Cum să integrezi butoanele de partajare și caseta de chat WhatsApp în WordPress
Publicat: 2023-04-03Cu o bază de utilizatori de aproximativ 2,2 miliarde în întreaga lume, WhatsApp este printre cele mai populare servicii de mesagerie utilizate astăzi. Adăugarea unui buton de partajare Whatsapp pe site-ul dvs. vă poate permite să interacționați cu utilizatorii și să le creșteți implicarea. În plus, un buton de chat permite utilizatorilor să vă trimită mesaje direct de pe site-ul dvs. web.
Acest articol va oferi un ghid ușor de urmărit pentru includerea unui buton de partajare WhatsApp pe site-ul dvs. WordPress.
De ce să adăugați un buton WhatsApp în WordPress?
Serviciul de mesagerie instant WhatsApp simplifică comunicarea între persoane din întreaga lume. Utilizatorii site-ului dvs. WordPress pot partaja rapid materialul dvs. cu conexiunile lor adăugând un buton de partajare WhatsApp.
Mai mult, puteți include o casetă de chat WhatsApp, astfel încât utilizatorii să vă poată contacta direct. Clienții pot pune întrebări despre produse utilizând un buton de chat WhatsApp, de exemplu, dacă conduceți un magazin online, fără a fi nevoie să completați niciun formular sau să contactați serviciul pentru clienți.
Poate duce la o mai mare implicare a utilizatorilor și la o scădere a ratelor de abandon al coșului.
Metoda 1: Adăugarea unui buton WhatsApp Share la WordPress
Această abordare este pentru dvs. dacă doriți să adăugați un buton de partajare WhatsApp pe site-ul dvs. web. Instalarea și activarea pluginului Sassy Social Sharing este primul pas.
După activare, trebuie să accesați meniul Sassy Social Sharing din bara laterală admin. Acum trebuie să faceți clic pe butonul „Interfață standard” din partea de sus.
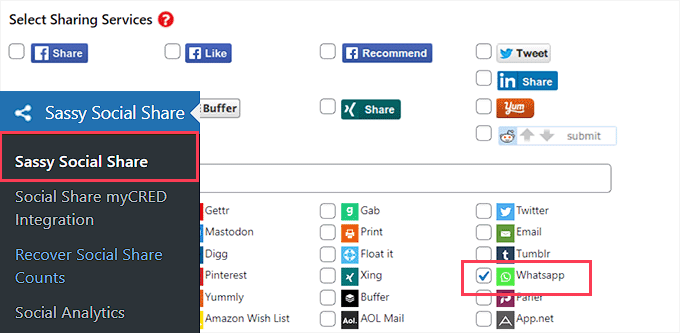
Apoi, pur și simplu faceți clic pe caseta de lângă opțiunea WhatsApp din secțiunea marcată „Alegeți serviciile de partajare” derulând în jos.

Când ați terminat, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă salva setările. Odată ajuns acolo, selectați „Selectarea temei”.
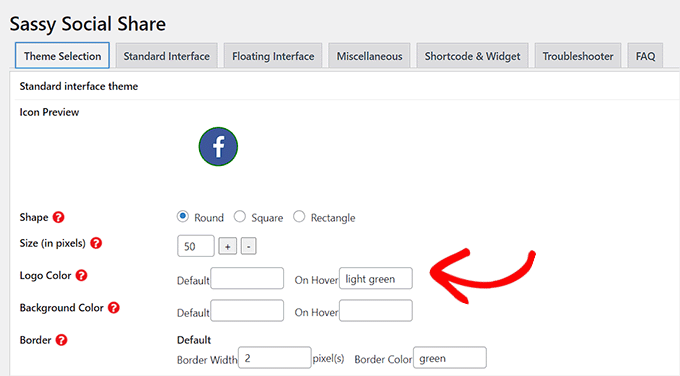
Butoanele de partajare pot fi apoi modificate într-o varietate de moduri, inclusiv dimensiunea, forma, logo-ul sau culoarea de fundal și multe altele. Este logic să utilizați culorile mărcii WhatsApp pentru butonul de distribuire, astfel încât oamenii să-l recunoască mai ușor.

