Cum să faci un programator să tasteze animație SVG
Publicat: 2023-01-10În acest articol, vom discuta despre cum să faci un programator care tastează animație svg. Acesta va fi un ghid detaliat care va acoperi toți pașii necesari pentru a crea acest tip de animație. Vom începe cu un document alb și vom merge până la o animație completă și funcțională . Până la sfârșitul acestui articol, ar trebui să înțelegeți bine cum să faceți un programator care tastează animație svg.
În această primă parte, va trebui să descărcați și să instalați un editor de text. Al doilea pas este să descărcați și să instalați Adobe Illustrator, Sketchscape sau Inkscape, astfel încât să puteți crea grafice simple. Grafica SVG este doar un cod și vă puteți crea propriul dvs. Folosind sintaxa CSS, poate fi creat un SVG animat. O parte a unui grafic i se poate atribui o animație folosind id-ul sau clasa sa. Ilustrația trebuie realizată folosind un instrument de proiectare, cum ar fi Adobe Illustrator.
Cum creez un Svg animat?

Pentru a crea un SVG animat, va trebui să utilizați un editor de grafică vectorială, cum ar fi Adobe Illustrator, Sketch sau Inkscape. După ce ați creat fișierul SVG, puteți adăuga animații folosind un instrument precum biblioteca GSAP a GreenSock.
Scopul acestui tutorial este să vă ghideze prin pașii de optimizare și animare cu CSS. Pentru a menține concentrarea pe animație, a fost lansat Bootstrap 4.1.3. Dacă utilizați bootstrap, asigurați-vă că SVG include clasa img-fluid, astfel încât să poată rula pe telefoane mobile. Este posibil să adăugați clase la SVG pentru a crea forme individuale. Numele și cadrele cheie ale fiecărei animații trebuie să fie declarate, astfel încât CSS să fie conștient de ceea ce trebuie să facă atunci când îi cere să facă ceva. Animația textului trebuie efectuată când dreptunghiul a terminat de atenuat. Pentru a-și îmbunătăți viteza de mișcare, un bezier cubic a fost modificat în timpul acestui pas. În animație, cadrele noastre din mijloc sunt afișate la 40%. stroke-dashoffset este resetat la zero, astfel încât liniuța acoperă întreaga cale.
Este posibil să animați Svg?
Da, este posibil să animați SVG. Folosind CSS sau JavaScript, puteți adăuga animații site-ului sau aplicației dvs.
Limbajul de marcare Scalable Vector Graphics (SVG) este un limbaj de marcare XML pentru descrierea imaginilor bidimensionale. Acum puteți exporta fișiere SVG fără a fi nevoie să creați ID-uri sau definiții asociate cu acestea în Animate. Această opțiune de export va beneficia de fișierele SVG importate în Character Animator prin îmbunătățirea calității fișierelor. Cu exportul SVG, mai multe simboluri pot fi exportate cu ușurință fără a pierde conținutul. Opera de artă de scenă din Animate este strâns legată de această ieșire. Caracteristica de export a fost eliminată din Animate (13.0) ca înlocuitor pentru caracteristica de export FXG. Unele caracteristici ale Animate nu pot fi accesate prin formatul SVG. Ca urmare a exportului de conținut creat folosind aceste funcții, fie vi se va solicita să reveniți la o caracteristică acceptată, fie veți fi eliminat din export.
Smil este încă folosit?
În ciuda faptului că Chrome 45 a depreciat SMIL în favoarea animațiilor CSS și a animațiilor web, dezvoltatorii au inversat de atunci această decizie.
Puterea Zâmbetului
SMIL ajută autorii să descrie sincronizarea, aspectul, animația, tranziția și încorporarea media pe platforme într-o manieră consecventă, multiplatformă. SMIL este un limbaj de marcare care poate fi folosit pentru a crea prezentări captivante, de înaltă calitate, deoarece este simplu de învățat și utilizat.
Cum se creează animație Svg

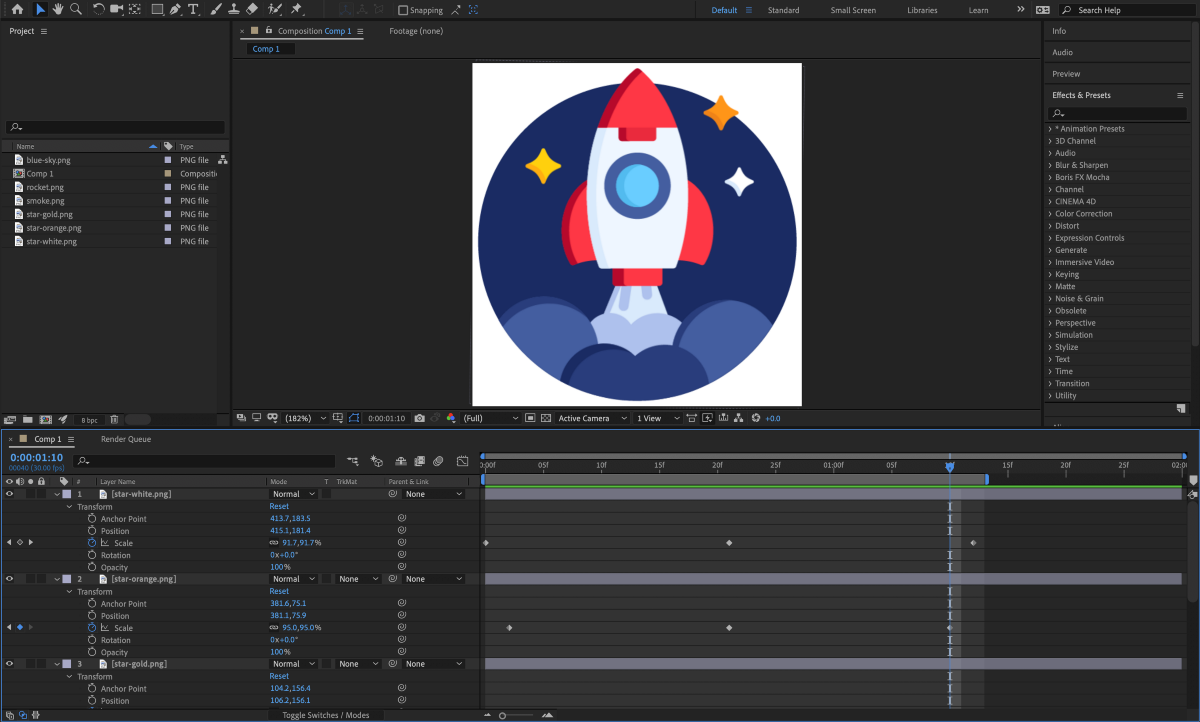
Selectând cadrul pe care doriți să îl animați și selectând Activați exportul SVG, puteți exporta imaginea. De asemenea, puteți modifica rotația și amploarea animațiilor selectând un nod în cadru. Puteți ajusta animațiile până când sunteți mulțumit folosind previzualizarea live încorporată.

