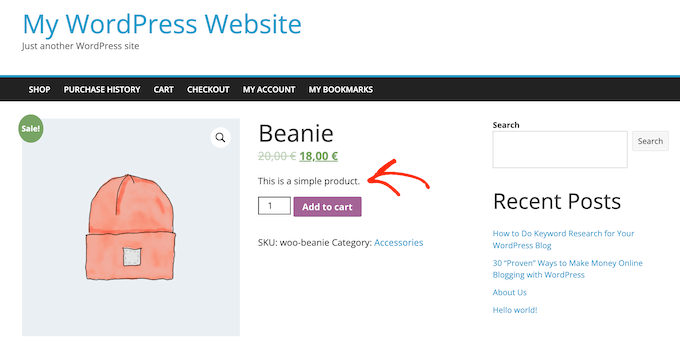
Acum, dacă treceți pe site-ul web al acestui produs pe site-ul dvs. web, veți vedea o scurtă descriere în direcția celui mai bine evaluat al monitorului.
Majoritatea temelor vor afișa clar această descriere direct sub eticheta de preț a produsului și butonul „Adaugă în coș”. S-ar putea să vedeți ceva diferit bazându-vă pe tema dvs. WordPress, dar de obicei va fi demonstrat în direcția de sus a paginii web.
Cum să demonstrați descrieri mici de produse pe pagina principală a site-ului dvs. cu amănuntul
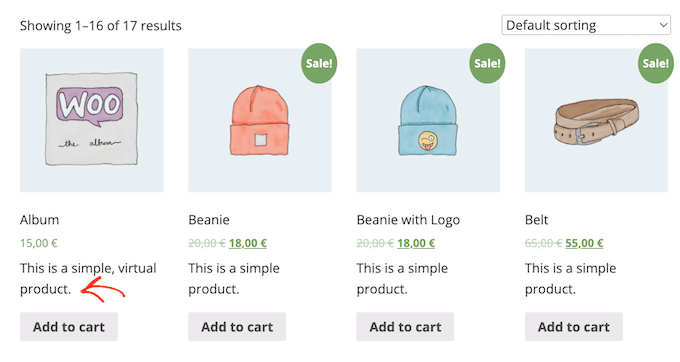
În mod implicit, majoritatea temelor WooCommerce vor afișa clar o scurtă descriere numai pe paginile web cu produse unice.
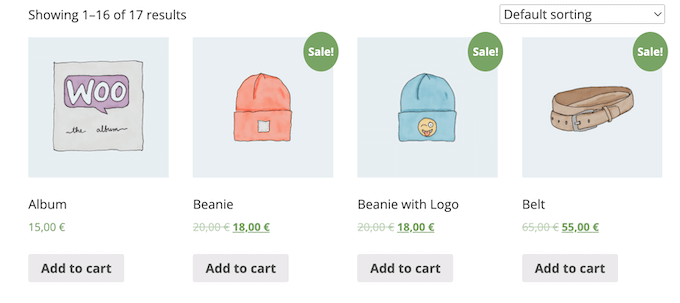
De obicei, ele chiar nu arată descrierea pe paginile de internet ale clasei de produse sau servicii sau pe cel mai important site al magazinului, așa cum puteți vedea în graficul următor.

Chiar și așa, de multe ori poate doriți să arătați aceste fapte pe cele mai importante pagini de internet de magazine și clasificare. Acest lucru poate permite cumpărătorilor să identifice soluțiile despre care doresc să afle mai multe, răsfoind întreaga pagină web a mărfurilor.
Pentru a afișa clar descrierea rapidă pe pagina web a principalului retailer și pe paginile web cu clasificarea produselor sau serviciilor, va trebui să măriți un cod pe site-ul dvs.
Dacă nu ați realizat acest lucru înainte, atunci puteți respecta ghidul nostru despre cum să adăugați foarte ușor cod personalizat în WordPress.
Va trebui să copiați/lipiți aderarea la pluginul WPCode (recomandat) sau în fișierul functions.php al temei:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Acum, principalele pagini web cu amănuntul și clasificarea produselor vor prezenta mici descrieri pentru bunurile dvs. distincte.
Majoritatea temelor WooCommerce vor afișa aceste informații și fapte între tariful produsului și butonul „Adaugă în coș”. Puteți vedea acest lucru în graficul următor.

