Cum să faci un meniu drop-down în WordPress?
Publicat: 2022-09-06Te întrebi cum să faci un meniu derulant în WordPress ? Dacă este cazul, atunci ai ajuns la locul potrivit.
Adăugarea unei funcții de navigare bună este importantă atunci când creați un site web. Mai ales dacă aveți un site web cu multe pagini și postări, atunci navigarea corectă este crucială.
Pentru că vizitatorii tăi ar trebui să poată accesa cu ușurință orice pe site-ul tău. Deci, crearea unui meniu drop-down este calea de urmat.
Dar cum poți crea un meniu derulant în WordPress? Nu vă faceți griji! În acest articol, vă vom ghida prin toți pașii pentru a crea cu ușurință un meniu drop-down în WordPress.
Să începem!
De ce să adăugați meniu drop-down în WordPress?
Înainte de a continua, poate doriți să știți de ce să adăugați un meniu derulant pe site-ul WordPress.
Există multe avantaje ale utilizării unui meniu drop-down pe site-ul dvs. web. În primul rând, va facilita navigarea pe site pentru utilizatori.
De exemplu, dacă creați un site web de comerț electronic, atunci un meniu derulant vă va ajuta să clasificați produsele și serviciile în mod corespunzător.
Beneficiile meniului drop-down din WordPress
Mai jos sunt câteva dintre beneficiile unui meniu derulant:
- Veți putea adăuga în meniu câte articole doriți.
- Ușor de adăugat elemente de meniu într-un spațiu mic.
- Meniul drop-down adaugă o experiență de navigare ușoară pentru vizitatorii dvs.
- Gestionați cu ușurință articolele conform categoriei.
Acum că știți care sunt beneficiile unui meniu derulant pe un site web WordPress, poate doriți să creați unul.
Așa că, fără alte prelungiri, să parcurgem pașii.
Cum să faci un meniu drop-down în WordPress?
Posibilitatea de a adăuga un meniu derulant în WordPress este o caracteristică utilă care poate fi utilă pentru vizitatorii site-ului dvs.
Mai mult, puteți folosi diferite metode pentru a crea un meniu drop-down în WordPress. Să le privim în detaliu.
1. Crearea meniului drop-down în Editarea completă a site-ului WordPress
În primul rând, vom împărtăși crearea unui meniu derulant în editarea completă a site-ului WordPress. Este cel mai recent editor de site oferit implicit. Puteți folosi acest editor atunci când utilizați o temă bloc WordPress.

Aici, vom folosi tema Twenty Twenty-Two , care este prima temă implicită bazată pe blocuri pentru editarea întregului site.
Asadar, hai sa incepem!
Pasul 1. Navigarea la Antet
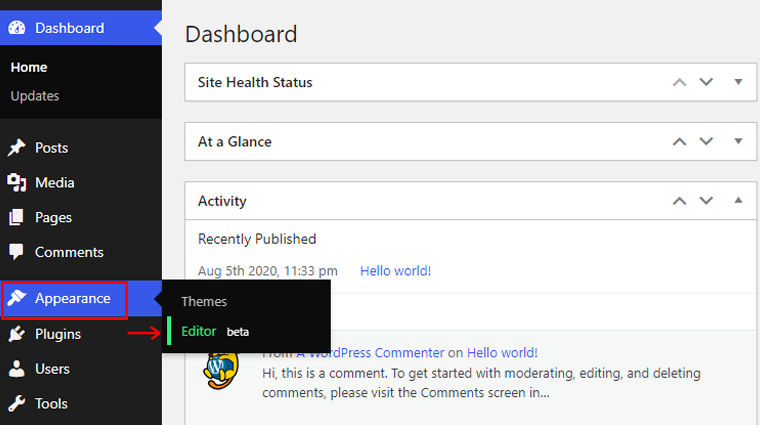
Pentru a începe, accesați Aspect > Editor . Și, veți fi solicitat către pagina editorului.

