Cum să justificați textul în WordPress (un ghid pas cu pas pentru începători)
Publicat: 2022-02-03Este ușor să justificați textul în Google Docs sau în alt software de procesare a textului; pur și simplu evidențiați textul și faceți clic pe „justificat” pe opțiunile de aliniere a textului.
În WordPress era atât de simplu, dar butonul pentru justificarea textului a dispărut după versiunea WordPress 4.7.
Cu toate acestea, nu trebuie să vă pierdeți speranța deoarece în această postare vă vom arăta cum să justificați textul în WordPress prin 4 metode simple.
Cum să justificați textul în WordPress utilizând Editorul clasic
În această secțiune veți înțelege cum să justificați textul în WordPress folosind editorul clasic.
Metoda 1: Utilizarea unei comenzi rapide de la tastatură
Această metodă este cea mai ușoară și funcționează numai cu Editorul clasic .
Aceștia sunt pașii de urmat:
Pasul 1: Conectați-vă la editorul WordPress.
Pasul 2: Selectați tot textul pe care doriți să îl justificați.
Pasul 3: Folosiți această comandă rapidă de la tastatură:
- Mac: Ctrl + Opțiune + J
- Ferestre: Ctrl + Shift + J sau Alt + Shift + J
Asta e. Adesea, această metodă funcționează fără probleme. Dar dacă, în orice caz, nu îți merge, poți folosi un plugin pentru a justifica textul. Veți învăța cum să faceți acest lucru în următoarele capitole ale acestei postări.
Metoda 2: Utilizarea unui plugin adecvat
Pluginurile sunt foarte utile, deoarece adaugă o mulțime de funcții interesante tabloului de bord WordPress.
Aici veți găsi 4 plugin-uri pe care le puteți utiliza pentru a adăuga caracteristica de text justificare la editorul dvs. clasic WordPress.
⚠️ Disclaimer
Aceste patru plugin-uri joacă același rol, așa că trebuie doar să instalați și să activați unul. Dacă pluginul activ nu funcționează așa cum doriți, mai întâi dezactivați-l înainte de a-l activa pe celălalt.
Pregătire: Instalați Editorul clasic
Pentru ca aceste pluginuri să funcționeze, mai întâi instalați pluginul Classic Editor .
Pasul 1: pe tabloul de bord, accesați pluginuri > Adăugați nou .
Pasul 2: Introdu „ Editor clasic” în câmpul de căutare. Va apărea pluginul.
Pasul 3: Instalați-l și activați-l.

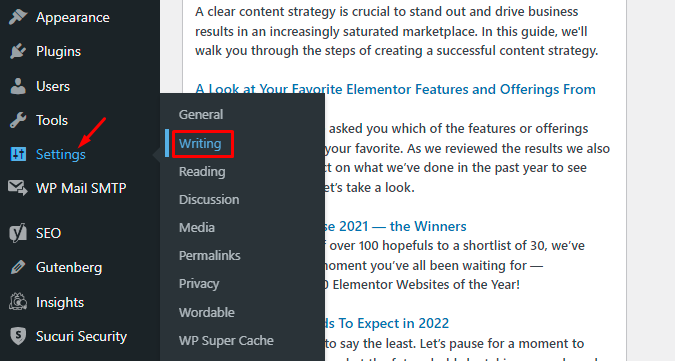
Pasul 4: Configurați pluginul accesând Setări > Scriere .

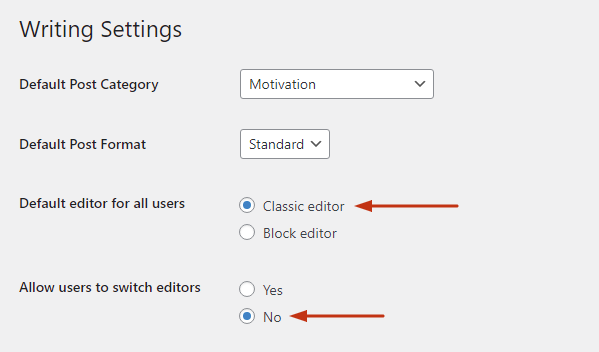
Pasul 5: sub „ editor implicit pentru toți utilizatorii”, selectați „Editor clasic ”.