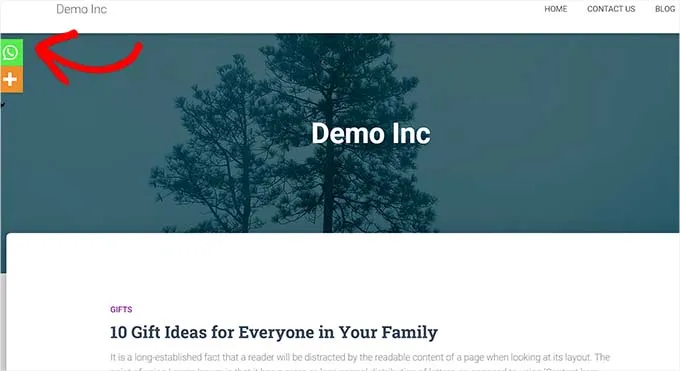
Nu uitați să faceți clic pe butonul „Salvați modificările” când ați terminat pentru a vă salva setările. Pentru a vedea butonul de partajare WhatsApp în acțiune, accesați site-ul dvs. web imediat. Iată cum a apărut pe site-ul nostru de testare.

Nu ești interesat să ai un buton WhatsApp pe fiecare pagină? Nu vă faceți griji; pluginul simplifică, de asemenea, adăugarea lui în articole și pagini individuale.
Blocați adăugarea de către Editor a butonului WhatsApp Share
Mai întâi trebuie să dezactivați afișarea butonului de partajare globală dacă doriți să afișați numai butonul de partajare WhatsApp pe anumite postări și pagini.
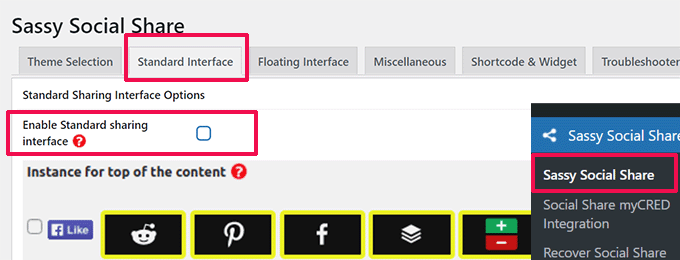
Pur și simplu selectați fila „Interfață standard” din pagina Sassy Social Sharing din bara laterală admin WordPress pentru a face asta.
Următorul pas este debifarea casetei de selectare „Activați interfața de partajare standard”.

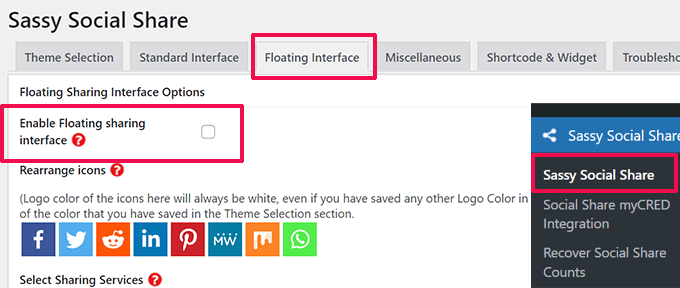
Accesați fila „Interfață plutitoare” în continuare.
De aici, selectați opțiunea „Activați interfața de partajare flotantă” și debifați caseta de lângă aceasta.

Acum puteți adăuga un buton de partajare WhatsApp la orice pagină sau postare pe site-ul dvs. folosind un cod scurt după dezactivarea pictogramelor implicite și flotante de partajare socială.
Pur și simplu deschideți postarea sau pagina în editorul de conținut unde doriți să adăugați butonul de distribuire WhatsApp sau începeți de la zero.
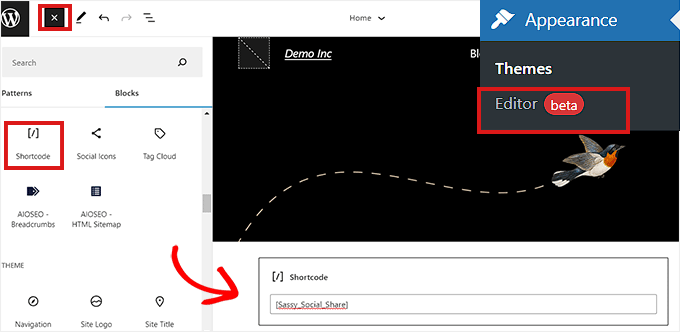
Pur și simplu căutați blocul „Shortcode” făcând clic pe pictograma Adăugare bloc (+) din colțul din stânga sus de aici. Blocul ar trebui apoi adăugat la pagină.

