Cum se instalează kituri de șabloane în WordPress (pas cu pas)
Publicat: 2023-05-03Doriți să instalați kituri de șabloane în WordPress?
Proiectarea unui site web poate necesita mult timp și efort, mai ales dacă nu aveți experiență anterioară. Din fericire, kiturile de șabloane vă permit să aplicați un design profesional pe întregul site web WordPress cu un clic pe un buton.
În acest articol, vă vom arăta cum puteți instala cu ușurință kituri de șabloane pentru site-uri web în WordPress.

De ce să instalați kituri de șabloane în WordPress?
Kiturile de șabloane WordPress sunt o colecție de șabloane, machete și alte elemente pre-proiectate care vă permit să creați un site web cu aspect profesional fără a fi nevoie să scrieți cod.
Seturile de șabloane sunt concepute pentru a fi utilizate împreună, astfel încât să puteți instala pur și simplu un kit și să utilizați același design pe întregul site.
Un kit de șabloane bun are modele pentru toate paginile cele mai comune, inclusiv o pagină despre, o pagină de contact și o pagină de pornire personalizată. De asemenea, pot oferi șabloane pentru zone care apar pe mai multe pagini, cum ar fi un șablon de antet și subsol.
Există câteva kituri de șabloane pe care le puteți personaliza pentru a se potrivi oricărui tip de site web, similar temelor multifuncționale WordPress. Alte șabloane sunt concepute pentru o anumită industrie, cum ar fi kiturile de modă, marketing de risc și blogging tehnologic.
Indiferent de kit-ul de șabloane pe care îl utilizați, cu pluginul potrivit pentru generatorul de pagini îl puteți personaliza pentru a se potrivi perfect afacerii și branding-ului dvs.
Acestea fiind spuse, haideți să vedem cum puteți proiecta rapid un site web frumos, instalând kituri de șabloane în WordPress.
Cum să alegi cele mai bune kituri de șabloane WordPress
Seturile de șabloane au multe nume, așa cum unele companii le numesc kituri de site-uri web, șabloane de site-uri web sau șabloane de pornire WordPress. Indiferent de nume, cel mai bun loc pentru a găsi seturi de șabloane este prin instalarea unui plugin de generare a paginilor drag-and-drop.
SeedProd este cel mai bun plugin pentru crearea de pagini cu peste 1 milion de utilizatori. Vă permite să creați un site web complet WordPress fără a fi nevoie să scrieți o singură linie de cod.
SeedProd vine cu 90 de blocuri gata făcute pe care le puteți adăuga la orice pagină și peste 180 de șabloane pe care le puteți utiliza pentru a crea pagini de destinație, pagini de vânzare și multe altele.