Pasul 6 (Opțional): selectați „Nu” sub „ Permiteți utilizatorilor să schimbe editorul” .
Pasul 7: Derulați în jos și faceți clic pe „Salvare ”.
⚡ Verificați și: Cum se editează site-ul WordPress?
Pluginul #1. Readăugați butonul de justificare a textului
Pasul 1: pe tabloul de bord, accesați pluginuri > Adăugați nou .
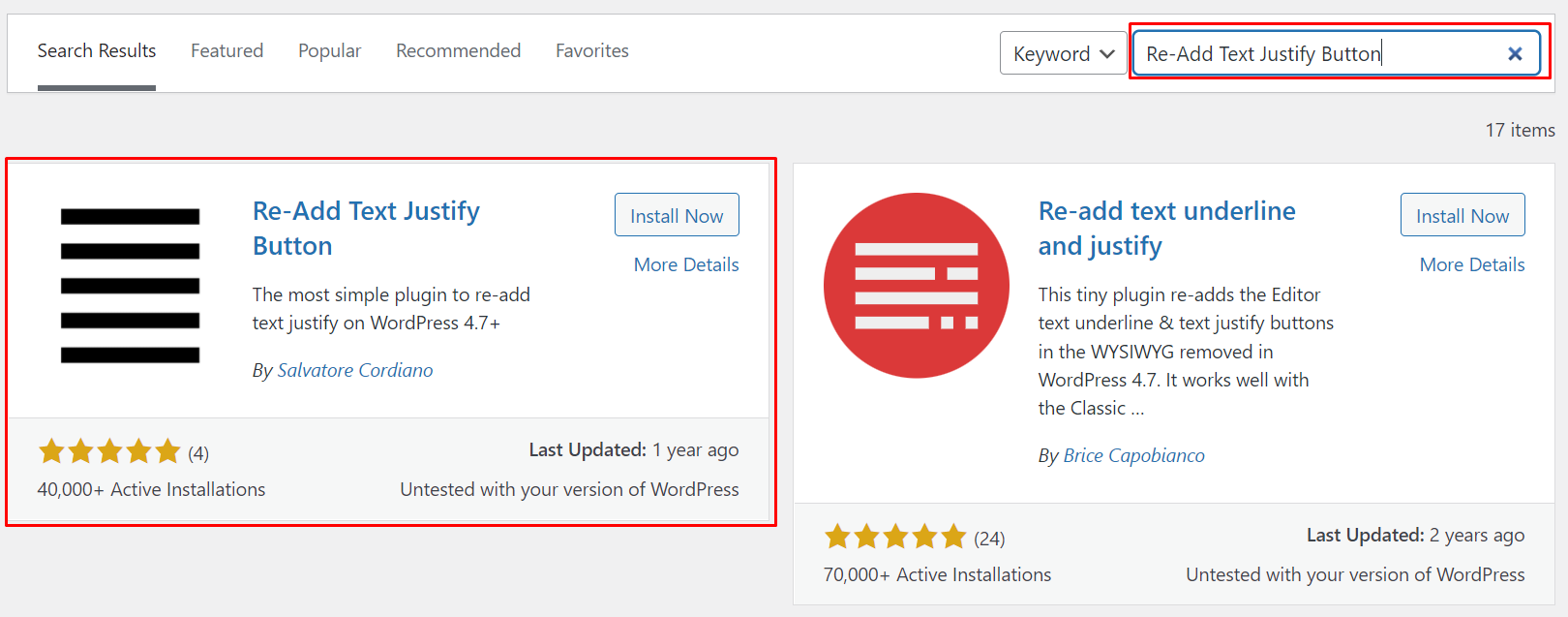
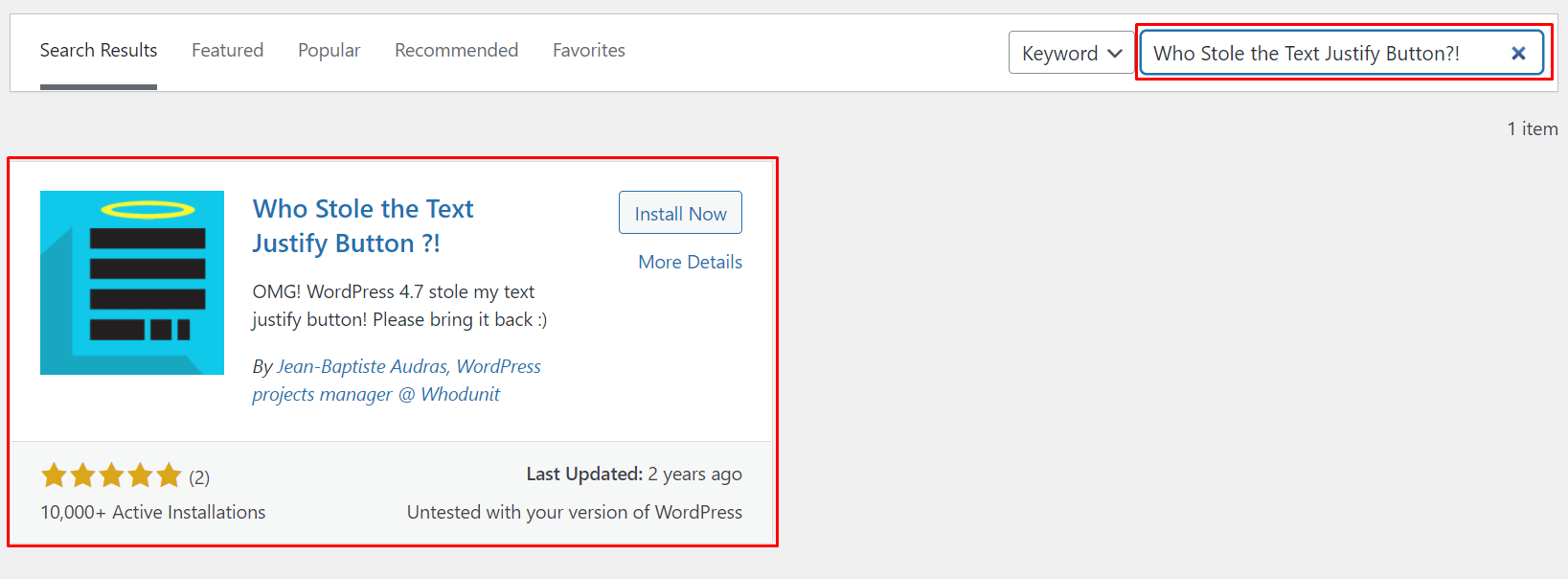
Pasul 2: Introduceți „Re-adăugați butonul de justificare a textului” în caseta de căutare situată în dreapta sus a ecranului.