Informați-vă că dețineți prea mult text pe paginile dvs. web ale vânzătorului cu amănuntul și ale grupului de articole poate face site-ul dvs. web să pară aglomerat și uluitor.
Dacă nu vă place felul în care pare să fie o anumită descriere a soluției limitate, atunci o puteți modifica, în general, respectând procedura exactă explicată mai devreme.
Cum să afișați clar descrieri scurte într-un concept WooCommerce personalizat (inovator)
Dacă nu sunteți mulțumit de modul în care apare descrierea pe pagina web a produsului dvs., atunci puteți utiliza un plugin de creare a paginii de site web pentru a crea un concept WordPress personalizat pentru magazinul dvs. de vânzare cu amănuntul pe internet.
SeedProd este cel mai bun generator de pagini web de destinație și de teme pentru WordPress și vă face posibil să vă stabiliți propriul concept WooCommerce fără a avea posibilitatea de a genera o singură linie de cod. În acest fel, puteți gestiona cu acuratețe acolo unde apare o scurtă descriere a mărfurilor pe paginile web ale produselor sau serviciilor dvs.
Versiunea gratuită a SeedProd este ușor disponibilă pe WordPress.org, dar vom lucra cu ediția profesională a pluginului datorită faptului că vine cu constructorul de concept și blocurile WooCommerce gata fabricate. Aceste blocuri constau dintr-un bloc „Descriere scurtă”.
În această secțiune, vă vom prezenta cum să realizați un aspect de Produse unice complet personalizat pentru magazinul dvs. WooCommerce.
Va trebui să repetați această metodă și să dezvoltați o structură excepțională pentru fiecare site web al comerciantului dvs. online. De exemplu, veți folosi SeedProd pentru a crea un aspect pentru pagina de pornire și pagina de arhivă a magazinului dvs.
Acest lucru vă oferă o comandă cuprinzătoare despre formatul total al magazinului dvs. Acest lucru îl face o alternativă eficientă și adaptabilă pentru toți cei care caută să proiecteze un retailer WooCommerce complet personalizat.

La scurt timp după ce ați introdus pluginul WordPress și îl activați, SeedProd vă va cere cheia de licență.

Puteți găsi aceste detalii sub contul dvs. de pe site-ul web SeedProd și în e-mailul de confirmare a comenzii pe care l-ați primit când ați achiziționat SeedProd.
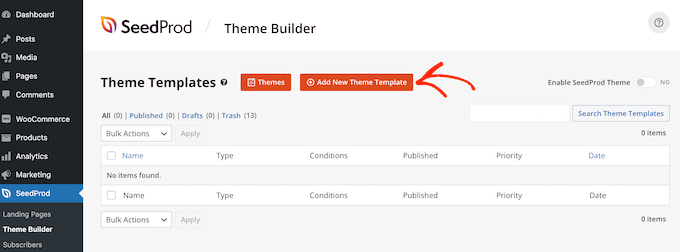
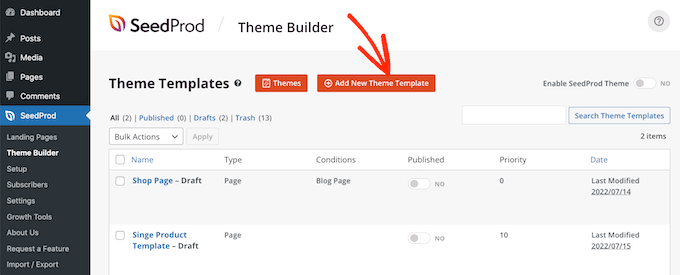
Imediat după ce ați introdus vitalul, accesați SeedProd » Concept Builder . Mai jos, veți face pur și simplu clic pe butonul „Adăugați un nou șablon de concept”.