SeedProd are, de asemenea, o bibliotecă în creștere de kituri profesionale pentru site-uri web pe care le puteți adăuga la site-ul dvs. cu un singur clic. După ce ați ales un kit, puteți personaliza fiecare parte a designului folosind editorul drag-and-drop al SeedProd.
Deoarece este cea mai rapidă și mai ușoară metodă, în acest ghid vă vom arăta cum să instalați kituri de șabloane folosind SeedProd.
Pasul 1. Instalați un plugin WordPress Page Builder
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune gratuită a SeedProd, care vă permite să creați pagini frumoase, pagini de întreținere și multe altele, indiferent de bugetul dvs. Cu toate acestea, în acest ghid, vom folosi pluginul premium, deoarece are o mulțime de kituri de șabloane diferite. Trebuie doar să știți că veți avea nevoie de un plan Pro sau mai mare pentru a utiliza kiturile de șabloane.
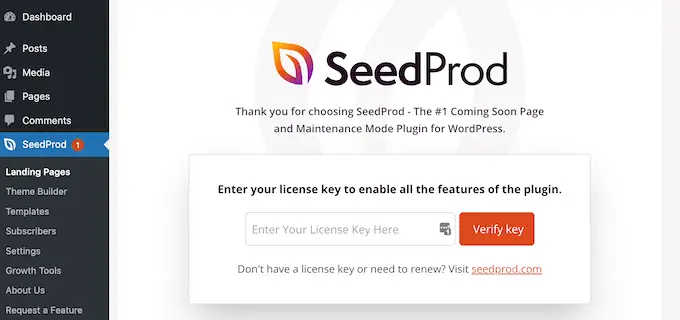
După activare, mergeți la SeedProd » Setări și introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia de licență, faceți clic pe butonul „Verificare cheie”.
Cu cheia de licență activă, sunteți gata să instalați un kit de șabloane.
Pasul 2. Alegeți un kit de șabloane WordPress
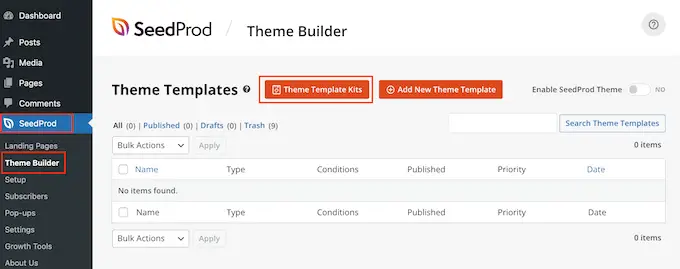
Seturile de site ale SeedProd funcționează perfect cu generatorul de teme WordPress, așa că mergeți la SeedProd » Theme Builder pentru a începe. Aici, faceți clic pe butonul Seturi de șabloane tematice.

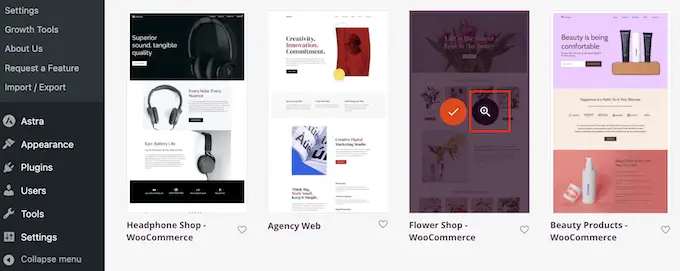
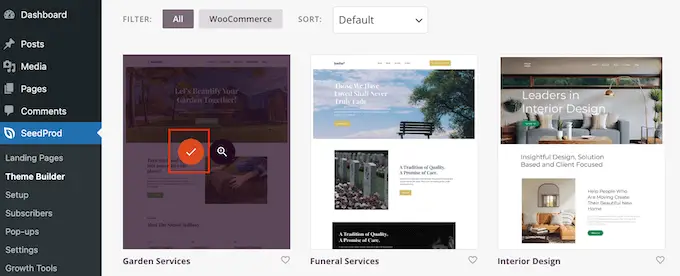
Veți vedea acum biblioteca de kit-uri pentru site-ul web SeedProd.
Pentru a arunca o privire mai atentă asupra oricărui șablon, pur și simplu treceți mouse-ul peste el și apoi faceți clic pe pictograma lupă când apare.

Aceasta deschide setul de șabloane într-o filă nouă.
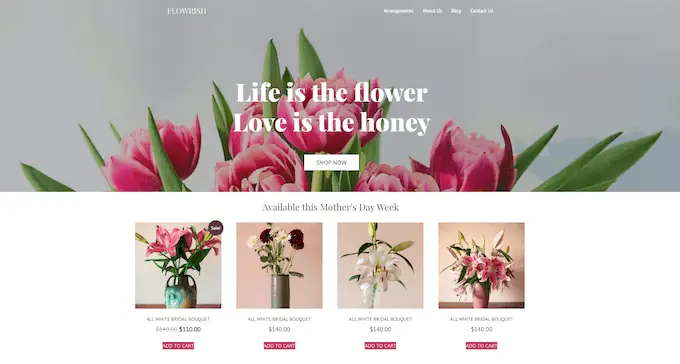
Deoarece este un kit complet pentru site-uri web, puteți vedea mai multe pagini și modele făcând clic pe diferitele linkuri, butoane și elemente de meniu.