Pasul 3: faceți clic pe Instalare , urmat de Activare .
Pasul 4: în tabloul de bord, accesați Postări > Toate postările sau Paginile > Toate paginile .
Pasul 5: Selectați o postare sau o pagină pe care doriți să o justificați și faceți clic pe „ Editați ”.
Pasul 6: evidențiați textul pe care doriți să îl justificați și apoi faceți clic pe butonul de justificare .

Ușor, nu-i așa?
Pluginul #2. Cine a furat butonul de justificare a textului?!
Acest plugin funcționează ca primul de mai sus. După instalarea acestuia, butonul de justificare va apărea pe bara de instrumente WordPress.

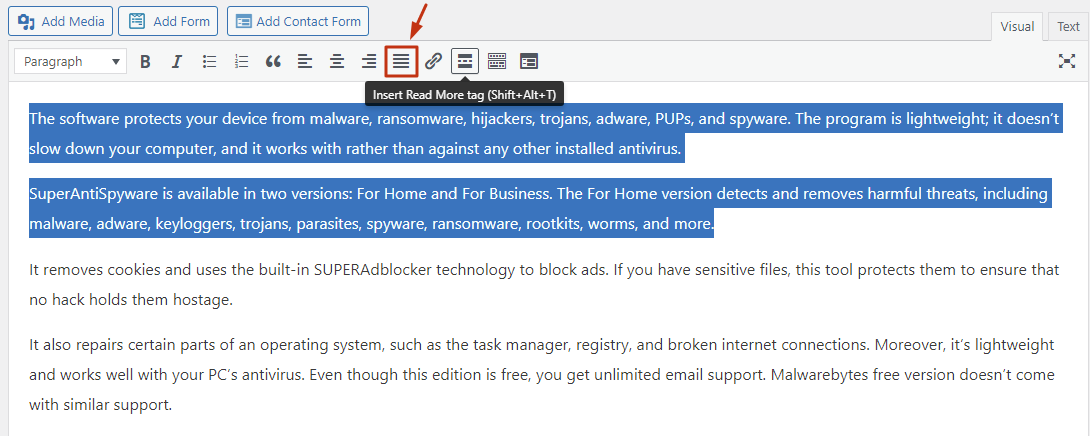
Mai exact, apare pe al doilea rând al barei de instrumente, așa cum se arată mai jos:

Pluginul #3. Readăugați textul Subliniați și justificați
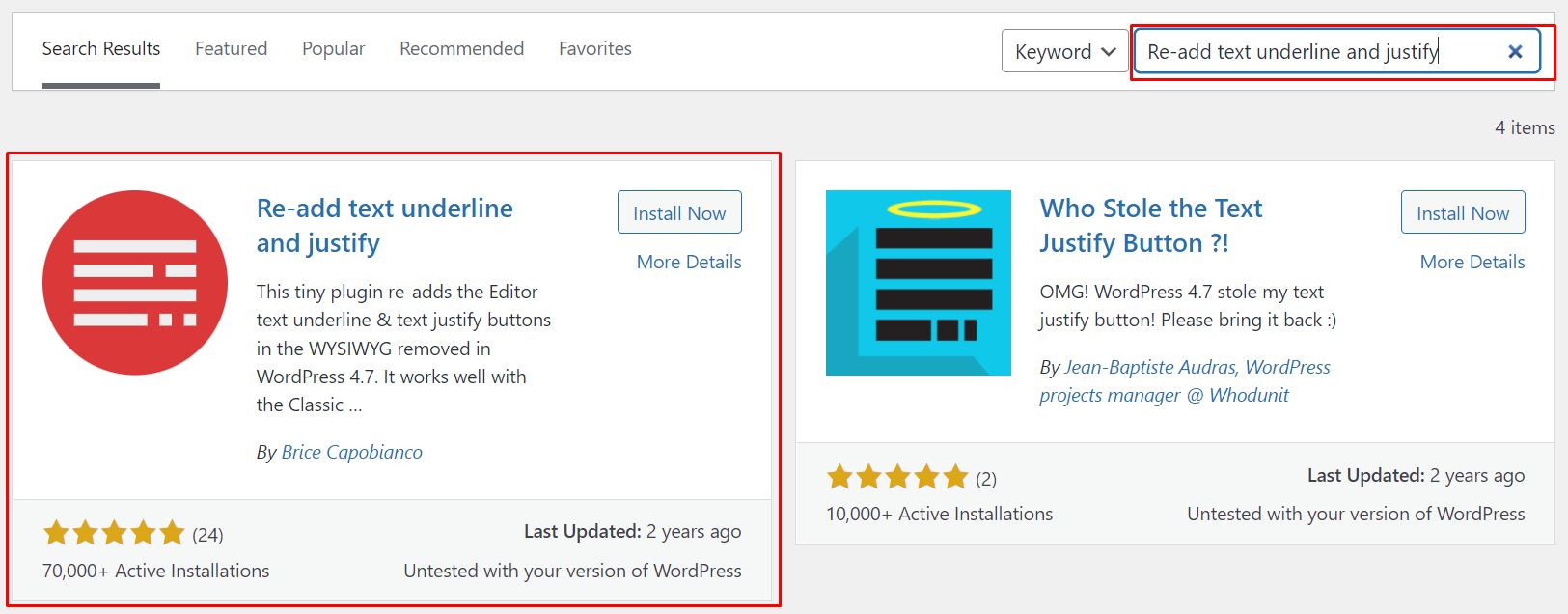
Urmați pașii din primul plugin din această listă pentru a-l instala și activa pe acesta.

Iată un pas suplimentar :
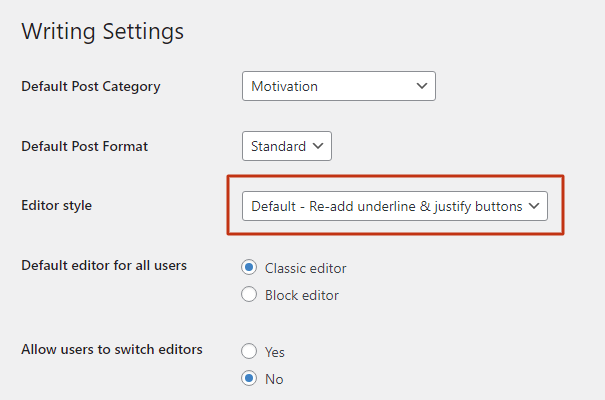
Accesați Setări > Scriere și, sub „Stil editor”, selectați opțiunea prezentată mai jos:

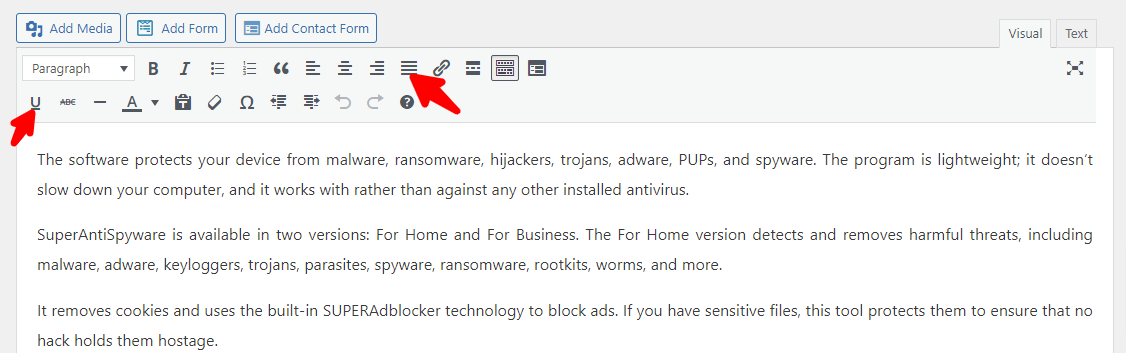
Pluginul vine cu o funcție „ Text subliniat” pe aceeași bară de meniu ca și pictograma de justificare. Astfel, puteți selecta o porțiune de text și faceți clic pe simbolul „ U ” pentru a o sublinia.