De asemenea, puteți accesa pagina editorului prin personalizare sau editarea site-ului.
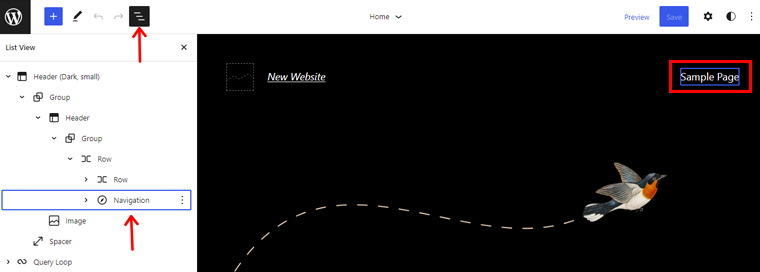
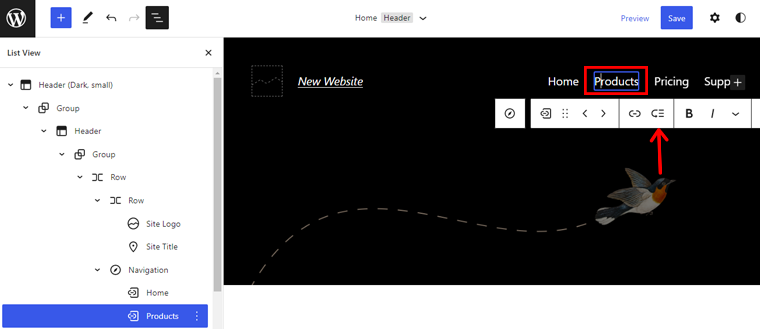
După aceasta, faceți clic pe opțiunea Vizualizare listă din bara de instrumente de sus. Apoi veți vedea opțiunea Antet . Trebuie să selectați opțiunea Navigare pentru a crea sau gestiona meniurile. Este imbricat în interiorul antetului, în funcție de numărul de grupuri din antet.
Și dacă treceți cu mouse-ul peste opțiunea Navigare , acesta vă va evidenția meniul cu un contur albastru.

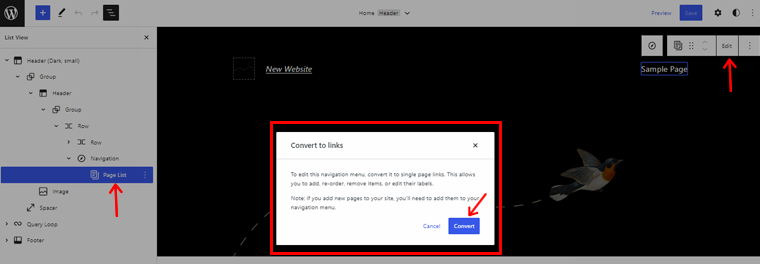
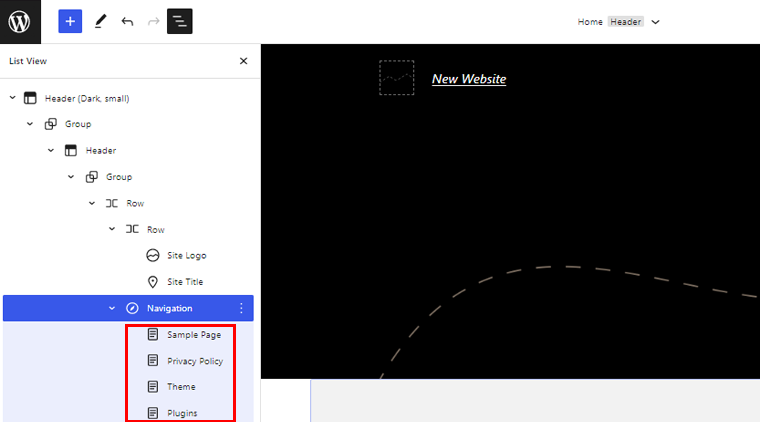
Sub opțiunea Navigare , puteți găsi elementele prezente în meniu. Aici veți vedea Lista de pagini . De asemenea, este auto-populat cu paginile publicate. Deci, dacă faceți clic pe opțiunea Editați , veți vedea o notificare care vă spune că va trebui să schimbați Lista de pagini într-un Link unic pentru a începe editarea.

Așadar, faceți clic pe opțiunea Conversie și uitați-vă la opțiunea de vizualizare a listei. Veți vedea că opțiunea Listă de pagini este înlocuită de linkurile individuale ale paginilor.

