Cum să faci bucla SVG în linie
Publicat: 2023-02-13Dacă doriți să creați animații sau grafice interactive într-un document HTML, s-ar putea să vă întrebați dacă este posibil să faceți bucla în linie SVG, cum ar fi redesenarea pânzei. Raspunsul este da! Iată o privire de ansamblu rapidă despre cum să o faci. În primul rând, trebuie să creați un element SVG în documentul HTML. Acest lucru se poate face folosind eticheta. În continuare, va trebui să creați un. Desigur, va trebui să adăugați un cod suplimentar pentru a vă desena graficul. Dar aceasta este structura de bază de care veți avea nevoie pentru a bucla în linie o grafică SVG. Așa că mergeți mai departe și experimentați cu această tehnică pentru a crea niște grafice și animații uimitoare!
Când sunt randate multe obiecte, SVG este mai rapid decât pânza, dar când sunt randate multe obiecte, pânza este mai lent. O pânză poate fi modificată cu un script și un CSS, în timp ce un sg poate fi modificat doar cu o referință DOM. Pictarea unei pânze cu o perie îi poate oferi un aspect unic. Blake Bowen, care a demonstrat cum să păstreze SVG-ul clar , a demonstrat că poate fi păstrat pe pânză. Se așteaptă ca HTML5 să devină o bază web datorită suportului larg răspândit de browser și platformă, precum și suport pe scară largă pentru paginile web. Canvas este un element HTML care este folosit pentru a desena elemente grafice pe o pagină web. Se numește bitmap și poate fi desenat cu o interfață de program grafică în mod imediat.
Accentul D3 pe standardele web vă permite să combinați caracteristicile moderne ale browserului fără a vă pierde cadrul proprietar. Canvas, care este un model grafic în mod imediat, este disponibil și pentru a reda diagrame în D3. Canvas este cea mai puternică tehnologie de animație la nivelul clientului (a doua numai după webGL).
Combinând SVG și pânză

SVG și Canvas pot fi folosite împreună pentru a crea o experiență mixtă pe un site web. De exemplu, puteți utiliza SVG pentru grafica vectorială și Canvas pentru grafica bitmap. Acest lucru poate crea o experiență mai interesantă și mai interactivă pentru utilizator.
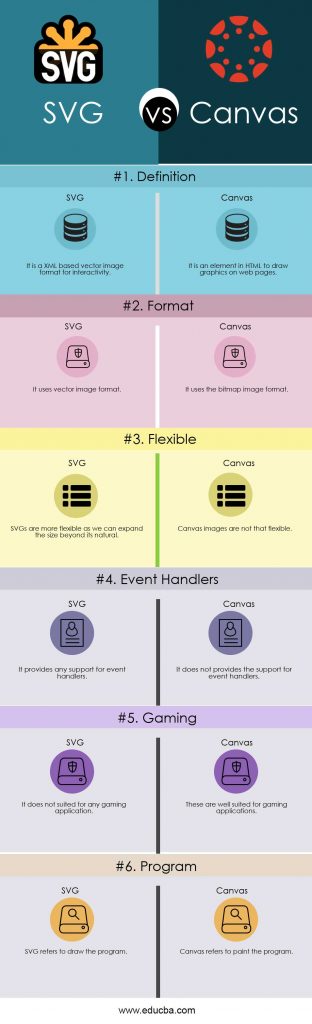
Scalable Vector Graphics (SVG) este numele dat acestui tip de grafică. Un element canvas este un element HTML care este folosit pentru a desena elemente grafice pe o pagină web. Să ne uităm la unele dintre diferențele majore dintre cele două produse. În plus, discutăm mai în profunzime despre infografice și tabele de comparație.
Avantajele SVG față de pânză
Există numeroase avantaje în utilizarea SVG față de Canvas. SVG DOM este bazat pe XML, ceea ce înseamnă că fiecare element poate fi accesat. Înseamnă, de asemenea, că SVG este un limbaj mai puternic pentru descrierea graficelor, ceea ce facilitează schimbarea codului. Dacă aveți nevoie de performanță mai bună, utilizați SVG atunci când creați grafică cu acesta. Canvasul este adesea mai stabil când vine vorba de un număr mai mic de obiecte sau de suprafețe mai mari. Canvas este o alegere mai bună dacă trebuie să creați grafice mai mici și mai simple sau dacă doriți să le modificați cu ușurință folosind CSS.
Pânză HTML5

O pânză HTML5 este o suprafață de desen bidimensională care poate fi folosită pentru a desena grafice și animații folosind JavaScript. Elementele de pânză sunt adăugate documentelor HTML cu eticheta.