Următorul pas este să copiați și să lipiți următorul cod scurt în zona „Cod scurt”.
| 1 | [Sassy_Social_Share] |
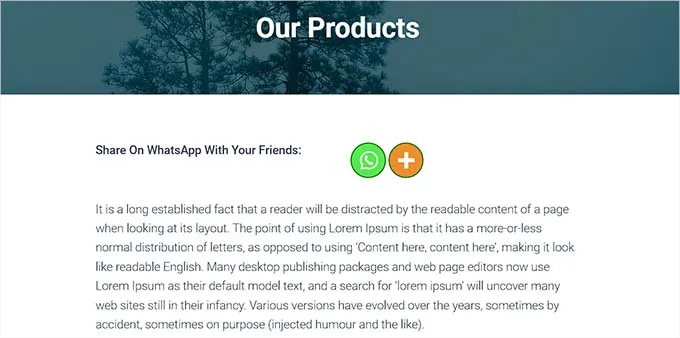
Pentru a salva modificările, faceți clic pe butonul „Publicați” sau „Actualizați” când ați terminat. Așa va apărea butonul de partajare WhatsApp.

Widgetizarea butonului WhatsApp Share
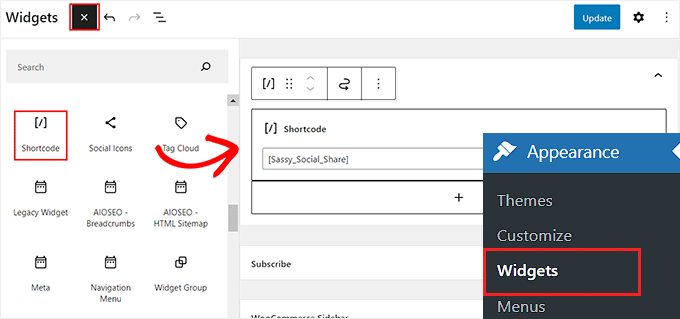
Trebuie să accesați pagina Aspect > Widgeturi din bara laterală de administrator pentru a adăuga butonul de partajare WhatsApp în bara laterală a site-ului dvs. Pur și simplu identificați blocul „Shortcode” făcând clic pe pictograma Adăugați bloc (+) din colțul din stânga sus de aici.
Blocul „Shortcode” trebuie apoi adăugat în bara laterală.

Pur și simplu copiați următorul cod scurt și inserați-l în bloc după aceea.
| 1 | [Sassy_Social_Share] |
Pentru a salva setările, folosiți butonul „Actualizare” după aceea. Odată ce a fost pus în bara laterală a site-ului, butonul de partajare WhatsApp va apărea așa cum se arată mai sus.

Adăugați butonul WhatsApp Share în Complete Site Editor
Dacă utilizați o temă de blocare, nu veți avea acces la fila „Widget-uri” și, în schimb, veți folosi întregul editor de site. Pentru a utiliza întregul editor al site-ului, accesați mai întâi opțiunea Aspect » Editor din bara laterală admin.
Blocul „Shortcode” ar trebui apoi adăugat în orice locație adecvată de pe site-ul dvs. făcând clic pe butonul „Adăugați bloc” (+) din partea de sus a paginii.
Adăugați următorul cod scurt la bloc după aceea.
| 1 | [Sassy_Social_Share] |

Faceți clic pe butonul „Salvați” din partea de sus când ați terminat.
Butonul de partajare WhatsApp a apărut astfel pe site-ul nostru de testare.

Metoda 2: Activați butonul WordPress WhatsApp Chatbox.
Puteți include un buton pentru chatbox WhatsApp în WordPress folosind această metodă.
Acest lucru implică faptul că utilizatorii vă vor putea trimite un mesaj direct pe numărul dvs. de telefon WhatsApp atunci când dau clic pe pictograma de chat WhatsApp.
Notă: Ar trebui să știți că, deși nu veți primi niciun mesaj direct în tabloul de bord WordPress, veți putea în continuare să vorbiți în mod normal utilizând versiunile desktop, browser și mobile ale aplicației WhatsApp.

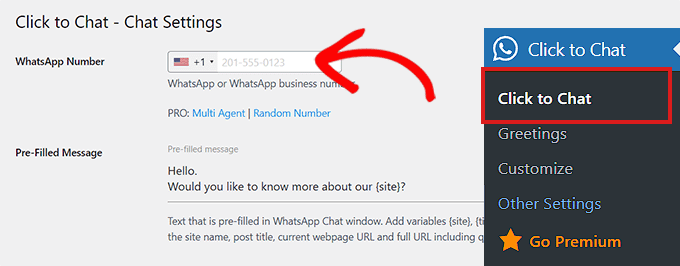
Instalarea și activarea pluginului Click to Chat este primul pas. Trebuie să accesați elementul de meniu Click to Chat care a fost adăugat în bara laterală a tabloului de bord de administrare WordPress după activare.
Acum ar trebui să începeți prin a introduce numărul de telefon al companiei în câmpul „Număr WhatsApp”. Veți putea apela acest număr pentru a primi mesaje de la alți utilizatori.
Apoi, în zona „Mesaj complet completat”, trebuie să introduceți un mesaj scurt. Acesta va fi întotdeauna mesajul care apare implicit în fereastra de chat WhatsApp.

