Cum să faci derularea unui meniu cu pagina din WordPress
Publicat: 2022-09-11Presupunând că doriți un articol care să discute despre cum să faceți derularea unui meniu WordPress cu pagina: Adăugarea unui meniu pe site-ul dvs. WordPress este o modalitate excelentă de a ajuta vizitatorii să vă navigheze în conținut. Dar dacă doriți ca meniul să defileze împreună cu pagina? Din fericire, există o modalitate ușoară de a face acest lucru. Cu câțiva pași simpli, puteți adăuga un meniu de derulare pe site-ul dvs. WordPress. Iată cum puteți face derularea unui meniu cu pagina din WordPress: 1. Conectați-vă la site-ul dvs. WordPress. 2. Accesați pagina Aspect > Meniuri. 3. Faceți clic pe fila „Opțiuni ecran” din partea de sus a paginii. 4. Bifați caseta de lângă „Clasuri CSS”. 5. Dați un nume meniului și faceți clic pe „Salvați meniul”. 6. Copiați următorul cod și inserați-l în fișierul style.css al temei dvs. WordPress: .navbar { poziție: fix; sus: 0; latime: 100%; } 7. Salvați modificările și previzualizați site-ul. Meniul ar trebui să deruleze acum cu pagina.
Cum fac o pagină de derulare în WordPress?
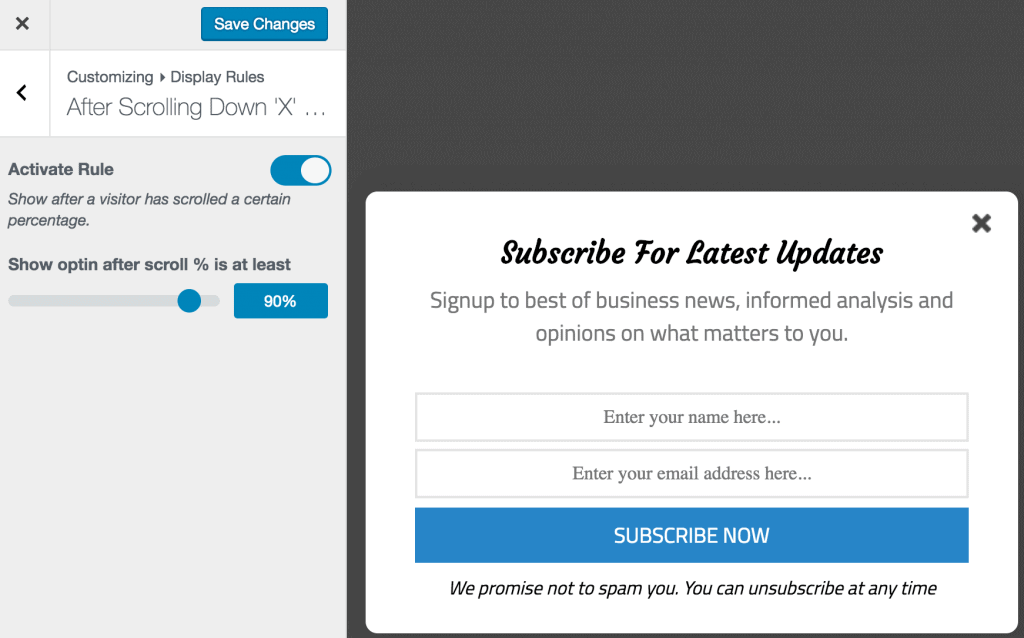
 Credit: mailoptin.io
Credit: mailoptin.ioNu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a crea o pagină de derulare în WordPress va varia în funcție de site-ul web individual și de nevoile sale specifice. Cu toate acestea, unele sfaturi despre cum să creați o pagină de derulare în WordPress includ utilizarea unui plugin precum Scroll To Top sau Scroll Triggered Boxes sau adăugarea de cod personalizat la fișierul functions.php al temei.