Pasul 2. Creați un meniu
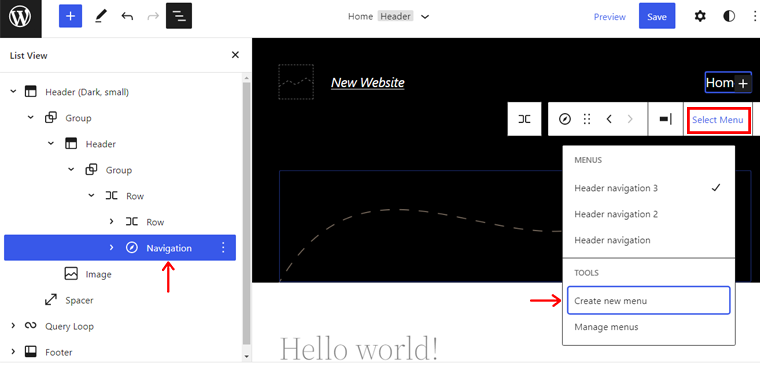
Blocul de navigare vă permite, de asemenea, să creați meniul. Pur și simplu faceți clic pe blocul de navigare din vizualizarea listă și faceți clic pe Select Menu . După aceea, faceți clic pe Creați un meniu nou .

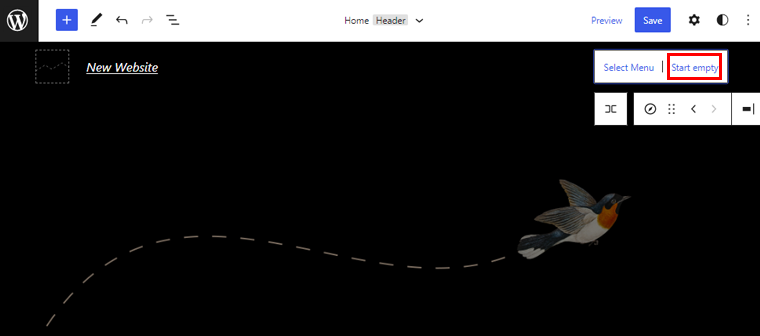
După aceea, faceți clic pe opțiunea Start Empty . Un nou meniu va fi adăugat la listă.

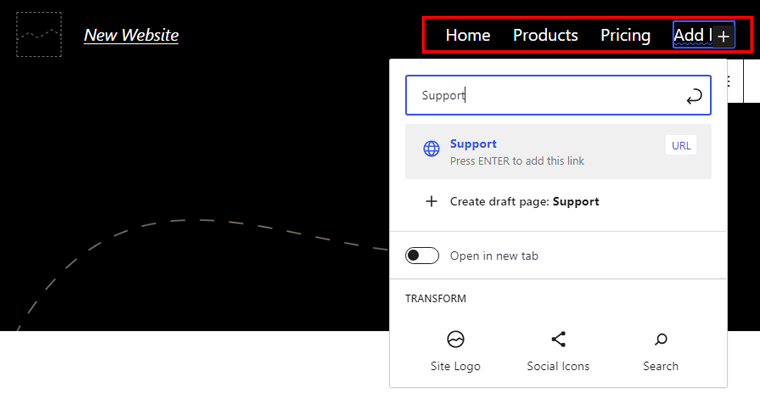
Acum, faceți clic pe „+” pentru a începe să adăugați elemente de meniu. Puteți vedea procesul de adăugare a elementelor de meniu în imaginea de mai jos.

Aici, puteți vedea Previzualizarea tuturor elementelor de meniu pe care le-am adăugat mai devreme.

Faceți clic pe elementul de meniu dorit și faceți clic pe opțiunea adăugare submeniu din bara de instrumente. În imaginea de mai jos, am creat un submeniu pentru meniul Produse .

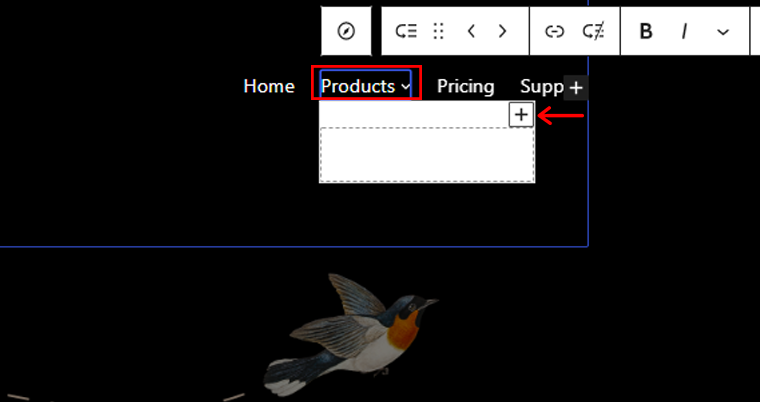
Veți vedea un „+” pictograma de sub elementul de meniu unde puteți adăuga elemente de submeniu .