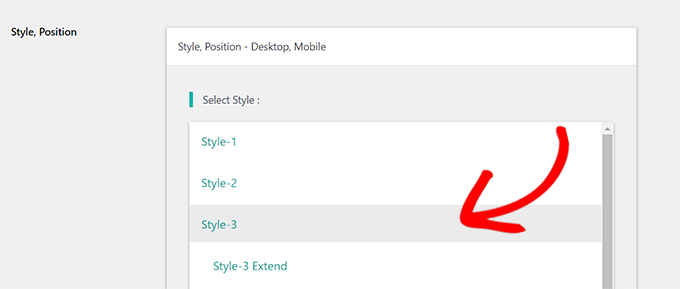
Mergeți în partea de jos a paginii pentru a vedea secțiunea „Stil, poziție”.
Începeți prin a selecta un stil de chat WhatsApp din meniul drop-down. Acest plugin vine cu aproximativ 8 stiluri diferite în mod implicit. Pur și simplu selectați opțiunea preferată.

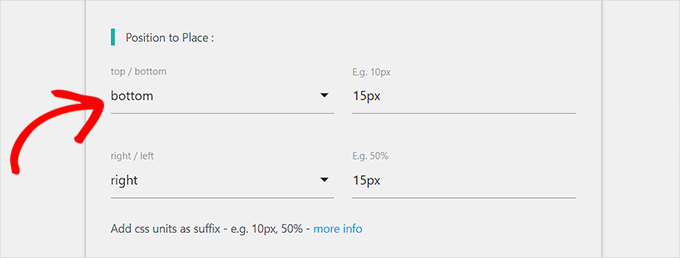
După aceea, trebuie să derulați în jos la secțiunea etichetată „Poziție de pus”.
Din acest punct, puteți selecta dimensiunea și poziția casetei de chat din meniurile drop-down.

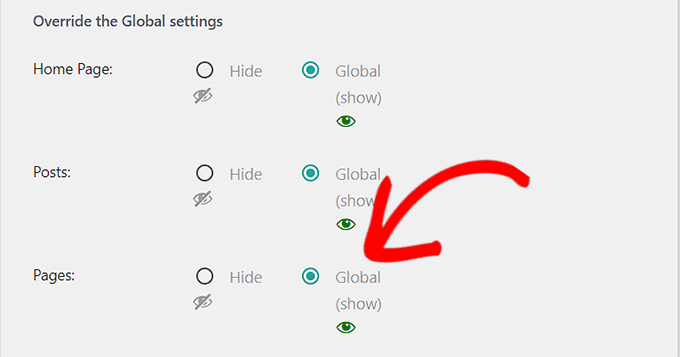
Următorul pas este să găsiți secțiunea „Setări de afișare”.
Pur și simplu alegeți caseta de selectare „Global” de lângă opțiunile în care doriți să afișați caseta de chat WhatsApp în această fereastră.

Nu uitați să faceți clic pe butonul „Salvați modificările” de la sfârșit pentru a vă salva setările.
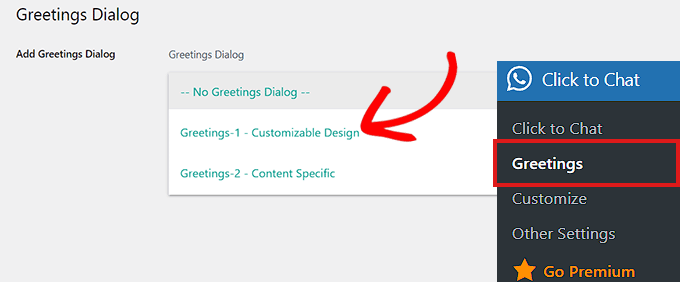
Pentru a alege un dialog de întâmpinare dintr-un meniu derulant, accesați imediat pagina Faceți clic pentru a conversa » Salutări .
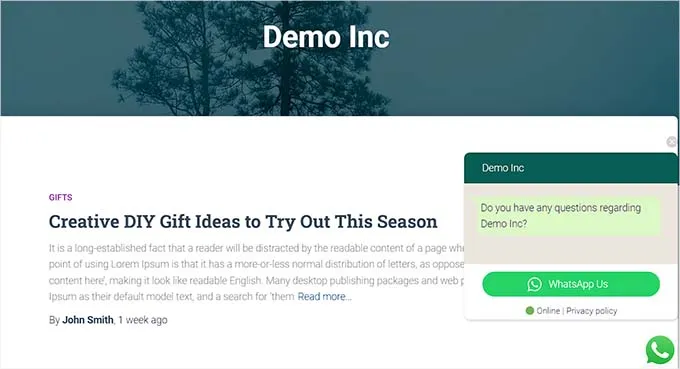
Butonul WhatsApp va fi afișat pe pagina ta împreună cu acest dialog de salut.

