Cum să inserați un efect de derulare ușor la cel mai bine cotat în WordPress utilizând jQuery
Publicat: 2022-08-12Doriți să creșteți un defilare curat la cel mai bine cotat al rezultatului paginii pe site-ul dvs. de internet WordPress?
Un defilare la cel mai bine cotat rezultat este grozav atunci când aveți o pagină extinsă și doriți să oferiți cumpărătorilor dvs. o modalitate fără efort de a ajunge din nou la principal. Acesta permite îmbunătățirea experienței de lucru pentru consumatori a site-ului dvs. web.
În această postare, vă vom arăta cum să adăugați un rezultat curat de defilare la lider în WordPress folosind jQuery și un plugin.

Ce este Smooth Scroll și când trebuie să îl utilizați?
Cu excepția cazului în care site-ul web are un meniu de antet lipicios, consumatorii care derulează până în partea de jos a unei pagini web WordPress extinse sau trimit trebuie să treacă manual sau să deruleze din nou la început pentru a naviga pe site-ul web.
Aceasta poate fi o supărare reală și adesea consumatorii vor apăsa din nou butonul din spate și vor pleca. Acesta este motivul pentru care trebuie să aveți un buton care va trimite rapid cumpărătorii către principalul site-ului web.
Puteți insera această funcționalitate ca o conexiune de conținut textual foarte simplă fără a aplica jQuery, astfel:
^Best
Acest lucru va trimite cumpărătorii în partea de sus, derulând în sus întreaga pagină web în milisecunde. Funcționează, dar rezultatul poate fi șocant, cum ar fi atunci când lovești o denivelare pe autostradă.
Derularea netedă este opusul. Acesta va glisa utilizatorul înapoi la prim-plan, cu un efect vizual satisfăcător. Aplicarea unor astfel de aspecte poate aduce îmbunătățiri semnificative experienței de lucru ale persoanei de pe pagina dvs. web.
Acestea fiind menționate, haideți să vedem cum puteți adăuga un defilare curat pentru a avea cel mai bun impact folosind un plugin WordPress și jQuery.
Cum să încorporați un rezultat ușor de defilare la cel mai bun rezultat aplicând un plugin WordPress
Această metodă este încurajată pentru noii veniți, având în vedere că puteți insera o defilare la cea mai bună influență într-un site web WordPress fără a fi nevoie să atingeți o singură linie de cod.
Prima problemă pe care va trebui să o faceți este să configurați și să activați pluginul WPFront Scroll Major. Dacă aveți nevoie de asistență, asigurați-vă că vedeți ghidul nostru despre cum să introduceți un plugin WordPress.
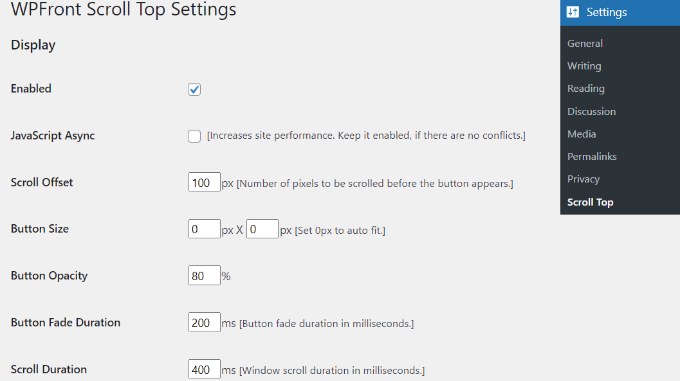
După activare, puteți merge la Configurații » Derulați Prime din tabloul de bord WordPress. Mai jos puteți configura pluginul și personaliza rezultatul derulării fără probleme.
În primul rând, va trebui să faceți clic pe caseta de selectare „Activat” pentru a activa butonul de derulare până la început de pe pagina dvs. web. În viitor, veți vedea soluții pentru a edita offset-ul de defilare, dimensiunile butoanelor, opacitatea, durata decolorării, perioada de defilare și multe altele.