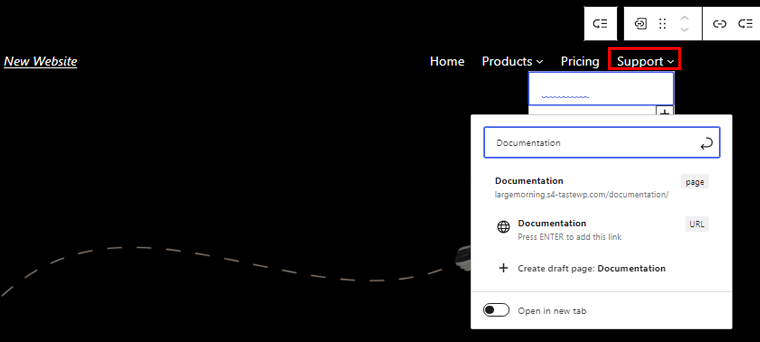
În mod similar, puteți adăuga elemente de submeniu la orice element de meniu. De exemplu, vom adăuga elemente de submeniu și în meniul Asistență .

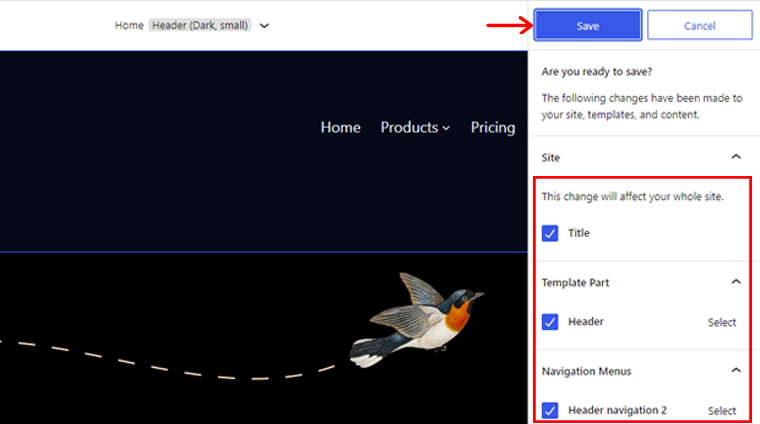
Faceți clic pe Salvare pentru a face toate modificările necesare. Înainte de a face clic pe butonul Salvare , asigurați-vă că ați bifat toate casetele de nume Titlu, Parte șablon și Meniuri de navigare înainte de a salva.

Pasul 3: previzualizați și publicați meniul
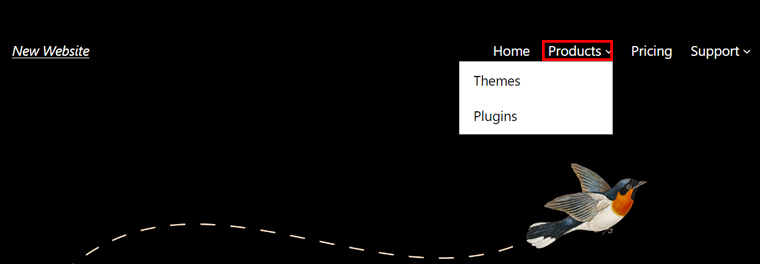
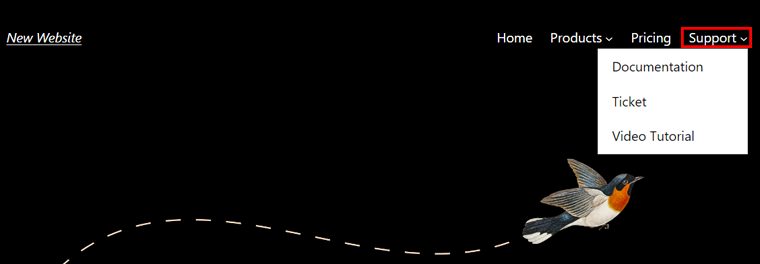
Acum, previzualizați oricare dintre postările existente sau creați una pentru a vedea meniul derulant creat. Veți vedea un meniu derulant ca în exemplele de mai jos.


Aici, avem un exemplu de meniu drop-down pentru meniul Produse și asistență .