SeedProd are seturi de șabloane pentru diferite industrii și nișe, cum ar fi site-uri web de restaurante, bloguri de călătorie, consultanță de marketing și multe altele.
Când găsiți un set de șabloane pe care doriți să îl utilizați, treceți pur și simplu peste el și apoi faceți clic pe pictograma bifă când apare.

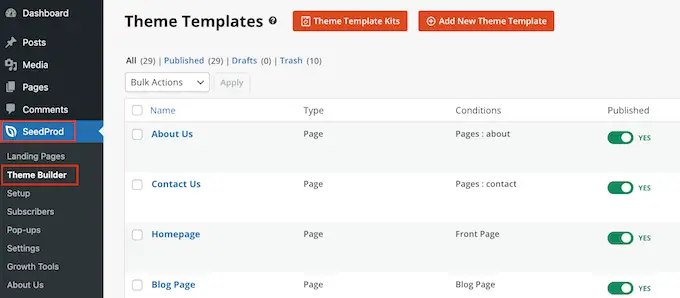
SeedProd va adăuga acum toate șabloanele diferite la tabloul de bord WordPress.
Pentru a arunca o privire, accesați SeedProd » Theme Builder . Este posibil să vedeți opțiuni ușor diferite în funcție de kitul pe care îl utilizați.

Șabloanele SeedProd sunt dezactivate în mod implicit, astfel încât nu vor schimba imediat modul în care arată site-ul dvs. prin suprascrierea temei dvs. WordPress actuale.
Pasul 3. Personalizați-vă kitul de șabloane în WordPress
Înainte de a face setul live, trebuie să înlocuiți conținutul demonstrativ. De asemenea, este posibil să doriți să schimbați marca kitului pentru a se potrivi mai bine cu propria afacere. De exemplu, puteți adăuga fonturi personalizate, puteți schimba culorile, puteți adăuga propriul logo și multe altele.
Șabloanele pe care le vedeți pot varia în funcție de kit. Cu toate acestea, cele mai multe kituri au un șablon de antet și subsol, așa că vă vom arăta cum să personalizați aceste șabloane ca exemplu.
Cum să personalizați un kit de șabloane antet în WordPress
Antetul este primul lucru pe care îl văd vizitatorii când ajung pe site-ul dvs. Având în vedere acest lucru, ar trebui să vă prezinte marca și să ofere acces ușor la conținutul cel mai important al site-ului dvs.
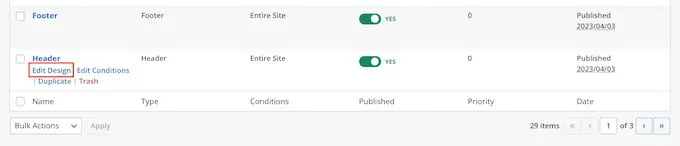
Pentru a personaliza șablonul de antet, treceți cu mouse-ul peste el și apoi faceți clic pe „Editați design”.

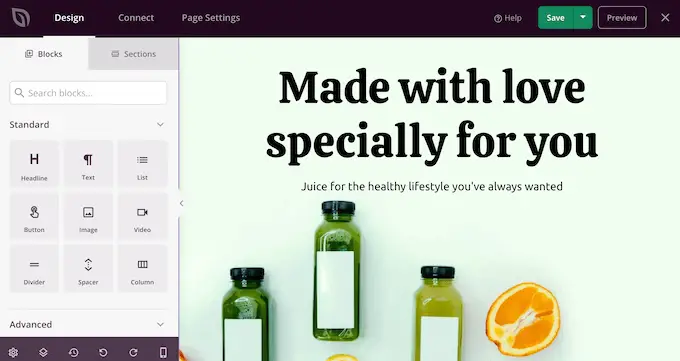
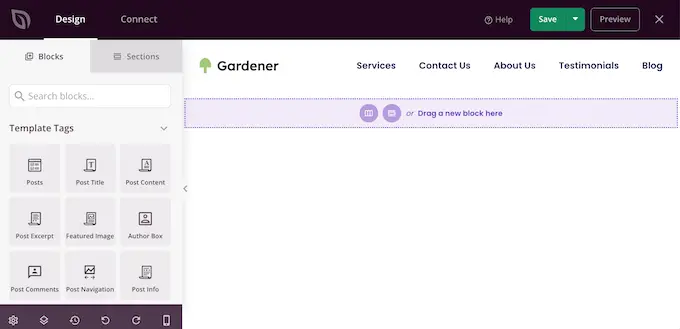
Aceasta încarcă editorul SeedProd, cu șablonul de antet în partea dreaptă a ecranului.
În partea stângă, veți vedea un meniu cu diferite opțiuni.