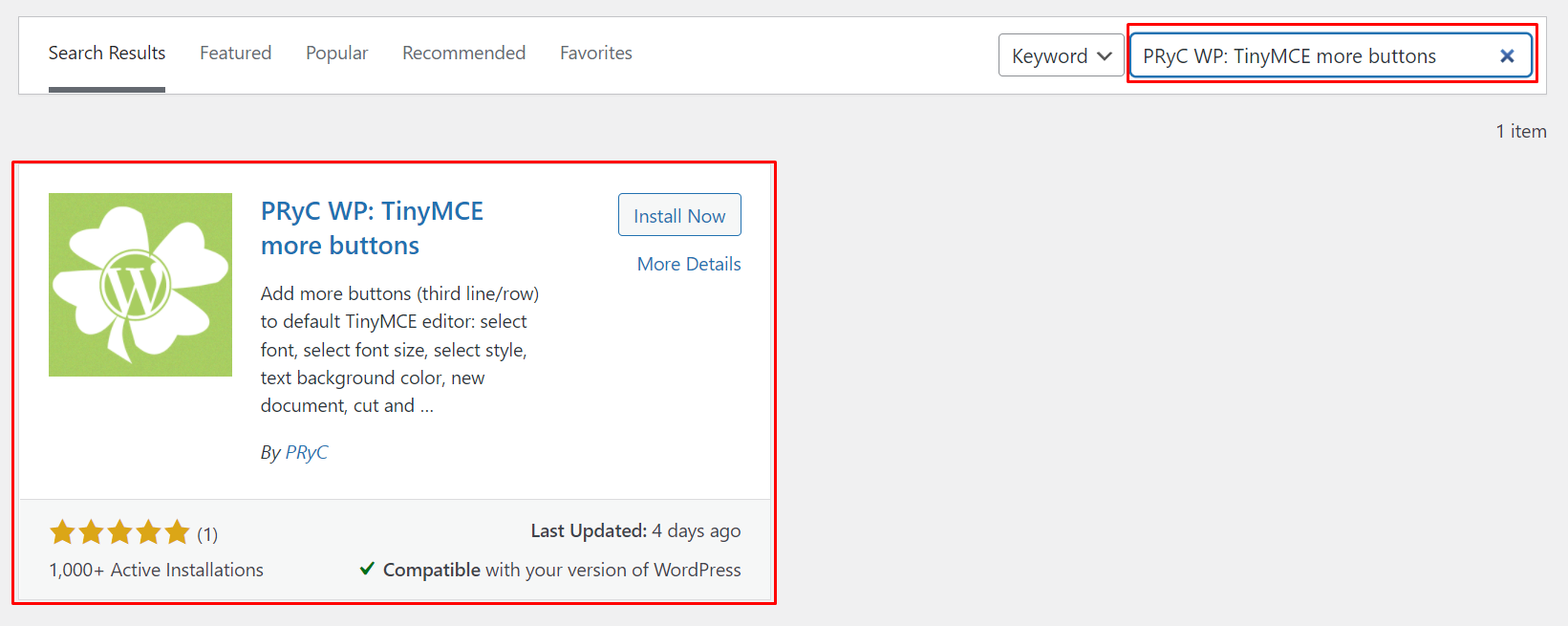
Pluginul #4. PRyC WP: TinyMCE Mai multe butoane
După cum sugerează și numele pluginului, instrumentul funcționează mai mult decât adăugarea unei opțiuni de justificare la editorul WordPress.