2. Creați un meniu drop-down cu o temă clasică (Kadence)
Crearea unui meniu derulant este destul de diferită dacă utilizați o temă clasică (temă de editare a site-ului care nu este complet).
Pentru a arăta acest proces, aici folosim versiunea gratuită a temei Kadence ca exemplu.
Să verificăm cum să creăm un meniu drop-down în WordPress folosind tema Kadence.
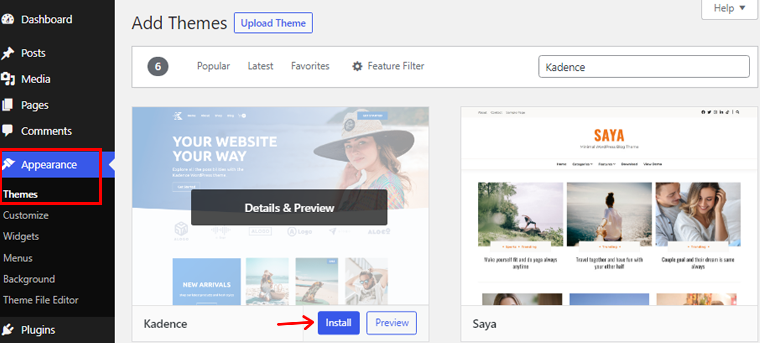
Pasul 1: Instalați și activați Kadence
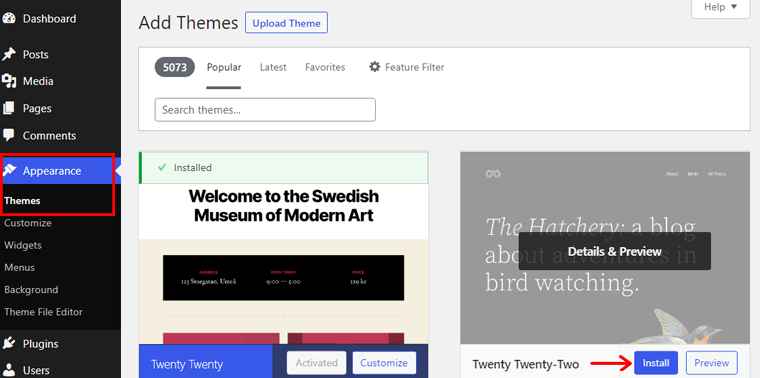
Mai întâi, instalați și activați tema Kadence din Aspect > Teme .
Pentru a obține mai multe informații, consultați articolul nostru despre cum să instalați o temă WordPress.

Pasul 2: Creați un meniu
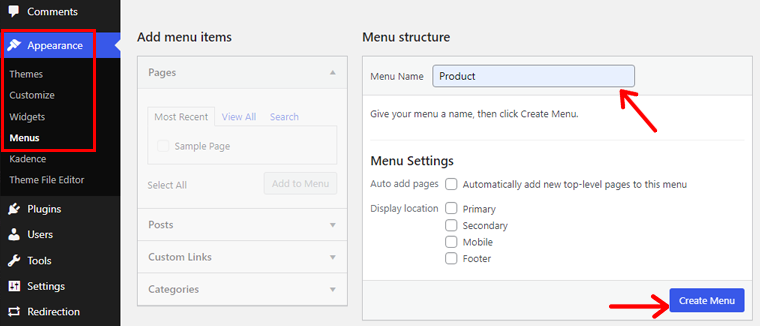
Pentru a crea un meniu, accesați Aspect > Meniuri . După aceea, dă un nume meniului și dă clic pe Creare meniu .