Dacă derulați în jos, veți întâlni mai multe selecții, cum ar fi modificarea timpului de ascundere a vehiculului, activarea alternativei de a ascunde butonul pe echipamente mici și ascunderea acestuia pe ecranul wp-admin.
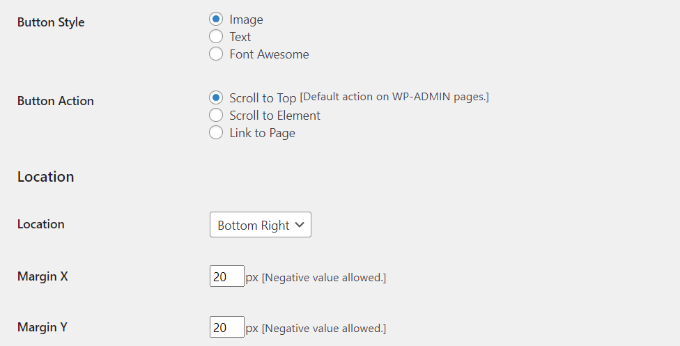
De asemenea, puteți edita ce face butonul atunci când pur și simplu faceți clic pe el. În mod implicit, acesta va derula la cel mai bine cotat al paginii site-ului, dar îl puteți schimba pentru a derula la un anumit element din trimiterea sau chiar adresa URL a unui site web.
Există, de asemenea, posibilitatea de a modifica zona butonului. În mod implicit, va apărea în colțul din dreapta de bază al ecranului de afișare, dar puteți decide să îl mergeți în oricare dintre celelalte colțuri, de asemenea.

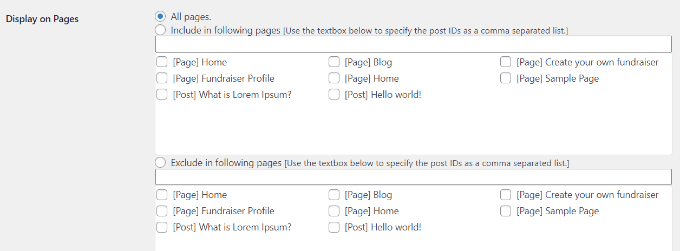
Pluginul WPFront Scroll Prime oferă, de asemenea, filtre pentru a afișa butonul de defilare la cel mai bun numai pe paginile de internet alese.
În mod normal, va apărea pe toate paginile web de pe site-ul dvs. blog WordPress. Pe de altă parte, puteți naviga la secțiunea „Afișare pe pagini” și selectați locul în care doriți să afișați ecranul derularea la cel mai bine evaluat rezultat.

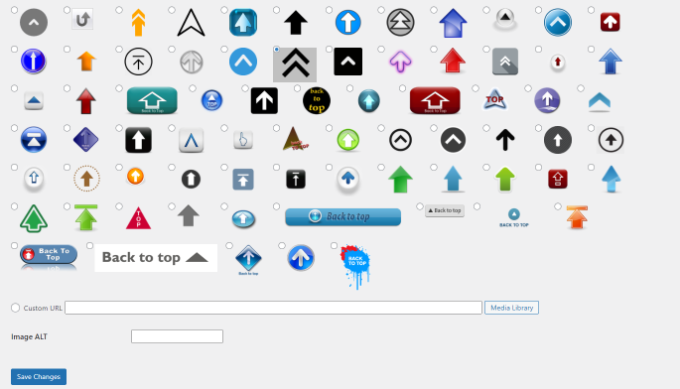
Pluginul oferă, de asemenea, machete de butoane pre-dezvoltate din care puteți selecta. Ar trebui să fii echipat pentru a descoperi în mod convenabil un stil care se potrivește site-ului tău web.
Dacă nu puteți întâlni un buton grafic pre-construit care funcționează pentru dvs., atunci există o soluție pentru a adăuga o grafică personalizată din biblioteca media WordPress.

Când ați terminat, pur și simplu faceți clic pe butonul „Salvați modificările”.