Un link de ancorare, ca un link web, este un instrument organizațional important care există de mult timp. În acest tutorial, vom moderniza comportamentul legăturilor de ancorare folosind pluginul de defilare a paginii la id. Pluginul pe care îl vom folosi vă va arăta cum funcționează, precum și cum să vă conectați și să vă ancorați site-ul. Folosind WordPress Gutenberg, puteți crea o etichetă de ancorare. Puteți deschide o pagină sau o postare în editor făcând clic pe ea. Pe pagina în care doriți să introduceți ancora, ar trebui să mergeți la locația corespunzătoare. Vă rugăm să introduceți numele ancorei, care poate fi scris cu un hashtag, în câmpul URL/id.
Aplicația va fi aplicată făcând clic pe pictograma Aplicare. Actualizați pagina sau postarea salvând-o sau actualizând-o. Pentru a accesa pagina, derulați la linkul id, navigați la navigarea în coloana din stânga și faceți clic pe linkul Setări. Alte setări de configurare sunt, de asemenea, disponibile pentru utilizatorii avansați, dar sunt utilizate în principal de cei cu cunoștințe avansate de computere. Dacă doriți să modificați setările de defilare, încercați să nu faceți nimic ieșit din comun. Când vine vorba de defilare, nu doriți să suprasolicitați utilizatorul, deoarece are așteptări specifice. Da, linkurile de ancorare sunt tehnologie veche.
Ele sunt încă instrumente organizaționale excelente și nu sunt folosite atât de frecvent ca înainte. Ca rezultat, am descoperit că utilizarea setărilor implicite funcționează bine pentru plugin. Dacă eliminați pluginul, acesta nu va mai apărea în lista de pagini și postări asociate acestuia.
Zăpada din această iarnă a fost cea mai grea din ultimii ani, cea mai bună ninsoare din ultimii ani
Meniu lipicios (sau orice!) Pe defilare
Un meniu lipicios este un meniu care rămâne fix în partea de sus a ecranului pe măsură ce utilizatorul derulează în jos pe pagină. Aceasta poate fi o modalitate excelentă de a menține legăturile cheie accesibile în orice moment, fără a ocupa terenuri valoroase pe ecran.
WP Sticky este un plugin grozav pentru WordPress care vă permite să schimbați aspectul oricărui element de pe site-ul dvs. web. Puteți alege elementul pentru a face lipicios selectând-l din meniul drop-down. Versiunea pro permite utilizatorilor să configureze un număr de elemente lipicioase după cum consideră de cuviință, precum și să facă modificări individuale fiecărui element. Un element WP Sticky poate fi găsit cu ușurință arătând spre un element de pe site-ul dvs. web. Primul lucru pe care trebuie să-l faci este să selectezi o poreclă pentru elementul tău lipicios. În secțiunea următoare, puteți adăuga un spațiu între elementul lipicios și partea de sus a paginii. În Setările avansate, puteți adăuga efecte frumoase, cum ar fi robinet sau glisare în jos.
Setarea unei dimensiuni a ecranului în secțiunea vizuală va împiedica elementele lipicioase să se lipească de ecranele mai mici. Funcția WP Sticky funcționează exact așa cum pretinde că face: face elementele lipicioase. Puteți folosi acest plugin atâta timp cât doriți, în forma sa de bază. Dacă aveți nevoie de funcții suplimentare, puteți achiziționa versiunea pro pentru 39 USD pe an.
Faceți derularea automată a meniurilor
Dacă doriți ca toate meniurile dvs. să deruleze automat, trebuie să adăugați următorul cod la fișierul functions.php din tema dvs. Add_action ('Admin_meniu,' Scroll_menius'); meniul derulant („Add_action”); si asa mai departe.
Toate meniurile dvs. se derulează automat acum când intrați în Opțiuni ecran.