Pasul 3: Adăugați elemente în meniul dvs
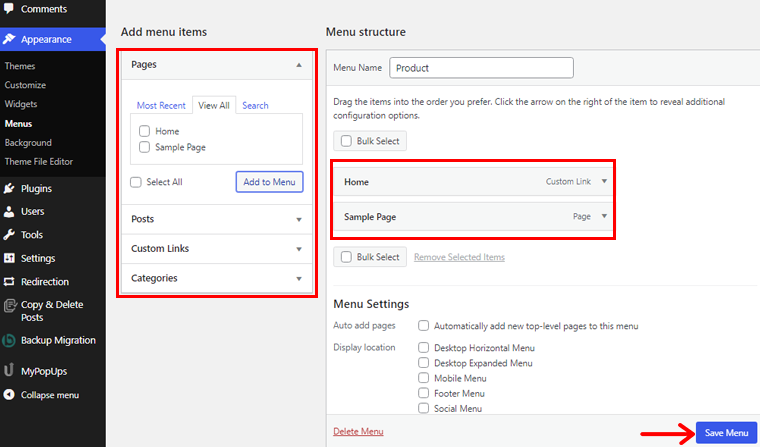
Puteți adăuga diferite elemente de meniu, cum ar fi pagini, link-uri, postări și multe altele. De exemplu, puteți crea navigare secundară pentru paginile selectate. Sau puteți crea o listă de alegeri a editorului printr-un meniu derulant din blogurile cu cele mai bune performanțe.
Selectați elementele de meniu alese și faceți clic pe Adăugare la meniu . După aceea, faceți clic pe butonul Salvare meniu .

Pasul 4: Selectați locația meniului
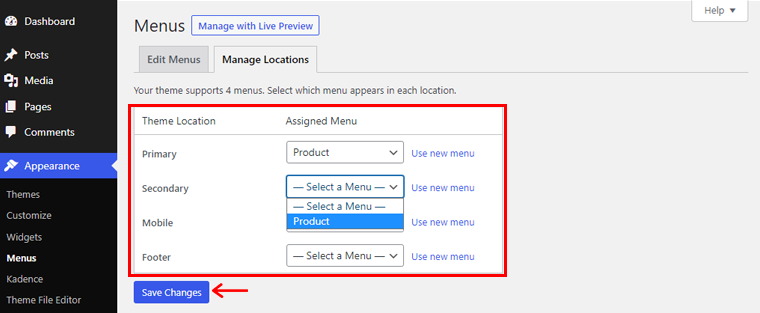
Faceți clic pe Gestionare locații și atribuiți locația meniului dvs. Aici puteți atribui meniuri ca meniuri Principal, Secundar, Mobil sau Subsol .
Primar se referă la meniul principal din partea de sus a site-ului, numit și antet. În mod similar, secundar se referă la meniul de sub antet. Mobile se referă la versiunea mobilă a site-ului, iar subsolul este partea de jos a site-ului. În plus, pot exista o varietate de locații de meniu în funcție de tema dvs.
Faceți clic pe Salvare modificări după ce ați ales locațiile dorite.

Pasul 5: Adăugați CSS în meniu
Pentru a activa CSS personalizat, faceți clic pe Opțiuni ecran și verificați Clasele CSS . Acum, puteți crea meniuri derulante CSS personalizate. De asemenea, faceți clic pe Meniu Salvare pentru a salva toate modificările.
Pasul 6: Previzualizează și publică meniul
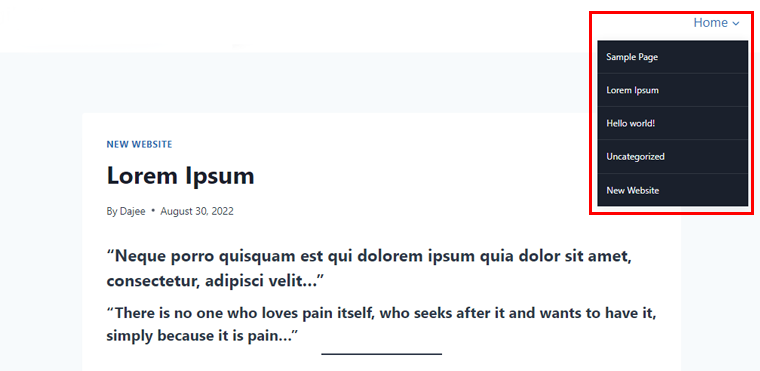
Acum, previzualizați oricare dintre postările existente sau creați una pentru a vedea meniul drop-down. Veți vedea un meniu derulant ca în exemplul de mai jos.