Vine cu butonul de subliniere plus mai multe butoane, cum ar fi:
- Pastă
- Striat
- Superscript
- Indice
- Afișează blocuri
- Ancoră
- Linie orizontală
- Găsiți și înlocuiți
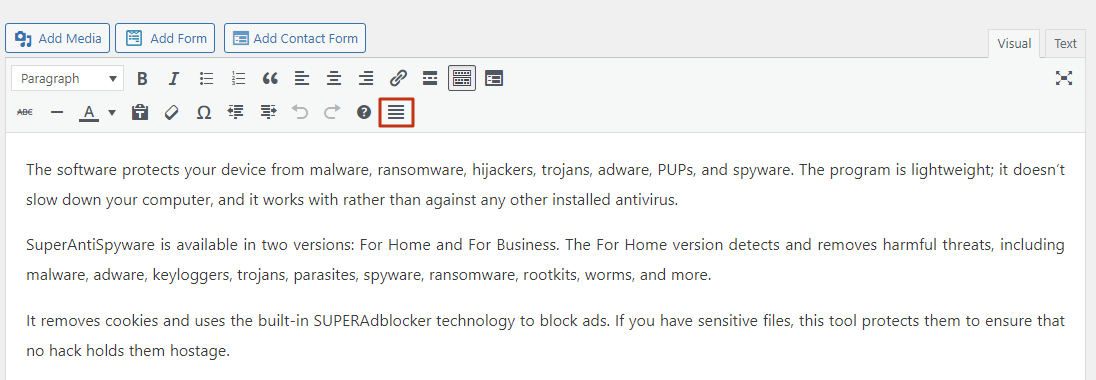
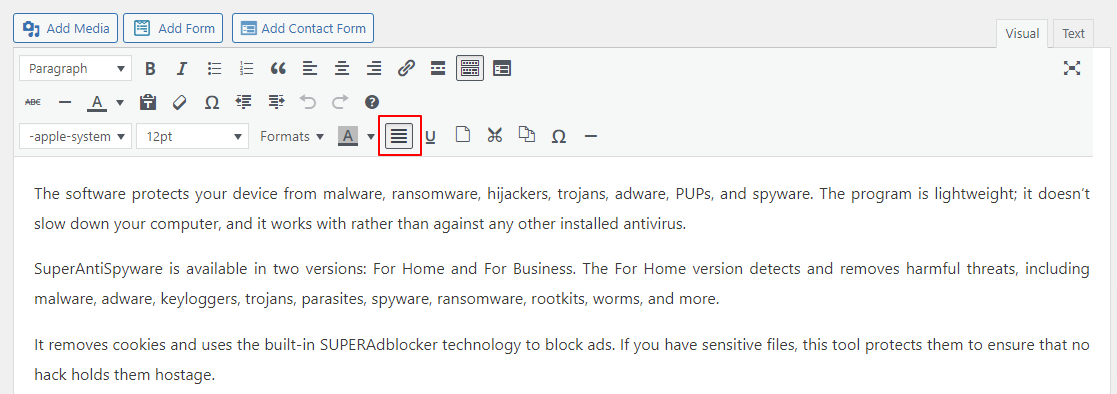
Acest plugin restaurează butonul de justificare din al treilea rând al barei de instrumente a editorului .

Cum să justificați textul în WordPress utilizând Editorul Gutenberg
Este timpul să știți cum să justificați textul în WordPress folosind editorul Gutenberg.
Metoda 1: Utilizarea CSS
⚠️ Disclaimer
Rețineți că această metodă poate funcționa sau nu, în funcție de tema dvs. WordPress. Dacă nu funcționează, vă recomandăm să urmați pașii din metoda #2.
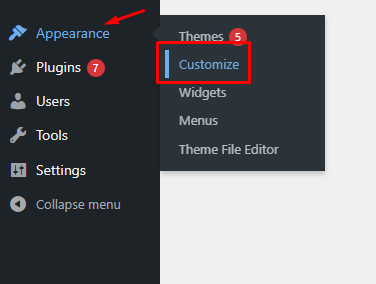
Pasul 1: Accesați Tabloul de bord > Aspect > Personalizare .

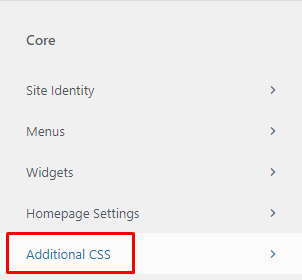
Pasul 2: Veți fi direcționat către pagina de personalizare a temei din partea frontală. În panoul din stânga al paginii, derulați în jos până când vedeți secțiunea CSS suplimentară .

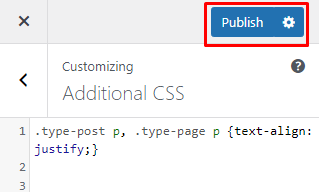
Pasul 3: Faceți clic pe el și în spațiul care apare, copiați și lipiți acest cod pentru a justifica textul din pagină.
.type-post p, .type-page p {text-align: justify;}Pasul 4: Apoi, faceți clic pe publicați .