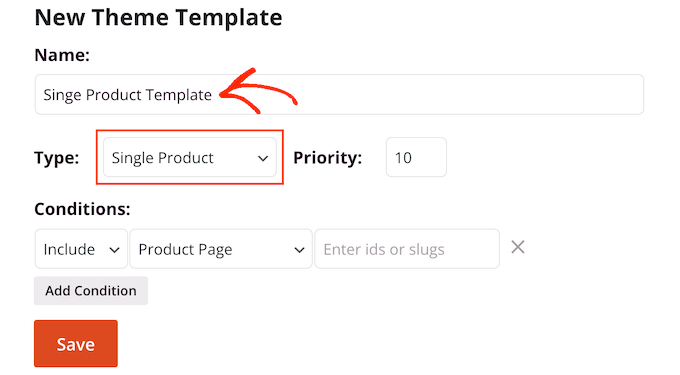
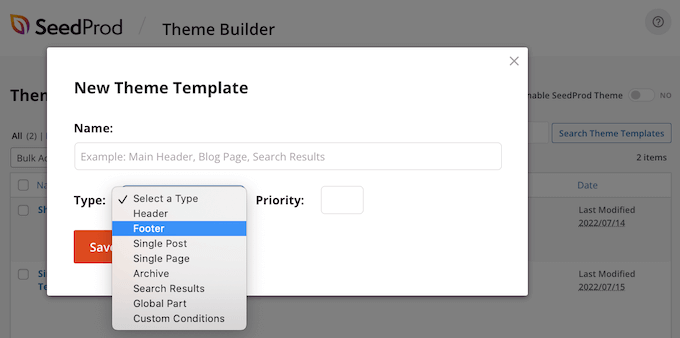
În fereastra pop-up care pare, introduceți o identificare pentru designul site-ului web al produselor dvs. în zona „Nume” și deschideți meniul derulant „Tip” și faceți clic pe „Articol unic”.
După ce ați realizat acest lucru, faceți clic pe butonul „Salvare”. Procedând astfel, se va încărca generatorul de pagini web SeedProd drag-and-fall.

SeedProd afișează o previzualizare rezidentă a paginii web a produsului în partea ideală a paginii site-ului. Acesta va fi gol pentru a începe.
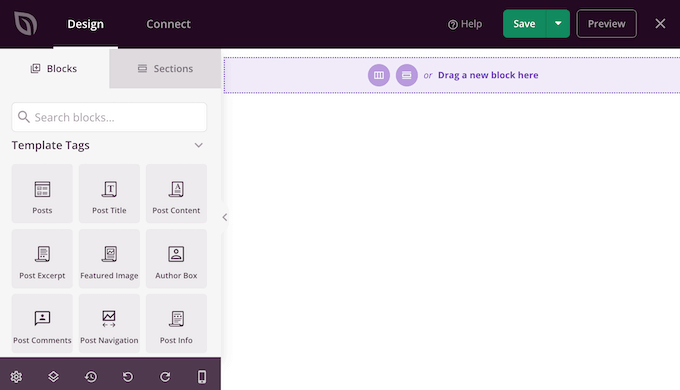
Fațeta rămasă dezvăluie un meniu cu blocurile și secțiunile distinctive pe care le puteți include pe pagina dvs. web personalizată pentru produse sau servicii WooCommerce.