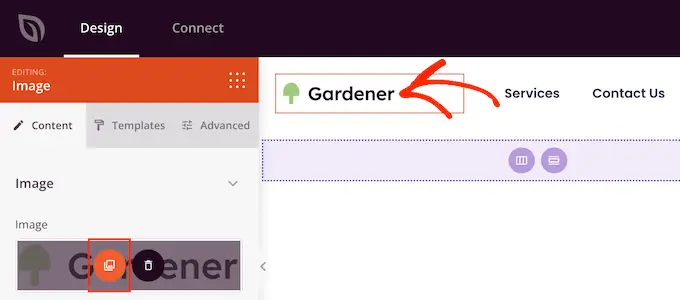
Cele mai multe șabloane de antet vin cu o siglă de substituent, așa că să începem prin a-l înlocui. Pur și simplu faceți clic pentru a selecta logo-ul substituent, iar meniul din stânga va afișa toate setările pe care le puteți utiliza pentru a personaliza blocul.
Pur și simplu plasați cursorul peste imagine din meniul din stânga și apoi faceți clic pe butonul Selectați imaginea când apare.

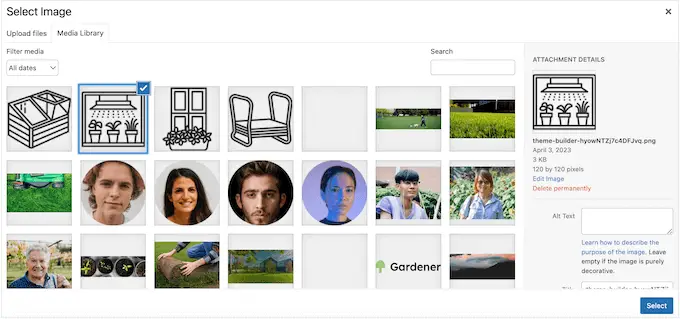
Cele mai multe kituri de șabloane vin cu logo-uri și imagini alternative pe care le puteți adăuga pe site-ul dvs. WordPress.
Puteți alege una dintre aceste imagini din biblioteca media WordPress sau puteți încărca un fișier nou de pe computer.

După înlocuirea siglei, puteți modifica alinierea și dimensiunea acestuia, puteți adăuga text alternativ al imaginii și multe altele folosind setările din meniul din stânga.