📝 Notă
Vă rugăm să rețineți că această abordare justifică conținutul la nivel global - pe toate paginile site-ului dvs. Dacă doriți doar să justificați conținutul pe o anumită pagină, ar trebui să faceți un plugin.
Metoda 2: Utilizarea unui plugin
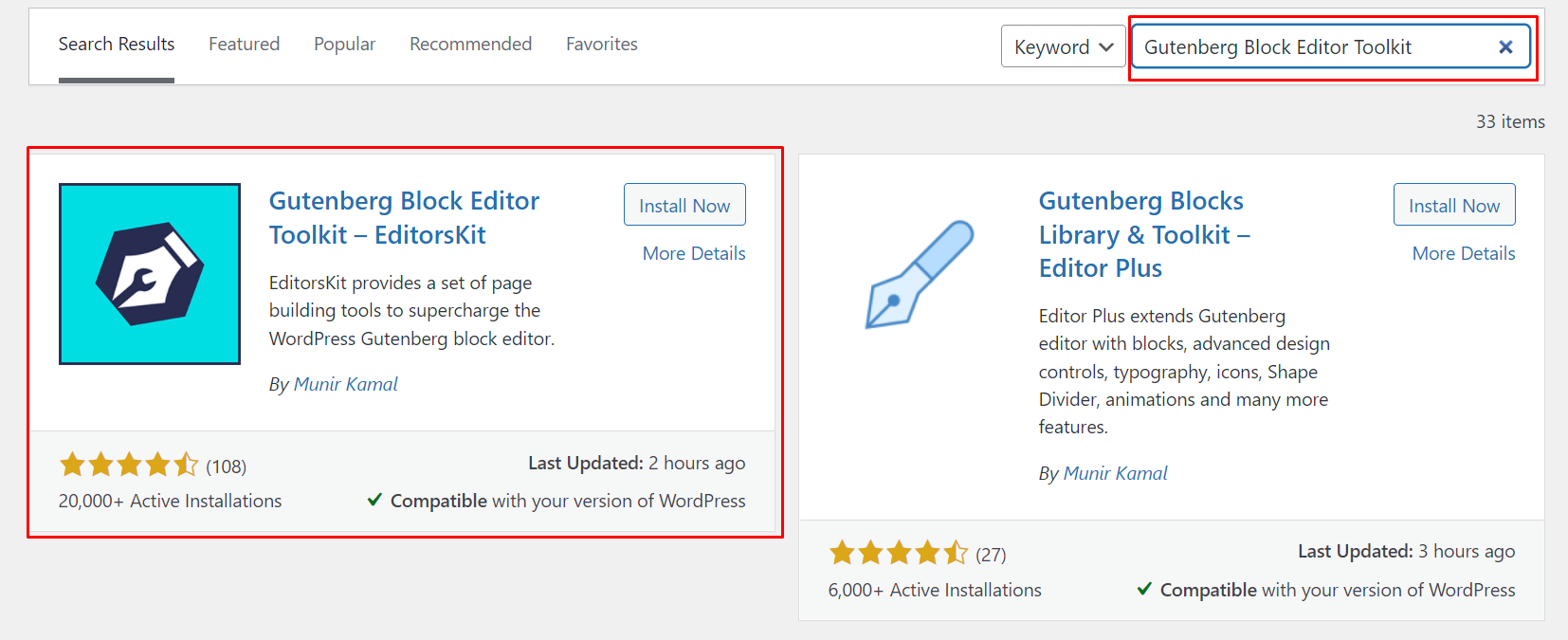
Cel mai simplu mod de a justifica textul în editorul Gutenberg este folosirea unui plugin numit Gutenberg Block Editor Toolkit . Acest plugin vă permite să justificați textul în fiecare bloc.
Iată pașii de urmat:
Pasul 1: Pe tabloul de bord, accesați Plugin-uri > Adăugați nou și căutați Gutenberg Block Editor Toolkit – EditorsKit .