Cum se creează un meniu plutitor în WordPress
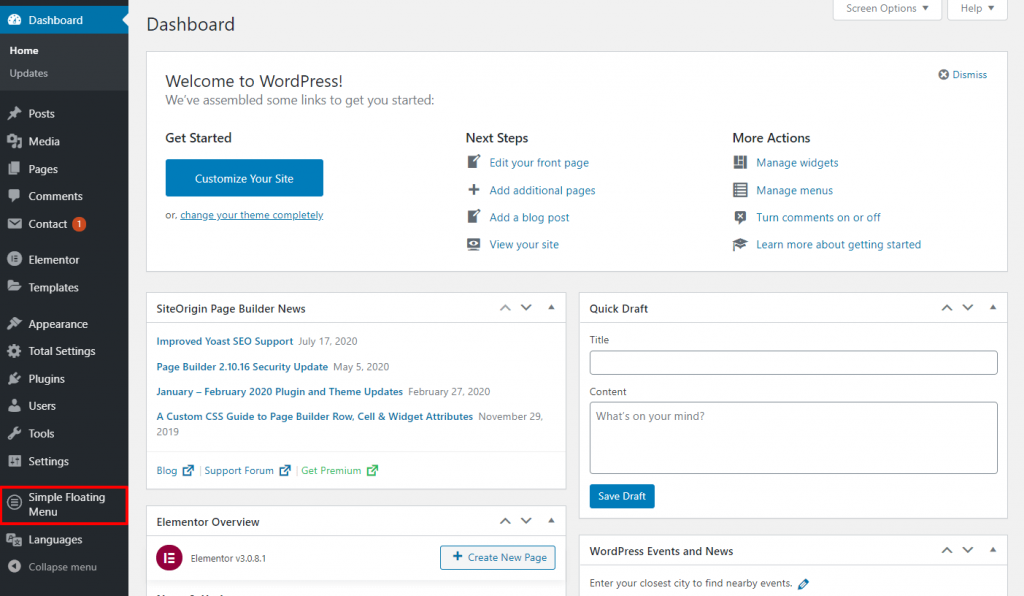
 Credit: hashthemes.com
Credit: hashthemes.comAdăugarea unui meniu plutitor pe site-ul dvs. WordPress poate fi o modalitate excelentă de a îmbunătăți experiența utilizatorului și de a facilita navigarea vizitatorilor pe site-ul dvs. Există câteva moduri diferite de a adăuga un meniu plutitor, dar una dintre cele mai ușoare este utilizarea unui plugin. Există o serie de plugin-uri diferite pe care le puteți folosi pentru a adăuga un meniu plutitor pe site-ul dvs. WordPress. Unul dintre cele mai populare este pluginul WP Floating Menu. Acest plugin poate fi descărcat și utilizat gratuit și facilitează adăugarea unui meniu plutitor pe site-ul dvs. O altă opțiune este să utilizați o temă care include un meniu plutitor. Unele teme, cum ar fi Genesis Framework, includ un meniu plutitor ca parte a setărilor lor implicite. Dacă utilizați o temă care nu include un meniu plutitor, de obicei puteți adăuga unul editând codul temei. În cele din urmă, puteți adăuga și un meniu plutitor pe site-ul dvs. WordPress prin codificare manuală în site-ul dvs. Aceasta este o opțiune mai avansată și nu este recomandată începătorilor. Dacă sunteți confortabil cu codul, totuși, nu este prea dificil să adăugați un meniu plutitor pe site-ul dvs. WordPress.

În timp ce derulați în jos o pagină, puteți accesa în continuare un meniu de navigare plutitor. Puteți alege din opțiunile de meniu afișate în partea de sus sau de jos a paginii, indiferent unde se află un vizitator. Meniurile flotante pot fi o caracteristică de design utilă dacă servesc unui scop util pe site-ul dvs. web. Atunci când se folosește un meniu plutitor pe site-ul dvs., șansele dvs. de a avea mai mulți vizitatori sunt crescute. Potrivit Clutch, 94% dintre respondenți au considerat navigarea ușoară drept o caracteristică valoroasă pe site-ul lor. Deși meniurile plutitoare din iOS există de câțiva ani, Smashing Magazine susține că au făcut navigarea cu 22% mai rapidă în 2015. Meniul plutitor trebuie să fie mare pentru ca acesta să fie vizibil pe pagină tot timpul.