Când sunteți mulțumit de modul în care arată sigla, este o idee bună să actualizați meniul.
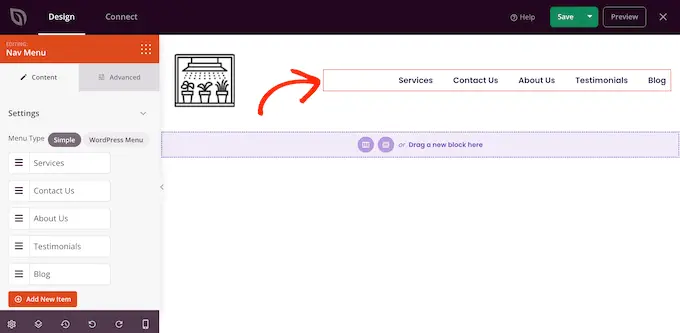
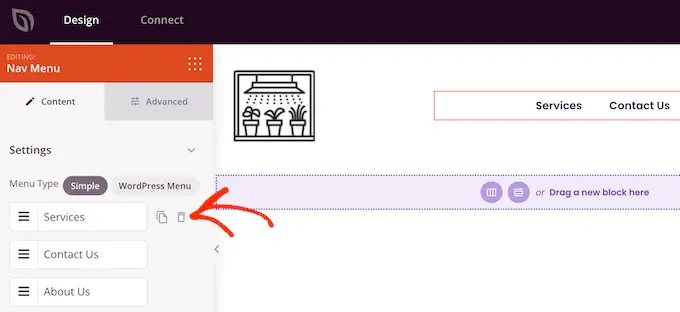
Cele mai multe șabloane de antet vin cu un meniu substituent pe care îl puteți personaliza cu ușurință adăugând propriul text și linkuri. Pentru a începe, faceți clic pentru a selecta blocul Nav Menu.

Puteți fie să creați un meniu în SeedProd, fie să afișați orice meniu de navigare pe care l-ați creat în tabloul de bord WordPress.
Pentru a crea un nou meniu folosind SeedProd, treceți pur și simplu cu mouse-ul peste orice element de meniu pe care doriți să îl ștergeți. Apoi, faceți clic pe pictograma coș de gunoi când apare.

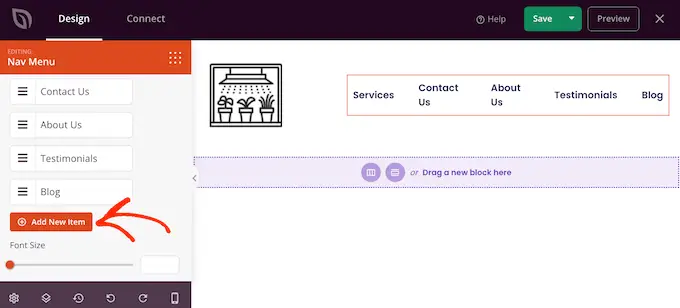
Pentru a adăuga un element nou în meniu, faceți clic pe butonul „Adăugați un articol nou”, care creează un nou element substituent.
Apoi, pur și simplu faceți clic pe element pentru a-l extinde.

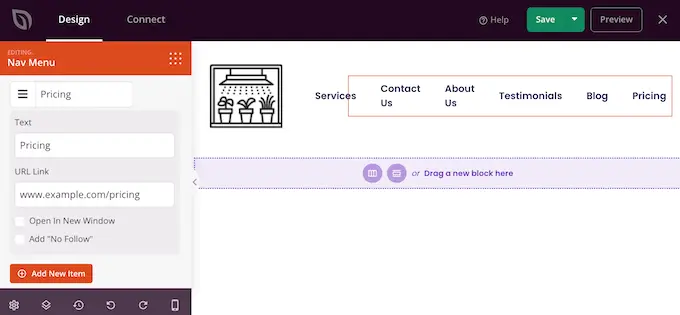
Veți vedea acum câteva setări noi în care puteți introduce textul și linkul pe care doriți să le utilizați.
De asemenea, puteți seta linkul să se deschidă într-o filă nouă sau îl puteți marca ca nu urmărește.

Pur și simplu repetați acești pași pentru a adăuga mai multe elemente în meniu. De asemenea, puteți rearanja elementele din meniu folosind drag and drop.
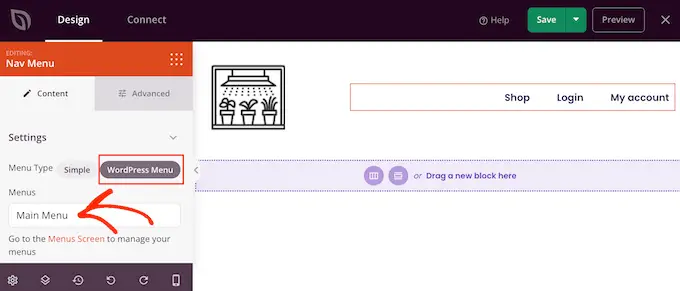
O altă opțiune este să afișați pur și simplu un meniu pe care l-ați creat deja în tabloul de bord WordPress. Pentru a face acest lucru, faceți clic pe „Meniu WordPress” și alegeți un meniu din meniul drop-down.