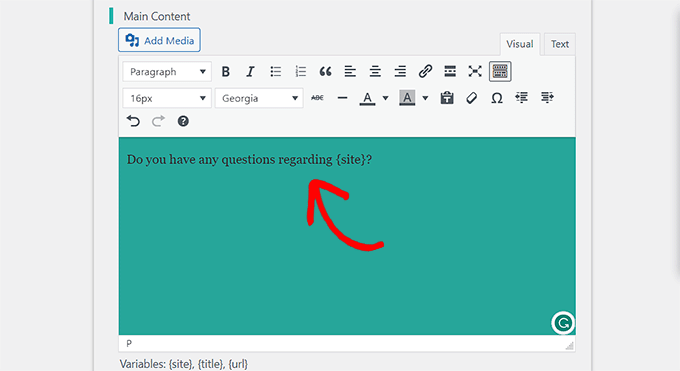
După ce vă hotărâți, introduceți textul pentru antetul dialogului de salut, conținutul principal și îndemnul.
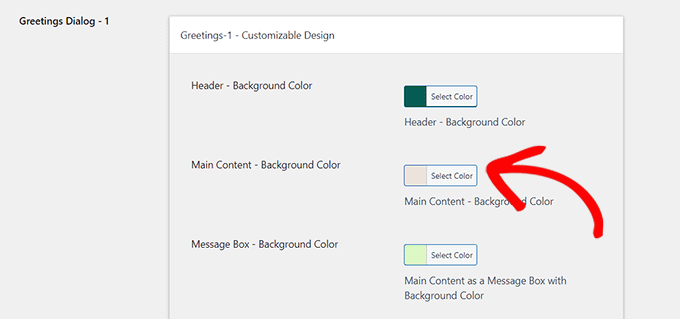
Derulați în jos la secțiunea „Design personalizabil” după aceea.

Puteți selecta apoi culorile de fundal pentru caseta de mesaj, antet și conținutul principal.
Pentru a salva setările, faceți clic pe butonul „Salvați modificările” după aceea.

Apoi ar trebui să accesați site-ul dvs. În mod implicit, caseta de chat WhatsApp va apărea astfel.

Aici, vom demonstra cum puteți adăuga rapid un buton de chat WhatsApp la editorul de blocuri al site-ului dvs., widget-ul sau editorul complet al site-ului.
Includeți un buton WhatsApp Chat în Editorul de blocuri.
Cu editorul de blocuri, puteți adăuga rapid butonul WhatsApp la o anumită pagină sau puteți posta pe site-ul dvs. WordPress. Vom adăuga butonul WhatsApp la o pagină.
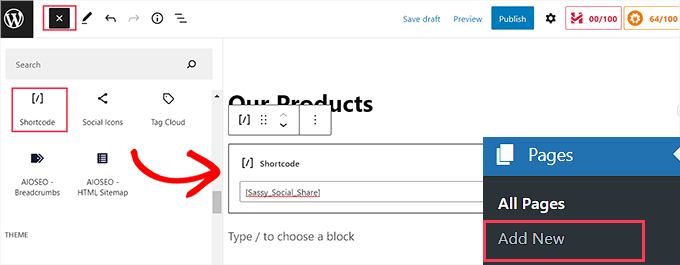
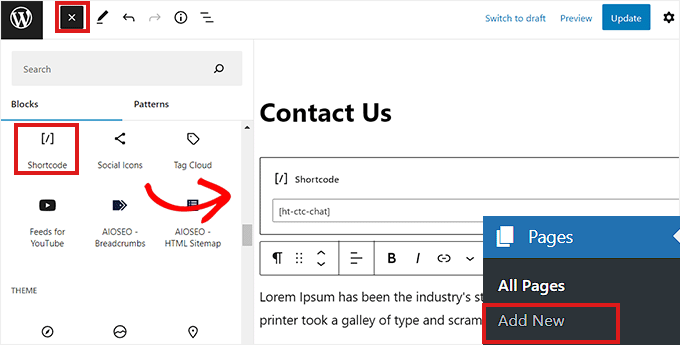
Mai întâi trebuie să accesați pagina Pagini » Adăugați nou în bara laterală de administrare.
Procedând astfel, editorul de blocuri se va deschide. Următorul pas este să selectați blocul „Shortcode” făcând clic pe butonul „Add Block” (+) din colțul din stânga sus al ecranului.