Felicitări, ați adăugat cu succes meniuri pe site.
3. Creați meniu drop-down în WordPress cu un plugin
Această metodă vă permite să creați un meniu derulant în WordPress folosind un plugin. Există multe pluginuri pe care le puteți alege pentru a crea un meniu derulant. Aici, vom folosi pluginul Max Mega Menu .
Pasul 1: Instalați și activați pluginul
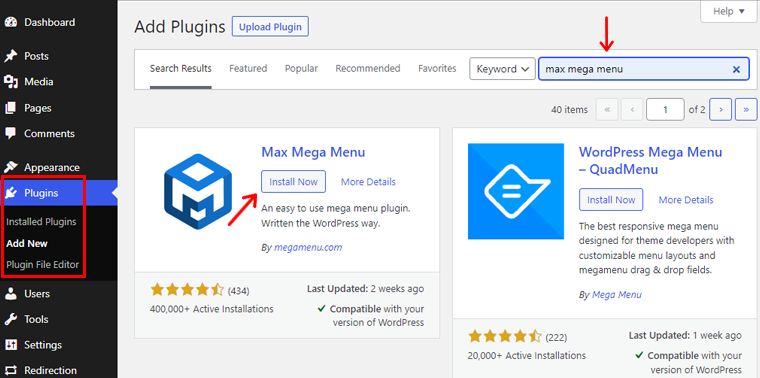
Înainte de a începe, va trebui să instalați și să activați pluginul. Pur și simplu accesați tabloul de bord WordPress și faceți clic pe Pluginuri .

După aceea, faceți clic pe butonul Adăugare nou și căutați pluginul. După aceea, Instalați și Activați și ați terminat.
De asemenea, puteți consulta articolul nostru despre cum să instalați un plugin WordPress pentru a obține mai multe informații.
Pasul 2: Configurați funcțiile drop-down
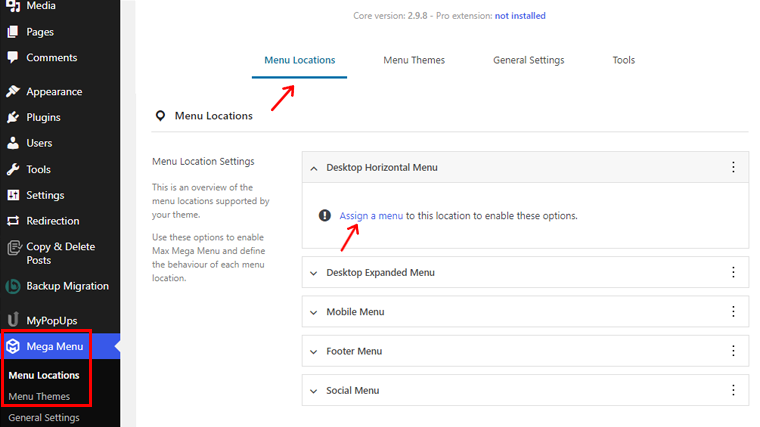
După aceea, veți găsi pluginul Mega Menu pe tabloul de bord WordPress, faceți clic pe el.
Acum, alegeți locația în opțiunea Locație meniu și faceți clic pe opțiunea Atribuiți un meniu .

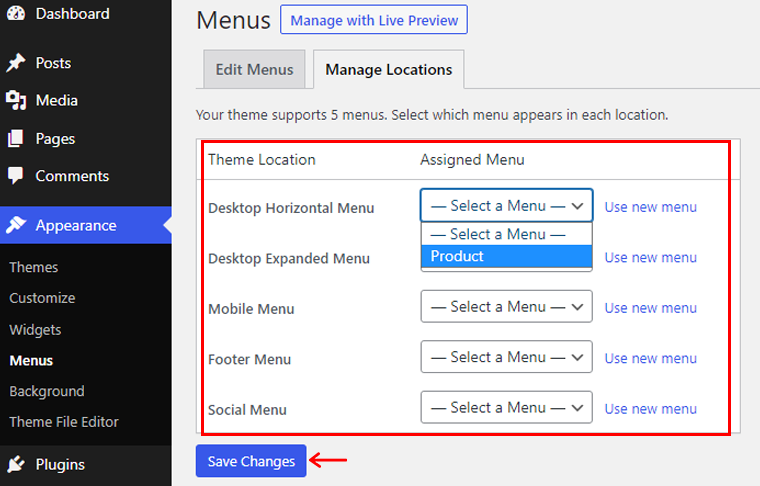
După aceea, veți fi direcționat către o pagină în care puteți selecta un meniu pe diferite locații tematice. După ce ați selectat locația și meniul, faceți clic pe butonul Salvare modificări .