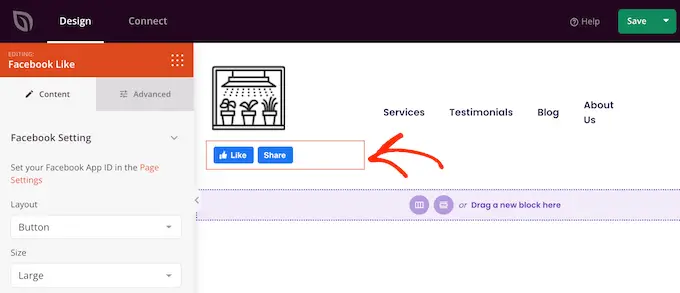
După efectuarea acestor modificări, poate doriți să adăugați mai mult conținut la antet. De exemplu, ați putea încuraja vizitatorii să vă urmărească pe rețelele sociale, adăugând butoanele „like” și „distribuiți” la antet.
În meniul din stânga, găsiți pur și simplu blocul pe care doriți să îl adăugați și apoi trageți-l în aspectul dvs.

Puteți personaliza apoi blocul folosind setările din meniul din stânga.
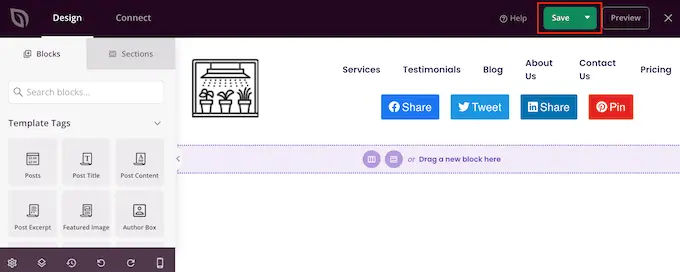
Când sunteți mulțumit de modul în care arată șablonul de antet, faceți clic pe „Salvați” pentru a vă stoca setările.

Cum să personalizați șablonul de subsol în WordPress
Subsolul este locul perfect pentru a adăuga informații utile, cum ar fi o dată dinamică a drepturilor de autor sau numărul dvs. de telefon. Puteți, de asemenea, să vă conectați la conținut important, cum ar fi formularul dvs. de contact, blogul și profilurile de rețele sociale.
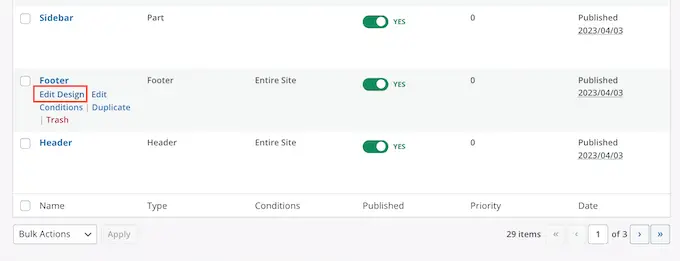
Având în vedere acest lucru, cele mai multe kituri de șabloane SeedProd vin cu un șablon de subsol. Pentru a edita acest șablon, accesați SeedProd » Theme Builder și apoi plasați cursorul peste șablonul „subsol”. Când apare linkul „Editați design”, dă-i clic.