Pasul 2: După activarea și instalarea acestui plugin, accesați Postări > Toate postările sau paginile > Toate paginile și faceți clic pe cea pe care doriți să o editați.
⚡ Verificați și: Cum se editează pagina de pornire WordPress
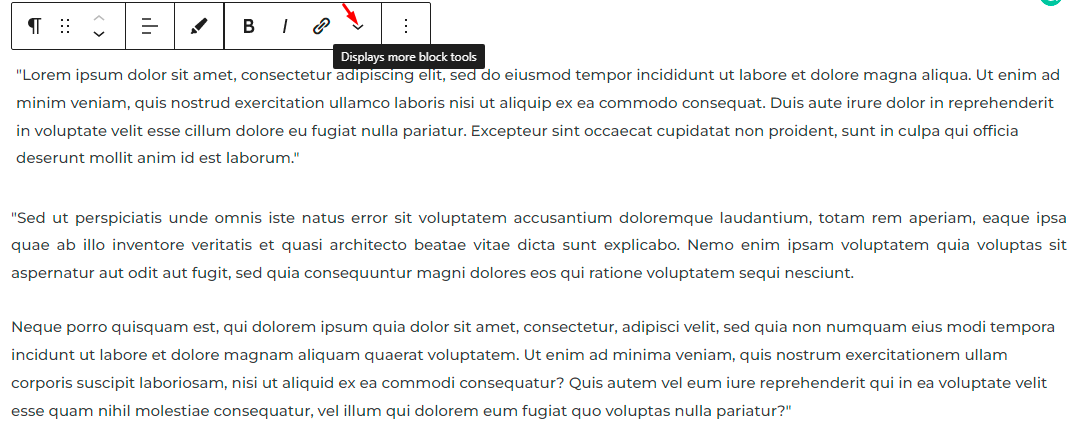
Pasul 3: Odată ce postarea se încarcă în editorul Gutenberg, faceți clic pe un bloc de text. Veți vedea diferitele opțiuni pentru formatarea textului și o săgeată în jos cu mai multe opțiuni.
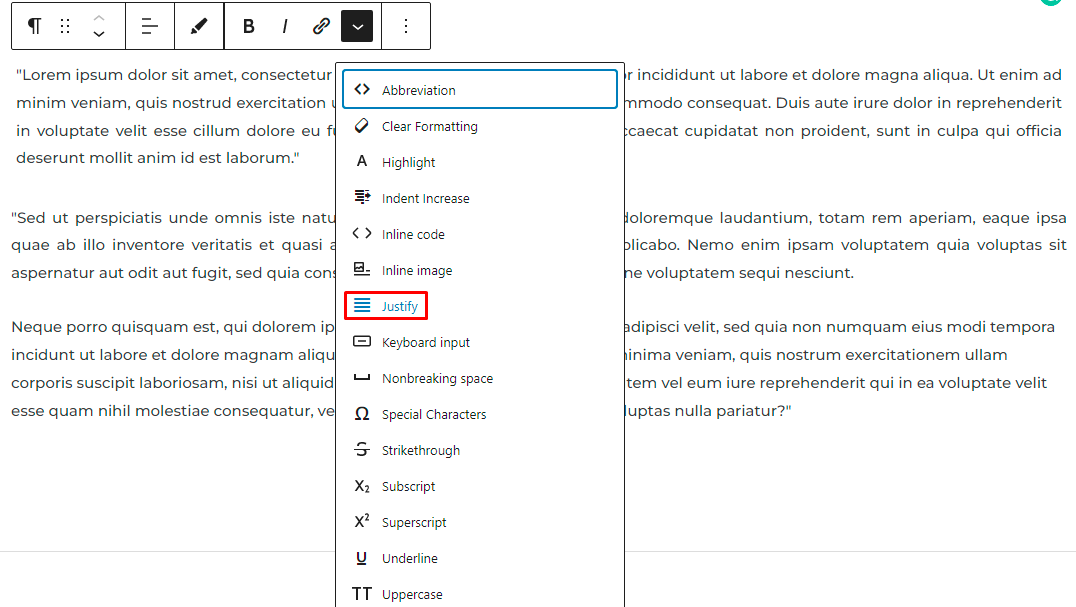
Pasul 4: Faceți clic pe săgeată pentru a vedea meniul derulant cu mai multe opțiuni.

Pasul 5: Faceți clic pe opțiunea de justificare.

Puteți face clic pe restul blocurilor de paragraf și puteți urma aceiași pași pentru a justifica textul.
Gânduri finale
A ști cum să justifice textul în WordPress este o abilitate esențială .
Metodele de mai sus fac întregul proces ușor, mai ales pentru cei cărora nu le plac opțiunile implicite de aliniere a textului WordPress.
Sperăm că puteți folosi unele dintre aceste abordări pentru a oferi textului un aspect curat și profesional.
🤓 Vrei să afli mai multe despre cum să-ți creezi propriul site web cu WordPress?
Aici, la Siteefy, suntem ghișeul tău unic pentru tot ceea ce este web. Consultați ghidurile noastre pentru site-uri web, instrumente, statistici și multe altele pe blogul nostru .
🔔 Verifică și:
- Cum se schimbă culoarea linkului în WordPress
- Cum să adăugați postări de blog în pagini din WordPress
- WordPress: Cum să eliminați „Lăsați un răspuns”
- Cum se editează site-ul WordPress?
- Cum să faci un site webcomic
- Cum să editați subsolul în WordPress
- Cum se editează pagina de pornire WordPress
- De ce este WordPress atât de greu de folosit?
- Editorul vizual WordPress nu funcționează