SeedProd va veni cu o mulțime de blocuri gata făcute, cum ar fi unele blocuri exclusive WooCommerce. Puteți dezvolta un site de produse complet personalizate în câteva minute lucrând cu aceste blocuri gata fabricate.
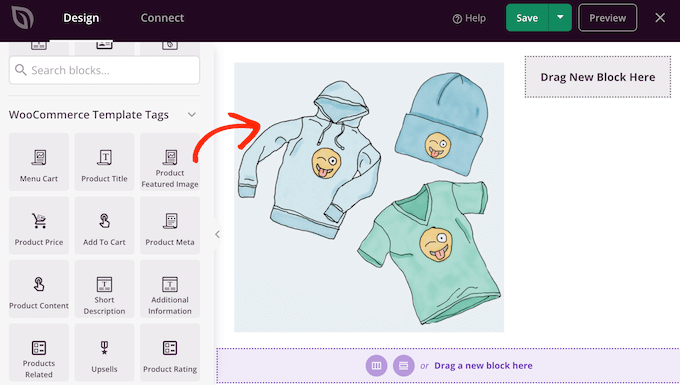
Având în vedere că lucrăm cu un șablon necompletat, veți introduce toate caracteristicile paginii soluției WooCommerce pe cont propriu. Acestea constau în „Imaginea evidențiată a produsului” și „Titlul produsului” la fel de perfect ca și „Descrierea scurtă”.
În plus față de acestea, puteți utiliza și blocuri SeedProd, cum ar fi distanțiere, coloane și divizoare, pentru a oferi paginii dvs. de site WooCommerce o compoziție excelentă și un format structurat.
În viitor, găsiți etichete de șablon WooCommerce în meniul din stânga și optați pentru un bloc de inserat. Pur și simplu doriți să trageți unul în constructorul SeedProd pentru a-l ajuta.

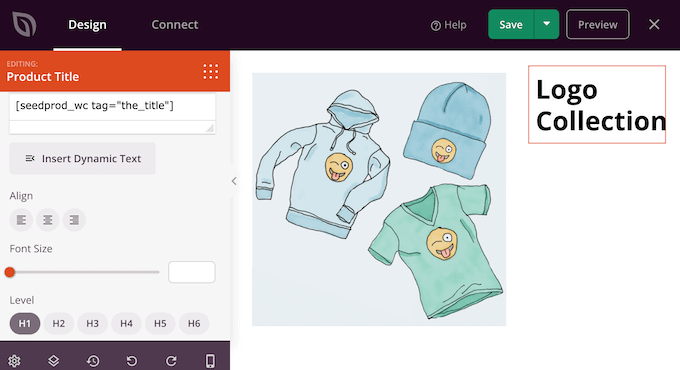
Dacă vreun bloc necesită personalizare suplimentară, puteți pur și simplu să faceți clic pe el în editorul SeedProd. Meniul încă din stânga se va actualiza acum pentru a afișa toate opțiunile pe care le puteți utiliza pentru a personaliza blocul selectat.
Pentru ilustrare, dacă faceți pur și simplu clic pe un bloc „Titlul produsului”, atunci veți fi echipat pentru a modifica dimensiunile fontului, alinierea conținutului textual și multe altele.

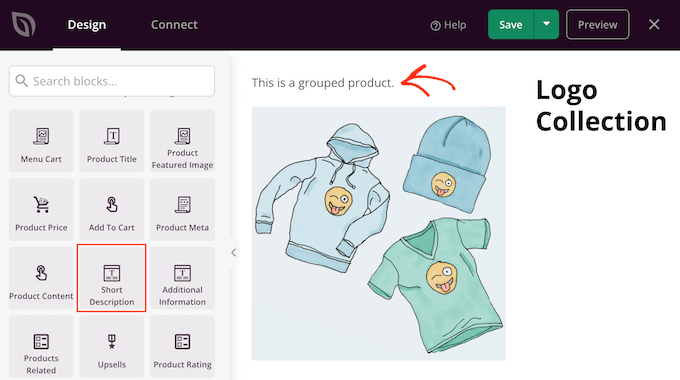
Pentru a include o mică descriere a stilului dvs., găsiți doar blocul „Descriere scurtă” din meniul din stânga.
Apoi, pur și simplu trageți și plasați acest bloc oriunde în designul și stilul dvs.