Aceasta deschide șablonul de subsol în editorul SeedProd. Acum puteți șterge blocurile nedorite, puteți înlocui conținutul substituentului și puteți adăuga mai multe blocuri urmând exact același proces descris mai sus.
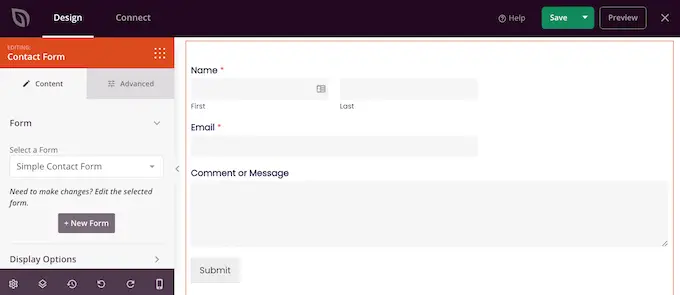
Mulți proprietari de afaceri folosesc subsolul pentru a-și afișa informațiile de contact, cum ar fi adresa de e-mail a companiei. Cu toate acestea, dacă utilizați WPForms, puteți adăuga cu ușurință un formular de contact la subsolul site-ului dvs. Acest lucru permite oamenilor să vă contacteze de pe orice pagină sau postare.

Dacă sunteți în căutarea mai multor idei, atunci puteți vedea lista noastră de lucruri de adăugat la subsolul site-ului dvs. WordPress.
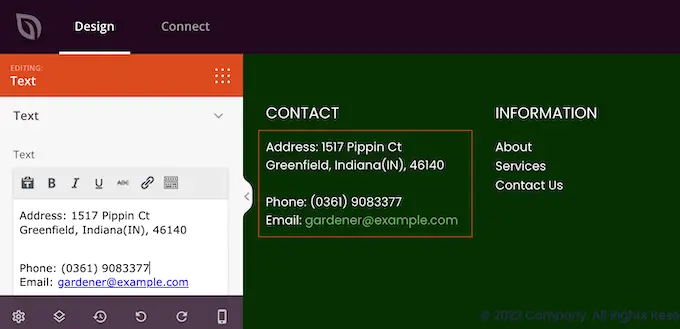
Cele mai multe șabloane de subsol vin cu text substituent pe care îl puteți înlocui cu propriul conținut. Pur și simplu faceți clic pentru a selecta fiecare casetă de text și apoi introduceți mesajele în micul editor de text care apare.
Editorul are toate opțiunile standard de formatare, astfel încât să puteți evidenția textul important sau să adăugați linkuri care vor apărea pe blogul sau site-ul dvs. WordPress.

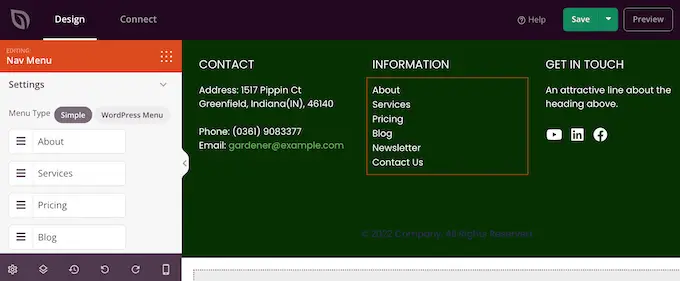
Multe șabloane de subsol vin cu un bloc Nav Menu gata făcut, care conține câteva link-uri substituenți.
Puteți înlocui aceste elemente de meniu false cu link-uri către propriul conținut urmând același proces descris mai sus. De exemplu, puteți include link-uri către politica de confidențialitate a site-ului dvs., blog, magazin online și alt conținut important.