Pentru ca un web designer să creeze un meniu plutitor utilizabil, el sau ea trebuie să analizeze cu atenție dacă informațiile și valoarea furnizate merită spațiul necesar. Adăugarea unui meniu de navigare plutitor la un site WordPress nu trebuie să fie dificilă dacă îl aveți. Dacă tema dvs. include o opțiune de meniu plutitor, puteți utiliza un plugin pentru ao activa. Meniurile flotante sunt posibile printr-o varietate de pluginuri WordPress. Alegeți un plugin potrivit pentru dvs. Instrucțiunile de configurare ale pluginului vă pot ajuta să faceți meniul să funcționeze așa cum doriți.
Meniuri lipicioase Meniuri lipicioase
Un meniu lipicios este un meniu care rămâne fix în partea de sus a ecranului pe măsură ce utilizatorul derulează în jos. Aceasta poate fi o caracteristică utilă pentru menținerea accesului la link-urile importante pe măsură ce utilizatorul navighează pe o pagină lungă .
În WP Sticky Header On Scroll, puteți lega orice element la o singură linie imediat ce apare în partea de sus a paginii. Pot fi utilizate un antet lipicios, un meniu stick, un widget sticky (widget fix), un logo sticky, un îndemn lipicios sau un meniu plutitor. Trebuie doar să știți cum să selectați selectorul potrivit pentru elementul pe care doriți să îl faceți lipicios. Când schimb dimensiunea browserului, trebuie să redimensionez elementul, care devine lipicios. Există o eroare în plugin pe care încă nu am rezolvat-o complet (și de care sunt la curent de ceva timp). Acest lucru se întâmplă atunci când o tranziție CSS este aplicată elementului lipicios (sau oricărui conținut al acestuia), indiferent dacă pluginul este în modul Legacy sau nu. Pluginul Page Scroll To ID, care este compatibil cu pluginul Sticky Anything în modul Legacy, este o alternativă demnă la Easy Smooth Scroll Links.
Modul de depanare trebuie verificat în setările pluginului. Când utilizați un selector care nu există sau când sunt adăugate mai multe pagini de selectare în pagină, veți primi o notificare. Când un element lipicios apare în partea de sus a unei pagini în modul Legacy, nu este elementul în sine, ci o copie a acestuia. În modul dinamic, o parte a elementului original este complet ascunsă. JavaScript este folosit de obicei de unele teme pentru a genera dinamic elemente (mai ales meniuri) pentru site-urile web mobile. Sticky Menu este un software disponibil gratuit care este folosit pentru a crea meniuri lipicioase . În realitate, versiunea gratuită este incompatibilă. Deoarece funcția opace a paginii este dezactivată, textul paginii este trecut prin antetul fix la derulare. Pluginul folosește acum o metodă complet diferită pentru a face elemente lipicioase, iar modul dinamic nu mai este o problemă.
Ar trebui să utilizați un meniu lipicios pe site-ul dvs.?
Meniurile adezive au atât avantaje, cât și dezavantaje, așa că este esențial să luați în considerare avantajele și dezavantajele înainte de a lua o decizie. Un meniu sticky te avantajează în următoarele moduri: este mai ușor de utilizat. Acestea pot crește durata de timp pe care utilizatorii o vor petrece derulând pagina dvs., ceea ce va crește eficiența site-ului dvs. Prima propoziție a propoziției este prescurtată. Utilizatorii vor avea mai multe șanse să vă vadă conținutul dacă derulează în jos, deoarece vă vor vedea detaliile mai îndeaproape. În plus, vreau să-mi exprim recunoștința. Sunt o modalitate utilă de a crește numărul de utilizatori care sunt implicați în site-ul dvs. Preocupări de luat în considerare atunci când utilizați meniuri lipicioase. Dacă sunt folosite în moduri neadecvate, cum ar fi într-o zonă în care sunt dificil de accesat, pot fi perturbatoare. În total, este 17 (zero). Nu este o idee bună să le folosiți pe toate deodată. Nu există nicio legătură între acest lucru și evenimente ( Costul implementării acestor tipuri de meniuri poate fi mai mare decât cel al meniurilor standard . Este esențial să luați în considerare atât avantajele, cât și dezavantajele utilizării unui meniu lipicios înainte de a lua o decizie. Dacă vă decideți că sunt opțiunea potrivită pentru site-ul dvs., ar trebui să efectuați teste live pe ele pentru a vă asigura că funcționează corect.