Graficele sunt desenate pe o pagină web utilizând elementul HTML canvas . Canvas este disponibil într-o varietate de stiluri pentru a desena trasee, casete, cercuri, text și imagini. O pânză nu va avea deloc chenar sau conținut. Atributul de stil poate fi folosit pentru a specifica un chenar.
Caz de utilizare comun Svg
Una dintre cele mai comune tehnici de grafică SVG este utilizarea elementului *use* pentru a „instanția” instantaneu pictogramele din document; aceasta este una dintre cele mai utilizate tehnici de spriting SVG .
SVG (Scalar Vector Graphics) este un format de imagine bazat pe XML care descrie elemente grafice bidimensionale, cum ar fi căi, linii, cercuri, modele, culori de text și așa mai departe. Când utilizați GIF (Graphic Interchange Format) pentru a crea animație și transparență, nu este necesar să utilizați transparența alfa. Deoarece fiecare pixel este înregistrat cu precizie în fiecare imagine, fișierele au dimensiunea de peste 150 de ori mai mare decât JPG-urile și aproximativ aceeași rezoluție. În ciuda faptului că crearea unei imagini SVG este puțin mai tehnică decât utilizarea oricărui alt editor de text, o puteți face folosind orice editor de text. Ca și în cazul HTML, codul dvs. trebuie scris în elementul rădăcină pentru a vă informa browserul despre modul de interpretare a liniilor. În exemplul precedent, am furnizat parametrii http://www.w3.org/2000/svg și versiunea 1.1 SVG recomandată de W3C în elementele rădăcină. Fără a deveni pixelată, o imagine SVG poate fi scalată la infinit.
Această aplicație vă permite să oferiți grafică de înaltă calitate fiecărui utilizator, indiferent de rezoluția dispozitivului sau dimensiunea ecranului. Capacitatea de a combina diferite căi, forme și elemente de text simplifică crearea de imagini uimitoare, care sunt atât clare, cât și clare la orice dimensiune. Scripturile precum HTML pot fi folosite pentru a modela SVG-urile, în timp ce JavaScript poate fi folosit pentru a le crea script. Când creați o imagine cu un set de instrucțiuni și coordonate, dimensiunea fișierului unui fișier sva este extrem de mică (când este optimizată). Rezultatul este un timp de încărcare mai rapid, o performanță îmbunătățită a paginii și o poziție mai ridicată în motoarele de căutare, îmbunătățind în același timp experiența utilizatorului. Pentru mai multe informații despre aceasta, vă rugăm să vizitați site-ul web SEO Consultant London. Se fac eforturi pentru a trece la formatul de imagine SVG pentru a menține afacerea sustenabilă.
Există o comunitate în creștere de oameni care au susținut SVG. Deoarece formatul se bazează pe căi și puncte, îi lipsesc detaliile găsite în formatele raster bazate pe pixeli. Browserele mai vechi gestionează SVG-urile în același mod în care Windows XP gestionează unitățile flash. Modelul de cod al SVG, ca și cel al programării web, nu este dificil sau complet diferit. Crearea sau manipularea imaginilor atrăgătoare necesită un anumit efort atunci când imaginile bitmap sunt convenabile și nu este necesar niciun efort suplimentar pentru a le încorpora. Pentru a crea imagini, recomand să folosiți instrumente de desen precum Illustrator sau svega.
Avantajele și dezavantajele utilizării Svg
Formatul de grafică vectorială SVG poate fi folosit pentru a crea ilustrații detaliate și grafice care nu pierd rezoluția. În ciuda faptului că majoritatea browserelor moderne acceptă SVG, este posibil ca browserele mai vechi să nu poată face acest lucru corect. Culorile și formele simple, cum ar fi sigle, pictograme și alte elemente grafice plate, pot fi create cu SVG.