Când sunteți mulțumit de modul în care arată subsolul, faceți clic pe butonul Salvare pentru a stoca modificările.
Pasul 4. Editați setările setului dvs. global de șabloane
Adesea, veți dori să schimbați fonturile, fundalurile, culorile și multe altele implicite ale șablonului pentru a se potrivi cu brandingul dvs. În loc să faceți aceste modificări fiecărui șablon, puteți economisi timp prin editarea setărilor CSS globale ale kit-ului.
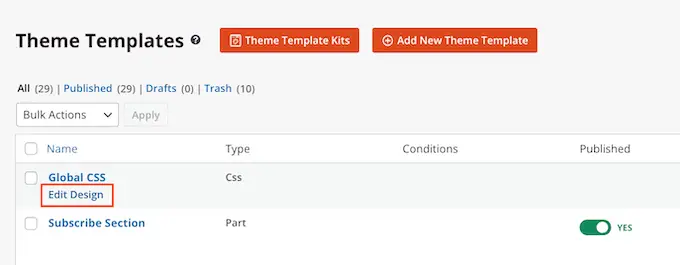
În tabloul de bord WordPress, accesați SeedProd » Theme Builder și plasați cursorul peste șablonul CSS global. Puteți apoi să faceți clic pe linkul „Editați design” când apare.

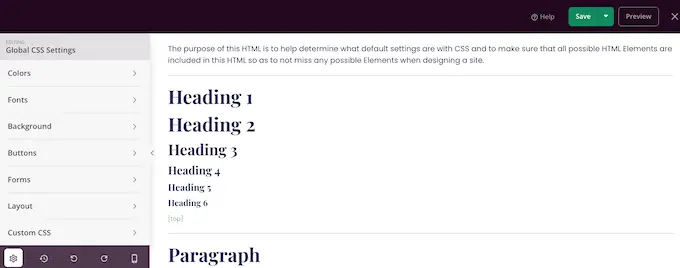
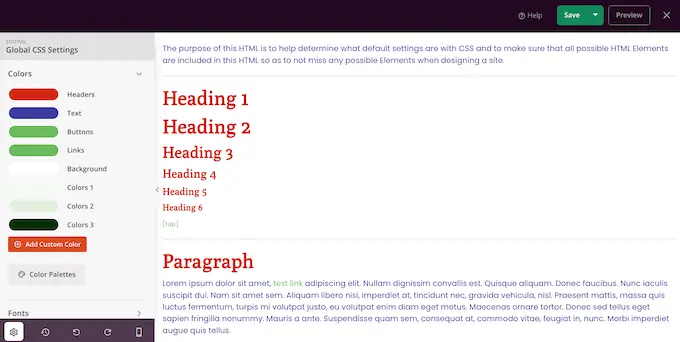
În meniul din stânga, SeedProd listează toate elementele diferite pe care le puteți modifica, cum ar fi fonturile, formele, aspectul și multe altele.
Pentru a vedea ce modificări puteți face, faceți clic pe orice opțiune.

Acum îi puteți ajusta setările. De exemplu, puteți schimba culorile folosite pentru anteturile kit-ului, textul paragrafelor, linkurile și multe altele.
SeedProd va aplica automat aceste modificări în întregul kit de șabloane.

Când sunteți mulțumit de modificările pe care le-ați făcut, faceți clic pe butonul „Salvați”.
Pasul 5. Activarea setului de șabloane SeedProd
Acum puteți personaliza fiecare șablon SeedProd urmând același proces descris mai sus. Când sunteți mulțumit de modul în care sunt configurate șabloanele, este timpul să puneți în viață kitul.
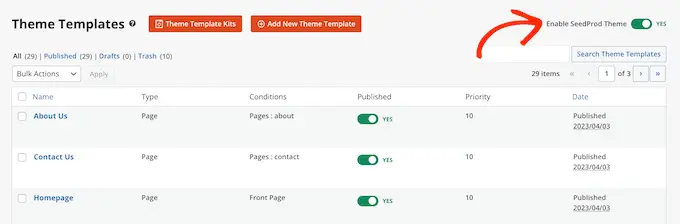
În tabloul de bord WordPress, accesați SeedProd » Theme Builder și faceți clic pe comutatorul „Activați tema SeedProd”, astfel încât să afișeze „Da”.

Acum, dacă vizitați site-ul dvs. WordPress, veți vedea noul design live.
Sperăm că acest articol v-a ajutat să instalați kituri de șabloane în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun software de design web sau să vedeți alegerea noastră de experți a pluginurilor WordPress obligatorii.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