Consorțiul World Wide Web (W3C) a dezvoltat Scalable Vector Graphics (SVG), un standard deschis, în 1999. Creați elemente animate folosind un SVG depășind elementul >path>. Căile pot fi folosite pentru a crea aproape orice formă 2D avansată pe care ți-o poți imagina. O secvență de comenzi de desenare este executată atunci când elementul cale are un atribut D. Când apăsați aceste comenzi, stiloul dvs. va fi trimis lângă forma finită. Puteți crea o curbă bezier pătratică folosind celelalte comenzi de desen. Atributele stroke-dasharray și stroke-dashoffset sunt două atribute foarte puternice care pot fi folosite pentru a genera o gamă largă de SVG și efecte.
Trebuie pur și simplu să adăugați un ID la elementul în care doriți să desenați și să definiți un obiect în Vivus. Cu snap.svg, puteți desena imagini SVG rapid și ușor. Ele pot fi animate folosind JavaScript, care este un limbaj de programare ușor de utilizat. Elementele HTML pot fi folosite pentru a reda animații SVG. Pentru a determina dacă animațiile încep sau se opresc, poate fi utilizată o proprietate CSS cunoscută sub numele de animation-play-state. Este posibil să specificați o clasă pentru un element înainte de a adăuga pseudoclasa hover la acesta. Resursele enumerate mai jos pot fi folosite pentru a anima și gestiona imagini SVG.
Svg Text Animation Generator
Un generator de animații de text SVG este un instrument care poate fi utilizat pentru a crea animații pentru text folosind formatul Scalable Vector Graphics (SVG). Formatul SVG este un format grafic vectorial care poate fi folosit pentru a crea grafice scalabile, independente de rezoluție. Avantajul utilizării unui generator de animație de text SVG este că poate fi folosit pentru a crea animații care sunt independente de rezoluție și pot fi scalate la orice dimensiune fără a pierde calitatea.
Codul din CodePen conține tot ce scrieți în editorul HTML în etichetele >head> ale șablonului HTML5. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe Internet. Valorile proprietăților și valorii care sunt necesare pentru a funcționa au fost adesea prefixate cu prefixe de furnizor. Pen-ul poate fi aplicat folosind un script care poate fi accesat de oriunde de pe Internet. Când introduceți o adresă URL aici, o vom plasa în ordinea în care le aveți înainte de a o adăuga la JavaScript. Dacă o extensie de fișier pentru scriptul pe care îl legați conține un preprocesor, vom încerca să o procesăm înainte de a aplica.
Svg Animație Html
Animația SVG este o caracteristică în HTML care permite crearea de animații folosind o varietate de elemente grafice diferite. Aceasta poate fi folosită pentru a crea animații simple , cum ar fi o minge care sări, sau altele mai complexe, cum ar fi un personaj în mișcare.
O animație SVG simplă poate fi creată folosind acest tutorial, care include HTML și CSS pur (și un instrument de editare pentru a face modificări). Aceste animații sunt suficient de simple pentru a fi implementate într-o varietate de cadre web, deși nu toate. Există mai multe părți în mișcare într-o animație personalizată pe care le puteți utiliza pentru a crea animații care sunt complexe după cum este necesar. Dacă sunteți deja încrezător în SVG-ul dvs. și în pozițiile căii, puteți sări peste acest pas și să treceți la Pasul 3. Al doilea pas este să editați direct SVG-ul, așa că dacă doriți să animați o parte a unui SVG care nu este în propria cale, va trebui să o faci. Dacă exportați un fișier cu Illustrator, se va adăuga un element suplimentar care definește stilul (culori, forme etc.) sub forma a.defs. După exportul meu SVG, voi adăuga propriul meu id la cale și voi elimina etichetele >defs> și voi adăuga următoarele: Aceste animații sunt extrem de ușor de înțeles și gratuite. Puteți anima aproape orice proprietate CSS (inclusiv opacitatea, culoarea și traducerile 2D și 3D) și puteți anima orice secțiune a paginii, precum și traduceri 2D și 3D.