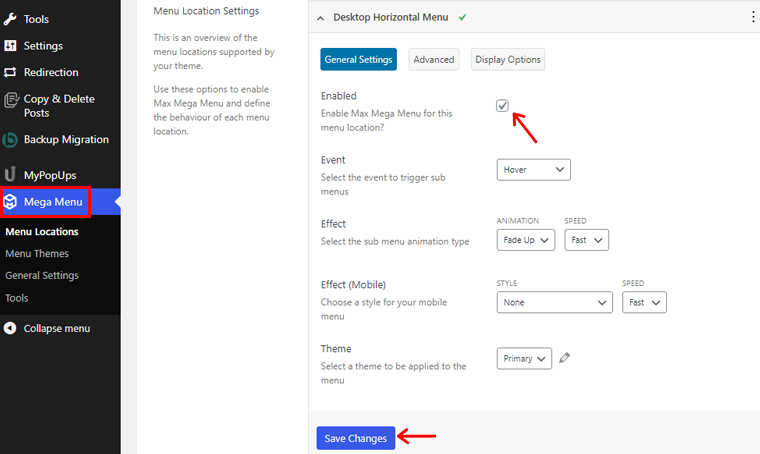
Acum accesați opțiunea Mega Menu de pe tabloul de bord și, în interiorul locației meniului , faceți clic pe locațiile pe care le-ați atribuit meniurilor. Acolo, faceți clic pe opțiunea Activare , aceasta va activa funcționalitatea drop-down în meniurile dvs.

De asemenea, pluginul dvs. se va adapta automat stilului temei. Deci, accesați opțiunea Mega Menu > Menu Theme dacă doriți să schimbați stilul meniului, animația etc.
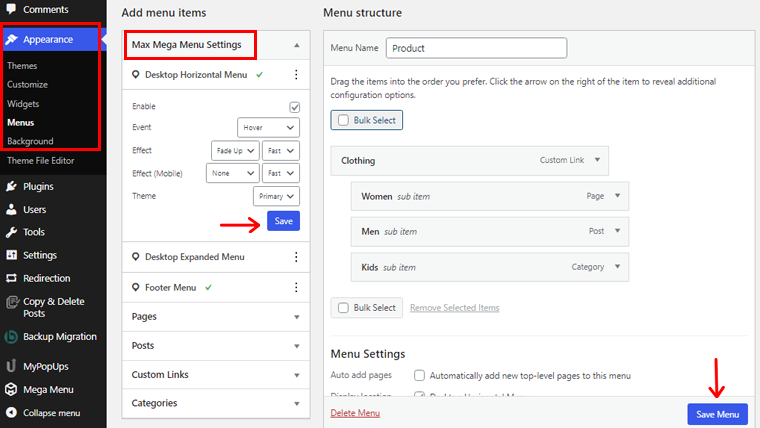
Acolo, puteți schimba titlul temei, stilurile de săgeți, înălțimea liniei, umbra etc. După efectuarea modificărilor, faceți clic pe butonul Salvare modificări .
Pasul 3: Creați meniul drop-down
Acum, pasul final este crearea unui meniu derulant.
Pentru a face acest lucru, navigați la Aspect > Meniuri , apoi adăugați elemente în meniu folosind funcționalitatea Max Mega Menu activată. Nu uitați să faceți clic pe butonul Salvare meniu după ce ați terminat.

Acum, meniul dvs. derulant este gata pentru a fi afișat în postările și paginile site-ului dvs. web.
Urmând oricare dintre aceste metode de mai sus, puteți crea cu ușurință un meniu derulant pe conținutul site-ului dvs. De asemenea, vă va ajuta să păstrați bara de meniu a site-ului dvs. web curată și ușor de utilizat.
Intenționați să vă creați un site propriu? Apoi, consultați articolul nostru de ghid cuprinzător despre cum să faceți un site web de la zero.
Concluzie
Ei bine, asta e tot deocamdată! În acest articol, am menționat cum să faci un meniu drop-down în WordPress . Sperăm că asta vă va ajuta să cunoașteți toate metodele de creare a unui meniu drop-down în WordPress.
Deci, dacă aveți întrebări sau sugestii cu privire la acest articol, spuneți-ne în comentariul de mai jos. De asemenea, puteți împărtăși experiența dvs. de a crea un meniu drop-down în WordPress.
De asemenea, puteți consulta articolul nostru despre cele mai bune pluginuri pentru sondaje WordPress pentru site-ul dvs. și despre cum poate beneficia o afacere de pe urma utilizării analizelor pe site-ul lor.
De asemenea, nu uitați să ne urmăriți pe Facebook și Twitter pentru mai multe articole utile.