Pe măsură ce vă construiți pagina web a produsului sau serviciului, puteți să vă blocați aspectul prin tragerea și plasarea acestora. Acest lucru ar face simplă crearea unui site de produse sau servicii WooCommerce cu un aspect personalizat în SeedProd.
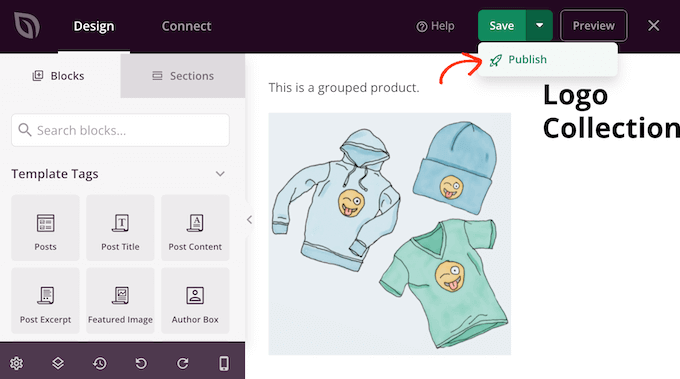
Când sunteți mulțumit de designul și stilul paginii dvs. de articol WooCommerce, puteți face clic pe butonul „Salvați” din colțul corect superior.
În cele din urmă, puteți pur și simplu să faceți clic pe butonul „Publicați” pentru site-ul dvs. web de mărfuri WooCommerce pentru a fi vii.

Acum ați creat o structură complet personalizată a paginii web de marfă pentru punctul dvs. de vânzare cu amănuntul de pe net.
Acum puteți dezvolta un șablon pentru toate paginile web distincte WooCommerce, urmând același sistem explicat mai sus. Dacă nu sunteți sigur ce aspect să produceți în continuare, atunci pur și simplu faceți clic pe butonul Creștere șablon de temă nouă.

În fereastra pop-up care pare, faceți clic pe meniul drop-down „Tip”.
Veți vedea acum o listă cu toate șabloanele diverse de care trebuie să aveți pentru a le dezvolta ca antet, subsol și publicare unică.

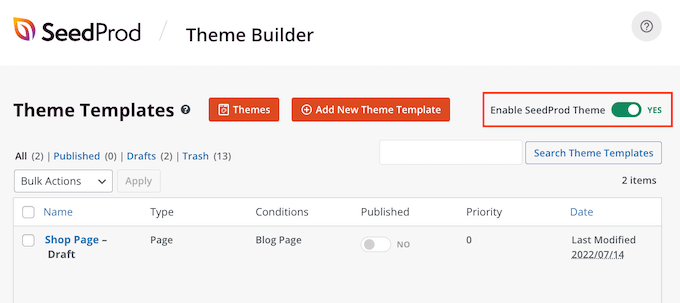
Imediat după ce ați generat un stil și un design pentru fiecare dintre aceste tipuri de conținut, sunteți gata să faceți ca subiectul dvs. personalizat să fie viu.
Mergeți pur și simplu la SeedProd » Theme Builder , apoi faceți clic pe glisorul „Activați SeedProd” pentru a-l converti de la „nu” (gri) la „da” (neexperimentat).

Sperăm că acest articol v-a ajutat să studiați cum să adăugați o descriere mică a articolului în WooCommerce. De asemenea, puteți urma ghidul nostru cu privire la cele mai bune plugin-uri WooCommerce pentru magazinul dvs. și cel mai bun program software de chat pentru corporații modeste.
Dacă ți-a plăcut această postare, atunci asigură-te că te abonezi la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți găsi și pe Twitter și Facebook.