Acum puteți accesa site-ul dvs. de internet pentru a vedea butonul de derulare la început în mișcare.

Încorporarea derulării curate la cel mai bine evaluat rezultat cu jQuery în WordPress
Această strategie nu este recomandată noilor veniți. Este potrivit pentru bărbații și femeile care sunt comozi să editeze teme, în principal pentru că implică includerea codului pe site-ul dvs. de internet.
Vom folosi jQuery, ceva CSS și o singură linie de cod HTML în tema dvs. WordPress pentru a adăuga rezultatul derulării fluide.
Inițial, deschideți un editor de conținut textual precum Notepad și creați un fișier. Continuați și vă ajută să-l salvați ca smoothscroll.js .
Apoi, va trebui să copiați și să lipiți acest cod în fișier:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
După aceea, puteți salva fișierul și îl puteți încărca în folderul /js/ din directorul dvs. de teme WordPress. Pentru mai multe detalii, consultați ghidul nostru despre cum să utilizați FTP pentru a încărca fișiere în WordPress.
Dacă tema dvs. nu are un director /js/ , atunci puteți crea unul și încărcați smoothscroll.js în el. De asemenea, puteți consulta ghidul nostru despre fișierele WordPress și structura directoarelor pentru mai multe informații.
Acest cod este scriptul jQuery care va adăuga un efect de defilare lină unui buton care duce utilizatorii în partea de sus a paginii.
Următorul lucru pe care trebuie să-l faceți este să încărcați fișierul smoothscroll.js în tema dvs. Pentru a face asta, vom pune scriptul în coada în WordPress.
După aceea, pur și simplu copiați și lipiți acest cod în fișierul functions.php al temei. Nu vă recomandăm să editați direct fișierele cu tema deoarece cea mai mică greșeală vă poate distruge site-ul. În schimb, puteți utiliza un plugin precum WPCode și puteți urma tutorialul nostru despre cum să adăugați fragmente de cod personalizate în WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
În codul de mai sus, i-am spus WordPress să ne încarce scriptul și, de asemenea, să încarce biblioteca jQuery, având în vedere că pluginul nostru se bazează pe el.
Acum că am adăugat aspectul jQuery, să includem o adresă URL reală pe site-ul nostru WordPress, care va duce utilizatorii din nou la cel mai bun. Pur și simplu lipiți acest HTML peste tot în fișierul footer.php al temei. Dacă trebuie să aveți ajutor, atunci asigurați-vă că vedeți tutorialul nostru despre cum să creșteți codul de antet și subsol în WordPress.
Este posibil să fi descoperit că codul HTML constă dintr-un link de site, dar nu dintr-un text de ancorare. Acesta este motivul pentru care vom folosi o pictogramă imagine cu o săgeată în sus pentru a afișa un buton înapoi din nou în sus.
În acest caz, folosim o pictogramă de 40x40px. Încorporați numai CSS-ul personalizat dedesubt în foaia de stil a temei dvs.
În acest cod, lucrăm cu o pictogramă imagine ca grafic al istoricului butonului și o plasăm într-o poziție stabilită. Avem, de asemenea, o animație CSS minusculă, care rotește butonul atunci când un consumator trece mouse-ul în jurul lui.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
În CSS, asigurați-vă că comutați https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png cu adresa URL a imaginii pe care doriți să o utilizați. Puteți să adăugați pictograma dvs. grafică folosind aplicatorul de încărcare media WordPress, să copiați adresa URL grafică și apoi să o inserați în cod.
Sperăm că acest articol v-a ajutat să includeți un defilare elegant pentru a influența cel mai bine evaluat pe site-ul dvs. prin aplicarea jQuery. De asemenea, poate doriți să vedeți decizia noastră calificată cu privire la cele mai bune plugin-uri WordPress pentru organizații mai mici și informațiile noastre etapa cu acțiune despre cum să începeți un magazin online.
Dacă ați apreciat acest articol, nu uitați să vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți obține și pe Twitter și Facebook.