Următorul cod scurt trebuie copiat și lipit în blocul „Shortcode” după ce a fost adăugat.
| 1 | [ht-ctc-chat] |
Apoi, faceți clic pe butonul „Publicați” din partea de sus.
Pe pagina noastră de testare, butonul WhatsApp a apărut așa cum se arată.

Widgetizarea butonului de chat WhatsApp
Această tehnică demonstrează cum puteți adăuga rapid butonul WhatsApp ca widget în bara laterală a site-ului dvs. web. Mai întâi trebuie să navigați la pagina Aspect » Widgeturi a barei laterale WordPress.
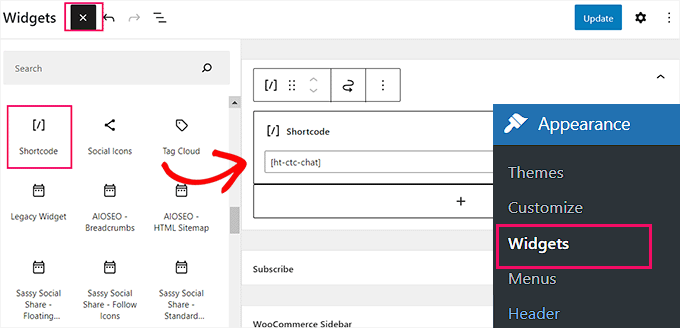
Pur și simplu extindeți fila „Bară laterală” după ce ați ajuns acolo, apoi faceți clic pe butonul „Adăugați bloc” (+) din partea de sus. Pur și simplu găsiți blocul „Shortcode” și puneți-l în bara laterală după aceea.

Pur și simplu copiați următorul cod scurt și inserați-l în bloc în acest moment.
| 1 | [ht-ctc-chat] |
Pentru a vă salva setările, nu uitați să faceți clic pe butonul „Actualizare” de la sfârșit.
Iată cum a apărut butonul WhatsApp pe site-ul nostru de testare odată ce a fost adăugat în bara laterală.

Adăugați butonul WhatsApp Chat în Editorul complet de site
Această abordare este potrivită pentru dvs. dacă editorul site-ului dvs. are o temă bazată pe blocuri. Pentru a porni editorul complet al site-ului, mai întâi navigați la pagina Aspect » Editor.
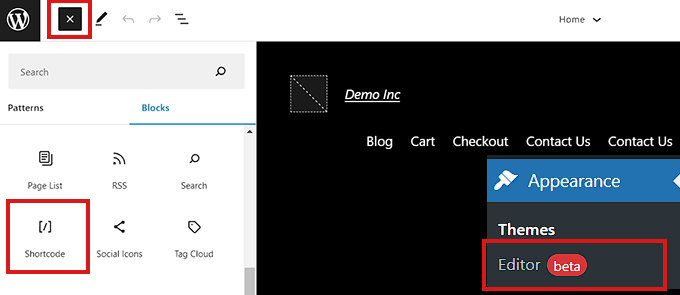
Pur și simplu faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului după ce ați ajuns acolo. Acum tot ce trebuie să faci este să găsești locația aleasă pe site și să adaugi acolo blocul „Shortcode”.

Copiați și inserați următorul cod scurt în interiorul blocului după ce a fost adăugat.
| 1 | [ht-ctc-chat] |
Nu uitați să faceți clic pe opțiunea „Actualizare” din partea de sus pentru a salva modificările înainte de a termina. Pe site-ul nostru, butonul WhatsApp a apărut așa.

Sperăm din suflet că această postare v-a arătat cum să adăugați un buton de partajare WhatsApp la WordPress. De asemenea, vă recomandăm să consultați lista noastră cu instrumentele de optimizare a conținutului de top ale utilizatorilor WordPress.
